ตอบสนองและปรับเปลี่ยนได้ – เลือกสิ่งที่ดีที่สุดสำหรับการออกแบบแอพมือถือ
เผยแพร่แล้ว: 2021-06-09โลกดิจิทัลเติบโตขึ้นในพวกเราแต่ละคนตั้งแต่นาฬิกาดิจิตอลขนาดเล็กไปจนถึงอุปกรณ์ล้ำสมัย ข้อดีอีกอย่างคือการรับข้อมูลของทุกสิ่งทางออนไลน์ด้วยการคลิกเพียงครั้งเดียว
และใครก็ตามที่หลงระเริงมากที่สุดระหว่างโลกดิจิทัลนี้กับโลกแห่งความเป็นจริงคือหนึ่งในตัวเชื่อมต่อของพวกเขา — นักออกแบบเว็บไซต์หรือนักพัฒนา
นักออกแบบเว็บไซต์สร้างสะพานเชื่อมระหว่างสองโลกนี้ด้วยการออกแบบ และมีการออกแบบสองประเภทที่คุณสามารถเลือกได้ การออกแบบเว็บของคุณเพื่อเชื่อมต่อกับผู้เยี่ยมชม: การออกแบบที่ปรับเปลี่ยนได้หรือการออกแบบที่ตอบสนอง
อย่างไรก็ตาม ไม่ว่าจะตอบสนองและปรับตัวได้ดีเพียงใด เราต้องตัดสินใจว่าอันไหนดีที่สุดสำหรับธุรกิจการพัฒนาของคุณ แต่ให้เลือกอันที่คุณจำเป็นต้องรู้ดีที่สุดตามความต้องการของโครงการของคุณ
ความแตกต่างระหว่างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และการออกแบบที่ปรับเปลี่ยนได้อาจดูเหมือนไม่สำคัญสำหรับหลายๆ คน แต่สำหรับนักพัฒนาหรือนักออกแบบเว็บไซต์ที่รู้แนวทางที่ถูกต้องจะเน้นให้เห็นถึงตัวเลือกที่สำคัญสำหรับธุรกิจ
นอกจากนี้ รายละเอียดยังช่วยให้คุณเรียนรู้ วางแผน และดำเนินการออกแบบเว็บไซต์ของคุณโดยมีเป้าหมาย วัตถุประสงค์ และผลลัพธ์ที่เป็นประโยชน์มากขึ้นในการขยายธุรกิจของคุณทั่วโลก
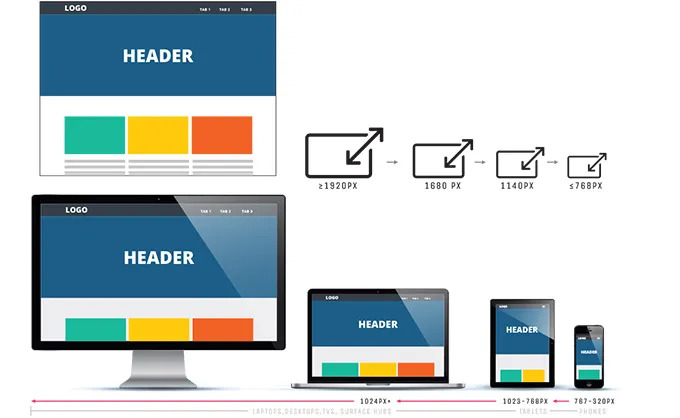
เมื่อเวลาผ่านไป อุปกรณ์มีหลายขนาด ซึ่งทำให้แพร่หลายและหลากหลาย และนั่นเป็นความท้าทายหลักสำหรับนักออกแบบเว็บไซต์ในการสร้างเว็บไซต์ที่ปรับเปลี่ยนได้สำหรับอุปกรณ์ทุกประเภท
ผู้ใช้ของคุณต้องการเว็บไซต์ที่มีการออกแบบที่สามารถเข้าถึงได้บนมือถือ พร้อม UX และประสิทธิภาพที่ยอดเยี่ยม พร้อมคุณสมบัติที่เป็นประโยชน์อื่นๆ ของเครื่องดิจิทัล
และในการตัดสินใจเลือกแบบที่เหมาะกับธุรกิจของคุณ เรามาสำรวจการออกแบบที่ตอบสนองและปรับเปลี่ยนได้พร้อมความแตกต่างที่สำคัญ ข้อดีและข้อเสียที่เกี่ยวกับประสิทธิภาพและ UX
เป็นหนึ่งในการโต้วาทีที่ยิ่งใหญ่ที่สุดนับตั้งแต่มีอุปกรณ์เคลื่อนที่เกิดขึ้น ไม่ว่าคุณจะเลือกพัฒนาการออกแบบเว็บที่ตอบสนองหรือปรับเปลี่ยนได้ ในบทความนี้ เราจะสำรวจการออกแบบมือถือที่ดีที่สุดสำหรับผู้ใช้
ลองหากัน!
การออกแบบที่ตอบสนอง
สิ่งหนึ่งที่ทำให้ Responsive Web Design แตกต่างออกไปคือประสบการณ์การรับชมเว็บไซต์ที่ดีที่สุด เพราะไม่ว่าคุณจะใช้อุปกรณ์ประเภทใด คุณก็จะเห็นมันผ่านอุปกรณ์เหล่านั้น

การออกแบบที่ตอบสนองตามอุปกรณ์เป็นแนวทางที่มุ่งสร้างไซต์เพื่อมอบประสบการณ์การรับชมที่ดีที่สุด ซึ่งทำให้การอ่านและการนำทางผ่านไซต์เป็นเรื่องง่ายสำหรับผู้ใช้ด้วยการปรับขนาด การย้าย และการเลื่อนขั้นต่ำในอุปกรณ์ทุกประเภทตั้งแต่ มือถือไปยังเดสก์ท็อป
ผู้ออกแบบมอบประสบการณ์การรับชมที่เหมาะสมที่สุดโดยใช้กริดแบบไหลสำหรับอุปกรณ์ การออกแบบนี้ใช้ได้กับทุกอุปกรณ์418 ไม่ว่าหน้าจอของคุณจะมีขนาดเท่าใด
ดังนั้น ไม่ว่าคุณจะปรับขนาดหน้าจออย่างไร คุณก็จะได้เลย์เอาต์เดิมที่จะตอบสนองต่อขนาดนั้นเสมอ มันเหมือนกับลูกบอลลูกเดียวที่ขยายหรือย่อขนาดที่พอดีกับห่วงทุกประเภท
การออกแบบที่ปรับเปลี่ยนได้
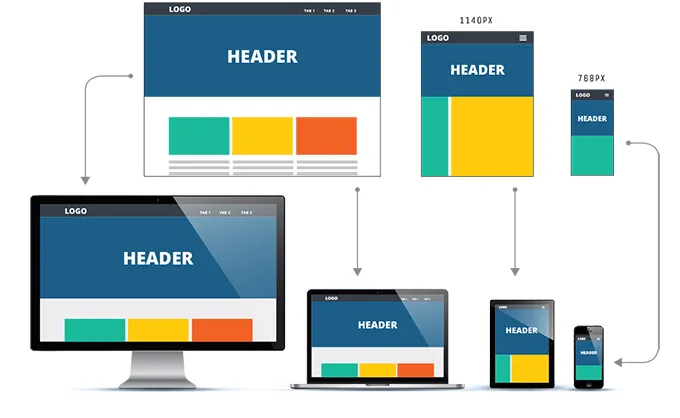
ตรงกันข้ามกับการตอบสนอง การออกแบบเว็บแบบปรับเปลี่ยนได้ไม่ได้เกี่ยวกับเลย์เอาต์เดียวที่จะเปลี่ยนแปลงตลอดเวลา ในการออกแบบเว็บประเภทนี้ มีเลย์เอาต์ที่แตกต่างกันมากมายสำหรับหน้าจอหลายขนาดตามอุปกรณ์ที่คุณเลือก

และเลย์เอาต์จะถูกเลือกตามขนาดหน้าจอที่ใช้ มาดูตัวอย่างกัน อาจมีเลย์เอาต์เฉพาะสำหรับโทรศัพท์มือถือหรือแท็บเล็ตและคอมพิวเตอร์เดสก์ท็อป แบบใดแบบหนึ่งสามารถออกแบบก่อนได้
การออกแบบเลย์เอาต์ทั้งสามประเภทนี้จะรอแบบสแตนด์อโลนจนถึงจุดที่มีคนเข้าชมไซต์ เว็บไซต์ของคุณจะตรวจจับประเภทของอุปกรณ์ที่ผู้ใช้มี จากนั้นจะส่งเค้าโครงที่กำหนดไว้ล่วงหน้า
ดังนั้นในนี้จะไม่มีลูกบอลลูกเดียวที่จะผ่านห่วงขนาดต่างๆ กัน จะมีลูกบอลหลายลูกที่เว็บไซต์จะใช้ตามขนาดของห่วง
ทีนี้มาดูกัน อะไรคือความแตกต่างอื่นๆ ระหว่างการออกแบบทั้งสองนี้
Responsive .vs Adaptive: อันไหนดีที่สุดสำหรับการออกแบบการพัฒนาสำหรับมือถือ?

ความแพร่หลายและความหลากหลายของอุปกรณ์พกพาในทุกวันนี้ได้สร้างความหายนะให้กับนักออกแบบเว็บไซต์และแอพ ทุกคนต้องการสร้างอาร์เรย์ของขนาดหน้าจอ
ไม่ว่าจะเป็นจอภาพเดสก์ท็อปขนาดใหญ่หรือหน้าจอสมาร์ตวอทช์ขนาดเล็ก อุปกรณ์ทุกประเภทสามารถเข้าถึงได้ทางอินเทอร์เน็ตและนักออกแบบเว็บไซต์ก็พร้อมที่จะทำให้แน่ใจว่าจะเกิดขึ้นอย่างแน่นอน
และไม่มีใครพูดว่ามันเป็นงานง่ายเพราะมีปัญหาหลายอย่างที่นักออกแบบแต่ละคนต้องเจอ และที่นี่เราจะมาค้นหาว่าการออกแบบใดจะดีที่สุดสำหรับอุปกรณ์ของคุณ
ถึงเวลาค้นหาความแตกต่าง
การเปรียบเทียบการออกแบบเว็บที่ตอบสนองและปรับเปลี่ยนได้!
ความแตกต่างระหว่างการออกแบบทั้งสองนี้มีความละเอียดอ่อนมากจนผู้ที่ไม่มีความรู้เกี่ยวกับ Web Design อาจมองไม่เห็นด้วยซ้ำ
ในที่นี้เราจะชี้ให้เห็นความแตกต่างเหล่านั้น
เค้าโครง
ความเคารพประการแรกคือเลย์เอาต์ ในการออกแบบที่ตอบสนอง เลย์เอาต์จะถูกกำหนดโดยผู้เยี่ยมชมบนเว็บไซต์ผ่านหน้าต่างเบราว์เซอร์
ในประเด็นนี้ เลย์เอาต์แบบปรับได้จะตัดสินใจผ่านส่วนหลังของอุปกรณ์ของผู้เยี่ยมชม ไม่ใช่ผ่านไคลเอนต์หรือเบราว์เซอร์
ใน AWD การออกแบบจะสร้างเทมเพลตที่แตกต่างกันสำหรับอุปกรณ์ทุกคลาส และเซิร์ฟเวอร์ระบุประเภทอุปกรณ์และระบบปฏิบัติการหลังจากนั้นจะส่งเค้าโครงที่ถูกต้อง
เวลาในการโหลด
เวลาในการโหลดช้าสำหรับเว็บไซต์เป็นจุดสิ้นสุดเสมอ ไม่มีใครชอบที่จะรอในขณะที่เว็บไซต์โหลด ผู้คนมักจะใจร้อนและตีกลับจากไซต์หากไซต์ไม่โหลดภายในเวลาไม่ถึง 3 วินาที

และการออกแบบที่ปรับเปลี่ยนได้จะใช้เวลาโหลดน้อยกว่าเมื่อเทียบกับการออกแบบที่ตอบสนอง
และเหตุผลที่ทำให้การออกแบบที่ปรับเปลี่ยนได้รวดเร็วคือการถ่ายโอนทรัพย์สินที่จำเป็นไปยังอุปกรณ์แต่ละเครื่องโดยเฉพาะ ตัวอย่างเช่น หากคุณเห็นเว็บไซต์ที่ปรับเปลี่ยนได้บนจอแสดงผลคุณภาพสูง รูปภาพจะปรับและโหลดเร็วขึ้นตามการแสดงผลของผู้ใช้ปลายทาง
ความยาก
ประเด็นนี้เป็นที่ถกเถียงกันมานานแล้ว หลายคนโต้แย้งว่าการออกแบบที่ปรับเปลี่ยนได้อาจสร้างได้ยากกว่าเพราะต้องใช้เลย์เอาต์ที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ
ในทางกลับกัน นักออกแบบจำนวนมากคิดว่าการออกแบบที่ตอบสนองต้องการเพียงเลย์เอาต์เดียวดังที่เราได้กล่าวไว้ก่อนหน้านี้
อย่างไรก็ตาม การออกแบบที่ตอบสนองตามอุปกรณ์อาจมีเลย์เอาต์เดียวสำหรับอุปกรณ์ทั้งหมด แต่ต้องใช้ความพยายามและเวลาล่วงหน้ามากขึ้นในการดำเนินการ
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ต้องการความสนใจเป็นพิเศษกับ CSS ของเว็บไซต์ของคุณ และการวางแผนเพื่อรับประกันว่าจะสามารถทำงานได้อย่างสมบูรณ์บนหน้าจอทุกขนาด
ข้อดีคือไม่จำเป็นต้องเริ่มต้นจากศูนย์ด้วยการออกแบบเว็บที่ตอบสนอง คุณจะพบตัวเลือกเทมเพลตมากมายในตลาดที่คุณต้องการใช้
ความยืดหยุ่นสำหรับผู้ใช้
ความยืดหยุ่นของการออกแบบที่ปรับเปลี่ยนได้นั้นน้อยลง เนื่องจากเมื่อมีอุปกรณ์ใหม่ที่มีขนาดหน้าจอใหม่เข้ามาในไซต์ของคุณ มีโอกาสที่เลย์เอาต์อาจเสียหายได้
ซึ่งหมายความว่านักออกแบบเว็บไซต์ต้องแก้ไขเค้าโครงเก่าหรือเพิ่มรูปแบบใหม่ให้กับผู้ใช้บ่อยๆ ในการออกแบบที่ปรับเปลี่ยนได้ ขนาดหน้าจอมีการพัฒนาอย่างต่อเนื่องและมีความผันแปรสูง
อย่างไรก็ตาม ด้วยเวลาตอบสนองที่คุณไม่ต้องกังวลกับข้อเท็จจริงเหล่านั้น เลย์เอาต์ที่ตอบสนองต้องการการบำรุงรักษาน้อยลง
ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์มีความยืดหยุ่นมากกว่าและทำงานได้ดีโดยค่าเริ่มต้น และแม้ว่าจะมีอุปกรณ์หรือขนาดหน้าจอใหม่ ไซต์ก็จะปรับตามนั้น เพียงรักษาการออกแบบที่ตอบสนองเป็นครั้งคราว
เป็นมิตรกับ SEO
SEO ได้กลายเป็นส่วนสำคัญอย่างยิ่งต่อการอยู่ในโลกของซอฟต์แวร์ หากธุรกิจของคุณใฝ่ฝันที่จะดำเนินธุรกิจไปทั่วโลก สิ่งแรกที่ต้องทำคือ
ดังนั้นในขณะที่ออกแบบเว็บไซต์ต้องคำนึงถึงปัจจัยเหล่านี้ด้วย การออกแบบที่ตอบสนองได้ดีที่สุดสำหรับ SEO เนื่องจากเป็นมิตรกับอุปกรณ์เคลื่อนที่ และเว็บไซต์ประเภทนี้มีอันดับสูงกว่าในผลลัพธ์ของเครื่องมือค้นหา
อย่างไรก็ตาม สำหรับการออกแบบที่ปรับเปลี่ยนได้ อาจเป็นเรื่องที่ท้าทาย
ความคล้ายคลึงกันระหว่าง Responsive และ Adaptive Web Design และทำไม Responsive Design ถึงดีกว่า?
ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์และแบบปรับเปลี่ยนได้นั้นเหมือนกัน เนื่องจากทั้งแบบตอบสนองและแบบปรับเปลี่ยนได้จะเปลี่ยนรูปลักษณ์ของการออกแบบตามอุปกรณ์ของผู้ใช้และสภาพแวดล้อมของเบราว์เซอร์ที่กำลังดูอยู่ เช่น ไม่ว่าจะเป็นอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป
การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์จะมอบประสบการณ์การใช้งานการออกแบบที่ดีที่สุดแก่ผู้ใช้ตามขนาดของเบราว์เซอร์ ณ จุดใดก็ตาม ไม่ว่าความกว้างของไซต์ในอุปกรณ์ของผู้ใช้จะเป็นอย่างไร ไซต์จะปรับเลย์เอาต์ในลักษณะที่การพัฒนาเป็นไปตามหน้าจอ ไม่ว่าเบราว์เซอร์จะกว้าง 300px หรือกว้าง 30000px การออกแบบที่ตอบสนองจะปรับตามนั้น
ตอนนี้คุณกำลังผ่านความแตกต่าง มาดูข้อดีข้อเสียกัน
ข้อดีของการออกแบบเว็บไซต์ที่ตอบสนอง:
- การออกแบบที่ตอบสนองจะมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ทุกคน
- ด้วยการออกแบบที่ตอบสนอง คุณจะต้องเผชิญกับงานบำรุงรักษาที่ไซต์น้อยลง
- การออกแบบที่ตอบสนองนี้เป็นมิตรกับงบประมาณมากกว่าสำหรับผู้ใช้
- ไซต์ที่ตอบสนองเพียงเพิ่มประสิทธิภาพการรวบรวมข้อมูลและจัดทำดัชนีสำหรับเว็บไซต์ของคุณ
- ดีที่สุดสำหรับ SEO การตอบสนองเป็นเครื่องมือค้นหาที่ดีกว่าและมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้
ข้อเสียของการออกแบบเว็บไซต์ที่ตอบสนอง:
- ใช้เวลาในการโหลดเพจนานมาก
- การออกแบบนี้มีปัญหาในการรวมโฆษณา
ข้อดีของการออกแบบเว็บไซต์ที่ปรับเปลี่ยนได้:
- การออกแบบที่ปรับเปลี่ยนได้มีเป้าหมายสูงสำหรับผู้ใช้แต่ละรายและอุปกรณ์ที่พวกเขาใช้
- ด้วยการออกแบบที่ปรับเปลี่ยนได้ เว็บไซต์ของคุณจะโหลดเร็วขึ้น
- เป็นการดีที่สุดสำหรับการเพิ่มประสิทธิภาพโฆษณาบนเว็บไซต์
- ข้อดีของ AWD คือเว็บไซต์ปัจจุบันที่ใช้ซ้ำได้
ข้อเสียของการออกแบบเว็บไซต์ที่ปรับเปลี่ยนได้:
- การออกแบบที่ปรับเปลี่ยนได้นั้นใช้แรงงานมากในการสร้าง
- การออกแบบนี้ยากต่อการบำรุงรักษาเป็นเวลานาน
- ค่าใช้จ่ายในการบำรุงรักษาและอัปเดตไซต์ที่ปรับเปลี่ยนได้อาจใช้งบประมาณเพียงเล็กน้อย
อันไหนดีที่สุด: การออกแบบเว็บไซต์ที่ตอบสนองหรือปรับเปลี่ยนได้
ถึงเวลาแล้วที่คุณจะเลือกว่าอันไหนดีที่สุดสำหรับคุณ ทั้งคู่มีข้อดีและข้อเสียต่างกันไป
การออกแบบที่ตอบสนองตามอุปกรณ์นั้นทำงานได้ดีโดยไม่คำนึงถึงขนาดหน้าจอใหม่ที่เข้ามาและออกไป ซึ่งช่วยปรับปรุงเวลาในการโหลด และสมบูรณ์แบบสำหรับความพยายามพิเศษในการประกอบเข้าด้วยกัน
อย่างไรก็ตาม สำหรับบางไซต์ การปรับอาจเป็นตัวเลือกที่ดีที่สุด เนื่องจากเว็บไซต์เหล่านี้จะมีเอกลักษณ์เฉพาะตัว เว็บไซต์ขนาดเล็กที่เพิ่งเริ่มต้นและจำเป็นต้องปกป้องทรัพยากรของตน
การสร้างไซต์ที่ปรับเปลี่ยนได้นั้นต้องใช้ความระมัดระวังในการสร้าง ซึ่งรวมถึงขนาดที่เล็กกว่าและผู้ชมจะรักษาเวลาในการโหลดที่ถูกกักไว้หรือความยืดหยุ่นน้อยลงจากปัญหา ดังนั้นจึงเป็นวิธีที่ดีที่สุดในบางกรณี
กุญแจสำคัญในการตัดสินใจว่าสิ่งใดคือความเข้าใจในการวางแผนที่เหมาะสมสำหรับข้อกำหนด เป้าหมาย และงบประมาณของเว็บไซต์ของคุณ ณ ตอนนี้และในอนาคตที่จะมาถึง
