30 วิธีแก้ปัญหาและบทช่วยสอนการนำทางที่ตอบสนองอย่างง่าย
เผยแพร่แล้ว: 2021-11-02ขึ้นอยู่กับประเภทของเว็บไซต์หรือแอพที่คุณกำลังสร้าง จะมีบางประเด็นสำคัญที่คุณต้องให้ความสนใจมากกว่าส่วนอื่นๆ ด้านหนึ่งที่สำคัญต่อเว็บไซต์ทุกประเภทและต้องใช้ความคิดมากกว่าส่วนอื่นๆ คือการนำทาง
รายการเมนูโดยทั่วไปจะนำไปสู่หน้าหรือพื้นที่ที่สำคัญที่สุดของไซต์ และช่วยให้ผู้เยี่ยมชมนำทางได้ง่ายขึ้น และเนื่องจากคุณต้องพิจารณาขนาดหน้าจอหลายขนาดเมื่อออกแบบเมนู การตอบสนองต่อการนำทางมักจะทำให้สิ่งต่างๆ ซับซ้อนมากขึ้น โดยเฉพาะในไซต์ขนาดใหญ่
เนื่องจากไม่มีวิธีแก้ปัญหาที่เป็นสากล ประเภทหรือรูปแบบของเมนูที่คุณใช้จะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณกำลังสร้าง หากเป็นเว็บไซต์ขนาดเล็ก เช่น แฟ้มผลงานส่วนตัว เมนูแบบเลื่อนลง <select> หรือเมนูสลับแฮมเบอร์เกอร์แบบธรรมดาก็เพียงพอแล้ว แต่ถ้าเป็นไซต์ขนาดใหญ่เช่นร้านอีคอมเมิร์ซที่ใช้เมนูขนาดใหญ่สำหรับการนำทาง การนำทางแบบลิ้นชักหรือเมนูแผงด้านข้างแบบเคลื่อนไหวจะช่วยคุณได้มากที่สุด
หวังว่าคุณจะพบโซลูชันการนำทางแบบตอบสนองที่เหมาะสมกับเว็บไซต์ที่คุณกำลังใช้งานอยู่มากที่สุด เรามีคอลเลกชั่นปลั๊กอิน JavaScript และ jQuery บทช่วยสอนที่คัดสรรมาซึ่งจะนำคุณผ่านทุกขั้นตอนของการสร้างเมนู และแหล่งข้อมูลที่มีประโยชน์ซึ่งครอบคลุมรูปแบบการนำทางที่ตอบสนอง
โซลูชันการนำทางเพิ่มเติม:
- ตัวอย่าง CSS & JavaScript สำหรับการสร้างการนำทางที่ตอบสนอง →
- ตัวอย่าง CSS & JavaScript สำหรับการสร้างการนำทางตามไอคอน →
- ตัวอย่าง CSS & JavaScript สำหรับการสร้างการนำทางที่มีการแบ่งหน้า →
- CSS & JavaScript Snippets สำหรับสร้าง Slide-Out Sidebars →
JavaScript & jQuery Responsive Menu Plugins
Sidr – เมนูด้านตอบสนอง
Sidr เป็นปลั๊กอินที่ใช้งานง่ายซึ่งจะสร้างเมนูด้านข้างเหมือน Facebook ที่ตอบสนองได้ ช่วยให้คุณสร้างเมนู 'sidr' ได้หลายเมนูที่ด้านใดด้านหนึ่งของเลย์เอาต์ของคุณ

การนำทางสไลด์หลายระดับแนวตั้งของ Navgoco
Navgoco เป็นปลั๊กอิน jQuery อย่างง่ายที่สามารถเปลี่ยนรายการการนำทางที่ไม่เรียงลำดับที่ซ้อนกันเป็นการนำทางสไลด์แนวตั้งหลายระดับที่สวยงาม

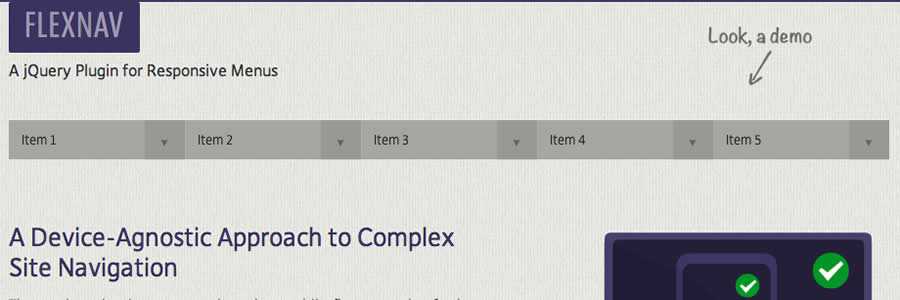
เมนูแรกบนมือถือ FlexNav
FlexNav เป็นตัวอย่างแรกสำหรับอุปกรณ์พกพาของการใช้คิวรีสื่อและ jQuery เพื่อสร้างเมนูดรอปดาวน์ที่มีประสิทธิภาพ จากนักพัฒนา: เป็น 'แนวทางที่ไม่เชื่อเรื่องอุปกรณ์ในการนำทางไซต์ที่ซับซ้อน พร้อมรองรับการช่วยสำหรับการเข้าถึงแบบสัมผัสและแป้นพิมพ์'

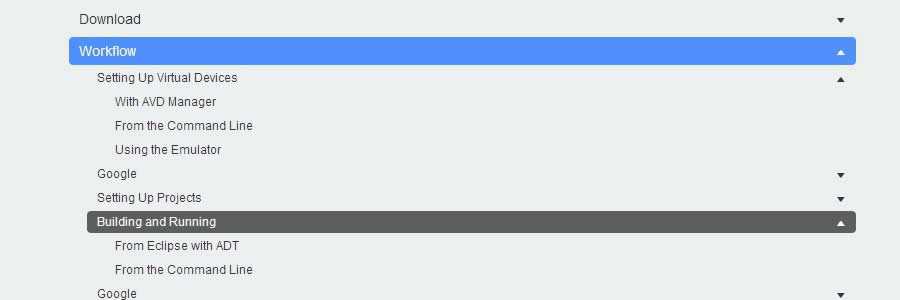
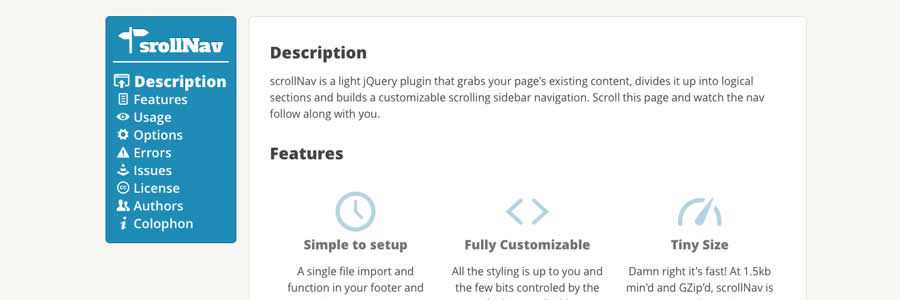
scrollNav.js – การเลื่อนแบบตอบสนอง Side-Nav
scrollNav เป็นปลั๊กอิน jQuery น้ำหนักเบาที่ดึงเนื้อหาที่มีอยู่ของหน้าเว็บของคุณ แบ่งออกเป็นส่วนตรรกะ และสร้างการนำทางแถบด้านข้างแบบเลื่อนที่ปรับแต่งได้


Flaunt.js – การนำทางคลิกเพื่อเปิดเผยที่ซ้อนกัน
Flaunt.js ให้คุณสร้างการนำทางที่ตอบสนองอย่างมีสไตล์ด้วยการคลิกแบบซ้อนเพื่อแสดง

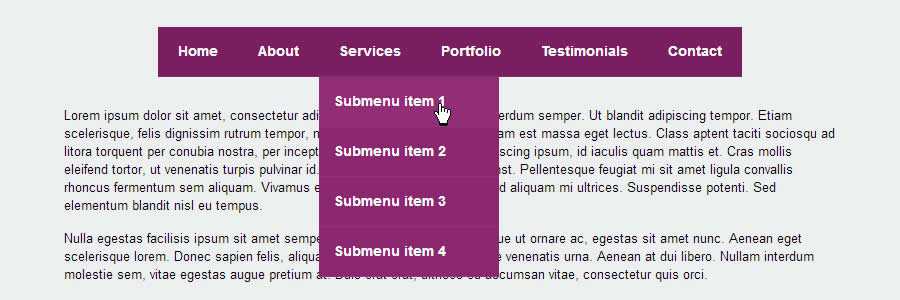
เมนูเจวานิลลา
เมนู jVanilla เป็นปลั๊กอินเมนู jQuery อย่างง่ายที่ใช้เมนูดรอปดาวน์ CSS ที่มีอยู่และเพิ่มการปรับปรุง เช่น ภาพเคลื่อนไหว ระดับเมนูย่อย และความล่าช้าในการหมดเวลา

แถบเลื่อน – ปลั๊กอินเมนูพุชสไตล์แอป
แถบเลื่อนเป็นปลั๊กอิน jQuery น้ำหนักเบาที่จะช่วยให้คุณเพิ่มเมนูพุชสไตล์แอปลงในเว็บไซต์หรือแอปพลิเคชันของคุณได้อย่างง่ายดาย

scotchPanels.js – Off-Canvas Menus
scotchPanels.js เป็นปลั๊กอิน jQuery สำหรับสร้างเมนูนอกผ้าใบและแผงประเภทอื่นๆ เช่น รูปภาพ วิดีโอ และ iframes

SmartMenus
SmartMenus เป็นปลั๊กอินที่มีคุณลักษณะหลากหลายสำหรับการสร้างเมนูทั้งแนวนอนและแนวตั้ง ตอบสนองและเข้าถึงได้ นอกจากนี้ยังมีส่วนเสริม Bootstrap

เป้าหมายเมนู jQuery
จุดมุ่งหมายของเมนูคือปลั๊กอินแบบเลื่อนลง (ทั้งแนวนอนหรือแนวตั้ง) ที่สามารถแยกความแตกต่างระหว่างผู้ใช้ที่วางเมาส์เหนือรายการแบบเลื่อนลง กับการพยายามนำทางไปยังเนื้อหาในเมนูย่อย

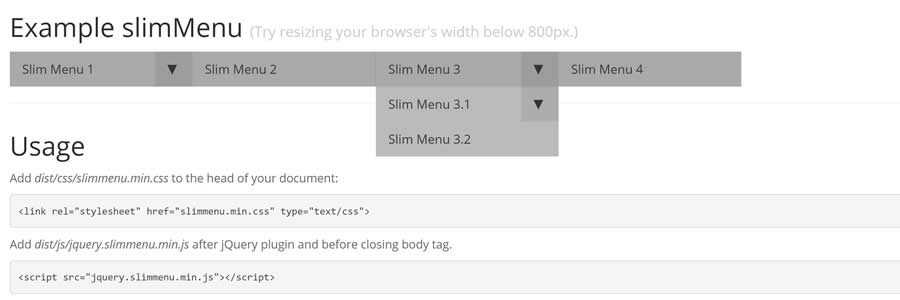
jQuery slimMenu
slimMenu เป็นปลั๊กอิน jQuery น้ำหนักเบาที่ทำให้ง่ายต่อการสร้างเมนูการนำทางที่ตอบสนองและหลายระดับได้ทันที

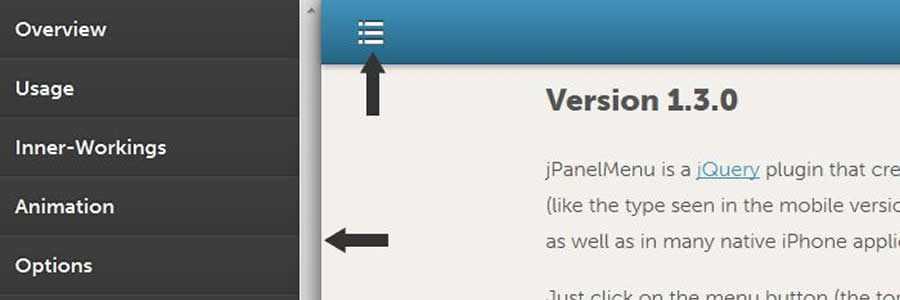
jPanelMenu – เมนูสไตล์แผงแบบเคลื่อนไหว
jPanelMenu เป็นปลั๊กอิน jQuery สำหรับการสร้างเมนูสไตล์แผงภาพเคลื่อนไหวที่ราบรื่น ภาพเคลื่อนไหวได้รับการจัดการโดยการเปลี่ยน CSS

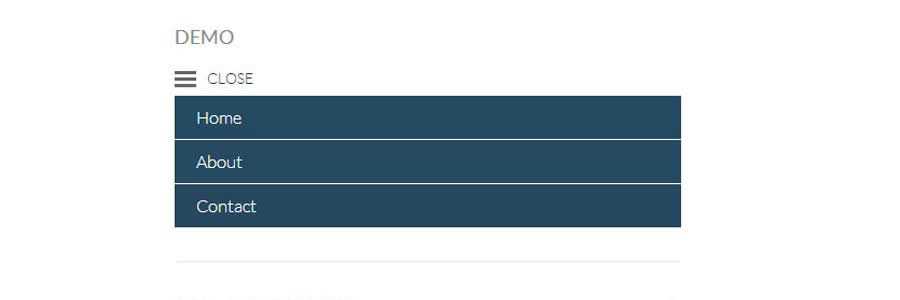
Naver – การนำทางที่เป็นมิตรกับมือถือ
Naver เป็นปลั๊กอินง่ายๆ ที่จะเปลี่ยนระบบนำทางพื้นฐานให้เป็นระบบที่เหมาะกับอุปกรณ์พกพาโดยอัตโนมัติ

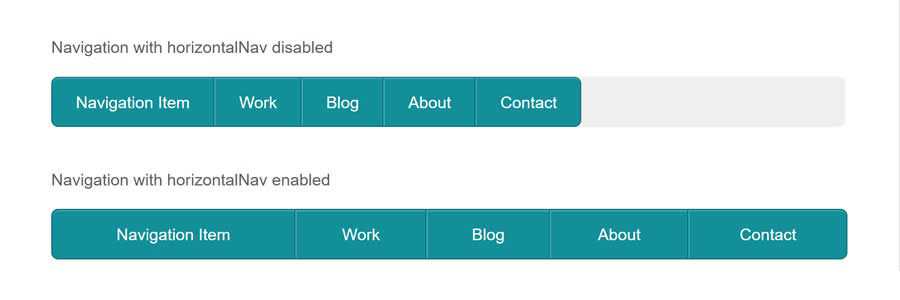
แนวนอนNav
ปลั๊กอิน HorizontalNav จะขยายการนำทางในแนวนอนเพื่อให้พอดีกับความกว้างทั้งหมดของคอนเทนเนอร์ และมาพร้อมกับตัวเลือกที่จะทำให้ตอบสนองหรือไม่

jQuery.mmenu
jQuery.mmenu เป็นปลั๊กอินสำหรับสร้างเมนูเลื่อนที่ดูคล้ายแอปสำหรับเว็บไซต์บนมือถือของคุณด้วย JavaScript เพียงบรรทัดเดียว: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js เป็นปลั๊กอินน้ำหนักเบา (452 ไบต์) ที่แปลงเมนู <ul> และ <ol> เป็นเมนูดรอปดาวน์ที่เลือก นอกจากนี้ยังเลือกหน้าปัจจุบันโดยอัตโนมัติและเพิ่ม selected="selected" ให้กับรายการนั้น
ตอบสนอง-เมนู
Responsive-Menu เป็นปลั๊กอิน jQuery ขนาดเล็กที่จะเปลี่ยนการนำทางของไซต์ของคุณให้เป็นเมนูดรอปดาวน์ ( <select> ) เมื่อเบราว์เซอร์ของคุณอยู่ที่ความกว้างของมือถือที่กำหนดไว้ล่วงหน้า
MeanMenu
MeanMenu เป็นปลั๊กอินอิสระของคิวรีสื่อสำหรับแปลงเมนูมาตรฐานเป็นเมนูตอบสนองมือถือ ไม่ใช่การแทนที่ระบบเมนู แต่เป็นเพียง jQuery ที่มีน้ำหนักเบาเพื่อแปลงเมนูมาตรฐานเป็นเวอร์ชันมือถือ
เมนูสลับข้าง
ปลั๊กอิน Side Toggle Menu ช่วยให้คุณเพิ่มเมนูแถบด้านข้างในเว็บไซต์ที่เลื่อนเข้ามาจากขอบด้านซ้ายหรือด้านขวาของหน้าต่างเบราว์เซอร์ได้
บทช่วยสอน CSS & JS การนำทางที่ตอบสนอง
การวางแผนและการสร้างเมนูที่ใช้งานได้ตามที่ตั้งใจไว้บนอุปกรณ์มือถือเป็นพื้นที่ที่ยากที่สุดในการสร้างเลย์เอาต์ที่ตอบสนอง เพื่อช่วยเหลือคุณ เรามีบทแนะนำการนำทางแบบตอบสนองที่คัดสรรมาแล้วซึ่งจะนำคุณผ่านแต่ละขั้นตอน
- ทางเลือก CSS สำหรับการนำทาง JavaScript (CSS)
เรียนรู้วิธีสร้างเมนูแฮมเบอร์เกอร์ที่ไม่มี JavaScript ตัวเลื่อนแนวนอน หรือมีเมนูบนหน้าแยกต่างหาก - เมนูปิดหน้าจอที่ตอบสนอง (CSS)
เรียนรู้วิธีสร้างเมนูสไลด์และพุชโดยใช้การเปลี่ยน CSS - เมนูเรียงต่อกันแบบเต็มความกว้าง (CSS)
สร้างการนำทางแบบเรียงต่อกันที่ตอบสนองได้อย่างสมบูรณ์ โดยมี JavaScript เล็กน้อยเพื่อแสดง/ซ่อนการนำทางบนความกว้างของหน้าจอที่เล็กลง - เมนู "สามบรรทัด" ที่ตอบสนองขั้นพื้นฐาน (CSS & jQuery)
เรียนรู้วิธีปรับปรุงไซต์ที่ตอบสนองอย่างค่อยเป็นค่อยไปและสร้างเมนูตอบสนอง "สามบรรทัด" (เมนูแฮมเบอร์เกอร์) โดยไม่ต้องเพิ่มมาร์กอัปเพิ่มเติมในหน้า - การนำทางหลายระดับที่ตอบสนอง (CSS & jQuery)
สร้างเมนูแบบเลื่อนลงในแนวนอน โดยมีเมนูย่อยสูงสุดสองระดับที่ปรากฏขึ้นเมื่อวางองค์ประกอบหลักไว้เหนือ บนหน้าจอขนาดเล็ก ปุ่มเมนูที่จะแสดงเมนูในแนวตั้ง - เมนูนำทาง CSS ที่ตอบสนอง (เฉพาะ CSS)
เรียนรู้วิธีสร้างเมนูตอบสนองโดยไม่ต้องใช้ JavaScript โดยใช้มาร์กอัป HTML5 ที่สะอาดและมีความหมาย เมนูสามารถจัดชิดซ้าย กลาง หรือขวา - ลิ้นชักบนสุด – เมนูแบบเลื่อนลงที่ตอบสนองอย่างราบรื่น (CSS & jQuery)
บทช่วยสอนนี้จะแสดงวิธีสร้างเมนูมือถือที่เปิดเผยอย่างราบรื่นยิ่งขึ้นโดยใช้ CSS แทนที่จะทำให้เคลื่อนไหวด้วย JavaScript - การนำทางที่ตอบสนองอย่างง่าย (CSS & jQuery)
เรียนรู้วิธีสร้างเมนูตอบสนองตั้งแต่ต้นโดยใช้คำสั่งสื่อ CSS และ jQuery เล็กน้อยเพื่อแสดงเมนูบนหน้าจอมือถือขนาดเล็ก - การนำทางครั้งแรกบนมือถือที่ง่ายและตอบสนอง (CSS เท่านั้น)
เรียนรู้วิธีสร้างเค้าโครงและการนำทางสำหรับอุปกรณ์เคลื่อนที่อย่างง่าย จากนั้นใช้คิวรี่สื่อ ปรับปรุงการออกแบบสำหรับหน้าจอขนาดใหญ่ขึ้นเรื่อยๆ - บทช่วยสอนเมนูการนำทางที่ตอบสนอง
ด้วยบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเขียนโค้ดเมนูการนำทางที่ตอบสนองอย่างง่าย ซึ่งคุณจะสามารถแก้ไขและนำกลับมาใช้ใหม่ในโครงการของคุณเองได้อย่างง่ายดาย
รูปแบบการนำทางที่ตอบสนอง
แหล่งข้อมูลที่คัดสรรมาเพื่อหารือเกี่ยวกับข้อดีและข้อเสียของตัวเลือกเมนูตอบสนองต่างๆ มากมาย เรียนรู้ว่าคุณควรจัดการกับการนำทางที่ตอบสนองอย่างไร และค้นหาว่าโซลูชันใดเหมาะสมกับโครงการที่คุณกำลังดำเนินการอยู่มากที่สุด
- รูปแบบการนำทางที่ตอบสนอง โดย Brad Frost
- รูปแบบการนำทางที่ปรับขนาดได้ในการออกแบบเว็บที่ตอบสนอง โดย Michael Mesker
- ภาพรวมโดยย่อเกี่ยวกับรูปแบบการนำทางที่ตอบสนอง โดย Chris Poteet
- 7 รูปแบบการนำทางที่ตอบสนอง โดย Steven Bradley
