20 กรอบงาน CSS ที่ตอบสนองและน้ำหนักเบาที่ควรค่าแก่การพิจารณา
เผยแพร่แล้ว: 2021-07-12การใช้เฟรมเวิร์ก CSS แบบตอบสนองที่มีคุณภาพสามารถช่วยให้คุณเริ่มต้นได้ดีกับโครงการออกแบบเว็บใดๆ บางตัวเช่น Bootstrap นั้นค่อนข้างจะเต็มไปด้วยโค้ดส่วนเกิน ในขณะที่บางตัวต้องการเส้นโค้งการเรียนรู้ที่ค่อนข้างชัน
ตามหลักการแล้ว คุณต้องการทำงานกับแพ็คเกจที่ให้คุณสมบัติเพียงพอที่จะช่วยให้คุณเริ่มต้นได้ โดยไม่ทำให้คุณผิดหวังด้วยตัวเลือกมากมายที่คุณไม่ต้องการ
คุณอาจชอบ Material Design Web Frameworks หรือ Open-Source WordPress Development Frameworks เหล่านี้
เมื่อคำนึงถึงเป้าหมายนั้นแล้ว ต่อไปนี้คือเฟรมเวิร์ก CSS 20 แบบที่ให้พื้นฐาน – โดยไม่ต้องมีจำนวนมาก
FICTOAN
FICTOAN ตั้งเป้าที่จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ไม่ชอบเฟรมเวิร์กที่ใหญ่กว่าและซับซ้อนกว่า มีชุดสีที่สดใส ไอคอนแบบกำหนดเอง และองค์ประกอบการออกแบบสไตล์เบา ๆ มากมาย

หิมะถล่ม
avalanche เป็นเฟรมเวิร์กที่คุณสามารถปรับแต่งให้ตรงกับความต้องการของคุณได้ มีแพ็คเกจที่พร้อมใช้งานเพื่อเปิดใช้งานคุณสมบัติเฉพาะ เช่น ระบบกริดของไหล คลาสออฟเซ็ต คอนเทนเนอร์ ระยะห่างแนวตั้ง และอื่นๆ

ช่างเสริมสวย
ด้วยการบีบอัดที่น้อยกว่า 5k Beauter รับความท้าทายในการมีน้ำหนักเบาอย่างจริงจัง ไม่ได้หมายความว่าไม่มีคุณสมบัติอย่างไรก็ตาม คุณได้รับพื้นฐานเช่นกริดแบบตอบสนอง แต่ยังมีสิ่งพิเศษบางอย่างเช่นการเลื่อนพารัลแลกซ์ โมดอล คำแนะนำเครื่องมือ และคอนเทนเนอร์ที่ดี

กรอบวานิลลา
Vanilla Framework นั้นเรียบง่ายโดยการออกแบบเพื่อให้คุณเป็นจุดเริ่มต้นที่ดีสำหรับโครงการของคุณ คอนเทนเนอร์และองค์ประกอบการออกแบบจำนวนมากดูดีในตัวเอง แต่ยังปรับแต่งได้ง่ายเพื่อให้เข้ากับรูปลักษณ์ที่คุณต้องการ


Cirrus.CSS
Cirrus.CSS เป็นเฟรมเวิร์ก SCSS ที่เน้นส่วนประกอบและยูทิลิตี้ที่ออกแบบมาสำหรับการสร้างต้นแบบอย่างรวดเร็ว

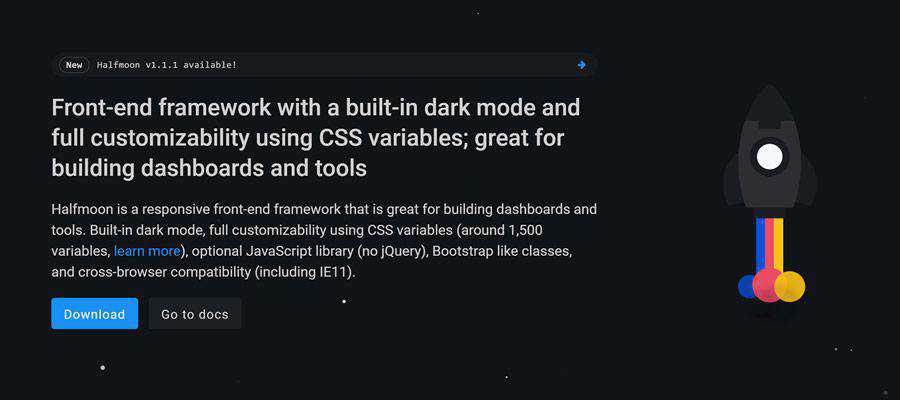
ฮาล์ฟมูน
Halfmoon เป็นเฟรมเวิร์กส่วนหน้าที่มีโหมดมืดในตัวและปรับแต่งได้อย่างเต็มที่โดยใช้ตัวแปร CSS

new.css
new.css เป็นเฟรมเวิร์ก CSS ที่มีน้ำหนักเบา (~4.5kb) และไม่มีคลาสสำหรับการสร้างเว็บไซต์ที่ใช้ HTML เท่านั้น

บูลมา
บนพื้นฐานของ CSS Flexbox Bulma เป็นเฟรมเวิร์กแบบโมดูลาร์ที่ตอบสนองได้อย่างสมบูรณ์ ซึ่งช่วยให้คุณใช้สิ่งที่คุณต้องการได้ คุณได้รับข้อดีทั้งหมดของ Flexbox รวมถึงคอลัมน์และไทล์ที่ปรับขนาดตัวเองโดยอัตโนมัติตามจำนวนและวิวพอร์ต

มิลลิกรัม
มิลลิกรัมมีน้ำหนักเกือบเท่ากับชื่อเดียวกัน – เพียง 2k เมื่อบีบอัด ประกอบด้วยพื้นฐานทั้งหมดที่คุณคาดหวังและได้รับการออกแบบมาเพื่อลดจำนวนรูปแบบที่คุณต้องรีเซ็ต

InvisCss
InvisCss ถูกสร้างขึ้นเพื่อเป็นทางเลือกให้กับเฟรมเวิร์กที่ซับซ้อนยิ่งขึ้น แพ็คเกจนี้มีชื่อตัวเลือก CSS ที่เรียบง่ายและ UI ที่เรียบง่ายแต่น่าดึงดูด

ดู
ผลลัพธ์ของโครงการส่วนบุคคล Look ได้รับการเผยแพร่สู่สาธารณะในฐานะเฟรมเวิร์ก CSS แบบเรียบง่ายเพื่อใช้เป็นจุดเริ่มต้นพื้นฐานสำหรับการพัฒนาไซต์ องค์ประกอบการออกแบบนั้นเรียบง่ายและปรับแต่งได้ตามใจชอบ

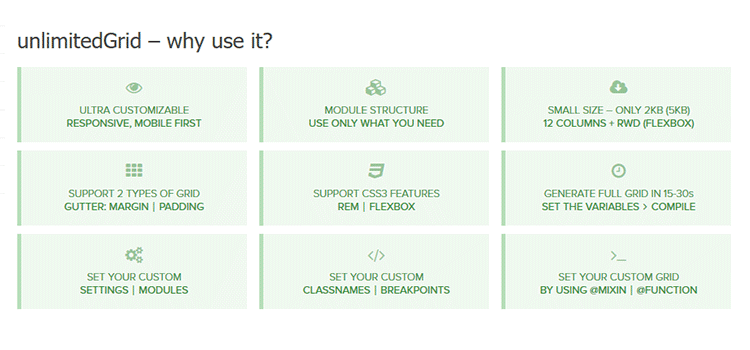
ตารางไม่ จำกัด
UnlimitedGrid อิงจาก Sass เป็นเฟรมเวิร์กกริดสำหรับมือถือที่มีความยืดหยุ่น เป็นแบบโมดูลาร์ คุณจึงต้องใช้คุณลักษณะที่คุณต้องการเท่านั้น รวมการสนับสนุน Flexbox และมีตัวเลือกกริดหลายแบบให้เลือก

สำคัญยิ่ง
เรียกว่าเป็น "แนวทางย้อนกลับ" สำหรับเฟรมเวิร์กที่ใหญ่ขึ้น Vital มีทั้งน้ำหนักเบาและปรับขนาดได้ สร้างขึ้นโดยใช้ Sass คุณจะพบกับเลย์เอาต์กริด ปุ่มกำหนดเอง และตัวโหลดที่มีประสิทธิภาพ สไตล์เลย์เอาต์ที่มีประโยชน์หลายแบบยังรวมอยู่ด้วยสำหรับสิ่งต่างๆ เช่น ภาพตัดปะ ที่ใส่การ์ด และแบบฟอร์ม

PowerToCSS
ตามหลักการของ SMACSS และ DRY PowerToCSS เป็นเฟรมเวิร์ก CSS ที่มีน้ำหนักเบาซึ่งมีรากฐานที่มั่นคงเพื่อให้คุณเริ่มต้นได้อย่างรวดเร็วในโครงการเว็บถัดไปของคุณ
คูโต้ สวิส
Kouto Swiss เป็นเฟรมเวิร์ก CSS ที่สมบูรณ์สำหรับ Stylus ที่มอบมิกซ์อิน ฟังก์ชัน และยูทิลิตี้มากมายให้คุณเขียนโค้ดได้เร็วยิ่งขึ้น และยังรวมพลังของเว็บไซต์ Caniuse เพื่อทำให้สไตล์ชีตของคุณเหมาะกับความต้องการด้านความเข้ากันได้ของคุณ
CSS ลวงตา
Furtive เป็นเฟรมเวิร์กที่เน้นอุปกรณ์พกพาเป็นหลักโดยมีขนาดเล็กมาก กรอบงานนี้ไม่ต้องกังวลกับเบราว์เซอร์เวอร์ชันเก่า ซึ่งหมายความว่าสามารถใช้ 'เทคโนโลยีล้ำสมัย' เช่น flexbox, SVG และคำนำหน้าผู้จำหน่ายแบบจำกัด นอกจากนี้ยังมีให้ใน SCSS, CSS และมาพร้อมกับไฟล์อึกสำหรับปรับแต่งบิลด์

เว็บเพลท
เฟรมเวิร์กของ Webplate มีทุกอย่างตั้งแต่เอ็นจิ้นเลย์เอาต์ที่ตอบสนองที่แข็งแกร่ง ไปจนถึงองค์ประกอบปุ่มส่วนกลาง แบบฟอร์มที่ปรับแต่งได้ และการสนับสนุนฟอนต์ไอคอน IcoMoon นอกจากนี้ยังมาพร้อมกับ jQuery, Modernizr และ Typeplate โดยค่าเริ่มต้น

ความลื่นไหล
ความลื่นไหลอาจเป็นเฟรมเวิร์ก CSS ที่ตอบสนองอย่างเต็มที่น้ำหนักเบาที่สุดเท่าที่เคยมีมา! HTML นั้นตอบสนองได้เกือบ 100% ทันทีที่แกะออกจากกล่อง และไฟล์ CSS ขนาด 115 ไบต์แก้ไขส่วนที่ 'เกือบ' เบากว่านี้ไม่ได้แล้ว
สคีมา
Schema สร้างขึ้นจาก LESS เป็นเฟรมเวิร์ก UI ส่วนต่อประสานที่ตอบสนองซึ่งมาพร้อมกับคอลเลกชันองค์ประกอบ CSS แบบรวมทุกอย่าง (ปุ่ม เมนูแบบเลื่อนลง แบบฟอร์ม…) เพื่อช่วยให้คุณเริ่มต้นได้อย่างรวดเร็ว
มรกต
Emerald เป็นระบบกริดที่ตอบสนองในทางปฏิบัติใน LESS เป็นองค์ประกอบบล็อก (ตรงข้ามกับ float) และเขียนด้วยวิธี OOCSS โดยใช้ไวยากรณ์ BEM
Bijou
Bijou เป็นเฟรมเวิร์กกริด 10 คอลัมน์ที่ตอบสนองน้ำหนักเบา (<2 kb) มันมาพร้อมกับปุ่ม การแจ้งเตือน ตาราง แถบนำทาง และกริด
Spark
Spark เป็นเฟรมเวิร์กที่มีน้ำหนักเบาโดยอิงจากแนวทางที่เน้นอุปกรณ์พกพาเป็นหลักในการออกแบบที่ตอบสนอง เฟรมเวิร์กนี้มาพร้อมกับธีมสีต่างๆ ที่สร้างไว้ล่วงหน้าซึ่งใช้แทนกันได้ ทั้งในรูปแบบแวววาวและเรียบ ปัจจุบัน สีพื้นฐานคือสีเงิน (ค่าเริ่มต้น) น้ำเงิน เขียว ส้ม แดง ม่วง มะนาว และแก้วมังกร
Typebase
typebase.css เป็นเทมเพลต CSS ที่ปรับแต่งได้น้อยที่สุดและปรับแต่งได้ สิ่งที่สำคัญที่สุดที่ typebase.css มอบให้คุณก็คือการบังคับจังหวะแนวตั้งในหน้าจออุปกรณ์ส่วนใหญ่ ดังนั้น ตรวจสอบให้แน่ใจว่าข้อความในคอลัมน์และสำเนาขนาดยาวจะไม่ไม่สม่ำเสมอ มีทั้งรุ่น Less และ Sass
ฮอยซิน
Hoisin สร้างขึ้นด้วย Sass เป็นเฟรมเวิร์กขนาดเล็กแบบ front-end ที่ตอบสนองง่าย ซึ่งสร้างขึ้นเพื่อเป็นทางเลือกให้กับเฟรมเวิร์กส่วนหน้าที่ซับซ้อนและบวมมากขึ้น โดยเจตนาไม่ได้รวมส่วนประกอบใดๆ ไว้ แต่มุ่งเน้นที่การจัดเตรียมฐานที่เป็นระเบียบซึ่งคุณสามารถสร้างห้องสมุดของคุณเองได้
กริดน่ารัก
Cute Grids เป็นระบบกริดแบบตอบสนอง 12 คอลัมน์ที่เน้นอุปกรณ์พกพาเป็นอันดับแรก ซึ่งถือกำเนิดจากความยุ่งยากของเฟรมเวิร์กที่สร้างขึ้นมาใหม่ขนาดใหญ่ในปัจจุบัน ซึ่งอาจใช้มากเกินไปสำหรับโปรเจ็กต์ส่วนใหญ่และจำกัดความคิดสร้างสรรค์ของนักออกแบบ
เบาแต่ทรงพลัง
จุดรวมของการใช้กรอบงานทุกประเภทคือการทำให้งานของคุณง่ายขึ้น ดังนั้นการเข้าไปข้างในและต้องจัดรูปแบบ CSS ใหม่จำนวนหนึ่งหรือโหลดสคริปต์จำนวนมากที่คุณไม่ได้ใช้ดูเหมือนจะขัดกับตรรกะทั้งหมด
การใช้เฟรมเวิร์กพื้นฐานอย่างใดอย่างหนึ่งข้างต้นจะช่วยให้คุณเริ่มต้นได้อย่างรวดเร็วโดยไม่ต้องปวดหัว และเนื่องจากบางส่วนใช้วิธีการแบบแยกส่วน คุณสามารถเลือกและเลือกเฉพาะรายการที่คุณต้องการสำหรับโครงการเฉพาะ แบบนั้นมากกว่า!
