ถนนสู่การออกแบบเว็บที่ยืดหยุ่น
เผยแพร่แล้ว: 2022-03-10การออกแบบเพิ่มความชัดเจน การใช้สี การออกแบบตัวอักษร ลำดับชั้น คอนทราสต์ และเครื่องมืออื่นๆ ทั้งหมดที่มีอยู่ นักออกแบบสามารถใช้ข้อมูลที่ไม่เป็นระเบียบและเปลี่ยนให้เป็นสิ่งที่ใช้งานง่ายและน่าพึงพอใจ เช่นเดียวกับชีวิต การออกแบบสามารถชนะชัยชนะเล็กน้อยต่อเอนโทรปีของจักรวาล สร้างระเบียบจากวัตถุดิบแห่งความโกลาหล
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag: Link
- CSS Inheritance, The Cascade และ Global Scope: Your New Old Worst Best Friends
- พัฒนาทักษะการออกแบบ UI ของคุณด้วย Copywork
- การแสวงหาคุณค่าทางความหมาย
The Book of Kells เป็นต้นฉบับที่มีภาพประกอบสวยงามซึ่งสร้างขึ้นเมื่อกว่า 1200 ปีที่แล้ว เรียกได้ว่าเป็นงานศิลปะที่น่าดึงดูด แต่มันคืองานออกแบบ จุดประสงค์ของหนังสือเล่มนี้คือเพื่อสื่อสารข้อความ พระกิตติคุณของศาสนาคริสต์ โดยการใช้ภาพประกอบและการคัดลายมือ ข้อความนั้นถูกถ่ายทอดในบริบทที่น่าดึงดูดใจ ซึ่งทำให้ดูน่าพึงพอใจ

งานออกแบบภายใต้ข้อจำกัด พระโคลัมบันที่สร้างหนังสือเคลส์ใช้หมึกสี่สีบนหนังลูกวัว ซึ่งเป็นวัสดุที่ทำจากหนังลูกวัว วัสดุมีความเรียบง่าย แต่มีการกำหนดไว้อย่างชัดเจน นักออกแบบที่มีชื่อเสียงรู้สีของหมึก น้ำหนักของหนังลูกวัว และที่สำคัญ พวกเขารู้ขนาดของแต่ละหน้า
พิมพ์และการปฏิวัติ
วัสดุและกระบวนการมีการเปลี่ยนแปลงและพัฒนาในช่วงสหัสวรรษที่ผ่านมา การประดิษฐ์ประเภทเคลื่อนย้ายได้ของ Gutenberg เป็นการปฏิวัติการผลิต แม้ว่าจะใช้เวลาเพียงนานเท่านานในการสร้างสำเนาที่สองของ Book of Kells เช่นเดียวกับที่ใช้ในการสร้างฉบับแรก แต่พระคัมภีร์ Gutenberg หลายชุดก็สามารถผลิตได้โดยใช้แรงงานน้อยกว่ามาก ถึงกระนั้น รูปแบบการออกแบบมากมาย เช่น ฝาปิดแบบหล่นและเสาถูกยกมาจากต้นฉบับที่มีแสงสว่าง ขั้นตอนการออกแบบพื้นฐานยังคงเหมือนเดิม: เมื่อทราบความกว้างและความสูงของหน้า นักออกแบบจึงสร้างการจัดเรียงองค์ประกอบที่น่าพึงพอใจ

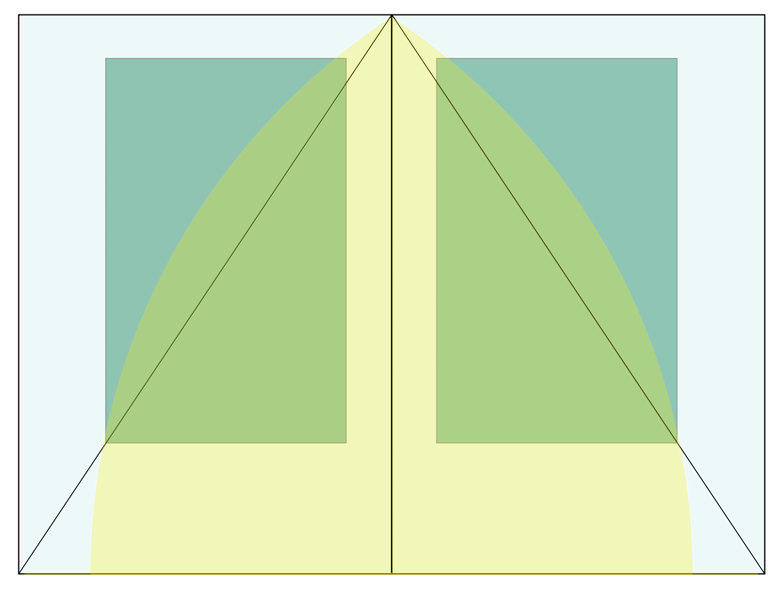
เทคนิคของนักออกแบบการพิมพ์มาถึงจุดสูงสุดในศตวรรษที่ 20 ด้วยสไตล์สวิสที่เพิ่มขึ้น เลย์เอาต์ที่มีโครงสร้างและรูปแบบตัวอักษรที่ชัดเจนเป็นตัวอย่างที่ดีในผลงานของนักออกแบบ เช่น Josef Muller-Brockmann และ Jan Tschichold พวกเขากำหนดระบบกริดและมาตราส่วนการพิมพ์ตามการออกแบบหลายศตวรรษก่อนหน้า

เมื่อทราบอัตราส่วนของขนาดของหน้า นักออกแบบสามารถจัดตำแหน่งองค์ประกอบให้มีผลสูงสุด เพจเป็นข้อจำกัด และระบบกริดเป็นวิธีการจัดเก็บคำสั่งบนเพจ
นำความสามารถของคุณสู่เว็บ
เมื่อเว็บเริ่มพิชิตโลกในปี 1990 นักออกแบบเริ่มย้ายจากกระดาษไปยังพิกเซล การสร้างเว็บไซต์ Killer ของ David Siegel มาในเวลาที่เหมาะสม แฮ็ก TABLE และ GIF ที่ชาญฉลาดช่วยให้นักออกแบบสามารถจำลองรูปแบบเดียวกันกับที่พวกเขาเคยสร้างไว้ก่อนหน้านี้สำหรับหน้าที่พิมพ์
เลย์เอาต์ TABLE เหล่านั้นต่อมากลายเป็นเลย์เอาต์ CSS แต่ความคิดพื้นฐานยังคงเหมือนเดิม: หน้าต่างเบราว์เซอร์ — เช่นเดียวกับเพจก่อนหน้า — ถือเป็นข้อจำกัดที่เป็นที่รู้จักซึ่งนักออกแบบกำหนดคำสั่ง
มีปัญหากับแนวทางนี้ ในขณะที่แผ่นกระดาษหรือหนังลูกวัวมีอัตราส่วนคงที่ หน้าต่างเบราว์เซอร์อาจมีขนาดใดก็ได้ ไม่มีทางที่นักออกแบบเว็บไซต์จะทราบล่วงหน้าว่าหน้าต่างเบราว์เซอร์ของบุคคลใดจะมีขนาดเท่าใด
นักออกแบบคุ้นเคยกับการรู้ขนาดของสี่เหลี่ยมผืนผ้าที่พวกเขาออกแบบภายในมากขึ้น เว็บได้ลบข้อจำกัดนั้นออกไป
หากไม่ได้รับการแก้ไขอย่าทำลายมัน
ไม่มีอะไรน่ากลัวเท่ากับความไม่รู้ คำพูดของโดนัลด์ รัมสเฟลด์ อดีตรัฐมนตรีกระทรวงกลาโหม สหรัฐฯ เหล่านี้น่าสยดสยองอย่างแท้จริง (แม้ว่าฉันทามติทั่วไปในตอนนั้นจะฟังดูเหมือนเรื่องไร้สาระ):
มีคนรู้จัก. มีหลายสิ่งที่เรารู้ว่าเรารู้ เรายังรู้ด้วยว่ามีสิ่งแปลกปลอมที่เป็นที่รู้จัก กล่าวคือ เรารู้ว่ามีบางสิ่งที่เราไม่รู้ แต่ยังมีสิ่งแปลกปลอมที่ไม่รู้จัก — ที่เราไม่รู้ว่าเราไม่รู้
อัตราส่วนของหน้าต่างเบราว์เซอร์เป็นเพียงตัวอย่างหนึ่งของสิ่งที่ไม่รู้จักบนเว็บ วิธีที่ง่ายที่สุดในการจัดการกับสถานการณ์นี้คือการใช้หน่วยที่ยืดหยุ่นสำหรับการจัดวาง: เปอร์เซ็นต์แทนที่จะเป็นพิกเซล ในทางกลับกัน นักออกแบบเลือกที่จะแสร้งทำเป็นว่ามิติข้อมูลเบราว์เซอร์เป็นที่รู้จัก พวกเขาสร้างเลย์เอาต์ความกว้างคงที่สำหรับขนาดหน้าต่างหนึ่งขนาด
ในช่วงแรก ๆ ของเว็บ จอภาพส่วนใหญ่มีความกว้าง 640 พิกเซล นักออกแบบเว็บไซต์ได้สร้างเลย์เอาต์ที่มีความกว้าง 640 พิกเซล เมื่อผู้คนเริ่มใช้จอภาพที่มีความกว้าง 800 พิกเซลมากขึ้นเรื่อยๆ นักออกแบบก็เริ่มสร้างเลย์เอาต์กว้าง 800 พิกเซลมากขึ้นเรื่อยๆ ไม่กี่ปีต่อมาก็กลายเป็น 1,024 พิกเซล เมื่อถึงจุดหนึ่ง นักออกแบบเว็บไซต์ก็ใช้จำนวนพิกเซล 960 พิกเซลเป็นความกว้างในอุดมคติ
ราวกับว่าชุมชนการออกแบบเว็บมีส่วนร่วมในภาพหลอนโดยสมัครใจร่วมกัน แทนที่จะยอมรับธรรมชาติที่ยืดหยุ่นของหน้าต่างเบราว์เซอร์ พวกเขาเลือกที่จะใช้ความกว้างชุดเดียวเป็นอุดมคติ ... แม้ว่าจะหมายถึงการเปลี่ยนอุดมคติทุกๆ สองสามปีก็ตาม
ไม่ใช่ทุกคนที่ไปกับบันทึกช่วยจำบนเว็บนี้
ดาวหรือดาวโนน
ในปี 2000 นิตยสารออนไลน์ A List Apart ได้ตีพิมพ์บทความเรื่อง A Dao of Web Design มันยืนหยัดผ่านการทดสอบของเวลาได้เป็นอย่างดี
ในบทความ จอห์น ออลซอปป์ ชี้ให้เห็นว่าสื่อใหม่ๆ มักจะเริ่มต้นด้วยการรับเอาสิ่งที่คุ้นเคยจากสื่อก่อนหน้า Scott McCloud กล่าวถึงประเด็นเดียวกันในหนังสือของเขาที่มีชื่อว่า Understanding Comics :
สื่อใหม่แต่ละชิ้นเริ่มต้นชีวิตด้วยการเลียนแบบรุ่นก่อน หนังยุคแรกๆ หลายเรื่องเป็นเหมือนละครเวทีที่ถ่ายทำ โทรทัศน์ในยุคแรกๆ เป็นเหมือนวิทยุที่มีรูปภาพหรือภาพยนตร์ลดราคา
ด้วยเหตุนี้ จึงไม่น่าแปลกใจเลยที่การออกแบบเว็บเริ่มต้นด้วยความพยายามสร้างเลย์เอาต์ประเภทต่างๆ ที่นักออกแบบคุ้นเคยจากโลกแห่งการพิมพ์ ดังที่ยอห์นกล่าวไว้ว่า
“เว็บไซต์นักฆ่า” มักจะเป็นเว็บไซต์ที่ทำให้เชื่องความดุร้ายของเว็บ โดยจำกัดหน้าต่างๆ ราวกับว่าทำจากกระดาษ — Desktop Publishing for the Web
การออกแบบเว็บจะได้ประโยชน์จากการเรียนรู้หลายศตวรรษที่ได้แจ้งการออกแบบการพิมพ์ Massimo Vignelli ผู้ซึ่งผลงานเป็นตัวอย่างที่ชัดเจนของ Swiss Style เริ่มต้น Canon อันโด่งดังของเขาด้วยรายการ The Intangibles ซึ่งรวมถึงระเบียบวินัย ความเหมาะสม ความเป็นอมตะ ความรับผิดชอบ และอื่นๆ อีกมากมาย ทุกอย่างในรายการนั้นสามารถนำไปใช้กับการออกแบบสำหรับเว็บได้ Canon ของ Vignelli ยังมีรายการ The Tangibles ด้วย รายการนั้นเริ่มต้นด้วยขนาดกระดาษ
เว็บไม่พิมพ์ ข้อจำกัดของกระดาษที่ทราบ ทั้งความกว้างและความสูง ไม่มีอยู่จริง เว็บไม่ได้ถูกผูกมัดด้วยขนาดที่กำหนดไว้ล่วงหน้า A Dao Of Web Design ของ John Allsopp เรียกร้องให้ผู้ปฏิบัติงานรับทราบสิ่งนี้:
การควบคุมที่นักออกแบบทราบในสื่อสิ่งพิมพ์ และมักต้องการในสื่อบนเว็บ เป็นเพียงหน้าที่ของข้อจำกัดของหน้าที่พิมพ์ เราควรยอมรับความจริงที่ว่าเว็บไม่มีข้อจำกัดเหมือนกัน และออกแบบเพื่อความยืดหยุ่นนี้
การเรียกร้องให้มีอาวุธนี้ถูกเพิกเฉย นักออกแบบยังคงอยู่ในอาการประสาทหลอนที่ยินยอมร่วมกันเหมือนเมทริกซ์ โดยที่เบราว์เซอร์ของทุกคนมีความกว้างเท่ากัน ที่เข้าใจได้ มีความสบายใจอย่างยิ่งที่จะเชื่อในนิยายที่สร้างความมั่นใจ โดยเฉพาะอย่างยิ่งเมื่อนำเสนอภาพลวงตาของการควบคุม
มีอีกเหตุผลหนึ่งที่นักออกแบบเว็บไซต์ยึดติดกับความสะดวกสบายของเลย์เอาต์ที่มีความกว้างคงที่ เครื่องมือทางการค้าสนับสนุนแนวทางการออกแบบเว็บเหมือนกระดาษ
เรือเครื่องมือ
ช่างฝีมือยากจนมักตำหนิเครื่องมือของตน และช่างฝีมือทุกคนก็ได้รับอิทธิพลจากการเลือกเครื่องมือของพวกเขา ตามที่ John Culkin เพื่อนร่วมงานของ Marshall McLuhan กล่าว "เราสร้างเครื่องมือของเรา และหลังจากนั้นเครื่องมือของเราจะสร้างเรา"
เมื่อวินัยในการออกแบบเว็บเกิดขึ้น ไม่มีซอฟต์แวร์ใดที่สร้างขึ้นโดยเฉพาะสำหรับการแสดงเค้าโครงบนเว็บ นักออกแบบเลือกใช้เครื่องมือที่มีอยู่แทน
Adobe Photoshop เดิมมีไว้สำหรับการจัดการภาพ แต่งรูปภาพ ใส่ฟิลเตอร์ ใส่เลเยอร์ และอื่นๆ ในช่วงกลางทศวรรษที่ 1990 มันได้กลายเป็นเครื่องมือที่จำเป็นสำหรับนักออกแบบกราฟิก เมื่อนักออกแบบกลุ่มเดียวกันเริ่มออกแบบเว็บไซต์ พวกเขายังคงใช้ซอฟต์แวร์ที่พวกเขาคุ้นเคยอยู่แล้ว
หากคุณเคยใช้ Photoshop คุณจะรู้ว่าจะเกิดอะไรขึ้นเมื่อคุณเลือก "ใหม่" จากเมนู "ไฟล์": ระบบจะขอให้คุณป้อนขนาดคงที่สำหรับผืนผ้าใบที่คุณกำลังจะใช้งาน ก่อนที่จะเพิ่มพิกเซลเดียว ได้มีการตัดสินใจในการออกแบบพื้นฐานที่ตอกย้ำภาพหลอนโดยสมัครใจของเว็บที่ไม่ยืดหยุ่น
Photoshop เพียงอย่างเดียวไม่สามารถตำหนิการคิดแบบความกว้างคงที่ได้ ท้ายที่สุด มันไม่ได้มีไว้สำหรับการออกแบบหน้าเว็บ ในที่สุด ซอฟต์แวร์ก็ถูกปล่อยออกมาโดยมีเป้าหมายเฉพาะในการสร้างหน้าเว็บ Dreamweaver ของ Macromedia เป็นตัวอย่างเบื้องต้นของเครื่องมือออกแบบเว็บ น่าเสียดายที่มันดำเนินการตามแนวคิดของ WYSIWYG : สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ
จริงอยู่ที่เมื่อออกแบบด้วย Dreamweaver สิ่งที่ คุณ เห็นคือสิ่งที่ คุณ ได้รับ บนเว็บไม่มีการรับประกันว่าสิ่งที่คุณเห็นคือสิ่งที่คนอื่นจะได้รับ เป็นอีกครั้งที่นักออกแบบเว็บไซต์ได้รับการสนับสนุนให้ยอมรับภาพลวงตาของการควบคุม แทนที่จะเผชิญกับความไม่แน่นอนโดยธรรมชาติของสื่อของตน
เป็นไปได้ที่จะเอาชนะอคติในตัวของเครื่องมือ เช่น Photoshop และ Dreamweaver แต่มันไม่ง่ายเลย เราอาจต้องการคิดว่าเราเป็นผู้ควบคุมเครื่องมือของเรา และปรับให้เข้ากับความประสงค์ของเรา แต่ความจริงก็คือซอฟต์แวร์ทั้งหมดเป็นซอฟต์แวร์ที่มีความคิดเห็น ดังที่ Jamais Cascio นักอนาคตนิยมกล่าวไว้ว่า “ซอฟต์แวร์ เช่นเดียวกับเทคโนโลยีทั้งหมด เป็นเรื่องการเมืองโดยเนื้อแท้”:
รหัสสะท้อนทางเลือก อคติ และความต้องการของผู้สร้างอย่างหลีกเลี่ยงไม่ได้
แปลกใจเล็กน้อยที่นักออกแบบที่ทำงานกับเม็ดเครื่องมือของพวกเขาได้ผลิตเว็บไซต์ที่สะท้อนสมมติฐานที่รวมเข้ากับเครื่องมือเหล่านั้น ซึ่งเป็นสมมติฐานเกี่ยวกับความสามารถในการควบคุมและควบคุมสิ่งที่ไม่รู้จักของเวิลด์ไวด์เว็บ
กัดจริง
ในช่วงกลางทศวรรษแรกของศตวรรษที่ 21 ขอบเขตของการออกแบบเว็บได้รับการเสริมด้วยสมมติฐานหลายประการ:
- ที่ทุกคนเรียกดูด้วยหน้าจอที่ใหญ่พอที่จะดูเลย์เอาต์กว้าง 960 พิกเซล
- ที่ทุกคนมีการเข้าถึงอินเทอร์เน็ตบรอดแบนด์ ลดความจำเป็นในการปรับจำนวนและขนาดไฟล์ของรูปภาพบนหน้าเว็บให้เหมาะสม
- ที่ทุกคนใช้เว็บเบราว์เซอร์สมัยใหม่ที่ติดตั้งปลั๊กอินล่าสุด
นักออกแบบเว็บไซต์ส่วนน้อยยังคงร้องขอการจัดวางแบบไหลลื่น ฉันนับตัวเองในจำนวนของพวกเขา เรายอมจำนนในลักษณะเดียวกับผู้เผยพระวจนะแห่งความหายนะที่มุมถนนโดยสวมกระดานแซนด์วิชที่อ่านว่า “จุดจบคือใกล้” ซึ่งเป็นสิ่งรบกวนสมาธิที่ไม่สะดวกแต่ไม่เป็นอันตราย
มีแม้กระทั่งนักออกแบบแนะนำว่า Photoshop อาจไม่ใช่เครื่องมือที่ดีที่สุดสำหรับเว็บ และเราสามารถพิจารณาออกแบบโดยตรงในเบราว์เซอร์โดยใช้ CSS และ HTML แนวทางดังกล่าวถูกวิพากษ์วิจารณ์ว่าจำกัดเกินไป ดังที่เราได้เห็นแล้วว่า Photoshop มีข้อจำกัดในตัวเอง แต่สิ่งเหล่านี้ได้ถูกฝังไว้โดยนักออกแบบ ดังนั้นจึงสะดวกต่อการใช้เครื่องมือนี้ โดยที่พวกเขาไม่รู้จักข้อบกพร่องของมันอีกต่อไป

การอภิปรายเกี่ยวกับข้อดีของการออกแบบ Photoshop comps และการออกแบบในเบราว์เซอร์จะยังคงเป็นเรื่องของวิชาการเป็นส่วนใหญ่ หากไม่ใช่สำหรับเหตุการณ์ที่จะเขย่าโลกของการออกแบบเว็บตลอดไป
ติดอยู่ในมือถือ
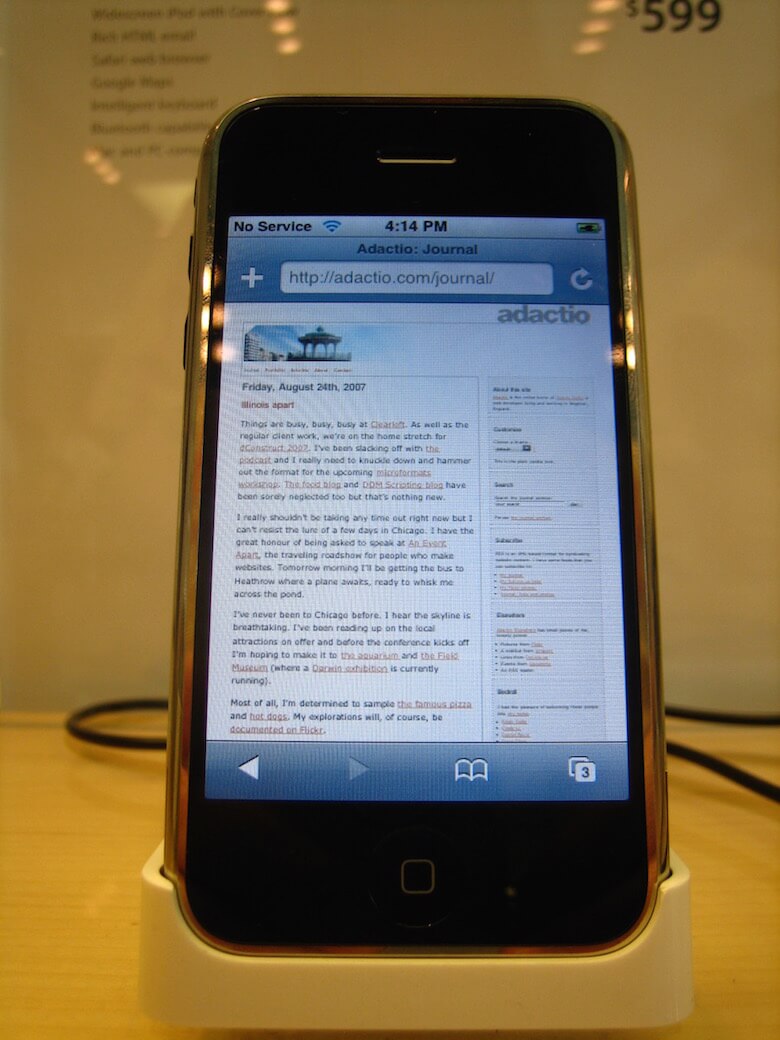
ไอพอด โทรศัพท์. และนักสื่อสารทางอินเทอร์เน็ต ไอพอด โทรศัพท์ ... คุณได้รับหรือไม่ อุปกรณ์เหล่านี้ไม่ใช่อุปกรณ์สามเครื่องที่แยกจากกัน นี่คืออุปกรณ์เครื่องหนึ่ง และเรากำลังเรียกมันว่า: iPhone
ด้วยคำพูดเหล่านั้นในปี 2550 สตีฟจ็อบส์เปิดตัวอุปกรณ์พกพาที่สามารถใช้ท่องเวิลด์ไวด์เว็บได้

อุปกรณ์พกพาที่รองรับเว็บมีอยู่ก่อน iPhone แต่ส่วนใหญ่ถูกจำกัดให้แสดงรูปแบบไฟล์เฉพาะที่เหมาะกับอุปกรณ์พกพาที่เรียกว่า WML มีอุปกรณ์น้อยมากที่สามารถแสดง HTML ได้ ด้วยการเปิดตัว iPhone และคู่แข่ง อุปกรณ์พกพาถูกจัดส่งด้วยเว็บเบราว์เซอร์ที่ทันสมัยซึ่งสามารถเป็นพลเมืองชั้นหนึ่งบนเว็บได้ สิ่งนี้ทำให้การออกแบบเว็บวุ่นวาย
สมมติฐานที่สร้างพื้นฐานสำหรับอุตสาหกรรมทั้งหมดกำลังถูกตั้งคำถาม:
- เราจะทราบได้อย่างไรว่าผู้คนใช้หน้าจอเดสก์ท็อปแบบกว้างหรือหน้าจอมือถือแบบแคบ
- เราจะทราบได้อย่างไรว่าผู้คนกำลังท่องเว็บด้วยการเชื่อมต่อบรอดแบนด์ที่รวดเร็วที่บ้านหรือด้วยเครือข่ายมือถือที่ช้า
- เราจะทราบได้อย่างไรว่าอุปกรณ์รองรับเทคโนโลยีหรือปลั๊กอินเฉพาะหรือไม่
การเพิ่มขึ้นของอุปกรณ์พกพากำลังเผชิญกับนักออกแบบเว็บไซต์ที่มีธรรมชาติที่แท้จริงของเว็บในฐานะสื่อที่ยืดหยุ่นซึ่งเต็มไปด้วยสิ่งที่ไม่รู้จัก
ปฏิกิริยาเริ่มต้นต่อความเป็นจริงที่เพิ่งเปิดเผยนี้เกี่ยวข้องกับการแบ่งส่วน แทนที่จะคิดใหม่เกี่ยวกับเว็บไซต์ที่ปรับให้เหมาะสมกับเดสก์ท็อปที่มีอยู่แล้ว จะเกิดอะไรขึ้นหากอุปกรณ์เคลื่อนที่สามารถแยกออกไปยังไซโลที่แยกต่างหากได้ สลัมสำหรับมือถือนี้มักจะอยู่ในโดเมนย่อยที่แยกจากกันไปยังไซต์ "ของจริง": m.example.com หรือ mobile.example.com
วิธีการแบบแบ่งกลุ่มนี้ได้รับการสนับสนุนโดยการใช้คำว่า "เว็บบนมือถือ" แทนที่จะเป็นคำว่า "เว็บตามประสบการณ์บนมือถือ" ที่แม่นยำยิ่งขึ้น ตามธรรมเนียมของการเห็นภาพหลอนโดยสมัครใจก่อนหน้านี้ นักออกแบบเว็บไซต์กำลังคิดถึงอุปกรณ์เคลื่อนที่และเดสก์ท็อป ไม่ใช่แค่อุปกรณ์ที่แยกจากกัน แต่เป็นเว็บไซต์ที่แยกจากกันโดยสิ้นเชิง
การพิจารณาว่าอุปกรณ์ใดถูกส่งไปยังโดเมนย่อยที่จำเป็นต้องตรวจสอบสตริง user-agent ของเบราว์เซอร์กับรายการเบราว์เซอร์ที่รู้จักที่เพิ่มมากขึ้นเรื่อยๆ มันเป็นการแข่งขันของราชินีแดงเพียงเพื่อให้ทัน นอกจากจะเกิดข้อผิดพลาดได้ง่ายแล้ว ยังเป็นเรื่องที่ค่อนข้างไม่สมเหตุสมผลอีกด้วย แม้ว่าการจำแนกประเภท iPhone เป็นอุปกรณ์พกพาอาจเคยเป็นเรื่องง่าย แต่ความแตกต่างนั้นยากขึ้นเมื่อเวลาผ่านไป ด้วยการเปิดตัวแท็บเล็ต เช่น iPad จึงไม่เป็นที่แน่ชัดว่าอุปกรณ์ใดควรถูกเปลี่ยนเส้นทางไปยัง URL ของอุปกรณ์เคลื่อนที่ บางทีอาจมีการเรียกโดเมนย่อยใหม่ - t.example.com หรือ tablet.example.com - พร้อมกับคำใหม่เช่น "เว็บแท็บเล็ต" แต่แล้ว "เว็บ ทีวี " หรือ "เว็บตู้เย็นที่เปิดใช้งานอินเทอร์เน็ตล่ะ" ล่ะ
เราเป็นหนึ่งเดียว
หลักปฏิบัติในการสร้างไซต์ต่างๆ สำหรับอุปกรณ์ต่างๆ นั้นไม่ได้ปรับขนาด นอกจากนี้ยังต่อต้านอุดมคติที่มีมายาวนานที่เรียกว่า One Web:
เว็บเดียวหมายถึงการสร้างข้อมูลและบริการเดียวกันกับผู้ใช้โดยไม่คำนึงถึงอุปกรณ์ที่พวกเขาใช้
แต่นี่ไม่ได้หมายความว่าอุปกรณ์หน้าจอขนาดเล็กควรแสดงเค้าโครงหน้าที่ออกแบบมาสำหรับขนาดที่ใหญ่ขึ้น:
อย่างไรก็ตาม ไม่ได้หมายความว่ามีข้อมูลเดียวกันทุกประการในการแสดงเดียวกันในทุกอุปกรณ์
หากนักออกแบบเว็บไซต์ต้องการที่จะรักษาจิตวิญญาณของ One Web ไว้ พวกเขาจำเป็นต้องจัดเตรียมเนื้อหาหลักเดียวกันใน URL เดียวกันให้กับทุกคนโดยไม่คำนึงถึงอุปกรณ์ของพวกเขา ในเวลาเดียวกัน พวกเขาจำเป็นต้องสามารถสร้างเลย์เอาต์ที่แตกต่างกันขึ้นอยู่กับหน้าจออสังหาริมทรัพย์ที่มีอยู่
ภาพลวงตาที่ใช้ร่วมกันของแนวทางเดียวสำหรับการออกแบบเว็บเริ่มหายไป ค่อยๆ แทนที่ด้วยการยอมรับลักษณะการไหลของเว็บที่เปลี่ยนแปลงตลอดเวลา
การตอบสนองเชิงบวก
ในเดือนเมษายนปี 2010 Ethan Marcotte ได้ยืนบนเวทีที่ An Event Apart ในซีแอตเทิล ซึ่งเป็นการรวมตัวของบรรดาผู้สร้างเว็บไซต์ เขาพูดเกี่ยวกับโรงเรียนแห่งความคิดที่น่าสนใจในโลกของสถาปัตยกรรม: การออกแบบที่ตอบสนอง แนวคิดที่ว่าอาคารสามารถเปลี่ยนแปลงและปรับเปลี่ยนได้ตามความต้องการของผู้ที่ใช้อาคาร เขาอธิบายว่านี่อาจเป็นแนวทางในการสร้างเว็บไซต์
หนึ่งเดือนต่อมาเขาได้ขยายแนวคิดนี้ในบทความชื่อ Responsive Web Design ได้รับการตีพิมพ์ใน A List Apart ซึ่งเป็นเว็บไซต์เดียวกับที่เคยเผยแพร่ A Dao Of Web Design ของ John Allsopp เมื่อสิบปีก่อน บทความของอีธานมีจิตวิญญาณเดียวกับการร้องไห้ของการชุมนุมครั้งก่อนๆ ของจอห์น อันที่จริง Ethan เริ่มบทความของเขาโดยอ้างอิง A Dao Of Web Design
บทความทั้งสองเรียกร้องให้นักออกแบบเว็บไซต์ยอมรับแนวคิดของ One Web แต่ในขณะที่ A Dao Of Web Design ส่วนใหญ่ถูกปฏิเสธโดยนักออกแบบที่คุ้นเคยกับเครื่องมือ WYSIWYG ของพวกเขา การออกแบบเว็บที่ตอบสนอง ได้พบว่าผู้ชมของนักออกแบบหมดหวังที่จะแก้ไขปัญหาเกี่ยวกับอุปกรณ์พกพา
ความเป็นไปได้ที่อยู่ติดกัน
นักเขียน Steven Johnson ได้บันทึกประวัติศาสตร์ของการประดิษฐ์และนวัตกรรม ในหนังสือของเขา Where Good Ideas Come From เขาได้สำรวจแนวคิดที่เรียกว่า "สิ่งที่อยู่ติดกันที่เป็นไปได้":
ทุกช่วงเวลาในไทม์ไลน์ของการขยายชีวมณฑล มีประตูที่ยังไม่ปลดล็อก ในวัฒนธรรมของมนุษย์ เราชอบที่จะนึกถึงความคิดที่ก้าวล้ำเป็นความเร่งอย่างกะทันหันบนไทม์ไลน์ โดยที่อัจฉริยะกระโดดไปข้างหน้าห้าสิบปีและประดิษฐ์บางสิ่งที่จิตใจปกติซึ่งติดอยู่ในปัจจุบันขณะนั้นไม่สามารถเกิดขึ้นได้ แต่ความจริงก็คือความก้าวหน้าทางเทคโนโลยี (และทางวิทยาศาสตร์) นั้นแทบจะไม่เกิดขึ้นเลย ประวัติศาสตร์ความก้าวหน้าทางวัฒนธรรมเกือบจะไม่มีข้อยกเว้น เรื่องราวของประตูบานหนึ่งที่นำไปสู่ประตูอีกบานหนึ่ง การสำรวจวังทีละห้อง
นี่คือเหตุผลที่ว่าทำไมเตาไมโครเวฟจึงถูกประดิษฐ์ขึ้นในยุคกลางของฝรั่งเศสไม่ได้ มีขั้นตอนก่อนหน้าที่จำเป็นมากเกินไป - การผลิต, พลังงาน, ทฤษฎี - เพื่อให้การก้าวกระโดดแบบนั้น Facebook ไม่สามารถอยู่ได้หากไม่มีเวิลด์ไวด์เว็บ ซึ่งอยู่ไม่ได้ถ้าไม่มีอินเทอร์เน็ต ซึ่งอยู่ไม่ได้ถ้าไม่มีคอมพิวเตอร์ และอื่นๆ แต่ละขั้นตอนขึ้นอยู่กับชั้นสะสมด้านล่าง
เมื่อถึงเวลาที่อีธานสร้างคำว่า Responsive Web Design ความก้าวหน้าทางเทคโนโลยีจำนวนหนึ่งก็เข้ามาแทนที่ ดังที่ฉันเขียนไว้ในคำนำในหนังสือเล่มต่อๆ ไปของอีธานในหัวข้อ:
เทคโนโลยีมีอยู่แล้ว: กริดแบบไหล ภาพที่ยืดหยุ่น และการสืบค้นสื่อ แต่อีธานรวมเทคนิคเหล่านี้ไว้ในแบนเนอร์เดียว การทำเช่นนี้ได้เปลี่ยนวิธีคิดของเราเกี่ยวกับการออกแบบเว็บ
- กริดของไหล ตัวเลือกในการใช้เปอร์เซ็นต์แทนพิกเซลอยู่กับเรามาตั้งแต่สมัยของการจัดวาง
TABLE - ภาพที่ยืดหยุ่น การวิจัยโดย Richard Rutter แสดงให้เห็นว่าเบราว์เซอร์มีความเชี่ยวชาญในการปรับขนาดภาพมากขึ้น ขนาดที่แท้จริงของรูปภาพไม่จำเป็นต้องเป็นปัจจัยจำกัด
- แบบสอบถามสื่อ ด้วยรูปแบบการจัดการข้อผิดพลาดของ CSS เบราว์เซอร์ได้เพิ่มคุณลักษณะตามคุณลักษณะเมื่อเวลาผ่านไป หนึ่งในคุณสมบัติเหล่านั้นคือคิวรีสื่อ CSS — ความสามารถในการกำหนดสไตล์ตามพารามิเตอร์บางอย่าง เช่น ขนาดของหน้าต่างเบราว์เซอร์
ชั้นอยู่ในสถานที่ ความปรารถนาในการเปลี่ยนแปลงซึ่งได้รับแรงหนุนจากการเพิ่มขึ้นของอุปกรณ์เคลื่อนที่อย่างไม่หยุดยั้งก็เกิดขึ้นเช่นกัน สิ่งที่จำเป็นคือสโลแกนที่สิ่งเหล่านี้สามารถรวมกันเป็นหนึ่งได้ นั่นคือสิ่งที่ Ethan มอบให้กับ Responsive Web Design
เปลี่ยนความคิด
การทดลองครั้งแรกในการออกแบบที่ตอบสนองนั้นเกี่ยวข้องกับการปรับปรุงเว็บไซต์ที่เน้นเดสก์ท็อปเป็นหลัก: การแปลงพิกเซลเป็นเปอร์เซ็นต์ และเพิ่มคิวรีสื่อเพื่อลบเลย์เอาต์กริดบนหน้าจอขนาดเล็ก แต่วิธีการเชิงโต้ตอบนี้ไม่ได้ให้รากฐานที่มั่นคงในการสร้างต่อไป โชคดีที่สโลแกนอื่นสามารถสรุปแนวทางที่ยืดหยุ่นกว่าได้
Luke Wroblewski ได้บัญญัติศัพท์ Mobile First เพื่อตอบสนองต่อการเพิ่มขึ้นของอุปกรณ์พกพา:
การสูญเสียพื้นที่หน้าจอ 80% ทำให้คุณต้องจดจ่อ คุณต้องตรวจสอบให้แน่ใจว่าสิ่งที่อยู่บนหน้าจอเป็นชุดคุณสมบัติที่สำคัญที่สุดสำหรับลูกค้าและธุรกิจของคุณ ไม่มีที่ว่างสำหรับส่วนติดต่อหรือเนื้อหาที่มีมูลค่าที่น่าสงสัย คุณต้องรู้ว่าอะไรสำคัญที่สุด
หากคุณสามารถจัดลำดับความสำคัญของเนื้อหาและทำให้มันทำงานภายในพื้นที่จำกัดของหน้าจอขนาดเล็กได้ คุณจะได้สร้างการออกแบบที่ทนทานและยืดหยุ่นซึ่งคุณสามารถสร้างขึ้นสำหรับขนาดหน้าจอที่ใหญ่ขึ้น
สเตฟานีและไบรอัน รีเกอร์สรุปแนวทางการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก:
การไม่มีคิวรีสื่อเป็นคิวรีสื่อแรกของคุณ
ในบริบทนี้ Mobile First ไม่ค่อยเกี่ยวกับอุปกรณ์เคลื่อนที่ แต่เน้นที่การจัดลำดับความสำคัญของเนื้อหาและงานโดยไม่คำนึงถึงอุปกรณ์ มันกีดกันการสันนิษฐาน ในอดีต นักออกแบบเว็บไซต์ได้ทำผิดต่อสมมติฐานที่ไม่มีมูลเกี่ยวกับอุปกรณ์เดสก์ท็อป ตอนนี้การหลีกเลี่ยงการตั้งสมมติฐานเกี่ยวกับอุปกรณ์พกพาก็สำคัญไม่แพ้กัน
นักออกแบบเว็บไซต์ไม่สามารถคาดเดาเกี่ยวกับขนาดหน้าจอ แบนด์วิดท์ หรือความสามารถของเบราว์เซอร์ได้อีกต่อไป พวกเขาถูกทิ้งไว้กับด้านหนึ่งของเว็บไซต์ที่อยู่ภายใต้การควบคุมของพวกเขาอย่างแท้จริง นั่นคือเนื้อหา
สะท้อน A Dao Of Web Design นักออกแบบ Mark Boulton ได้นำแนวทางใหม่นี้ไปใช้ในบริบททางประวัติศาสตร์:
โอบรับความลื่นไหลของเว็บ ออกแบบเลย์เอาต์และระบบที่สามารถรับมือกับสภาพแวดล้อมใดก็ตามที่อาจพบว่าตัวเองอยู่ในนั้น แต่วิธีเดียวที่เราสามารถทำได้คือกำจัดวิธีคิดที่ผูกติดอยู่กับคอของเรา พวกเขากำลังรั้งเราไว้ เริ่มออกแบบจากเนื้อหา แทนที่จะเป็นแคนวาส
วิธีคิดจากเนื้อหานี้แตกต่างโดยพื้นฐานกับแนวทางการลงพื้นที่ซึ่งมีอายุย้อนไปถึงหนังสือของ Kells ขอให้นักออกแบบเว็บไซต์เลิกใช้ภาพลวงตาของการควบคุมและสร้างวินัยที่ซื่อสัตย์ทางวัตถุสำหรับเวิลด์ไวด์เว็บ
การละทิ้งการควบคุมไม่ได้หมายถึงการละทิ้งคุณภาพ ค่อนข้างตรงกันข้าม ในการยอมรับสิ่งที่ไม่รู้จักมากมายที่เกี่ยวข้องกับการออกแบบสำหรับเว็บ นักออกแบบสามารถสร้างด้วยวิธีที่ยืดหยุ่นได้ซึ่งเป็นจริงสำหรับสื่อ
Trent Walton นักออกแบบเว็บไซต์ชาวเท็กซัสในขั้นต้นระมัดระวังการออกแบบที่ตอบสนอง แต่ไม่นานก็รู้ว่านี่เป็นแนวทางที่ตรงไปตรงมาและเป็นของแท้มากกว่าการสร้างแบบจำลอง Photoshop ที่มีความกว้างคงที่:
ความรักของฉันสำหรับศูนย์ที่ตอบสนองเกี่ยวกับแนวคิดที่ว่าเว็บไซต์ของฉันจะพบคุณได้ไม่ว่าคุณจะอยู่ที่ใด — ตั้งแต่มือถือไปจนถึงเดสก์ท็อปเต็มรูปแบบและที่ใดก็ได้ในระหว่างนั้น
หลายปีที่ผ่านมาการออกแบบเว็บถูกกำหนดโดยนักออกแบบ ผู้ใช้ไม่มีทางเลือกอื่นนอกจากต้องรองรับความต้องการของไซต์สำหรับหน้าจอขนาดใดขนาดหนึ่งหรือการเชื่อมต่อเครือข่ายด้วยความเร็วที่แน่นอน ตอนนี้ การออกแบบเว็บสามารถเป็นการสนทนาระหว่างผู้ออกแบบและผู้ใช้ ตอนนี้การออกแบบเว็บสามารถสะท้อนถึงหลักการพื้นฐานของเว็บได้
ในวันครบรอบ 20 ปีของเวิลด์ไวด์เว็บ Tim Berners-Lee ได้เขียนบทความสำหรับ Scientific American ซึ่งเขาได้ย้ำถึงหลักการพื้นฐานเหล่านั้น:
หลักการออกแบบพื้นฐานที่เป็นประโยชน์และการเติบโตของเว็บคือความเป็นสากล เว็บควรจะใช้งานได้โดยผู้ทุพพลภาพ ต้องทำงานร่วมกับข้อมูลทุกรูปแบบ ไม่ว่าจะเป็นเอกสารหรือจุดข้อมูล และข้อมูลคุณภาพใดๆ ตั้งแต่ทวีตไร้สาระไปจนถึงบทความทางวิชาการ และควรสามารถเข้าถึงได้จากฮาร์ดแวร์ชนิดใดก็ได้ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้ ไม่ว่าจะเป็นแบบอยู่กับที่หรือแบบเคลื่อนที่ หน้าจอขนาดเล็กหรือขนาดใหญ่
อ้างอิง
- Dao of Web Design โดย John Allsopp
- The Vignelli Canon โดย Massimo Vignelli
- การเปิดกว้างและเอกพจน์ Metaverse โดย Jamais Cascio
- One Web โดย Jo Rabin และ Charles McCathieNevil
- การออกแบบเว็บที่ตอบสนอง โดย Ethan Marcotte
- A Richer Canvas โดย Mark Boulton
- Fit To Scale โดย Trent Walton
- ใช้งานเว็บได้นาน: การเรียกร้องให้มีมาตรฐานเปิดและความเป็นกลางอย่างต่อเนื่อง โดย Tim Berners-Lee
