ยุคฟื้นฟูศิลปวิทยาของ No-Code สำหรับนักออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-03-10คำว่า Renaissance ซึ่งแปลว่า "การเกิดใหม่" ในภาษาฝรั่งเศส ได้มอบให้กับช่วงเวลาอันยิ่งใหญ่ของความสำเร็จทางปรัชญาและศิลปะที่เริ่มขึ้นในศตวรรษที่ 14
ในช่วงเวลานี้มีการพัฒนาที่หลากหลาย ได้แก่ :
- การใช้สีน้ำมันมากกว่าอุบาทว์ ซึ่งทำให้กระบวนการทาสีง่ายขึ้น
- ใช้ผ้าแทนไม้กระดานซึ่งช่วยลดค่าใช้จ่ายในการทาสี
- การแปลข้อความคลาสสิกในด้านสถาปัตยกรรม กายวิภาคศาสตร์ ปรัชญา และอื่นๆ ทำให้คนทั่วไปเข้าถึงความรู้ได้มากขึ้น
พัฒนาการเหล่านี้และอื่นๆ ทำให้ยุคฟื้นฟูศิลปวิทยาเป็นยุคศิลปะที่มีประสิทธิผลมากที่สุดในประวัติศาสตร์ ลดอุปสรรคในการสร้างสรรค์ลงอย่างมาก และดึงดูดผู้ชมจำนวนมาก แทนที่จะเป็นเพียงกลุ่มชนชั้นสูงกลุ่มเล็กๆ

เช่นเดียวกับยุคเรเนสซองส์ สาขาการออกแบบเว็บในปัจจุบันกำลังสำรวจศักยภาพของตนผ่านแพลตฟอร์มการพัฒนาแบบไม่ใช้โค้ด (NCDPs) เครื่องมือเหล่านี้ช่วยให้ผู้ที่ไม่ใช่โปรแกรมเมอร์สร้างซอฟต์แวร์แอปพลิเคชันผ่านส่วนต่อประสานกราฟิกกับผู้ใช้และการกำหนดค่า แทนการเขียนโปรแกรมคอมพิวเตอร์แบบเดิม
โมเดลจิตของนักออกแบบ/นักพัฒนา

ในปี 2000 ผู้เชี่ยวชาญด้านการใช้งาน Jakob Nielsen ได้แนะนำ “กฎของจาค็อบ” แนวคิดที่ว่าผู้ใช้พัฒนาแบบจำลองทางจิตของผลิตภัณฑ์ที่พวกเขาโต้ตอบด้วยโดยอิงจากประสบการณ์ก่อนหน้านี้ ยิ่งผู้ใช้สามารถจดจ่อกับเป้าหมายของตนเองได้มากโดยไม่ต้องท้าทายแบบจำลองทางความคิดนี้ พวกเขาก็จะบรรลุเป้าหมายนั้นได้ง่ายขึ้น
“CSS ใกล้เคียงกับการวาดภาพมากกว่า Python”
— Chris Coyier ผู้ร่วมก่อตั้ง CodePen
ทักษะการออกแบบและพัฒนามีรากฐานมาจากการคิดประเภทต่างๆ และต้องใช้เครื่องมือประเภทต่างๆ ในขณะที่นักออกแบบใช้โปรแกรมแก้ไขแบบ WYSIWYG เช่น Figma, Sketch และ Photoshop เพื่อวางองค์ประกอบบนผืนผ้าใบ นักพัฒนาทำงานร่วมกับ IDE เช่น VSCode, Webstorm และ Brackets เพื่อที่จะรักษาประสิทธิภาพการทำงาน นักออกแบบและนักพัฒนาจำเป็นต้องสามารถเปลี่ยนแปลงและรับข้อเสนอแนะทันที ตามแบบอย่างในจิตใจของพวกเขา
ดังนั้น การใช้ตัวสร้างแบบลากแล้วปล่อยอาจรบกวนนักพัฒนาที่ต้องการแก้ไขจุดบกพร่องอย่างรวดเร็ว แต่การทำงานเฉพาะกับโปรแกรมแก้ไขข้อความอาจไม่เหมาะสมสำหรับนักออกแบบที่ต้องการทดสอบองค์ประกอบ
นักออกแบบและโค้ด
นักออกแบบหลายคนเข้าใจถึงความแตกต่างในการใช้งานระหว่างแบบจำลองกับผลิตภัณฑ์ที่ใช้งานได้ เพื่อให้เข้าใจถึงความเป็นไปได้ของสื่อ ที่จะวาดขอบเขตและวิธีจัดการกับข้อจำกัด นักออกแบบหลายคนยินดีที่จะ "ทำให้มือสกปรก" เมื่อพูดถึงการเรียนรู้โค้ด แต่ก็มีปัญหา
เหตุผลหลักประการหนึ่งที่นักออกแบบไม่ใช่ผู้เขียนโค้ด เพราะมีช่องว่างขนาดใหญ่ระหว่างโมเดลทางจิตของนักออกแบบและโมเดลแนวคิดของโปรแกรมแก้ไขโค้ดจำนวนมาก การออกแบบและการพัฒนาใช้วิธีการคิดที่แตกต่างกันสองแบบ ความไม่ตรงกันนี้นำไปสู่ช่วงการเรียนรู้ที่ยากลำบากและน่าผิดหวังสำหรับนักออกแบบที่พวกเขาอาจไม่สามารถเอาชนะได้
รหัสนามธรรม

นามธรรมเป็นแนวคิดหลักของวิทยาการคอมพิวเตอร์ ภาษา เฟรมเวิร์ก และไลบรารีต่างๆ สร้างขึ้นจากชั้นความซับซ้อนที่แตกต่างกันเพื่ออำนวยความสะดวก เพิ่มประสิทธิภาพ และรับประกันประสิทธิภาพการทำงาน
“เครื่องมือการเขียนโปรแกรมด้วยภาพเป็นนามธรรมโค้ดที่ห่างไกลจากผู้สร้าง ทำให้เข้าถึงได้ง่ายขึ้นอย่างมาก อย่างไรก็ตาม ความมหัศจรรย์ที่แท้จริงของเครื่องมือเหล่านี้คือวิธีที่พวกเขารวมเลเยอร์ซอฟต์แวร์พื้นฐานทั้งหมดเข้ากับผลิตภัณฑ์ขั้นสุดท้าย โดยให้ฟังก์ชันที่มีประโยชน์ผ่านส่วนประกอบแบบโมดูลที่สามารถควบคุมได้ผ่านอินเทอร์เฟซที่ใช้งานง่าย”
— Jeremy Q. Ho, No Code คือการเขียนโปรแกรมใหม่
เมื่อทำงานกับเลเยอร์ที่เป็นนามธรรม มีเครื่องมือต่างๆ เช่น Editor X และ Studio สำหรับเว็บไซต์/เว็บแอปพลิเคชัน Draftbit และ Kodika สำหรับแอปบนอุปกรณ์เคลื่อนที่ และ Modulz สำหรับระบบการออกแบบ ซึ่งช่วยให้สามารถแสดงโค้ดได้ด้วยภาพ นอกเหนือจากความสามารถของโค้ด
ด้วยการใช้สื่อภาพที่คุ้นเคย เส้นโค้งการเรียนรู้จึงง่ายขึ้นสำหรับนักออกแบบ
หาก Chris Wanstrath ผู้ร่วมก่อตั้งและอดีต CEO ของ GitHub กล่าวว่า "อนาคตของการเขียนโค้ดไม่มีการเข้ารหัสเลย" แน่นอนว่าการไม่มีโค้ดเป็นวิธีที่ถูกกฎหมายในการพัฒนา แม้ว่าเครื่องมือเหล่านี้จะไม่มีความยืดหยุ่นก็ตาม เพื่อเขียนโค้ดของคุณเองทีละบรรทัด
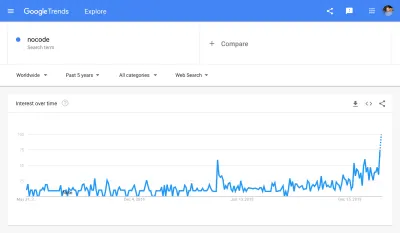
อันที่จริง เราเห็นว่าความสนใจในคำว่า "nocode" กำลังเพิ่มขึ้น:

ความแตกต่างระหว่างการเขียนโปรแกรมความจำเป็นและการประกาศ
เพื่อให้เข้าใจการพัฒนาเครื่องมือที่ไม่มีโค้ดสำหรับนักออกแบบ คุณจำเป็นต้องทราบความแตกต่างระหว่างการเขียนโปรแกรมสองประเภท:
- การเขียนโปรแกรมที่จำเป็น
แยกโครงสร้างผลลัพธ์ออกเป็นลำดับของความจำเป็น กล่าวคือ โฟลว์การควบคุมที่ชัดเจน ตัวอย่างเช่น: JavaScript, Python, C ++ - การเขียนโปรแกรมประกาศ
ประกาศผล กล่าวคือ โฟลว์การควบคุมโดยปริยาย ตัวอย่างเช่น: SQL, HTML, CSS
ภาษาประกาศมักเป็นภาษาเฉพาะโดเมนหรือ DSL ซึ่งหมายความว่าใช้เพื่อวัตถุประสงค์เฉพาะในโดเมนเฉพาะ
ตัวอย่างเช่น SQL คือ DSL สำหรับการทำงานกับฐานข้อมูล HTML คือ DSL สำหรับการเพิ่มโครงสร้างความหมายและความหมายให้กับเนื้อหาบนหน้าเว็บ และ CSS คือ DSL สำหรับการเพิ่มสไตล์
“มีตัวแปรมากเกินไปที่จะต้องพิจารณา จุดประสงค์ของ CSS คือการสร้างมันขึ้นมาเพื่อที่คุณจะได้ไม่ต้องกังวลกับมันทั้งหมด กำหนดข้อจำกัดบางอย่าง ให้ภาษาอธิบายรายละเอียด”
— Keith J. Grant, ยืดหยุ่น, เปิดเผย, ตามบริบท
โปรแกรม Imperative จะตั้งค่าคำสั่งแบบทีละขั้นตอนให้กับเบราว์เซอร์เพื่อให้ได้ผลลัพธ์ที่ต้องการ ในขณะที่โปรแกรมแบบประกาศจะระบุผลลัพธ์ที่ต้องการ และเบราว์เซอร์จะทำงานเอง
ยุคกลาง
ความพยายามในการสร้างเครื่องมืออินเทอร์เฟซแบบภาพสำหรับการพัฒนาการออกแบบเว็บเริ่มต้นในปี 1990 ผ่านความพยายามที่แปลกใหม่ เช่น InContext Spider, Netscape Navigator Gold, Microsoft FrontPage และแน่นอน Dreamweaver

ในช่วงเวลานี้ คำศัพท์ทั่วไปรวมถึง: เครื่องมือสร้าง HTML แบบเห็นภาพ, ตัวสร้างหน้าเว็บ WYSIWYG หรือเพียงแค่ โปรแกรมแก้ไข HTML คำว่า "ไม่มีโค้ด" เป็นที่นิยมในปี 1990 — แต่ด้วยเหตุผลที่ต่างออกไป ในปี 1996 วงดนตรีร็อกสัญชาติอเมริกัน เพิร์ล แจม ได้ออกสตูดิโออัลบั้มที่สี่ของพวกเขา No Code
เครื่องมือที่ไม่ต้องเขียนโค้ดเหล่านี้ช่วยลดอุปสรรคในการสร้างสรรค์และดึงดูดผู้ชมจำนวนมาก อินเทอร์เน็ตยังไม่พร้อมสำหรับเครื่องมือประเภทนี้ในขณะนั้น
ความพยายามนี้ถูกจำกัดด้วยเหตุผลดังต่อไปนี้:
1. เค้าโครง
เมื่อ Tim Berners-Lee ผู้ประดิษฐ์เวิลด์ไวด์เว็บเปิดตัวผลงานของเขาในปี 1989 เขาไม่ได้เสนอวิธีออกแบบเว็บไซต์
เรื่องนี้เกิดขึ้นในเดือนตุลาคม 1994 หลังจากมีข้อเสนอแนะมากมายเกี่ยวกับวิธีออกแบบอินเทอร์เน็ตโดยผู้คนต่างๆ ซึ่งรวมถึง Hakon Wium Lie ซึ่งเสนอแนวคิดที่ดึงดูดความสนใจของทุกคน Lie เชื่อในสไตล์การประกาศที่อนุญาตให้เบราว์เซอร์จัดการกับการประมวลผล ซึ่งเรียกว่า Cascading Style Sheets หรือเพียงแค่ CSS
“CSS โดดเด่นเพราะมันเรียบง่าย โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับคู่แข่งรายแรกๆ”
— Jason Hoffman มองย้อนกลับไปที่ประวัติของ CSS
เป็นเวลานานหลังจากนั้น CSS ได้จัดเตรียมโซลูชันการออกแบบสำหรับออบเจ็กต์เดียว แต่ก็ไม่ได้ให้การตอบสนองที่เพียงพอต่อความสัมพันธ์ระหว่างอ็อบเจ็กต์
วิธีการแก้ไขปัญหานี้เป็นการแฮ็กอย่างมีประสิทธิภาพ และพวกเขาไม่สามารถจัดการกับความซับซ้อนได้มาก เนื่องจากไซต์พัฒนาจากเอกสารธรรมดาไปเป็นแอปพลิเคชันที่ซับซ้อน เลย์เอาต์ของเว็บจึงประกอบขึ้นได้ยาก แทนที่จะใช้สไตล์ในลักษณะที่เปิดเผยตามที่ Lie ออกแบบ นักพัฒนาเว็บกลับถูกบังคับให้ใช้การเขียนโปรแกรมที่จำเป็น

ระบบกริดที่ยึดตามกฎของนักออกแบบชาวสวิส Josef Muller-Brockmann ซึ่งเป็นธรรมเนียมในการพิมพ์ตั้งแต่ปี 1940 ดูเหมือนจะเป็นความฝันที่ห่างไกลเมื่อพิจารณาสิ่งที่เกี่ยวข้องกับเว็บ

เนื่องจากข้อจำกัดของเลย์เอาต์เหล่านี้ แพลตฟอร์มที่ไม่มีโค้ดจึงถูกบังคับให้เพิ่มเลเยอร์นามธรรมเพื่อทำการคำนวณหลังเวที เลเยอร์นี้ทำให้เกิดปัญหาหลายอย่าง รวมถึงการสูญเสียค่าทางความหมายของออบเจ็กต์ ปัญหาด้านประสิทธิภาพ โค้ดขนาดใหญ่ เส้นโค้งการเรียนรู้ที่ซับซ้อน ปัญหาการไม่ขยายขนาด และปัญหาการเข้าถึง
2. การจัดตำแหน่งเบราว์เซอร์
ในช่วงแรกๆ ผู้ผลิตเบราว์เซอร์คือผู้ที่ตัดสินใจสร้างอินเทอร์เน็ต สิ่งนี้ทำให้เว็บกลายเป็นสินค้าโภคภัณฑ์ การแข่งขันระหว่างเบราว์เซอร์ทำให้เกิด “คุณสมบัติการออกแบบ” ที่ไม่เหมือนใคร ซึ่งทำให้จำเป็นต้องสร้างไซต์เดิมขึ้นใหม่หลายครั้ง ดังนั้นจึงสามารถเข้าถึงได้จากหลายเบราว์เซอร์
“นักพัฒนาในยุค 90 มักจะต้องสร้างเวอร์ชันสามหรือสี่เวอร์ชันของทุกเว็บไซต์ที่สร้างขึ้น เพื่อให้เข้ากันได้กับแต่ละเบราว์เซอร์ที่มีอยู่ในขณะนั้น”
— Amy Dickens จาก Web Standards: The What, The Why และ The How
เพื่อชดเชยความจำเป็นในการสร้างเว็บไซต์ที่เหมาะกับเบราว์เซอร์เฉพาะ ชุมชน World Wide Web Consortium (WC3) ก่อตั้งขึ้นที่ MIT ในปี 1994 WC3 เป็นชุมชนนานาชาติที่ทำงานเพื่อพัฒนามาตรฐานเว็บที่ใช้งานได้ เข้าถึงได้ และใช้งานร่วมกันได้
เมื่อมีการแนะนำมาตรฐาน ผู้ผลิตเบราว์เซอร์ได้รับการสนับสนุนให้ยึดติดอยู่กับวิธีการทำสิ่งใดสิ่งหนึ่ง ซึ่งทำให้ไม่สามารถสร้างเว็บไซต์เดียวกันหลายเวอร์ชันได้ แม้จะมีคำแนะนำของ WC3 แต่ก็ใช้เวลานานกว่าที่เบราว์เซอร์จะได้มาตรฐานเดียวกัน
เนื่องจากขาดการจัดตำแหน่งระหว่างเบราว์เซอร์ (Internet Explorer ฉันกำลังดูคุณอยู่) CSS จึงหยุดทำงานชั่วคราวและไม่มีการเพิ่มความสามารถใหม่ เมื่อภาษาประกาศไม่สนับสนุนบางสิ่ง คุณจะต้องพึ่งพาการแฮ็กที่จำเป็นทุกประเภทเพื่อให้บรรลุเป้าหมายนั้น
3. การผูกข้อมูล
ในช่วงปีแรกๆ ของเว็บ ไซต์ต่างๆ ได้รับการพัฒนาให้เป็นชุดของหน้าเว็บคงที่ซึ่งไม่มีความหมายเชิงความหมาย เมื่อ Web 2.0 มาถึง มันได้รับคำอธิบายว่า "เว็บเป็นแพลตฟอร์ม" ซึ่งนำไปสู่การเปลี่ยนแปลงที่สำคัญ — หน้ามีเนื้อหาแบบไดนามิก ซึ่งส่งผลต่อการเชื่อมต่อกับข้อมูล และแน่นอนความหมายเชิงความหมาย
“ไซต์ในทศวรรษ 1990 มักจะใช้โบรชัวร์แวร์ (หน้า HTML แบบคงที่ที่มีเนื้อหาที่ไม่น่าสนใจ) หรือมีการโต้ตอบในรูปแบบ JavaScript ที่ฉูดฉาด เคลื่อนไหว และมีชีวิตชีวา”
— Joshua Porter, Web 2.0 สำหรับนักออกแบบ
อันที่จริง การเชื่อมต่อกับข้อมูลโดยใช้วิธีการแบบไม่ใช้โค้ดนั้นมีมาช้านานแล้ว แต่ประสบการณ์ของผู้ใช้นั้นยาก นอกจากนี้ การเปลี่ยนไปใช้เครื่องหมายเชิงความหมายเพื่อให้สามารถตรวจพบเนื้อหาในเครื่องมือที่ไม่มีโค้ดได้เป็นเรื่องยาก เนื่องจากการผสมผสานระหว่างการเขียนโปรแกรมเชิงประกาศและความจำเป็น
เครื่องมือที่ไม่ต้องใช้โค้ดไม่สอดคล้องกับงานหลักเหล่านั้น

โปรโต-เรอเนสซองซ์
เมื่อวันที่ 29 มิถุนายน 2550 ลักษณะของอินเทอร์เน็ตเปลี่ยนแปลงไปอย่างมาก วันนี้เป็นวันที่สตีฟจ็อบส์เปิดตัว iPhone ซึ่งเป็นการผสมผสานระหว่างโทรศัพท์มือถือและเครื่องเล่นสื่อที่เชื่อมต่ออินเทอร์เน็ตและเปิดใช้งานการนำทางแบบมัลติทัช
เมื่อ iPhone เปิดตัวในปี 2550 ถือเป็นจุดเปลี่ยนสำหรับการออกแบบเว็บ จู่ๆ นักออกแบบเว็บไซต์ก็สูญเสียการควบคุมผืนผ้าใบที่เราออกแบบเว็บไซต์ ก่อนหน้านี้ เว็บไซต์ต้องทำงานบนหน้าจอมอนิเตอร์เท่านั้น ซึ่งมีขนาดแตกต่างกัน แต่ไม่ทั้งหมด เราควรจะทำให้เว็บไซต์ของเราทำงานบนหน้าจอเล็กๆ เหล่านี้ได้อย่างไร
— Clarissa Peterson, การออกแบบเว็บไซต์ที่ตอบสนองต่อการเรียนรู้
สิ่งนี้สร้างความท้าทายใหม่สำหรับการพัฒนาการออกแบบเว็บ หลักๆ ก็คือ วิธีสร้างเว็บไซต์ที่ใช้ได้กับอุปกรณ์หลายประเภท วิธีการ "แฮ็ก" มากมายสำหรับการออกแบบเลย์เอาต์นั้นพังทลาย — ทำให้เกิดปัญหามากกว่าที่จะแก้ไข
ทุกอย่างจำเป็นต้องได้รับการประเมินใหม่
The No-Code Renaissance

เบราว์เซอร์ที่รองรับมาตรฐาน WC3 (Chrome และ Firefox) มีส่วนแบ่งการตลาดมหาศาลในปัจจุบัน ซึ่งได้ผลักดันให้เบราว์เซอร์รองรับมาตรฐานนี้มากขึ้น ความจริงที่ว่าเบราว์เซอร์ทั้งหมดสนับสนุนมาตรฐานเดียวกัน เปิดใช้งานการจัดตำแหน่งในการสร้างไซต์ และทำให้แน่ใจว่าความสามารถเหล่านี้จะทำงานต่อไปในขณะที่มาตรฐานและเบราว์เซอร์พัฒนาขึ้น
วิธีการต่างๆ เช่น การสืบค้นสื่อ flexbox และกริด ซึ่งพร้อมใช้งานในเบราว์เซอร์สำหรับการออกแบบเลย์เอาต์ ได้ปูทางสำหรับเลย์เอาต์ที่ยืดหยุ่น แม้ว่าขนาดองค์ประกอบจะเป็นไดนามิกก็ตาม
“เมื่อ CSS Grid จัดส่งในเดือนมีนาคม 2017 กล่องเครื่องมือของเราถึงจุดเปลี่ยน ในที่สุด เราก็มีเทคโนโลยีที่ทรงพลังพอที่จะทำให้เราสร้างสรรค์เลย์เอาต์ได้อย่างแท้จริง เราสามารถใช้พลังของการออกแบบกราฟิกเพื่อถ่ายทอดความหมายผ่านการใช้เลย์เอาต์ของเรา—สร้างเลย์เอาต์ที่ไม่ซ้ำกันสำหรับแต่ละโปรเจ็กต์, แต่ละส่วน, เนื้อหาแต่ละประเภท, แต่ละหน้า”
— Rachel Andrew, เค้าโครง CSS ใหม่
ด้วยวิธีนี้ HTML จะสะอาดขึ้นและสามารถบรรลุวัตถุประสงค์ดั้งเดิม: คำอธิบายเชิงความหมายของเนื้อหา
สุดท้ายนี้ ต้องขอบคุณการจัดตำแหน่งระหว่างเบราว์เซอร์และความสามารถใหม่ๆ เครื่องมือที่ไม่ต้องใช้โค้ดจึงได้รับการสนับสนุนจากเทคโนโลยีที่มีประสิทธิภาพและเป็นหนึ่งเดียวกัน การเปลี่ยนแปลงเหล่านี้สร้างความแตกต่างที่ชัดเจนขึ้นระหว่างการประกาศและความจำเป็น ความเป็นไปได้ใหม่ๆ ถูกสร้างขึ้นเพื่อแก้ปัญหาเก่า
“ความเรียบง่ายคือความซับซ้อนขั้นสูงสุด”
— เลโอนาร์โด ดา วินชี
ผลกระทบของการไม่มีโค้ดต่อนักออกแบบ

การพัฒนาของอินเทอร์เน็ตในช่วงหลายปีที่ผ่านมาได้นำไปสู่สถานการณ์ที่นามธรรมระหว่างการออกแบบและโค้ดได้รับการปรับปรุงอย่างต่อเนื่อง สิ่งนี้มีความหมายต่อวิธีที่นักออกแบบเว็บไซต์วางแผนและนำการออกแบบไปใช้
1. การวางแผนการออกแบบ
แม้ว่าเครื่องมือออกแบบยอดนิยมจะใช้เนื้อหาแบบคงที่สำหรับการออกแบบเว็บแบบไดนามิก เครื่องมือที่ไม่ต้องใช้โค้ดช่วยให้นักออกแบบสามารถทำงานกับวัสดุของเว็บเองได้
“Photoshop เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการแสดงให้ลูกค้าของคุณเห็นว่าเว็บไซต์ของพวกเขาจะไม่มีวันเป็นอย่างไร”
— Stephen Hay ผู้เขียน Responsive Design Workflow
หากเรามีการออกแบบที่ซับซ้อนซึ่งมีสถานะต่างกัน การโต้ตอบแบบไมโคร แอนิเมชั่น และจุดสั่งหยุดที่ตอบสนอง — ด้วยการใช้เครื่องมือที่ไม่ต้องใช้โค้ด เราสามารถทำงานได้อย่างเป็นรูปธรรมมากขึ้น
นอกจากนี้ การพัฒนาเว็บยังช่วยให้เครื่องมือที่ไม่ต้องใช้โค้ดแยกเนื้อหาออกจากการออกแบบได้อย่างชัดเจน (ซึ่งช่วยให้นักออกแบบสามารถจัดการเนื้อหาจริงด้วยสายตาได้) สะท้อนถึงเนื้อหาแบบไดนามิกในการออกแบบ (เช่น ข้อความ รูปภาพ วิดีโอ และเสียง) ช่วยให้นักออกแบบมีความเข้าใจที่ชัดเจนขึ้นว่าเนื้อหาจะปรากฏอย่างไร
ข้อดีของการทำงานในพื้นที่ทำงานแบบไม่มีโค้ดคือการโต้ตอบปรากฏขึ้นทันที ซึ่งช่วยให้นักออกแบบทดสอบตัวเลือกการออกแบบได้อย่างรวดเร็วและดูว่าทำงานได้หรือไม่
2. การออกแบบการดำเนินการ
หลังจากลงทุนในความสมบูรณ์แบบในการออกแบบแล้ว นักออกแบบควรอธิบายการตัดสินใจเกี่ยวกับภาพและแนวคิดแก่นักพัฒนาผ่านต้นแบบ ต้นแบบไม่เพียงแต่ต้องใช้เวลาในแง่ของการเตรียมการเท่านั้น แต่การออกแบบมักถูกนำไปใช้อย่างไม่ถูกต้องเนื่องจากการตีความที่ผิด
ด้วยเครื่องมือที่ไม่ต้องใช้โค้ด นักออกแบบสามารถวางวัตถุบนจอแสดงผลและจัดการการมองเห็นและพฤติกรรมได้อย่างง่ายดายและรวดเร็ว กล่าวอีกนัยหนึ่ง พวกเขาสามารถออกแบบผลลัพธ์สุดท้ายโดยไม่ต้องพึ่งใคร
เพื่อใช้ตัวเองเป็นตัวอย่าง เมื่อเกิดการระบาดของไวรัสโคโรน่า ฉันได้ทำงานร่วมกับทีมเล็กๆ ในโครงการเพื่อช่วยเชื่อมโยงอาสาสมัครรุ่นเยาว์กับรุ่นพี่ที่อยู่โดดเดี่ยว ในเวลาเพียงสามวัน ตัวฉันและนักออกแบบอีกคนสร้างเว็บไซต์และเชื่อมต่อข้อมูลการลงทะเบียนผู้ใช้กับฐานข้อมูล ในขณะที่นักพัฒนาของทีมทำงานเพื่อรวมข้อมูลจากไซต์ลงในแอปมือถือที่แยกจากกัน
ผลกระทบของการไม่มีโค้ดต่อนักพัฒนา
เครื่องมือที่ไม่มีโค้ดจะเข้ามาแทนที่นักพัฒนาอย่างสมบูรณ์หรือไม่ คำตอบสั้น ๆ : ไม่ การเปลี่ยนแปลงที่สำคัญคือวิธีที่นักออกแบบและนักพัฒนาสามารถทำงานร่วมกันเพื่อสร้างเว็บไซต์ได้
นอกเหนือจากการพัฒนา CSS แล้ว Javascript ยังมีการพัฒนาแบบคู่ขนานและอาจมากกว่านั้นอีก แนวคิดที่ว่านักพัฒนาส่วนหน้าจำเป็นต้องควบคุมความสามารถทั้งหมดนั้นไม่สมเหตุสมผล อย่างไรก็ตาม การพัฒนาแบบไม่เขียนโค้ดในช่วงหลายปีที่ผ่านมาทำให้นักออกแบบสามารถสร้างการออกแบบของตนเองได้
เป็นสถานการณ์แบบ win-win ซึ่งนักพัฒนาสามารถมุ่งเน้นไปที่การพัฒนาตรรกะ และนักออกแบบสามารถควบคุมประสบการณ์ผู้ใช้และสไตล์ได้มากขึ้น
ความพยายามยังไม่สมบูรณ์
ฉันไม่ต้องการที่จะทำให้คุณรู้สึกว่านักออกแบบมีอิสระอย่างเต็มที่ในการออกแบบโดยไม่ต้องใช้เครื่องมือที่ไม่ต้องใช้โค้ด ยังมีความสามารถด้านรูปแบบที่ขาดหายไปซึ่ง CSS ยังไม่ได้แก้ไข และสิ่งเหล่านี้ยังคงต้องมีการพัฒนาที่จำเป็น
ต่างจากในยุคกลางที่งานศิลปะถือเป็นงานหัตถกรรมโดยไม่มีพื้นฐานทางทฤษฎี พัฒนาการของยุคฟื้นฟูศิลปวิทยาได้เปลี่ยนสถานะของศิลปิน ซึ่งถูกมองว่าเป็นพหูพจน์ในทันใด
เครื่องมือที่ไม่ต้องใช้โค้ดช่วยขจัดปัญหาคอขวด ซึ่งช่วยให้นักออกแบบได้รับความเป็นเจ้าของ มีอิทธิพล และควบคุมประสบการณ์ที่พวกเขาออกแบบได้มากขึ้น
เรามาไกลตั้งแต่สมัยที่นักออกแบบไม่สามารถทำให้การออกแบบของพวกเขาเป็นจริงได้ เมื่ออินเทอร์เน็ตพัฒนาขึ้น เบราว์เซอร์จะเข้ามาสอดคล้องกัน เพิ่มความสามารถและการเข้าถึงเทคโนโลยีได้ง่ายขึ้น นักออกแบบต้องเผชิญกับโอกาสใหม่ๆ ในการสร้าง คิด และเปลี่ยนสถานะของพวกเขาด้วยเครื่องมือที่ไม่ต้องใช้โค้ด
การเคลื่อนไหวแบบไม่มีโค้ดไม่เพียงแต่ส่งผลต่อวิธีการทำสิ่งต่างๆ แต่ยังส่งผลต่อใครอีกด้วย
เครดิต : Yoav Avrahami และ Jeremy Hoover สนับสนุนบทความนี้
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- Vitruvius สามารถสอนอะไรเราเกี่ยวกับการออกแบบเว็บได้
- บุคลิกภาพแบบแยกส่วนของการพัฒนาเว็บ Brutalist
- สิ่งที่หนังสือพิมพ์สามารถสอนเราเกี่ยวกับการออกแบบเว็บได้
- เว็บแบบพับได้หมายถึงอะไร?
