Refactoring CSS: การเพิ่มประสิทธิภาพขนาดและประสิทธิภาพ (ตอนที่ 3)
เผยแพร่แล้ว: 2022-03-10ในบทความก่อนหน้านี้จากชุดนี้ เราได้กล่าวถึงการตรวจสอบความสมบูรณ์ของโค้ดเบส CSS และกลยุทธ์ การทดสอบ และการบำรุงรักษา CSS refactoring ที่เพิ่มขึ้น ไม่ว่า CSS codebase จะได้รับการปรับปรุงมากน้อยเพียงใดในระหว่างกระบวนการรีแฟคเตอร์และความสามารถในการบำรุงรักษาและขยายได้มากเพียงใด สไตล์ชีตสุดท้ายจะต้องได้รับการปรับให้เหมาะสม เพื่อประสิทธิภาพที่ดีที่สุดและขนาดไฟล์ที่เล็กที่สุด
การปรับใช้ codebase ที่ปรับโครงสร้างใหม่ไม่ควรส่งผลให้ประสิทธิภาพของเว็บไซต์แย่ลงและประสบการณ์ผู้ใช้แย่ลง ท้ายที่สุดแล้ว ผู้ใช้จะไม่รอให้เว็บไซต์โหลดตลอดไป นอกจากนี้ ผู้บริหารจะไม่พอใจกับปริมาณการใช้งานและรายได้ที่ลดลงซึ่งเกิดจากฐานรหัสที่ไม่ได้รับการปรับให้เหมาะสม แม้ว่าจะมีการปรับปรุงคุณภาพโค้ดแล้วก็ตาม
ในบทความนี้ เราจะพูดถึง กลยุทธ์การ ปรับให้เหมาะสม CSS ที่สามารถเพิ่มประสิทธิภาพขนาดไฟล์ CSS เวลาในการโหลด และประสิทธิภาพการแสดงผล ด้วยวิธีนี้ โค้ดเบส CSS ที่ปรับโครงสร้างใหม่ไม่เพียงแต่สามารถบำรุงรักษาและขยายได้มากขึ้นเท่านั้น แต่ยังมีประสิทธิภาพและทำเครื่องหมายทุกช่องที่มีความสำคัญทั้งต่อผู้ใช้ปลายทางและการจัดการ
ส่วนหนึ่งของ: CSS Refactoring
- ส่วนที่ 1: การปรับโครงสร้าง CSS: บทนำ
- ส่วนที่ 2: กลยุทธ์ CSS การทดสอบการถดถอยและการบำรุงรักษา
- ส่วนที่ 3: การเพิ่มประสิทธิภาพขนาดและประสิทธิภาพ
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
การเพิ่มประสิทธิภาพขนาดไฟล์สไตล์ชีต
การปรับขนาดไฟล์ให้เหมาะสมทำให้ต้องเอาอักขระที่ไม่จำเป็นออกและการจัดรูปแบบ และปรับโค้ด CSS ให้เหมาะสมเพื่อใช้ไวยากรณ์หรือคุณสมบัติชวเลขที่แตกต่างกันเพื่อลดจำนวนอักขระโดยรวมในไฟล์
การเพิ่มประสิทธิภาพและการลดขนาด
การเพิ่มประสิทธิภาพและการลดขนาด CSS มีมาหลายปีแล้วและกลายเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพส่วนหน้า เครื่องมือเช่น cssnano และ clean-css เป็นเครื่องมือที่ฉันโปรดปรานเมื่อพูดถึงการเพิ่มประสิทธิภาพและการลดขนาด CSS พวกเขามีตัวเลือกการปรับแต่งที่หลากหลายเพื่อควบคุมวิธีการเพิ่มประสิทธิภาพโค้ดเพิ่มเติมและเบราว์เซอร์ที่รองรับ
เครื่องมือเหล่านี้ทำงานในลักษณะเดียวกัน ขั้นแรก โค้ดที่ไม่ได้รับการปรับให้เหมาะสมจะถูกแยกวิเคราะห์และ transpiled ตามกฎที่กำหนดไว้ในการกำหนดค่า ผลลัพธ์คือโค้ดที่ใช้ อักขระน้อยลง แต่ยังคงการจัดรูปแบบไว้ (ตัวแบ่งบรรทัดและช่องว่าง)
/* Before - original and unoptimized code */ .container { padding: 24px 16px 24px 16px; background: #222222; } /* After - optimized code with formatting */ .container { padding: 24px 16px; background: #222; }และสุดท้าย โค้ดที่ปรับให้เหมาะสม transpiled จะถูกย่อให้เล็กสุด ด้วยการลบการจัดรูปแบบข้อความที่ไม่จำเป็นทั้งหมด โค้ดที่มีคำนำหน้าผู้ขายที่เลิกใช้แล้วสามารถถูกนำออกได้ ทั้งนี้ขึ้นอยู่กับโค้ดเบสและเบราว์เซอร์ที่รองรับที่ตั้งค่าในการกำหนดค่า
/* Before - optimized code with formatting */ .container { padding: 24px 16px; background: #222; } /* After - optimized and minified code */ .container{padding:24px 16px;background:#222}แม้แต่ในตัวอย่างพื้นฐานนี้ เราก็สามารถลดขนาดไฟล์โดยรวมจาก 76 ไบต์เป็น 55 ไบต์ ส่งผลให้ลดลง 23% การเพิ่มประสิทธิภาพ CSS และการลดขนาดอาจมีประสิทธิภาพมากขึ้นทั้งนี้ขึ้นอยู่กับ codebase และเครื่องมือเพิ่มประสิทธิภาพและการกำหนดค่า
การเพิ่มประสิทธิภาพและการลดขนาด CSS ถือได้ว่า เป็นชัยชนะที่ง่ายดาย เนื่องจากได้ผลตอบแทนที่สำคัญด้วยการปรับแต่งเพียงเล็กน้อยในเวิร์กโฟลว์ CSS นั่นคือเหตุผลที่การลดขนาดควรถือเป็นการเพิ่มประสิทธิภาพ ขั้นต่ำสุดเปล่า และเป็นข้อกำหนดสำหรับสไตล์ชีตทั้งหมดในโปรเจ็กต์
การเพิ่มประสิทธิภาพการสืบค้นสื่อ
เมื่อเราเขียนคิวรี่สื่อใน CSS โดยเฉพาะอย่างยิ่งเมื่อใช้หลายไฟล์ (PostCSS หรือ Sass) เรามักจะไม่ซ้อนโค้ดภายใต้คิวรีสื่อเดียวสำหรับทั้งโปรเจ็กต์ เพื่อปรับปรุงความสามารถในการบำรุงรักษา โมดูลาร์ และโครงสร้างโค้ด เรามักจะเขียนนิพจน์คิวรีสื่อเดียวกันสำหรับคอมโพเนนต์ CSS หลายรายการ
ลองพิจารณาตัวอย่างต่อไปนี้ของโค้ดเบส CSS ที่ไม่ได้รับการปรับให้เหมาะสม
.page { display: grid; grid-gap: 16px; } @media (min-width: 768px) { .page { grid-template-columns: 268px auto; grid-gap: 24px; } } /* ... */ .products-grid { display: grid; grid-template-columns: repeat(2, 1fr); grid-gap: 16px; } @media (min-width: 768px) { .products-grid { grid-template-columns: repeat(3, 1fr); grid-gap: 20px; } } อย่างที่คุณเห็น เรามี @media (min-width: 768px) ซ้ำๆ ต่อส่วนประกอบเพื่อให้อ่านง่ายและบำรุงรักษาได้ดีขึ้น เรียกใช้การเพิ่มประสิทธิภาพและการลดขนาดในตัวอย่างโค้ดนี้และดูว่าเราได้อะไร
.page{display:grid;grid-gap:16px}@media (min-width: 768px){.page{grid-template-columns:268px auto;grid-gap:24px}}.products-grid{display:grid;grid-template-columns:repeat(2,1fr);grid-gap:16px}@media (min-width: 768px){.products-grid{grid-template-columns:repeat(3,1fr);grid-gap:20px}} นี่อาจจะอ่านยากสักหน่อย แต่สิ่งที่เราต้องสังเกตก็คือการสืบค้นสื่อ @media (min-width: 768px) ซ้ำๆ เราได้ข้อสรุปแล้วว่าเราต้องการลดจำนวนอักขระในสไตล์ชีต และเราสามารถ ซ้อนตัวเลือกหลายตัว ภายใต้แบบสอบถามสื่อเดียว เหตุใด minifier จึงไม่ลบนิพจน์ที่ซ้ำกัน มีเหตุผลง่ายๆ สำหรับสิ่งนั้น
ลำดับของกฎมีความสำคัญใน CSS ดังนั้นในการรวมคิวรีสื่อที่ซ้ำกัน จำเป็นต้องย้ายบล็อคโค้ด ซึ่งจะส่งผลให้มีการเปลี่ยนลำดับกฎซึ่งอาจทำให้เกิดผลข้างเคียงที่ไม่ต้องการในสไตล์
อย่างไรก็ตาม การรวมคิวรี่สื่ออาจทำให้ขนาดไฟล์เล็กลงได้ ขึ้นอยู่กับโค้ดเบสและโครงสร้าง เครื่องมือและแพ็คเกจ เช่น postcss-sort-media-queries ช่วยให้เราสามารถลบการสืบค้นสื่อที่ซ้ำกัน และลดขนาดไฟล์ลงได้อีก
แน่นอน มีข้อแม้ที่สำคัญของการมี โครงสร้างโค้ดเบส CSS ที่มีโครงสร้าง ดีซึ่งไม่ขึ้นอยู่กับลำดับของกฎ การเพิ่มประสิทธิภาพนี้ควรนำมาพิจารณาเมื่อวางแผนการปรับโครงสร้าง CSS และสร้างกฎพื้นฐาน
ฉันขอแนะนำให้ตรวจสอบก่อนว่าผลประโยชน์ในการเพิ่มประสิทธิภาพมีมากกว่าความเสี่ยงที่อาจเกิดขึ้นหรือไม่ ซึ่งสามารถทำได้ง่ายโดยเรียกใช้การตรวจสอบ CSS และตรวจสอบสถิติการสืบค้นสื่อ หากเป็นเช่นนั้น ฉันขอแนะนำให้เพิ่มในภายหลังและเรียกใช้การทดสอบการถดถอยอัตโนมัติเพื่อตรวจจับผลข้างเคียงที่ไม่คาดคิดและจุดบกพร่องที่อาจเกิดขึ้นตามมา
การลบ CSS ที่ไม่ได้ใช้
ในระหว่างกระบวนการปรับโครงสร้างใหม่ มีความเป็นไปได้เสมอที่คุณจะจบลงด้วย สไตล์ดั้งเดิมที่ไม่ได้ใช้ ซึ่งยังไม่ได้ถูกลบออกทั้งหมด หรือคุณจะมีสไตล์ที่เพิ่มใหม่ที่ไม่ได้ใช้ สไตล์เหล่านี้ยังเพิ่มจำนวนอักขระโดยรวมและขนาดไฟล์ด้วย อย่างไรก็ตาม การกำจัดสไตล์ที่ไม่ได้ใช้เหล่านี้โดยใช้เครื่องมืออัตโนมัติอาจมีความเสี่ยงอยู่บ้าง เนื่องจากเครื่องมือไม่สามารถคาดเดาได้อย่างถูกต้องว่าสไตล์ใดถูกใช้จริง
เครื่องมืออย่าง purgecss จะตรวจสอบไฟล์ทั้งหมดในโปรเจ็กต์ และใช้คลาสทั้งหมดที่กล่าวถึงในไฟล์เป็น selector เพียงเพื่อให้เกิด ข้อผิดพลาด และไม่ตั้งใจลบตัวเลือกสำหรับองค์ประกอบไดนามิกที่ฉีดด้วย JavaScript รวมถึงกรณีอื่นๆ ที่อาจเกิดขึ้น อย่างไรก็ตาม purgecss เสนอตัวเลือกการกำหนดค่าที่ยืดหยุ่นเพื่อใช้แก้ปัญหาชั่วคราวสำหรับปัญหาและความเสี่ยงที่อาจเกิดขึ้นเหล่านี้
อย่างไรก็ตาม การปรับปรุงนี้ควรทำ เมื่อผลประโยชน์ที่เป็นไปได้มีมากกว่าความเสี่ยง เท่านั้น นอกจากนี้ เทคนิคการเพิ่มประสิทธิภาพนี้จะต้องใช้เวลามากในการตั้งค่า กำหนดค่า และทดสอบ และอาจทำให้เกิดปัญหาที่ไม่ได้ตั้งใจตามมา ดังนั้นให้ดำเนินการด้วยความระมัดระวังและตรวจสอบให้แน่ใจว่าการตั้งค่านั้นกันกระสุนได้
กำจัด CSS ที่บล็อกการแสดงผล
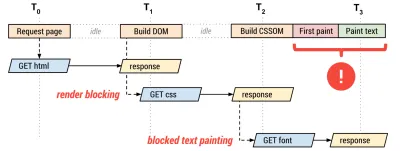
ตามค่าเริ่มต้น CSS เป็นทรัพยากรบล็อกการแสดงผล หมายความว่า เว็บไซต์จะไม่แสดง ต่อผู้ใช้จนกว่าสไตล์ชีตที่เชื่อมโยงทั้งหมดและการขึ้นต่อกัน (เช่น แบบอักษร) จะถูกดาวน์โหลดและแยกวิเคราะห์โดยเบราว์เซอร์

หากไฟล์สไตล์ชีตมีขนาดไฟล์ใหญ่หรือมีการอ้างอิงหลายรายการซึ่งอยู่บนเซิร์ฟเวอร์ของบุคคลที่สามหรือ CDN การแสดงเว็บไซต์อาจล่าช้าอย่างมากขึ้นอยู่กับความเร็วและความน่าเชื่อถือของเครือข่าย
Largest Contentful Paint (LCP) ได้กลายเป็นตัวชี้วัดที่สำคัญในช่วงสองสามเดือนที่ผ่านมา LCP ไม่เพียงแต่มีความสำคัญต่อประสิทธิภาพเท่านั้น แต่ยังรวมถึง SEO ด้วย — เว็บไซต์ที่มีคะแนน LCP ดีกว่าจะมีการจัดอันดับผลการค้นหาที่ดีกว่า การนำทรัพยากรการบล็อกการแสดงภาพออก เช่น CSS เป็นวิธีหนึ่งในการปรับปรุงคะแนน LCP
อย่างไรก็ตาม หากเราเลื่อนการโหลดและการประมวลผลสไตล์ชีตออกไป จะส่งผลให้เกิด Flash Of Unstyled Content (FOUC) — เนื้อหาจะแสดงต่อผู้ใช้ทันที และสไตล์จะถูกโหลดและนำไปใช้ในอีกสักครู่ต่อมา สวิตช์นี้อาจดูสั่นคลอนและอาจทำให้ผู้ใช้บางคนสับสน
CSS ที่สำคัญ
ด้วย Critical CSS เราสามารถมั่นใจได้ว่า เว็บไซต์จะโหลดด้วยจำนวนสไตล์ขั้นต่ำ ที่รับประกันว่าจะใช้บนหน้าเว็บเมื่อแสดงผลในตอนแรก ด้วยวิธีนี้ เราสามารถทำให้ FOUC สังเกตเห็นได้น้อยลงมาก หรือแม้แต่กำจัดมันออกไปในกรณีส่วนใหญ่ ตัวอย่างเช่น หากหน้าแรกมีองค์ประกอบส่วนหัวที่มีการนำทางและองค์ประกอบฮีโร่อยู่ในครึ่งหน้าบน หมายความว่า CSS ที่สำคัญจะมีสไตล์ส่วนกลางและองค์ประกอบที่จำเป็นทั้งหมดสำหรับส่วนประกอบเหล่านี้ ในขณะที่สไตล์สำหรับส่วนประกอบอื่นๆ บนหน้า จะถูกเลื่อนออกไป
CSS นี้อยู่ใน HTML ภายใต้แท็ก style ดังนั้นสไตล์จะถูกโหลดและแยกวิเคราะห์ควบคู่ไปกับไฟล์ HTML แม้ว่าสิ่งนี้จะส่งผลให้ขนาดไฟล์ HTML ใหญ่ขึ้นเล็กน้อย (ซึ่งควรย่อให้เล็กสุดด้วย) แต่ CSS ที่ไม่สำคัญอื่น ๆ ทั้งหมดจะถูกเลื่อนออกไปและจะไม่โหลดทันทีและเว็บไซต์จะแสดงผลเร็วขึ้น โดยรวมแล้ว ประโยชน์ที่ได้รับมีมากกว่าการเพิ่มขนาดไฟล์ HTML
<head> <style type="text/css"><!-- Minified Critical CSS markup --></style> </head>มีเครื่องมืออัตโนมัติและแพ็คเกจ NPM มากมาย ซึ่งสามารถแยก CSS ที่สำคัญและสร้างสไตล์ชีตที่เลื่อนออกไปได้ ขึ้นอยู่กับการตั้งค่าของคุณ
เลื่อนสไตล์ชีต
เราจะทำให้ CSS ไม่ถูกบล็อกได้อย่างไร เราทราบดีว่าไม่ควรอ้างอิงสิ่งนี้ในองค์ประกอบส่วน head ของ HTML เมื่อดาวน์โหลดหน้าเว็บ HTML เป็นครั้งแรก Demian Renzulli ได้สรุปวิธีการนี้ไว้ในบทความของเขา
ยัง ไม่มีวิธีการ HTML ดั้งเดิม (ในตอนนี้) ในการเพิ่มประสิทธิภาพหรือเลื่อนการโหลดทรัพยากรการบล็อกการแสดงผล เราจึงจำเป็นต้องใช้ JavaScript เพื่อแทรกสไตล์ชีตที่ไม่สำคัญลงในมาร์กอัป HTML หลังจากการเรนเดอร์ครั้งแรก นอกจากนี้เรายังต้องตรวจสอบให้แน่ใจว่ารูปแบบเหล่านี้โหลดในลักษณะที่ไม่เหมาะสม (บล็อกการแสดงผล) หากผู้ใช้เข้าชมหน้าเว็บโดยไม่ได้เปิดใช้งาน JavaScript ในเบราว์เซอร์
<!-- Deferred stylesheet --> <link rel="preload" as="style" href="path/to/stylesheet.css" onload="this.onload=null;this.rel='stylesheet'"> <!-- Fallback --> <noscript> <link rel="stylesheet" href="path/to/stylesheet.css"> </noscript> ด้วย link rel="preload" as="style" ตรวจสอบให้แน่ใจว่ามีการขอไฟล์สไตล์ชีตแบบอะซิงโครนัส ในขณะที่ตัวจัดการ onload JavaScript ทำให้แน่ใจว่าไฟล์ถูกโหลดและประมวลผลโดยเบราว์เซอร์หลังจากที่เอกสาร HTML โหลดเสร็จ จำเป็นต้องมีการล้างข้อมูลบางอย่าง ดังนั้นเราจึงจำเป็นต้องตั้งค่า onload เป็น null เพื่อหลีกเลี่ยงไม่ให้ฟังก์ชันนี้ทำงานหลายครั้งและทำให้เกิดการแสดงผลซ้ำโดยไม่จำเป็น

นี่คือวิธีที่ Smashing Magazine จัดการกับสไตล์ชีต เทมเพลตแต่ละรายการ (หน้าแรก หมวดหมู่บทความ หน้าบทความ ฯลฯ) มี CSS สำคัญเฉพาะเทมเพลตที่ ฝังอยู่ในแท็ก style HTML ในองค์ประกอบส่วน head และ สไตล์ชีต main.css ที่ เลื่อนออกไป ซึ่งมีสไตล์ที่ไม่สำคัญทั้งหมด
อย่างไรก็ตาม แทนที่จะสลับพารามิเตอร์ rel ในที่นี้ เราจะเห็นการสืบค้นสื่อถูกเปลี่ยนจากสื่อ print ที่มีลำดับความสำคัญต่ำที่เลื่อนออกไปโดยอัตโนมัติเป็นแอตทริบิวต์ all ที่มีลำดับความสำคัญสูงเมื่อหน้าโหลดเสร็จ นี่เป็นอีกทางเลือกหนึ่งที่ทำได้เท่าเทียมกันในการเลื่อนการโหลดสไตล์ชีตที่ไม่สำคัญ
<link href="/css/main.css" media="print" onload="this.media='all'" rel="stylesheet">การแยกและการโหลดสไตล์ชีตแบบมีเงื่อนไขด้วยแบบสอบถามสื่อ
สำหรับกรณีที่ไฟล์สไตล์ชีตสุดท้ายมีขนาดไฟล์ใหญ่แม้หลังจากใช้การปรับให้เหมาะสมดังกล่าวแล้ว คุณสามารถ แบ่งสไตล์ชีต ออกเป็นหลายไฟล์ตามคิวรีสื่อ และใช้คุณสมบัติสื่อบนสไตล์ชีตที่อ้างอิงในองค์ประกอบ HTML ของลิงก์เพื่อโหลดตามเงื่อนไข .
<link href="print.css" rel="stylesheet" media="print"> <link href="mobile.css" rel="stylesheet" media="all"> <link href="tablet.css" rel="stylesheet" media="screen and (min-width: 768px)"> <link href="desktop.css" rel="stylesheet" media="screen and (min-width: 1366px)">ด้วยวิธีนี้ หากใช้วิธีที่เน้นมือถือเป็นหลัก สไตล์สำหรับขนาดหน้าจอที่ใหญ่ขึ้นจะไม่ถูกดาวน์โหลดหรือแยกวิเคราะห์บนอุปกรณ์มือถือที่อาจทำงานบนเครือข่ายที่ช้ากว่าหรือไม่น่าเชื่อถือ
เพื่อย้ำอีกครั้ง ควรใช้วิธีนี้หากผลลัพธ์ของวิธีการปรับให้เหมาะสมที่กล่าวถึงก่อนหน้านี้ส่งผลให้เกิดสไตล์ชีตที่มีขนาดไฟล์ไม่เหมาะสม ในกรณีปกติ วิธีการเพิ่มประสิทธิภาพนี้จะไม่ได้ผลหรือส่งผลกระทบมากนัก ขึ้นอยู่กับขนาดสไตล์ชีตแต่ละรายการ
เลื่อนไฟล์ฟอนต์และสไตล์ชีต
การเลื่อนสไตล์ชีตแบบอักษร (เช่น ไฟล์แบบอักษรของ Google) อาจเป็นประโยชน์สำหรับประสิทธิภาพการแสดงผลเริ่มต้น เราได้ข้อสรุปว่าสไตล์ชีตกำลังบล็อกการแสดงผล แต่ไฟล์ฟอนต์ที่อ้างอิงในสไตล์ชีตก็เช่นกัน ไฟล์ฟอนต์ยัง เพิ่มโอเวอร์เฮดเล็กน้อย ให้กับประสิทธิภาพการเรนเดอร์เริ่มต้นอีกด้วย
การโหลดฟอนต์สไตล์ชีตและไฟล์ฟอนต์เป็นหัวข้อที่ซับซ้อน และการลงลึกในประเด็นนี้ ต้องใช้บทความใหม่ทั้งหมดเพียงเพื่ออธิบายแนวทางที่เป็นไปได้ทั้งหมด โชคดีที่แซค เลเธอร์แมนได้สรุปกลยุทธ์ที่เป็นไปได้มากมายในคู่มือฉบับสมบูรณ์นี้ และสรุปข้อดีและข้อเสียของแต่ละแนวทาง หากคุณใช้ Google Fonts ทาง Harry Roberts ได้กำหนดกลยุทธ์เพื่อให้โหลด Google Fonts ได้เร็วที่สุด
หากคุณตัดสินใจเลื่อนสไตล์ชีตแบบอักษรออกไป คุณจะได้ Flash of Unstyled Text (FOUT) ในขั้นต้น หน้าจะแสดงผลด้วยแบบอักษรทางเลือกจนกว่าจะมีการดาวน์โหลดและแยกวิเคราะห์ไฟล์แบบอักษรและสไตล์ชีตที่เลื่อนเวลาออกไป จากนั้นจึงนำสไตล์ใหม่ไปใช้ การเปลี่ยนแปลงนี้ สามารถสังเกตเห็นได้ชัดเจนมาก และอาจทำให้เกิดการเปลี่ยนเลย์เอาต์และทำให้ผู้ใช้สับสน ขึ้นอยู่กับแต่ละกรณี
Barry Pollard ได้สรุปกลยุทธ์บางอย่างที่สามารถช่วยเราจัดการกับ FOUT และพูดคุยเกี่ยวกับคุณลักษณะ CSS ที่ปรับขนาดที่กำลังจะมีขึ้น ซึ่งจะให้วิธีการจัดการกับ FOUT ที่ง่ายขึ้นและเป็นธรรมชาติมากขึ้น
การเพิ่มประสิทธิภาพฝั่งเซิร์ฟเวอร์
การบีบอัด HTTP
นอกจากการลดขนาดและการเพิ่มประสิทธิภาพขนาดไฟล์แล้ว แอสเซทแบบคงที่เช่น HTML, ไฟล์ CSS, ไฟล์ JavaScript ฯลฯ สามารถใช้อัลกอริธึมการบีบอัด HTTP เช่น Gzip และ Brotli เพื่อลดขนาดไฟล์ที่ดาวน์โหลดเพิ่มเติมได้
ต้องกำหนดค่าการบีบอัด HTTP บนเซิร์ฟเวอร์ซึ่งขึ้นอยู่กับสแต็คเทคโนโลยีและการกำหนดค่า อย่างไรก็ตาม ประโยชน์ด้านประสิทธิภาพอาจแตกต่างกันไปและอาจไม่ส่งผลกระทบมากเท่ากับการลดขนาดและการเพิ่มประสิทธิภาพของสไตล์ชีตมาตรฐาน เนื่องจากเบราว์เซอร์จะยังขยายขนาดไฟล์ที่บีบอัดและต้องแยกวิเคราะห์
แคชสไตล์ชีต
การแคชไฟล์สแตติก เป็นกลยุทธ์การปรับให้เหมาะสมที่มีประโยชน์ เบราว์เซอร์ยังคงต้องดาวน์โหลดไฟล์สแตติกจากเซิร์ฟเวอร์ในการโหลดครั้งแรก แต่เมื่อได้รับแคชแล้ว ไฟล์จะถูกโหลดจากไฟล์ดังกล่าวโดยตรงในคำขอที่ตามมา ซึ่งจะทำให้กระบวนการโหลดเร็วขึ้น
การแคชสามารถควบคุมได้ผ่านส่วนหัว Cache-Control HTTP ที่ระดับเซิร์ฟเวอร์ (เช่น การใช้ไฟล์ . .htaccess บนเซิร์ฟเวอร์ Apache)
ด้วย max-age เราสามารถระบุได้ว่าไฟล์ควรเก็บแคชไว้นานเท่าใด (เป็นวินาที) ในเบราว์เซอร์และ public เรากำลังระบุว่าไฟล์สามารถแคชโดยเบราว์เซอร์และแคชอื่นๆ
Cache-Control: public, max-age=604800 กลยุทธ์แคชเชิงรุกและมีประสิทธิภาพมากขึ้นสำหรับแอสเซทแบบคงที่สามารถทำได้ด้วยการกำหนดค่าที่ immutable แบบ สิ่งนี้บอกเบราว์เซอร์ว่าไฟล์นี้จะไม่เปลี่ยนแปลงและการอัปเดตใหม่ใด ๆ จะส่งผลให้ไฟล์นี้ถูกลบและไฟล์ใหม่ที่มีชื่อไฟล์อื่นจะเข้ามาแทนที่ สิ่งนี้เรียกว่า cache-busting
Cache-Control: public, max-age=604800, immutableหากไม่มี กลยุทธ์การป้องกันแคชที่เหมาะสม มีความเสี่ยงที่จะสูญเสียการควบคุมไฟล์ที่ได้รับแคชบนเบราว์เซอร์ของผู้ใช้ หมายความว่าหากต้องเปลี่ยนไฟล์ เบราว์เซอร์จะไม่ทราบว่าควรดาวน์โหลดไฟล์ที่อัปเดตและไม่ใช้ไฟล์แคชที่ล้าสมัย และนับจากนั้นเป็นต้นมา แทบไม่มีอะไรที่เราสามารถแก้ไขได้ และผู้ใช้จะติดอยู่กับไฟล์ที่ล้าสมัยจนกว่าจะหมดอายุ
สำหรับสไตล์ชีต นั่นอาจหมายความว่าถ้าเราต้องอัปเดตไฟล์ HTML ด้วยเนื้อหาและส่วนประกอบใหม่ที่ต้องใช้สไตล์ใหม่ สไตล์เหล่านี้จะไม่แสดงเนื่องจากสไตล์ชีตที่ล้าสมัยจะถูกแคชโดยไม่มีกลยุทธ์การป้องกันแคชและเบราว์เซอร์จะไม่ทราบว่า มันต้องดาวน์โหลดไฟล์ใหม่
ก่อนที่จะใช้กลยุทธ์แคชสำหรับสไตล์ชีตหรือไฟล์สแตติกอื่นๆ กลไกป้องกันแคชที่มีประสิทธิภาพควรถูกนำมาใช้เพื่อป้องกันไม่ให้ไฟล์สแตติกที่ล้าสมัยติดค้างอยู่ในแคชของผู้ใช้ คุณสามารถใช้กลไกการกำหนดเวอร์ชันอย่างใดอย่างหนึ่งต่อไปนี้สำหรับการป้องกันแคช:
- ต่อท้ายสตริงแบบสอบถามกับชื่อไฟล์
ตัวอย่างเช่นstyles.css?v=1.0.1.อย่างไรก็ตาม CDN บางตัวสามารถเพิกเฉยหรือดึงสตริงการสืบค้นออกจากชื่อไฟล์ได้อย่างสมบูรณ์ ส่งผลให้ไฟล์ติดค้างอยู่ในแคชของผู้ใช้และไม่เคยอัปเดตเลย - การเปลี่ยนชื่อไฟล์หรือต่อท้ายแฮช
ตัวอย่างเช่นstyles.a1bc2.cssหรือstyles.v1.0.1.css.วิธีนี้เชื่อถือได้และมีประสิทธิภาพมากกว่าการผนวกสตริงการสืบค้นต่อท้ายชื่อไฟล์
CDN หรือ Self-hosting?
เครือข่ายการจัดส่งเนื้อหา (CDN) คือกลุ่มของเซิร์ฟเวอร์ที่กระจายตามพื้นที่ซึ่งมักใช้สำหรับการส่งมอบทรัพย์สินแบบคงที่ที่เชื่อถือได้และรวดเร็ว เช่น รูปภาพ วิดีโอ ไฟล์ HTML ไฟล์ CSS ไฟล์ JavaScript เป็นต้น
แม้ว่า CDN อาจดูเหมือนเป็นทางเลือกที่ดีในการโฮสต์ทรัพย์สินแบบคงที่ด้วยตนเอง แต่ Harry Roberts ได้ทำการวิจัยเชิงลึกในหัวข้อนี้และสรุปว่าเนื้อหาที่โฮสต์ด้วยตนเองนั้นมีประโยชน์มากกว่าสำหรับประสิทธิภาพ
“มีเหตุผลน้อยมากที่จะทิ้งทรัพย์สินแบบคงที่ของคุณไว้ในโครงสร้างพื้นฐานของคนอื่น ประโยชน์ที่ได้รับมักจะเป็นเพียงตำนาน และถึงแม้จะไม่ใช่ก็ตาม การแลกเปลี่ยนก็ไม่คุ้มค่า การโหลดเนื้อหาจากหลายต้นทางนั้นช้ากว่าอย่างเห็นได้ชัด”
ดังที่กล่าวไปแล้ว ฉันขอแนะนำให้ โฮสต์สไตล์ชีตด้วยตนเอง (รวมสไตล์ชีตแบบอักษรด้วย ถ้าเป็นไปได้) โดยค่าเริ่มต้น และย้ายไปที่ CDN ก็ต่อเมื่อมีเหตุผลที่เป็นไปได้หรือประโยชน์อื่นๆ ในการทำเช่นนั้น
การตรวจสอบขนาดไฟล์ CSS และประสิทธิภาพ
WebPageTest และเครื่องมือตรวจสอบประสิทธิภาพอื่นๆ ที่คล้ายคลึงกันสามารถใช้เพื่อดูภาพรวมโดยละเอียดของกระบวนการโหลดเว็บไซต์ ขนาดไฟล์ ทรัพยากรการบล็อกการแสดงผล ฯลฯ เครื่องมือเหล่านี้สามารถให้ข้อมูลเชิงลึกเกี่ยวกับวิธีที่เว็บไซต์ของคุณโหลดบน อุปกรณ์ที่หลากหลาย — ตั้งแต่เดสก์ท็อปพีซีที่ทำงานบนเครือข่ายความเร็วสูงไปจนถึงสมาร์ทโฟนระดับล่างที่ทำงานบนเครือข่ายที่ช้าและไม่น่าเชื่อถือ
มาตรวจสอบประสิทธิภาพกันในเว็บไซต์ที่กล่าวถึงในบทความแรกจากชุดนี้กัน ซึ่งเป็นเว็บไซต์ที่มี CSS ย่อขนาด 2MB
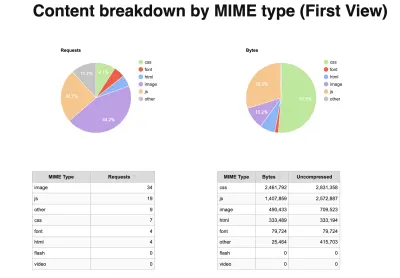
อันดับแรก เราจะดูที่การ แยกย่อยเนื้อหา เพื่อพิจารณาว่าทรัพยากรใดใช้แบนด์วิดท์มากที่สุด จากแผนภูมิต่อไปนี้ เราจะเห็นว่ารูปภาพรับคำขอเป็นส่วนใหญ่ ซึ่งหมายความว่ารูปภาพเหล่านั้นต้องโหลดแบบ Lazy Loading จากแผนภูมิที่สอง เราจะเห็นว่าสไตล์ชีตและไฟล์ JavaScript มีขนาดใหญ่ที่สุดในแง่ของขนาดไฟล์ นี่เป็นข้อบ่งชี้ที่ดีว่าไฟล์เหล่านี้จำเป็นต้องลดขนาดและเพิ่มประสิทธิภาพ ปรับโครงสร้างใหม่ หรือแบ่งออกเป็นหลายไฟล์และโหลดแบบอะซิงโครนัส

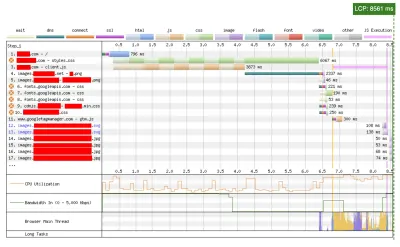
เราสามารถสรุปผลได้มากขึ้นจากแผนภูมิ Web Vitals โดยการดูแผนภูมิ Largest Contentful Paint (LCP) เราจะได้รับภาพรวมโดยละเอียดของทรัพยากรการบล็อกการเรนเดอร์และผลกระทบที่มีต่อการเรนเดอร์เริ่มต้น
เราสามารถสรุปได้ว่า สไตล์ชีตเว็บไซต์จะมีผลกระทบมากที่สุดต่อ LCP และสถิติการโหลด อย่างไรก็ตาม เราสามารถเห็นสไตล์ชีตแบบอักษร ไฟล์ JavaScript และรูปภาพที่อ้างอิงภายในสไตล์ชีตที่มีการบล็อกการแสดงภาพด้วย โดยรู้ว่าเราสามารถใช้วิธีการปรับให้เหมาะสมดังกล่าวเพื่อลดเวลา LCP โดยกำจัดทรัพยากรที่บล็อกการแสดงผล

บทสรุป
กระบวนการปรับโครงสร้างใหม่จะไม่สมบูรณ์เมื่อมีการปรับปรุงความสมบูรณ์และคุณภาพของโค้ด และเมื่อจุดอ่อนและปัญหาของ Codebase ได้รับการแก้ไขแล้ว โค้ดเบสที่ปรับโครงสร้างใหม่ควรส่งผลให้ ประสิทธิภาพเท่าเดิมหรือดีขึ้น เมื่อเทียบกับฐานโค้ดเดิม
ผู้ใช้ปลายทางไม่ควรประสบปัญหาด้านประสิทธิภาพหรือเวลาโหลดนานจากโค้ดเบสที่ปรับโครงสร้างใหม่ โชคดีที่มีหลายวิธีที่จะทำให้แน่ใจว่าฐานรหัสนั้นทั้งแข็งแกร่งและมีประสิทธิภาพ — ตั้งแต่วิธีการย่อขนาดอย่างง่ายและการเพิ่มประสิทธิภาพไปจนถึงวิธีการที่ซับซ้อนยิ่งขึ้น เช่น การกำจัดทรัพยากรการบล็อกการแสดงผล และการแยกรหัส
เราสามารถใช้ เครื่องมือตรวจสอบประสิทธิภาพ ต่างๆ เช่น WebPageTest เพื่อดูภาพรวมโดยละเอียดของเวลาในการโหลด ประสิทธิภาพ ทรัพยากรการบล็อกการแสดงผล และปัจจัยอื่นๆ เพื่อให้เราสามารถแก้ไขปัญหาเหล่านี้ได้เร็วและมีประสิทธิภาพ
ส่วนหนึ่งของ: CSS Refactoring
- ส่วนที่ 1: การปรับโครงสร้าง CSS: บทนำ
- ส่วนที่ 2: CSS Refactoring: กลยุทธ์ การทดสอบการถดถอย และการบำรุงรักษา
- ส่วนที่ 3: การปรับโครงสร้าง CSS: การเพิ่มประสิทธิภาพขนาดและประสิทธิภาพ
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
อ้างอิง
- “การบล็อกการแสดงผล CSS” Ilya Grigorik
- “เลื่อน CSS ที่ไม่สำคัญ” Demian Renzulli
- “คู่มือฉบับสมบูรณ์สำหรับกลยุทธ์การโหลดแบบอักษร” แซค เลเธอร์แมน
- “วิธีใหม่ในการลดผลกระทบจากการโหลดฟอนต์: CSS Font Descriptors,” Barry Pollard
- “โฮสต์ทรัพย์สินคงที่ของคุณด้วยตัวเอง” Harry Roberts
- “เพิ่มประสิทธิภาพการโหลดและแสดงผล WebFont” Ilya Grigorik
