ลดความต้องการองค์ประกอบหลอก
เผยแพร่แล้ว: 2022-03-10 ตามข้อกำหนดของ W3C "องค์ประกอบเทียมแสดงถึงองค์ประกอบที่ไม่มีอยู่ในแผนผังเอกสารโดยตรง" มีมาตั้งแต่เวอร์ชัน 1 ของข้อกำหนด CSS เมื่อ ::first-letter และ ::first-line ถูกนำมาใช้ ::before และ ::after ที่ได้รับความนิยมถูกเพิ่มเข้ามาในเวอร์ชัน 2 ซึ่งแสดงถึงเนื้อหาที่ไม่มีอยู่ในเอกสารต้นทางเลย สิ่งเหล่านี้ถือได้ว่าเป็นองค์ประกอบพิเศษสองอย่างที่คุณสามารถ “ยึดติด” องค์ประกอบดั้งเดิมของพวกมันได้ เมื่อนักพัฒนา front-end ได้ยินคำว่า "pseudo-elements" เราจะนึกถึง ::before และ ::after บ่อยขึ้น เนื่องจากเราใช้พวกมันในหลากหลายวิธีเพื่อเพิ่มการตกแต่งให้กับองค์ประกอบของเรา
มีองค์ประกอบหลอกเพิ่มเติมนอกเหนือจากนี้ มีการระบุไว้ในข้อมูลจำเพาะในสามหมวดหมู่: การพิมพ์ ไฮไลท์ และปฏิบัติตามต้นไม้
น่าสนใจ หลังจากพัฒนาเว็บมาหลายปี ฉันไม่เคยพบว่าตัวเองใช้ ::first-line แต่มันค่อนข้างเรียบร้อยและตอบสนองต่อการปรับขนาดหน้าต่างได้ดี! ตรวจสอบออก
ดูปากกา [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) โดย Marcel
::first-line โดย Marcel ::selection เป็นอีกหนึ่งองค์ประกอบหลอกที่หลายคนเข้าถึงได้ เมื่อผู้ใช้ไฮไลท์ข้อความ สีไฮไลท์จะเป็นสีที่คุณระบุ
ดูปากกา [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) โดย Marcel
::selection โดย Marcelเคล็ดลับด่วน
องค์ประกอบหลอกใช้หนึ่งโคลอนในเวอร์ชัน 1 และ 2 ของข้อมูลจำเพาะ CSS แต่ใช้โคลอนสองตัวจากเวอร์ชัน 3 ซึ่งแตกต่างจากคลาสหลอก ซึ่งอธิบายสถานะขององค์ประกอบ คลาสหลอกใช้หนึ่งทวิภาค
- ใช้เครื่องหมายทวิภาคสองตัวสำหรับองค์ประกอบหลอก (เช่น
::before,::after,::marker)- ใช้หนึ่งโคลอนสำหรับคลาสหลอก (เช่น
:hover,:focus)
องค์ประกอบหลอกไม่จำเป็นเสมอไป
องค์ประกอบหลอกยังคงมีอยู่ บทความนี้ไม่ใช่ "อย่าใช้องค์ประกอบหลอก" แต่เป็น "เราไม่จำเป็นต้องใช้องค์ประกอบหลอกอีกต่อไป" เราสามารถจัดรูปแบบองค์ประกอบส่วนต่อประสานผู้ใช้ยอดนิยมจำนวนหนึ่งโดยไม่ต้องใช้องค์ประกอบหลอก ด้วยการพึ่งพาองค์ประกอบหลอกน้อยลง เราสามารถเขียน CSS น้อยลง กำจัดองค์ประกอบที่ซ้อนกัน ละเว้นปัญหาบริบทการซ้อน และลืมการวางตำแหน่ง
ดูเทคนิคที่เชื่อถือได้อีกครั้งด้วยคุณสมบัติ CSS ใหม่
เป็นเวลาหลายปีแล้วที่เรารอคอยอย่างอดทนเพื่อให้เบราว์เซอร์นำเทคโนโลยี CSS มาใช้ได้เร็วขึ้น จุดเปลี่ยนสำหรับนักพัฒนา front-end หลายคนเกิดขึ้นเมื่อผู้เล่นหลักบางคนประกาศว่าพวกเขาจะยุติการสนับสนุน Internet Explorer (IE11):
- เว็บแอป Microsoft 365 ทั้งหมดหยุดสนับสนุน IE11 ในวันที่ 21 สิงหาคม 2021
- Google Workspace ( Gmail , ปฏิทิน , ไดรฟ์ ฯลฯ ) หยุดรองรับ IE11 ในวันที่ 15 มีนาคม 2021
สิ่งนี้ทำให้พวกเราหลายคนสามารถสำรวจเทคโนโลยี CSS ที่ใหม่กว่าได้อย่างอิสระมากขึ้น: CSS Grid, clamp() , background-blend-mode และอื่นๆ สถานะของการสนับสนุนคุณสมบัติ CSS นั้นยอดเยี่ยม และด้วยเบราว์เซอร์ที่อัปเดตได้ การสนับสนุนก็เร่งขึ้น
ยกมาเป็นตัวอย่าง!
ปุ่มมุม
นักพัฒนา front-end หลายคนคุ้นเคยกับการใช้ ::before และ ::after pseudo-elements และ CSS border rule เพื่อสร้างรูปร่าง มีเครื่องมือสร้างมากมายสำหรับจุดประสงค์นี้ — นี่คือเครื่องมือที่ฉันทำบุ๊กมาร์กไว้ เครื่องมือเหล่านี้จะแนะนำคุณในการเลือกรูปร่าง (มักเป็นรูปสามเหลี่ยม) ทำให้คุณมีกฎ CSS ที่เหมาะสม
เครื่องมือเหล่านี้ช่วยชีวิตเมื่อสร้างปุ่มที่ทำมุม สำหรับปุ่มที่ทำมุมก็ไม่จำเป็นอีกต่อไป

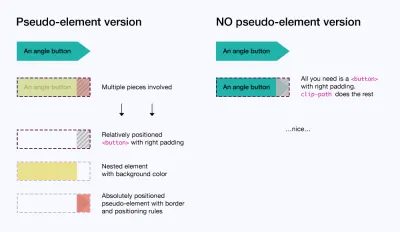
เวอร์ชันหลอกองค์ประกอบ
พวกคุณหลายคนที่อ่านสิ่งนี้จะคุ้นเคยกับเวอร์ชันองค์ประกอบหลอก:
- เราใช้องค์ประกอบ wrapper ที่มีตำแหน่งค่อนข้างสูงพร้อม padding ขนาดใหญ่ด้านขวาเพื่อรองรับมุมของเรา — นี่คือ
<button>ของเรา - พวกเราหลายคนซึ่งเป็นนักเรียนของเทคนิคประตูบานเลื่อนคุ้นเคยกับการซ้อนองค์ประกอบเพื่อใช้สีพื้นหลังของปุ่ม
- สุดท้าย เราวางตำแหน่งองค์ประกอบหลอกด้วยกฎเส้นขอบของมันลงในช่องว่างภายในที่ถูกต้องของ
<button>เราใช้::beforeสำหรับสิ่งนี้
นอกเหนือจากขั้นตอนเหล่านั้น สไตล์โฮเวอร์ของเราต้องพิจารณาทั้งองค์ประกอบที่ซ้อนกันและองค์ประกอบหลอก สิ่งนี้อาจดูเหมือนจัดการได้สำหรับคุณ แต่ยิ่งการออกแบบปุ่มของเรามีความซับซ้อนมากขึ้นเท่าใด ค่าโสหุ้ยที่เรามีกับสไตล์โฮเวอร์ก็จะยิ่งมากขึ้นเท่านั้น นอกจากนี้ สำหรับเวอร์ชันนี้ ปุ่มที่มีการตัดคำก็ล้มเหลว
ดูปากกา [มุมของปุ่มที่มีองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/xxrgPpj) โดย Marcel
ไม่มีเวอร์ชัน Pseudo-Element
สิ่งนี้ง่ายกว่ามากหากไม่มีองค์ประกอบหลอก
- เราใช้องค์ประกอบ wrapper —
<button>ของเรา - เราเข้าถึงคุณสมบัติ
clip-pathเพื่อแสดงเฉพาะส่วนของปุ่มที่เราต้องการ โดยใช้calc()ร่วมกับคุณสมบัติ CSS ที่กำหนดเองเพื่อกำหนดขนาดมุมของเรา — ชุดจุดเหล่านี้สอดคล้องกับซ้ายบน ขวาบน กลางขวา ล่าง ขวาและล่างซ้าย:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
ในตัวอย่าง CodePen คุณเปลี่ยนคุณสมบัติกำหนดเอง --angle-width จาก 2rem เป็นค่าอื่นเพื่อดูมุมของปุ่มของเราที่ปรับตามนั้น
สไตล์โฮเวอร์ของเราต้องคำนึงถึงองค์ประกอบเดียวเท่านั้น — ปุ่มของเรา นอกจากนี้ ปุ่มที่มีการตัดคำยังทำหน้าที่ได้อย่างสง่างามยิ่งขึ้น
ดูปากกา [มุมของปุ่มโดยไม่มีองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/PojWOQY) โดย Marcel

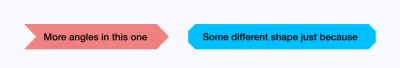
รูปแบบปุ่มที่มีมุมมากขึ้นในตู้โชว์

เยี่ยมชมงานแสดงขั้นสุดท้ายเพื่อดูรูปแบบปุ่มอื่นๆ เหล่านี้ได้ง่ายขึ้นโดยไม่ต้องใช้องค์ประกอบหลอก โดยเฉพาะอย่างยิ่ง รุ่นองค์ประกอบหลอกของปุ่มเอียงสีน้ำเงินนั้นค่อนข้างโหดร้าย ปริมาณงานโดยรวมลดลงอย่างมากด้วย clip-path
ผ้าเช็ดทำความสะอาดปุ่ม
เอฟเฟกต์การล้างข้อมูลเป็นรูปแบบปุ่มยอดนิยม ฉันได้รวมผ้าเช็ดทำความสะอาดจากซ้ายไปขวาและบนลงล่างแล้ว
เวอร์ชันหลอกองค์ประกอบ
ซึ่งสามารถทำได้โดย transitioning การ transform ขององค์ประกอบหลอก
- เราวางตำแหน่ง a
::beforepseudo-element อย่างแน่นอน และtransform: scaleX(0)เพื่อไม่ให้มองเห็น - นอกจากนี้เรายังต้องตั้งค่า
transform-originของการtransform-origin: 0 0เพื่อให้แน่ใจว่าการล้างข้อมูลมาจากด้านซ้ายแทนที่จะเป็นกึ่งกลาง - เราตั้งค่าท
transitionsบนการtransformสำหรับแอนิเมชั่นเปิด/ปิดแอนิเมชั่นแจ๊สที่ราบรื่น - เนื่องจากองค์ประกอบหลอกของเราอยู่ในตำแหน่งที่แน่นอน เราจึงต้องการองค์ประกอบที่ซ้อนกันเพื่อเก็บข้อความของปุ่ม
position: relativeกับองค์ประกอบที่ซ้อนกันนี้จะสร้างบริบทการเรียงซ้อนใหม่ เพื่อให้ข้อความของเราอยู่ด้านบนขององค์ประกอบหลอกที่ล้างข้อมูล - เมื่อวางเมาส์เหนือ เราสามารถกำหนดเป้าหมายองค์ประกอบหลอกและ
transitionขนาดX เป็น 1 (แปลง:scaleX1 (transform: scaleX(1))
ดูปากกา [ปุ่มเช็ดด้วยองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/KKqayGW) โดย Marcel
ไม่มีเวอร์ชัน Pseudo-Element
เหตุใดจึงต้องกังวลเกี่ยวกับองค์ประกอบที่ซ้อนกัน การวางตำแหน่งองค์ประกอบหลอก การซ้อนบริบท และกฎโฮเวอร์ที่แผ่กิ่งก้านสาขาหากเราไม่จำเป็นต้องทำ
เราสามารถเข้าถึง linear-gradient() และ background-size เพื่อตอกย้ำสิ่งนี้
- เราให้
<button>เป็นbackground-colorสำหรับสถานะเริ่มต้น ในขณะที่ตั้งค่าการlinear-gradientผ่านbackground-image— แต่background-sizeจะเป็น0ดังนั้นเราจะไม่เห็นอะไรเลยโดยค่าเริ่มต้น - เมื่อวางเมาส์เหนือ เราจะเปลี่ยน
background-sizeเป็น100% 100%ซึ่งให้เอฟเฟกต์การล้างข้อมูลแก่เรา!
โปรดจำไว้ว่า linear-gradient() ใช้คุณสมบัติ background-image และ background-image แทนที่ background-color ดังนั้นนี่คือสิ่งที่มีความสำคัญกว่าเมื่อโฮเวอร์
แค่นั้นแหละ. ไม่จำเป็นต้องมีองค์ประกอบที่ซ้อนกัน ต้องการเช็ดแนวตั้งหรือไม่? เพียงแค่เปลี่ยนทิศทาง linear-gradient และค่า background-size ฉันได้เปลี่ยนสิ่งเหล่านั้นผ่านคุณสมบัติที่กำหนดเอง CSS
ดูปากกา [ปุ่มเช็ดโดยไม่มีองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/MWoJOVo) โดย Marcel
กระเบื้องที่มีการซ้อนทับสีหน้าจอ
นี่เป็นรูปแบบทั่วไปที่สีกึ่งโปร่งใสซ้อนทับกระเบื้อง/การ์ด ไทล์ของตัวอย่างของเรามีภาพพื้นหลังด้วย มักเป็นสิ่งสำคัญในรูปแบบนี้ในการรักษาอัตราส่วนกว้างยาวของชุดไว้ เพื่อให้กระเบื้องดูสม่ำเสมอหากมีมากกว่าหนึ่งรายการปรากฏในชุด
เวอร์ชันหลอก
มีบางสิ่งที่เหมือนกันกับเวอร์ชันองค์ประกอบหลอกของเรา:
- เราใช้อัตราส่วนกว้างยาว “padding-trick” โดยตั้งค่าสูงสุดที่ช่องว่างภายใน 60% (อัตราส่วน 5:3) สำหรับไทล์ของเรา
- เราต้องวางตำแหน่งองค์ประกอบหลอกซ้อนทับสีหน้าจอ ให้
widthและheight100% เพื่อเติมไทล์ เรากำหนดเป้าหมายองค์ประกอบหลอกนี้เมื่อวางเมาส์เหนือเพื่อเปลี่ยนbackground-color - เนื่องจากการวางตำแหน่งที่แน่นอนขององค์ประกอบหลอก เราจึงต้องใช้องค์ประกอบที่ซ้อนกันสำหรับเนื้อหาข้อความของเรา และยังระบุ
position: absoluteเพื่อให้องค์ประกอบปรากฏ เหนือ การซ้อนทับสีหน้าจอของเราในลำดับการเรียงซ้อน และเพื่อให้แน่ใจว่าองค์ประกอบจะปรากฏที่ที่ควรอยู่ภายใน กระเบื้อง
ดูปากกา [การซ้อนสีหน้าจอไทล์ด้วยองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/YzQNEOM) โดย Marcel
ไม่มีเวอร์ชัน Pseudo-Element
สามารถทำได้ง่ายกว่านี้มากด้วยคุณสมบัติอัตราส่วนภาพและโหมดพื้นหลังผสม
หมายเหตุ : aspect-ratio ไม่ได้ใน Safari 14.x แต่จะใช้ได้กับเวอร์ชัน 15
ที่กล่าวว่าในขณะที่เขียนนี้ caniuse แสดงรายการด้วยการสนับสนุนทั่วโลกมากกว่า 70%
- “padding-trick” ถูกแทนที่ด้วย
aspect-ratio: 400/240(เราสามารถใช้ค่าแบบ 5:3 ได้ที่นี่) - เราใช้คุณสมบัติทั้ง
background-imagebackground-colorร่วมกับbackground-blend-mode— เพียงแค่เปลี่ยนbackground-colorขององค์ประกอบไทล์ของเราเมื่อวางเมาส์เหนือ
Background-blend-mode
background-blend-mode ผสมผสาน background-color กับ background-image ขององค์ประกอบ ผู้ใช้ Photoshop ทุกคนที่อ่านข้อความนี้จะพบว่า background-blend-mode การผสมของ Photoshop ต่างจาก mix-blend-mode , background-blend-mode ไม่ได้สร้างบริบทการซ้อนใหม่! ดังนั้นไม่มี z-index นรก!
ดูปากกา [การซ้อนสีหน้าจอไทล์โดยไม่มีองค์ประกอบหลอก](https://codepen.io/smashingmag/pen/mdwRqjN) โดย Marcel
- คุณสามารถหาตัวอย่างการแสดงแบบเต็มได้ที่นี่ →
บทสรุป
การพัฒนาส่วนหน้านั้นน่าตื่นเต้นและรวดเร็ว ด้วยคุณสมบัติ CSS ที่ใหม่กว่า เราสามารถปัดฝุ่นเทคนิคเก่าของเราออกไปและทำให้พวกเขาดูใหม่ได้ การทำเช่นนี้จะช่วยส่งเสริมโค้ดที่ลดขนาดและเรียบง่ายขึ้น องค์ประกอบหลอกมีประโยชน์ แต่เราไม่จำเป็นต้องเข้าถึงองค์ประกอบเหล่านั้นมากนัก
