การลดการปล่อยคาร์บอนบนเว็บ
เผยแพร่แล้ว: 2022-03-10เช่นเดียวกับนักพัฒนารายอื่นๆ รายงานในช่วงไม่กี่ปีที่ผ่านมาเกี่ยวกับความต้องการพลังงานมหาศาลของเว็บได้กระตุ้นให้ฉันดูเว็บไซต์ของตัวเองและดูว่าฉันสามารถทำอะไรได้บ้างเพื่อลดผลกระทบให้เหลือน้อยที่สุด งานนี้จะครอบคลุมประสบการณ์บางส่วนของฉันในการทำเช่นนี้ ตลอดจนความคิดในปัจจุบันของฉันเกี่ยวกับ การเพิ่มประสิทธิภาพเว็บไซต์สำหรับการปล่อยก๊าซคาร์บอน และตัวอย่างที่เป็นประโยชน์บางประการของสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงหน้าเว็บของคุณเอง
แต่ก่อนอื่น คำสารภาพ: ครั้งแรกที่ฉันได้ยินเกี่ยวกับผลกระทบต่อสิ่งแวดล้อมของเว็บไซต์ ฉันไม่ค่อยเชื่อเลย ท้ายที่สุดแล้ว ดิจิทัลน่าจะดีกว่าสำหรับโลกใบนี้ ใช่ไหม
ฉันเคยมีส่วนร่วมในกลุ่มอนุรักษ์สิ่งแวดล้อมและสิ่งแวดล้อมต่างๆ มานานหลายทศวรรษ ตลอดเวลานั้น ฉันจำไม่ได้ว่าใครเคยพูดถึง ผลกระทบต่อสิ่งแวดล้อมที่เป็นไปได้ของเว็บ โดยไม่รู้ตัว มุ่งเน้นที่การลดการบริโภคและหลีกเลี่ยงการเผาเชื้อเพลิงฟอสซิล ครั้งเดียวที่อินเทอร์เน็ตถูกกล่าวถึงเป็นเครื่องมือในการสื่อสารระหว่างกันโดยไม่จำเป็นต้องโค่นต้นไม้เพิ่ม หรือทำงานโดยไม่ต้องเดินทาง
ดังนั้น เมื่อผู้คนเริ่มพูดถึงอินเทอร์เน็ตที่มีการปล่อยก๊าซคาร์บอนที่คล้ายคลึงกับอุตสาหกรรมการบินในครั้งแรก ฉันรู้สึกไม่มั่นใจเล็กน้อย
การปล่อยมลพิษ
อาจเป็นเรื่องยากที่จะเห็นภาพเครือข่ายขนาดใหญ่ของฮาร์ดแวร์ที่ให้คุณส่งคำขอสำหรับหน้าไปยังเซิร์ฟเวอร์แล้วได้รับการตอบกลับ พวกเราส่วนใหญ่ไม่ได้อาศัยอยู่ในศูนย์ข้อมูล และสายเคเบิลที่นำสัญญาณจากคอมพิวเตอร์เครื่องหนึ่งไปยังอีกเครื่องหนึ่งมักจะฝังอยู่ใต้เท้าของเรา เมื่อคุณมองไม่เห็นกระบวนการทำงาน ทุกสิ่งอาจดูเหมือนเวทมนตร์ — บางอย่างที่ไม่ได้ช่วยจากการยืนกรานของบริษัทบางแห่งในการเพิ่มคำ เช่น “คลาวด์” และ “ไร้เซิร์ฟเวอร์” ลงในชื่อผลิตภัณฑ์ของตน
ด้วยเหตุนี้ มุมมองของฉันเกี่ยวกับอินเทอร์เน็ตเป็นเวลานานจึงเป็นเพียงภาพลวงเล็กๆ น้อยๆ ซึ่งเป็นภาพลวงตา เมื่อฉันเริ่มเขียนบทความนี้ ฉันได้ทำการทดลองทางความคิดเล็กน้อย: สัญญาณเดินทางผ่านจากคอมพิวเตอร์ที่ฉันเขียนไปมีฮาร์ดแวร์กี่ชิ้นเพื่อออกจากบ้าน
คำตอบนั้นค่อนข้างน่าตกใจ: สายเคเบิล cat 3 เส้น สวิตช์ 1 อะแดปเตอร์ powerline 2 ตัว เราเตอร์และโมเด็ม สายเคเบิล RJ11 และสายไฟหลายเมตร ทันใดนั้น ภาพลวงตานั้นก็เริ่มดูแข็งแกร่งขึ้น
แน่นอน เว็บ (ตามส่วนขยายใด ๆ เว็บไซต์ที่เราทำ) มีรอยเท้าคาร์บอน เซิร์ฟเวอร์ เราเตอร์ สวิตช์ โมเด็ม ตัวทำซ้ำ ตู้โทรศัพท์ ตัวแปลงแสงเป็นไฟฟ้า และอัปลิงค์ดาวเทียมของอินเทอร์เน็ตทั้งหมดจะต้องสร้างขึ้นจากโลหะที่สกัดจากโลก และจากพลาสติกที่กลั่นจากน้ำมันดิบ เพื่อให้ข้อมูลแก่อุปกรณ์ที่เชื่อมต่อประมาณ 20 พันล้านเครื่องทั่วโลก พวกเขาจำเป็นต้องใช้ไฟฟ้า ซึ่งจะปล่อยคาร์บอนออกมาเมื่อถูกผลิตขึ้นด้วย (แม้แต่ไฟฟ้าที่หมุนเวียนกลับไม่ได้ทำให้คาร์บอนเป็นกลาง แม้ว่าจะดีกว่าเชื้อเพลิงฟอสซิลมากก็ตาม)
การวัดอย่างแม่นยำว่าสิ่งที่ปล่อยเหล่านี้เป็นไปได้อาจเป็นไปไม่ได้ — แต่ละอุปกรณ์ต่างกัน และพลังงานที่ให้พลังงานอาจแตกต่างกันไปในแต่ละวัน — แต่เราสามารถรับแนวคิดคร่าวๆ ได้จากการดูตัวเลขทั่วไปสำหรับการใช้พลังงาน ฐานผู้ใช้ และ เร็ว ๆ นี้. เครื่องมือหนึ่งที่ใช้ข้อมูลนี้เพื่อประเมินการปล่อยคาร์บอนของหน้าเดียวคือเครื่องคำนวณคาร์บอนของเว็บไซต์ ตามนั้น หน้าเฉลี่ยทดสอบ "ผลิต 1.76 กรัมของ CO2 ต่อการดูหน้าเว็บ"
หากคุณเคยชินกับการคิดเกี่ยวกับงานที่คุณทำโดยที่ไม่เป็นอันตรายต่อสิ่งแวดล้อมโดยพื้นฐานแล้ว การตระหนักรู้นี้อาจทำให้ท้อใจได้ ข่าวดีก็คือ ในฐานะนักพัฒนา เราสามารถทำอะไรได้มากมายเกี่ยวกับเรื่องนี้
การอ่านที่แนะนำ : การปรับปรุงประสิทธิภาพของเว็บไซต์สามารถช่วยโลกได้อย่างไร
ประสิทธิภาพและการปล่อยมลพิษ
หากเราจำได้ว่าการดูเว็บไซต์ใช้ไฟฟ้าและการผลิตไฟฟ้าปล่อยคาร์บอน เราจะรู้ว่าการปล่อยหน้าเว็บนั้นขึ้นอยู่กับปริมาณงานที่ทั้งเซิร์ฟเวอร์และไคลเอ็นต์ต้องทำอย่างมากเพื่อแสดงหน้า นอกจากนี้ ปริมาณข้อมูลที่จำเป็นสำหรับเพจ และความซับซ้อนของเส้นทางที่ต้องเดินทางผ่าน จะเป็นตัวกำหนดปริมาณคาร์บอนที่ปล่อยออกมาจากเครือข่ายเอง
ตัวอย่างเช่น การดาวน์โหลดและแสดงผล example.com จะใช้ไฟฟ้าน้อยกว่าโฮมเพจของ Apple มาก และจะเร็วกว่ามากเช่นกัน ที่จริงแล้ว สิ่งที่เราพูดคือการปล่อยมลพิษสูงและโหลดหน้าเว็บช้าเป็นเพียงอาการสองประการของสาเหตุเดียวกัน
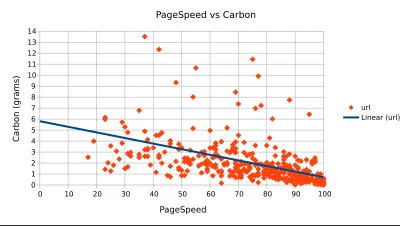
เป็นเรื่องที่ดีมากที่จะพูดคุยเกี่ยวกับความสัมพันธ์นี้ในทางทฤษฎี แต่การมีข้อมูลในโลกแห่งความเป็นจริงสำรองไว้ก็ดี ฉันจึงตัดสินใจศึกษาเรื่องเล็กน้อย ฉันเขียนโปรแกรมอินเทอร์เฟซบรรทัดคำสั่งอย่างง่ายเพื่อรวบรวมรายชื่อเว็บไซต์ยอดนิยม 500 แห่งบนอินเทอร์เน็ตตาม MOZ และตรวจสอบโฮมเพจกับทั้ง PageSpeed Insights ของ Google และ Website Carbon Calculator
การตรวจสอบบางรายการหมดเวลา (บ่อยครั้งเนื่องจากหน้าที่เป็นปัญหาใช้เวลาโหลดนานเกินไป) แต่โดยรวมแล้ว ฉันสามารถรวบรวมผลลัพธ์ได้มากกว่า 400 หน้าในวันที่ 14 กรกฎาคม พ.ศ. 2564 คุณสามารถดาวน์โหลดสรุปผลเพื่อตรวจสอบตัวเองได้ แต่ เพื่อให้เห็นภาพได้ชัดเจน ฉันได้พล็อตไว้ในแผนภูมิด้านล่าง:

อย่างที่คุณเห็น แม้ว่าเว็บไซต์แต่ละเว็บไซต์จะมีความแตกต่างกันสูงมาก แต่ก็มีแนวโน้มที่ดีในการลดการปล่อยมลพิษจากหน้าเว็บที่เร็วกว่า ค่าเฉลี่ยการปล่อยก๊าซสำหรับเว็บไซต์ที่มีคะแนน PageSpeed เท่ากับ 100 คือคาร์บอนประมาณ 1 กรัม ซึ่งเพิ่มขึ้นเป็นประมาณ 6 กรัมสำหรับเว็บไซต์ที่มีคะแนนเป็น 0 ผมรู้สึกมั่นใจเล็กน้อยว่าถึงแม้จะมีเว็บไซต์หลายแห่งที่มีคะแนนต่ำมากก็ตาม ความเร็วและการปล่อยมลพิษสูง ผลลัพธ์ส่วนใหญ่จะจัดกลุ่มไว้ที่ด้านล่างขวาของแผนภูมิ
ลงมือ
เมื่อเราเข้าใจว่าการปล่อยหน้าเว็บส่วนใหญ่มาจากประสิทธิภาพที่ไม่ดี เราสามารถเริ่มดำเนินการเพื่อลดการปล่อยมลพิษได้ หลายสิ่งหลายอย่างที่นำไปสู่การปล่อยเว็บไซต์นั้นอยู่นอกเหนือการควบคุมของเราในฐานะนักพัฒนา ตัวอย่างเช่น เราไม่สามารถเลือกอุปกรณ์ที่ผู้ใช้ของเราเข้าถึงหน้าเว็บของเราหรือตัดสินใจเกี่ยวกับโครงสร้างพื้นฐานเครือข่ายที่คำขอของพวกเขาเดินทางผ่าน แต่เราสามารถทำตามขั้นตอนต่างๆ เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของเรา
การเพิ่มประสิทธิภาพการทำงานเป็นหัวข้อกว้างๆ และพวกคุณหลายคนที่อ่านข้อความนี้น่าจะมีประสบการณ์มากกว่าฉัน แต่ฉันอยากจะพูดถึงสั้น ๆ สองสามสิ่งที่ฉันได้สังเกตเห็นเมื่อเร็ว ๆ นี้ เมื่อเพิ่มประสิทธิภาพความเร็วในการโหลดและการปล่อยคาร์บอนของหน้าต่างๆ
การแสดงผลบนมือถือช้าลงมาก
ฉันเพิ่งปรับปรุงการออกแบบบล็อกส่วนตัวของฉันใหม่เพื่อให้ใช้งานง่ายขึ้นเล็กน้อย งานอดิเรกอย่างหนึ่งของฉันคือการถ่ายภาพ และก่อนหน้านี้เว็บไซต์ได้นำเสนอรูปภาพส่วนหัวแบบเต็มความสูง

แม้ว่าการออกแบบจะนำเสนอภาพถ่ายของฉันได้ดี แต่การเลื่อนผ่านไปนั้นเป็นเรื่องที่เจ็บปวด โดยเฉพาะอย่างยิ่งเมื่อต้องเลื่อนผ่านหน้าต่างๆ ของโพสต์ในบล็อก ฉันไม่ต้องการที่จะสูญเสียความรู้สึกของการมีรูปถ่ายในส่วนหัว แต่ในที่สุดก็ใช้มันเป็นพื้นหลังสำหรับชื่อหน้า

ส่วนหัวแบบเต็มความสูงใช้ srcset เพื่อให้การโหลดเร็วที่สุด แต่ภาพยังคงใหญ่มากบนหน้าจอความละเอียดสูง และเวลาในการระบายสีเนื้อหา (LCP) ที่ยาวที่สุดของฉันบนมือถือสำหรับการออกแบบแบบเก่าคือเกือบ 3 วินาที ข้อได้เปรียบที่สำคัญของการออกแบบใหม่คือช่วยให้ฉันสามารถทำให้รูปภาพมีขนาดเล็กลงมาก ซึ่งลดเวลา LCP ลงเหลือประมาณ 1.5 วินาที
บนแล็ปท็อปและเดสก์ท็อป ผู้คนจะไม่ได้สังเกตเห็นความแตกต่าง เพราะทั้งสองเวอร์ชันนั้นใช้เวลาเพียงเสี้ยววินาที แต่สำหรับอุปกรณ์พกพาที่ทรงพลังน้อยกว่านั้น มันค่อนข้างน่าทึ่ง อะไรคือผลกระทบของการเปลี่ยนแปลงนี้ต่อการปล่อยก๊าซคาร์บอน? ก่อนชม 0.31 กรัม หลัง 0.05 กรัม การถอดรหัสและการเรนเดอร์รูปภาพนั้นใช้ทรัพยากรมาก และสิ่งนี้จะเพิ่มขึ้นแบบทวีคูณเมื่อรูปภาพมีขนาดใหญ่ขึ้น
ขนาดของรูปภาพไม่ใช่สิ่งเดียวที่อาจส่งผลต่อเวลาในการถอดรหัส รูปแบบก็มีความสำคัญเช่นกัน Lighthouse ของ Google มักแนะนำให้แสดงรูปภาพในรูปแบบรุ่นใหม่เพื่อลดปริมาณข้อมูลที่จำเป็นต้องดาวน์โหลด แต่รูปแบบใหม่มักจะถอดรหัสได้ช้ากว่าโดยเฉพาะบนมือถือ การส่งข้อมูลผ่านสายไฟน้อยลงจะส่งผลดีต่อสิ่งแวดล้อม แต่อาจเป็นไปได้ว่าการใช้พลังงานมากขึ้นในการถอดรหัสสามารถชดเชยผลประโยชน์ดังกล่าวได้ เช่นเดียวกับสิ่งอื่นๆ การทดสอบเป็นสิ่งสำคัญที่นี่
จากการทดสอบของฉันเองในการพยายามเพิ่มการรองรับการเข้ารหัส AVIF ให้กับตัวสร้างไซต์แบบสแตติกของ Zola ฉันพบว่า AVIF ซึ่งให้คำมั่นสัญญาว่าไฟล์จะมีขนาดที่เล็กกว่า JPG ในคุณภาพเดียวกัน สิ่งที่สังเกตของ bunny.net ว่า WebP มีประสิทธิภาพเหนือกว่า AVIF มากถึง 100 เท่าที่รองรับ ขณะทำเช่นนี้ เซิร์ฟเวอร์จะกินไฟ และฉันสงสัยว่าสำหรับเว็บไซต์ที่มีจำนวนผู้เข้าชมน้อย การเปลี่ยนไปใช้รูปแบบใหม่อาจทำให้การปล่อยมลพิษเพิ่มขึ้นและประสิทธิภาพลดลงจริงหรือไม่

แน่นอนว่ารูปภาพไม่ได้เป็นเพียงองค์ประกอบเดียวของหน้าเว็บสมัยใหม่ที่ใช้เวลานานในการประมวลผล ไฟล์ JavaScript ขนาดเล็ก ขึ้นอยู่กับสิ่งที่พวกเขาทำ อาจใช้เวลานานในการดำเนินการ และอาจมีข้อผิดพลาดที่อาจเกิดขึ้นเช่นเดียวกับการใช้รูปภาพ
การอ่านที่แนะนำ : The Humble img Element And Core Web Vitals
ไป-กลับ เพิ่มขึ้น
อีกสิ่งหนึ่งที่อาจส่งผลกระทบอย่างน่าประหลาดใจต่อประสิทธิภาพและการปล่อยมลพิษคือที่มาของข้อมูล ภูมิปัญญาดั้งเดิมกล่าวไว้นานแล้วว่าการให้บริการสินทรัพย์ เช่น เฟรมเวิร์กจากเครือข่ายการจัดส่งเนื้อหาส่วนกลาง (CDN) จะปรับปรุงประสิทธิภาพ เนื่องจากการรับข้อมูลจากโหนดในเครื่องโดยทั่วไปจะเร็วกว่าสำหรับผู้ใช้มากกว่าจากเซิร์ฟเวอร์ส่วนกลาง ตัวอย่างเช่น jQuery มีตัวเลือกให้โหลดจาก CDN และผู้ดูแลบอกว่าสิ่งนี้สามารถปรับปรุงประสิทธิภาพได้ แต่การทดสอบในโลกแห่งความเป็นจริงโดย Harry Roberts แสดงให้เห็นว่าโดยทั่วไปสินทรัพย์ที่โฮสต์ด้วยตนเองนั้นเร็วกว่า
นี่เป็นประสบการณ์ของฉันด้วย ฉันเพิ่งช่วยเว็บไซต์เกมปรับปรุงประสิทธิภาพ เว็บไซต์ใช้เฟรมเวิร์ก CSS ที่ค่อนข้างใหญ่และโหลดเนื้อหาของบุคคลที่สามทั้งหมดผ่าน CDN เราเปลี่ยนไปใช้การโฮสต์สินทรัพย์ทั้งหมดด้วยตนเองและนำส่วนประกอบที่ไม่ได้ใช้ออกจากเฟรมเวิร์ก
ไม่มีการเพิ่มประสิทธิภาพใดๆ ทำให้เกิดการเปลี่ยนแปลงด้านภาพในเว็บไซต์ แต่เมื่อรวมกันแล้วพวกเขาก็เพิ่ม คะแนน Lighthouse จาก 72 เป็น 98 และลดการปล่อยคาร์บอนจาก 0.26 กรัมต่อการดูเป็น 0.15
ส่งเฉพาะสิ่งที่คุณต้องการ
สิ่งนี้นำไปสู่หัวข้อการส่งเฉพาะข้อมูลที่ผู้ใช้ต้องการจริงๆ เท่านั้น ฉันได้ทำงาน (และเยี่ยมชม) เว็บไซต์จำนวนมากที่มีภาพสต็อกของคนในชุดสูทยิ้มให้กัน ดูเหมือนว่าจะมีความคิดในบางองค์กรว่าสิ่งที่พวกเขาทำนั้นน่าเบื่อจริง ๆ และการเพิ่มรูปถ่ายจะทำให้คนทั่วไปโน้มน้าวใจไม่เช่นนั้น
ฉันสามารถเข้าใจความคิดที่อยู่เบื้องหลังสิ่งนี้ได้ เพราะมีชิ้นส่วนมากมายเกี่ยวกับเวลาที่ผู้คนใช้ในการอ่านลดลง ข้อความที่เราบอกซ้ำแล้วซ้ำอีกว่ากำลังล้าสมัย ตอนนี้ทุกคนสนใจวิดีโอและประสบการณ์เชิงโต้ตอบ
จากมุมมองนั้น รูปภาพสต็อกอาจถูกมองว่าเป็นเครื่องมือที่มีประโยชน์ในการทำให้หน้าเว็บมีชีวิตชีวาขึ้น แต่การศึกษาด้วยการติดตามการมองแสดงให้เห็นว่าผู้คนเพิกเฉยต่อรูปภาพที่ไม่เกี่ยวข้อง เมื่อผู้คนไม่ดูรูปภาพของคุณ รูปภาพนั้นก็อาจเป็นพื้นที่ว่างเช่นกัน และเมื่อทุก ๆ ไบต์มีค่าใช้จ่าย มีส่วนทำให้เกิดการเปลี่ยนแปลงสภาพภูมิอากาศ และทำให้เวลาในการโหลดช้าลง จะดีกว่าสำหรับทุกคนหากเป็นเช่นนั้นจริง
อีกครั้ง สิ่งที่สามารถพูดได้สำหรับรูปภาพสามารถพูดได้ทุกอย่างที่ไม่ใช่เนื้อหาหลักของหน้า หากมีบางสิ่งที่ไม่เอื้อต่อประสบการณ์ของผู้ใช้ในทางที่มีความหมาย สิ่งนั้นก็ไม่ควรอยู่ที่นั่น ฉันไม่ได้สนับสนุนสักครู่ว่าเราทุกคนเริ่มให้บริการหน้าเว็บที่ไม่มีรูปแบบ — บางคนเช่นที่มีความบกพร่องในการอ่านข้อความที่อ่านยาก และผู้ใช้รายอื่นมักจะพบว่าหน้าดังกล่าวน่าเบื่อและไปที่อื่น — แต่ เราควรตรวจสอบทุกส่วนของเว็บไซต์ของเราอย่างถี่ถ้วน เพื่อพิจารณาว่าพวกเขาจะได้รับเงินเก็บไว้หรือไม่
การเข้าถึงและสิ่งแวดล้อม
อีกพื้นที่หนึ่งที่ประสิทธิภาพและการปล่อยมลพิษมาบรรจบกันอยู่ในด้านการเข้าถึงได้ มีความเข้าใจผิดทั่วไปที่ว่าการทำให้เว็บไซต์เข้าถึงได้นั้นเกี่ยวข้องกับการเพิ่มแอตทริบิวต์ของ aria และ JavaScript ลงในหน้า แต่บ่อยครั้งสิ่งที่คุณละทิ้งมีความสำคัญมากกว่าสิ่งที่คุณใส่เข้าไป ทำให้เว็บไซต์ที่เข้าถึงได้นั้นค่อนข้างเบาและมีประสิทธิภาพ
การใช้องค์ประกอบมาตรฐาน
MDN Web Docs มีบทช่วยสอนที่ดีมากเกี่ยวกับการช่วยสำหรับการเข้าถึง ใน “HTML: A Good Basis for Accessibility” จะกล่าวถึงรากฐานที่ดีที่สุดของเว็บไซต์ที่สามารถเข้าถึงได้โดยใช้องค์ประกอบ HTML ที่ถูกต้องสำหรับเนื้อหา ส่วนที่น่าสนใจที่สุดส่วนหนึ่งของบทความคือส่วนที่พวกเขาพยายามสร้างฟังก์ชันการทำงานขององค์ประกอบ button ขึ้นใหม่โดยใช้ div และ JavaScript ที่กำหนดเอง
นี่เป็นตัวอย่างเพียงเล็กน้อย แต่ฉันคิดว่ามันน่าสนใจที่จะเปรียบเทียบขนาดของปุ่มเวอร์ชันนี้กับขนาดของปุ่มโดยใช้องค์ประกอบ HTML มาตรฐาน ตัวอย่างปุ่มปลอมในกรณีนี้มีน้ำหนักประมาณ 1,403 ไบต์แบบไม่บีบอัด ในขณะที่ button จริงที่มี JavaScript น้อยกว่าและไม่มีสไตล์จะมีน้ำหนัก 746 ไบต์ ปุ่ม div จะไม่มีความหมายเช่นกัน ดังนั้นจึงยากกว่ามากสำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอและสำหรับบ็อตที่จะแยกวิเคราะห์
การอ่านที่แนะนำ : SVG ที่เข้าถึงได้: รูปแบบที่สมบูรณ์แบบสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ
เมื่อขยายขนาด สิ่งเหล่านี้จะสร้างความแตกต่าง การแยกวิเคราะห์มาร์กอัปขั้นต่ำและ JavaScript นั้นง่ายกว่าสำหรับเบราว์เซอร์ เช่นเดียวกับที่นักพัฒนาทำได้ง่ายขึ้น
ในระดับที่ใหญ่ขึ้น เมื่อเร็ว ๆ นี้ฉันได้ ปรับโครงสร้าง HTML ของเว็บไซต์ ที่ฉันทำงานใหม่ — ทำสิ่งต่าง ๆ เช่นลบแอตทริบิวต์ชื่อที่ซ้ำซ้อนและแทนที่ div s ด้วยความหมายที่เทียบเท่ากันมากขึ้น หน้าเดิมมีโครงสร้างดังนี้ (นำเนื้อหาออกเพื่อความเป็นส่วนตัวและความกระชับ):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>เนื้อหาทั้งหมดมีน้ำหนัก 34,168 ไบต์
หลังจากปรับโครงสร้างใหม่ โครงสร้างมีลักษณะดังนี้:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>มีน้ำหนัก 32,805 ไบต์
การเปลี่ยนแปลงกำลังดำเนินอยู่ แต่มาร์กอัปสามารถเข้าถึงได้มากขึ้นตาม WebAIM, Lighthouse และการทดสอบด้วยตนเอง ขนาดไฟล์ก็ลดลงเช่นกัน และเมื่อเฉลี่ยเวลาจากห้าโปรไฟล์ใน Chrome เวลาในการแยกวิเคราะห์ HTML ลดลงประมาณ 2 มิลลิวินาที
เห็นได้ชัดว่านี่เป็นการเปลี่ยนแปลงเล็กน้อยและอาจไม่สร้างความแตกต่างในการรับรู้แก่ผู้ใช้ อย่างไรก็ตาม เป็นเรื่องดีที่รู้ว่า ทุก ๆ ไบต์มีค่าใช้จ่ายต่อผู้ใช้และสิ่งแวดล้อม การทำให้เว็บไซต์เข้าถึงได้ก็สามารถทำให้เบาขึ้นได้เช่นกัน
วิดีโอ
The Complete Works of William Shakespeare เวอร์ชัน HTML ของ Project Gutenberg นั้นไม่มีการบีบอัดประมาณ 7.4 MB ตามที่ผู้มีอำนาจของ Android ใน "YouTube ใช้ข้อมูลจริงเท่าใด" วิดีโอ YouTube 360p มีน้ำหนักประมาณ 5 ถึง 7.5 MB ต่อนาทีของฟุตเทจและ 1080p ประมาณ 50 ถึง 68 ดังนั้นสำหรับแบนด์วิดท์จำนวนเท่ากันกับบทละครของเช็คสเปียร์ทั้งหมด คุณจะได้วิดีโอความละเอียดสูงเพียง 7 วินาทีเท่านั้น วิดีโอยังใช้การเข้ารหัสและถอดรหัสอย่างเข้มข้นด้วย และนี่อาจเป็นปัจจัยสนับสนุนหลักในการประมาณการการปล่อยคาร์บอนของ Netflix ให้สูงถึง 3.2 กก. ต่อชั่วโมง
วิดีโอส่วนใหญ่ใช้ทั้งองค์ประกอบภาพและการได้ยินในการสื่อสารข้อความ และ ไฟล์ขนาดใหญ่ต้องการการเชื่อมต่อในระดับหนึ่ง เห็นได้ชัดว่านี่เป็นการจำกัดว่าใครจะได้ประโยชน์จากเนื้อหาดังกล่าว การทำให้วิดีโอเข้าถึงได้นั้นทำได้แต่ยังห่างไกลจากความเรียบง่าย และเว็บไซต์หลายแห่งก็ไม่ต้องกังวลใจ
หากวิดีโอได้รับการปฏิบัติเพียงรูปแบบหนึ่งของการปรับปรุงแบบก้าวหน้า อาจไม่ใช่ปัญหา แต่ฉันได้สูญเสียจำนวนครั้งที่ค้นหาบางสิ่งบนเว็บ และวิธีเดียวที่จะค้นหาข้อมูล ต้องการคือการดูวิดีโอ บน YouTube จำนวนผู้ใช้เฉลี่ยต่อเดือนเพิ่มขึ้นจาก 20 ล้านคนในปี 2549 เป็น 2 พันล้านคนในปี 2563 นอกจากนี้ Vimeo ยังมีฐานผู้ใช้ที่เติบโตอย่างต่อเนื่อง
แม้จะมีผู้เยี่ยมชมเว็บไซต์แบ่งปันวิดีโอจำนวนมาก แต่เว็บไซต์ที่ได้รับความนิยมมากที่สุดหลายแห่งดูเหมือนจะไม่สอดคล้องกับกฎหมายการเข้าถึงข้อมูลโดยสมบูรณ์ ในทางตรงกันข้าม เทคโนโลยีอำนวยความสะดวกหลายประเภทได้รับการออกแบบมาเพื่อให้ข้อความธรรมดาเข้าถึงได้สำหรับผู้คนที่หลากหลายมากที่สุด ข้อความยังง่ายต่อการแปลงจากรูปแบบหนึ่งไปอีกรูปแบบหนึ่ง จึงสามารถนำไปใช้ในบริบทต่างๆ ได้มากมาย
ดังที่เราเห็นได้จากตัวอย่างของเช็คสเปียร์ ข้อความธรรมดายังใช้พื้นที่ได้อย่างเหลือเชื่อ และมีปริมาณคาร์บอนฟุตพริ้นท์ต่ำกว่ารูปแบบอื่นๆ ของข้อมูลที่เป็นมิตรกับมนุษย์ที่ส่งผ่านเว็บ
วิดีโอสามารถเป็นวิดีโอที่ยอดเยี่ยม และหลายคนเรียนรู้ได้ดีที่สุดโดยการดูกระบวนการที่เกิดขึ้นจริง แต่ก็ทำให้บางคนไม่ว่างและมีค่าใช้จ่ายด้านสิ่งแวดล้อม เพื่อให้เว็บไซต์ของเรามีน้ำหนักเบาและครอบคลุมมากที่สุดเท่าที่จะเป็นไปได้ เราควรปฏิบัติต่อข้อความเป็นรูปแบบหลักของการสื่อสารในทุกที่ที่ทำได้ และนำเสนอสิ่งต่างๆ เช่น เสียงและวิดีโอเป็นส่วนเสริม
การอ่านที่แนะนำ : การเพิ่มประสิทธิภาพวิดีโอสำหรับขนาดและคุณภาพ
สรุปแล้ว
หวังว่าการสรุปประสบการณ์ของฉันในการพยายามทำให้เว็บไซต์ดีขึ้นสำหรับสภาพแวดล้อมโดยสังเขปนี้จะให้แนวคิดบางประการแก่คุณเกี่ยวกับสิ่งที่ควรลองใช้บนเว็บไซต์ของคุณเอง อาจทำให้ท้อใจที่จะเรียกใช้หน้าเว็บผ่าน เครื่องคำนวณคาร์บอนของเว็บไซต์ และได้รับการบอกกล่าวว่าอาจปล่อย CO2 หลายร้อยกิโลกรัมต่อปี โชคดีที่ขนาดที่แท้จริงของเว็บสามารถขยายการเปลี่ยนแปลงในเชิงบวกและเชิงลบได้ และ แม้แต่การปรับปรุงเล็กน้อยก็เพิ่มขึ้นบนเว็บไซต์ที่ มีผู้เข้าชมหลายพันคนต่อสัปดาห์ในเร็วๆ นี้
แม้ว่าเราจะเห็นสิ่งต่าง ๆ เช่นเว็บไซต์อายุ 25 ปีที่เพิ่มขึ้น 39 เท่าหลังจากการออกแบบใหม่ เรายังเห็นเว็บไซต์ถูกสร้างขึ้นเพื่อใช้ข้อมูลน้อยที่สุดเท่าที่จะเป็นไปได้ และผู้คนที่ฉลาดกำลังหาวิธีส่งมอบ WordPress ใน 7 เคบี. ดังนั้น เพื่อให้เราลดการปล่อยคาร์บอนในเว็บไซต์ของเรา เราต้องทำให้เร็วขึ้น และนั่นจะเป็นประโยชน์ต่อ ทุกคน
อ่านเพิ่มเติม
- ขยะทั่วโลก Gerry McGovern
- “ WebP ดีกว่า JPEG จริงหรือ” Johannes Siipola
- “ทำให้ Jamstack ช้า? ยอมรับความท้าทายแล้ว”, Steve Keep, CSS-Tricks
- “อินเทอร์เน็ตจะเป็นสีเขียวได้ไหม”, The Climate Question, BBC
- “ศูนย์ข้อมูลของคุณไม่เพียงแต่เพิ่มพลังให้เว็บไซต์ของคุณ แต่ยังปลูกสลัดของคุณด้วย”, Tom Greenwood, Wholegrain Digital
- The Better Web Alliance (โครงการของฉันเอง)
- แถลงการณ์เว็บที่ยั่งยืน
