การออกแบบแอพมือถือของคุณใหม่เป็นแนวคิดที่ไม่ดีหรือไม่?
เผยแพร่แล้ว: 2022-03-10ฉันพร้อมสำหรับการอัปเดตและอัปเกรดแอปบนอุปกรณ์เคลื่อนที่ ฉันคิดว่าถ้าคุณไม่มองหาวิธีปรับปรุงประสบการณ์ผู้ใช้อยู่ตลอดเวลา มันก็ง่ายเกินไปที่จะล้าหลัง
ที่กล่าวว่าการออกแบบใหม่ควรทำด้วยเหตุผลที่ถูกต้อง
หากเป็นแอปที่มีอยู่ซึ่งได้รับความนิยมจากผู้ใช้อยู่แล้ว การเปลี่ยนแปลงใดๆ ที่เกิดขึ้นกับการออกแบบหรือเนื้อหาควรทำในส่วนเล็กๆ น้อยๆ ที่เพิ่มขึ้นและเป็นกลยุทธ์ผ่านการทดสอบ A/B
หากแอปของคุณประสบปัญหาร้ายแรงเกี่ยวกับการได้ผู้ใช้ใหม่หรือการรักษาผู้ใช้ไว้ อาจจำเป็นต้องมีการออกแบบใหม่ เพียงแค่ระมัดระวัง คุณสามารถลงเอยด้วยการทำสิ่งต่าง ๆ ที่เลวร้ายยิ่งกว่าที่เคยเป็นมา
มาดูความล้มเหลวของการออกแบบใหม่เมื่อเร็ว ๆ นี้และทบทวนบทเรียนที่เราทุกคนสามารถเรียนรู้ได้จากสิ่งเหล่านี้
บทเรียน #1: อย่ายุ่งกับอินเทอร์เฟซแบบคลาสสิก (Scrabble GO)
Scrabble เป็นหนึ่งในเกมกระดานที่ทำกำไรได้มากที่สุดตลอดกาล ดังนั้นจึงไม่น่าแปลกใจที่ EA ตัดสินใจเปลี่ยนให้เป็นแอปบนอุปกรณ์เคลื่อนที่ และได้รับการตอบรับเป็นอย่างดี
อย่างไรก็ตาม ทุกอย่างเปลี่ยนไปเมื่อต้นปี 2020 เมื่อแอปถูกขายให้กับ Scopely และได้รับการออกแบบใหม่ให้มีลักษณะที่น่าเกลียด สับสน และยุ่งเหยิงกับตัวเองในอดีต
ขอแนะนำให้คุณรู้จักกับ Scrabble GO ตามที่เป็นอยู่ในปัจจุบัน
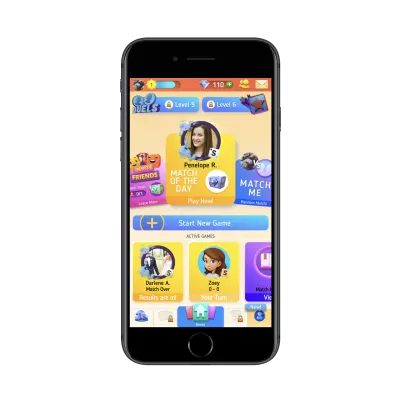
หน้าจอแนะนำเกมเมอร์เข้าสู่แอพดูดี เมื่อพิจารณาว่าเกมกระดานคลาสสิกเรียบง่ายและสวยงามเพียงใด นี่เป็นสัญญาณที่ดี จนกระทั่งสิ่งนี้เกิดขึ้น:

ฉันไม่รู้ด้วยซ้ำว่าจะเริ่มต้นจากตรงไหน แต่ฉันจะพยายาม:
- สีจะเหนือชั้นและมีมากเกินไป
- เนื่องจาก "เริ่มเกมใหม่" เป็นการกระทำหลักที่ผู้ใช้ต้องการทำ จึงควรเป็นปุ่มเดียวในสีนั้น แต่ "ระดับ 5" และ "ระดับ 6" จะเบี่ยงเบนความสนใจไปจากนี้
- อินเทอร์เฟซรกมากจนยากที่จะโฟกัสที่ส่วนใดส่วนหนึ่งของมัน
- ไม่มีความรู้สึกของการควบคุมหรือลำดับความสำคัญภายในการออกแบบ
- การนำทางมีรั้วรอบขอบชิดหน้า! และฉันไม่แน่ใจว่าไอคอนทางซ้ายนั้นคืออะไร… อัญมณีและรางวัล? ทำไมจึงมีเคาน์เตอร์อัญมณีในแบนเนอร์ด้านบน?
นอกเหนือจาก UI ของหน้าจอหลักแล้ว UI และ UX ภายในกระดานเกมยังได้รับการเปลี่ยนแปลงอีกด้วย
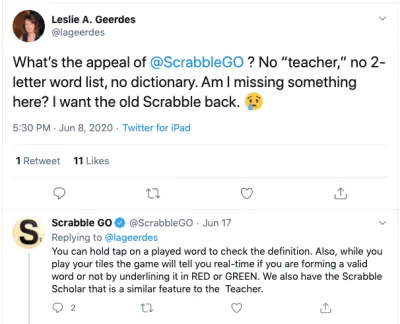
ยกตัวอย่างเช่น คำวิงวอนนี้จาก @lageerdes บน Twitter:

Scrabble GO ใช้เวลามากกว่าหนึ่งสัปดาห์ในการบอก @lageerdes บางสิ่งที่สะกดได้ง่ายในคำถามที่พบบ่อยของเกมหรือหน้าการตั้งค่า สิ่งเหล่านี้ไม่ใช่คุณสมบัติคลาสสิกเพียงอย่างเดียวที่แอพใหม่นั้นซับซ้อนหรือใช้งานไม่ได้
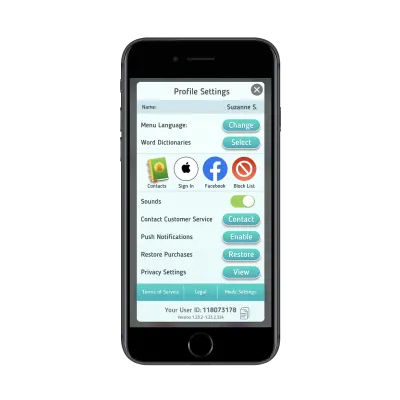
ตอนนี้ FoxNext รับทราบความคิดเห็นเชิงลบจากผู้ใช้และสัญญาว่าจะปรับปรุงแอปตามนั้น (ซึ่งมีแนวโน้มดี) แต่แทนที่จะเปลี่ยนกลับเป็นการออกแบบที่เก่าและเป็นที่ชื่นชอบมาก มันเพิ่งเพิ่มโหมดใหม่:

คุณคิดว่าตัวสลับโหมดจะแสดงผลได้ชัดเจนยิ่งขึ้น เช่นเดียวกับในแถบเมนู แต่จะฝังอยู่ใต้แท็บ "การตั้งค่าโปรไฟล์" แทน และไม่มีข้อบ่งชี้ใดๆ ในแอปว่าโหมดคลาสสิกนั้นมีอยู่จริง
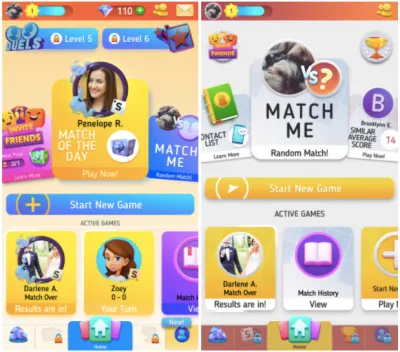
น่าเศร้าที่โหมดคลาสสิกยังไม่ค่อยได้รับการปรับปรุงมากนัก (โหมดคลาสสิกอยู่ทางขวา):

สีถูกลดทอนลง องค์ประกอบบางส่วนในครึ่งบนถูกตัดออกหรือย่อให้เล็กสุด แต่ไม่ได้แก้ไขปัญหาของผู้ใช้เกี่ยวกับแอปหรือการเล่นเกม
ที่แย่กว่านั้น ผู้ใช้จำนวนมากรายงานว่าแอปขัดข้อง เนื่องจากข้อร้องเรียนจากผู้ใช้ Twitter @monicamhere แสดงให้เห็นว่า:

ฉันสงสัยว่าสิ่งนี้เกิดขึ้นเพราะนักพัฒนาติดขัดโหมดโอเวอร์โหลดที่สองในแอพแทนที่จะปรับแต่งโหมดที่มีอยู่ตามความคิดเห็นของผู้ใช้
แล้วบทเรียนที่นี่คืออะไร?
- สำหรับผู้เริ่มต้นอย่าไปยุ่งกับความคลาสสิค
แอพมือถือแบบเก่ามีความคล้ายคลึงกับเกมกระดานจริง ๆ และเป็นส่วนสำคัญของการอุทธรณ์ เมื่อคุณโยนการออกแบบเก่าออกไปเพื่อบางสิ่ง (ที่ดูเหมือน) ทันสมัยกว่า คุณเสี่ยงต่อการทำให้ผู้ใช้ที่เคยภักดีแปลกแยกออกไป - อีกอย่างถ้ามันไม่พังก็อย่าซ่อมเลย
ก่อนหน้านี้ แอปนี้ใช้งานง่ายมาก และมาพร้อมกับคุณสมบัติและฟังก์ชันการทำงานทั้งหมดที่ผู้ใช้คุ้นเคยจากเกมกระดาน ตอนนี้พวกเขากำลังถูกทิ้งไว้กับระเบียบที่ไม่สัญชาตญาณและเสียสมาธิ - หากผู้ใช้ของคุณกำลังบอกให้คุณยกเลิกการออกแบบใหม่ ให้ฟังพวกเขา
คุณกำลังสร้างแอพนี้เพื่อใคร ตัวคุณเองหรือผู้ใช้ที่จะเล่นกับมันและนำเงินเข้ากระเป๋าของคุณ?
ฟังสิ่งที่ผู้ใช้ของคุณพูด เป็นข้อเสนอแนะอันมีค่าที่สามารถสร้างโลกแห่งความแตกต่างในประสบการณ์ของผู้ใช้
บทที่ #2: อย่าทำให้ผู้ใช้เข้าใจผิดเมื่อชำระเงิน (Instacart)
นี่เป็นกรณีที่น่าสนใจเพราะผู้ที่คัดค้านการอัปเดต UI ของ Instacart นี้ไม่ใช่ผู้ใช้หลัก
นี่คือสาเหตุที่การเปลี่ยนแปลงเป็นปัญหา:
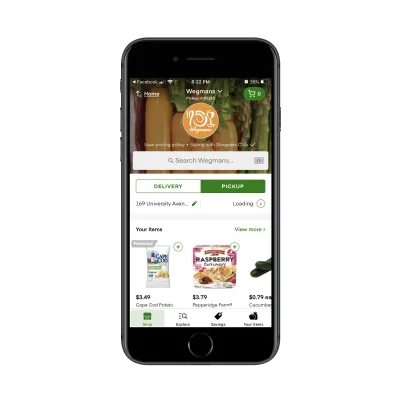
ผู้ใช้ไปที่เว็บไซต์หรือแอพมือถือของ Instacart และซื้อของจากร้านค้าในพื้นที่ที่พวกเขาเลือก เป็นแนวคิดที่ค่อนข้างเรียบร้อย:

ผู้ใช้ค้นหาสินค้าอย่างรวดเร็วและเพิ่มลงในตะกร้าสินค้าเสมือนจริง ในหลายกรณี พวกเขามีตัวเลือกว่าจะไปรับที่ริมทางหรือให้ส่งของชำไปส่งที่หน้าประตูบ้านก็ได้ ไม่ว่าจะด้วยวิธีใด "นักช้อป" ที่ทุ่มเทจะหยิบสินค้าและบรรจุลงในกระเป๋า
เมื่อผู้ใช้ซื้อของเสร็จแล้ว พวกเขาจะได้รับโอกาสตรวจทานรถเข็นและทำการเปลี่ยนแปลงขั้นสุดท้ายก่อนชำระเงิน
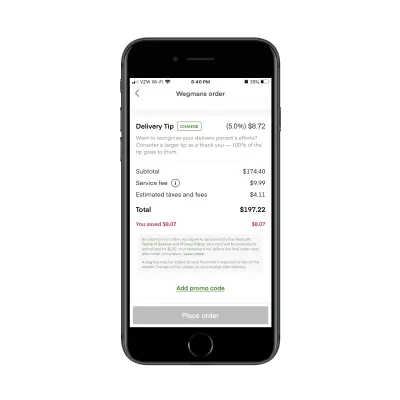
ในหน้าการชำระเงิน ผู้ใช้จะสามารถเลือกได้ว่าต้องการให้ดำเนินการตามคำสั่งซื้อเมื่อใด ใต้ส่วนนี้ พวกเขาพบสรุปค่าใช้จ่ายระดับสูง:

เมื่อมองแวบแรก ทั้งหมดนี้ก็ดูตรงไปตรงมาทีเดียว
- ราคารถเข็นของพวกเขาคือ $174.40 ซึ่งพวกเขารู้อยู่แล้ว
- มีค่าธรรมเนียมบริการ $9.99
- ภาษีขายอยู่ที่ 4.11 เหรียญ
- และยอดรวมคือ 197.22 ดอลลาร์
แต่ก่อนหน้านั้นเป็นส่วนที่เรียกว่า “เคล็ดลับการจัดส่ง” นี่คือจุดที่ผู้ซื้อของ Instacart มีปัญหา

พวกเขาแย้งว่านี่เป็นรูปแบบที่มืดมน และมันก็เป็น. ให้ฉันอธิบาย:
สิ่งแรกที่ผิดคือไม่มีคำแนะนำในการจัดส่งรวมกับรายการโฆษณาที่เหลือ หากเป็นส่วนหนึ่งของการคำนวณ ก็ควรแสดงไว้ด้านล่างและไม่แยกออกเป็นส่วนๆ
สิ่งที่สองที่ผิดคือทิปถูกตั้งค่าโดยอัตโนมัติที่ 5% หรือ $2.00 นี่เป็นข้อข้องใจที่ใหญ่ที่สุดของผู้ซื้อในขณะนั้น พวกเขาเชื่อว่าเนื่องจาก "(5.0%)" ในบรรทัดข้อมูลการจัดส่งไม่อยู่ที่นั่นในปี 2018 ผู้ใช้อาจเห็นจำนวนดังกล่าวแล้วและคิดว่า "ดูเหมือนว่าจะสมเหตุสมผลเพียงพอ" และทิ้งไว้เพียงนั้น ในขณะที่คุณระบุเปอร์เซ็นต์ ผู้ใช้อาจมีแนวโน้มที่จะทิ้งเงินเพิ่ม
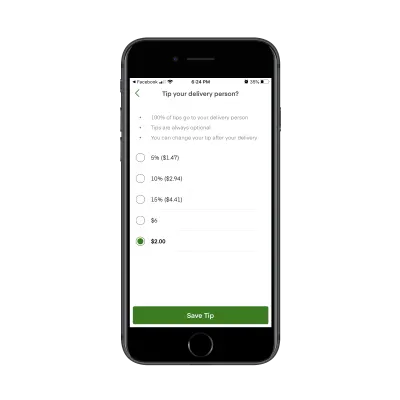
สำหรับผู้ใช้ที่ใช้เวลาในการอ่านค่าใช้จ่ายและตระหนักว่าพวกเขาสามารถทิ้งทิปที่ใหญ่กว่า นี่คือสิ่งที่หน้าอัปเดตทิปสำหรับคำสั่งซื้อขนาดเล็ก:

มีการจัดระเบียบอย่างผิดปกติเนื่องจากจำนวนเงินที่เลือกไว้ล่วงหน้าอยู่ที่ด้านล่างสุดของหน้า แล้วมีทิปแบบสุ่มมูลค่า $6 รวมอยู่ด้วยราวกับว่าผู้สร้างแอปไม่ต้องการคำนวณว่า 20% จะเป็นเท่าใด
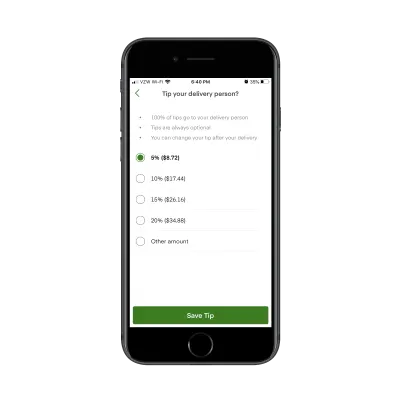
นั่นไม่ใช่วิธีที่จะนำเสนอเคล็ดลับแก่ผู้ใช้ที่มีคำสั่งซื้อมากกว่า:

เป็นทางเลือกที่แปลกในการนำเสนอผู้ใช้ด้วยเค้าโครงหน้าคำแนะนำที่แตกต่างกัน เป็นเรื่องแปลกที่รายการนี้มีช่องเปิดเพื่อป้อนเคล็ดลับที่กำหนดเอง (ภายใต้ "จำนวนเงินอื่นๆ") เมื่อไม่มีในคำสั่งซื้อที่มีขนาดเล็กกว่า
หาก Instacart ต้องการหลีกเลี่ยงการทำให้ผู้ซื้อและผู้ใช้ไม่พอใจ ก็จะต้องมีความโปร่งใสมากขึ้นเกี่ยวกับสิ่งที่เกิดขึ้นและพวกเขาจำเป็นต้องแก้ไขหน้าการชำระเงิน
รูปแบบสีเข้มไม่มีที่ใดในการออกแบบแอพและโดยเฉพาะอย่างยิ่งเมื่อชำระเงิน
“
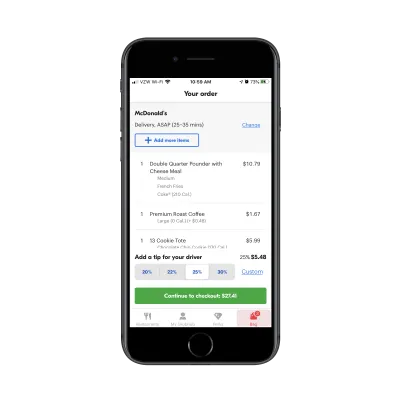
หากคุณกำลังสร้างแอปที่ให้บริการจัดส่ง รับของ หรือนักช้อปส่วนบุคคล (ซึ่งกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ) เราขอแนะนำให้คุณออกแบบหน้าชำระเงินของคุณ เช่น ของ Grubhub:

ผู้ใช้ไม่เพียงแต่จะมีโอกาสเห็นสินค้าของตนในขณะที่ชำระเงินเท่านั้น แต่ปลายทางไม่ได้ออกแบบหรือซ่อนไว้อย่างหลอกลวง มันติดตรงด้านล่างสุดของหน้า
ยิ่งไปกว่านั้น เคล็ดลับจะแสดงเป็นเปอร์เซ็นต์แทนที่จะเป็นดอลลาร์แบบสุ่ม สำหรับผู้บริโภคในสหรัฐฯ ที่เคยให้ทิป 20% สำหรับการบริการที่ดี วิธีนี้เป็นวิธีที่ดีกว่ามากที่จะทำให้แน่ใจว่าพวกเขาให้ทิปที่คุ้มค่าแก่พนักงานบริการ แทนที่จะคิดว่าจำนวนเงินที่จ่ายไปนั้นไม่เป็นไร
และหากต้องการปล่อยมากหรือน้อยก็สามารถใช้ตัวเลือก "กำหนดเอง" เพื่อป้อนค่าของตนเองได้
บทเรียน #3: อย่าลังเลใจในการตัดสินใจย้อนกลับ (YouTube)
เมื่อผู้ใช้ส่วนใหญ่ของคุณพูดออกมาและพูดว่า "ฉันไม่ชอบฟีเจอร์/การอัปเดต/การออกแบบใหม่นี้" ให้ยอมรับในสิ่งที่คุณเลือก
หากคุณยอมรับว่าคุณลักษณะใหม่นี้ใช้ไม่ได้ผล ให้ย้อนกลับ และคงไว้อย่างนั้น
หากคุณไม่เห็นด้วย ให้ปรับแต่งหรือให้เวลาจนกว่าผู้ใช้จะกลับมาอยู่เคียงข้างคุณ
อย่าเพิ่งพลิกกลับ
นี่คือสิ่งที่เกิดขึ้นเมื่อ YouTube เปลี่ยนสิ่งต่างๆ ให้กับผู้ใช้… แล้วเปลี่ยนอีกครั้ง:
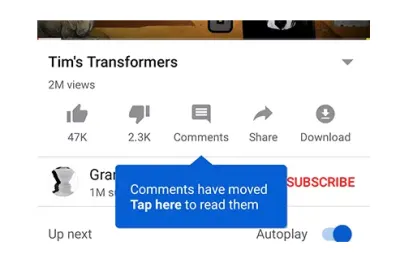
ในปี 2019 YouTube ได้ทดสอบการซ่อนส่วนความคิดเห็นใต้ไอคอนนี้:

ก่อนการทดสอบนี้ ความคิดเห็นจะปรากฏที่ด้านล่างสุดของแอป ใต้วิดีโอแนะนำ "รายการถัดไป" อย่างไรก็ตาม ด้วยการอัปเดตนี้ พวกเขาถูกย้ายไปข้างหลังปุ่มใหม่นี้ ผู้ใช้จะเห็นความคิดเห็นก็ต่อเมื่อคลิกเท่านั้น
เห็นได้ชัดว่าการตอบสนองต่อการออกแบบใหม่ไม่เป็นไปในเชิงบวกเนื่องจาก YouTube ยกเลิกการอัปเดต
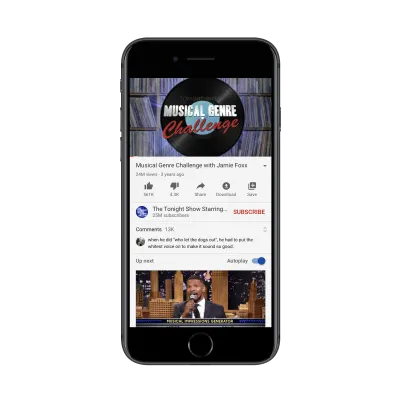
ในปี 2020 YouTube ตัดสินใจลองใช้ส่วนความคิดเห็นอีกครั้ง ต่างจากการอัปเดต 2019 ถึงแม้ว่า YouTube มุ่งมั่นที่จะอัปเดตนี้ (จนถึงตอนนี้)
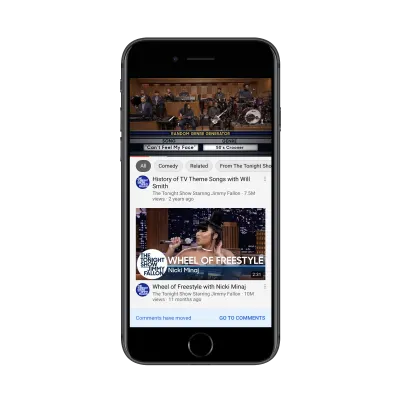
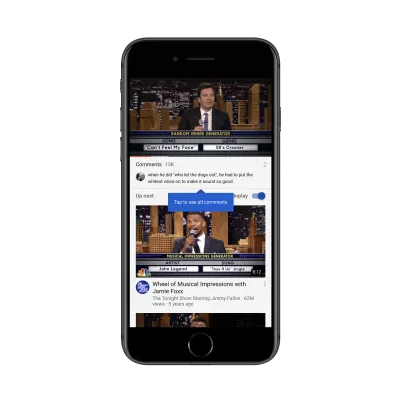
นี่คือที่ที่ความคิดเห็นปรากฏขึ้นในขณะนี้:

โดยอยู่ระหว่างแถบ "สมัครรับข้อมูล" และส่วน "รายการถัดไป"
หากผู้ใช้ YouTube มองหาส่วนความคิดเห็นในจุดเดิม พวกเขาจะพบข้อความนี้ทันที:

นี่เป็นสัมผัสที่ดี ลองนึกดูว่าคุณต้องออกแบบบางสิ่งใหม่ในแอปหรือเว็บไซต์กี่ครั้ง แต่ไม่มีทางแจ้งให้ผู้ใช้ทั่วไปทราบ สิ่งนี้ไม่เพียงบอกพวกเขาว่ามีการเปลี่ยนแปลง แต่ "ไปที่ความคิดเห็น" จะพาพวกเขาไปที่นั่น
ด้วยคำแนะนำเครื่องมือนี้ YouTube ไม่ได้คิดเอาเองว่าผู้ใช้จะไม่สนใจส่วนใหม่ทันที มันแสดงให้พวกเขาเห็นว่ามันอยู่ที่ไหน:

ที่จริงฉันคิดว่านี่เป็นการออกแบบใหม่ที่ดี YouTube อาจเป็นที่สำหรับผู้ใช้บางคนในการชมวิดีโอหลังจากวิดีโอโดยไม่ตั้งใจ แต่ก็เป็นแพลตฟอร์มโซเชียลมีเดียเช่นกัน การซ่อนส่วนความคิดเห็นไว้ใต้ปุ่มหรือซ่อนไว้ที่ด้านล่างของหน้า นั่นช่วยส่งเสริมการขัดเกลาทางสังคมจริงหรือ แน่นอนไม่
ที่กล่าวว่าผู้ใช้ไม่ตอบสนองต่อการเปลี่ยนแปลงนี้เป็นอย่างดีดังที่รายงานของ Digital Information World จากสิ่งที่ฉันบอกได้ ฟันเฟืองนั้นเกิดจากการที่ Google/YouTube ขัดขวางความคุ้นเคยที่ผู้ใช้มีกับเลย์เอาต์ของแอป ไม่มีอะไรที่นี่จริงๆ ที่บ่งบอกถึงการเสียดสีหรือการหยุดชะงักในประสบการณ์ของพวกเขา ไม่ใช่ว่าส่วนใหม่จะเข้ามาขวางทางหรือขัดขวางผู้ใช้จากการรับชมวิดีโออย่างเมามัน
นี่เป็นเรื่องยุ่งยากเพราะฉันไม่เชื่อว่า YouTube ควรย้อนกลับการอัปเดตนี้
ต้องมีบางอย่างในข้อมูลของ YouTube ที่บอกว่าด้านล่างของแอปเป็นจุดที่ไม่ดีสำหรับความคิดเห็น ซึ่งเป็นเหตุผลว่าทำไมจึงต้องมีการออกแบบใหม่อีกครั้ง อาจเป็นอัตราการมีส่วนร่วมที่ต่ำหรือผู้คนแสดงความรำคาญที่ต้องเลื่อนไปมาเพื่อหาพวกเขา
ดังนั้น ฉันคิดว่านี่เป็นกรณีสำหรับนักพัฒนาแอปบนอุปกรณ์เคลื่อนที่ที่จะไม่ฟังผู้ใช้ของตน และเพื่อฟื้นความไว้วางใจและความพึงพอใจของพวกเขา YouTube จะต้องยึดมั่นในการตัดสินใจในครั้งนี้
การออกแบบแอพมือถือใหม่เป็นแนวคิดที่ดีที่สุดสำหรับคุณหรือไม่?
พูดตรงๆ เป็นไปไม่ได้ที่จะทำให้ทุกคนพอใจ อย่างไรก็ตาม เป้าหมายของคุณควรจะเป็นที่พอใจ อย่างน้อย ที่สุด ผู้ใช้ส่วนใหญ่ของคุณ
ดังนั้น หากคุณกำลังวางแผนที่จะออกแบบแอปของคุณใหม่ เราขอแนะนำให้คุณใช้แนวทางที่ปลอดภัยและทดสอบ A/B ก่อนเพื่อดูว่าคุณได้รับคำติชมประเภทใด
ด้วยวิธีนี้ คุณจะเผยแพร่เฉพาะการอัปเดตที่สำรองไว้ซึ่งปรับปรุงประสบการณ์ผู้ใช้โดยรวมเท่านั้น และคุณจะไม่ต้องรับมือกับการย้อนกลับแอปหรือข่าวเชิงลบที่คุณได้รับจากสื่อต่างๆ ความคิดเห็นในโซเชียลมีเดีย หรือบทวิจารณ์จาก App Store
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบร้านออกแบบตกแต่งภายในแบบดิจิทัล (กรณีศึกษา)
- วิธีการออกแบบแอพมือถือสำหรับการใช้งานด้วยมือเดียว
- ภาษาการออกแบบภาพ: หน่วยการสร้างของการออกแบบ
- รูปแบบการนำทางด้านล่างบนเว็บเพจบนมือถือ: ทางเลือกที่ดีกว่า?
