แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ WordPress ขนาดใหญ่ใหม่
เผยแพร่แล้ว: 2019-01-24ในที่สุด ทุกเว็บไซต์จะต้องมีการออกแบบใหม่ และแต่ละคนก็นำเสนอชุดของความท้าทายที่ไม่เหมือนใคร
สิ่งที่ท้าทายที่สุดคือเว็บไซต์ WordPress ขนาดใหญ่ที่มีเนื้อหาจำนวนมาก ทำไม? สำหรับผู้เริ่มต้น พวกเขามักจะมาพร้อมกับเนื้อหาหลายประเภทเพื่อพิจารณา นอกจากนี้ การติดตั้งที่มีอยู่แล้วอาจไม่เหมาะเท่าในปัจจุบันเหมือนตอนที่สร้างเว็บไซต์ในตอนแรก และหากมีการเพิ่มหรือเปลี่ยนแปลงเนื้อหาเป็นประจำ นี่จะเป็นการโยนประแจลิงอีกตัวเข้าทำงาน
ทั้งหมดบอกว่ามีจำนวนมากที่จะต้องพิจารณา นั่นเป็นเหตุผลว่าทำไมการวางแผนล่วงหน้าจึงสำคัญมาก แม้ว่าจะมีจุดปวดอยู่เสมอ แต่การเตรียมพร้อมจะทำให้กระบวนการนั้นราบรื่นยิ่งขึ้น
ดังนั้น ก่อนที่คุณจะจัดการกับโครงการออกแบบใหม่ครั้งต่อไป เรามาทบทวนวิธีที่จะเข้าสู่ตำแหน่งที่ดีที่สุดสำหรับความสำเร็จกันก่อน
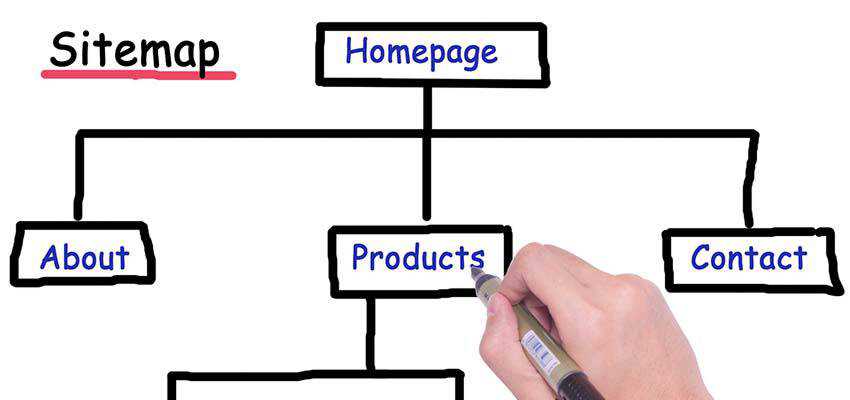
ทบทวนโครงสร้างเนื้อหา
ก่อนอื่น คุณจะต้องพิจารณาอย่างละเอียดว่าเนื้อหามีโครงสร้างอย่างไร แม้ว่าคุณจะเป็นผู้สร้างเว็บไซต์แต่แรก ก็ยังควรรีเฟรชหน่วยความจำของคุณ
สิ่งที่ควรมองหา ได้แก่:
- เพจหลักและเพจย่อย
- อนุกรมวิธานเช่นหมวดหมู่และแท็ก
- ประเภทโพสต์ที่กำหนดเอง
- เมนูนำทาง
เมื่อคุณมีภาพที่ดีขึ้นเกี่ยวกับวิธีการตั้งค่าเนื้อหาที่มีอยู่แล้ว คุณสามารถกำหนดได้ว่าควรทำการเปลี่ยนแปลงใดๆ หรือไม่ ตัวอย่างเช่น หากปัจจุบันหน้าของเว็บไซต์ทั้งหมดอยู่ที่ระดับบนสุด สมควรหรือไม่ที่จะกำหนดค่าบางหน้าใหม่ให้เป็นหน้า "ย่อย" ภายใต้ "ระดับบนสุด" ที่กว้างกว่า
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าการนำทางของไซต์สะท้อนถึงลำดับชั้นของเนื้อหาอย่างถูกต้อง สิ่งนี้ไม่เพียงแต่ดูดีขึ้นที่ส่วนหน้าเท่านั้น แต่ยังช่วยหลีกเลี่ยงความสับสนที่ไม่จำเป็นที่ส่วนหลัง
แนวคิดหลักคือเพื่อให้แน่ใจว่าเนื้อหาของเว็บไซต์มีโครงสร้างที่มีประสิทธิภาพและในลักษณะที่เหมาะสมกับทั้งผู้ใช้และผู้สร้างเนื้อหา แน่นอนว่ายังมีช่องว่างให้ปรับปรุงอยู่เสมอ แต่นั่นจะต้องชั่งน้ำหนักกับงานที่อาจใช้เวลานานในการเปลี่ยนแปลง

ขุดลงไปในรหัส
เมื่อคุณทราบข้อควรพิจารณาต่างๆ เกี่ยวกับเนื้อหาแล้ว ก็ถึงเวลาดูธีม WordPress ที่มีอยู่แล้ว วิธีนี้จะช่วยให้คุณเห็นภาพที่ชัดเจนขึ้นของฟังก์ชันที่กำหนดเองที่อาจจำเป็นต้องจำลองหรือไม่จำเป็นต้องทำซ้ำในเวอร์ชันที่ออกแบบใหม่
ท่ามกลางรายการที่จะมองหา:
- ไม่ว่าธีมที่ใช้งานจะเป็นธีมลูกหรือแบบสแตนด์อโลน
- โค้ดหรือสคริปต์แบบกำหนดเองใดๆ ที่โหลดอยู่ภายในไฟล์
functions.php - เทมเพลตของเพจที่กำหนดเองซึ่งใช้ลำดับชั้นของเทมเพลต WordPress
เนื่องจากเว็บไซต์ WordPress สามารถรวมเข้าด้วยกันได้หลายวิธี จึงเป็นสิ่งสำคัญที่จะต้องทราบโค้ดที่แน่นอนที่ขับเคลื่อนฟังก์ชันเฉพาะ แม้ว่าปลั๊กอินอาจต้องรับผิดชอบต่อคุณลักษณะบางอย่าง แต่ส่วนอื่นๆ อาจเป็นผลมาจากโค้ดที่กำหนดเองภายในธีม
ตัวอย่างเช่น คุณอาจพบว่าตัวเลื่อนของไซต์ถูกเรียกใช้โดยสคริปต์ jQuery ที่กำหนดเอง แทนที่จะเป็นปลั๊กอิน WordPress หรืออาจมีการเรียกฟิลด์ที่กำหนดเองในเทมเพลตของเพจ ซึ่งเป็นสิ่งที่คุณต้องคำนึงถึงในการออกแบบใหม่
เช่นเดียวกับโครงสร้างเนื้อหาที่กล่าวถึงข้างต้น เป้าหมายคือการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณต้องทำงานด้วย ไม่จำเป็นต้องย้ายโค้ดที่กำหนดเองทุกบิตจากธีมที่มีอยู่ แต่จะดีกว่าถ้ารู้สิ่งนี้ตั้งแต่ต้น แทนที่จะพบว่ามันหายไปหลังจากเปิดตัวไซต์


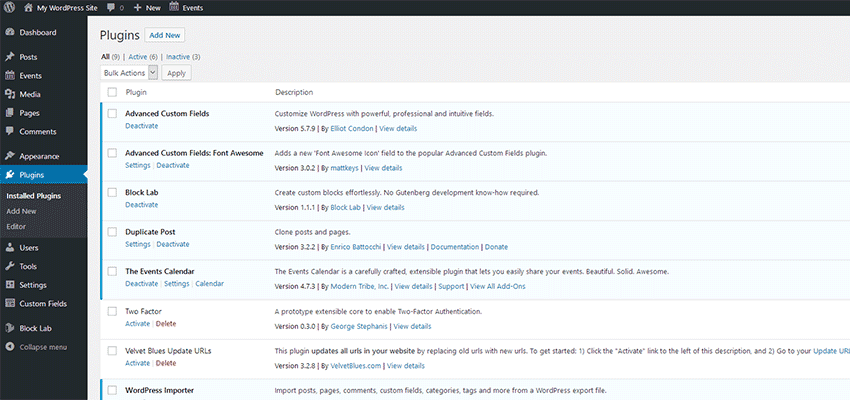
จดบันทึกปลั๊กอินที่ใช้งานอยู่
เราชอบปลั๊กอิน WordPress เพราะมันช่วยให้เราเพิ่มฟังก์ชันการทำงานสูงสุดโดยใช้ความพยายามเพียงเล็กน้อย แต่เพียงเพราะปลั๊กอินให้บริการเราได้ดีในอดีต ไม่ได้หมายความว่าปลั๊กอินควรเป็นส่วนหนึ่งของอนาคตของเรา
การออกแบบใหม่เป็นเวลาที่เหมาะสมอย่างยิ่งในการตรวจสอบปลั๊กอินใดๆ ที่เปิดใช้งานอยู่ในปัจจุบัน บางส่วนจะย้ายไปกับคุณไปยังเว็บไซต์ที่ออกแบบใหม่อย่างไม่ต้องสงสัย อย่างไรก็ตาม คุณอาจพบว่าคนอื่นไม่จำเป็นอีกต่อไป
อาจเป็นไปได้ว่าฟังก์ชันการทำงานของพวกเขาไม่จำเป็นอีกต่อไป หรือบางทีอาจไม่ได้ใช้งานจริงตั้งแต่แรก นอกจากนี้ยังมีโอกาสที่จะมีทางเลือกอื่นที่สามารถทำงานได้ดีขึ้น
แต่เหตุผลที่สำคัญที่สุดในการตรวจสอบปลั๊กอินคือการกำจัดความเสี่ยงด้านความปลอดภัยและน้ำหนักที่ลดลง ปลั๊กอินที่ไม่ได้รับการอัปเดตมาระยะหนึ่งอาจส่งผลเสียต่อประสิทธิภาพการทำงานและเป็นคำเชิญแบบเปิดสำหรับแฮ็กเกอร์หรือบอท ทั้งหมดนี้เป็นส่วนหนึ่งของการเริ่มต้นใหม่ที่เรากำลังมองหา

สร้างแผน “อยู่ระหว่างการพัฒนา”
เป็นไปได้มากว่าคุณจะไม่ทำงานออกแบบใหม่ทั้งหมดของคุณในไซต์การผลิต ดังนั้น กระบวนการส่วนใหญ่จะเกิดขึ้นบนไซต์การแสดงละคร วิธีนี้เหมาะอย่างยิ่ง เนื่องจากคุณจะมีอิสระในการทำงานโดยไม่ต้องกลัวว่าจะเกิดข้อผิดพลาดโดยไม่ได้ตั้งใจทำให้เกิดการหยุดทำงาน
ในเว็บไซต์ที่ไม่เห็นเนื้อหาใหม่หรือเนื้อหาที่อัปเดตมากนัก กระบวนการนี้ค่อนข้างง่าย คุณอาจต้องพิจารณาการเปลี่ยนแปลงบางอย่างก่อนเปิดตัว แต่ก็ไม่ควรกลายเป็นอุปสรรคสำคัญ
อย่างไรก็ตาม เว็บไซต์ที่มีการเปลี่ยนแปลงบ่อยครั้งนั้นเป็นสิ่งที่ท้าทายมากกว่า สิ่งสำคัญคือต้องวางแผนเพื่อพิจารณาเรื่องนี้
อาจเป็นเรื่องของการซิงค์ฐานข้อมูลบ่อยๆ เพื่อให้แน่ใจว่าไซต์จัดเตรียมของคุณมีเนื้อหาล่าสุดเสมอ จากนั้นอีกครั้ง โครงสร้างอาจมีความแตกต่างกันซึ่งทำให้กระบวนการนี้ซับซ้อนยิ่งขึ้น
ไม่มีวิธีแก้ปัญหาแบบขนาดเดียวที่นี่ มากขึ้นอยู่กับวิธีการสร้างเว็บไซต์ที่มีอยู่ของคุณ คุณอาจโชคดีและพบปลั๊กอินที่ช่วยคุณได้ หรือคุณอาจตกชั้นไปสู่แนวทางที่ตรงใจกว่า ไม่ว่ามันจะเป็นข้อพิจารณาที่สำคัญเมื่อออกแบบเว็บไซต์ที่วุ่นวายใหม่

อย่าปล่อยให้หินถูกเปิดออก
นอกเหนือจากรูปลักษณ์และเลย์เอาต์ที่ยอดเยี่ยมแล้ว ความสำเร็จของการออกแบบใหม่ส่วนใหญ่ยังต้องอาศัยการเก็บรายละเอียด ยิ่งเว็บไซต์มีขนาดใหญ่เท่าใด เกร็ดเล็กเกร็ดน้อยที่สำคัญเหล่านั้นที่คุณน่าจะค้นพบก็จะยิ่งมากขึ้นเท่านั้น และในขณะที่รายการด้านบนจะทำให้คุณเริ่มวิ่ง แต่ก็ยังมีที่อื่นๆ ให้มองหาอยู่เสมอ
ทั้งนี้ขึ้นอยู่กับการติดตั้งของคุณ คุณอาจต้องการพิจารณาสิ่งต่างๆ เช่น การตั้งค่าปลั๊กอิน SEO (โดยเฉพาะการปรับแต่งในหน้า) ปลั๊กอินที่กำหนดเอง ขนาดภาพ และการวิเคราะห์ หากไม่มีรายการเหล่านี้ คุณอาจพลาดสิ่งสำคัญเมื่อไซต์ใหม่เปิดตัว
แต่ไม่ต้องกังวลเพราะคุณมีสิ่งนี้! ใส่ใจรายละเอียด จดบันทึก และ (ถ้าจำเป็น) ถามคำถาม เพิ่มทักษะการออกแบบที่ยอดเยี่ยมของคุณลงในการผสมผสานและเตรียมรับการตบหลังเล็กน้อยสำหรับงานที่ทำได้ดี
