การออกแบบร้านออกแบบตกแต่งภายในแบบดิจิทัล (กรณีศึกษา)
เผยแพร่แล้ว: 2022-03-10ผลิตภัณฑ์ที่ดีเป็นผลมาจากความพยายามอย่างต่อเนื่องในการวิจัยและการออกแบบ และตามปกติแล้วการออกแบบของเราไม่ได้ช่วยแก้ปัญหาที่พวกเขาตั้งใจจะทำในทันที มันมักจะเกี่ยวกับการปรับปรุงและการวนซ้ำอย่างต่อเนื่อง
ฉันมีลูกค้าชื่อ Design Cafe (เรียกกันว่า DC) เป็นร้านออกแบบตกแต่งภายในที่เป็นนวัตกรรมใหม่ซึ่งก่อตั้งโดยสถาปนิกที่มีความสามารถมากสองคน พวกเขาผลิตการออกแบบตามสั่งสำหรับตลาดอินเดียและขายทางออนไลน์
DC เข้ามาหาฉันเมื่อสองปีก่อนเพื่อออกแบบภาพจำลองสำหรับเว็บไซต์ของตน ขอบเขตของฉันนั้นจำกัดอยู่ที่ภาพจริง แต่ฉันไม่มีพื้นฐานที่เหมาะสมที่จะใช้เป็นฐานของภาพเหล่านั้น และเนื่องจากฉันไม่มีความร่วมมืออย่างต่อเนื่องกับทีมพัฒนา การออกแบบเว็บไซต์ขั้นสุดท้ายจึงไม่สามารถจับภาพการออกแบบดั้งเดิมได้อย่างแม่นยำ และไม่ตรงตามความต้องการของผู้ใช้หลักทั้งหมด
หนึ่งปีครึ่งผ่านไป DC ตัดสินใจกลับมาหาฉัน เว็บไซต์ของพวกเขาไม่ได้ให้กระแสข้อมูลลูกค้าเป้าหมายที่คาดไว้ พวกเขากลับมาเพราะกระบวนการของฉันดี แต่พวกเขาต้องการขยายขอบเขตเพื่อให้มีพื้นที่ในการปรับขนาด ครั้งนี้ ฉันถูกจ้างให้ทำงานวิจัย วางแผน ออกแบบภาพ และสร้างต้นแบบ นี่จะเป็นการปรับโฉมของการออกแบบแบบเก่าโดยอิงจากการป้อนข้อมูลของผู้ใช้และข้อมูล และการสร้างต้นแบบจะช่วยให้สามารถสื่อสารกับทีมพัฒนาได้อย่างง่ายดาย ฉันรวบรวมทีมเล็กๆ สองคน: ฉันและเพื่อนนักออกแบบ Miroslav Kirov เพื่อช่วยดำเนินการวิจัยที่เหมาะสม ในเวลาน้อยกว่าสองสัปดาห์ เราก็พร้อมที่จะเริ่มต้น
คิกออฟ
เคล็ดลับที่เป็นประโยชน์: ฉันเริ่มต้นโครงการโดยพูดคุยกับผู้มีส่วนได้ส่วนเสียเสมอ สำหรับโครงการขนาดเล็กที่มีผู้มีส่วนได้ส่วนเสียหนึ่งหรือสองคน คุณสามารถผสมผสานการเริ่มต้นและการสัมภาษณ์เป็นหนึ่งเดียวได้ ตรวจสอบให้แน่ใจว่าไม่เกินหนึ่งชั่วโมง
บทสัมภาษณ์ผู้มีส่วนได้ส่วนเสีย
ผู้มีส่วนได้ส่วนเสียทั้งสองของเราเป็นผู้เชี่ยวชาญโดเมนทั้งคู่ พวกเขามีร้านอิฐและปูนในใจกลางเมืองบังกาลอร์ที่ดึงดูดผู้คนจำนวนมาก เมื่อเข้าไปแล้ว ผู้คนต่างชื่นชอบรูปลักษณ์และความรู้สึกของการออกแบบ ลูกค้าของเราต้องการมีเว็บไซต์ที่ถ่ายทอดความรู้สึกแบบเดียวกันทางออนไลน์ และนั่นจะทำให้ผู้เยี่ยมชมอยากไปที่ร้าน
จุดปวดหลักของพวกเขา:
- เว็บไซต์ไม่ตอบสนอง
- ไม่มีความแตกต่างที่ชัดเจนระหว่างลูกค้า ใหม่ ลูกค้าที่กลับมา และผู้มีโอกาสเป็น ลูกค้า
- จุดขายของ DC ไม่ได้รับการสื่อสารอย่างชัดเจน
พวกเขามีแผนในอนาคตในการเปลี่ยนเว็บไซต์ให้เป็นศูนย์กลางสำหรับแนวคิดการออกแบบตกแต่งภายใน และสุดท้ายแต่ไม่ท้ายสุด DC ต้องการดึงดูดผู้มีความสามารถด้านการออกแบบที่สดใหม่
การกำหนดเป้าหมาย
เราคัดเลือกเป้าหมายทั้งหมดของเราสำหรับโครงการนี้ เป้าหมายหลักของเราคือการ อธิบายอย่างชัดเจนและน่าสนใจว่า DC ทำอะไรกับลูกค้าปัจจุบันและผู้มีโอกาสเป็นลูกค้าในลักษณะที่ทำให้พวกเขาติดต่อ DC และไปที่ร้าน เป้าหมายรองคือ:
- ลดอัตราการดรอปดาวน์,
- เก็บข้อมูลลูกค้าบางส่วน
- ชี้แจงข้อความของแบรนด์
- ทำให้เว็บไซต์ตอบสนอง,
- อธิบายงบประมาณได้ดีขึ้น
- ให้ความช่วยเหลือในการตัดสินใจและเป็นผู้มีอิทธิพลด้านข้อมูล
ตัวชี้วัดที่สำคัญ
ตัวชี้วัดหลักอันดับหนึ่งของเราคือการ แปลงผู้ใช้เป็นลูกค้าเป้าหมายที่เยี่ยมชมร้านค้า ซึ่งวัดเป้าหมายหลัก เราต้องปรับปรุงอย่างน้อย 5% ในตอนแรก ซึ่งเป็นจำนวนที่สมเหตุสมผลที่เราตัดสินใจร่วมกับผู้มีส่วนได้ส่วนเสียของเรา ในการทำเช่นนั้น เราต้อง:
- ลดเวลาใน การแปลง (เวลาที่ผู้ใช้ต้องการติดต่อกับ DC)
- เพิ่มอัตราการสมัครแบบฟอร์ม
- เพิ่มความพึงพอใจโดยรวมที่ ผู้ใช้ได้รับจากเว็บไซต์
เราจะติดตามเมตริกเหล่านี้โดยการตั้งค่าเหตุการณ์ Google Analytics เมื่อเว็บไซต์ออนไลน์และพูดคุยกับลูกค้าเป้าหมายที่เข้ามาในร้านค้าผ่านทางเว็บไซต์
เคล็ดลับที่เป็นประโยชน์: อย่าเน้นเมตริกมากเกินไป คนที่สำคัญที่สุดจำนวนหนึ่งของคุณก็เพียงพอแล้ว การวัดหลายๆ อย่างมากเกินไปจะทำให้ผลลัพธ์เจือจางลง
การค้นพบ
เพื่อให้เราได้รับข้อมูลเชิงลึกที่ดีที่สุด การสัมภาษณ์ผู้ใช้ของเราต้องกำหนดเป้าหมายทั้งลูกค้าเดิมและผู้มีโอกาสเป็นลูกค้า แต่เราต้องดำเนินการให้น้อยที่สุด ดังนั้นเราจึงเลือกผู้มีโอกาสเป็นลูกค้าสองรายและลูกค้าที่มีอยู่สามราย ส่วนใหญ่มาจากกลุ่มไอที ซึ่งเป็นกลุ่มเป้าหมายหลักของ DC ด้วยตารางงานที่แน่นหนาของเรา เราจึงเริ่มด้วยการวิจัยบนโต๊ะในขณะที่รอกำหนดเวลาการสัมภาษณ์ผู้ใช้ทั้งห้าครั้ง
เคล็ดลับที่เป็นประโยชน์: คุณจำเป็นต้องรู้ว่าคุณกำลังออกแบบเพื่อใครและมีงานวิจัยใดบ้างที่เคยทำมาก่อน ผู้มีส่วนได้ส่วนเสียบอกเล่าเรื่องราวของพวกเขา แต่คุณจำเป็นต้องเปรียบเทียบกับข้อมูล กับความคิดเห็น ความคาดหวัง และความต้องการของผู้ใช้
ข้อมูล
เราสามารถอ้างอิงข้อมูล Google Analytics บางส่วนจากเว็บไซต์:
- ผู้ใช้ส่วนใหญ่ไปที่ห้องครัว จากนั้นไปที่ห้องนอน จากนั้นไปที่ห้องนั่งเล่น
- อัตราตีกลับสูงถึง 80%+ อาจเป็นเพราะความเข้าใจผิดของข้อความของแบรนด์และขั้นตอนและคำกระตุ้นการตัดสินใจ (CTA) ที่ไม่ชัดเจน
- การเข้าชมส่วนใหญ่เป็นอุปกรณ์เคลื่อนที่
- ผู้ใช้ส่วนใหญ่เข้าสู่หน้าแรก โดย 70% มาจากโฆษณาและ 16% โดยตรง (ส่วนใหญ่เป็นลูกค้าที่กลับมา) และส่วนที่เหลือถูกแบ่งเท่าๆ กันระหว่าง Facebook และ Google Search
- 90% ของการเข้าชมโซเชียลมีเดียมาจาก Facebook การขยายการรับรู้ถึงแบรนด์ไปยัง Instagram และ Twitter อาจเป็นประโยชน์
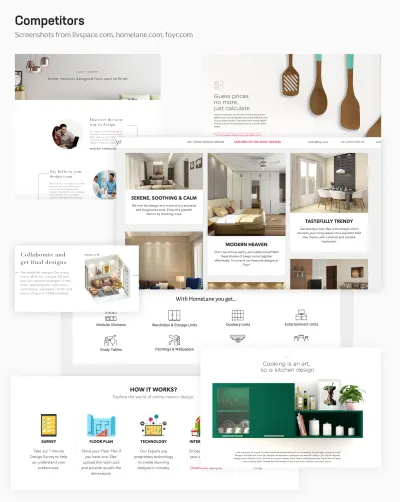
คู่แข่ง
มีการแข่งขันระดับท้องถิ่นมากมายในภาคส่วนนี้ นี่คือรูปแบบการทำซ้ำบางส่วน:
- จุดวิดีโอ และแกลเลอรีที่วิจิตรบรรจงแสดงการออกแบบที่เสร็จสมบูรณ์กับลูกค้าที่พูดคุยถึงบริการของพวกเขา
- การนำเสนอการออกแบบ ที่น่าดึงดูดด้วยภาพถ่ายคุณภาพสูง
- การกำหนดเป้าหมายข้อความที่เหมาะสมของกลุ่ม
- แบบทดสอบสำหรับการเลือกสไตล์
- ตัวพิมพ์ใหญ่หนา ข้อความน้อย และภาพมากขึ้น

ผู้ใช้
ลูกค้าของ DC ส่วนใหญ่มีอายุระหว่าง 28 ถึง 40 ปี โดยมีลูกค้ากลุ่มรองในกลุ่มที่สูงกว่า 38 ถึง 55 ปีซึ่งมาบ้านหลังที่สอง พวกเขาเป็นผู้เชี่ยวชาญด้านไอทีหรือธุรกิจที่มีงบประมาณปานกลางถึงสูง พวกเขาให้ความสำคัญกับประสบการณ์ที่ดีของลูกค้า แต่คำนึงถึงราคาและใช้งานได้จริงมาก เนื่องจากส่วนใหญ่เป็นครอบครัว ภรรยาจึงมักเป็นผู้มีอำนาจตัดสินใจที่มีอำนาจเหนือกว่าที่ซ่อนอยู่
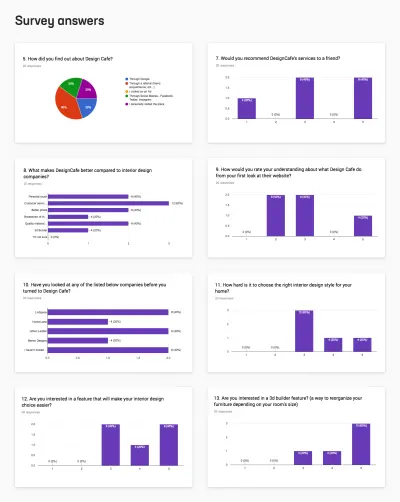
เราได้พูดคุยกับผู้ใช้ห้าราย (ลูกค้าปัจจุบัน 3 รายและลูกค้าเป้าหมาย 2 ราย) และส่งแบบสำรวจไปยังอีก 20 ราย (รวมลูกค้าปัจจุบันและผู้มีโอกาสเป็นลูกค้าผสมกัน ดูแบบสอบถาม Design Cafe)
บทสัมภาษณ์ผู้ใช้
เคล็ดลับที่เป็นประโยชน์: อย่าลืมกำหนดเวลาการสัมภาษณ์ทั้งหมดของคุณล่วงหน้า และวางแผนสำหรับผู้คนมากกว่าที่คุณต้องการ รวมผู้ใช้ที่รุนแรงพร้อมกับกระแสหลัก เป็นไปได้ว่าหากมีสิ่งใดใช้ได้ผลกับผู้ใช้ขั้นรุนแรง สิ่งนั้นก็จะได้ผลสำหรับส่วนที่เหลือเช่นกัน Extremes ยังให้ข้อมูลเชิงลึกเกี่ยวกับ edge case ที่กระแสหลักไม่สนใจ
ผู้ใช้ทั้งหมดสับสนเกี่ยวกับเป้าหมายหลักของเว็บไซต์ ความคิดเห็นบางส่วนของพวกเขา:
- “มันขาดการไหลที่เหมาะสม”
- “ฉันต้องการความชัดเจนมากขึ้นในกระบวนการ โดยเฉพาะอย่างยิ่งในแง่ของไทม์ไลน์”
- “ฉันต้องการข้อมูลการศึกษาเพิ่มเติมเกี่ยวกับการออกแบบตกแต่งภายใน”
ทุกคนทราบดีเกี่ยวกับการแข่งขันเป็นอย่างดี พวกเขาเคยลองบริษัทอื่นมาก่อนดีซี ทั้งหมดค้นพบเกี่ยวกับ DC โดยทั้งข้อมูลอ้างอิง Google โฆษณาหรือโดยทางร่างกายผ่านร้านค้า และพวกเขารักร้านค้าหรือไม่! พวกเขาปฏิบัติต่อมันเหมือนเป็น Apple Store สำหรับการออกแบบตกแต่งภายใน ปรากฎว่า DC ทำได้ดีมากกับสิ่งนั้น
เคล็ดลับที่เป็นประโยชน์: คำติชมเชิงลบช่วยให้เราพบโอกาสในการปรับปรุง แต่ผลตอบรับเชิงบวกก็ค่อนข้างมีประโยชน์เช่นกัน เพราะช่วยให้คุณระบุได้ว่าส่วนใดของผลิตภัณฑ์ที่ควรค่าแก่การรักษาและสร้างต่อไป
สัมผัสส่วนบุคคล การบริการลูกค้า ราคา และคุณภาพของวัสดุเป็นแรงจูงใจหลักในการเลือก DC ผู้คนยืนกรานที่จะสามารถดูราคาของทุกองค์ประกอบบนหน้าได้ตลอดเวลา (การออกแบบก่อนหน้านี้ไม่มีราคาสำหรับอุปกรณ์เสริม)
เราได้ทำการค้นพบที่น่าสนใจ แต่อย่างใดอย่างหนึ่งเกี่ยวกับการใช้งานอุปกรณ์ โทรศัพท์มือถือส่วนใหญ่ใช้เพื่อการบริโภคและการท่องเว็บ แต่เมื่อต้องสั่งซื้อ คนส่วนใหญ่เปิดแล็ปท็อป
แบบสำรวจ
ผลการสำรวจส่วนใหญ่ทับซ้อนกับการสัมภาษณ์:
- ผู้ใช้พบ DC ผ่านช่องทางต่างๆ แต่ส่วนใหญ่มาจากการอ้างอิง
- พวกเขาไม่ค่อยเข้าใจสถานะปัจจุบันของเว็บไซต์ ส่วนใหญ่เคยค้นหาหรือใช้บริการอื่นก่อนดีซี
- ผู้ใช้ที่ทำการสำรวจทั้งหมดได้สั่งซื้อการออกแบบห้องครัว เกือบทุกคนมีปัญหาในการเลือกสไตล์การออกแบบที่เหมาะสม
- ผู้ใช้ส่วนใหญ่พบว่าขั้นตอนของการออกแบบภายในของตัวเองนั้นยากและสนใจคุณสมบัติที่จะช่วยให้เลือกได้ง่ายขึ้น
เคล็ดลับที่เป็นประโยชน์: การเขียนคำถามแบบสำรวจที่ดีต้องใช้เวลา ทำงานกับนักวิจัยเพื่อเขียนบทความเหล่านั้น และจัดตารางเวลาเป็นสองเท่าของเวลาที่คุณคิดว่าจำเป็น

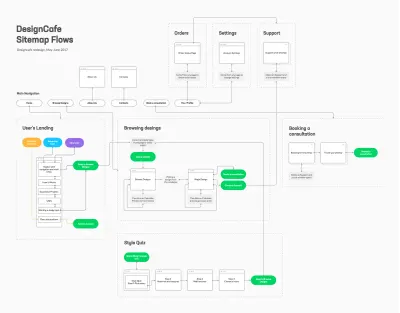
การวางแผน
ภาพรวมการเดินทางของผู้ใช้
การพูดคุยกับลูกค้าช่วยให้เราได้รับข้อมูลเชิงลึกที่เป็นประโยชน์เกี่ยวกับสถานการณ์ที่สำคัญที่สุดสำหรับพวกเขา เราสร้างแผนภาพความสัมพันธ์ด้วยทุกสิ่งที่เรารวบรวม และเริ่มจัดลำดับความสำคัญและรวมรายการเป็นชิ้นๆ
เคล็ดลับที่เป็นประโยชน์: ใช้กระดานไวท์บอร์ดเพื่อดาวน์โหลดความรู้ของทีมคุณทั้งหมด และทำให้กระดานเต็มไปด้วยความรู้ จัดกลุ่มทุกอย่างจนกว่าคุณจะเห็นรูปแบบ รูปแบบเหล่านี้จะช่วยคุณสร้างธีมและค้นหาจุดปวดที่สำคัญที่สุด
ผลลัพธ์คือข้อความแจ้งปัญหา ในมุมมอง 7 ข้อที่เราตัดสินใจออกแบบสำหรับ:
- ลูกค้าใหม่ต้องการข้อมูลเพิ่มเติมเกี่ยวกับ DC เนื่องจากพวกเขาต้องการหลักฐานความน่าเชื่อถือ
- ลูกค้าที่กลับมาซื้อซ้ำต้องการเข้าถึงการออกแบบอย่างรวดเร็วเนื่องจากไม่ต้องการเสียเวลา
- ลูกค้าทุกคนต้องสามารถเรียกดูการออกแบบได้ตลอดเวลา
- ลูกค้าทุกคนต้องการ เรียกดูการออกแบบ ที่เกี่ยวข้องกับรสนิยมของตน เนื่องจากจะทำให้เวลาในการค้นหาสั้นลง
- ลีดที่มีศักยภาพต้องการวิธี ติดต่อกับ DC เพื่อซื้อการออกแบบ
- เมื่อสั่งซื้อแล้ว ลูกค้าทุกคนจะต้องติดตาม สถานะการสั่งซื้อ ของตนอยู่เสมอ เพราะพวกเขาต้องการทราบว่าตนจ่ายเงินไปเพื่ออะไรและจะได้รับเมื่อใด
- ลูกค้าทุกคนต้องการอ่าน กรณีศึกษา เกี่ยวกับโครงการที่ประสบความสำเร็จ เพราะนั่นจะทำให้พวกเขามั่นใจว่า DC รู้เรื่องของมัน
เมื่อใช้รายการนี้ เราพบโซลูชันการออกแบบสำหรับทุกการเดินทาง

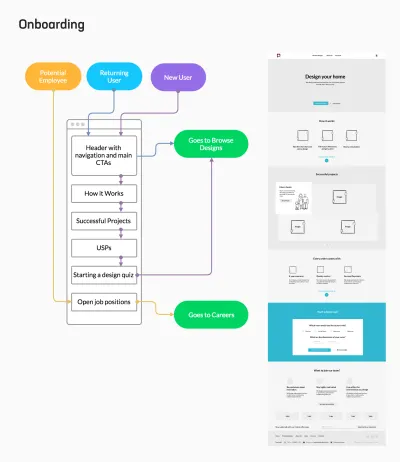
การเริ่มต้นใช้งาน
หน้าแรกก่อนหน้าของ Design Cafe นั้นสร้างความสับสน จำเป็นต้องนำเสนอข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจ การขาดข้อมูลทำให้เกิดความสับสนและผู้คนไม่แน่ใจว่า DC เกี่ยวกับอะไร เราแบ่งหน้าแรกออกเป็นหลายส่วนและออกแบบเพื่อให้ทุกส่วนสามารถตอบสนองความต้องการของกลุ่มเป้าหมายกลุ่มใดกลุ่มหนึ่งของเรา:
สำหรับ ผู้เยี่ยมชมใหม่ (การไหลสีม่วง) เราได้รวมการเดินทางสั้นๆ ผ่านจุดขายหลัก (USP) ที่เป็นเอกลักษณ์ของบริการ วิธีการทำงาน เรื่องราวความสำเร็จบางส่วน และตัวเลือกในการเริ่มแบบทดสอบรูปแบบ
สำหรับ ผู้เยี่ยมชมที่กลับมา (กระแสสีน้ำเงิน) ซึ่งมักจะข้ามหน้าแรกหรือใช้เป็นจุดอ้างอิง ส่วนฮีโร่และการนำทางชี้ให้เห็นวิธีการเรียกดูการออกแบบ
เราทิ้งส่วนเล็ก ๆ ไว้ที่ส่วนท้ายของหน้า (กระแสสีส้ม) สำหรับ ผู้มีโอกาสเป็นพนักงาน โดยอธิบายถึงสิ่งที่ต้องชื่นชอบเกี่ยวกับ DC และ CTA ที่จะไปที่หน้าการประกอบอาชีพ

จุดรวมของกระบวนการปฐมนิเทศคือการดึงดูดความสนใจของลูกค้าเพื่อให้พวกเขาสามารถดำเนินการต่อไป ทั้งโดยตรงไปยังแค็ตตาล็อกการออกแบบหรือผ่านคุณสมบัติที่เราเรียกว่าแบบทดสอบสไตล์
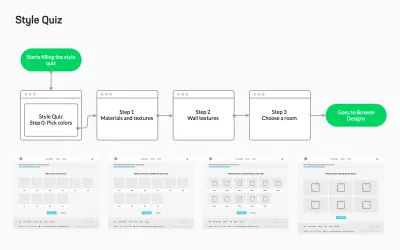
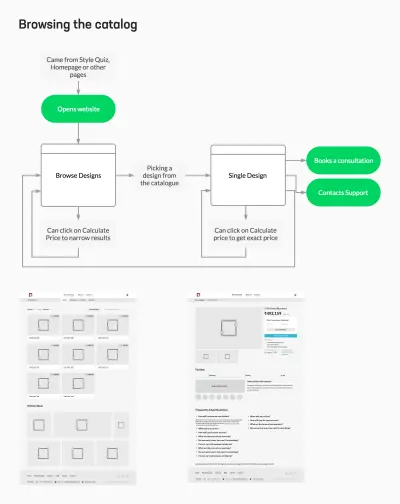
เรียกดูการออกแบบ
เราทำ แบบทดสอบสไตล์ เพื่อช่วยให้ผู้ใช้จำกัดผลลัพธ์ให้แคบลง
ก่อนหน้านี้ DC มีคุณลักษณะที่เรียกว่าตัวสร้าง 3 มิติ ซึ่งเราตัดสินใจนำออก ช่วยให้คุณสามารถกำหนดขนาดห้องของคุณ แล้วลากและวางเฟอร์นิเจอร์ หน้าต่าง และประตูเข้าด้วยกัน ในทางทฤษฎี ฟังดูดี แต่ในความเป็นจริง ผู้คนปฏิบัติต่อมันเหมือนกับเกม และคาดหวังว่ามันจะทำงานได้เหมือนเวอร์ชันย่อของโหมด Build ของ The Sims

ทุกอย่างที่สร้างด้วยตัวสร้าง 3D จบลงด้วยการแก้ไขโดยนักออกแบบทั้งหมด เครื่องมือนี้ทำให้ผู้คนมีพลังในการออกแบบมากมายและมีทางเลือกมากเกินไป ยิ่งไปกว่านั้น การสนับสนุนยังเป็นความพยายามทางเทคนิคอย่างมากเพราะเป็นผลิตภัณฑ์ทั้งหมดด้วยตัวมันเอง
เมื่อเทียบกับแบบทดสอบแล้ว แบบทดสอบรูปแบบเป็นคุณลักษณะที่ค่อนข้างง่าย:
เริ่มต้นด้วยการถามเกี่ยวกับสี พื้นผิว และการออกแบบที่คุณชอบ
ยังคงถามถึงประเภทห้อง
ในที่สุดก็จะแสดงรายการการออกแบบที่รวบรวมไว้ตามคำตอบของคุณ

ตัวช่วยสร้างแบบทดสอบทั้งหมดขยายไปถึงสี่ขั้นตอนเท่านั้นและใช้เวลาน้อยกว่าหนึ่งนาที แต่มันทำให้ผู้คนลงทุนเวลาเพียงเล็กน้อย จึงสร้างการมีส่วนร่วม ผลลัพธ์: เรากำลังปรับปรุงเวลาในการแปลงและความพึงพอใจโดยรวม
หรือผู้ใช้สามารถข้ามแบบทดสอบสไตล์และไปที่แค็ตตาล็อกการออกแบบได้โดยตรง จากนั้นใช้ตัวกรองเพื่อปรับแต่งผลลัพธ์ หน้านี้จะแสดงการออกแบบห้องครัวโดยอัตโนมัติ สิ่งที่คนส่วนใหญ่กำลังมองหา และสำหรับราคาที่คำนึงถึง เราได้สร้างคุณลักษณะเล็กๆ น้อยๆ ที่ช่วยให้พวกเขาสามารถป้อนขนาดห้องได้ และราคาทั้งหมดจะถูกคำนวณใหม่


หากผู้คนไม่ชอบอะไรจากแค็ตตาล็อก โอกาสที่พวกเขาไม่ใช่ลูกค้าเป้าหมายของ DC และเราทำอะไรไม่ได้มากที่จะเก็บพวกเขาไว้บนเว็บไซต์ แต่ถ้าพวกเขา ชอบการออกแบบ พวกเขาสามารถตัดสินใจไปข้างหน้าและติดต่อกับ DC ซึ่งจะนำเราไปสู่ขั้นตอนต่อไปในกระบวนการ
สนใจติดต่อ
การติดต่อ DC จำเป็นต้องง่ายที่สุด เราได้ดำเนินการสามวิธีในการทำเช่นนั้น:
- ผ่านการแชทที่แสดงในทุกหน้า — วิธีที่รวดเร็วที่สุด
- โดยการเปิดหน้าติดต่อและกรอกแบบฟอร์มหรือเพียงแค่โทรหา DC ทางโทรศัพท์
- โดยคลิก "จองคำปรึกษา" ในส่วนหัวซึ่งจะขอข้อมูลพื้นฐานและขอนัดหมาย (เมื่อส่ง ขั้นตอนถัดไปจะแสดงขึ้นเพื่อให้ผู้ใช้ทราบว่าจะเกิดอะไรขึ้น)

ส่วนที่เหลือของการเดินทางนี้จะดำเนินต่อไปแบบออฟไลน์: ผู้มีโอกาสเป็นลูกค้าพบกับนักออกแบบ DC และหลังจากปรึกษาหารือและวางแผนแล้ว ก็สามารถสั่งซื้อได้ DC จะแจ้งความคืบหน้าทางอีเมลและส่งลิงก์ไปยังตัวติดตามความคืบหน้า
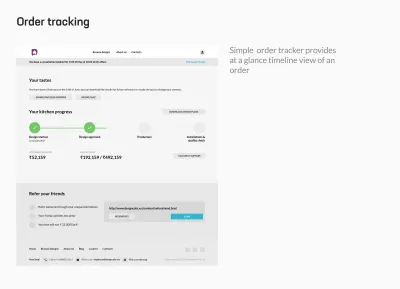
สถานะการสั่งซื้อ
ตัวติดตามความคืบหน้าอยู่ในเมนูผู้ใช้ที่มุมบนขวาของการออกแบบ เป้าหมายคือการแสดงไทม์ไลน์ของคำสั่งซื้อ เมื่ออัปเดต การแจ้งเตือน "ยังไม่ได้อ่าน" จะปรากฏขึ้น อย่างไรก็ตาม ผู้ใช้ส่วนใหญ่จะทราบเกี่ยวกับการอัปเดตคำสั่งซื้อผ่านอีเมล ดังนั้นจุดเริ่มต้นสำหรับขั้นตอนทั้งหมดจึงอยู่ที่ภายนอก

เมื่อคำสั่งออกแบบตกแต่งภายในได้รับการติดตั้งและพร้อมแล้ว ผู้ใช้จะมีคำสั่งซื้อที่เสร็จสมบูรณ์บนเว็บไซต์เพื่อใช้อ้างอิงในอนาคต โครงการของพวกเขาสามารถนำเสนอในหน้าแรกและกลายเป็นส่วนหนึ่งของกรณีศึกษา
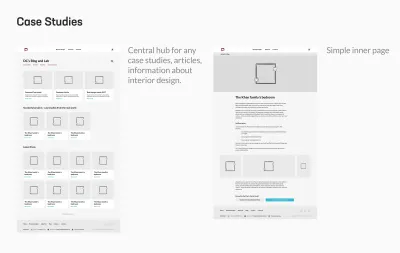
กรณีศึกษา
เป้าหมายระยะยาวประการหนึ่งของ DC คือการให้เว็บไซต์กลายเป็นศูนย์รวมผู้มีอิทธิพลสำหรับการออกแบบตกแต่งภายใน ซึ่งเต็มไปด้วยกรณีศึกษา คำแนะนำ และเคล็ดลับต่างๆ เป็นส่วนหนึ่งของความมุ่งมั่นในการให้บริการเนื้อหาที่มีคุณภาพ แต่ DC ยังไม่มีเนื้อหานั้น ดังนั้นเราจึงตัดสินใจที่จะเริ่มส่วนนั้นโดยใช้ความพยายามเพียงเล็กน้อยและแนะนำเป็นบล็อก ลูกค้าจะค่อย ๆ กรอกเนื้อหาและขั้นตอนการดำเนินการโดยละเอียด สิ่งเหล่านี้จะถูกขยายและนำเสนอในหน้าแรกในภายหลัง กรณีศึกษา เป็นคุณลักษณะที่สามารถเพิ่มการรับรู้ถึงแบรนด์ได้อย่างมาก แม้ว่าจะใช้เวลา

การเตรียมความพร้อมสำหรับการออกแบบภาพ
ด้วยเส้นทางที่สำคัญของผู้ใช้ที่คิดออกและกำหนดโครงร่าง เราพร้อมที่จะเจาะลึกการออกแบบภาพ
ข้อมูลแสดงให้เห็นว่าคนส่วนใหญ่เปิดเว็บไซต์บนโทรศัพท์ แต่การสัมภาษณ์พิสูจน์ว่าส่วนใหญ่เต็มใจที่จะซื้อผ่านคอมพิวเตอร์มากกว่าอุปกรณ์เคลื่อนที่ นอกจากนี้ ผู้ใช้เดสก์ท็อปและแล็ปท็อปมีส่วนร่วมและภักดีมากขึ้น ดังนั้นเราจึงตัดสินใจออกแบบสำหรับเดสก์ท็อปเป็นอันดับแรก และใช้ความละเอียดที่เล็กกว่า (อุปกรณ์เคลื่อนที่) ในโค้ด
การออกแบบภาพ
เราเริ่มรวบรวมแนวคิดที่เป็นภาพ คำพูด และภาพ เริ่มแรก เรามีลำดับคำง่ายๆ ตามการสนทนาของเรากับลูกค้าและกระดานอารมณ์ที่มีการออกแบบและแนวคิดที่เกี่ยวข้อง ลักษณะภาพหลักที่เราต้องการคือความเรียบง่าย ตัวหนังสือหนา รูปภาพที่สวยงาม และไอคอนที่สะอาดตา
เคล็ดลับที่เป็นประโยชน์: อย่าทำตามเทรนด์เพียงเพราะคนอื่นทำ สร้างมู้ดบอร์ดอย่างละเอียดของการออกแบบอ้างอิงที่เกี่ยวข้องซึ่งใกล้เคียงกับรูปลักษณ์และความรู้สึกที่คุณต้องการ รูปลักษณ์นี้ควรสอดคล้องกับเป้าหมายและกลุ่มเป้าหมายของคุณ
เรียบง่าย สง่างาม ง่าย ทันสมัย ฮิป เฉียบ กล้าหาญ คุณภาพ เข้าใจ สด ประสบการณ์ มีระดับ

ลูกค้าของเราเริ่มทำงานในการถ่ายภาพแล้ว และผลลัพธ์ก็ยอดเยี่ยม การถ่ายภาพสต็อกจะทำลายทุกอย่างที่เป็นส่วนตัวเกี่ยวกับเว็บไซต์นี้ ภาพถ่ายที่ได้นั้นกลมกลืนกับภาพขนาดใหญ่ได้ค่อนข้างดีและช่วยให้เราใช้ภาษาง่ายๆ นั้นได้
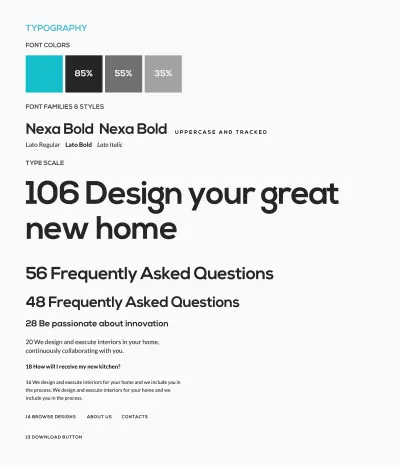
วิชาการพิมพ์
เริ่มแรก เราใช้ Raleway และ Roboto ผสมกันสำหรับการออกแบบตัวอักษร Raleway เป็นแบบอักษรที่ยอดเยี่ยม แต่ใช้มากเกินไปเล็กน้อย การทำซ้ำครั้งที่สองคือ Abril Fatface และ Raleway สำหรับสำเนา Abril Fatface คล้ายกับความงดงามของ Didot และทำให้ทั้งหน้ามีความหนักหน่วงและเสแสร้งมากขึ้น เป็นแนวทางที่น่าสนใจในการสำรวจ แต่ก็ไม่สอดคล้องกับความรู้สึกทันสมัยของ DC การทำซ้ำครั้งสุดท้ายคือ Nexa สำหรับชื่อ ซึ่งกลายเป็นตัวเลือกที่ดีที่สุดเนื่องจากความรู้สึกที่ทันสมัยและโฉบเฉี่ยว กับ Lato — ทั้งคู่เหมาะสมอย่างยิ่ง
เคล็ดลับที่เป็นประโยชน์: ลองใช้รูปแบบต่างๆ แสดงรายการแบบเคียงข้างกันเพื่อดูว่าพวกเขาเปรียบเทียบกันอย่างไร ไปที่ Typewolf, MyFonts หรือเว็บไซต์ที่คล้ายกันเพื่อรับแรงบันดาลใจ มองหาแบบอักษรที่เหมาะกับผลิตภัณฑ์ของคุณ พิจารณาความสามารถในการอ่านและการช่วยสำหรับการเข้าถึง อย่าไปลงน้ำด้วยมาตราส่วนประเภทของคุณ ให้น้อยที่สุดเท่าที่จะทำได้ ตรวจสอบสรุปกฎสำคัญของ Butterick หากมีข้อสงสัย

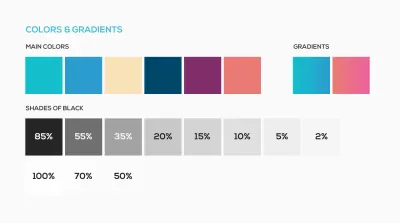
สี
DC มีชุดสีอยู่แล้ว แต่พวกเขาให้อิสระแก่เราในการทดลอง สีหลักคือโทนสีฟ้า สีทอง และสีพลัม (หรืออาจเป็นสีบอร์โดซ์ที่แปลกกว่า) แต่เฉดสีดั้งเดิมนั้นจางเกินไปและไม่เข้ากันดีพอ
เคล็ดลับที่เป็นประโยชน์: หากแบรนด์มีสีอยู่แล้ว ให้ทดสอบความแตกต่างเล็กน้อยเพื่อดูว่าเข้ากับการออกแบบโดยรวมอย่างไร หรือเอาสีบางส่วนออกแล้วใช้เพียงหนึ่งหรือสองสี ลองออกแบบเลย์เอาต์ของคุณในแบบโมโนโครมแล้วทดสอบการผสมสีต่างๆ กับการออกแบบที่จำลองขึ้นมาแล้ว ดูเคล็ดลับดีๆ อื่นๆ โดย Wojciech Zielinski ในบทความเรื่อง "วิธีใช้สีในการออกแบบ UI: เคล็ดลับและเครื่องมือที่ใช้งานได้จริง"
นี่คือสิ่งที่เราตัดสินใจในที่สุด:

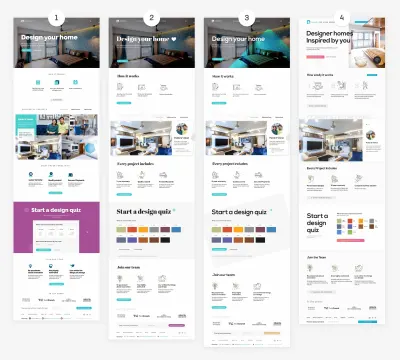
วิธีที่เรานำเสนอรูปแบบและสีประเภทต่างๆ เหล่านั้นคือการทำซ้ำในหน้าแรก
ต้นแบบเริ่มต้น
เราเน้นการแสดงภาพซ้ำครั้งแรกเพื่อให้ข้อมูลหลักมองเห็นได้ชัดเจนและดึงประโยชน์สูงสุดจากคำรับรองและส่วนแบบทดสอบสไตล์ หลังจากพูดคุยกัน เราคิดว่ามันธรรมดาเกินไปและจำเป็นต้องปรับปรุง เราทำการเปลี่ยนแปลงแบบอักษรและไอคอน และแก้ไขบางส่วน ซึ่งแสดงในการทำซ้ำ 2 และ 3 ในภาพด้านล่าง
เราไม่มีเวลาออกแบบไอคอนที่กำหนดเอง แต่ NounProject ก็เข้ามาช่วยเหลือ ด้วยรูปแบบไฟล์ SVG คุณสามารถเปลี่ยนสิ่งที่คุณต้องการและผสมกับอย่างอื่นได้อย่างง่ายดาย สิ่งนี้ทำให้งานของเราเร็วขึ้นอย่างมาก และด้วยการแสดงภาพซ้ำหมายเลข 4 เราลงชื่อออกจากการออกแบบหน้าแรก ทำให้เราสามารถมุ่งเน้นไปที่ส่วนประกอบและใช้เป็นบล็อกของ LEGO เพื่อสร้างเทมเพลตได้

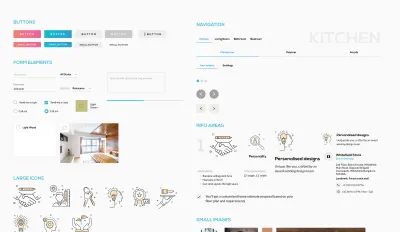
ระบบส่วนประกอบ
ฉันได้ระบุส่วนประกอบส่วนใหญ่ (ดู PDF) ไว้ใน Sketch artboard เพื่อให้สามารถเข้าถึงได้ เมื่อใดก็ตามที่การออกแบบต้องการรูปแบบใหม่ เราจะกลับมาที่หน้านี้และมองหาวิธีนำองค์ประกอบกลับมาใช้ใหม่ การมีระบบการมองเห็น แม้กระทั่งสำหรับโปรเจ็กต์ขนาดเล็กเช่นนี้ ทำให้ทุกอย่างสอดคล้องและเรียบง่าย
เคล็ดลับที่เป็นประโยชน์: ส่วนประกอบ อะตอม บล็อค ไม่ว่าคุณจะเรียกมันว่าอะไร สิ่งเหล่านี้ล้วนเป็นส่วนหนึ่งของการคิดอย่างเป็นระบบเกี่ยวกับการออกแบบของคุณ ระบบการออกแบบช่วยให้คุณเข้าใจผลิตภัณฑ์ของคุณอย่างลึกซึ้งยิ่งขึ้น โดยกระตุ้นให้คุณมุ่งเน้นไปที่รูปแบบ หลักการออกแบบ และภาษาการออกแบบ หากคุณยังใหม่ต่อแนวทางนี้ ให้ลองดู Atomic Design ของ Brad Frost หรือระบบการออกแบบของ Alla Kholmatova

การสร้างต้นแบบด้วยรหัส
เคล็ดลับที่เป็นประโยชน์: ทำงานกับต้นแบบก่อน คุณสามารถสร้างต้นแบบโดยใช้ HTML, CSS และ JavaScript พื้นฐาน หรือคุณสามารถใช้ InVision, Marvel, Adobe XD หรือแม้แต่แอพ Sketch หรือเครื่องมือสร้างต้นแบบที่คุณโปรดปราน มันไม่สำคัญจริงๆ สิ่งสำคัญคือต้องตระหนักว่าเมื่อคุณสร้างต้นแบบเท่านั้น คุณจะเห็นว่าการออกแบบของคุณทำงานอย่างไร
สำหรับต้นแบบของเรา เราตัดสินใจใช้โค้ดและตั้งค่ากระบวนการสร้างอย่างง่ายเพื่อเพิ่มความเร็วในการทำงาน
หยิบเครื่องมือและกระบวนการ
อึกอัตโนมัติทุกอย่าง หากคุณไม่เคยได้ยินเรื่องนี้ ให้อ่านคู่มือที่ยอดเยี่ยมของ Callum Macrae อึกช่วยให้เราสามารถจัดการสไตล์ สคริปต์ และเทมเพลตทั้งหมดได้ และแสดงโค้ดเวอร์ชันที่ใช้งานจริงแบบย่อที่พร้อมใช้งาน
ปลั๊กอิน Gulp ที่สำคัญกว่าบางตัวที่เราใช้คือ:
- อึก-postcss
ซึ่งช่วยให้คุณใช้ PostCSS ได้ คุณสามารถรวมเข้ากับปลั๊กอินเช่น cssnext เพื่อรับการตั้งค่าที่มีประสิทธิภาพและหลากหลาย - เบราว์เซอร์ซิงค์
การตั้งค่านี้จะตั้งค่าเซิร์ฟเวอร์และอัปเดตมุมมองโดยอัตโนมัติทุกครั้งที่มีการเปลี่ยนแปลง คุณสามารถตั้งค่าให้เริ่มทำงานเมื่อเริ่ม "นาฬิกาอึก" และทุกอย่างจะซิงค์เมื่อกดปุ่ม "บันทึก" - อึกคอมไพล์แฮนด์
นี่คือการใช้งาน Handlebars สำหรับอึก เป็นวิธีที่รวดเร็วในการสร้างเทมเพลตและนำกลับมาใช้ใหม่ ลองนึกภาพว่าคุณมีปุ่มที่เหมือนกันตลอดทั้งการออกแบบ มันจะเป็นสัญลักษณ์ใน Sketch โดยพื้นฐานแล้วเป็นแนวคิดเดียวกันแต่รวมไว้ใน HTML เมื่อใดก็ตามที่คุณต้องการใช้ปุ่มนั้น คุณเพียงแค่ใส่เทมเพลตปุ่ม หากคุณเปลี่ยนแปลงบางอย่างในเทมเพลตต้นแบบ การเปลี่ยนแปลงดังกล่าวจะเผยแพร่การเปลี่ยนแปลงไปยังปุ่มอื่นๆ ทั้งหมดในการออกแบบ คุณทำอย่างนั้นกับทุกอย่างในระบบการออกแบบ ดังนั้นคุณกำลังใช้กระบวนทัศน์เดียวกันสำหรับทั้งการออกแบบภาพและโค้ด ไม่มีหน้าจำลองอีกต่อไป!
ส่วนประกอบและแม่แบบ
เราต้องผสม atomic CSS กับ CSS แบบโมดูลเพื่อให้ได้ประโยชน์สูงสุดจากทั้งสองโลก Atomic CSS จัดการกับสไตล์ทั่วไปทั้งหมด ในขณะที่โมดูล CSS จัดการกับ edge case
ใน atomic CSS อะตอมเป็นคลาส CSS ที่ไม่เปลี่ยนรูปซึ่งทำสิ่งเดียวเท่านั้น เราใช้ Tachyons ซึ่งเป็นชุดเครื่องมือปรมาณู ใน Tachyons ทุกคลาสที่คุณใช้เป็นคุณสมบัติ CSS เดียว ตัวอย่างเช่น . .b ย่อมาจาก font-weight: bold และ .ttu ย่อมาจาก text-transform: uppercase ย่อหน้าที่มีตัวพิมพ์ใหญ่เป็นตัวหนาจะมีลักษณะดังนี้:
<p class="b ttu">Paragraph</p>เคล็ดลับที่เป็นประโยชน์: เมื่อคุณคุ้นเคยกับ atomic CSS แล้ว มันจะกลายเป็นวิธีการสร้างต้นแบบที่รวดเร็วอย่างเห็นได้ชัด และเป็นวิธีที่เป็นระบบมาก เพราะมันกระตุ้นให้คุณคิดอยู่เสมอเกี่ยวกับความสามารถในการนำกลับมาใช้ใหม่และการเพิ่มประสิทธิภาพ
ประโยชน์หลักของการสร้างต้นแบบด้วยโค้ดคือ คุณสามารถ สาธิตการโต้ตอบที่ซับซ้อน ได้ เราเข้ารหัสการเดินทางที่สำคัญส่วนใหญ่ด้วยวิธีนี้
การออกแบบไมโครโต้ตอบในเบราว์เซอร์
ต้นแบบของเรามีความเที่ยงตรงสูงจนกลายเป็นส่วนหน้าสำหรับผลิตภัณฑ์จริง — DC ใช้รหัสของเราและรวมเข้ากับเวิร์กโฟลว์ของพวกเขา คุณสามารถตรวจสอบต้นแบบได้ที่ https://beta.boyankostov.com/2017/designcafe/html (หรือถ่ายทอดสดบน https://designcafe.com)
เคล็ดลับที่เป็นประโยชน์: ด้วยต้นแบบ HTML คุณจะต้องกำหนดระดับความเที่ยงตรงที่คุณต้องการให้ได้ อาจใช้เวลานานหากคุณลงลึกเกินไป แต่คุณไม่สามารถผิดพลาดได้จริงๆ เพราะเมื่อคุณเจาะลึกลงไปในโค้ดและปรับแต่งทุกรายละเอียดที่เป็นไปได้ ในบางจุด คุณจะเริ่มส่งมอบผลิตภัณฑ์จริงได้
ออกจากระบบ
ลูกค้า โดยเฉพาะบริษัท B2C ขนาดเล็ก ชอบที่จะนำเสนอโซลูชันการออกแบบที่สามารถใช้งานได้ทันที เราส่งไปแค่นั้น
ขออภัย คุณไม่สามารถคาดการณ์ความเร็วของโครงการได้ตลอดเวลา และต้องใช้เวลาหลายเดือนกว่าที่โค้ดของเราจะถูกรวมเข้ากับเวิร์กโฟลว์ของ DC ในสถานะปัจจุบัน โค้ดนี้พร้อมสำหรับการทดสอบแล้ว และสิ่งที่ดีกว่าคือมันปรับเปลี่ยนได้ง่ายทีเดียว ดังนั้น หาก DC ตัดสินใจที่จะทำการทดสอบผู้ใช้ในอนาคต การเปลี่ยนแปลงใดๆ ก็จะทำได้ง่าย
ซื้อกลับบ้าน
- ทำงานร่วมกับนักออกแบบคนอื่นๆ ได้ทุกเมื่อที่ทำได้ เมื่อคนสองคนกำลังคิดเกี่ยวกับปัญหาเดียวกัน พวกเขาจะนำเสนอความคิดที่ดีขึ้น ผลัดกันจดบันทึกระหว่างการสัมภาษณ์ และระดมสมองเป้าหมาย แนวคิด และภาพจริงร่วมกัน
- การมีนักพัฒนาในทีม นั้นมีประโยชน์เพราะทุกคนได้ทำในสิ่งที่ตนถนัดที่สุด นักพัฒนาที่ดีจะใช้เวลาเพียงไม่กี่นาทีกับปัญหา JavaScript ซึ่งฉันอาจต้องใช้เวลาหลายชั่วโมงในการแก้ไข
- เรา จัดส่งเว็บไซต์เวอร์ชันที่ใช้งาน ได้ และลูกค้าสามารถใช้งานได้ทันที หากคุณไม่สามารถลงชื่อออกในรหัสได้ พยายามเข้าใกล้ผลิตภัณฑ์ขั้นสุดท้ายให้มากที่สุด และสื่อสารสิ่งนั้นกับทีมของลูกค้าด้วยสายตา บันทึกการออกแบบของคุณ — เป็นผลงานที่ทุกคนจะใช้และใช้งานในทางที่ผิด ตั้งแต่นักพัฒนา นักการตลาด ไปจนถึงนักออกแบบภายใน เผื่อเวลาไว้บ้างเพื่อให้แน่ใจว่าทุกคนเข้าใจแนวคิดของคุณอย่างเหมาะสม
- การสัมภาษณ์และการเขียนแบบสำรวจที่ดี อาจใช้เวลานาน คุณต้องวางแผนล่วงหน้าและหาคนมาทำงานมากกว่าที่คุณคิด จ้างนักวิจัยที่มีประสบการณ์เพื่อทำงานกับคุณในงานเหล่านี้ และใช้เวลากับทีมของคุณเพื่อระบุเป้าหมายของคุณ ระมัดระวังในการจัดหาผู้เข้าร่วม ลูกค้าของคุณสามารถช่วยคุณค้นหาคนที่เหมาะสมได้ แต่คุณจะต้องยึดติดกับผู้เข้าร่วมที่มีคุณสมบัติตรงตามกลุ่มประชากรที่เหมาะสม
- จัดตารางเวลาให้เพียงพอสำหรับการวางแผน เป้าหมาย กระบวนการ และความรับผิดชอบของโครงการควรมีความชัดเจนสำหรับทุกคนในทีมของคุณ คุณต้องใช้เวลาในการอนุญาตให้ทำซ้ำหลายครั้งในต้นแบบ เนื่องจากต้นแบบปรับปรุงผลิตภัณฑ์ได้อย่างรวดเร็ว หากคุณไม่ต้องการยุ่งกับโค้ด มีหลายวิธีในการสร้างต้นแบบ แต่ถึงแม้ว่าคุณจะทำ คุณไม่จำเป็นต้องเขียนโค้ดที่สมบูรณ์แบบ — เพียงแค่เขียนโค้ดของนักออกแบบ หรือดังที่อลัน คูเปอร์เคยกล่าวไว้ว่า “บางครั้งวิธีที่ดีที่สุดสำหรับนักออกแบบในการสื่อสารวิสัยทัศน์ของพวกเขาคือการเขียนโค้ดบางอย่างขึ้นเพื่อให้เพื่อนร่วมงานสามารถโต้ตอบกับพฤติกรรมที่เสนอได้ แทนที่จะดูแค่ภาพนิ่ง เป้าหมายของรหัสดังกล่าวไม่เหมือนกับเป้าหมายของรหัสที่ผู้เขียนโค้ดเขียน โค้ดนี้ไม่ได้มีไว้สำหรับปรับใช้ แต่สำหรับการออกแบบ [และ] จุดประสงค์ของโค้ดนั้นแตกต่างออกไป”
- อย่าเน้นที่การออกแบบที่มีเอกลักษณ์เฉพาะตัว เว้นแต่จะเป็นคุณสมบัติหลักของผลิตภัณฑ์ของคุณ ดีกว่าที่จะใช้เวลากับสิ่งที่สำคัญกว่า ใช้เฟรมเวิร์ก ไอคอน และแอสเซทภาพหากเป็นไปได้ หรือว่าจ้างผู้ออกแบบรายอื่นและมุ่งเน้นที่เป้าหมายผลิตภัณฑ์หลักและตัวชี้วัดของคุณ
