วิธีสร้างแอปแบบเรียลไทม์ด้วยการสมัครสมาชิก GraphQL บน Postgres
เผยแพร่แล้ว: 2022-03-10ในบทความนี้ เราจะพิจารณาถึงความท้าทายที่เกี่ยวข้องกับการสร้างแอปพลิเคชันแบบเรียลไทม์และวิธีที่เครื่องมือที่เกิดขึ้นใหม่จัดการกับปัญหาเหล่านี้ด้วยโซลูชันที่สวยงามและให้เหตุผลได้ง่าย ในการทำเช่นนี้ เราจะสร้างแอปโพลแบบเรียลไทม์ (เช่น โพล Twitter ที่มีสถิติโดยรวมแบบเรียลไทม์) เพียงแค่ใช้ Postgres, GraphQL, React และไม่มีโค้ดแบ็กเอนด์!
จุดสนใจหลักจะอยู่ที่การตั้งค่าแบ็กเอนด์ (การปรับใช้เครื่องมือพร้อมใช้งาน การสร้างแบบจำลองสคีมา) และแง่มุมของการผสานรวมส่วนหน้ากับ GraphQL และน้อยกว่าใน UI/UX ของฟรอนต์เอนด์ (ความรู้เกี่ยวกับ ReactJS บางส่วนจะช่วยได้) ส่วนบทช่วยสอนจะใช้วิธีการระบายสีตามตัวเลข ดังนั้นเราจะโคลน repo GitHub สำหรับการสร้างแบบจำลองสคีมา และ UI และปรับแต่ง แทนที่จะสร้างแอปทั้งหมดตั้งแต่เริ่มต้น
ทุกสิ่ง GraphQL
คุณรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ GraphQL หรือไม่? หากคุณมีข้อสงสัย Eric Baer จะนำเสนอคำแนะนำโดยละเอียดเกี่ยวกับที่มา ข้อเสีย และพื้นฐานเกี่ยวกับวิธีการใช้งาน อ่านบทความที่เกี่ยวข้อง →
ก่อนที่คุณจะอ่านบทความนี้ต่อ ฉันอยากจะพูดถึงว่าความรู้ในการทำงานของเทคโนโลยี (หรือสิ่งทดแทน) ต่อไปนี้มีประโยชน์:
- ReactJS
สามารถแทนที่ด้วยเฟรมเวิร์กส่วนหน้า Android หรือ IOS โดยทำตามเอกสารไลบรารีไคลเอนต์ - Postgres
คุณสามารถทำงานกับฐานข้อมูลอื่นได้ แต่ด้วยเครื่องมือที่แตกต่างกัน หลักการที่ระบุไว้ในโพสต์นี้จะยังมีผลบังคับใช้
คุณยังสามารถปรับบริบทของบทช่วยสอนนี้สำหรับแอปเรียลไทม์อื่นๆ ได้อย่างง่ายดาย

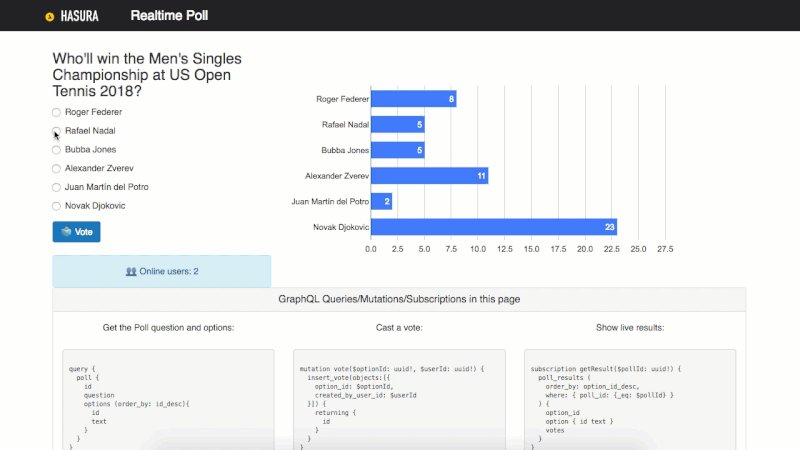
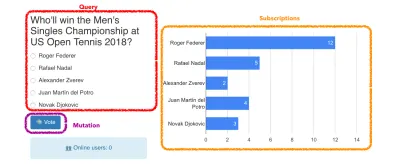
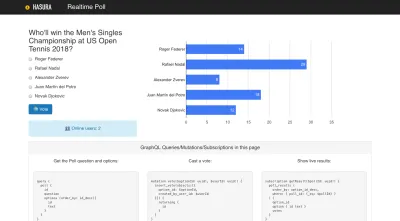
ดังที่แสดงโดยเพย์โหลด GraphQL ที่ด้านล่าง มีคุณลักษณะหลักสามประการที่เราจำเป็นต้องนำไปใช้:
- ดึงคำถามแบบสำรวจความคิดเห็นและรายการตัวเลือก (บนซ้าย)
- อนุญาตให้ผู้ใช้ลงคะแนนสำหรับคำถามแบบสำรวจที่กำหนด (ปุ่ม "โหวต")
- ดึงผลลัพธ์ของโพลในแบบเรียลไทม์และแสดงในกราฟแท่ง (บนขวา เราสามารถกลบคุณลักษณะเพื่อดึงรายชื่อผู้ใช้ออนไลน์ในปัจจุบัน เนื่องจากเป็นแบบจำลองที่แน่นอนของกรณีการใช้งานนี้)
ความท้าทายด้วยการสร้างแอปแบบเรียลไทม์
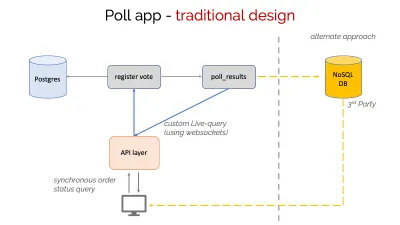
การสร้างแอปแบบเรียลไทม์ (โดยเฉพาะในฐานะนักพัฒนาฟรอนต์เอนด์หรือผู้ที่เพิ่งเปลี่ยนไปเป็นนักพัฒนาฟูลสแต็ก) เป็นปัญหาด้านวิศวกรรมที่ยากจะแก้ไข โดยทั่วไปนี่คือวิธีการทำงานของแอปแบบเรียลไทม์ร่วมสมัย (ในบริบทของแอปตัวอย่างของเรา):
- ส่วนหน้าปรับปรุงฐานข้อมูลด้วยข้อมูลบางอย่าง การโหวตของผู้ใช้จะถูกส่งไปยังแบ็กเอนด์ เช่น โพล/ตัวเลือก และข้อมูลผู้ใช้ (
user_id,option_id) - การอัปเดตครั้งแรกจะทริกเกอร์บริการอื่นที่รวบรวมข้อมูลการสำรวจความคิดเห็นเพื่อแสดงผลลัพธ์ที่ส่งกลับไปยังแอปแบบเรียลไทม์ (ทุกครั้งที่มีการโหวตใหม่โดยใครก็ตาม หากทำได้อย่างมีประสิทธิภาพ เฉพาะข้อมูลของการสำรวจความคิดเห็นที่อัปเดตเท่านั้นที่จะถูกประมวลผลและ เฉพาะลูกค้าที่สมัครรับการสำรวจนี้เท่านั้นที่จะได้รับการอัปเดต):
- ข้อมูลการลงคะแนนจะได้รับการประมวลผลครั้งแรกโดยบริการ
register_vote(สมมติว่ามีการตรวจสอบความถูกต้องเกิดขึ้นที่นี่) ที่เรียกใช้บริการpoll_results - ข้อมูลแบบสำรวจรวมตามเวลาจริงจะถูกส่งต่อโดยบริการ
poll_resultsไปยังส่วนหน้าเพื่อแสดงสถิติโดยรวม
- ข้อมูลการลงคะแนนจะได้รับการประมวลผลครั้งแรกโดยบริการ

โมเดลนี้มาจากวิธีการสร้าง API แบบดั้งเดิม และมีปัญหาคล้ายกัน:
- ขั้นตอนตามลำดับใดๆ อาจผิดพลาด ทำให้ UX หยุดทำงานและส่งผลกระทบต่อการดำเนินการอิสระอื่นๆ
- ต้องใช้ความพยายามอย่างมากในเลเยอร์ API เนื่องจากเป็นจุดติดต่อเพียงจุดเดียวสำหรับแอปส่วนหน้า ซึ่งโต้ตอบกับบริการต่างๆ นอกจากนี้ยังต้องใช้ API แบบเรียลไทม์ที่ใช้เว็บซ็อกเก็ต — ไม่มีมาตรฐานสากลสำหรับสิ่งนี้ ดังนั้นจึงเห็นการสนับสนุนที่จำกัดสำหรับการทำงานอัตโนมัติในเครื่องมือ
- แอปส่วนหน้าจำเป็นต้องเพิ่มระบบประปาที่จำเป็นเพื่อใช้ API แบบเรียลไทม์และอาจต้องแก้ปัญหาความสอดคล้องของข้อมูลที่มักพบเห็นในแอปแบบเรียลไทม์ (สำคัญน้อยกว่าในตัวอย่างที่เราเลือก แต่มีความสำคัญน้อยกว่าในการสั่งซื้อข้อความจริง - แอพแชทเวลา)
- การใช้งานหลายอย่างหันไปใช้ฐานข้อมูลเพิ่มเติมที่ไม่ใช่เชิงสัมพันธ์บนฝั่งเซิร์ฟเวอร์ (Firebase เป็นต้น) เพื่อให้รองรับ API แบบเรียลไทม์ได้ง่าย
มาดูกันว่า GraphQL และเครื่องมือที่เกี่ยวข้องจัดการกับความท้าทายเหล่านี้อย่างไร
GraphQL คืออะไร?
GraphQL เป็นข้อกำหนดสำหรับภาษาการสืบค้นสำหรับ API และรันไทม์ฝั่งเซิร์ฟเวอร์สำหรับดำเนินการค้นหา ข้อมูลจำเพาะนี้ได้รับการพัฒนาโดย Facebook เพื่อเร่งความเร็วการพัฒนาแอพและให้รูปแบบการเข้าถึงข้อมูลฐานข้อมูลที่ไม่เป็นไปตามมาตรฐาน เซิร์ฟเวอร์ GraphQL ที่เป็นไปตามข้อกำหนดต้องรองรับสิ่งต่อไปนี้:
- แบบสอบถามสำหรับการอ่าน
ประเภทคำขอสำหรับการขอข้อมูลที่ซ้อนกันจากแหล่งข้อมูล (ซึ่งอาจเป็นฐานข้อมูลเดียวหรือหลายฐานข้อมูล, REST API หรือสคีมา/เซิร์ฟเวอร์ GraphQL อื่น) - การกลายพันธุ์สำหรับการเขียน
แบบคำร้องขอให้เขียน/ถ่ายทอดข้อมูลลงในแหล่งข้อมูลดังกล่าว - สมัครสมาชิกสำหรับแบบสอบถามสด
ประเภทคำขอให้ลูกค้าสมัครรับข้อมูลอัปเดตตามเวลาจริง
GraphQL ยังใช้สคีมาที่พิมพ์ ระบบนิเวศมีเครื่องมือมากมายที่ช่วยคุณระบุข้อผิดพลาดในขณะพัฒนา/รวบรวม ซึ่งส่งผลให้มีจุดบกพร่องรันไทม์น้อยลง
นี่คือเหตุผลที่ GraphQL เหมาะอย่างยิ่งสำหรับแอปแบบเรียลไทม์:
- Live-queries (การสมัครรับข้อมูล) เป็นส่วนโดยนัยของข้อกำหนด GraphQL ระบบ GraphQL ใด ๆ จะต้องมีความสามารถ API ตามเวลาจริงดั้งเดิม
- ข้อมูลจำเพาะมาตรฐานสำหรับการสืบค้นตามเวลาจริงได้รวมความพยายามของชุมชนเกี่ยวกับเครื่องมือฝั่งไคลเอ็นต์ ส่งผลให้มีการผสานรวมกับ GraphQL API ที่ใช้งานง่ายมาก
GraphQL และการรวมกันของเครื่องมือโอเพนซอร์สสำหรับเหตุการณ์ฐานข้อมูลและฟังก์ชันไร้เซิร์ฟเวอร์/คลาวด์ นำเสนอซับสเตรตที่ยอดเยี่ยมสำหรับการสร้างแอปพลิเคชันบนระบบคลาวด์ด้วยตรรกะทางธุรกิจแบบอะซิงโครนัสและคุณสมบัติแบบเรียลไทม์ที่สร้างและจัดการได้ง่าย กระบวนทัศน์ใหม่นี้ยังส่งผลให้ผู้ใช้และนักพัฒนาได้รับประสบการณ์ที่ยอดเยี่ยม
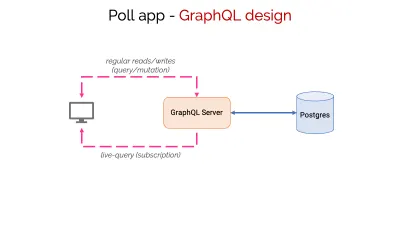
ในส่วนที่เหลือของบทความนี้ ฉันจะใช้เครื่องมือโอเพนซอร์ซเพื่อสร้างแอปตามไดอะแกรมสถาปัตยกรรมนี้:

การสร้างแอปโพล/โหวตตามเวลาจริง
ด้วยข้อมูลเบื้องต้นเกี่ยวกับ GraphQL ให้กลับไปที่การสร้างแอปโพลตามที่อธิบายไว้ในส่วนแรก
ฟีเจอร์ทั้งสาม (หรือเรื่องราวที่ไฮไลต์) ได้รับเลือกเพื่อแสดงประเภทคำขอ GraphQL ต่างๆ ที่แอปของเราสร้างขึ้น:
- แบบสอบถาม
ดึงคำถามโพลและตัวเลือก - การกลายพันธุ์
ให้ผู้ใช้ลงคะแนนเสียง - สมัครสมาชิก
แสดงแดชบอร์ดแบบเรียลไทม์สำหรับผลการสำรวจความคิดเห็น

ข้อกำหนดเบื้องต้น
- บัญชี Heroku (ใช้ระดับฟรี ไม่ต้องใช้บัตรเครดิต)
ในการปรับใช้แบ็กเอนด์ GraphQL (ดูจุดถัดไปด้านล่าง) และอินสแตนซ์ Postgres - Hasura GraphQL Engine (โอเพ่นซอร์สฟรี) เซิร์ฟเวอร์ GraphQL ที่พร้อมใช้งานบน Postgres
- Apollo Client (ฟรีโอเพ่นซอร์ส SDK)
สำหรับการผสานรวมแอปไคลเอ็นต์กับเซิร์ฟเวอร์ GraphQL ได้อย่างง่ายดาย - npm (ตัวจัดการแพ็คเกจโอเพ่นซอร์สฟรี)
เพื่อเรียกใช้แอป React ของเรา
การปรับใช้ฐานข้อมูลและแบ็กเอนด์ GraphQL
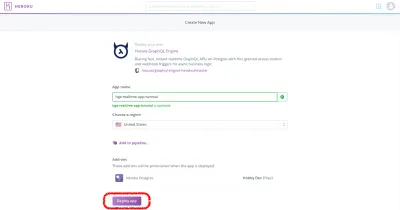
เราจะปรับใช้อินสแตนซ์ของ Postgres และ GraphQL Engine แต่ละรายการในระดับฟรีของ Heroku เราสามารถใช้ปุ่ม Heroku ที่ดีในการทำเช่นนี้ได้ด้วยคลิกเดียว

หมายเหตุ: คุณยังสามารถไปที่ลิงก์นี้หรือค้นหาเอกสารประกอบการปรับใช้ Hasura GraphQL สำหรับ Heroku (หรือแพลตฟอร์มอื่นๆ)

คุณไม่จำเป็นต้องมีการกำหนดค่าเพิ่มเติมใดๆ และเพียงแค่คลิกที่ปุ่ม "ปรับใช้แอป" เมื่อการปรับใช้เสร็จสิ้น ให้จดบันทึก URL ของแอป:
<app-name>.herokuapp.comตัวอย่างเช่น ในภาพหน้าจอด้านบน มันจะเป็น:
hge-realtime-app-tutorial.herokuapp.comสิ่งที่เราได้ทำไปแล้วคือการปรับใช้อินสแตนซ์ของ Postgres (เป็นส่วนเสริมในภาษาพูดของ Heroku) และอินสแตนซ์ของ GraphQL Engine ที่ได้รับการกำหนดค่าให้ใช้อินสแตนซ์ Postgres นี้ ผลจากการทำเช่นนั้น ตอนนี้เรามี GraphQL API ที่พร้อมใช้งาน แต่เนื่องจากเราไม่มีตารางหรือข้อมูลในฐานข้อมูลของเรา ข้อมูลนี้จึงยังไม่มีประโยชน์ มาจัดการเรื่องนี้กันทันที
การสร้างโมเดลฐานข้อมูล schema
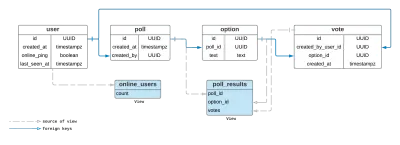
สคีมาไดอะแกรมต่อไปนี้รวบรวมสคีมาฐานข้อมูลเชิงสัมพันธ์อย่างง่ายสำหรับแอปโพลของเรา:

อย่างที่คุณเห็น สคีมาเป็นแบบธรรมดาที่ปรับให้เป็นมาตรฐานซึ่งใช้ประโยชน์จากข้อจำกัดของคีย์ต่างประเทศ เป็นข้อจำกัดเหล่านี้ที่ GraphQL Engine ตีความว่าเป็นความสัมพันธ์แบบ 1:1 หรือ 1:many (เช่น poll:options เป็นความสัมพันธ์ 1: many เนื่องจากแต่ละการสำรวจจะมีมากกว่า 1 ตัวเลือกที่เชื่อมโยงโดยข้อจำกัดของคีย์ต่างประเทศระหว่าง คอลัมน์ id ของตาราง poll ลและคอลัมน์ poll_id ในตาราง option ) ข้อมูลที่เกี่ยวข้องสามารถสร้างแบบจำลองเป็นกราฟ และสามารถขับเคลื่อน GraphQL API ได้ นี่คือสิ่งที่ GraphQL Engine ทำอย่างแม่นยำ

จากข้อมูลข้างต้น เราจะต้องสร้างตารางและข้อจำกัดต่อไปนี้เพื่อสร้างแบบจำลองสคีมาของเรา:
-
Poll
ตารางเพื่อรวบรวมคำถามของการสำรวจความคิดเห็น -
Option
ตัวเลือกสำหรับแต่ละโพล -
Vote
เพื่อบันทึกคะแนนเสียงของผู้ใช้ - ข้อจำกัดคีย์ต่างประเทศระหว่างฟิลด์ต่อไปนี้ (
table : column):-
option : poll_id → poll : id -
vote : poll_id → poll : id -
vote : created_by_user_id → user : id
-
ตอนนี้เรามีการออกแบบสคีมาแล้ว มาปรับใช้ในฐานข้อมูล Postgres ของเรา เพื่อนำสคีมานี้ขึ้นมาทันที นี่คือสิ่งที่เราจะทำ:
- ดาวน์โหลด GraphQL Engine CLI
- โคลน repo นี้:
$ git clone clone https://github.com/hasura/graphql-engine $ cd graphql-engine/community/examples/realtime-poll - ไปที่
hasura/และแก้ไขconfig.yaml:endpoint: https://<app-name>.herokuapp.com - ใช้การย้ายข้อมูลโดยใช้ CLI จากภายในไดเร็กทอรีโครงการ (ที่คุณเพิ่งดาวน์โหลดโดยการโคลน):
$ hasura migrate apply
นั่นมันสำหรับแบ็กเอนด์ ตอนนี้คุณสามารถเปิดคอนโซล GraphQL Engine และตรวจสอบว่าตารางทั้งหมดมีอยู่ (คอนโซลมีอยู่ที่ https://<app-name>.herokuapp.com/console )
หมายเหตุ: คุณสามารถใช้คอนโซลเพื่อนำสคีมาไปใช้โดยสร้างตารางแต่ละรายการแล้วเพิ่มข้อจำกัดโดยใช้ UI การใช้การสนับสนุนในตัวสำหรับการย้ายข้อมูลใน GraphQL Engine เป็นเพียงตัวเลือกที่สะดวกสบายที่มีให้ เนื่องจากที่เก็บตัวอย่างของเรามีการโยกย้ายเพื่อเรียกตารางที่จำเป็นและกำหนดค่าความสัมพันธ์/ข้อจำกัด (ขอแนะนำเป็นอย่างยิ่งไม่ว่าคุณจะสร้างงานอดิเรกหรือไม่ก็ตาม โครงการหรือแอปที่พร้อมสำหรับการผลิต)
การรวมแอพ Frontend React เข้ากับ GraphQL Backend
ส่วนหน้าในบทช่วยสอนนี้เป็นแอปง่ายๆ ที่แสดงคำถามของโพลล์ ตัวเลือกในการโหวต และผลการสำรวจรวมในที่เดียว ดังที่ได้กล่าวไว้ก่อนหน้านี้ เราจะเน้นที่การเรียกใช้แอปนี้ก่อน เพื่อให้คุณได้รับความพึงพอใจในทันทีจากการใช้ GraphQL API ที่เพิ่งปรับใช้เมื่อเร็วๆ นี้ ดูว่าแนวคิดของ GraphQL ที่เราดูก่อนหน้านี้ในบทความนี้มีประโยชน์อย่างไรต่อกรณีการใช้งานต่างๆ ของแอปดังกล่าว แล้วสำรวจว่าการรวม GraphQL ทำงานอย่างไรภายใต้ประทุน
หมายเหตุ: หากคุณเพิ่งเริ่มใช้ ReactJS คุณอาจต้องการตรวจสอบบทความเหล่านี้บางส่วน เราจะไม่พูดถึงรายละเอียดของส่วน React ของแอป แต่จะเน้นไปที่แง่มุมของ GraphQL ของแอปแทน คุณสามารถอ้างอิงซอร์สโค้ดใน repo สำหรับรายละเอียดเกี่ยวกับวิธีการสร้างแอป React
การกำหนดค่าแอปส่วนหน้า
- ใน repo ที่โคลนไว้ในส่วนก่อนหน้า ให้แก้ไข
HASURA_GRAPHQL_ENGINE_HOSTNAMEในไฟล์ src/apollo.js (ภายในโฟลเดอร์/community/examples/realtime-poll) และตั้งค่าเป็น URL ของแอป Heroku จากด้านบน:export const HASURA_GRAPHQL_ENGINE_HOSTNAME = 'random-string-123.herokuapp.com'; - ไปที่รูทของ repository/app-folder (
/realtime-poll/) และใช้ npm เพื่อติดตั้งโมดูลเบื้องต้นแล้วเรียกใช้แอป:$ npm install $ npm start

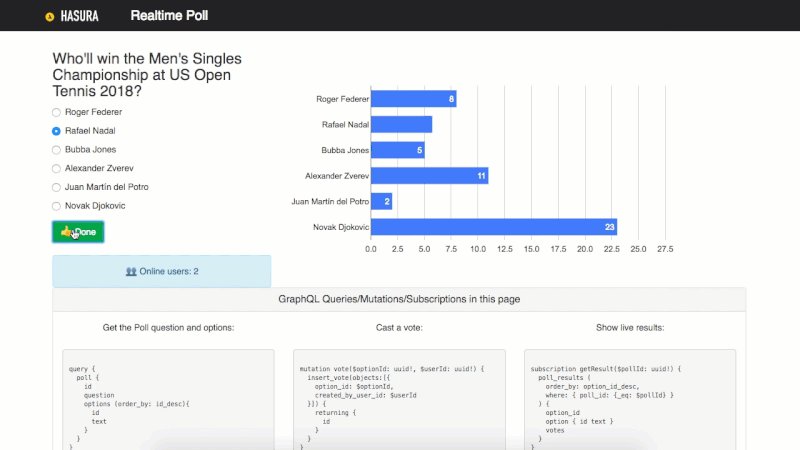
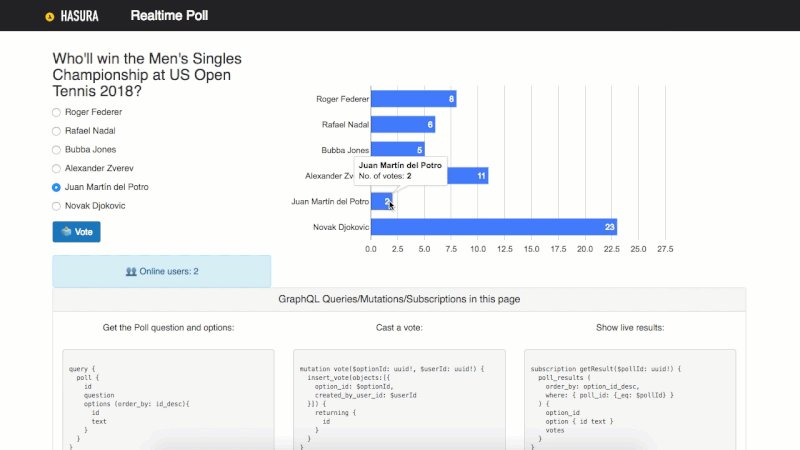
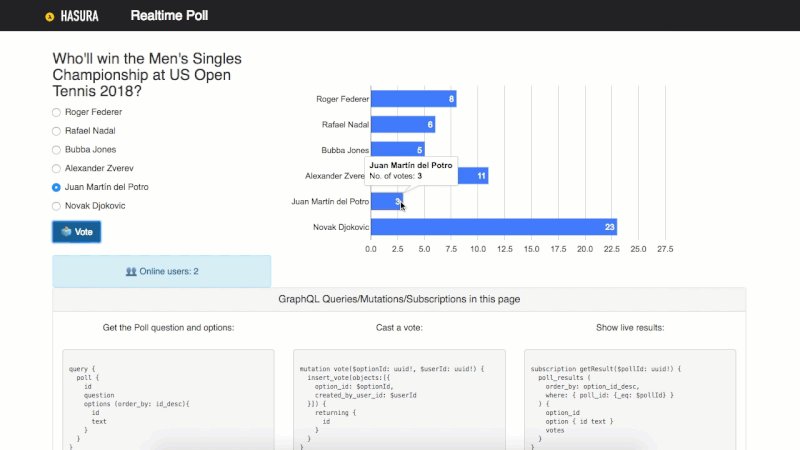
คุณควรจะสามารถเล่นกับแอพได้แล้ว ไปข้างหน้าและโหวตได้มากเท่าที่คุณต้องการ คุณจะสังเกตเห็นผลลัพธ์ที่เปลี่ยนแปลงแบบเรียลไทม์ ที่จริงแล้ว หากคุณตั้งค่าอินสแตนซ์อื่นของ UI นี้และชี้ไปที่แบ็กเอนด์เดียวกัน คุณจะสามารถเห็นผลลัพธ์ที่รวมในทุกอินสแตนซ์
แอปนี้ใช้ GraphQL อย่างไร อ่านต่อ.
เบื้องหลัง: GraphQL
ในส่วนนี้ เราจะสำรวจคุณลักษณะ GraphQL ที่ขับเคลื่อนแอป ตามด้วยสาธิตความง่ายในการผสานรวมในหัวข้อถัดไป
องค์ประกอบการสำรวจความคิดเห็นและกราฟผลรวม
องค์ประกอบโพลที่ด้านบนซ้ายที่ดึงโพลล์พร้อมตัวเลือกทั้งหมด และรวบรวมการโหวตของผู้ใช้ในฐานข้อมูล การดำเนินการทั้งสองนี้ทำได้โดยใช้ GraphQL API สำหรับการดึงรายละเอียดของโพล เราทำแบบสอบถาม (จำสิ่งนี้จากบทแนะนำของ GraphQL ได้หรือไม่):
query { poll { id question options { id text } } } การใช้องค์ประกอบ Mutation จาก react-apollo เราสามารถเชื่อมโยงการกลายพันธุ์กับรูปแบบ HTML เพื่อให้การกลายพันธุ์ดำเนินการโดยใช้ตัวแปร optionId และ userId เมื่อส่งแบบฟอร์ม:
mutation vote($optionId: uuid!, $userId: uuid!) { insert_vote(objects: [{option_id: $optionId, created_by_user_id: $userId}]) { returning { id } } }เพื่อแสดงผลการสำรวจ เราจำเป็นต้องได้รับจำนวนโหวตต่อตัวเลือกจากข้อมูลในตารางการลงคะแนน เราสามารถสร้าง Postgres View และติดตามโดยใช้ GraphQL Engine เพื่อให้ข้อมูลที่ได้รับนี้พร้อมใช้งานบน GraphQL
CREATE VIEW poll_results AS SELECT poll.id AS poll_id, o.option_id, count(*) AS votes FROM (( SELECT vote.option_id, option.poll_id, option.text FROM ( vote LEFT JOIN public.option ON ((option.id = vote.option_id)))) o LEFT JOIN poll ON ((poll.id = o.poll_id))) GROUP BY poll.question, o.option_id, poll.id; มุมมอง poll_results รวมข้อมูลจากตาราง vote และตาราง poll ลเพื่อระบุจำนวนคะแนนรวมต่อแต่ละตัวเลือก
การใช้ GraphQL Subscriptions เหนือมุมมองนี้ react-google-charts และส่วนประกอบการสมัครสมาชิกจาก react-apollo เราสามารถเชื่อมต่อแผนภูมิแบบโต้ตอบซึ่งจะอัปเดตในแบบเรียลไทม์เมื่อมีการลงคะแนนใหม่จากลูกค้ารายใด
subscription getResult($pollId: uuid!) { poll_results(where: {poll_id: {_eq: $pollId}}) { option { id text } votes } }การรวม GraphQL API
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ฉันใช้ Apollo Client ซึ่งเป็น SDK โอเพ่นซอร์สเพื่อรวมแอป ReactJS กับแบ็กเอนด์ GraphQL Apollo Client นั้นคล้ายคลึงกับไลบรารีไคลเอนต์ HTTP ใดๆ เช่น คำขอสำหรับ python โมดูล http มาตรฐานสำหรับ JavaScript และอื่นๆ มันสรุปรายละเอียดของการส่งคำขอ HTTP (ในกรณีนี้คือคำขอ POST) มันใช้การกำหนดค่า (ระบุใน src/apollo.js ) เพื่อทำการร้องขอการสืบค้น/การกลายพันธุ์/การสมัครสมาชิก (ระบุใน src/GraphQL.jsx พร้อมตัวเลือกการใช้ตัวแปรที่สามารถแทนที่แบบไดนามิกในโค้ด JavaScript ของแอป REACT ของคุณ) เป็น จุดสิ้นสุด GraphQL นอกจากนี้ยังใช้ประโยชน์จากสคีมาที่พิมพ์ไว้ด้านหลังจุดปลาย GraphQL เพื่อให้การตรวจสอบเวลาคอมไพล์/พัฒนาสำหรับคำขอดังกล่าว มาดูกันว่ามันง่ายแค่ไหนสำหรับแอปไคลเอนต์ในการสร้างคำขอ live-query (สมัครสมาชิก) ไปยัง GraphQL API
การกำหนดค่า SDK
Apollo Client SDK จำเป็นต้องชี้ไปที่เซิร์ฟเวอร์ GraphQL เพื่อให้สามารถจัดการโค้ดสำเร็จรูปที่จำเป็นสำหรับการรวมดังกล่าวได้โดยอัตโนมัติ นี่คือสิ่งที่เราทำเมื่อเราแก้ไข src/apollo.js เมื่อตั้งค่าแอปส่วนหน้า
การสร้างคำขอสมัครสมาชิก GraphQL (Live-Query)
กำหนดการสมัครที่เราดูในส่วนก่อนหน้าในไฟล์ src/GraphQL.jsx :
const SUBSCRIPTION_RESULT = ` subscription getResult($pollId: uuid!) { poll_results ( order_by: option_id_desc, where: { poll_id: {_eq: $pollId} } ) { option_id option { id text } votes } }`;เราจะใช้คำจำกัดความนี้เพื่อเชื่อมต่อส่วนประกอบ React ของเรา:
export const Result = (pollId) => ( <Subscription subscription={gql`${SUBSCRIPTION_RESULT}`} variables={pollId}> {({ loading, error, data }) => { if (loading) returnกำลังโหลด...</p>; ถ้า (ผิดพลาด) กลับมา
ผิดพลาด :</p>; กลับ ( <div> <div> {renderChart(ข้อมูล)} </div> </div> ); }} </สมัครสมาชิก> )
สิ่งหนึ่งที่ควรทราบที่นี่คือการสมัครรับข้อมูลข้างต้นอาจเป็นคำถามได้เช่นกัน การเปลี่ยนคีย์เวิร์ดหนึ่งเป็นคีย์เวิร์ดอื่นทำให้เรามี "การสืบค้นข้อมูลแบบสด" และนั่นก็เพียงพอแล้วสำหรับ Apollo Client SDK เพื่อเชื่อมต่อ API แบบเรียลไทม์นี้กับแอปของคุณ ทุกครั้งที่มีชุดข้อมูลใหม่จากการสืบค้นข้อมูลสดของเรา SDK จะทริกเกอร์การแสดงแผนภูมิของเราอีกครั้งด้วยข้อมูลที่อัปเดตนี้ (โดยใช้การ renderChart(data) ) แค่นั้นแหละ. มันง่ายมากจริงๆ!
ความคิดสุดท้าย
ในสามขั้นตอนง่ายๆ (การสร้างแบ็กเอนด์ GraphQL การสร้างแบบจำลองสคีมาของแอป และการรวมส่วนหน้ากับ GraphQL API) คุณสามารถเชื่อมโยงแอปแบบเรียลไทม์ที่ทำงานได้อย่างสมบูรณ์ได้อย่างรวดเร็ว โดยไม่ต้องจมอยู่กับรายละเอียดที่ไม่จำเป็น เช่น การตั้งค่า การเชื่อมต่อเว็บซ็อกเก็ต นั่นคือพลังของเครื่องมือชุมชนที่สนับสนุนสิ่งที่เป็นนามธรรมเช่น GraphQL
หากคุณพบว่าสิ่งนี้น่าสนใจและต้องการสำรวจ GraphQL เพิ่มเติมสำหรับโปรเจ็กต์ด้านถัดไปหรือแอปที่ใช้งานจริง ต่อไปนี้คือปัจจัยบางประการที่คุณอาจต้องการใช้เพื่อสร้างชุดเครื่องมือ GraphQL ของคุณ:
- ประสิทธิภาพและความสามารถในการปรับขนาด
GraphQL มีไว้สำหรับใช้งานโดยตรงโดยแอปส่วนหน้า (ไม่ได้ดีไปกว่า ORM ในแบ็กเอนด์ ประโยชน์ด้านประสิทธิภาพที่แท้จริงมาจากการทำเช่นนี้) ดังนั้นเครื่องมือของคุณจึงต้องชาญฉลาดเกี่ยวกับการใช้การเชื่อมต่อฐานข้อมูลอย่างมีประสิทธิภาพ และควรจะสามารถปรับขนาดได้อย่างง่ายดาย - ความปลอดภัย
จากข้างบนนี้จำเป็นต้องมีระบบควบคุมการเข้าใช้ตามบทบาทที่ครบถ้วนเพื่ออนุญาตการเข้าถึงข้อมูล - ระบบอัตโนมัติ
หากคุณยังใหม่ต่อระบบนิเวศของ GraphQL การเขียนสคีมา GraphQL ด้วยมือและการใช้งานเซิร์ฟเวอร์ GraphQL อาจดูเหมือนเป็นงานที่น่ากลัว เพิ่มการทำงานอัตโนมัติจากเครื่องมือของคุณให้สูงสุด เพื่อให้คุณสามารถมุ่งเน้นไปที่สิ่งที่สำคัญ เช่น การสร้างคุณลักษณะฟรอนต์เอนด์ที่เน้นผู้ใช้เป็นศูนย์กลาง - สถาปัตยกรรม สถาปัตยกรรมแบ็กเอนด์ของแอประดับโปรดักชั่นอาจเกี่ยวข้องกับแนวคิด GraphQL ขั้นสูง เช่น การต่อสคีมา ฯลฯ แม้จะดูไม่เป็นเรื่องเล็กน้อยก็ตาม นอกจากนี้ ความสามารถในการสร้าง/ใช้ API แบบเรียลไทม์อย่างง่ายดายยังเปิดโอกาสให้สร้างแบบอะซิงโครนัสและมีปฏิกิริยา แอพที่ยืดหยุ่นและปรับขนาดได้โดยธรรมชาติ ดังนั้นจึงเป็นสิ่งสำคัญในการประเมินว่าเครื่องมือ GraphQL สามารถปรับปรุงสถาปัตยกรรมของคุณได้อย่างไร
แหล่งข้อมูลที่เกี่ยวข้อง
- คุณสามารถตรวจสอบเวอร์ชันสดของแอพได้ที่นี่
- ซอร์สโค้ดที่สมบูรณ์มีอยู่ใน GitHub
- หากคุณต้องการสำรวจสคีมาฐานข้อมูลและรันการสืบค้น GraphQL คุณสามารถทำได้ที่นี่
