วิธีสร้างสกินสำหรับเว็บแอปของคุณด้วย React และ WordPress
เผยแพร่แล้ว: 2022-03-10ดังนั้น คุณได้ฝึกฝนตัวเองในฐานะวิศวกรเว็บ และตอนนี้ต้องการสร้างร้านค้าออนไลน์ที่รวดเร็วสำหรับลูกค้าของคุณ รายการผลิตภัณฑ์ควรปรากฏขึ้นทันที และการค้นหาไม่ควรเสียเวลาเกินเสี้ยววินาที นั่นคือเรื่องของฝันกลางวัน?
ไม่อีกแล้ว. อย่างน้อยก็ไม่มีอะไรที่ไม่สามารถทำได้ด้วยการผสมผสานระหว่าง REST API ของ WordPress และ React ซึ่งเป็นไลบรารี JavaScript ที่ทันสมัย
รออะไร? WordPress REST API?
ใช่ WordPress REST API จะช่วยคุณสร้างรากฐานส่วนหลังสำหรับเว็บแอปพลิเคชันของคุณ นี่เป็นตัวเลือกที่ดีสำหรับเทคโนโลยีแบ็คเอนด์ของเว็บแอปพลิเคชันของคุณ หากคุณกำลังสร้างโซลูชันที่ขับเคลื่อนด้วยเนื้อหา WordPress จะทำงานร่วมกับเทคโนโลยีอื่นๆ ได้อย่างราบรื่นเช่นกัน คุณสามารถ ใช้ Node.js เป็นจุดสนใจของแอปพลิเคชันของคุณ เพื่อเชื่อมต่อกับบริการ RESTful อื่นๆ
WordPress REST API เป็นตัวเปลี่ยนเกมสำหรับ WordPress ซึ่งสามารถเรียกได้ว่าเป็นเฟรมเวิร์กแอปพลิเคชันบนเว็บได้อย่างปลอดภัย ไม่ใช่แค่ CMS ขณะนี้ส่วนหน้าและส่วนหลังแยกส่วนกันอย่างสมบูรณ์แล้ว WordPress สามารถใช้เป็นแบ็คเอนด์ของแอปบนอุปกรณ์เคลื่อนที่หรือเป็นแบ็คเอนด์สำหรับระบบใดๆ ก็ตามที่เน้นที่เนื้อหา
แต่ทำไม WordPress? เหตุผล: คุณจะทึ่งกับฟังก์ชันต่างๆ ที่มาพร้อมกับ WordPress คุณจะได้รับการจัดการผู้ใช้ที่ครอบคลุม การจัดการสื่อ และชุด API ที่เป็นมิตรกับนักพัฒนาอย่างไม่น่าเชื่อเพื่อขยายงานของคุณ
ในบทความนี้ ผมจะแนะนำคุณเกี่ยวกับการสร้างธีม WordPress SPA (แอปพลิเคชันหน้าเดียว) โดยใช้ไลบรารี JavaScript ชื่อ React ซึ่งเชื่อมต่อกับ WP REST API
มากระโดดสร้างธีมกันเถอะ
บทความนี้อนุมานว่าคุณคุ้นเคยกับ WordPress API ต่างๆ ที่มีอยู่แล้ว โดยเฉพาะอย่างยิ่ง APIs ที่ขับเคลื่อนการพัฒนาธีมเพื่อความสวยงามของไซต์ของคุณ และฟังก์ชันต่างๆ สำหรับปลั๊กอินของไซต์ของคุณ ฉันยังถือว่าคุณได้ตั้งค่าแพลตฟอร์มการพัฒนาสำหรับ WordPress เช่น LAMP stack ในสภาพแวดล้อม Linux หรือ MacOS
เพื่อความง่าย ฉันจะอ้างถึงพาธสัมบูรณ์ที่มองเห็นได้ด้วยแพลตฟอร์ม XAMPP ที่ใช้กับ Windows เท่านั้น
ตอนนี้ มาสร้างอินสแตนซ์ของ WordPress ใน localhost ของเราโดยตั้งชื่อว่า 'Celestial' นั่นคือชื่อของธีม WordPress ที่เราจะใช้เพื่อช่วยเรากำหนดทิศทางสำหรับการสร้างธีมในอนาคตที่พร้อมใช้งานกับเว็บแอปพลิเคชันที่ขับเคลื่อนโดย WordPress REST API คุณอาจคุ้นเคยกับลำดับชั้นของเทมเพลตที่เป็นที่ชื่นชอบของ WordPress แล้ว แต่ด้วย REST API คุณมีโอกาสที่จะค้นพบสิ่งที่แตกต่างออกไป!
จากนั้นเราต้องสร้างโฟลเดอร์สำหรับธีมภายในโฟลเดอร์ wp-content\themes ไปที่ C:\xampp\htdocs\celestial\wp-content\themes\ (หรือเทียบเท่า) และสร้างโฟลเดอร์ celestial เพิ่มไฟล์เหล่านี้ในโฟลเดอร์ธีม celestial :
-
index.php
ไฟล์ catch-all สำหรับธีม -
style.css
ซึ่งมีข้อมูลเกี่ยวกับธีม (และไม่ใช่ CSS จริง) -
functions.php
เพื่อเขียนฟังก์ชันและการนำเข้าไฟล์ CSS และ JS
เพิ่มไฟล์รูปภาพชื่อ screenshot.jpg หากคุณต้องการให้รูปภาพสำหรับธีมของคุณแสดงในแดชบอร์ด
หมายเหตุ : รหัสสำหรับแต่ละไฟล์มีความยาวสองสามบรรทัด และสามารถพบได้ใน GitHub
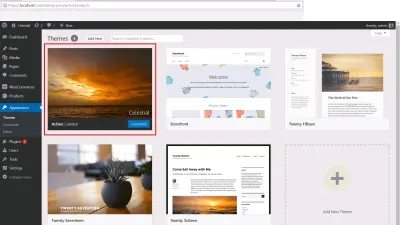
ถัดไป เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ตรงไปที่ ลักษณะที่ ปรากฏ → ธีม และเลือก 'สวรรค์' เป็นธีม เมื่อวางรากฐานเรียบร้อยแล้ว มาเริ่มสร้างธีมกันเลย

เริ่มต้นใช้งาน React และ Webpack สำหรับธีม
React เป็นไลบรารี UI ยอดนิยมที่ได้รับการสนับสนุนและดูแลโดย Facebook จากผลการสำรวจ Developer Survey 2017 ของ Stack Overflow "React เป็นที่ชื่นชอบมากที่สุดในหมู่นักพัฒนา"

สำหรับการเริ่มต้นโปรเจ็กต์ คุณต้องเริ่มต้นโปรเจ็กต์เป็นโปรเจ็กต์ NPM (Node Package Manager) ทำได้โดยใช้คำสั่ง npm init ในเทอร์มินัล (หลังจากติดตั้ง Node.js และ NPM บนคอมพิวเตอร์ของคุณแล้ว) การเริ่มต้นโครงการจะแจ้งให้คุณทราบข้อมูลการกำหนดค่าบางอย่าง หลังจากการเริ่มต้นสำเร็จแล้ว NPM จะสร้างไฟล์ package.json ในไดเร็กทอรีรากของธีม ไฟล์นี้จะรวมรายละเอียดโปรเจ็กต์และการอ้างอิงทั้งหมดของโปรเจ็กต์
ขณะนี้ React อยู่ภายใต้ลิขสิทธิ์ของ MIT ดังนั้นเราจะใช้ React เวอร์ชัน 16 เป็นไลบรารี JavaScript สำหรับโครงการนี้ React มีคุณสมบัติเจ๋ง ๆ บางอย่างภายใต้ประทุน เช่น Virtual DOM (การแสดงเอกสารภายในหน่วยความจำ) และมีเครื่องมือมากมายที่อยู่รอบๆ เช่น React Router React ยังใช้ใน Project Calypso ของ WordPress — แดชบอร์ดสำหรับ WordPress.com
ตอนนี้เราจะติดตั้งแพ็คเกจ NPM ที่จำเป็นให้กับโครงการ:
- พิมพ์
npm install --save react react-domในเทอร์มินัลแล้วกด Enter เพื่อติดตั้งแพ็คเกจ
ใช้ npm เพื่อติดตั้ง react และ react-dom
Webpack ต้องติดตั้งทั่วโลกบนคอมพิวเตอร์ของคุณก่อน ในการทำเช่นนั้น เราสามารถใช้ NPM ได้อีกครั้ง - พิมพ์คำสั่ง
npm install -g webpackเพื่อรับ Webpack เวอร์ชันเสถียรล่าสุดที่ติดตั้งทั่วโลกในระบบของคุณ
ต่อไป เราจะติดตั้งแพ็คเกจ NPM ที่รองรับ Webpack ในแอปของเรา - ไปที่ไฟล์ package.json ใน git repo ของฉัน และคัดลอกการพึ่งพาที่เหลือจากที่นั่นไปยังส่วนการพึ่งพาของ package.json จากนั้นรัน
npm installอีกครั้งเพื่อติดตั้งแพ็กเกจทั้งหมดภายใน package.json{ "name": "celestial", "version": "1.0.0", "description": "A basic theme using the WordPress REST API and React", "main": "index.js", "dependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.7", "extract-text-webpack-plugin": "^3.0.1", "file-loader": "^1.1.5", "image-webpack-loader": "^3.4.2", "node-sass": "^4.5.3", "path": "^0.12.7", "react": "^16.0.0", "react-dom": "^16.0.0", "react-router-dom": "^4.2.2", "sass-loader": "^6.0.6", "style-loader": "^0.19.0", "url-loader": "^0.6.2", "webpack": "^3.6.0" }, "devDependencies": {}, "scripts": { "build": "webpack", "watch": "webpack --watch" }, "keywords": [ "blog", "decoupled", "react", "rest-api" ], "author": "Muhammad Muhsin", "license": "GPL-3.0" }
ด้านบนนี้เป็นรายการแพ็คเกจที่จำเป็นทั้งหมดในไฟล์ package.json สำหรับโปรเจ็กต์นี้ - คัดลอกการกำหนดค่าจาก GitHub และวางลงในไฟล์ webpack.config.js ของโฟลเดอร์ธีม
var ExtractTextPlugin = require("extract-text-webpack-plugin"); var path = require('path'); module.exports = { entry: { app: './src/index.jsx' }, output: { path: path.resolve(__dirname, 'dist'), filename: '[name].js' }, module: { rules: [ { test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader','sass-loader'], publicPath: 'dist' }) }, { test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'file-loader?name=[name].[ext]&outputPath=images/&publicPath=https://localhost/celestial/wp-content/themes/celestial/dist/images', 'image-webpack-loader' ] }, { test: /\.(woff2?|svg)$/, loader: 'url-loader?limit=10000&name=fonts/[name].[ext]' }, { test: /\.(ttf|eot)$/, loader: 'file-loader?name=fonts/[name].[ext]' } ] }, resolve: { extensions: ['.js', '.jsx'] }, plugins: [ new ExtractTextPlugin({ filename: "style.css", allChunks: true }) ] }
สำคัญ : โปรดทราบว่าmodule.exports→module→rules[3]→use→publicPathสามารถเปลี่ยนแปลงได้ตามตำแหน่งที่อิมเมจ dist ของโปรเจ็กต์ของคุณอยู่ใน localhost หากไม่ถูกต้อง รูปภาพอาจแสดงไม่ถูกต้องในเว็บแอป - หลังจากนั้น คำสั่งเหล่านี้สามารถใช้เพื่อคอมไพล์โปรเจ็กต์:
-
webpackหรือnpm run buildเพื่อคอมไพล์โปรเจ็กต์หรือ -
webpack --watchหรือnpm run watchเพื่อคอมไพล์โครงการและดูการเปลี่ยนแปลง
-
หมายเหตุ : เพื่อให้เข้าใจ Webpack มากขึ้น โปรดอ่านบทความนี้โดย Joseph Zimmerman ใน Smashing Magazine
ขยาย WordPress REST API
WordPress REST API มาพร้อมกับปลายทางที่แตกต่างกันมากมายสำหรับการดึงข้อมูลโพสต์ เพจ สื่อ และอื่นๆ อย่างไรก็ตาม พวกเขาอาจไม่มีรายละเอียดทั้งหมดในการตอบกลับเสมอไป ตัวอย่างเช่น วิธีการโพสต์ไม่ได้ระบุ URL ของรูปภาพเด่นหรือชื่อผู้แต่ง ดังนั้นเราจึงต้องแยกการเรียกแต่ละองค์ประกอบเหล่านี้

แต่ถ้าคุณต้องการให้ข้อมูลของคุณปรากฏ ใน คำตอบของโพสต์ล่ะ นั่นคือที่มาของความมหัศจรรย์ของการขยาย REST API โค้ดต่อไปนี้จะเพิ่มตัวแปรเพิ่มเติมสองตัวแปรในการตอบสนองต่อคำขอ โพสต์ ได้แก่ author_name และ featured_image_src รหัสอยู่ในไฟล์ functions.php :
// Add various fields to the JSON output function celestial_register_fields() { // Add Author Name register_rest_field( 'post', 'author_name', array( 'get_callback' => 'celestial_get_author_name', 'update_callback' => null, 'schema' => null ) ); // Add Featured Image register_rest_field( 'post', 'featured_image_src', array( 'get_callback' => 'celestial_get_image_src', 'update_callback' => null, 'schema' => null ) ); // Add Published Date register_rest_field( 'post', 'published_date', array( 'get_callback' => 'celestial_published_date', 'update_callback' => null, 'schema' => null ) ); } add_action( 'rest_api_init', 'celestial_register_fields' ); function celestial_get_author_name( $object, $field_name, $request ) { return get_the_author_meta( 'display_name' ); } function celestial_get_image_src( $object, $field_name, $request ) { if($object[ 'featured_media' ] == 0) { return $object[ 'featured_media' ]; } $feat_img_array = wp_get_attachment_image_src( $object[ 'featured_media' ], 'thumbnail', true ); return $feat_img_array[0]; } function celestial_published_date( $object, $field_name, $request ) { return get_the_time('F j, Y'); }การขยาย REST API ด้วยตัวแปรเพิ่มเติมในไฟล์ functions.php
ตัวแปร JavaScript ทั่วโลก
มีบางค่าคงที่ของ WordPress (หรือเรียกว่า 'ตัวแปร') ที่เราจะใช้ตลอดทั้งแอป React นี่จะเป็นข้อมูลเกี่ยวกับเส้นทางต่างๆ ของแอปพลิเคชัน (และต่อมาจะเป็นเส้นทางเฉพาะของ WooCommerce)
ตัวแปรนี้ถูกกำหนดไว้ในไฟล์ functions.php จะถูกเรียกว่า 'CelestialSettings' และต่อท้าย celestial-scripts ตัวจัดการสำหรับไฟล์ app.js ที่จัดคิวไว้:
wp_enqueue_script( 'celestial-script', get_stylesheet_directory_uri() . '/dist/app.js' , array(), '1.0', true ); $url = trailingslashit( home_url() ); $path = trailingslashit( parse_url( $url, PHP_URL_PATH ) ); wp_scripts()->add_data( 'celestial-script', 'data', sprintf( 'var CelestialSettings = %s;', wp_json_encode( array( 'title' => get_bloginfo( 'name', 'display' ), 'path' => $path, 'URL' => array( 'api' => esc_url_raw( get_rest_url( null, '/wp/v2' ) ), 'root' => esc_url_raw( $url ), ), 'woo' => array( 'url' => esc_url_raw( 'https://localhost/celestial/wp-json/wc/v2/' ), 'consumer_key' => 'ck_803bcdcaa73d3a406a0f107041b07ef6217e05b9', 'consumer_secret' => 'cs_c50ba3a77cc88c3bf46ebac49bbc96de3a543f03' ), ) ) ) );การส่งตัวแปร WordPress (PHP) ไปยังส่วนหน้า
โค้ดด้านบนแสดงตัวอย่างการนำตัวแปร WordPress (PHP) ไปที่ front-end ซึ่งเป็นเทคนิคที่สำคัญและมีประโยชน์มากในการสร้างธีมแบบแยกส่วน ตัวแปรอ็อบเจ็กต์นี้มีชื่อไซต์ เส้นทาง URL สำหรับ API และรูท และตัวแปรสามตัวที่เกี่ยวข้องกับ WooCommerce (อธิบายในภายหลัง)
ตอบสนองและ JSX
React แตกต่างจากไลบรารี JavaScript หลักๆ ที่เหลือ สิ่งที่ฉันหมายถึงคือ โดยทั่วไปเราเขียน JavaScript ภายใน HTML ของเรา อย่างไรก็ตาม เมื่อพูดถึง React เราเขียน HTML ในโค้ด JavaScript ของเรา เพื่อให้แม่นยำยิ่งขึ้น เราเขียน JSX ใน JS JSX นั้นคล้ายกับ HTML มาก แต่มีความแตกต่างเล็กน้อย แอตทริบิวต์ class เขียนเป็น className เป็นต้น จากนั้นจะถูกแปลงเป็น JavaScript ธรรมดาผ่าน Webpack และ Babel และบันทึกไว้ใน app.js
อย่างไรก็ตาม มีข้อจำกัดบางประการในการเขียน JSX ตัวอย่างเช่น เราสามารถมีลูกได้เพียงคนเดียวในเมธอด render() ซึ่งจะทำหน้าที่เป็นองค์ประกอบรูทสำหรับคอมโพเนนต์ อย่างไรก็ตาม ข้อดีคือง่ายต่อการดีบัก เราสามารถรู้ได้อย่างชัดเจนว่าเราทำผิดตรงไหน ในขณะที่ HTML ปกติ ข้อผิดพลาดของเรามักจะไม่แสดงอย่างชัดเจน เราจะเขียน JSX สำหรับโครงการนี้ ดังนั้นไฟล์ JavaScript จะมีนามสกุล . .jsx อย่างไรก็ตาม อาจเป็น . .js ก็ได้ หากคุณต้องการ
สร้างไฟล์ต่อไปนี้ภายในโฟลเดอร์ src :
-
index.jsx(ไฟล์หลักและไฟล์ที่มีการกำหนดค่า React Router) -
header.jsx(ส่วนประกอบส่วนหัว) -
footer.jsx(องค์ประกอบส่วนท้าย) -
posts.jsx(สำหรับเก็บถาวรของโพสต์) -
post-list.jsx(ส่วนประกอบสำหรับโพสต์แต่ละรายการภายในposts.jsx) -
post.jsx(สำหรับโพสต์เดียว) -
products.jsx(มีผลิตภัณฑ์ทั้งหมดจาก WooCommerce) -
product.jsx(แสดงผลิตภัณฑ์เดียวจาก WooCommerce) -
style.scss(เพื่อให้มีโค้ด CSS ทั้งหมดในรูปแบบ SASS)

ReactDOM.render()
ไฟล์ index.jsx เป็นรูทของโปรเจ็กต์ สิ่งที่ฉันหมายถึงคือ index.jsx มีแอปส่วนประกอบที่แสดงผลไปยัง DOM

import { render } from 'react-dom'; // importing render from ReactDOM const App = () => ( // defining the routes <div> <Header /> <div> <Switch> <Route exact path={CelestialSettings.path} component={Posts} /> // the root path </Switch> </div> <Footer /> </div> ); // React Router const routes = ( <Router> <Route path="/" component={App} /> </Router> ); render( // rendering to the DOM by replacing #page with the root React component (routes), document.getElementById('page') // rendering the route );ส่วนประกอบอื่นๆ ระบุไว้ใน React Router และจะถูกโหลดเมื่อไปที่เส้นทางต่างๆ
นี่คือวิธีที่เราเขียนส่วนประกอบโมดูลาร์โดยที่ส่วนประกอบต่างๆ ทั้งหมดสิ้นสุดที่ index.jsx
คอมโพเนนต์ Stateful vs. Stateless
คุณจะสังเกตเห็นว่าส่วนประกอบถูกเขียนด้วยวิธีใดวิธีหนึ่งจากสองวิธีต่อไปนี้:
-
const App = () => ( -
class Post extends React.Component {
วิธีแรกคือวิธีที่เราเขียน Stateless Components และวิธีที่สองคือตัวอย่างของ Stateful Components ไร้สัญชาติหมายความว่าองค์ประกอบนั้นไม่มี 'สถานะ' อยู่ในนั้น โดยพื้นฐานแล้ว 'state' เป็นตัวแปรที่มีข้อมูลอยู่ภายในองค์ประกอบ และทุกครั้งที่ตัวแปรเปลี่ยนแปลง ส่วนประกอบจะถูกแสดงผลใหม่ Stateful Components เรียกอีกอย่างว่า 'Smart Components' ตัวแปรสถานะจึงใช้สำหรับการสื่อสารภายในภายในองค์ประกอบนั้น
ประเภทที่สอง ส่วนประกอบไร้สัญชาติไม่มีตัวแปรสถานะอยู่ในนั้น และบางครั้งเรียกว่า 'ส่วนประกอบใบ้' อย่างไรก็ตาม เช่นเดียวกับ Stateful Components พวกเขามี 'props' ซึ่งเป็นคุณสมบัติที่ส่งผ่านมาจากองค์ประกอบหลักของพวกเขา
คอมโพเนนต์ Stateful มีเมธอด React lifecycle ในขณะที่ stateless มีเพียงเมธอด render() ซึ่งเป็นเมธอดเริ่มต้นสำหรับคอมโพเนนต์
React Lifecycle Methods
นี่คือเมธอดที่เรียกใช้ในขั้นตอนต่างๆ ในวงจรชีวิตของคอมโพเนนต์ ซึ่งเราสามารถแทนที่เพื่อเรียกใช้โค้ดของเราเองในอินสแตนซ์เหล่านั้น เราใช้วิธีการต่อไปนี้ในแอปพลิเคชันของเรา:
-
constructor()
เรียกก่อนที่จะติดตั้งส่วนประกอบ -
componentDidMount()
เรียกใช้ทันทีหลังจากติดตั้งส่วนประกอบ -
render()
เมธอดที่เรียกใช้เพื่อแสดงเนื้อหา JSX (HTML) -
componentDidUpdate()
เรียกว่าเมื่อมีการอัพเดตส่วนประกอบ -
componentWillUnmount()
เรียกใช้เมื่อมีการลบส่วนประกอบ
หมายเหตุ : หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับส่วนประกอบและวงจรชีวิต โปรดอ่านเอกสารประกอบที่นี่
สัญญาจาวาสคริปต์
เราจะใช้ JavaScript Promises เพื่อรับข้อมูลจาก WordPress REST API ของเรา อันดับแรก เรามี URL ไปยัง REST API ใน functions.php ของเรา ซึ่งเราได้ผนวกเป็นตัวแปร JavaScript ซึ่งเราสามารถเข้าถึงได้จากส่วนหน้า
เราจะใช้วิธีดึงข้อมูล API ของ JavaScript เพื่อรับข้อมูลจากปลายทางต่างๆ เรากำลังเพิ่มตัวโหลดเพื่อแสดงให้ผู้ใช้เห็นในขณะที่กำลังดึงเนื้อหา:
getMorePosts() { var that = this; var totalPages; // adding a loader jQuery("#loader").addClass("active"); this.setState({ page: this.state.page + 1 }); fetch(CelestialSettings.URL.api + "/posts/?page=" + this.state.page) .then(function (response) { for (var pair of response.headers.entries()) { // getting the total number of pages if (pair[0] == 'x-wp-totalpages') { totalPages = pair[1]; } if (that.state.page >= totalPages) { that.setState({ getPosts: false }) } } if (!response.ok) { throw Error(response.statusText); } return response.json(); }) .then(function (results) { var allPosts = that.state.posts.slice(); results.forEach(function (single) { allPosts.push(single); }) that.setState({ posts: allPosts }); // removing the loader jQuery("#loader").removeClass("active"); }).catch(function (error) { console.log('There has been a problem with your fetch operation: ' + error.message); jQuery("#loader").remove(); }); }กำลังดึงข้อมูลจากปลายทางต่างๆ ด้วยตัวโหลดเพื่อระบุว่ากระบวนการกำลังทำงานอยู่
การใช้ React Router
React Router เป็นไลบรารี่ที่จะจัดการการกำหนดเส้นทางฝั่งไคลเอ็นต์สำหรับแอปพลิเคชันของเรา การกำหนดเส้นทางฝั่งเซิร์ฟเวอร์ทำได้ด้วย WordPress แต่เพื่อให้ได้รับประสบการณ์ SPA อย่างแท้จริง เราต้องการความช่วยเหลือจาก React Router
ตั้งแต่เวอร์ชัน 4 React Router ถูกแบ่งออกเป็นสามแพ็คเกจ: react-router , react-router-dom และ react-router-native เราจะใช้ react-router-dom สำหรับโปรเจ็กต์นี้ เนื่องจากเป็นโปรเจ็กต์ที่ใช้ในเว็บแอปพลิเคชัน
เนื่องจาก react-router-dom ติดตั้งไว้แล้ว เราจึงสามารถเขียนการกำหนดค่าเราเตอร์ภายในไฟล์ index.jsx ได้ รหัสจะเป็นดังนี้:
const App = () => ( <div> <Header /> <div> <Switch> <Route exact path={CelestialSettings.path} component={Posts} /> <Route exact path={CelestialSettings.path + 'posts/:slug'} component={Post} /> <Route exact path={CelestialSettings.path + 'products'} component={Products} /> <Route exact path={CelestialSettings.path + 'products/:product'} component={Product} /> <Route path="*" component={NotFound} /> </Switch> </div> <Footer /> </div> ); // Routes const routes = ( <Router> <Route path="/" component={App} /> </Router> ); render( (routes), document.getElementById('page') );การกำหนดค่าเราเตอร์ในไฟล์ index.jsx
รหัสด้านบนจะดูแลการกำหนดเส้นทางทั้งหมด จัดการในฝั่งไคลเอ็นต์ * ในบรรทัดสุดท้ายระบุว่าเส้นทางอื่นที่ไม่ได้กล่าวถึงข้างต้นจะนำผู้ใช้ไปยังหน้า '404 ไม่พบ'
แท็ก <Link to=""> ใช้แทนแท็ก <a href=””> สำหรับการเชื่อมโยงระหว่างหน้าต่างๆ โดยใช้ React Router:
<div className="navbar-nav"> <Link className="nav-item nav-link active" to={CelestialSettings.path} >Home <span className="sr-only">(current)</span></Link> <Link className="nav-item nav-link" to={CelestialSettings.path + "products/"} >Products</Link> </div>การใช้แท็ก
<Link to=""> เพื่อเชื่อมโยงระหว่างหน้าต่างๆรับข้อมูลการทดสอบ
เมื่อคุณสร้างธีมแล้ว ก็ถึงเวลาเพิ่มข้อมูลบางส่วน วิธีหนึ่งในการเพิ่มข้อมูลคือการสร้างเนื้อหาของเราเอง อย่างไรก็ตาม มีวิธีที่ง่ายกว่า (และดีกว่า) ในการเพิ่มข้อมูลไปยังไซต์ WordPress ของเรา วิธีนี้นำเข้าข้อมูลตัวยึดตำแหน่งจากแหล่งภายนอก:
- ไปที่ https://codex.wordpress.org/Theme_Unit_Test และดาวน์โหลดข้อมูลการทดสอบหน่วยธีม
- ตรงไปที่ เครื่องมือ > นำเข้า > WordPress เพื่อติดตั้งตัวนำเข้า WordPress
- หลังจากติดตั้งตัวนำเข้า WordPress แล้ว ให้คลิกที่เรียกใช้ตัวนำเข้า
- คลิก 'เลือกไฟล์' ในตัวนำเข้า
- เลือกไฟล์ที่ดาวน์โหลดและนำเข้า WordPress Theme Unit Test Data
ตอนนี้ คุณต้องเลือกไฟล์ theme-unit-test-data.xml และเนื้อหาตัวยึดตำแหน่งทั้งหมดอยู่ในเว็บไซต์ของคุณแล้ว

บูรณาการ WooCommerce
ตอนนี้เราพร้อมที่จะเพิ่มพลังให้กับร้านค้าของเราโดยใช้ React เราจะใช้ไฟล์ products.jsx และ product.jsx เพื่อจุดประสงค์นี้ ซึ่งมีโค้ดคล้ายกับ posts.jsx และ p ost.jsx ตามลำดับ
เราจะเพิ่มตัวแปรอีกสามตัวใน CelestialSettings ภายใต้ 'woo' (ดู A Global JavaScript Variable):
- URL
-
consumer_key -
consumer_secret
ต้องสร้างรหัสผู้บริโภคและข้อมูลลับของผู้บริโภคจาก Dashboard → WooCommerce → Settings → API → Keys/Apps
สำหรับ woo URL คุณต้องเพิ่มด้วยตนเอง (เนื่องจาก WooCommerce อนุญาตให้ถ่ายโอนผ่าน SSL เท่านั้น เพิ่ม URL ด้วย https เช่น https://localhost/celestial/wp-json/wc/v2/ )
คัดลอกรหัสผู้บริโภคและข้อมูลลับของผู้บริโภคแล้ววางลงในตำแหน่งที่เหมาะสมภายใน functions.php สิ่งนี้จะทำหน้าที่เป็นการรับรองความถูกต้องสำหรับการเข้าถึง WooCommerce ผ่านการเรียก API
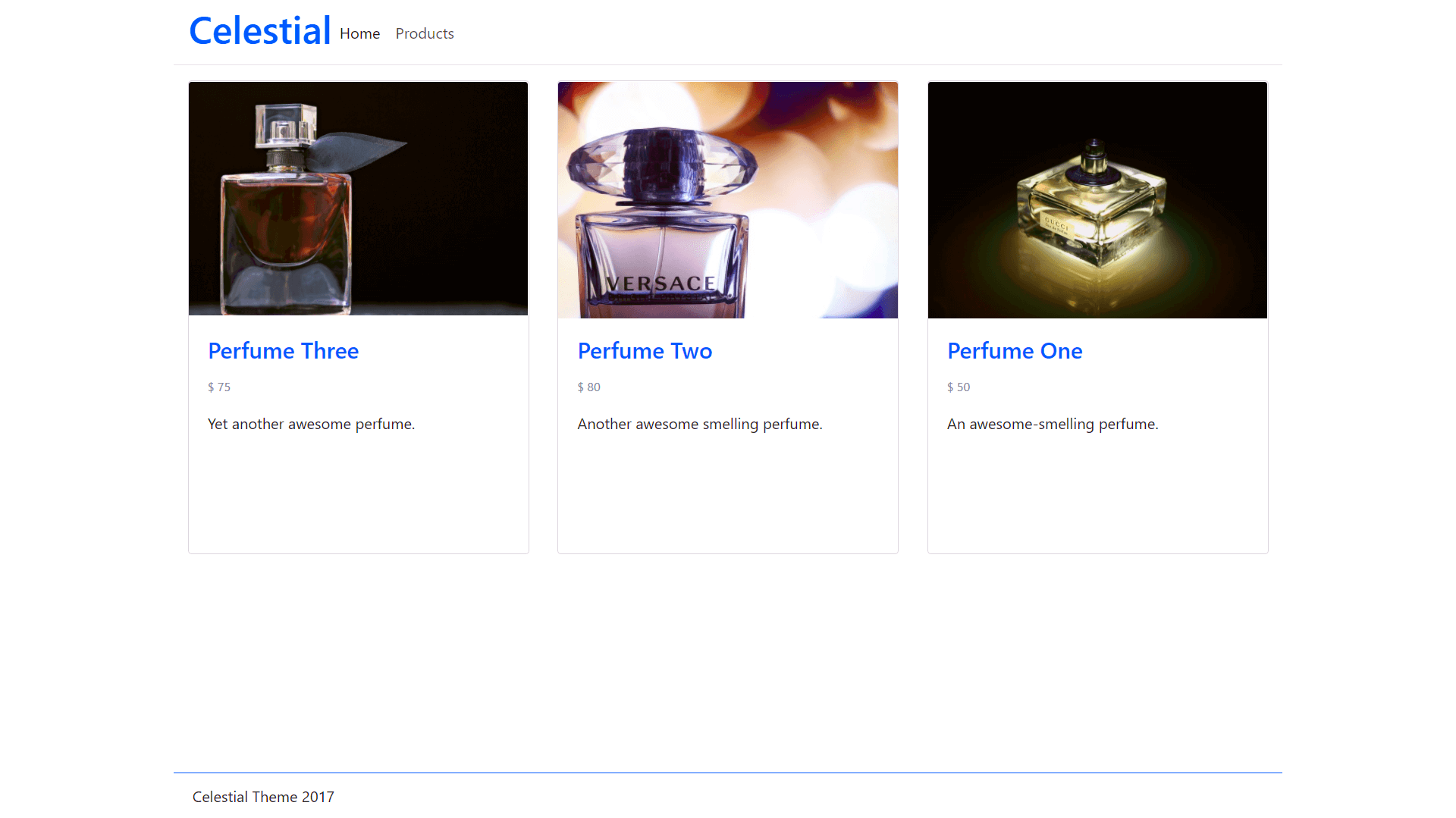
เยี่ยมชมเอกสาร WooCommerce REST API สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ API ไฟล์ products.jsx มีรหัสสำหรับเติมข้อมูลในร้านค้าด้วยผลิตภัณฑ์ ผู้ดูแลระบบสามารถเพิ่มผลิตภัณฑ์ได้จากแดชบอร์ด เพียงไปที่ Dashboard → Products → Add New และป้อนรายละเอียดผลิตภัณฑ์

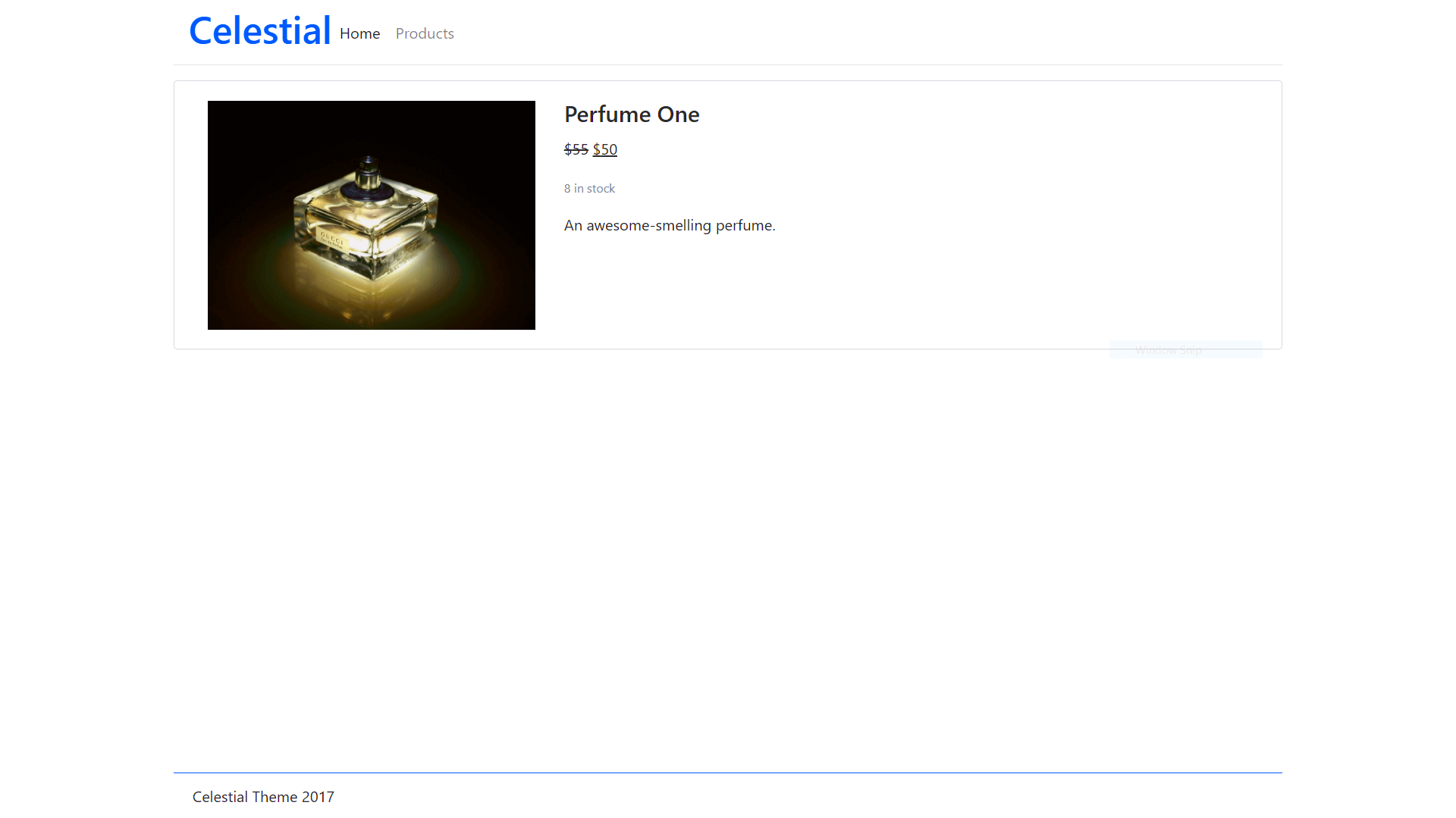
เมื่อคุณคลิกที่ผลิตภัณฑ์บางอย่าง คุณจะถูกนำไปที่หน้า product.jsx :

รหัสสำหรับหน้าด้านบนคล้ายกับ post.jsx :
renderProduct() { return ( <div className="card"> <div className="card-body"> <div className="col-sm-4"><img className="product-image" src={this.state.product.images ? this.state.product.images[0].src : null} alt={this.state.product.images ? this.state.product.images[0].alt : null } /></div> <div className="col-sm-8"> <h4 className="card-title">{this.state.product.name}</h4> <p className="card-text"><strike>${this.state.product.regular_price}</strike> <u>${this.state.product.sale_price}</u></p> <p className="card-text"><small className="text-muted">{this.state.product.stock_quantity} in stock</small></p> <p className="card-text">{jQuery(this.state.product.description).text()}</p> </div> </div> </div> ); }รหัสสำหรับไฟล์ product.jsx" alt="รหัสสำหรับไฟล์ product.jsx
ลิงก์ถาวร
เพื่อให้ธีมทำงานได้อย่างถูกต้อง เราต้องตั้งค่าลิงก์ถาวรต่อไปนี้ภายใน Dashboard → Settings → Permalinks :
ภายใต้ การตั้งค่าทั่วไป → โครงสร้างแบบกำหนดเอง :
https://localhost/celestial/posts/%postname%/ภายใต้ Product permalinks → Custom base :
/products/
หากคุณไม่ตั้งค่าลิงก์ถาวรดังข้างต้น ธีมอาจไม่ทำงานตามที่ต้องการ
การแก้ไข WooCommerce
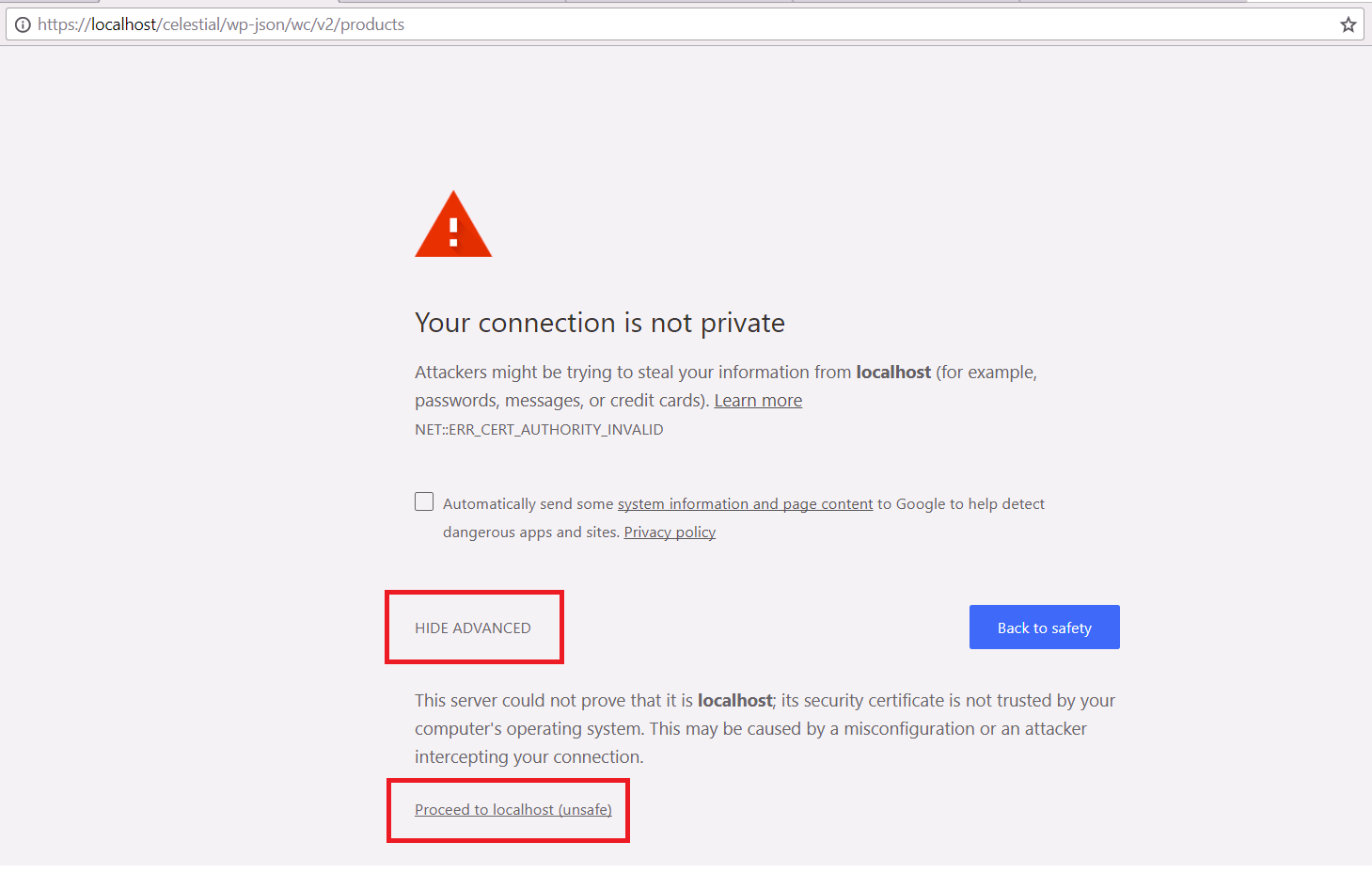
เมื่อคุณไปที่ localhost/celestial/products โอกาสที่คุณจะได้พื้นที่ว่างที่ควรจะโหลดผลิตภัณฑ์ สิ่งนี้เกิดขึ้นเนื่องจาก WooCommerce ต้องการคำขอที่ตรวจสอบสิทธิ์ในขณะที่ localhost ของเราไม่ใช่ https วิธีแก้ไขปัญหา:
- เยี่ยมชม https://localhost/celestial/wp-json/wc/v2/products สิ่งนี้จะเตือนเรา:

- คลิกที่ ADVANCED > Proceed to localhost (unsafe)
- ตอนนี้ หากคุณกลับไปที่หน้าสินค้า รายการจะแสดงอย่างถูกต้อง
หมายเหตุ : หากคุณใช้ Valet บน Mac คุณต้องเรียกใช้ Valet Secure บนไซต์ของคุณเพื่อรักษาความปลอดภัยไซต์ในพื้นที่ด้วยใบรับรอง TLS นี่เป็นอีกวิธีหนึ่งในการแก้ไขปัญหา
ScrollMagic คืออะไร?
ScrollMagic เป็นห้องสมุดที่ช่วยให้เราสามารถดำเนินการบางอย่างเมื่อเลื่อนดูหน้า ในการใช้ ScrollMagic เราจะจัดคิวไลบรารี JavaScript ของ ScrollMagic ใน functions.php เราใช้ ScrollMagic สำหรับสองอินสแตนซ์ในโปรเจ็กต์นี้:
- ในการโหลดโพสต์แบบสันหลังยาวภายในองค์ประกอบ posts.jsx :
componentDidMount() { var that = this; window.onbeforeunload = function () { window.scrollTo(0, 0); } // init ScrollMagic Controller that.state.controller = new ScrollMagic.Controller(); // build scene var scene = new ScrollMagic.Scene({ triggerElement: "#colophon", triggerHook: "onEnter" }) .addTo(that.state.controller) .on("enter", function (e) { if (that.state.getPosts && that.getMorePosts !== null) { that.getMorePosts(); } }); }
โพสต์ขี้เกียจโหลดภายในองค์ประกอบ posts.jsx - วิธีแสดงแอนิเมชั่นเฟดอินสำหรับโพสต์ที่ปรากฏโดยการเลื่อนดูโพสต์และผลิตภัณฑ์ใน องค์ประกอบ posts.jsx และ products.jsx ตามลำดับ:
componentDidUpdate() { var FadeInController = new ScrollMagic.Controller(); jQuery('.posts-container .col-md-4.card-outer').each(function () { // build a scene var FadeInScene = new ScrollMagic.Scene({ triggerElement: this.children[0], reverse: false, triggerHook: 1 }) .setClassToggle(this, 'fade-in') .addTo(FadeInController); }); }
การใช้แอนิเมชั่นเฟดอินสำหรับโพสต์ที่ปรากฏเมื่อมีการเลื่อนขึ้น
ตอนนี้เราพร้อมที่จะดูธีมของเราจากส่วนหน้าแล้ว ไปที่ localhost/celestial บนเว็บเบราว์เซอร์ของคุณและดูการทำงานของธีมของคุณ
และตบหลังตัวเองเพราะตอนนี้คุณสร้างธีมสำเร็จแล้ว!
ธีม WordPress อื่น ๆ พร้อม JavaScript Libraries
หากคุณพบว่าสิ่งนี้มีประโยชน์ คุณสามารถดูธีม WordPress ที่แยกส่วนที่ยอดเยี่ยมอื่นๆ ที่สร้างโดยใช้ไลบรารี/เฟรมเวิร์ก JavaScript ที่ทันสมัย:
- Foxhound: ธีมแยกส่วนแรกเพื่อไปยังที่เก็บธีม WordPress เขียนโดย Kelly Dwan ธีมนี้ใช้ React, Redux และ React Router
- Anadama React: ธีมอื่นโดยผู้เขียนคนเดียวกัน แต่ใช้ Flux แทน Redux และ Page แทน React Router
- Wallace: เขียนโดย Kirby ธีมนี้ใช้ Angular ร่วมกับ WordPress REST API
- Picard: เขียนโดย Automattic เพื่อแสดงความสามารถของ WordPress REST API
- React Verse: ธีม React และ Redux ที่ฉันเขียนโดยอิงจาก Foxhound
ขั้นตอนถัดไป
ส่วนหลักที่ฉันต้องการแสดงให้คุณเห็นเสร็จแล้ว คุณสามารถสร้างโครงการต่อไปเพื่อความรู้เพิ่มเติม นี่คือคำแนะนำบางส่วนที่คุณสามารถดำเนินการได้:
- ร้านค้าเต็มรูปแบบพร้อมปลั๊กอิน WooCommerce รวมถึงการชำระเงินและตะกร้าสินค้า
- แต่ละหน้าสำหรับเก็บถาวร แท็ก อนุกรมวิธาน และอื่นๆ
- การจัดการสถานะด้วย Redux หรือ Flux
ขอให้โชคดีและมีความสุขในการเขียนโค้ด!
