การสร้างต้นแบบ UX อย่างรวดเร็วด้วย Adobe XD Shortcuts (PDF Cheat Sheet)
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) Adobe ได้ประกาศ Project Comet ในเดือนตุลาคมปีที่แล้วเพื่อมอบโซลูชันแบบครบวงจรที่รวดเร็วและมีประสิทธิภาพ เมื่อไม่กี่เดือนก่อน ความลับเบื้องหลังชื่อรหัสถูกเปิดเผยและเผยแพร่สู่สาธารณะในเวอร์ชันตัวอย่าง: Adobe Experience Design CC (Adobe XD) สร้างมาเพื่อการออกแบบ UX ที่รวดเร็วและลื่นไหล XD มอบทุกอย่างให้คุณในชุดเดียว: ช่วยให้คุณ ร่างแนวคิด สร้างต้นแบบเชิงโต้ตอบ ทดสอบและแชร์
เพื่อให้คุณเริ่มต้นใช้งานได้ทันทีเมื่อทำงานกับ XD เราได้รวบรวม 15 เคล็ดลับสำหรับมือโปร ซึ่งรวมถึงคุณสมบัติที่อาจไม่ชัดเจนในแวบแรก แต่นั่นจะทำให้ขั้นตอนการทำงานของการสร้างต้นแบบของคุณราบรื่นขึ้นมาก เราได้รวบรวม ทางลัดทั้งหมดในไฟล์ PDF ไฟล์เดียว (97 KB) ซึ่งคุณสามารถดาวน์โหลดได้ที่นี่
ปัจจุบัน Adobe XD ยังอยู่ในรุ่นเบต้าสาธารณะและสามารถดาวน์โหลดได้ฟรี แม้ว่าคุณจะไม่ใช่สมาชิกของ Creative Cloud ก็ตาม นอกจากนี้ยังมีการเพิ่มคุณสมบัติใหม่เป็นประจำ โปรดทราบว่าเวอร์ชัน Windows อยู่ในระหว่างดำเนินการและจะครบกำหนดในปี 2016 แต่สำหรับตอนนี้ Adobe XD พร้อมใช้งานสำหรับ Mac OS X เท่านั้น
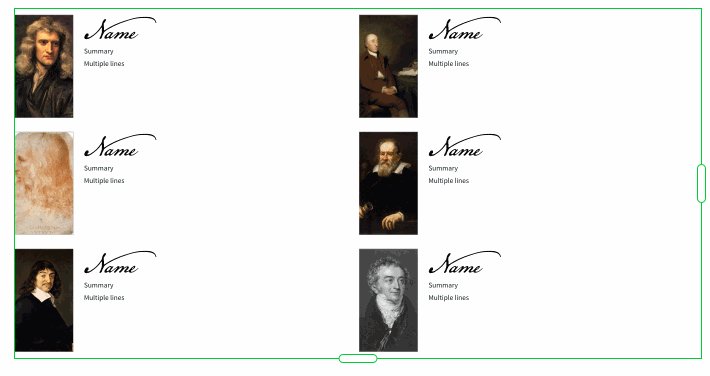
ทำซ้ำ Grid
เติบโตกริดซ้ำ
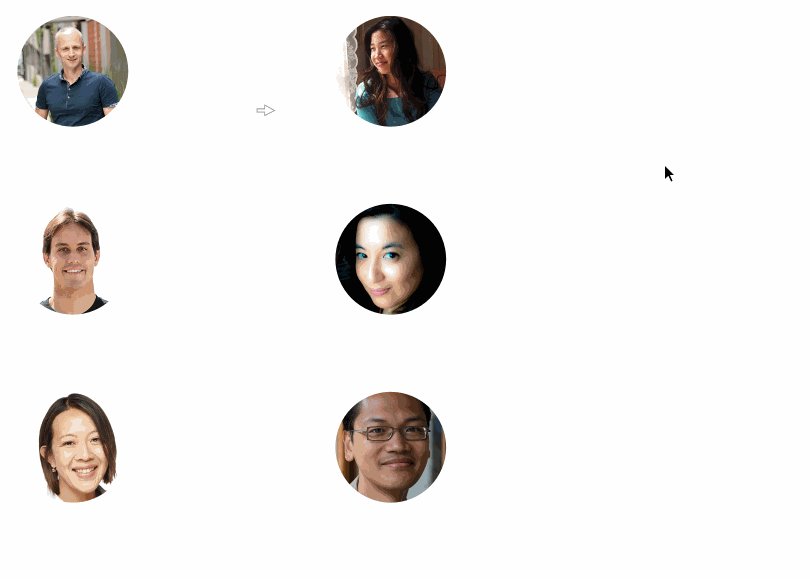
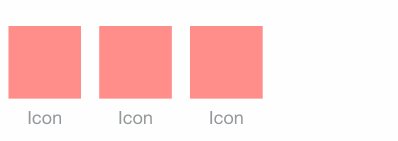
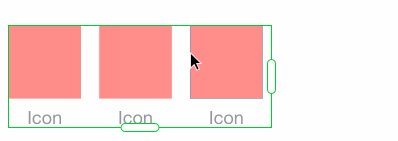
เพื่อช่วยในกระบวนการคัดลอกและวางออบเจ็กต์ด้วยตนเอง XD นำเสนอคุณลักษณะที่เรียกว่า Exploring Repeat Grid เลือกรายการที่คุณต้องการทำซ้ำแล้วคลิกปุ่มกริดทำซ้ำในตัวตรวจสอบคุณสมบัติทางด้านขวา (หรือใช้ทางลัด Cmd + R ) ตอนนี้คุณสามารถลากที่จับสีเขียวเพื่อทำซ้ำรายการของคุณ ในการลากหรือขยายเส้นตารางซ้ำจากกึ่งกลาง ให้กดปุ่ม Option ค้างไว้ขณะลาก สิ่งนี้อาจมีประโยชน์อย่างยิ่งเมื่อคุณต้องการให้กลุ่มของวัตถุมีศูนย์กลางอยู่ที่อาร์ตบอร์ดของคุณ
เข้าและออกจากแก้ไขบริบท
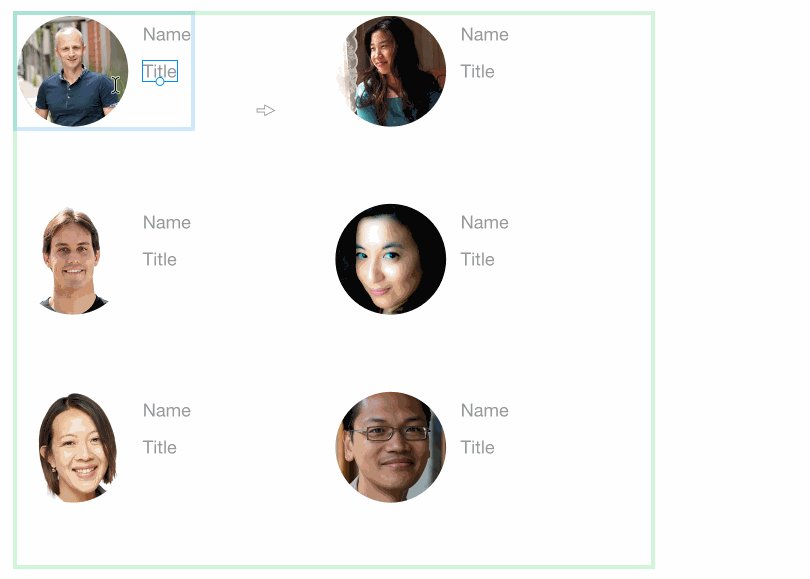
ตารางซ้ำถือเป็นกลุ่ม หากคุณต้องการเพิ่มบางอย่างให้กับรายการทั้งหมดในตารางที่ทำซ้ำ ให้ดับเบิลคลิกเพื่อเข้าสู่บริบทการแก้ไขของกริดของคุณ แล้ววาด วาง หรือเพิ่มองค์ประกอบ ซึ่งจะช่วยป้องกันไม่ให้คุณยกเลิกการจัดกลุ่มและจัดกลุ่มใหม่ตลอดเวลา หากต้องการแสดงระดับในกลุ่มของคุณหรือเล่นตารางซ้ำ ให้กดปุ่ม Escape

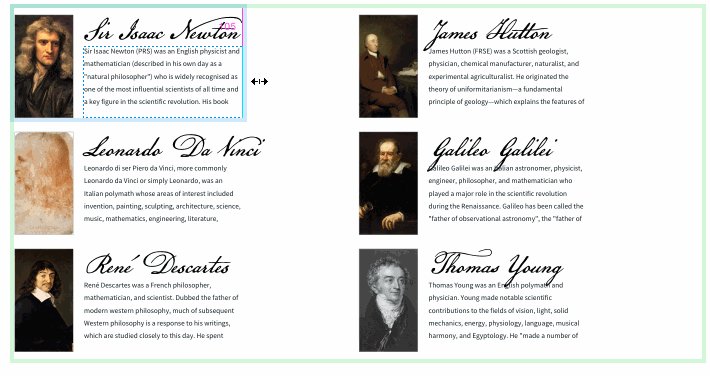
ปรับช่องว่างภายใน
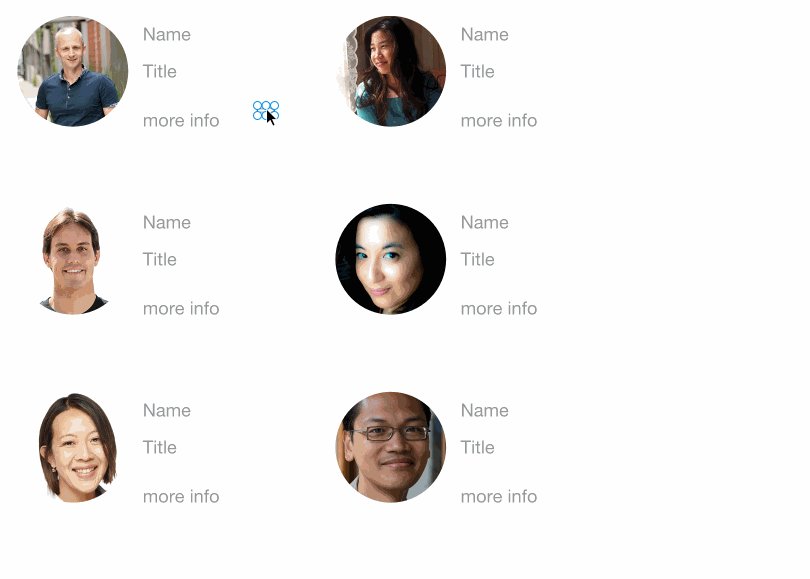
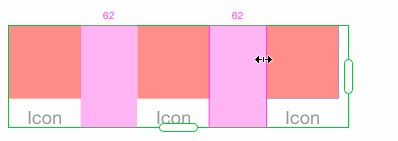
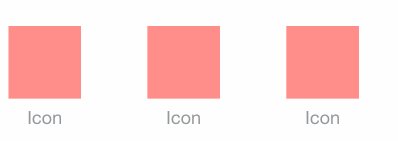
ต้องการปรับ padding ในกริดของคุณหรือไม่? เลือกตารางทำซ้ำ วางเมาส์เหนือช่องว่างระหว่างรายการของคุณ แล้วลากจนกว่าช่องว่างภายในจะเป็นแบบที่คุณต้องการ XD ยังให้ตัวเลขอีกด้วย คุณจึงรู้สึกดีขึ้นว่าเซลล์นั้นอยู่ห่างกันแค่ไหน

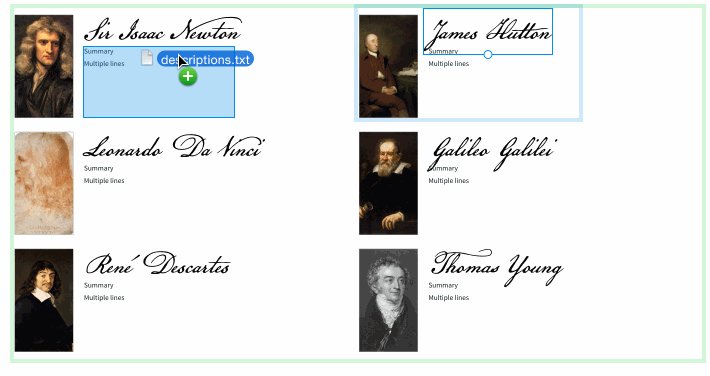
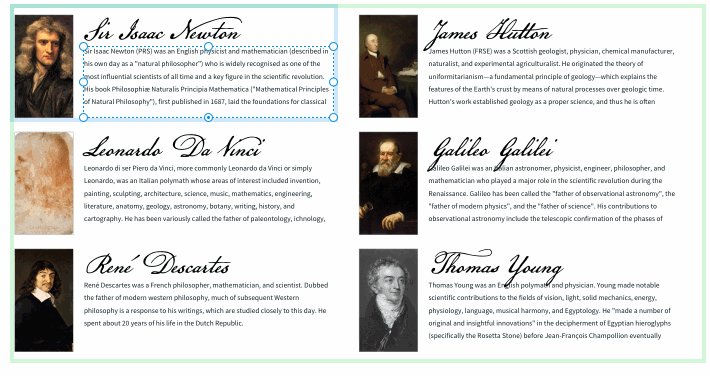
ใส่ข้อมูล
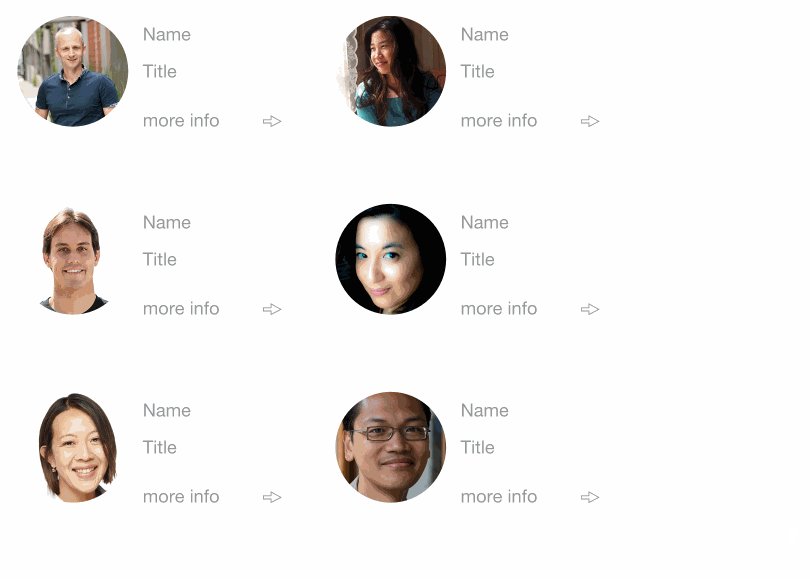
การออกแบบด้วยข้อมูลจริงเป็นคุณลักษณะที่ดีอีกอย่างหนึ่งของ XD แทนที่จะใช้ข้อความตัวแทนเดียวกันสำหรับทุกวัตถุ คุณสามารถลากไฟล์ TXT ที่แยก Return ออกจาก Finder ของคุณไปยังวัตถุข้อความใดๆ เพื่อเติมตารางด้วยเนื้อหาที่ไม่ซ้ำ

การวาดภาพ
กริดอาร์ตบอร์ด
ตาราง Artboard ให้การวางแนวที่มากขึ้นเมื่อวาดด้วยเครื่องมือ Pen พวกมันให้คุณลากวัตถุเพื่อจัดชิดตาราง และคุณยังสามารถสแน็ปจุดยึดของคุณกับพวกมันเมื่อคุณวาด ในการเปิดใช้งานกริด ให้คลิกที่ไอคอน Artboard ในแถบเครื่องมือ และตั้งค่าการทำเครื่องหมายเป็น Grid ในแถบคุณสมบัติทางด้านขวา คุณยังสามารถปรับขนาดและสีของตารางได้ตามต้องการ
วาดและปรับขนาดจากศูนย์
ต้องการวาดหรือปรับขนาดจากศูนย์กลางหรือไม่? กดปุ่ม Option ค้างไว้
Bezier Curves
เส้นโค้งเบซิเยร์ใน XD นั้นสร้างได้ง่าย จุดยึดใดๆ ที่คุณวาดด้วยเครื่องมือ Pen สามารถแปลงเป็นเส้นโค้งได้เพียงแค่ดับเบิลคลิก หากต้องการเปลี่ยนเส้นโค้งกลับไปที่จุด ให้ทำซ้ำ
ในการสร้างเส้นโค้งอสมมาตร ให้ทำแบบเดียวกับที่อธิบายไว้ข้างต้น กดปุ่ม Option ค้างไว้แล้วลากและหมุนจุดควบคุมเพื่อปรับเส้นโค้ง

เปิดเส้นทาง
หากคุณมีเส้นทางปิด จุดเริ่มต้นและจุดสิ้นสุดจะถูกเน้นเมื่อคุณเลือกเครื่องมือปากกาในครั้งแรก คลิกที่จุดเพื่อเปิดเส้นทางเพื่อให้คุณสามารถวาดต่อและเปลี่ยนรูปร่างได้ตามต้องการ
ปิดคำแนะนำอัจฉริยะ
Smart Guides ช่วยให้คุณถ่ายภาพอะไรก็ได้บนอาร์ตบอร์ดของคุณ เช่น ระยะห่างระหว่างวัตถุใกล้เคียง ขอบและศูนย์กลางของอาร์ตบอร์ดและวัตถุอื่นๆ หากตัวช่วยเหล่านี้เสียสมาธิเกินไปหรือหากอาร์ตบอร์ดของคุณดูซับซ้อนเกินไป คุณสามารถปิดได้โดยกดปุ่ม Cmd ค้างไว้ขณะลาก
เปลี่ยนความทึบ
หากต้องการเปลี่ยนความทึบของวัตถุอย่างรวดเร็ว ให้เลือกวัตถุแล้วเริ่มพิมพ์ตัวเลข 9 = 90%, 8 = 80% เป็นต้น; และ 0 ทำให้คุณกลับมาเป็น 100%
รูปภาพ
มาส์กภาพ
หากคุณต้องการปิดบังรูปภาพ ให้ลากรูปภาพไปเป็นสี่เหลี่ยมเพื่อคลิปอัตโนมัติหรือปิดบังรูปภาพด้วยวัตถุ การมาสก์ช่วยให้คุณควบคุมได้มากขึ้น เนื่องจากช่วยให้คุณเปลี่ยนตำแหน่งและแม้แต่สร้างวัตถุที่ซับซ้อนโดยใช้กลุ่มบูลีนเพื่อสร้างมาสก์ เมื่อดับเบิลคลิกด้านใน คุณจะสามารถปรับทั้งมาสก์และรูปภาพที่ปิดบังได้ มาสก์จะไม่ทำลายรูปภาพ ดังนั้น หากคุณไม่พอใจกับผลลัพธ์ ให้ยกเลิกการจัดกลุ่มและมาสก์ใหม่
การสร้างต้นแบบ
Unwire วัตถุ
ในโหมดการสร้างต้นแบบ คุณจะ เชื่อมโยง รายการต่างๆ เข้ากับอาร์ตบอร์ดเพื่อสร้างการเปลี่ยนผ่านระหว่างกัน และสัมผัสได้ว่าผู้ใช้จะได้พบกับการออกแบบของคุณอย่างไร หากคุณต้องการถอดสายออก ให้ลากด้านใดด้านหนึ่งของสายออกเพื่อถอดการเชื่อมต่อ
การแบ่งปันต้นแบบ
คุณสามารถแชร์ต้นแบบผ่านทางเว็บ และคุณสามารถส่งบทแนะนำแบบมีสคริปต์ของต้นแบบของคุณไปยังสมาชิกในทีม ผู้มีส่วนได้ส่วนเสีย หรือลูกค้า หากต้องการบันทึกคำแนะนำแบบสคริปต์ ให้คลิกปุ่มเล่นที่มุมขวาบนของหน้าจอต้นแบบของคุณ คลิกที่ปุ่มบันทึกที่ด้านบนขวาของหน้าต่างแสดงตัวอย่างและเริ่มโต้ตอบกับต้นแบบของคุณ ทันทีที่คุณทำเสร็จแล้ว ให้คลิกปุ่มบันทึกอีกครั้ง และบันทึกการบันทึกเป็นไฟล์ MOV ตอนนี้คุณสามารถแบ่งปัน
เบ็ดเตล็ด
ใช้รูปแบบข้อความซ้ำ
หากคุณต้องการนำลักษณะข้อความที่คุณได้ตั้งค่าไว้บนวัตถุข้อความอื่นมาใช้ซ้ำ คุณสามารถเลือกวัตถุข้อความก่อน สลับไปที่เครื่องมือข้อความ ( T ) จากนั้นคลิกและเริ่มพิมพ์ XD จะเลือกรูปแบบข้อความจากวัตถุที่เลือกไว้ก่อนหน้านี้โดยอัตโนมัติ สะดวก.
แก้ไขกลุ่ม
กลุ่มการทำรังเป็นแนวคิดที่ทรงพลังใน XD หากต้องการเข้าสู่บริบทการแก้ไข ให้ดับเบิลคลิกที่กลุ่ม หากคุณมีกลุ่มภายในกลุ่ม คุณสามารถดับเบิลคลิกที่กลุ่มภายในได้เช่นกัน คุณสามารถวาด เพิ่มข้อความ หรือแม้แต่วางในบริบทการแก้ไข หากต้องการแสดงระดับในบริบทการแก้ไข ให้กดปุ่ม Escape
แหล่งข้อมูลเพิ่มเติม
- รายการแป้นพิมพ์ลัดทั้งหมดที่คุณสามารถใช้ใน Adobe Experience Design (ลิงก์)
- วิดีโอเคล็ดลับ XD Pro ของ Adobe ให้คำแนะนำและเวิร์กโฟลว์เกี่ยวกับการใช้คุณสมบัติของ XD ไฟล์ตัวอย่างให้คุณลองใช้เอง
- ไซต์ช่วยเหลือของ Adobe พร้อมคำถาม เคล็ดลับและคำแนะนำทั่วไป และบทช่วยสอนสั้นๆ ( ลิงก์)
- บทความเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UX และ UI ที่บล็อก Adobe XD
- โครงการที่สร้างแรงบันดาลใจที่สร้างขึ้นด้วย Adobe XD บน Behance
- มีการเพิ่มคุณสมบัติใหม่ให้กับ XD เป็นประจำ จับตาดูประกาศคุณสมบัติใหม่เพื่อไม่ให้พลาดอะไร
- ทีมงาน Adobe XD รอคอยที่จะรับฟังความคิดเห็นของคุณเกี่ยวกับ Adobe XD UserVoice
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีการออกแบบสถานะข้อผิดพลาดสำหรับแอพมือถือ
- วิธีสร้างไอคอนด้วย Adobe XD
- Microinteractions แบบเคลื่อนไหวในแอพมือถือ
- สำรวจตารางทำซ้ำใน Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
ขอบคุณ Elaine Chao (@elainecchao) สำหรับความช่วยเหลือในบทความนี้
