PWAs จะมาแทนที่ Native Mobile Apps หรือไม่?
เผยแพร่แล้ว: 2022-03-10เพื่อนนักพัฒนาคนหนึ่งของฉันตัดสินใจสร้างเว็บแอปแบบโปรเกรสซีฟสำหรับบริษัทใหม่ของเขา เมื่อฉันถามว่าทำไมเขาถึงเลือกใช้ PWA แทนที่จะเป็นแอพพื้นฐาน เขาพูดว่า:
“เพราะ กปภ. คืออนาคตของเว็บ”
ฉันคิดว่านั่นเป็นความรู้สึกที่น่าสนใจ จนกว่าเขาจะพูดถึง ฉันมีความคิดคล้ายกับ Aaron Gustafson เมื่อเขาพูดถึงการต่อสู้ระหว่างแอปที่มาพร้อมเครื่องและ PWA กล่าวอีกนัยหนึ่ง ฉันคิดว่ามันเป็นแค่ทางเลือกจริงๆ ไม่ใช่ว่าอันหนึ่งดีกว่าอีกอันหนึ่งหรือไม่
ตอนนี้ความคิดได้รับการปลูกฝังแล้ว ฉันอดไม่ได้ที่จะสังเกตเห็นผู้คนจำนวนมากที่ประกาศการสนับสนุน PWA ผ่านแอปที่มาพร้อมเครื่อง ไม่เพียงเท่านั้น หลายคนยังพูดได้ว่า กปภ. จะเข้ามาแทนที่แอพเนทีฟทั้งหมด
ฉันต้องการจะดูว่าการโต้แย้งนั้นมีน้ำหรือไม่
คู่มือการประปาส่วนภูมิภาค
Progressive Web Applications เป็นวิธีการที่เกี่ยวข้องกับการผสมผสานเทคโนโลยีเพื่อสร้างเว็บแอปพลิเคชันที่มีประสิทธิภาพ อ่านบทความที่เกี่ยวข้องเกี่ยวกับ กปปส →
กปภ. จะเข้ามาแทนที่แอพเนทีฟหรือไม่
ฉันจะไปข้างหน้าและตอบคำถามนั้นตอนนี้:
“ใช่ แต่ไม่ใช่สำหรับทุกคน”
นี่คือวิธีที่ฉันเห็น:
เว็บบนมือถือ ได้รับการปรับปรุงให้ดีขึ้นจากที่เคยเป็นเมื่อสองสามปีก่อนอย่างแน่นอน หายากมากที่จะเปิดเว็บไซต์ที่ไม่ตอบสนอง 100% ในการออกแบบ ที่กล่าวว่าฉันไม่คิดว่าเว็บไซต์บนมือถือจำนวนมากได้รับการออกแบบก่อนมือถือ 100% (ซึ่งเมื่อเร็ว ๆ นี้ฉันเพิ่งบอกใบ้เมื่อพูดถึงการแยกองค์ประกอบการออกแบบแทนที่จะได้รับมากขึ้นในปี 2019)
ฉันคิดว่าสำหรับประสบการณ์ที่จะต้องมาก่อนอุปกรณ์เคลื่อนที่อย่างแท้จริง จะต้องเร็วกว่าและมีเปลือกแอป ซึ่งเป็นสิ่งที่ กปภ. นำเสนอ
แม้ว่า แอ พที่มาพร้อมเครื่องอาจมอบประสบการณ์ที่เหนือกว่า (ส่วนใหญ่) ให้กับประสบการณ์มือถืออื่น ๆ แต่ฉันไม่เห็นเหตุผลที่ถูกต้องที่จะใช้เงินจำนวนนั้นและเวลาในการสร้างและจัดการ ... เว้นแต่ว่าแอพของคุณจะอยู่ใน 20 อันดับแรกของหมวดหมู่ของคุณ ในแอพสโตร์
ผมขอแยกย่อยตรรกะที่ผมใช้ในการตัดสินใจครั้งนี้
เหตุผล #1: เว็บบนมือถือล้าหลัง
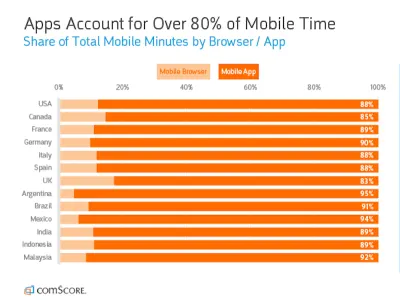
รายงาน Global Digital Future in Focus ของ comScore จากปี 2018 ทำให้ประเด็นนี้ชัดเจนอย่างเจ็บปวด:

ที่กล่าวว่าฉันไม่เชื่อว่าแอพที่มาพร้อมเครื่องจะทำให้เว็บไซต์บนมือถือหายไป ฉันไม่เชื่อว่าประเด็นนี้จะขัดต่อข้อโต้แย้งที่ฉันพยายามจะทำในวันนี้ หากข้อมูลนี้แสดงให้เห็นสิ่งใด แสดงว่าผู้ใช้อุปกรณ์เคลื่อนที่ต้องการประสบการณ์โต้ตอบกับทรัพย์สินทางดิจิทัลผ่านอินเทอร์เฟซของแอปเป็นอย่างมาก
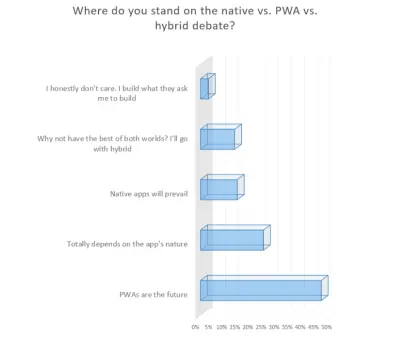
นักพัฒนาเว็บยอมรับการตั้งค่านี้เช่นกัน เนื่องจากแบบสำรวจนี้จาก JAXenter แสดงให้เห็น:

ดังนั้น แม้ว่าเว็บเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ได้รับการพิสูจน์แล้วว่าเป็นอินเทอร์เฟซที่ผู้ใช้ต้องการใช้น้อยกว่าซึ่งมีคนดูเว็บไซต์ แต่ฉันไม่คิดว่าจะเป็นเช่นนั้นอีกต่อไปเนื่องจากธุรกิจจำนวนมากขึ้นสร้าง PWA
PWA นำทุกสิ่งที่ผู้ใช้ชื่นชอบเกี่ยวกับแอปที่มาพร้อมเครื่อง เช่น เปลือกของแอป การเข้าถึงแบบออฟไลน์ คุณลักษณะโทรศัพท์ แถบการนำทางที่ปรากฏขึ้นตลอดเวลา และอื่นๆ และช่วยให้ผู้ใช้มีวิธีการที่สะดวกยิ่งขึ้นในการสัมผัสประสบการณ์เหล่านี้
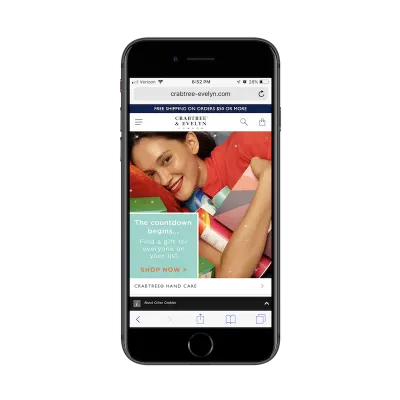
ดูแบรนด์อย่าง Crabtree & Evelyn:

ผู้ค้าปลีกรายใหญ่รายนี้มีเงินทุนในการสร้างแอปที่มาพร้อมเครื่องกับเว็บไซต์ของตน แต่ก็เลือกที่จะไม่ดำเนินการตามเส้นทางนั้น ประสบการณ์การใช้งานเว็บแอปแบบก้าวหน้าทำให้ผู้ใช้อุปกรณ์เคลื่อนที่สามารถเรียกดูร้านค้าออนไลน์และซื้อสินค้าได้โดยไม่ต้องออกจากเบราว์เซอร์
หรือหากเป็นผู้ใช้บ่อย พวกเขาสามารถเพิ่ม PWA นี้ลงในหน้าจอหลักและปฏิบัติต่อ PWA ได้เหมือนกับแอปอื่นๆ (แต่จะเพิ่มเติมในภายหลัง)
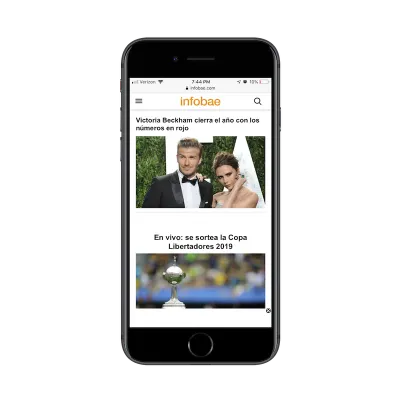
คราวนี้มาดูตัวอย่างของ กปภ. ที่เลือกที่จะไม่ไปตามเส้นทางของแอพเนทีฟอีกครั้ง แต่ Infobae ได้สร้าง PWA ที่เอาชนะประสบการณ์เว็บบนมือถือแทน:

ตามข้อมูลของ Google Infobae PWA มี:
- อัตราตีกลับ 5% เว็บบนมือถือคือ 51%
- เซสชันที่ยาวกว่าเว็บบนอุปกรณ์เคลื่อนที่ 230%
- มีการดูหน้าเว็บต่อเซสชันมากกว่าเว็บบนอุปกรณ์เคลื่อนที่มากกว่าสามเท่า
ดังนั้น หากคุณกังวลว่า กปภ. จะไม่ตัดมันเป็นทางเลือกแทนเว็บบนมือถือ คุณสามารถหยุดตรงนั้นได้เลย มีประโยชน์ที่ชัดเจนในการสร้าง กปภ.
เหตุผล #2: Native App Store ล้นหลาม
แอปที่มาพร้อมเครื่องมีการแข่งขันกันมากในร้านค้าแอปที่มาพร้อมเครื่อง ซึ่งหลายๆ แอปนั้นเป็นที่นิยมอย่างมากซึ่งผู้ใช้อุปกรณ์พกพาต่างคุ้นเคยกันดี หากคุณตั้งใจที่จะเปิดตัวแอปในพื้นที่ที่แออัดอยู่แล้ว App Store เป็นสถานที่ที่ดีที่สุดสำหรับมันจริงหรือ
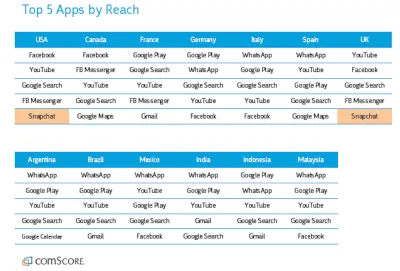
รายงานของ comScore แบ่งแอป 5 อันดับแรกตามการเข้าถึง:

อย่างที่คุณเห็น แอพ 5 อันดับแรกมักจะถูกครอบงำโดยแอพมือถือเดียวกัน ไม่ว่าผู้ใช้มือถือจะอยู่ที่ส่วนใดของโลก
สิ่งที่คุณอาจคิดคือ “แต่ถ้าแอพของฉันมีความได้เปรียบที่ไม่เหมือนใครล่ะ? นั่นยังไม่เพียงพอที่จะครอบงำช่องของเราหรือ”
ฉันเห็นว่าโดยเฉพาะอย่างยิ่งหากแอปของคุณกำหนดเป้าหมายไปยังผู้ใช้มือถือเฉพาะภูมิภาค จากนั้นอีกครั้ง คุณต้องพิจารณาว่าแอปประเภทใดทำงานได้ดีกับผู้ใช้แอปบนอุปกรณ์เคลื่อนที่
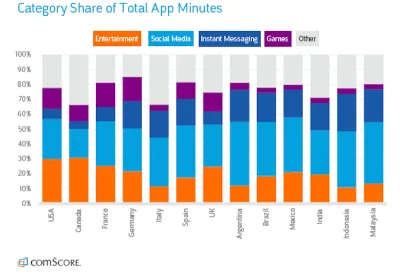
comScore แบ่งประเด็นนี้:

ประมาณ 70% ถึง 80% ของเวลาทั้งหมดที่ใช้ในแอพมือถือแบ่งออกเป็นสี่ประเภท:
- ความบันเทิง (เช่น YouTube);
- โซเชียลมีเดีย (เช่น Facebook);
- ข้อความโต้ตอบแบบทันที (เช่น Whatsapp);
- เกม (เช่น Fortnite)
หากแนวคิดแอปของคุณไม่อยู่ในหมวดหมู่ใดหมวดหมู่หนึ่ง มันคุ้มค่าไหมที่จะนำแอปของคุณไปไว้ใน App Store แม้ว่าฉันจะรู้ว่าแอปเหล่านั้นไม่ใช่แอปประเภทเดียวที่ประสบความสำเร็จ ฉันแค่คิดว่ามันเป็นการพนันที่เสี่ยงและมีราคาแพง โดยเฉพาะอย่างยิ่งหากธุรกิจของลูกค้าของคุณยังใหม่เอี่ยม ถึงอย่างนั้น มีหลายกรณีของหน่วยงานที่มีชื่อเสียงที่เลือกที่จะไม่แข่งขันใน App Store แม้ว่าจะมีผู้ชมหรือฐานลูกค้าจำนวนมากพอที่จะทำเช่นนั้นก็ตาม
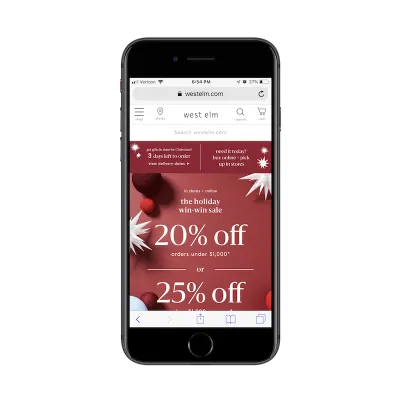
West Elm เป็นตัวอย่างที่ดีของผู้ค้าปลีกที่ทำสิ่งนี้:

หากคุณดูใน App Store คุณจะพบว่า West Elm ได้พัฒนาแอพพื้นฐานสองแอพ หนึ่งสำหรับการลงทะเบียน สิ่งนี้สมเหตุสมผลเนื่องจากแอปบนอุปกรณ์เคลื่อนที่อาจเอื้อต่อการติดแท็กและติดตามรายการรีจิสทรี มีหนึ่งใบสำหรับการ์ด West Elm หากมีคนมาซื้อของบ่อยเพียงพอ แอปประเภทนี้ก็อาจสมเหตุสมผลเช่นกัน
ที่กล่าวว่าไม่มีแอปที่มาพร้อมเครื่องเหล่านี้ไม่ได้รับความนิยมจากผู้ใช้ (อย่างน้อยก็ไม่ใช่ในแง่ของปริมาณบทวิจารณ์) ดังนั้นจึงเป็นการเคลื่อนไหวที่ชาญฉลาดและประหยัดโดย West Elm เพื่อรักษาส่วนติดต่อการช็อปปิ้งหลักไว้ใน กปภ.
เหตุผล #3: กปภ. อยู่ในอันดับการค้นหา
ในหมายเหตุที่เกี่ยวข้อง เว็บแอปแบบโปรเกรสซีฟมาพร้อมกับข้อดีเพิ่มเติมของการจัดอันดับในเครื่องมือค้นหา มีเหตุผลสองสามประการที่คุณและลูกค้าของคุณควรพึงพอใจกับสิ่งนี้:
- อันดับของแอปในการค้นหาขึ้นอยู่กับงาน SEO ที่คุณใส่ลงไป หากคุณทำสิ่งนี้กับเว็บไซต์ของคุณอยู่แล้ว วิธีนี้น่าจะง่าย!
- คุณไม่ต้องกังวลว่าแอพใหม่เอี่ยมจะถูกฝังอยู่ในการค้นหาแอพสโตร์ หรือถูกไล่ออกง่ายเพราะไม่มีเรตติ้ง
- เนื่องจาก PWA สามารถอยู่ในเบราว์เซอร์ของผู้ใช้มือถือและจากปุ่มบนหน้าจอหลักได้ จึงจำเป็นต้องมีลิงก์ และลิงก์ช่วยให้แชร์กับเพื่อน/ครอบครัว/เพื่อนร่วมงานได้ง่ายกว่าการบอกชื่อแอปแก่พวกเขา โดยหวังว่าพวกเขาจะสามารถค้นหาแอปนั้นได้ในร้านด้วยตนเอง
บรรทัดล่าง: หากคุณให้ลิงก์ที่จับต้องได้แก่ผู้ใช้ไปยังแอปของคุณ คุณก็สามารถลดปัญหาที่มักเกิดจากการมีลิงก์ที่มีอยู่ใน App Store ได้อย่างมาก

นอกจากนี้ ฉันคิดว่าด้านความสามารถในการค้นหาเป็นสิ่งสำคัญที่ควรพิจารณาเมื่อคุณนึกถึงวิธีที่ผู้คนใช้แอปของคุณ ยกตัวอย่างเช่น
เมื่อผู้บริโภคได้รับแรงบันดาลใจให้:
- ค้นคว้าสิ่งที่น่าสนใจ
- ไปที่ไหนสักแห่ง
- ทำการซื้อ
- หรือทำอะไร...
แทนที่จะเปิดแอปพลิเคชั่น data-hogging บนอุปกรณ์ พวกเขาจะเปิดเบราว์เซอร์การค้นหาและพิมพ์หรือพูดคำถามของพวกเขา นั่นคือสิ่งที่เราทุกคนได้รับการฝึกฝนให้ทำในฐานะผู้บริโภค มีคำถาม? ต้องการบางสิ่ง? ต้องการความช่วยเหลือในการเลือกร้านอาหารหรือไม่? ไปที่ Google
หากเว็บไซต์หรือแอพของคุณให้คำตอบสำหรับคำถามประเภทนั้น คุณไม่ต้องการให้มันถูกซ่อนอยู่ในร้านแอพ คุณไม่ต้องการให้เว็บไซต์บนมือถือที่มีตัวเลือกในการ "ดาวน์โหลดแอป" แก่พวกเขา คุณกำลังสร้างงานพิเศษสำหรับพวกเขาเท่านั้น
PWA ช่วยให้คุณสามารถวางแอปของคุณลงในผลการค้นหาได้โดยตรง และให้ผู้ใช้ของคุณได้รับคำตอบทันทีที่พวกเขาต้องการ
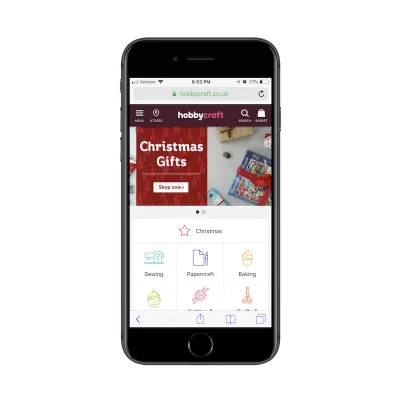
ฉันคิดว่านี่เป็นเหตุผลว่าทำไมธุรกิจอีคอมเมิร์ซจึงมุ่งความสนใจไปที่การประปาส่วนภูมิภาค เช่น HobbyCraft

ดังที่คุณเห็นที่นี่ HobbyCraft เป็นผู้ค้าปลีกเฉพาะที่จำหน่ายอุปกรณ์งานฝีมือนอกสหราชอาณาจักร มันไม่สมเหตุสมผลเลยที่จะใส่สิ่งนี้ในแอพสโตร์ — โดยเฉพาะอย่างยิ่งเมื่ออินเทอร์เฟซ PWA ทำงานได้ดีพอที่มันเป็น
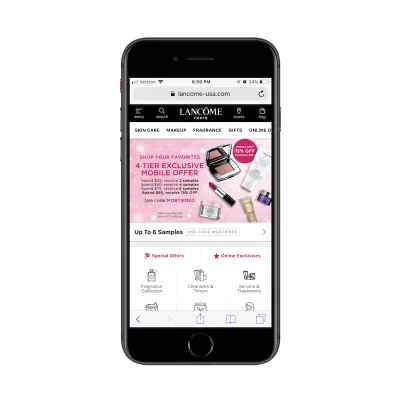
Lancome เป็นอีกหนึ่ง e-tailer ที่ตัดสินใจอย่างมีสติที่จะละทิ้งแอพเนทีฟและรักษาประสบการณ์การช็อปปิ้งบนมือถือในรูปแบบ PWA

องค์ประกอบการออกแบบที่สำคัญอย่างหนึ่งที่ฉันจะชี้ให้คุณเห็นในทั้งสองตัวอย่างนี้คือไอคอนร้านค้าที่อยู่ในแถบการนำทางด้านบน สำหรับธุรกิจที่มีหน้าร้านจริง ไม่มีเหตุผลที่จะไม่ให้แอปของคุณไม่อยู่ในการค้นหาในท้องถิ่นใน Google
หากคุณออกแบบ PWA ของคุณอย่างถูกต้อง คุณสามารถทำให้ PWA ปรากฏในการค้นหาตามตำแหน่งที่เกี่ยวข้องได้ และหากคุณนำเสนออินเทอร์เฟซที่ชวนให้นึกถึงแอปที่มาพร้อมเครื่อง — และปลอดภัยพอๆ กัน (เนื่องจาก PWA ต้องใช้ HTTPS) คุณสามารถกระตุ้นให้ผู้ใช้อุปกรณ์พกพาทำการซื้อได้ทันที
เหตุผล #4: แอปที่มาพร้อมเครื่องมีปัญหาในการคงผู้ใช้ไว้
สำหรับประเภทแอปที่มีเบ็ดซึ่งบังคับให้ผู้ใช้ใช้เวลาภายในแอปที่มาพร้อมเครื่องและใช้จ่ายเงินเพื่อเพลิดเพลินกับประสบการณ์เพิ่มเติม นั่นถือว่าเยี่ยมมาก เมื่อคุณพบว่าเหมาะสมที่สุด ก็สามารถทำเงินได้จากการมีแอพที่มาพร้อมเครื่อง เป็นเพียงเรื่องของการมีคนเต็มใจที่จะดาวน์โหลด
อย่างไรก็ตาม ตามที่เราเห็นเมื่อเร็วๆ นี้ แอปที่มาพร้อมเครื่องส่วนใหญ่พยายามรักษาผู้ใช้ไว้
ไม่สำคัญว่าคุณจะได้รับการดาวน์โหลดครั้งแรกกี่ครั้ง หากผู้ใช้มือถือไม่กลับมาที่แอปเพื่อมีส่วนร่วมกับเนื้อหาของคุณ ซื้อการสมัครรับข้อมูล อัปเกรด หรือคลิกโฆษณา ถือว่าการลงทุนนั้นสูญเปล่า น่าเสียดายที่มีจำนวนมาก
ในทางกลับกัน กปภ. ไม่ต้องการความมุ่งมั่นอย่างสูงในการดาวน์โหลดแอปลงในอุปกรณ์ของตน เฮ็ค ผู้ใช้ไม่จำเป็นต้องบันทึกการประปาส่วนภูมิภาคลงในหน้าจอหลัก หากไม่ต้องการ โดยรวมแล้วเป็นประสบการณ์ที่สะดวกสบายยิ่งขึ้น
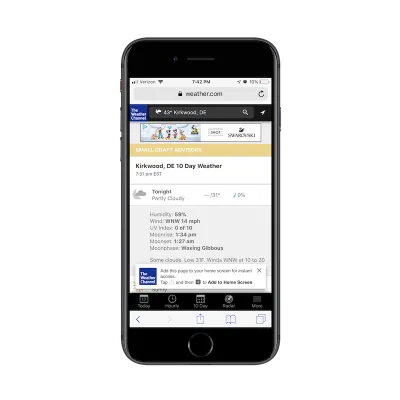
อย่างไรก็ตาม คุณอาจต้องการกระตุ้นให้ผู้ใช้บันทึกเพื่อเข้าถึงได้ทันทีในอนาคต เช่นเดียวกับที่ The Weather Channel ทำ:

จริงๆ แล้ว สิ่งที่ทำให้เดือดลงไปก็คือประเภทของแอปที่คุณสร้างขึ้น
ตัวอย่างเช่น Weather Channel ให้บริการที่ผู้ใช้มือถือ ต้องการ ใช้เป็นประจำทุกวัน พวกเขาสามารถติดตั้งแอปที่มาพร้อมเครื่องจากร้านแอปที่มีการพยากรณ์อากาศที่เป็นปัจจุบัน แต่แอปนั้นน่าจะเคี้ยวข้อมูลและพลังงานแบตเตอรี่ได้เร็วกว่าที่ PWA ที่ใช้เบราว์เซอร์จะทำ
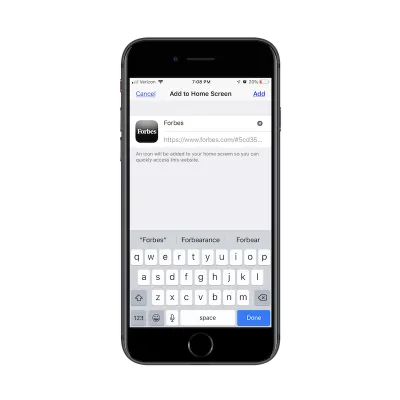
มีธุรกิจประเภทอื่นๆ ที่ควรพิจารณาใช้การประปาส่วนภูมิภาคด้วยเหตุนี้ ลองนึกถึงนิตยสารออนไลน์อย่าง Forbes

สิ่งพิมพ์เฉพาะทางระดับสูงจะช่วยพัฒนา กปภ. สำหรับผู้อ่านรายวันได้เป็นอย่างดี
อีกครั้ง มันให้ประสบการณ์ที่เบากว่ามากสำหรับโทรศัพท์ของพวกเขา นอกจากนี้ กปภ. ยังให้ผู้ใช้เข้าถึงแบบออฟไลน์ได้ ดังนั้นพวกเขาจึงสามารถเข้าถึงเนื้อหาได้ไม่ว่าพวกเขาจะอยู่ที่ไหนหรือถูกจำกัดการเข้าถึงอินเทอร์เน็ตก็ตาม และการมีอยู่ของหน้าจอหลัก (หากพวกเขาเลือกที่จะวางปุ่มไว้ที่นั่น) ให้ทางลัดเล็กๆ น้อยๆ รอบๆ เว็บเบราว์เซอร์บนอุปกรณ์เคลื่อนที่
เหตุผล #5: การประปาส่วนภูมิภาคสามารถสร้างรายได้มากขึ้น
ยกเว้นการโฆษณาในแอป Apple และ Google จะลดยอดขายทั้งหมดที่คุณทำผ่านแอปที่มาพร้อมเครื่อง ซึ่งรวมถึงการดาวน์โหลดแบบชำระเงิน การซื้อหรืออัปเกรดในแอพ และค่าธรรมเนียมการสมัครสมาชิก จนถึงจุดหนึ่ง ค่าธรรมเนียมเหล่านี้สูงถึง 30% ต่อการขาย
เมื่อคุณหวังว่าจะใช้จ่ายเงินเพื่อปรับแต่งการออกแบบ การอัปเดตด้านการพัฒนาที่จำเป็นอย่างมาก และการโฆษณาส่งเสริมการขาย นั่นคือสิ่งสุดท้ายที่คุณอยากได้ยิน กล่าวอีกนัยหนึ่ง เงินส่วนสำคัญที่ เริ่ม ไหลเข้าจากแอพพื้นฐานของคุณจะส่งตรงไปยังกระเป๋าของเจ้าของแอพสโตร์ ดูเหมือนจะไม่ถูกต้อง โดยเฉพาะอย่างยิ่งหากคุณต้องจ่ายสำหรับโฆษณาใน App Store เพื่อให้มองเห็นได้ภายใน
PWAs ไม่มีค่าธรรมเนียมในการจ่ายเงินเพื่อเล่น ซึ่งหมายความว่ารายได้ทั้งหมดที่เกิดจาก PWA จะมอบให้คุณโดยตรง (หรือใครก็ตามที่เป็นเจ้าของธุรกิจ) นี่เป็นสิ่งที่ดีโดยเฉพาะอย่างยิ่งถ้าคุณมีแนวคิดของแอปเช่นหนังสือพิมพ์ท้องถิ่น (เช่น The Billings Gazette) ที่อาจเริ่มต้นด้วยอัตรากำไรที่เล็กกว่า

นั่นไม่ใช่วิธีเดียวที่คุณสามารถสร้างรายได้จาก PWA ได้มากกว่าแอปที่มาพร้อมเครื่อง
ในการเริ่มต้น พวกมันสร้างได้ง่ายกว่าแอปที่มาพร้อมเครื่องอย่างมาก นอกจากนี้ การจัดการหลังจากเปิดตัวยังใช้เวลาและทรัพยากรจากคุณน้อยลง ใช่ ยังคงต้องได้รับการอัปเดตและบำรุงรักษา เช่นเดียวกับเว็บอื่นๆ แต่คุณไม่จำเป็นต้องจัดการกับอุปสรรคที่มาพร้อมกับแอปใน App Store
ตัวอย่างเช่น คุณต้องสร้างเว็บแอปแบบโปรเกรสซีฟเพียงแอปเดียว คุณไม่จำเป็นต้องสร้างแยกต่างหากเพื่อให้ตรงกับหลักเกณฑ์สำหรับอุปกรณ์มือถือที่แตกต่างกัน
การอัปเดตก็ง่ายขึ้นเช่นกัน โดยเฉพาะอย่างยิ่งหาก PWA ของคุณใช้เว็บไซต์ WordPress คุณส่งการอัปเดตผ่านไปป์ไลน์และจะแสดงขึ้นทันทีใน PWA ที่ใช้งานอยู่ ไม่จำเป็นต้องส่งการอัปเดตไปยังผู้ดูแลระบบ App Store และรอการอนุมัติ ทุกอย่างเกิดขึ้นแบบเรียลไทม์ ซึ่งหมายถึงการนำคุณลักษณะใหม่ๆ และการริเริ่มทำเงินออกสู่สาธารณะได้รวดเร็วยิ่งขึ้น
สิ่งนี้มีประโยชน์ในกรณีของ PWA เช่น Twitter Lite

เมื่อต้องต่อสู้กับยักษ์ใหญ่โซเชียลมีเดียมากมายที่ครองร้านแอพ ความสามารถในการอัปเดตแอพของคุณในแบบเรียลไทม์สามารถทำหน้าที่เป็นข้อได้เปรียบในการแข่งขันที่แข็งแกร่ง นี่เป็นสิ่งที่เพิ่มเติมจากประโยชน์อื่นๆ ทั้งหมดที่มาจากการพัฒนาแอปของคุณในรูปแบบเว็บแบบโปรเกรสซีฟ
นี่คือสิ่งที่เกิดขึ้นเมื่อ Twitter เลิกใช้ PWA
จากกรณีศึกษานี้จาก Google แสดงให้เห็นว่า Twitter ได้ใช้แนวทางที่เพิ่มขึ้นเพื่อเพิ่มประสิทธิภาพ PWA ด้วยเหตุนี้ พวกเขาจึงสามารถนำเสนอการปรับปรุงอย่างมากให้กับประสบการณ์การใช้งานของผู้ใช้โดยไม่ต้องมีการตรวจจับจากผู้ใช้ปลายทางมากนัก อันที่จริงแล้วการตอบสนองต่อการอัปเดตเพียงอย่างเดียวของพวกเขาคือการใช้ กปภ. มากขึ้น
การประปาส่วนภูมิภาคคืออนาคตของเว็บ (ส่วนใหญ่)
การมองเห็นและความสามารถในการค้นหาเป็นปัญหาที่ทราบแล้วของแอพมือถือที่มาพร้อมเครื่อง การรักษาผู้ใช้เป็นอย่างอื่น และพวกเขาจะไม่ยั่งยืนเว้นแต่คุณจะมีความคิดที่มีความหมายโดยเนื้อแท้สำหรับอินเทอร์เฟซดั้งเดิมที่จะนำมาซึ่งเงินอย่างแน่นอน เกมมือถือเป็นตัวอย่างหนึ่งของสิ่งนี้ ฉันจะเถียงว่าแอพหาคู่เป็นอย่างอื่น ฉันเคยคิดว่าโซเชียลมีเดียอยู่ในหมวดหมู่นั้น แต่ตั้งแต่นั้นมา Twitter ก็พิสูจน์ว่าฉันคิดผิด
จากสิ่งที่ฉันเห็นทางออนไลน์และจากสิ่งที่ฉันได้ยินจากเพื่อนนักพัฒนาและเพื่อนร่วมงาน ฉันเชื่อว่าอนาคตอยู่ใน กปภ.
ฉันคิดว่าร้านแอปจะเงียบลงอย่างช้าๆ เนื่องจากนักพัฒนาตระหนักว่าการนำแอปของบริษัทขนาดเล็กถึงขนาดกลางไปใช้กับเว็บฟอร์มแบบโปรเกรสซีฟยังมีประโยชน์อีกมากมาย ผู้เล่นรายใหญ่จะอยู่นิ่ง และบริษัทที่โตเกินขอบเขตของการประปาส่วนภูมิภาค ในที่สุดก็อาจย้ายออกไป มิฉะนั้น แอพส่วนใหญ่จะจบลงในรูปแบบเว็บโปรเกรสซีฟ
เนื่องจากแนวโน้มที่มีต่อ กปภ. ยังคงเติบโตอย่างต่อเนื่อง ผู้บริโภคจะคุ้นเคยกับการเผชิญหน้าในการค้นหามากขึ้นและรู้ว่าอินเทอร์เฟซที่ใช้งานง่ายนี้สามารถเข้าถึงได้จากเบราว์เซอร์ของพวกเขา ในทางกลับกัน พวกเขาจะไปที่ร้านแอพสำหรับแอพประเภทต่าง ๆ ที่อยู่ในนั้นเท่านั้น เช่น การส่งข้อความ เกม ความบันเทิง และโซเชียลมีเดีย สิ่งนี้จะสร้างการแบ่งแยกที่ชัดเจนขึ้นระหว่างการค้นหาออนไลน์และการค้นหาแอพสโตร์ และช่วยเพิ่มเติมในการปรับปรุงประสบการณ์ผู้ใช้ออนไลน์โดยรวม
