การสร้าง กปภ. โดยใช้ Angular 6
เผยแพร่แล้ว: 2022-03-10 ในบทช่วยสอนนี้ เราจะใช้ Angular 6 ล่าสุดเพื่อสร้าง PWA โดยการนำหลักการหลักที่สร้าง PWA ไปใช้ เราจะเริ่มต้นด้วยการสร้างเว็บแอปพลิเคชันส่วนหน้าที่ใช้ JSON API สำหรับเรื่องนี้ เราจะใช้โมดูล Angular HttpClient เพื่อส่งคำขอ HTTP ไปยัง JSON API แบบสแตติกที่สร้างจากที่เก็บ JavaScript Jargon GitHub แบบง่าย นอกจากนี้ เราจะใช้ดีไซน์ Material เพื่อสร้าง UI ผ่านแพ็คเกจ Angular Material
ต่อไป เราจะใช้แผง "การตรวจสอบ" (Lighthouse) จาก Chrome DevTools เพื่อวิเคราะห์เว็บแอปพลิเคชันของเราเทียบกับหลักการสำคัญของ PWA สุดท้าย เราจะอธิบายและเพิ่มคุณลักษณะ PWA ให้กับเว็บแอปพลิเคชันของเราตามส่วน "Progressive Web App" ในรายงาน Lighthouse
ก่อนที่เราจะเริ่มต้นใช้งาน PWA เรามาแนะนำ PWAs และ Lighthouse กันก่อน
การอ่านที่แนะนำ : Native และ กปภ: ทางเลือก ไม่ใช่ผู้ท้าชิง!
กปภ. คืออะไร?
Progressive Web App หรือ PWA เป็นเว็บแอปพลิเคชันที่มีชุดความสามารถ (คล้ายกับแอปที่มาพร้อมเครื่อง) ซึ่งให้ประสบการณ์ที่เหมือนแอปแก่ผู้ใช้ กปภ. จำเป็นต้องปฏิบัติตามข้อกำหนดที่จำเป็นซึ่งเราจะเห็นในครั้งต่อไป PWA นั้นคล้ายกับแอปที่มาพร้อมเครื่อง แต่มีการปรับใช้และเข้าถึงได้จากเว็บเซิร์ฟเวอร์ผ่าน URL ดังนั้นเราจึงไม่จำเป็นต้องผ่านร้านแอป
กปภ. จะต้อง:
- ความก้าวหน้า
ทำงานให้กับผู้ใช้ทุกคน โดยไม่คำนึงถึงตัวเลือกเบราว์เซอร์ เพราะพวกเขาสร้างขึ้นด้วยการเพิ่มประสิทธิภาพแบบก้าวหน้าเป็นหลักการสำคัญ - ตอบสนอง
พอดีกับฟอร์มแฟกเตอร์ เดสก์ท็อป มือถือ แท็บเล็ต หรืออะไรก็ตามในอนาคต - การเชื่อมต่ออิสระ
ปรับปรุงด้วยพนักงานบริการเพื่อทำงานแบบออฟไลน์หรือบนเครือข่ายคุณภาพต่ำ - แอพเหมือน
ใช้โมเดล app-shell เพื่อให้การนำทางและการโต้ตอบสไตล์แอป - สด
อัปเดตอยู่เสมอด้วยกระบวนการอัปเดตพนักงานบริการ - ปลอดภัย
ให้บริการผ่าน HTTPS เพื่อป้องกันการสอดแนมและดูแลไม่ให้เนื้อหาถูกดัดแปลง - ค้นพบได้
สามารถระบุได้ว่าเป็น "แอปพลิเคชัน" ด้วยรายการ W3C และขอบเขตการลงทะเบียนพนักงานบริการที่ช่วยให้เครื่องมือค้นหาสามารถค้นหาได้ - กลับมามีส่วนร่วมอีกครั้ง
ทำให้การกลับมามีส่วนร่วมอีกครั้งเป็นเรื่องง่ายด้วยฟีเจอร์ต่างๆ เช่น การแจ้งเตือนแบบพุช - ติดตั้งได้
อนุญาตให้ผู้ใช้ "เก็บ" แอปที่พวกเขาเห็นว่ามีประโยชน์มากที่สุดไว้บนหน้าจอหลักโดยไม่ต้องวุ่นวายกับร้านแอป - เชื่อมโยงได้
แชร์ผ่าน URL ได้อย่างง่ายดายและไม่ต้องติดตั้งที่ซับซ้อน
แนะนำประภาคาร
Lighthouse เป็นเครื่องมือตรวจสอบโอเพนซอร์ซที่สร้างโดย Google ซึ่งสามารถใช้เพื่อตรวจสอบเว็บไซต์และแอปพลิเคชันสำหรับประสิทธิภาพการเข้าถึง, SEO, แนวทางปฏิบัติที่ดีที่สุด และคุณลักษณะ PWA
คุณเข้าถึง Lighthouse ได้จากแท็บการ ตรวจสอบ ใน Chrome DevTools เป็นโมดูลใน Node.js หรือเป็นเครื่องมือ CLI คุณสามารถใช้ Lighthouse โดยระบุ URL แล้วเรียกใช้การตรวจสอบ ซึ่งจะจัดทำรายงานที่มีผลการตรวจสอบซึ่งเป็นคำแนะนำโดยทั่วไปเกี่ยวกับวิธีปรับปรุงเว็บแอปพลิเคชันของคุณ
การติดตั้ง Angular CLI v6 และสร้างโครงการ
ในส่วนนี้ เราจะติดตั้ง Angular CLI เวอร์ชันล่าสุด จากนั้นเราจะใช้เพื่อสร้างโปรเจ็กต์ Angular 6 ใหม่
Angular CLI ต้องการ Node.js >= 8.9+ ดังนั้นก่อนอื่นตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งเวอร์ชันที่จำเป็นแล้วโดยเรียกใช้คำสั่งต่อไปนี้:
$ node -v 
ในกรณีที่คุณไม่ได้ติดตั้ง Node.js คุณสามารถไปที่หน้าดาวน์โหลด Node อย่างเป็นทางการและคว้า Node ไบนารีสำหรับระบบของคุณ
ตอนนี้คุณสามารถติดตั้ง Angular CLI เวอร์ชันล่าสุดได้โดยเรียกใช้:
$ npm install -g @angular/cli หมายเหตุ : ขึ้นอยู่กับการกำหนดค่า npm ของคุณ คุณอาจต้องเพิ่ม _sudo_ เพื่อติดตั้งแพ็คเกจทั่วโลก
คุณสามารถสร้างโปรเจ็กต์ Angular 6 ได้ด้วยการรันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
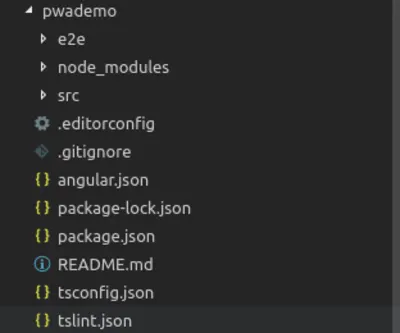
$ ng new pwademoนี้จะสร้างโครงการที่มีโครงสร้างที่มีลักษณะดังนี้:

งานส่วนใหญ่ที่ทำเสร็จแล้วจะอยู่ในโฟลเดอร์ src/ ที่มีซอร์สโค้ดของแอปพลิเคชัน
การสร้างแอปพลิเคชันเชิงมุม
หลังจากสร้างโปรเจ็กต์แล้ว เราจะสร้างเว็บแอปพลิเคชันที่ใช้ JSON API และแสดงรายการบนโฮมเพจ เราจะใช้บริการ HttpClient เพื่อส่งคำขอ HTTP และวัสดุเชิงมุมสำหรับสร้าง UI
การเพิ่มวัสดุเชิงมุม
ขอบคุณ Angular CLI v6 และคำสั่ง ng add ใหม่ การเพิ่ม Angular Material ให้กับโปรเจ็กต์ของคุณทำได้เพียงคำสั่งเดียว คุณเพียงแค่ต้องเรียกใช้คำสั่งต่อไปนี้จากเทอร์มินัลของคุณ:
$ cd pwademo $ ng add @angular/material 
คุณสามารถดูได้จากภาพหน้าจอที่คำสั่งติดตั้งแพ็คเกจที่จำเป็นจาก npm และอัปเดตไฟล์จำนวนมากสำหรับการตั้งค่า Angular Material ในโครงการของคุณซึ่งก่อนหน้านี้จำเป็นต้องอัปเดตด้วยตนเอง
การตั้งค่า HttpClient และการใช้ JSON API
ตอนนี้ มาตั้งค่าโปรเจ็กต์ Angular เพื่อใช้ HttpClient เพื่อส่งคำขอ HTTP ขั้นแรก คุณต้องนำเข้าโมดูล HttpClientModule ในโมดูลแอปพลิเคชันหลักในไฟล์ src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } แค่นั้นแหละ. ตอนนี้เราสามารถฉีดและใช้ HttpClient ในส่วนประกอบหรือบริการใดๆ ที่เป็นของโมดูลหลักได้
เพื่อวัตถุประสงค์ในการสาธิต เราจะใช้ JSON API ที่สร้างขึ้นแบบคงที่จากที่เก็บ JavaScript Jargon GitHub แบบง่าย หากคุณกำลังใช้ทรัพยากรอื่น ๆ ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน CORS เพื่อให้เบราว์เซอร์ไม่อนุญาตการอ่านทรัพยากรระยะไกลเนื่องจาก นโยบายต้นกำเนิดเดียวกัน
มาสร้างบริการที่เชื่อมต่อกับ API กันเถอะ ภายในโฟลเดอร์โครงการของคุณ ให้เรียกใช้:
$ ng g service api สิ่งนี้จะสร้างบริการที่เรียกว่า ApiService ในไฟล์ src/app/api.service.ts
ตอนนี้เปิดไฟล์ src/app/api.service.ts และอัปเดตเพื่อให้สอดคล้องกับการเปลี่ยนแปลงต่อไปนี้:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } ก่อนอื่นเรานำเข้าคลาส HttpClient และ Observable จากนั้นจึงฉีด HttpClient ในตัวสร้างเป็น httpClient และเพิ่มเมธอด fetch() ซึ่งเรียกเมธอด get() ของ HttpClient (สำหรับส่งคำขอ HTTP GET ไปยังปลายทาง JSON ของเรา) และส่งคืน Observable ที่ เราสามารถสมัครสมาชิกได้ในภายหลัง
นอกจากนี้เรายังประกาศอินเทอร์เฟซ Item ซึ่งแสดงรายการเดียวของข้อมูล JSON ที่ส่งคืน
ถัดไป นำเข้าบริการนี้จากส่วนประกอบแอปพลิเคชัน เปิดไฟล์ src/app/app.component.ts และเพิ่ม:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } เรานำเข้า ApiService ที่เราสร้างขึ้นก่อนหน้านี้และเราฉีดเป็น apiService เรายังนำเข้าคลาส Item ซึ่งเป็นตัวแทนของรายการเดียวของข้อมูล JSON ของเรา และเราประกาศตัวแปร items ประเภท Array<Item> ซึ่งจะเก็บรายการที่ดึงมา
ต่อไป เราเพิ่ม fetchData() ซึ่งเรียกเมธอด fetch() ที่เรากำหนดไว้ใน ApiService ซึ่งส่งคืน Observable เราเพียงแค่สมัครรับข้อมูลที่สังเกตได้นี้เพื่อส่งคำขอ GET ไปยังปลายทาง JSON ของเราและรับข้อมูลการตอบกลับที่เรากำหนดให้กับอาร์เรย์ items ในที่สุด
เราเรียก fetchData() ในเหตุการณ์วงจรชีวิต ngOnInit() ดังนั้นมันจะถูกเรียกเมื่อคอมโพเนนต์ AppComponent เริ่มต้นขึ้น
การเพิ่ม Application UI
UI ของแอปพลิเคชันของเราจะประกอบด้วยแถบนำทางและโครงกระดูกของหน้าซึ่งจะสร้างด้วยวัสดุเชิงมุม
ก่อนใช้องค์ประกอบ Angular Material คุณจะต้องนำเข้าโมดูลก่อน ส่วนประกอบ Material แต่ละรายการเป็นของโมดูลของตัวเอง
เปิดไฟล์ src/app/app.module.ts และเพิ่มการนำเข้าต่อไปนี้:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } เรานำเข้าโมดูลสำหรับส่วนประกอบแถบเครื่องมือ การ์ด และปุ่ม และเพิ่มลงในอาร์เรย์ การนำเข้า ของ AppModule
ถัดไป เปิดไฟล์ src/app/app.component.html ลบสิ่งที่อยู่ในนั้นและเพิ่ม:
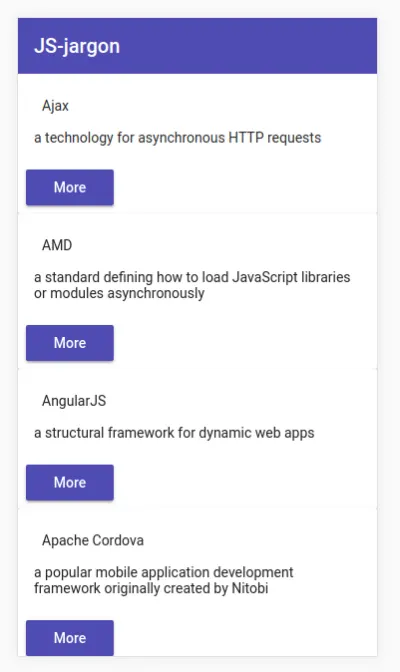
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> เราใช้ส่วนประกอบวัสดุเพื่อสร้าง UI ส่วนประกอบ <mat-toolbar> ใช้สำหรับสร้างแถบเครื่องมือ Material และส่วนประกอบ <mat-card> ใช้สำหรับสร้างการ์ด Material เป็นต้น
เราวนซ้ำในอาร์เรย์ items ซึ่งได้รับการเติมโดย fetchData() เมื่อคอมโพเนนต์เริ่มต้น และแสดงรายการเป็นการ์ดวัสดุ การ์ดแต่ละใบจะมีชื่อ คำอธิบาย และลิงก์สำหรับข้อมูลเพิ่มเติม (ลิงก์นี้กำหนดรูปแบบเป็นปุ่มวัสดุโดยใช้คำสั่ง mat-raised-button )
นี่คือภาพหน้าจอของแอปพลิเคชัน:

การสร้างแอปพลิเคชันสำหรับการผลิต
โดยปกติ เมื่อตรวจสอบแอปพลิเคชันของคุณสำหรับคุณลักษณะ PWA คุณควรสร้างแอปพลิเคชันสำหรับใช้งานจริงก่อน เนื่องจากคุณลักษณะ PWA ส่วนใหญ่ไม่ได้ถูกเพิ่มเข้ามาในการพัฒนา ตัวอย่างเช่น คุณไม่ต้องการให้พนักงานบริการและแคชเปิดใช้งานในการพัฒนา เนื่องจากคุณจะต้องอัปเดตไฟล์เป็นระยะ
มาสร้างแอปพลิเคชันสำหรับการผลิตโดยใช้คำสั่งต่อไปนี้:
$ ng build --prod บิลด์ที่ใช้งานจริงจะพร้อมใช้งานจากโฟลเดอร์ dist/pwademo เราสามารถใช้เครื่องมือเช่น http-server เพื่อให้บริการได้
ขั้นแรก ติดตั้ง http-server โดยใช้คำสั่งต่อไปนี้:

$ npm i -g http-serverจากนั้นคุณสามารถเรียกใช้โดยใช้คำสั่งต่อไปนี้:
$ cd dist/pwademo $ http-server -o ตัวเลือก -o จะเปิดเบราว์เซอร์เริ่มต้นในระบบของคุณโดยอัตโนมัติ และไปที่ https://127.0.0.1:8080/ ที่อยู่ที่เว็บแอปพลิเคชันของเราพร้อมใช้งาน
การวิเคราะห์แอปพลิเคชันโดยใช้ Lighthouse
มาวิเคราะห์แอปพลิเคชันของเราโดยใช้ Lighthouse กัน ขั้นแรก เปิด Chrome และไปที่ที่อยู่แอปพลิเคชันของเรา https://127.0.0.1:8080/
จากนั้นเปิด เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ หรือกด Ctrl + Shift + I แล้วคลิกที่แผงการ ตรวจสอบ

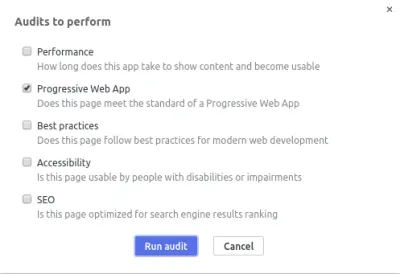
คุณควรตั้งค่า Emulation เป็น Mobile แทน Desktop เพื่อจำลองสภาพแวดล้อมแบบเคลื่อนที่ ถัดไป คลิกที่ ทำการตรวจสอบ… ปุ่มสีน้ำเงิน คุณจะมีกล่องโต้ตอบที่เปิดขึ้นซึ่งคุณต้องเลือกประเภทของการตรวจสอบที่คุณต้องการดำเนินการกับเว็บแอปพลิเคชันของคุณ ยกเลิกการเลือกทุกประเภทยกเว้น Progressive Web App แล้วคลิกปุ่ม เรียกใช้การตรวจสอบ

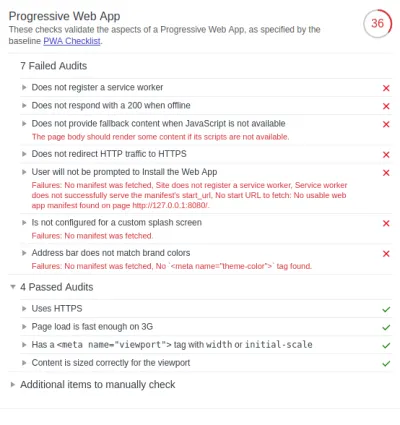
รอให้ Lighthouse สร้างรายงาน นี่คือภาพหน้าจอของผลลัพธ์ในขั้นตอนนี้:

Lighthouse ดำเนินการตรวจสอบหลายชุด ซึ่งจะตรวจสอบลักษณะต่างๆ ของ Progressive Web App ที่ระบุโดยรายการตรวจสอบ กปภ. เราได้คะแนนเริ่มต้น 36 ⁄ 100 นั่นเป็นเพราะเราผ่านการตรวจสอบมาบ้าง
แอปพลิเคชันของเรามีการตรวจสอบที่ล้มเหลว 7 รายการซึ่งส่วนใหญ่เกี่ยวข้องกับ Service Workers , Progressive Enhancement , HTTPS และ Web App Manifest ซึ่งเป็นส่วนสำคัญของ PWA
การลงทะเบียนพนักงานบริการ
การตรวจสอบที่ล้มเหลวสองรายการแรก ("ไม่ลงทะเบียนพนักงานบริการ" และ "ไม่ตอบสนองด้วย 200 เมื่อออฟไลน์") เกี่ยวข้องกับ พนักงานบริการ และการแคช แล้วพนักงานบริการคืออะไร?
พนักงานบริการเป็นคุณลักษณะที่มีอยู่ในเบราว์เซอร์สมัยใหม่ ซึ่งสามารถใช้เป็นพร็อกซีเครือข่ายที่ช่วยให้แอปพลิเคชันของคุณสามารถสกัดกั้นคำขอของเครือข่ายเพื่อแคชสินทรัพย์และข้อมูล สามารถใช้สำหรับการนำคุณลักษณะ PWA ไปใช้ เช่น การสนับสนุนออฟไลน์และการแจ้งเตือนแบบพุช เป็นต้น
เพื่อให้ผ่านการตรวจสอบเหล่านี้ เราเพียงแค่ลงทะเบียนพนักงานบริการและใช้เพื่อแคชไฟล์ในเครื่อง เมื่อออฟไลน์ SW ควรส่งคืนไฟล์เวอร์ชันแคชในเครื่อง เราจะมาดูวิธีการเพิ่มด้วยคำสั่ง CLI หนึ่งคำสั่งในภายหลัง
การอ่านที่แนะนำ : Making A Service Worker: A Case Study
การเพิ่มประสิทธิภาพแบบก้าวหน้า
การตรวจสอบที่ล้มเหลวครั้งที่สาม (“ไม่ให้เนื้อหาทางเลือกเมื่อ JavaScript ไม่พร้อมใช้งาน”) เกี่ยวข้องกับการ เพิ่มประสิทธิภาพแบบก้าวหน้า ซึ่งเป็นลักษณะสำคัญของ PWA และหมายถึงความสามารถของ PWA ในการทำงานบนเบราว์เซอร์ต่างๆ แต่มีคุณสมบัติขั้นสูงหาก พวกเขาพร้อมใช้งาน ตัวอย่างง่ายๆ ของ PE คือการใช้แท็ก HTML <noscript> ที่แจ้งผู้ใช้ว่าจำเป็นต้องเปิดใช้งาน JavaScript เพื่อเรียกใช้แอปพลิเคชันในกรณีที่ไม่ได้เปิดใช้งาน:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
การตรวจสอบที่ล้มเหลวครั้งที่สี่ (“ไม่เปลี่ยนเส้นทางการรับส่งข้อมูล HTTP ไปยัง HTTPS”) เกี่ยวข้องกับ HTTPS ซึ่งเป็นส่วนสำคัญของ PWA (พนักงานบริการสามารถให้บริการจากต้นทางที่ปลอดภัยเท่านั้น ยกเว้น localhost) การตรวจสอบ "ใช้ HTTPS" นั้นถือว่าผ่านโดย Lighthouse เนื่องจากเรากำลังตรวจสอบโฮสต์ในเครื่อง แต่เมื่อคุณใช้โฮสต์จริง คุณต้องมีใบรับรอง SSL คุณสามารถรับใบรับรอง SSL ฟรีจากบริการต่างๆ เช่น Let's Encrypt, Cloudflare, Firebase หรือ Netlify เป็นต้น
รายการแอปบนเว็บ
การตรวจสอบที่ล้มเหลวทั้งสามรายการ ("ผู้ใช้จะไม่ได้รับแจ้งให้ติดตั้ง Web App", "ไม่ได้กำหนดค่าสำหรับหน้าจอเริ่มต้นที่กำหนดเอง" และ "แถบที่อยู่ไม่ตรงกับสีของแบรนด์") เกี่ยวข้องกับ Web App Manifest ที่ขาดหายไปซึ่งเป็น ไฟล์ในรูปแบบ JSON ที่มีชื่อ คำอธิบาย ไอคอน และข้อมูลอื่นๆ ที่การประปาส่วนภูมิภาคกำหนด ช่วยให้ผู้ใช้ติดตั้งเว็บแอปบนหน้าจอหลักได้เหมือนกับแอปที่มาพร้อมเครื่องโดยไม่ต้องผ่านร้านแอป
คุณต้องระบุรายการเว็บแอปและอ้างอิงจากไฟล์ index.html โดยใช้แท็ก <link> พร้อมตั้งค่าคุณสมบัติ rel เป็น manifest ต่อไปเราจะมาดูกันว่าเราจะทำอย่างนั้นได้อย่างไรโดยอัตโนมัติด้วยคำสั่ง CLI คำสั่งเดียว
การนำคุณสมบัติของ กปภ.
Angular CLI v6 ช่วยให้คุณเพิ่มคุณสมบัติ PWA ไปยังแอปพลิเคชัน Angular ที่มีอยู่ได้อย่างรวดเร็ว คุณสามารถเปลี่ยนแอปพลิเคชันของคุณให้เป็น PWA ได้เพียงเรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัลของคุณจากรูทของโปรเจ็กต์:
$ ng add @angular/pwaคำสั่งจะเพิ่มคุณสมบัติ PWA ให้กับแอปพลิเคชันเชิงมุมของเราโดยอัตโนมัติ เช่น:
- ไฟล์
manifest.json - ขนาดไอคอนต่างๆ ในโฟลเดอร์
src/assets/icons - พนักงานบริการ
ngsw-worker.js
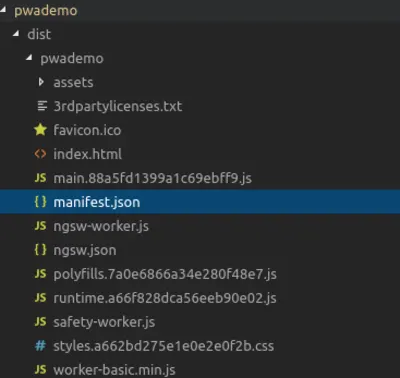
เปิด dist/ โฟลเดอร์ที่มีบิลด์ที่ใช้งานจริง คุณจะพบไฟล์ต่างๆ แต่ให้เน้นที่ไฟล์ที่เกี่ยวข้องกับคุณลักษณะ PWA ที่เรากล่าวถึงข้างต้น:
เพิ่มไฟล์ manifest.json ด้วยเนื้อหาต่อไปนี้:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } อย่างที่คุณเห็น ไฟล์ manifest.json ที่เพิ่มเข้ามามีข้อมูลทั้งหมดที่ PWA ต้องการ เช่น ชื่อ คำอธิบาย และ start_url เป็นต้น

ไฟล์ manifest.json ลิงก์ไปยังไอคอนที่มีขนาดต่างกัน ซึ่งถูกเพิ่มโดยอัตโนมัติในโฟลเดอร์ assets/icons แน่นอน คุณจะต้องเปลี่ยนไอคอนเหล่านี้ด้วยตัวเองเมื่อคุณพร้อมที่จะสร้าง PWA เวอร์ชันสุดท้ายของคุณ

ในไฟล์ index.html ไฟล์ manifest.json ถูกอ้างอิงโดยใช้:
<link rel="manifest" href="manifest.json"> ไฟล์ ngsw-worker.js ถูกเพิ่มโดยอัตโนมัติด้วย ซึ่งมีพนักงานบริการอยู่ด้วย รหัสสำหรับติดตั้งพนักงานบริการนี้จะถูกแทรกโดยอัตโนมัติในไฟล์ src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], @angular/service-worker ได้รับการติดตั้งโดยคำสั่ง ng add และเพิ่มเป็นการพึ่งพา pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } การสนับสนุนการสร้างพนักงานบริการยังเปิดใช้งานใน CLI ในไฟล์ angular.json จะมีการเพิ่ม "serviceWorker": true
ในไฟล์ index.html มีการเพิ่มเมตาแท็กสำหรับ theme-color ที่มีค่า #1976d2 (และยังสอดคล้องกับค่า theme_color ในไฟล์ manifest.json ):
<meta name="theme-color" content="#1976d2">สีของชุดรูปแบบจะบอกเบราว์เซอร์ว่าสีใดที่จะแต้มองค์ประกอบ UI เช่นแถบที่อยู่
การเพิ่มสีของธีมให้กับทั้งไฟล์ index.html และ manifest.json จะแก้ไขการตรวจสอบแถบที่อยู่ให้ตรงกับสีของแบรนด์
ไฟล์การกำหนดค่า Service Worker
ไฟล์อื่น src/ngsw-config.json ถูกเพิ่มไปยังโปรเจ็กต์ แต่ไม่ใช่ไฟล์ที่จำเป็นสำหรับ PWA เป็นไฟล์การกำหนดค่าที่ให้คุณระบุไฟล์และ URL ข้อมูลที่พนักงานบริการ Angular ควรแคช และวิธีที่ควรอัปเดตไฟล์และข้อมูลแคช คุณสามารถดูรายละเอียดทั้งหมดเกี่ยวกับไฟล์นี้ได้จากเอกสารอย่างเป็นทางการ
หมายเหตุ : ในขณะที่เขียนนี้ ด้วยคำสั่ง ng add @angular/pwa 6.1.3 ก่อนหน้าจะล้มเหลวโดยมีข้อผิดพลาดนี้: มี Path “/ngsw-config.json” already exists ดังนั้นสำหรับตอนนี้ วิธีแก้ไขคือดาวน์เกรด @angular/cli และ @angular/pwa เป็นเวอร์ชัน 6.0.8
เพียงเรียกใช้คำสั่งต่อไปนี้ในโครงการของคุณ:
$ npm i @angular/cli@6.0.8 $ ng i @angular/pwa@6.0.8 $ ng add @angular/pwaตอนนี้ มาดำเนินการตรวจสอบอีกครั้งกับ การประปาส่วนภูมิภาคในพื้นที่ของเราที่โฮสต์ในเครื่อง นี่คือคะแนนการประปาส่วนภูมิภาคใหม่:

Angular CLI ไม่ได้เพิ่มโค้ดทางเลือก JavaScript ทางเลือกที่เรากล่าวถึงในส่วน Progressive Enhancement โดยอัตโนมัติ ดังนั้นให้เปิดไฟล์ src/index.html และเพิ่มเข้าไป:
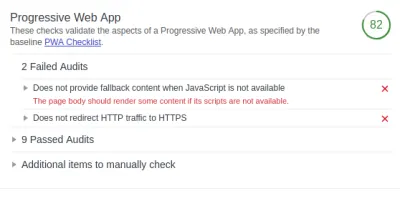
<noscript> Please enable JavaScript to run this application. </noscript>ถัดไป สร้างแอปพลิเคชันของคุณใหม่และเรียกใช้การตรวจสอบอีกครั้ง นี่คือผลลัพธ์ตอนนี้:

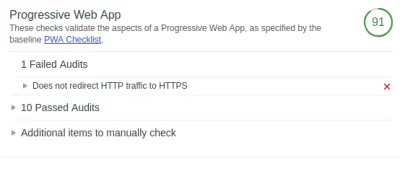
เรามีการตรวจสอบที่ล้มเหลวเพียงครั้งเดียวซึ่งเกี่ยวข้องกับการเปลี่ยนเส้นทาง HTTPS เราจำเป็นต้องโฮสต์แอปพลิเคชันและกำหนดค่าการเปลี่ยนเส้นทาง HTTP เป็น HTTPS
ตอนนี้ เรามาดำเนินการตรวจสอบกับ PWA เวอร์ชันที่มีการโฮสต์และปลอดภัยกัน

เราได้รับคะแนน 100 ⁄ 100 ซึ่งหมายความว่าเราได้นำหลักการหลักทั้งหมดของ กปภ. มาใช้สำเร็จแล้ว
คุณสามารถรับรหัสสุดท้ายของ PWA สาธิตนี้ได้จากที่เก็บ GitHub นี้
บทสรุป
ในบทช่วยสอนนี้ เราได้สร้างแอปพลิเคชันเชิงมุมอย่างง่าย และได้เปลี่ยนเป็น PWA โดยใช้ Angular CLI เราใช้ Lighthouse ของ Google เพื่อตรวจสอบแอปพลิเคชันของเราสำหรับคุณลักษณะ PWA และอธิบายหลักการสำคัญต่างๆ ของ PWA เช่น Service Workers เพื่อเพิ่มการสนับสนุนออฟไลน์และการแจ้งเตือนแบบพุช ไฟล์ Web Manifest สำหรับเปิดใช้งานคุณสมบัติ add-to-home-screen และ splash screen, Progressive Enhancement และ HTTPS
คุณอาจต้องตรวจสอบรายการอื่นๆ ที่ไฮไลต์ด้วยตนเอง (ในส่วน "รายการเพิ่มเติมที่ต้องตรวจสอบด้วยตนเอง") แต่ Lighthouse จะไม่ตรวจสอบโดยอัตโนมัติ Google กำหนดให้มีการตรวจสอบเหล่านี้ ไม่มีผลกับคะแนน กปภ. แต่คุณต้องตรวจสอบด้วยตนเอง ตัวอย่างเช่น คุณต้องตรวจสอบให้แน่ใจว่าไซต์ของคุณทำงานข้ามเบราว์เซอร์ได้ และแต่ละหน้ามี URL ซึ่งมีความสำคัญต่อจุดประสงค์ในการแชร์บนโซเชียลมีเดีย
เนื่องจาก PWA ยังเกี่ยวข้องกับแง่มุมอื่นๆ ด้วย เช่น ประสิทธิภาพการรับรู้ที่ดีขึ้นและความสามารถในการเข้าถึง คุณจึงสามารถใช้ Lighthouse เพื่อตรวจสอบ PWA ของคุณ (หรือเว็บไซต์ทั่วไปใดๆ) สำหรับประเด็นเหล่านี้และปรับปรุงได้ตามต้องการ
