วิธีการใช้จิตวิทยาในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-02-14สีฟ้าสามารถทำให้คุณรู้สึกสงบในขณะที่สีแดงที่สดใสสามารถทำให้คุณรู้สึกหิวหรือถูกคุกคาม เราทุกคนรับรู้โลกผ่านตัวกรองของเราเอง แต่มีกฎทั่วไปบางประการสำหรับสิ่งที่ดึงดูดสายตาของเรา
อะไรทำให้การออกแบบหนึ่งน่าสนใจมากกว่าอีกแบบหนึ่ง เราจะเจาะเข้าไปในสมองของผู้มาเยือนและทำให้พวกเขารู้สึกแบบใดแบบหนึ่งเพียงแค่ส่งผลต่อสิ่งที่พวกเขาเห็นได้อย่างไร เราจะมาดูกลเม็ดทางจิตวิทยาทั่วไปที่ใช้ในการออกแบบเว็บ รวมไปถึงวิธีที่คุณสามารถใช้ให้เป็นประโยชน์
ใช้สมองเป็นแผนงาน
เพื่อให้เข้าใจถึงผลกระทบที่การออกแบบเว็บสามารถมีต่อสมองได้อย่างเต็มที่ จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับวิธีการทำงานของสมอง ไม่ต้องใช้ศัลยแพทย์สมองในการสร้างหน้าเว็บที่ชนะ แต่ความรู้ในการทำงานว่าสมองรับรู้ประสบการณ์อย่างไรนั้นมีประโยชน์ หากฟังดูเป็นการผสมผสานที่แปลกประหลาดของปรัชญาและจิตวิทยา แสดงว่าคุณอยู่ในเป้าหมาย: การออกแบบระบบประสาท ซึ่งก่อตั้งขึ้นในปี 2012 ช่วยให้เราสามารถกำหนดสิ่งที่ทำให้ประสบการณ์ของลูกค้าดีหรือไม่ดีตามสุนทรียศาสตร์

ที่มาของรูปภาพ: นิตยสาร Interni
แนวคิดพื้นฐานที่สุดประการหนึ่งของสมองมนุษย์ที่เรานำไปใช้กับการออกแบบเว็บได้ก็คือมันต้องการการจัดระเบียบ สมองของเราสร้างสิ่งที่เรียกว่า "สคีมาตา" เพื่อจัดระเบียบข้อมูลเข้าสู่โลกทัศน์ของเรา เราใช้สิ่งที่เรียกว่า "ฮิวริสติก" หรือกฎง่ายๆ ในการแก้ปัญหาในชีวิตประจำวัน

ตัวอย่างที่ดีของสิ่งนี้คือการจดจำรูปแบบ เมื่อต้องเผชิญกับสิ่งเร้า เช่น ข้อความที่อ่านไม่ออก เราสามารถเติมช่องว่างและค้นหาว่าข้อความควรพูดอะไร เนื่องจากสมองของเราได้รับการฝึกฝนให้รู้จักรูปแบบและปรับให้เข้ากับสิ่งที่เรารู้อยู่แล้ว แล้วเราจะใช้หน่วยการสร้างพื้นฐานเหล่านี้ในการออกแบบเว็บได้อย่างไร? ต่อไปนี้คือตัวอย่างสองสามตัวอย่าง:
- ผู้ใช้รู้สึกสบายใจมากขึ้นเมื่อเรียกดูไซต์ที่มีลำดับชั้น ตัวอย่างเช่น หากคุณเป็นผู้ค้าปลีกออนไลน์ คุณอาจแสดงหมวดหมู่ดังนี้: หน้าแรก>วันหยุด>คริสต์มาส>ต้นไม้และการตกแต่ง
- ผู้คนยังอยู่บ้านเพื่อมอบหมายผู้คนให้อยู่ในหมวดหมู่ ไซต์ที่เสนอการแชทตามเวลาจริงกำหนดผู้ใช้ว่าพร้อมใช้งาน ไม่ได้ใช้งาน ซ่อนตัว หรือออฟไลน์
การนำเสนอรูปแบบที่สะดวกสบายไม่ใช่วิธีเดียวที่คุณสามารถใช้ทักษะการจัดองค์กรของสมองกับการออกแบบเว็บได้ Nielson Norman Group ได้พัฒนารายการฮิวริสติก 10 แบบเพื่อใช้ในการออกแบบเว็บ สิ่งสำคัญที่สุดประการหนึ่งคือแนวคิดในการใช้การจดจำแทนการเรียกคืน
ตัวอย่างเช่น คุณเคยอยู่ในตำแหน่งที่คุณพบใครบางคนในงานสังสรรค์และจำใบหน้าของเขาได้ แต่จำชื่อเขาไม่ได้หรือไม่? คุณเพิ่งประสบกับสิ่งที่นักจิตวิทยาเรียกว่า สิ่งนี้อาจทำให้หงุดหงิดและเป็นประสบการณ์ที่คุณต้องการหลีกเลี่ยงบนเว็บไซต์ของคุณในทุกกรณี
การใช้การจดจำบนเว็บไซต์ของคุณทำให้ผู้บริโภคได้รับประสบการณ์ที่สนุกสนานมากขึ้น เนื่องจากอินเทอร์เฟซของคุณทำงานให้พวกเขาได้มากขึ้น นี่คือวิธีที่เว็บไซต์ยอดนิยมบางแห่งใช้การจดจำในอินเทอร์เฟซ:
- Google ช่วยแนะนำการค้นหาโดยใช้ฟังก์ชันป้อนอัตโนมัติตามการค้นหาที่ผ่านมาและประวัติการท่องเว็บ
- เว็บไซต์อีคอมเมิร์ซ (เช่น Amazon, Target และ Walmart) แสดงให้ผู้ซื้อเห็นถึงสิ่งที่พวกเขาเพิ่งเปิดดู และแม้แต่ให้คำแนะนำตามการดูก่อนหน้านี้
การใช้ทักษะการจัดองค์กรขั้นพื้นฐานของสมองทำให้ผู้ใช้ได้รับประสบการณ์ที่เป็นมิตรมากขึ้น อย่างไรก็ตาม มีวิธีอื่นๆ ที่เราสามารถทำให้ผู้บริโภคชอบใช้เว็บไซต์มากขึ้น
การสร้างสุนทรียศาสตร์การออกแบบเว็บไซต์
การใช้สุนทรียศาสตร์อย่างเหมาะสมเป็นที่ถกเถียงกันมาตั้งแต่สมัยของเพลโต ผู้เขียนหนังสือของตัวเองในหัวข้อนี้ เขายังเข้าใจพลังของมัน

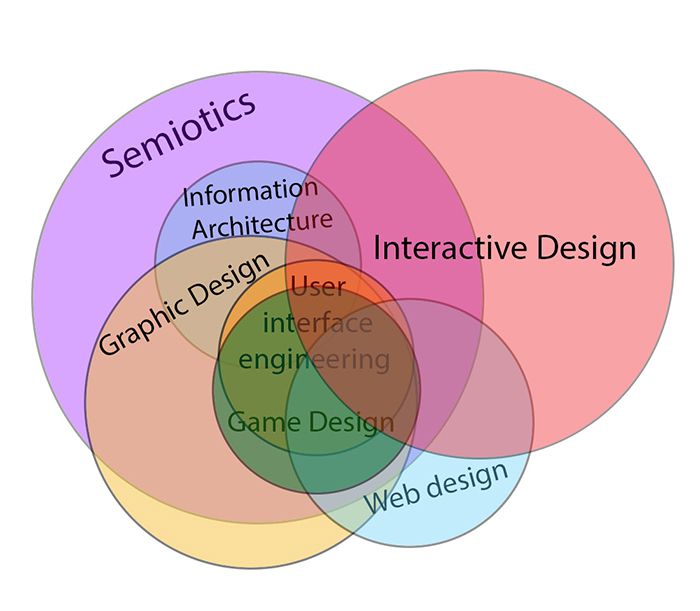
ที่มาของภาพ: Wikipedia
ต้องขอบคุณความก้าวหน้าทางจิตวิทยาสมัยใหม่ ไม่จำเป็นต้องพิจารณาถึงความสวยงามที่อยู่นอกห้องเรียนปรัชญาอีกต่อไป เนื่องจากการวิจัยบอกเราว่ามีบางสิ่งที่สมองมนุษย์พบว่าน่าพึงพอใจ ให้เรามาดูกันว่าองค์ประกอบการออกแบบเว็บบางอย่างเข้าถึงอารมณ์และมีส่วนช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีได้อย่างไร
สี
สีเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดที่คุณสามารถใช้เพื่อกระตุ้นอารมณ์บางอย่างจากผู้ใช้ แนวคิดนี้ไม่มีอะไรใหม่ ชาวกรีกโบราณเชื่อว่าอารมณ์ขันมีอิทธิพลต่อร่างกายและบุคลิกภาพ
คนที่มีสีแดง (สำหรับเลือด) กล่าวว่ามีความกระตือรือร้นและกล้าหาญ ซึ่งเป็นที่ที่เราได้รับคำว่า "ร่าเริง" ในทางตรงกันข้าม ผู้ที่มีแก่นของสีเป็นสีดำอย่างเด่นชัด (สำหรับน้ำดี) ได้รับการกล่าวขานว่าเศร้าโศก ซึ่งเป็นที่มาของคำว่า "ความเศร้าโศก" แม้ว่าเราอาจจบการศึกษาจากอารมณ์ขันและปลิงแล้ว แต่จิตวิทยายังคงพิสูจน์ความสัมพันธ์ระหว่างสีและอารมณ์
ต่อไปนี้คือสีทั่วไปและวิธีที่นักพัฒนาเว็บไซต์รายใหญ่ใช้สีเหล่านี้ให้เกิดประโยชน์:
- สีแดงบ่งบอกถึงพลัง ความสดใส และความเยาว์วัย CNN ใช้อินเทอร์เฟซตัวหนาสีแดงเพื่อให้ผู้ใช้ตื่นตัวและพร้อมที่จะอ่านข่าว
- สีชมพูให้ความรู้สึกถึงความเป็นผู้หญิงและความนุ่มนวล ซึ่งชุดชั้นในของ Victoria's Secret ยักษ์ใหญ่ใช้ได้ผลดีเยี่ยม
- สีเขียวทำให้ผู้ชมมองโลกในแง่ดี เนื่องจากสีนี้ใช้สีสันร่วมกับพืชด้วย จึงมักเป็นสีที่ควรใช้สำหรับเว็บไซต์ที่เป็นมิตรกับสิ่งแวดล้อม เช่น เว็บไซต์ Treehugger ที่มีชีวิตสีเขียว
- Blue นึกถึงความน่าไว้วางใจและการเปิดกว้าง ดังนั้นจึงไม่น่าแปลกใจเลยที่ Facebook จะเป็นตัวเลือกสีของโซเชียลมีเดียยักษ์ใหญ่
ก่อนหน้านี้เราได้ตีพิมพ์บทความเกี่ยวกับจิตวิทยาของสีในการออกแบบเว็บ และนี่คืออินโฟกราฟิกจาก Kissmetrics ที่สรุปจิตวิทยาสีได้อย่างดี:
แบบอักษร
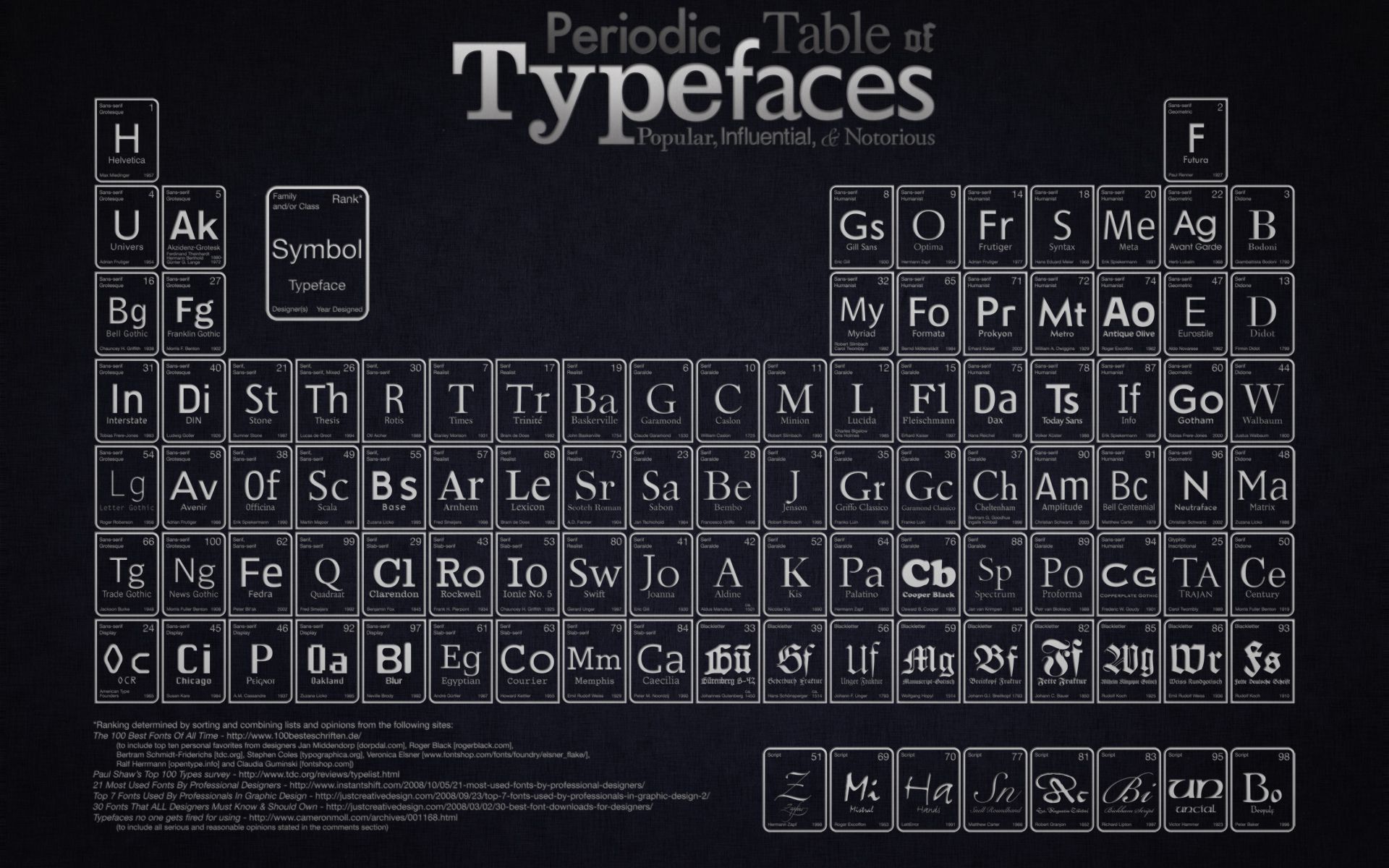
แม้แต่สิ่งที่เรียบง่ายอย่างแบบอักษรที่คุณใช้ก็อาจส่งผลต่อประสบการณ์ผู้ใช้ในเว็บไซต์ของคุณ ตัวอย่างเช่น แบบอักษร Serif (แบบอักษรแบบมีแป้นเหยียบ เช่น Times New Roman) บ่งบอกถึงประเพณีและความเป็นมืออาชีพ ร้านหนังสือพิมพ์ เช่น Detroit Free Press และ New York Times ใช้ฟอนต์ serif เพื่อสื่อถึงความสำคัญ ในทางตรงกันข้าม ฟอนต์ Sans serif ถูกใช้เพื่อทำให้นึกถึงความทันสมัย ยักษ์ใหญ่ในซิลิคอนแวลลีย์อย่าง Google และ Apple ใช้ฟอนต์ sans serif เพื่อให้ปรากฏบนสุดล้ำสมัย

ที่มาของภาพ: SquidSpot
ระยะห่างยังเป็นปัญหาในการออกแบบเว็บ ถ้าตัวอักษรของคุณมีช่องว่างระหว่างกันน้อยเกินไป มันบ่งบอกถึงความหนาแน่นและน้ำหนัก ในอีกด้านของสเปกตรัม คำที่มีช่องว่างระหว่างคำมากเกินไปจะทำให้เกิดความคลาดเคลื่อน สิ่งสำคัญคือต้องสร้างสมดุลระหว่างการเว้นวรรคที่ดีและขนาดตัวอักษรเพื่อแสดงตัวตนที่คุณพยายามจะบรรลุ
จินตภาพ
ความคิดโบราณส่วนใหญ่เป็นเพียงข้อความจริงที่กลายเป็นคำพูดที่ใช้มากเกินไป และ "ภาพหนึ่งภาพมีค่าหนึ่งพันคำ" ก็ไม่มีข้อยกเว้น ลองนึกถึงเวลาที่คุณรู้สึกอารมณ์เสียเมื่อดูภาพถ่าย: VJ Day ใน Times Square เป็นตัวอย่างคลาสสิก:

ที่มาของภาพ: Wikipedia
ช่างภาพ Ming Thein แยกแยะความสัมพันธ์ระหว่างภาพและอารมณ์ได้ค่อนข้างดี ดังนั้นคุณควรคำนึงถึงเป้าหมายสุดท้ายของคุณเมื่อเลือกภาพเว็บไซต์ของคุณ ตัวอย่างเช่น กลุ่มผู้เชี่ยวชาญจับมือคลิปบอร์ดอาจก่อให้เกิดความเป็นมืออาชีพและความสามารถ ในขณะที่ภาพการ์ตูนอาจสื่อถึงเยาวชนและอารมณ์ขัน
การใช้หลักการเหล่านี้กับเว็บไซต์ของคุณ
ตอนนี้คุณรู้เกี่ยวกับพื้นฐานของจิตวิทยาการออกแบบเว็บแล้ว คุณรวมกลยุทธ์การออกแบบเหล่านี้เข้ากับเว็บไซต์ของคุณอย่างไร นี่คือแนวคิดบางประการ:
- รู้จักประชากรที่มีความสำคัญของคุณ ใครเป็นผู้เยี่ยมชมของคุณ? เป็นหนุ่มสาวรุ่นมิลเลนเนียลหรือไม่? หรือเบบี้บูมเมอร์ที่มีฐานะดี?
- สร้างแบบสำรวจเพื่อช่วยระบุความต้องการและความต้องการของลูกค้า ด้วยข้อมูลที่คุณได้รับ คุณสามารถใช้หลักการออกแบบได้
การใช้จิตวิทยาเพื่อขับเคลื่อนการออกแบบเว็บไซต์ของคุณเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งที่คุณสามารถเพิ่มการเข้าชมเว็บไซต์และเพิ่มยอดขายได้ หากคุณปฏิบัติตามหลักการพื้นฐานเหล่านี้ คุณอาจจะประหลาดใจกับผลลัพธ์ที่ได้
