การสร้างต้นแบบด้วย Marvel และ Sketch: ตอนที่ 1 ของ 2
เผยแพร่แล้ว: 2015-12-01เป็นการจับคู่ที่เกิดขึ้นในสวรรค์ดิจิทัล! และฉันจะแสดงวิธีทำให้ทั้ง Sketch และ Marvel ทำงานร่วมกันอย่างกลมกลืน!
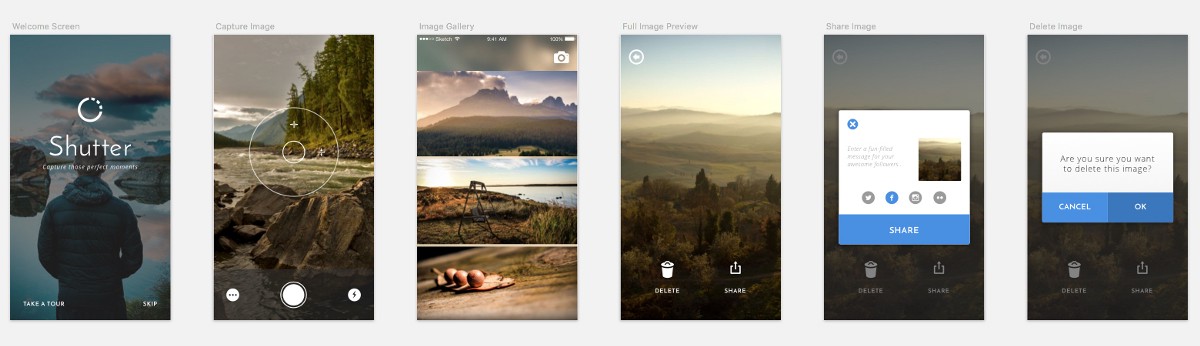
ในคู่มือ 2 ส่วนนี้ เราจะออกแบบหน้าจอสำหรับแอปรูปภาพของ iPhone ที่สวมใน Sketch แล้วสร้างต้นแบบที่ใช้งานได้ใน Marvel

ไม่มีอะไรหนักหนาเกินไปเลย แต่มันจะช่วยให้คุณเข้าใจมากขึ้นว่าแอปพลิเคชันคู่หูเหล่านี้ทำงานร่วมกันได้ดีเพียงใด ลดเวลาในการพัฒนาของคุณลงอย่างมาก และให้ข้อมูลเชิงลึกเพิ่มเติมเล็กน้อยว่า Sketch และ Marvel นั้นยอดเยี่ยมเพียงใด
ในส่วนแรกนี้ เราจะมาดูการสร้างงานศิลปะใน Sketch ดังนั้น หากคุณไม่มีสำเนาถึงมือ ดาวน์โหลดและติดตั้ง ทดลองใช้งาน 14 วันจากที่นี่

ฉันจะอ่านรายละเอียดทั้งหมดเกี่ยวกับ Sketch แต่ถ้าคุณต้องการทำความรู้จักกับแอปพลิเคชันนี้อีกสักนิด ก่อนที่เราจะเริ่มต้น บทช่วยสอนก่อนหน้าของฉัน ซึ่งคุณจะพบได้ที่นี่จะช่วยได้มาก
เราต้องการบางสิ่งก่อนที่เราจะเริ่มออกแบบความยิ่งใหญ่...
Google Fonts สองสามตัว, ปลั๊กอินสองสามตัวสำหรับ Sketch, ไอคอน SVG และแอปพลิเคชั่นที่ยอดเยี่ยมสำหรับเก็บไอคอนเหล่านั้นไว้ตามลำดับ ไม่มากเกินไปที่จะถามใช่มั้ย?
Google Fonts
จาก Google Fonts ดาวน์โหลดและติดตั้งตระกูลแบบอักษรต่อไปนี้...
- Josefin Sans
- เปิด Sans
Sketch Plugins
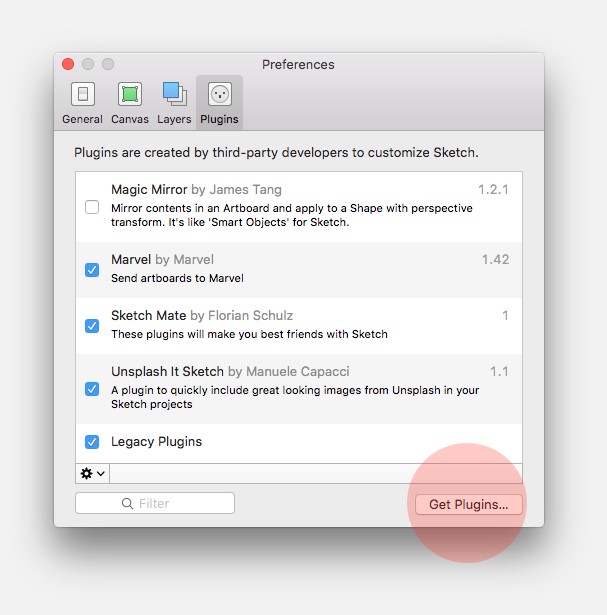
จากแถบเมนูใน Sketch ให้ไปที่ Sketch > Preferences หรือใช้ทางลัด Cmd +

คลิกที่ Get Plugins … และจากไดเร็กทอรี Sketch Plugins ค้นหาปลั๊กอิน ' Unsplash-It Sketch ' และ ' Marvel Sketch ' ดาวน์โหลดและติดตั้งทั้งสองอย่าง
ไอคอน SVG
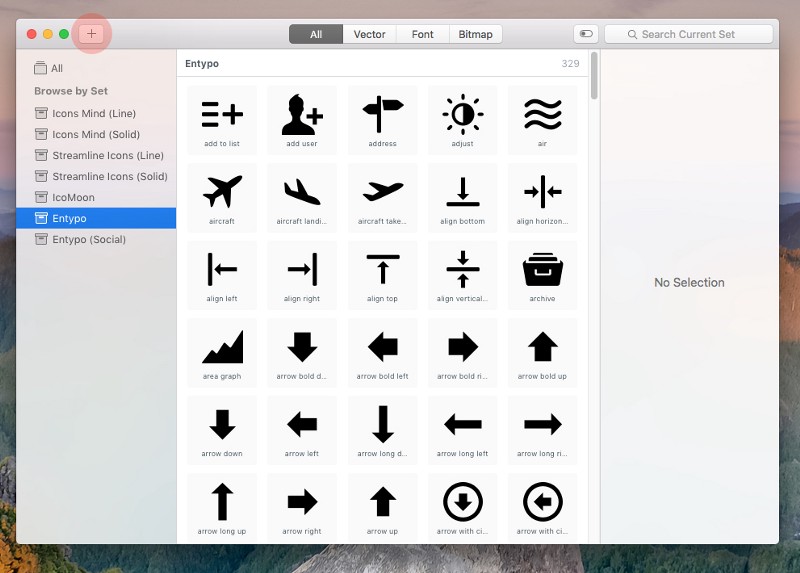
เรากำลังจะใช้ชุดไอคอนที่ยอดเยี่ยมที่เรียกว่า Entypo ไปข้างหน้าและดาวน์โหลดไอคอนที่ตั้งค่าไว้ที่เดสก์ท็อปของคุณ เราจะกลับมาหาพวกเขาในไม่ช้า
ไอคอนจาร์
แอปพลิเคชั่นนี้ช่วยหลีกเลี่ยงความยุ่งยากในการค้นหาไอคอนเฉพาะบนเครื่องของคุณ คุณสามารถจัดเก็บไอคอนทั้งหมดไว้ในแอปพลิเคชันเดียวนี้ และลากและวางลงในโครงการ Sketch ของคุณได้อย่างง่ายดาย หยิบสำเนาจากที่นี่
เมื่อคุณติดตั้ง Iconjar แล้ว ให้เพิ่มชุดไอคอน Entypo เนื่องจากเราจะนำไปใช้ให้เกิดประโยชน์ในส่วนนี้ในภายหลัง

หวังว่าคุณพร้อมแล้วและพร้อมที่จะเขย่า? สิ่งที่ดี…
… มาสร้างสรรค์สิ่งที่ยอดเยี่ยมกันเถอะ
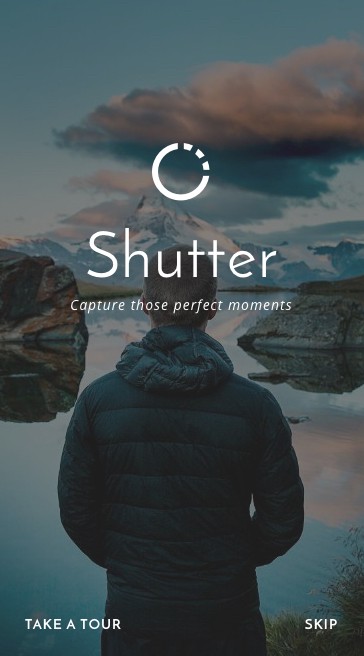
หน้าจอต้อนรับ
การออกแบบแอพรูปภาพที่เราจะสร้างขึ้นนั้นมีไว้สำหรับ iPhone 6

มันไม่ใช่การร้องเพลงทั้งหมด แอพรูปภาพเต้นทั้งหมด ธรรมดามาก โดยมีคุณสมบัติบางอย่างที่ขาดหายไป แต่เพียงพอที่จะให้ภาพรวมที่ดีว่า Sketch และ Marvel ทำงานร่วมกันได้ดีเพียงใด
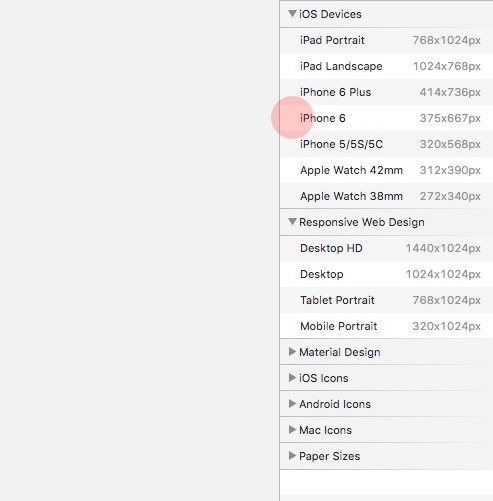
สร้าง Artboard (A) ใหม่ภายในเอกสาร Sketch ของคุณแล้วเลือก iPhone 6 จากแผง Inspector

เคล็ดลับด่วน: เราจะออกแบบหน้าจอทั้งหมด 6 หน้าจอ และหน้าจอทั้งหมดมีขนาดเท่ากัน (375 x 667px) ดังนั้นเพื่อช่วยเราให้ไม่ต้องเสียเวลาสร้าง Artboard ใหม่ทุกครั้ง เราจะใส่เครื่องมือ Make Grid เพื่อการใช้งานที่ดี
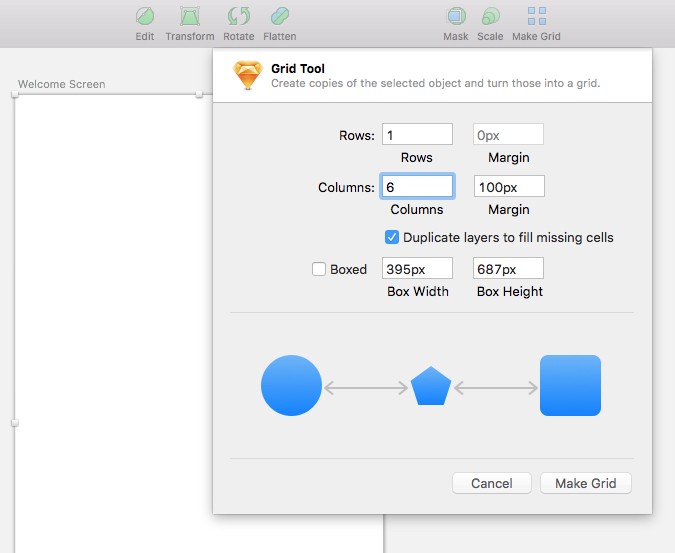
เมื่อเลือก Artboard แล้ว ให้คลิกที่ไอคอน Make Grid ใน Toolbar จากนั้นป้อนการตั้งค่าต่อไปนี้...
- แถว: 1
- มาร์จิ้น: 0px
- คอลัมน์: 6
- ระยะขอบ: 100px
แล้วคลิก สร้างกริด

ช่วยเราหน่อยได้ไหม?
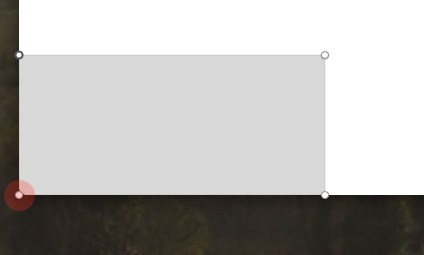
ตอนนี้ ด้วย Artboard แรก ให้วาด Rectangle (R) ที่ครอบคลุม (375 x 667px) จากนั้นจากแถบเมนู ให้ไปที่ Plugins > Unsplash It Sketch > Unsplash It หรือใช้ทางลัด Shift + Cmd + ยู .
คุณควรมีภาพที่ดีในการกรอกรูปร่างของคุณ และสิ่งที่เราจะใช้สำหรับพื้นหลังของหน้าจอต้อนรับของเรา

เราจะวางไอคอนและข้อความที่ด้านบนของภาพ ดังนั้น ให้เพิ่มการซ้อนทับสีเข้มเพื่อนั่งทับรูปภาพ เพื่อให้เราสามารถรักษาคอนทราสต์ที่ดีได้
การทำงานกับสไตล์ที่ใช้ร่วมกัน
วาดรูปสี่เหลี่ยมผืนผ้า (R) อีกอันเพื่อวางทับภาพพื้นหลัง และตั้งค่าดังต่อไปนี้...
- สี: 303030
- ความทึบ: 60%
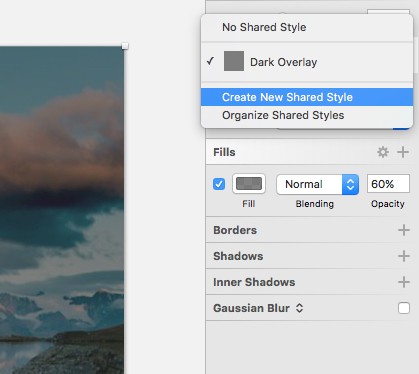
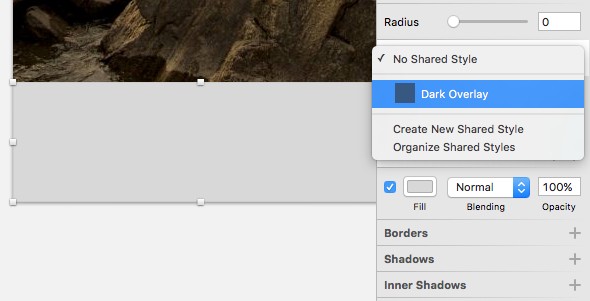
จากนั้นเมื่อเลือกเลเยอร์ไว้ ให้คลิกที่ No Shared Style ในแผง Inspector แล้วเลือก Create New Shared Style จากเมนูเลือก เรามาเรียกสไตล์เลเยอร์ใหม่นี้ ว่า 'Dark Overlay'

ถึงเวลาตั้งชื่อแอปรูปภาพของเรา และนำ Iconjar ไปใช้ให้เกิดประโยชน์ในเวลาเดียวกัน
ถึงเวลา Iconjar!
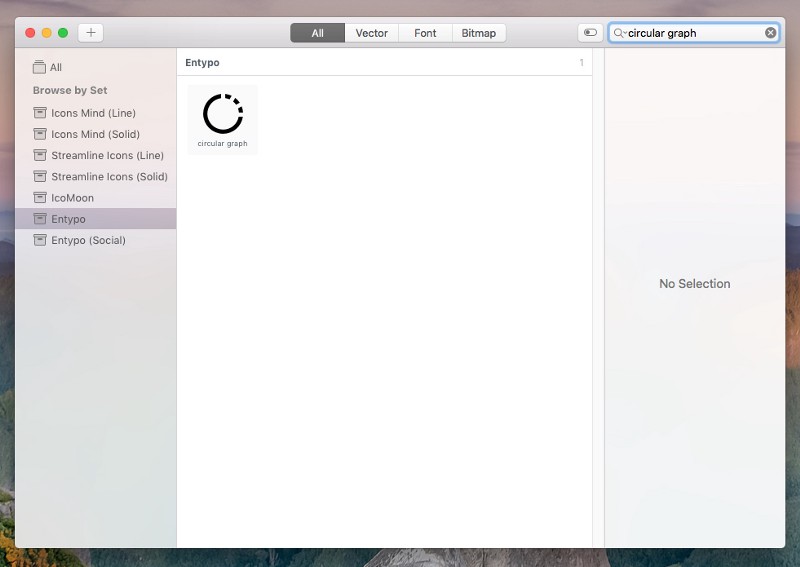
เปิด Iconjar แล้วค้นหาไอคอน ' กราฟวงกลม ' จากนั้นลากและวางลงบน Artboard ของคุณ

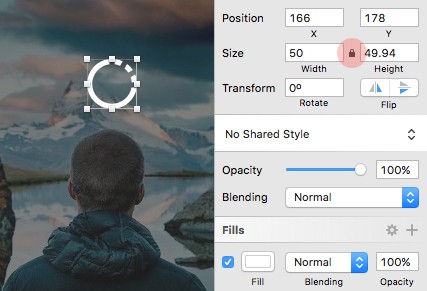
จากแผงตัวตรวจสอบ ให้เพิ่มความกว้างของไอคอนเป็น 50px (เก็บแม่กุญแจไว้เพื่อรักษาสัดส่วน) และเปลี่ยนสีเป็น #FFFFFF

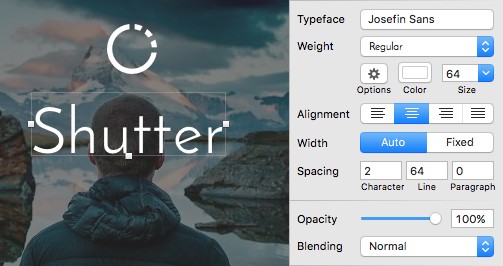
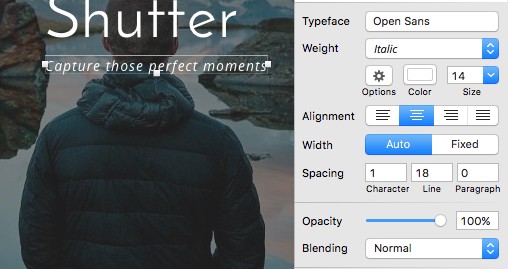
แทรกข้อความ (T) สำหรับชื่อแอป เราจะเรียกมันว่าสิ่งที่ปฏิวัติวงการโดยสิ้นเชิง เช่น 'ชัตเตอร์'
ใช้การตั้งค่าต่อไปนี้สำหรับชื่อ...
- แบบอักษร: Josefin Sans
- น้ำหนัก: ปกติ
- สี: #FFFFFF
- ขนาด: 64
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 2

สายรัดสามารถอ่าน 'จับภาพช่วงเวลาที่สมบูรณ์แบบเหล่านั้น' และใช้การตั้งค่าต่อไปนี้...
- แบบอักษร: เปิด Sans
- น้ำหนัก: ตัวเอียง
- สี: #FFFFFF
- ขนาด: 14
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1

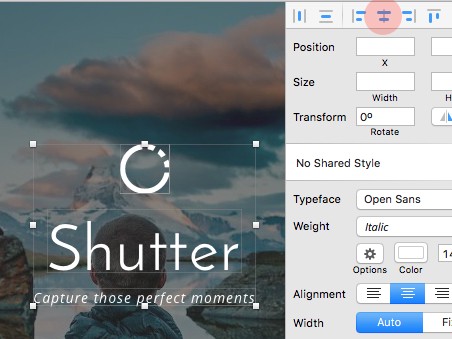
เมื่อเลือกเลเยอร์ข้อความและไอคอนแล้ว ให้ไปที่แผงตัวตรวจสอบ แล้วคลิกจัดแนวใน แนวนอน

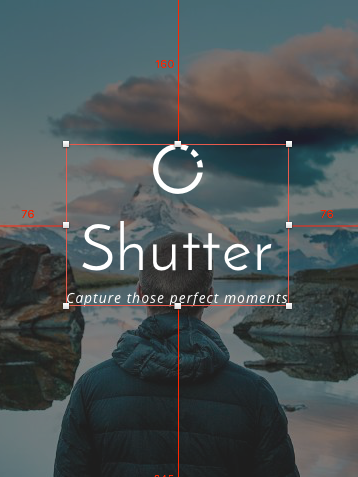
จากนั้นกด Alt ค้างไว้เพื่อวัดระยะทาง เพื่อให้คุณจัดวางองค์ประกอบต่างๆ ในการออกแบบของคุณได้อย่างถูกต้อง

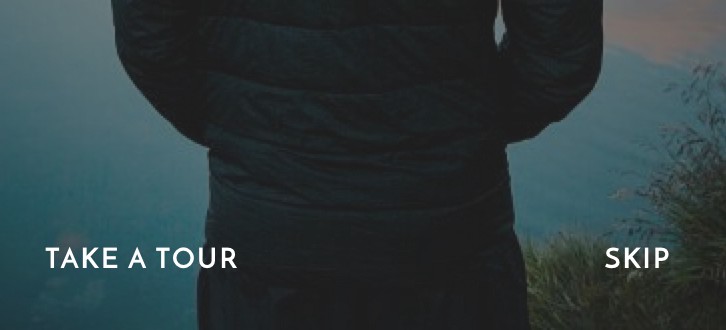
มาเพิ่มลิงค์การนำทางสองสามลิงค์เพื่อให้ปรากฏที่ด้านล่างของหน้าจอต้อนรับของเรา
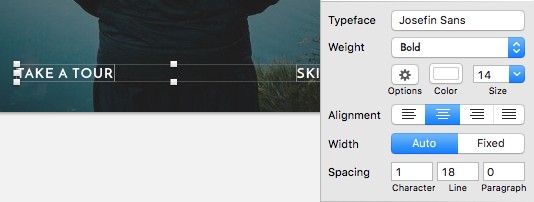
แทรก 2 ชั้นข้อความ (T) อันแรกชื่อ 'พาทัวร์' และอีกอัน 'ข้าม'

จากนั้นเมื่อเลือกทั้งสองเลเยอร์แล้ว ให้ใช้การตั้งค่าต่อไปนี้...
- แบบอักษร: Josefin Sans
- น้ำหนัก: หนา
- สี: #FFFFFF
- ขนาด: 14
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1

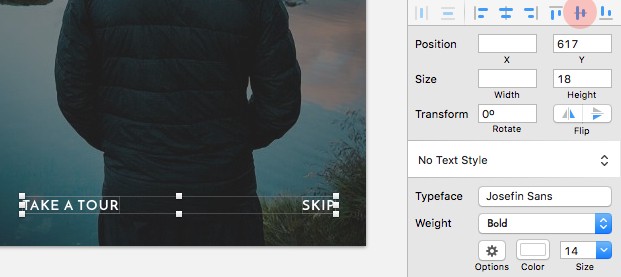
เมื่อเลือกเลเยอร์ข้อความทั้งสองแล้ว ให้ใช้ Align Vertically ในแผง Inspector เพื่อจัดตำแหน่งสิ่งต่างๆ ให้ถูกต้อง

จากนั้นให้ Alt ใช้งานได้ดีอีกครั้งเพื่อจัดตำแหน่งการนำทางที่ด้านล่างของ Artboard
นั่นคือหน้าจอต้อนรับของเราเสร็จแล้ว!
ช่องมองภาพ/หน้าจอจับภาพ
มาสร้างหน้าจอสำหรับส่วนช่องมองภาพของแอพของเรากัน

อีกครั้ง ให้วาดรูปสี่เหลี่ยมผืนผ้า (R) เพื่อครอบอาร์ตบอร์ดทั้งหมด จากนั้นเรียกใช้ปลั๊กอิน Unsplash It เพื่อแทรกรูปภาพที่เหมาะสม ฉันจะปล่อยให้มันเป็นความชอบส่วนตัวของคุณ
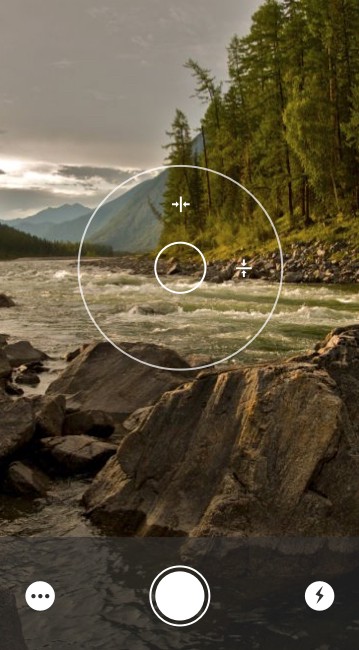
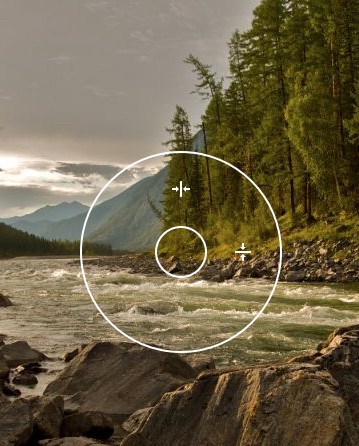
มาสร้างช่องมองภาพให้ปรากฏตรงกลางหน้าจอกันเถอะ
ด้วยเครื่องมือ Oval (O) ให้วาดวงกลม ขนาด 200 x 200px ลบสีเติม และเพิ่มเส้นขอบ 2px ด้วยสี #FFFFFF
ทำซ้ำรูปร่างนั้น โดยเลือกรูปร่าง จากนั้นกด Alt ค้างไว้ แล้วลากเพื่อสร้างสำเนา จากนั้นลดขนาดเป็น 50 x 50px
การใช้เครื่องมือจัดตำแหน่ง
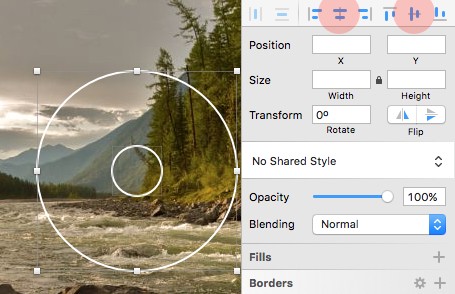
เมื่อเลือกทั้งสองเลเยอร์แล้ว ให้ใช้ Align Horizontally และ Align Vertically เพื่อจัดวางให้ชิดกันอย่างถูกต้อง

กลับมาที่ Iconjar ค้นหาไอคอน 'จัดแนวตรงกลางแนวนอน' และ 'จัดแนวตรงกลางแนวตั้ง' แล้วลากไอคอนแต่ละรายการไปยัง Artboard ของคุณ

ปล่อยให้ขนาดเป็นไปตามที่เป็นอยู่ และเปลี่ยนสีเป็น #FFFFFF
จากนั้นใช้เครื่องมือ Alignment ในแผง Inspector ให้จัดเรียงไว้ในวงกลมในช่องมองภาพ

มาปิดท้ายอาร์ตบอร์ดนี้ด้วยแถบควบคุมที่อยู่ด้านล่างสุดของหน้าจอ
วาดสี่เหลี่ยมผืนผ้า (R) กว้าง 375px และสูง 120px แล้วเอาเส้นขอบออก
เมื่อเลือกเลเยอร์แล้ว ให้เลือกรูปแบบที่ใช้ร่วมกัน 'Dark Overlay' จากแผงตัวตรวจสอบ

ตอนนี้เราจะเพิ่มปุ่มบางปุ่มลงในพื้นที่นี้ หนึ่งสำหรับ 'การตั้งค่าเพิ่มเติม…' หนึ่งสำหรับ 'ปุ่มชัตเตอร์' ของเรา และอีกอันสำหรับแฟลช


เราจะเริ่มต้นด้วย 'ปุ่มชัตเตอร์' ก่อน
ด้วยเครื่องมือ Oval (O) ให้วาดวงกลม 50 x 50px เปลี่ยนสีเติมเป็น #FFFFFF และลบเส้นขอบ
ทำซ้ำรูปร่างนั้นโดยกด Alt ค้างไว้แล้วลากเพื่อสร้างซ้ำ จากนั้นเพิ่มขนาดเป็น 60 x 60px เพิ่มเส้นขอบ 2px และลบสีเติม
เมื่อเลือกทั้งสองเลเยอร์แล้ว ให้ใช้ Align Horizontally และ Align Vertically เพื่อจัดวางให้ชิดกันอย่างถูกต้อง
สำหรับ 'การตั้งค่าเพิ่มเติม…' และปุ่มแฟลช ให้วาดวงกลม 2 วง (หรือใช้ Alt แล้วลาก) 30 x 30px แล้วระบายสี #FFFFFF
ค้นหาไอคอน 'จุดสามแนวนอน' และ 'แฟลช' ใน Iconjar แล้วลากไปยัง Artboard
รักษาขนาดตามที่เป็นอยู่ จากนั้นจัดแต่ละไอคอนให้ถูกต้องภายในแวดวงที่คุณเพิ่งสร้างขึ้น
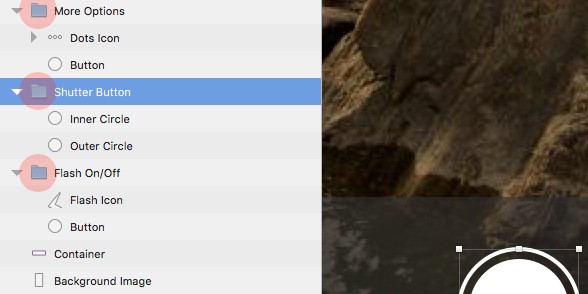
อย่าลืมจัดกลุ่มเลเยอร์ของคุณเสมอ
ตรวจสอบให้แน่ใจว่าคุณกำลังจัดกลุ่มองค์ประกอบตามที่คุณปฏิบัติตาม หากคุณยังไม่ได้ทำ ให้ข้ามไปที่รายการเลเยอร์ และใช้ Cmd + G จัดกลุ่มปุ่มแต่ละปุ่มที่คุณเพิ่งสร้างขึ้น ซึ่งจะทำให้คุณมี 3 กลุ่มที่แยกจากกัน และทำให้สิ่งต่างๆ ง่ายขึ้นมากเมื่อต้องจัดองค์ประกอบในการออกแบบของคุณ

เมื่อเลือกทั้ง 3 กลุ่มแล้ว ให้ใช้ตัวเลือก แจกจ่ายในแนวนอน และ จัดแนวแนวตั้ง ในตัวตรวจสอบเพื่อจัดระเบียบสิ่งต่างๆ

งานดี! นั่นคือหน้าจอช่องมองภาพของเราห่อหุ้มไว้
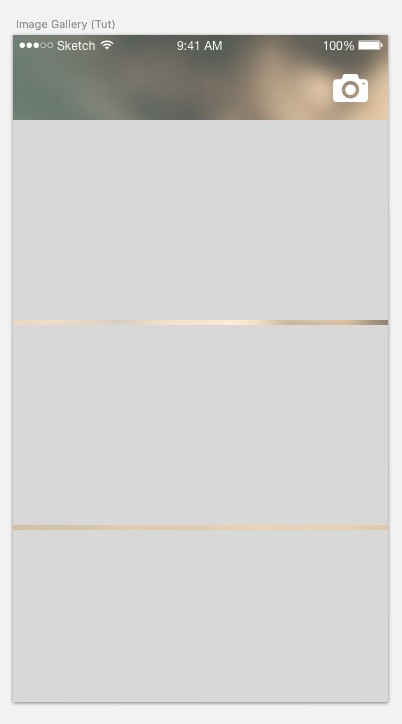
แกลเลอรี่ภาพ
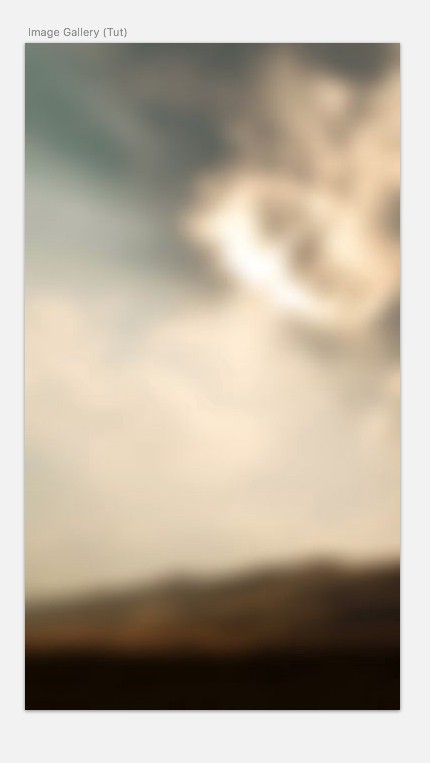
ถึงเวลาสร้างหน้าจอสำหรับแกลเลอรี่ภาพของเรา

วาดรูปสี่เหลี่ยมผืนผ้า (R) ของเราเพื่อให้ครอบคลุม Artboard ทั้งหมด
และเราจะใช้ปลั๊กอิน Unsplash It อีกครั้ง แต่ให้เลือกตัวเลือกอื่นจากเมนู
เมื่อเลือกเลเยอร์รูปร่างแล้ว ให้ไปที่ Plugins > Unsplash It Sketch > Unsplash It with Options หรือใช้ Shift + Alt + Cmd + U
ด้วยตัวเลือกที่ปรากฏขึ้นบนหน้าจอ ให้เลือก No for Grayscale , Yes for Blur และ Center for Cropping Gravity
เคล็ดลับด่วน: จำไว้ว่าคุณสามารถเรียกใช้ปลั๊กอินอีกครั้งได้อย่างง่ายดายด้วย Shift + Ctrl + R จนกว่าคุณจะพอใจกับรูปภาพ

ในหน้าจออื่นๆ ที่เราสร้างขึ้น เราละเว้นแถบ สถานะของ iPhone เพื่อให้เน้นไปที่หน้าจอเหล่านั้นมากขึ้น เราจะแทรกแถบสถานะบนหน้าจอนี้
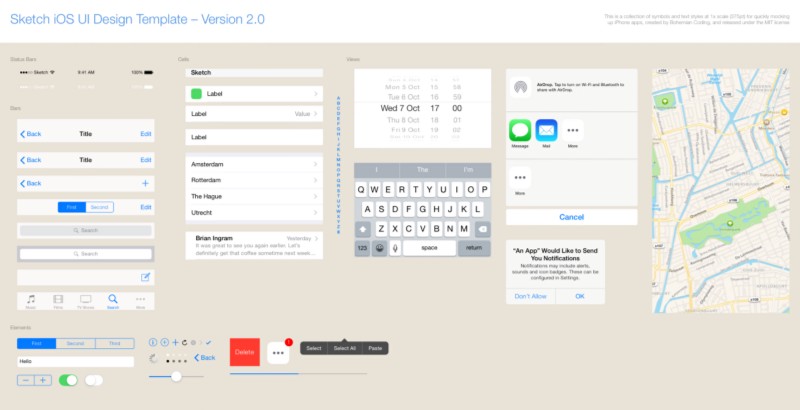
จากแถบเมนู ให้ไปที่ ไฟล์ > ใหม่จากเทมเพลต > การออกแบบ UI ของ iOS และที่นี่คุณจะพบกับเทมเพลตที่มีประโยชน์มาก ซึ่งมีองค์ประกอบ UI มากมายสำหรับ iOS ขอบคุณโบฮีเมียนการเข้ารหัส!

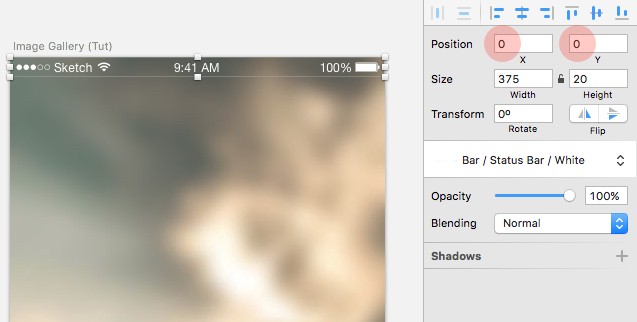
ค้นหา แถบสถานะสีขาว จากนั้นคัดลอกและวางลงใน Image Gallery Artboard
แล้ววางตำแหน่งไว้ที่ 0 บนแกน X และแกน Y

เพื่อให้ผู้ใช้สามารถถ่ายภาพอื่นได้อย่างรวดเร็ว และกลับไปที่หน้าจอช่องมองภาพ เราจะวางไอคอนกล้องเพื่ออนุญาต
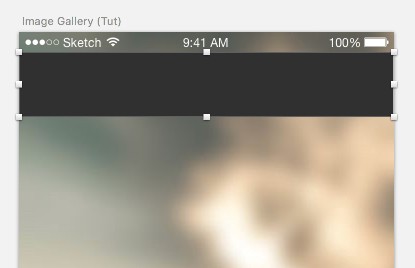
แต่ก่อนที่เราจะทำ และเพื่อให้ง่ายต่อการจัดองค์ประกอบ ให้วาด Rectangle (R) กว้าง 375px และสูง 65px (ลบเส้นขอบ)
ตรวจสอบให้แน่ใจว่าอยู่ในแถบสถานะของคุณ

ตอนนี้กลับไปที่ไอคอน ...
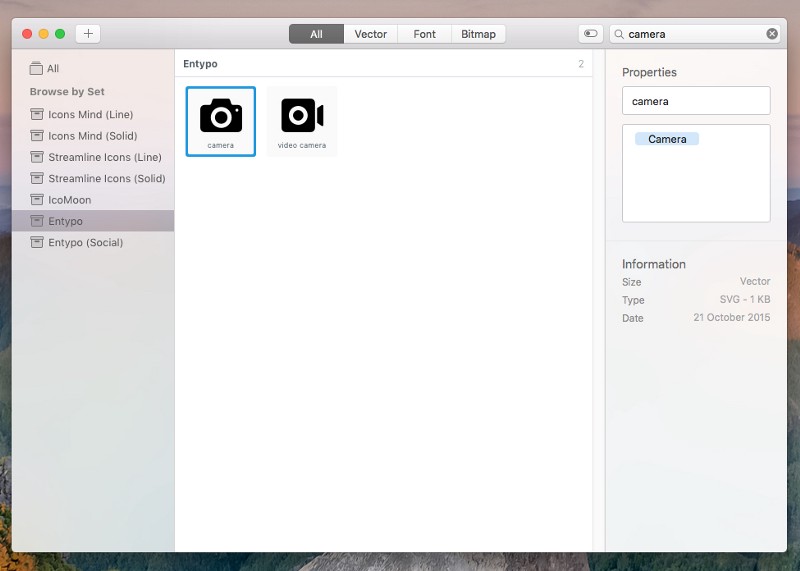
จาก Iconjar ค้นหา 'camera' แล้ววางลงบน Artboard ของคุณ

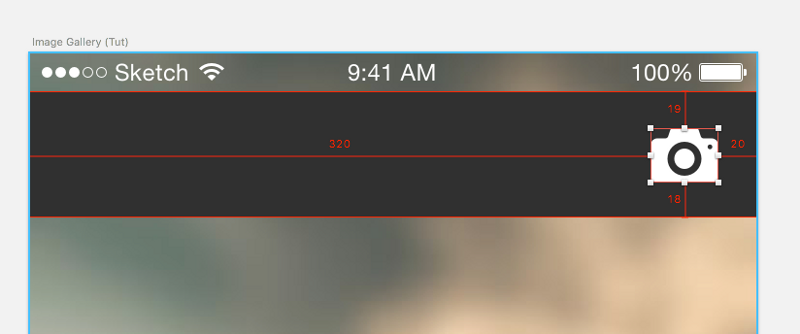
เพิ่มความกว้างเป็น 35px (เมื่อเปิดแม่กุญแจ) ให้สี #FFFFFF จากนั้นจัดตำแหน่งให้ถูกต้องภายในเลเยอร์ตัวสร้างที่คุณสร้างไว้ก่อนหน้านี้

จากนั้นไปข้างหน้าและซ่อนเลเยอร์รูปร่างโดยคลิกที่ไอคอน ตา (ถัดจากชื่อเลเยอร์) ในรายการเลเยอร์
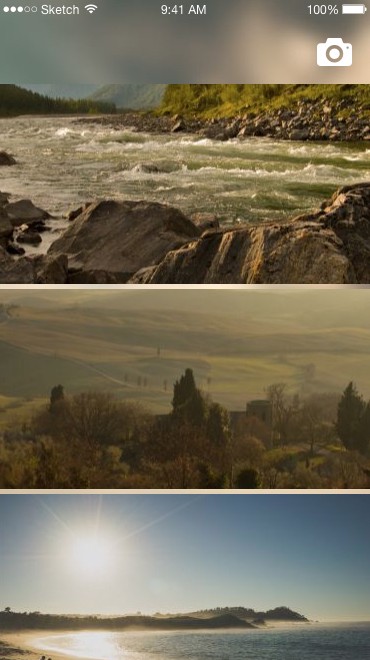
ได้เวลาเพิ่มภาพบางส่วนในแกลเลอรีของเราแล้ว
วาดสี่เหลี่ยมผืนผ้า (R) ที่ความกว้าง 375px และสูง 200px จากนั้นทำซ้ำอีก 2 ครั้ง โดยเว้นระยะขอบด้านล่าง 5px ระหว่างแต่ละเลเยอร์รูปร่าง

เมื่อเลือก ทั้ง 3 รูปร่างแล้ว ให้เรียกใช้ปลั๊กอิน Unsplash It Shift + Cmd + U
ภาพในทันใด! นั่นเป็นปลั๊กอินที่มีประโยชน์อย่างหนึ่งที่นั่น
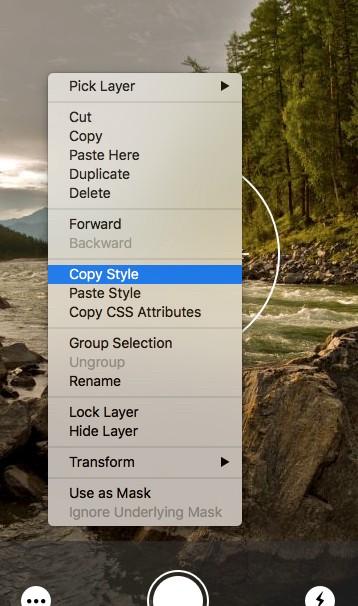
โอ้. สำหรับภาพแรกในแกลเลอรีของคุณ คงจะสมเหตุสมผลหากเราใช้ภาพที่เราแทรกบนหน้าจอช่องมองภาพซ้ำอีกครั้ง เพื่อรักษาความสม่ำเสมอ
ดังนั้น เมื่อเลือกรูปภาพบนหน้าจอช่องมองภาพ ให้ คลิกขวา แล้วเลือก Copy Style

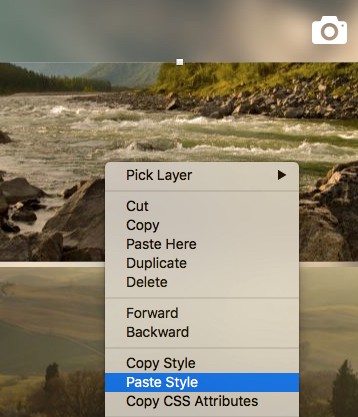
จากนั้นเลือกภาพแรกในหน้าจอแกลเลอรีของคุณ คลิกขวา แล้วเลือก วางรูปแบบ

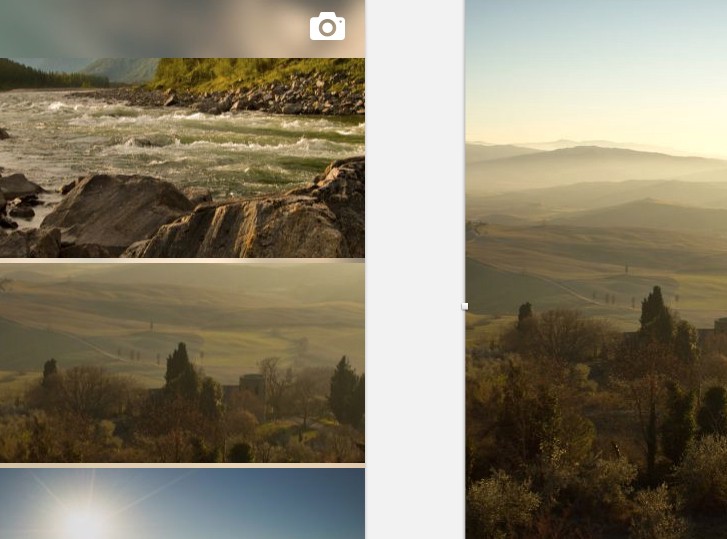
และนั่นคือหน้าจอแกลลอรี่ที่เรียบง่ายของเรา!
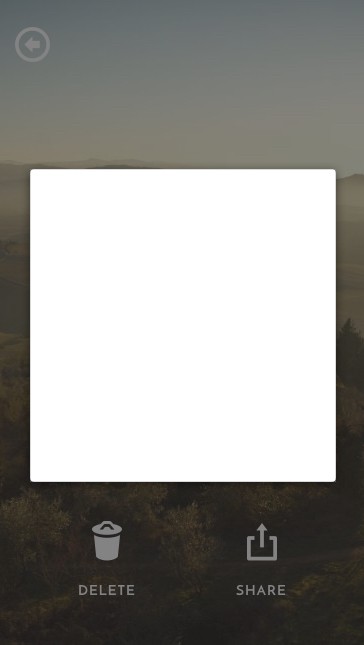
ดูตัวอย่างภาพเต็ม
เข้าสู่หน้าจอเพื่อดูภาพตัวอย่างแบบเต็มหน้าจอของเรา

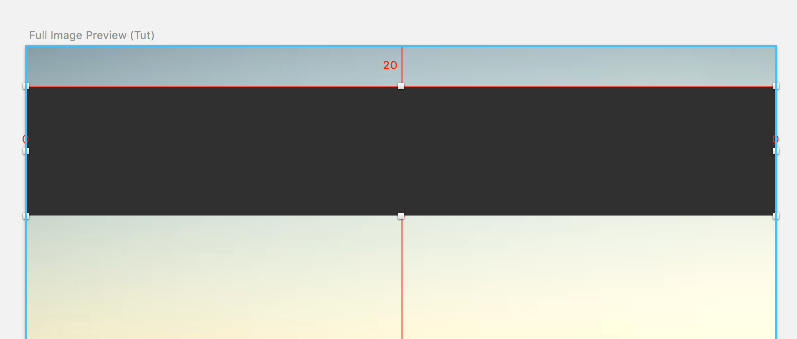
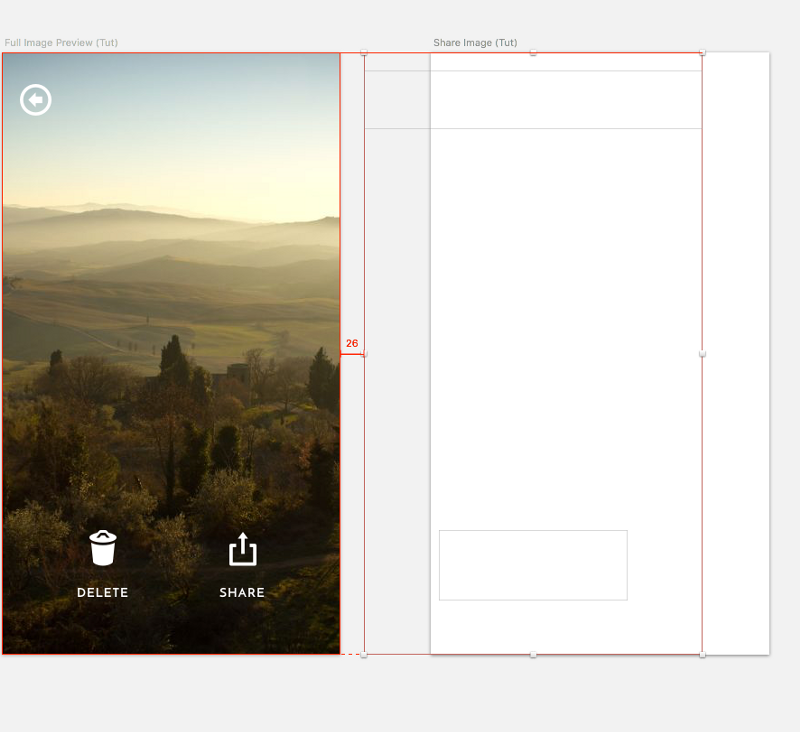
วาดรูปสี่เหลี่ยมผืนผ้า (R) เพื่อปิดอาร์ตบอร์ด จากนั้นทำตามขั้นตอนด้านบน คัดลอกสไตล์จากภาพ ที่ 2 ในแกลเลอรีของคุณ แล้ววางสไตล์นั้นลงในเลเยอร์รูปร่างของคุณ

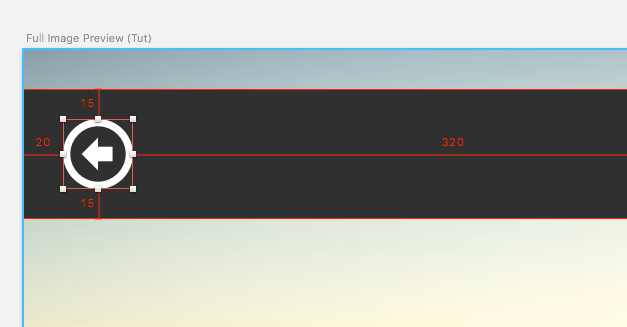
สำหรับแถบควบคุมที่ด้านบนของหน้าจอ ให้วาดสี่เหลี่ยมผืนผ้า (R) กว้าง 375px และสูง 65px และวางตำแหน่ง 20px จากด้านบนของหน้าจอ

จากนั้นลาก 'ลูกศรที่มีวงกลมซ้าย' จาก Iconjar เพิ่มความกว้างเป็น 35px (เปิดแม่กุญแจ) และเปลี่ยนสีเป็น #FFFFFF
จัดองค์ประกอบให้ถูกต้อง แล้วซ่อนเลเยอร์รูปร่าง

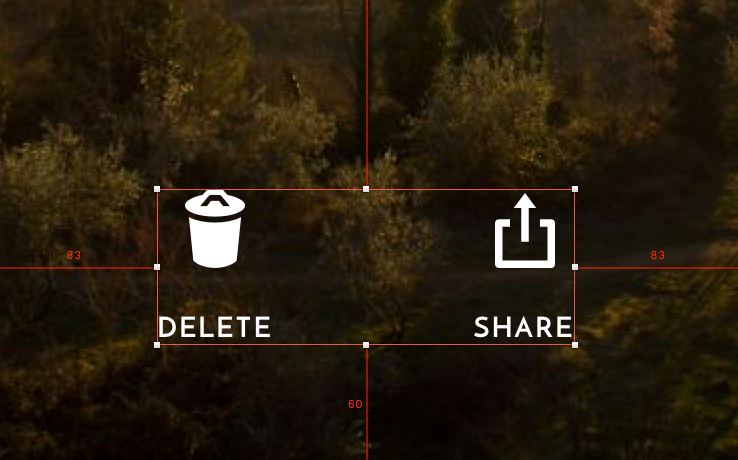
สำหรับปุ่ม ลบ และ แชร์ ที่ด้านล่างของหน้าจอ เราจำเป็นต้องมีไอคอนอีกสองสามไอคอน
ใน Iconjar ค้นหาไอคอน 'ถังขยะ' และ 'แชร์ทางเลือกอื่น' แล้วลากไปยัง Artboard
ตอนนี้คุณอาจพบว่าไอคอนเล็ก ๆ (ปัจจุบัน) นั้นยากที่จะเลือก และคุณพบว่าตัวเองคว้าภาพพื้นหลังโดยไม่ได้ตั้งใจ? หากเป็นกรณีนี้ ให้เลือกเลเยอร์รูปภาพ และใช้ Shift + Cmd + L เพื่อ ล็อก เข้าที่ (ใช้ปุ่มลัดซ้ำเพื่อปลดล็อกเมื่อจำเป็น)
สำหรับทั้งไอคอนถังขยะและแชร์ ให้เพิ่มความกว้างเป็น 30px และเปลี่ยนสีเป็น #FFFFFF
และสำหรับข้อความที่ปรากฏใต้ไอคอนแต่ละไอคอน ให้สร้างเลเยอร์ข้อความสองเลเยอร์ (T) และใช้คำว่า 'ลบ' สำหรับเลเยอร์แรก และ 'แชร์' สำหรับเลเยอร์ที่สอง
จากนั้นใช้การตั้งค่าต่อไปนี้กับเลเยอร์ข้อความทั้งสอง...
- แบบอักษร: Josefin Sans
- น้ำหนัก: หนา
- สี: #FFFFFF
- ขนาด: 14
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1
และตั้งค่าทั้งสองเลเยอร์เป็นตัวพิมพ์ใหญ่โดยใช้ Type > Uppercase ในแถบเมนู
ตอนนี้ ไปข้างหน้า และใช้การรวมองค์ประกอบการจัดกลุ่มในรายการเลเยอร์ของคุณ โดยใช้ Alt สำหรับคำแนะนำการวัดของคุณ และเครื่องมือการจัดตำแหน่งในตัวตรวจสอบ ให้วางปุ่มเหล่านั้นอย่างถูกต้องบน Artboard

ทำได้ดีมาก!
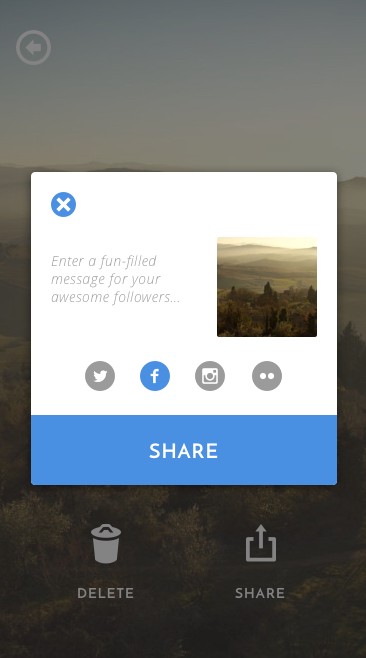
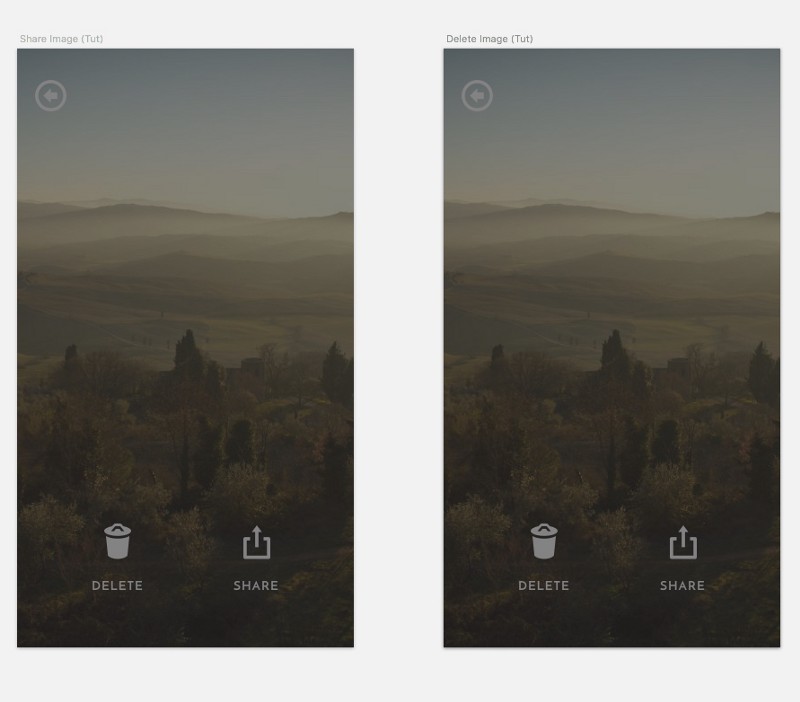
แบ่งปันภาพ
มาทำงานบนหน้าจอสำหรับหน้าต่าง Share Modal ของเรากันเถอะ

ในส่วนนี้ (และส่วนต่อไปนี้) เราจะใช้หน้าจอเดียวกันจากการแสดงตัวอย่างภาพเต็มของเรา ดังนั้นด้วยเลเยอร์ทั้งหมดที่เลือกในรายการเลเยอร์ (อย่าลืมปลดล็อกภาพพื้นหลังนั้น)…

กด Alt ค้างไว้ แล้วลากข้ามเลเยอร์ทั้งหมดไปยัง Share Image Artboard ของคุณ

ตอนนี้คุณสร้างเลเยอร์ซ้ำจาก Artboard หนึ่งไปยังอีก Artboard ถัดไปได้อย่างง่ายดาย เรียบง่าย!
ดังนั้นหน้าต่าง Modal ของเราจึงยังคงโฟกัส วาดสี่เหลี่ยมผืนผ้า (R) เพื่อปิด Artboard แล้วเลือกรูปแบบที่ใช้ร่วมกัน 'Dark Overlay' จากแผง Inspector
จากนั้นใช้ Ctrl + Alt + Cmd + ↑ เพื่อวางโอเวอร์เลย์เหนือเลเยอร์อื่นๆ

คุณควรทำซ้ำเลเยอร์เหล่านั้นทั้งหมดไปยังหน้าจอสุดท้ายในบทช่วยสอนนี้ ดังนั้น ทำตามขั้นตอนข้างต้น ให้ลากข้ามสำเนาไปยัง Artboard นั้น

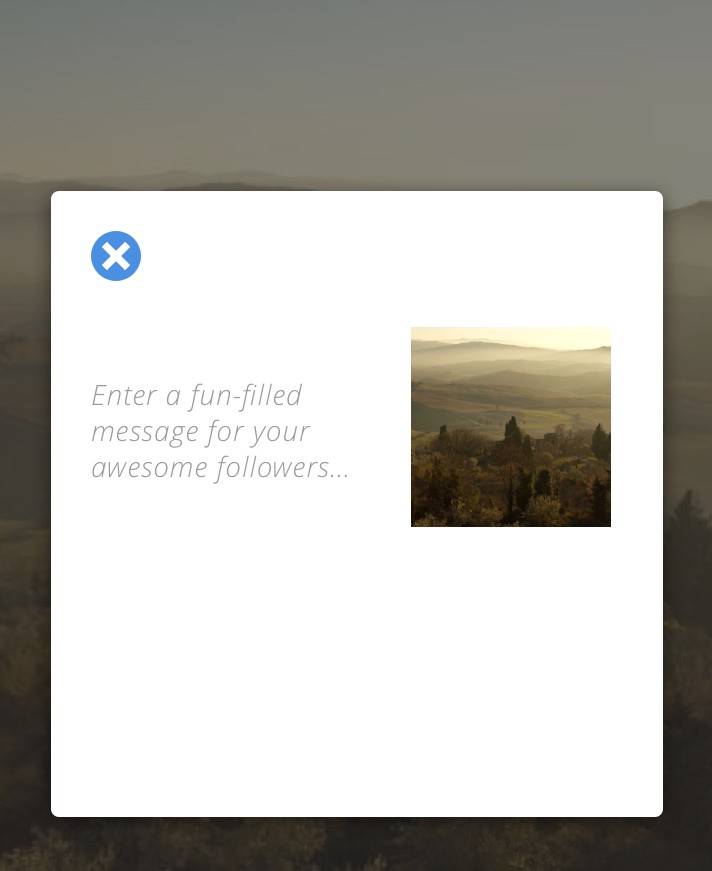
มาเริ่มกันที่หน้าต่าง Share Modal กันเลยดีกว่าไหม
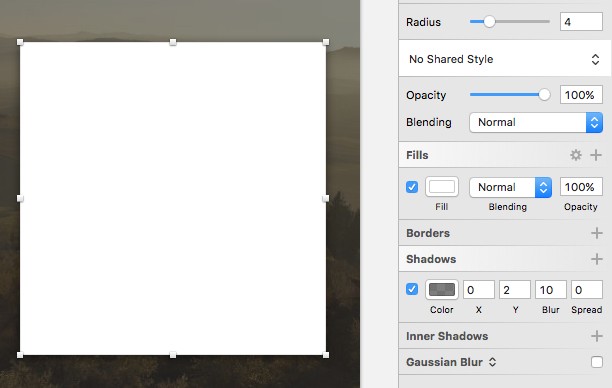
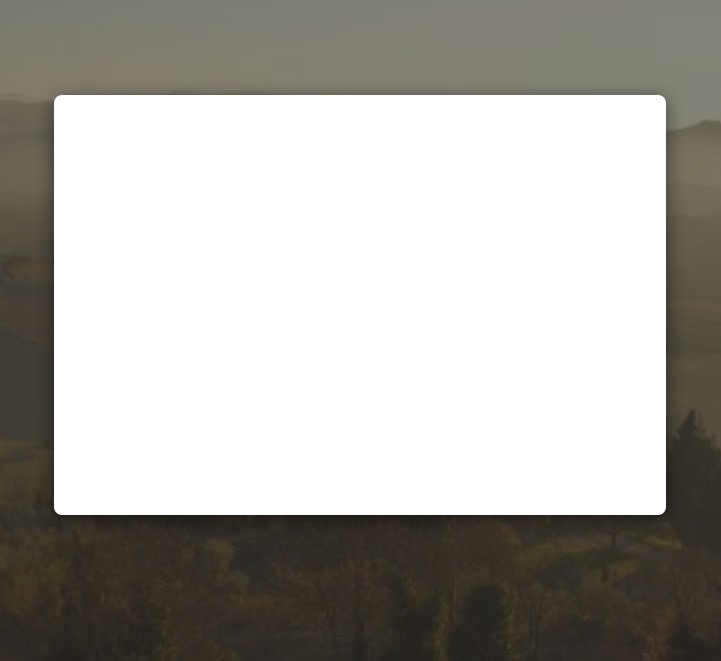
วาดสี่เหลี่ยมผืนผ้า (R) ความกว้าง 306px และความสูง 313px จากนั้นใช้การตั้งค่าต่อไปนี้...
- รัศมี: 4
- เติมสี: #FFFFFF
- พรมแดน: ไม่มี
จากนั้นใช้การตั้งค่า Shadows ต่อไปนี้...
- สี: #000000 มีความทึบ 50%
- X: 0
- Y: 2
- เบลอ: 10

แล้วจัดกึ่งกลางบน Artboard ของคุณ

จาก Iconjar ให้วางไอคอน 'วงกลมที่มีกากบาท' เพิ่มความกว้างเป็น 25px และเติมด้วยสี #4A90E2 จากนั้นวางตำแหน่งไว้ที่ด้านบนซ้ายของหน้าต่าง Modal ของคุณ

แทรกข้อความย่อหน้า ด้วยการตั้งค่าต่อไปนี้...
- แบบอักษร: เปิด Sans
- น้ำหนัก: ตัวเอียงเบา
- สี: #9B9B9B
- ขนาด: 14
- การจัดตำแหน่ง: ซ้าย
- ระยะห่างระหว่างอักขระ: 0.5
จากนั้นวาด Rectangle (R) ขนาดเล็ก 100 x 100px จากนั้นใช้ตัวเลือกรูปแบบการคัดลอก/วางที่ฉันแสดงให้คุณเห็นก่อนหน้านี้ แทรกภาพพื้นหลังลงในเลเยอร์รูปร่างใหม่

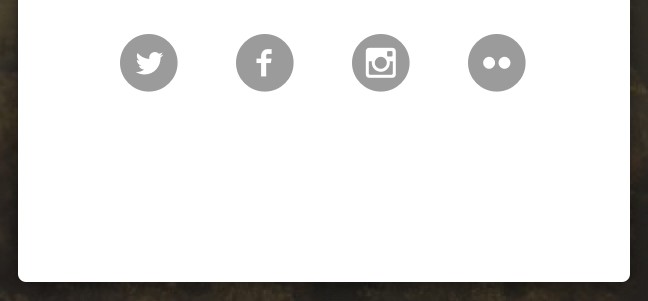
ถึงเวลาเพิ่มไอคอนโซเชียล
มาปรากฏไอคอนโซเชียลเป็นส่วนหนึ่งของ Share Modal
ขึ้นอยู่กับคุณว่าคุณต้องการแทรกจำนวนเท่าใด แต่สำหรับคู่มือนี้ ฉันจะใส่ไอคอนโซเชียล 4 ( Twitter, Facebook, Instagram และ Flickr )
ค้นหาใน Iconjar สำหรับ...
- 'ทวิตเตอร์กับวงกลม'
- 'facebook กับวงกลม'
- 'อินสตาแกรมกับวงกลม'
- 'สั่นไหวกับวงกลม'
แล้ววางลงบน Artboard
เพิ่มความกว้างของแต่ละอันเป็น 30px (เมื่อเปิดแม่กุญแจ) และเปลี่ยนสีเป็น #9B9B9B
จากนั้นใช้ Align Vertically และ Distribute Horizontally เพื่อจัดแนวและเว้นระยะห่างเท่าๆ กัน

และเพื่อให้เสร็จสิ้นสำหรับ Modal ของเรา มาเพิ่มในปุ่ม แชร์ กัน
วาดรูปสี่เหลี่ยมผืนผ้า (R) กว้าง 306px และสูง 70px แล้วใส่สีเติมเป็น #4A90E2
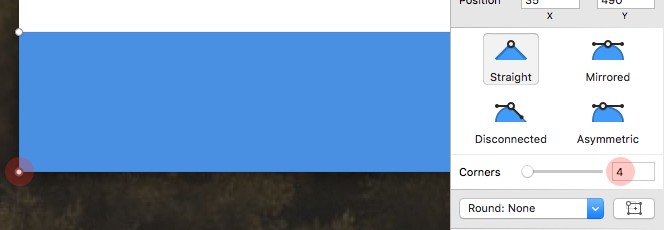
ตอนนี้ รูปทรงปุ่มของเราต้องวางให้พอดีภายใน Modal ของเรา (ด้วยมุมที่โค้งมน) ดับเบิลคลิก ที่เลเยอร์รูปร่าง ซึ่งจะทำให้เราเข้าสู่ โหมดแก้ไข

จากนั้นคลิก (ทีละครั้ง) ที่มุมซ้ายล่างและจุดขวาล่าง แล้วเพิ่ม 4 ลงในฟิลด์ Corners ในแผง Inspector

สุดท้ายแทรกเลเยอร์ข้อความ (T) ด้วยคำว่า 'แบ่งปัน' และใช้การตั้งค่าต่อไปนี้...
- แบบอักษร: Josefin Sans
- น้ำหนัก: หนา
- สี: #FFFFFF
- ขนาด: 20
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1
และจัดตำแหน่งให้ถูกต้องกับเลเยอร์รูปร่าง
ทำได้ดีมาก!
ลบภาพ
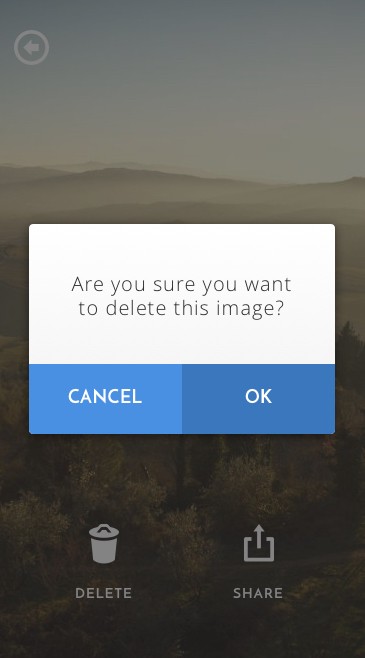
เพื่อสรุปสำหรับส่วนแรกนี้ มาสร้างหน้าจอสำหรับ Delete Image Modal ของเรากัน นี้จะใช้เวลาไม่นานเลย!

วาดรูปสี่เหลี่ยมผืนผ้า (R) กว้าง 306px และสูง 210px เอาเส้นขอบออก แล้วให้รัศมีเป็น 4 จากนั้นกลับไปที่ Share Image Artboard และคัดลอกสไตล์จาก Modal ที่คุณสร้างขึ้นที่นั่น

แทรกเลเยอร์ข้อความ (T) โดยมีข้อความว่า 'คุณแน่ใจหรือไม่ว่าต้องการลบภาพนี้' และใช้การตั้งค่าต่อไปนี้...
- แบบอักษร: เปิด Sans
- น้ำหนัก: เบา
- สี: #303030
- ขนาด: 20
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1
ตอนนี้เพื่อเพิ่มปุ่มสองสามปุ่มเพื่อเสร็จสิ้น
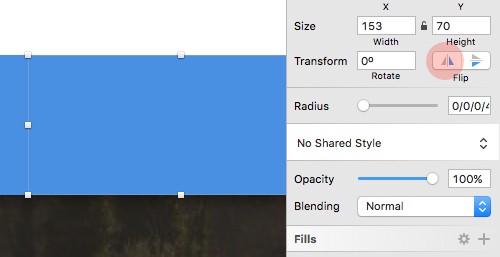
ใช้เครื่องมือ Rectangle (R) วาดเลเยอร์รูปร่างที่กว้าง 153px และสูง 70px ดับเบิลคลิก เพื่อเข้าสู่ Edit Mode จากนั้นแก้ไขจุดล่างซ้าย และแทรก 4 ลงในฟิลด์ Corners

ให้รูปร่างนี้เป็นสี #4A90E2
เมื่อยังคงเลือกรูปร่างอยู่ ให้กด Alt ค้างไว้แล้วลากเพื่อสร้างสำเนา
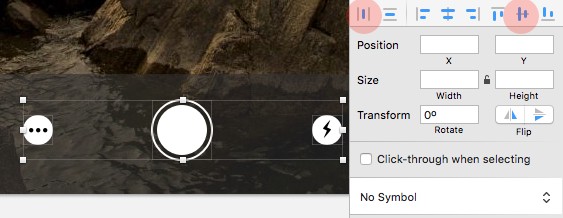
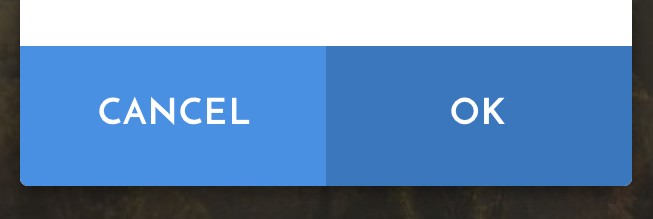
เลือกตัวเลือก แนวนอน ในตัวเลือกการ พลิก ใน Inspector เพื่อให้ขอบโค้งมนของคุณตรงกับ Modal จากนั้นให้สีเป็น #3B77BD

แทรกเลเยอร์ข้อความ 2 ชั้น (T) และใส่คำว่า 'ยกเลิก' อันแรก และคำว่า 'ตกลง' ที่สอง
จากนั้นใช้การตั้งค่าต่อไปนี้กับเลเยอร์ข้อความทั้งสอง...
- แบบอักษร: Josefin Sans
- น้ำหนัก: หนา
- สี: #FFFFFF
- ขนาด: 18
- การจัดตำแหน่ง: ศูนย์
- การเว้นวรรคอักขระ: 1
และจัดตำแหน่งให้ถูกต้องในแต่ละปุ่ม

และเราก็มาถึงส่วนท้ายของคู่มือนี้ โค้งคำนับ!
มาในภาค2
ในส่วนที่สองของคู่มือนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการใช้การออกแบบที่คุณสร้างขึ้น จาก Sketch และตั้งค่าให้เป็นต้นแบบที่ใช้งานได้ภายใน Marvel
เสียงดี? เย็น. แล้วพบกันใหม่ที่นี่ เร็วๆ นี้!
