วิธีสร้างต้นแบบแอป iOS ด้วย Sketch และ Flinto
เผยแพร่แล้ว: 2016-05-18Sketch มีแอปพลิเคชันร่วมมากมายที่จะแบ่งปันกับตารางระดับบนสุดด้วย และโดยเฉพาะอย่างยิ่ง แอปพลิเคชัน Prototyping ที่ขาดไม่ได้สำหรับการดื่มไวน์และรับประทานอาหารแอปพลิเคชันการออกแบบที่เราโปรดปราน หนึ่งในรายการโปรดของฉันคือ Flinto (สำหรับ Mac) แอปพลิเคชั่นที่เติบโตอย่างแข็งแกร่งในช่วงเวลาที่ผ่านมา มาทดสอบสองแอปนี้กัน ขณะที่เราออกแบบและสร้างแอปต้นแบบสำหรับ iOS
ตกลง. ไฟขึ้น Sketch! ไม่มีสำเนาถึงมือ? คุณสามารถดาวน์โหลดรุ่นทดลองใช้ฟรีได้ที่นี่
มีบางสิ่งที่คุณอาจต้องการคว้าสำหรับบทช่วยสอนนี้ (หากยังไม่ได้ดำเนินการ) ก่อน:
- Iconjar : ฉันเคยคลั่งไคล้แอพนี้มาก่อน เหมาะอย่างยิ่งสำหรับการจัดเก็บและอ้างอิงไอคอนของคุณ ต้องมีและหนึ่งที่เราสามารถนำมาใช้ได้ดีกับชุดไอคอนด้านล่าง
- Craft Plugin โดย InVision LABS : ปลั๊กอินที่สมบูรณ์แบบเพื่อเปิดใช้งานการใช้ข้อมูลจริงในโครงการของคุณ และอีกมากมาย หนึ่งในปลั๊กอินที่จำเป็นสำหรับใช้กับ Sketch
- Google Fonts : ดาวน์โหลด Raleway และ Open Sans
- Zeiss (Lite) Icon Set : ดาวน์โหลดชุดไอคอนได้ตามสบาย
เจ๋งทั้งหมด? ติดตั้งทุกอย่างแล้ว? หวาน! ไปกันเถอะ!
การออกแบบหน้าจอของเราใน Sketch

ในส่วนที่ 1 ของบทช่วยสอนนี้ เราจะสร้างหน้าจอสำหรับแอปพลิเคชันของเรา ไม่มีอะไรทดสอบเกินไป เราจะทำให้มันเรียบง่ายด้วย 6 หน้าจอสำหรับแอพ iOS Photo Editor ที่สมมติขึ้นชื่อ ' Zeiss ' Carl Zeiss ได้คิดค้นเลนส์กล้องยุคใหม่ เขาสมควรได้รับแอปรูปภาพ iOS ที่ตั้งชื่อตามเขา คุณว่าไหม
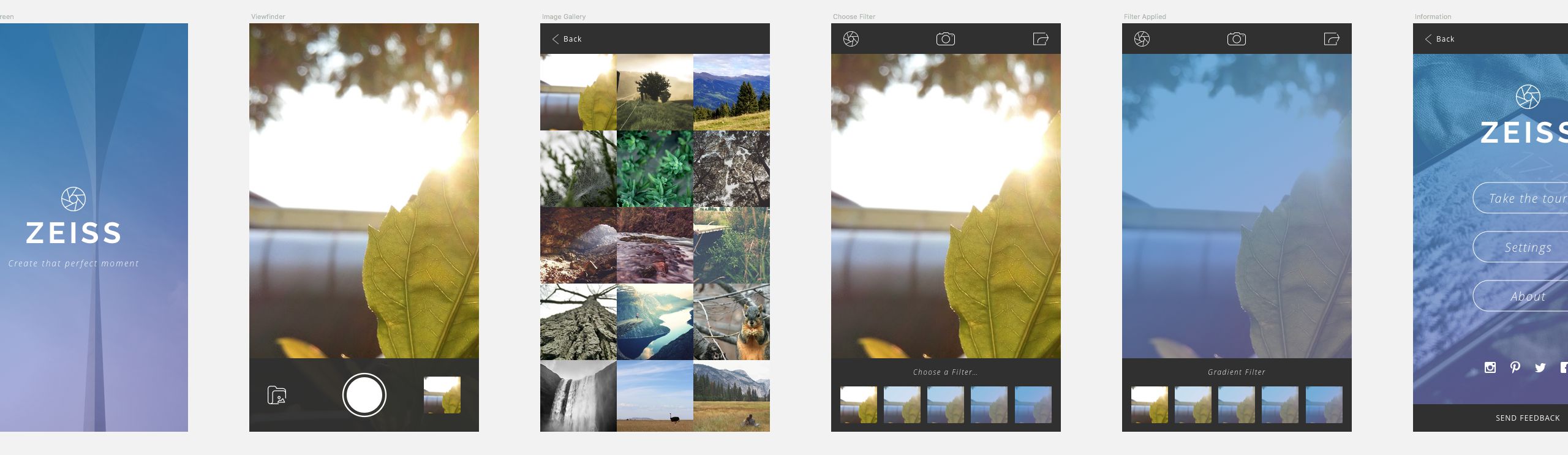
ดังที่ฉันได้กล่าวไปแล้ว เราจะสร้างเพียง 6 หน้าจอ (หลังจากทั้งหมดเป็นเวอร์ชัน 'Lite' ) สำหรับส่วนต่างๆ ของแอป:
- หน้าจอต้อนรับ
- ช่องมองภาพ
- แกลเลอรี่ภาพ
- เลือกตัวกรอง
- ใช้ตัวกรองแล้ว
- ข้อมูล
มาเริ่มกันที่หน้าจอแรกกันเลย:
หน้าจอต้อนรับ

สร้าง Artboard ใหม่ (A) แล้วเลือกตัวเลือก iPhone 6 จากแผง Inspector ทางด้านขวา
วาดรูปสี่เหลี่ยมผืนผ้า (R) เพื่อปิดอาร์ตบอร์ด (375×667) จากนั้นใช้เครื่องมือ รูปภาพ จากแผง หัตถกรรม ทางด้านขวา
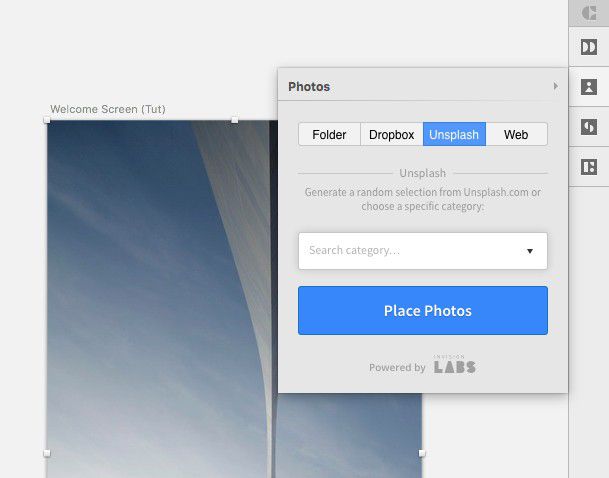
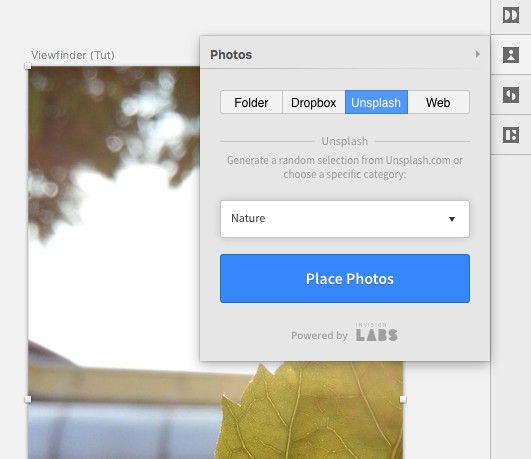
เลือกตัวเลือก Unsplash แล้วคลิกปุ่ม Place Photos
หมายเหตุด่วน: คุณสามารถสลับเปิด/ปิดแผง Craft ด้วย Cmd + P และหากคุณต้องการวนซ้ำอย่างรวดเร็ว (สุ่ม) รูปภาพ Unsplash ให้ใช้ Shift + Ctrl + 3

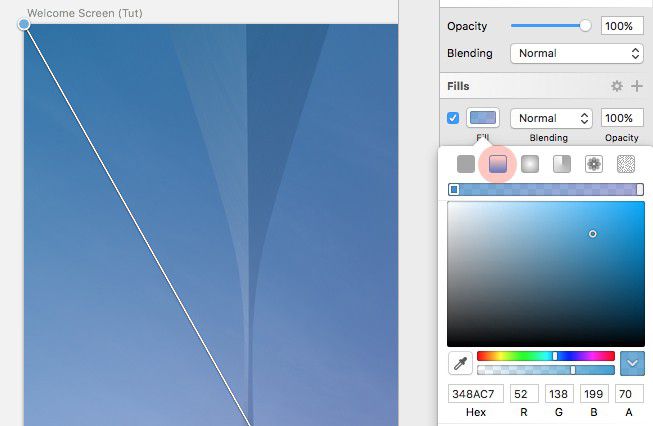
มาเพิ่มการซ้อนทับแบบไล่ระดับสีเพื่อนั่งทับรูปภาพของเรากัน วาดสี่เหลี่ยมผืนผ้า (R) ที่มีขนาดเท่ากับรูปภาพ จากนั้นเลือกการเติมไล่ระดับจากแผงตัวตรวจสอบ

ให้ไล่ระดับจากซ้ายบนไปล่างขวา และเพิ่มค่าสีต่อไปนี้:
- ซ้ายบน: #348AC7
- ล่างขวา: #7474BF
และเลือกความ ทึบเรียบ ในแผงการเติม
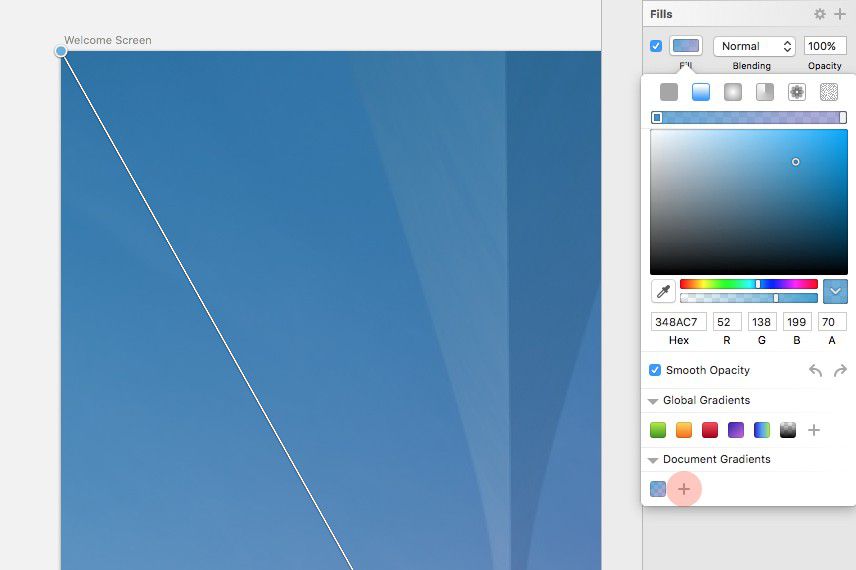
หมายเหตุด่วน: เนื่องจากเราจะใช้การไล่ระดับสีนี้อีกครั้งในหน้าจออื่นๆ ในบทช่วยสอนนี้ การเพิ่มการไล่ระดับสีในแผงการเติมจึงเป็นเรื่องสมเหตุสมผล ทำอย่างนั้นตอนนี้ คลิกการไล่ระดับสีใน แผงตัวตรวจสอบ จากนั้นคลิกไอคอนเครื่องหมายบวก (+) ในส่วนการ ไล่ระดับสีของเอกสาร เพื่อเพิ่ม

ตอนนี้ถึงเวลาวางไอคอนชัตเตอร์ของเราแล้ว หากคุณยังไม่ได้ดาวน์โหลดชุดไอคอน คุณสามารถคว้ามันได้ที่นี่
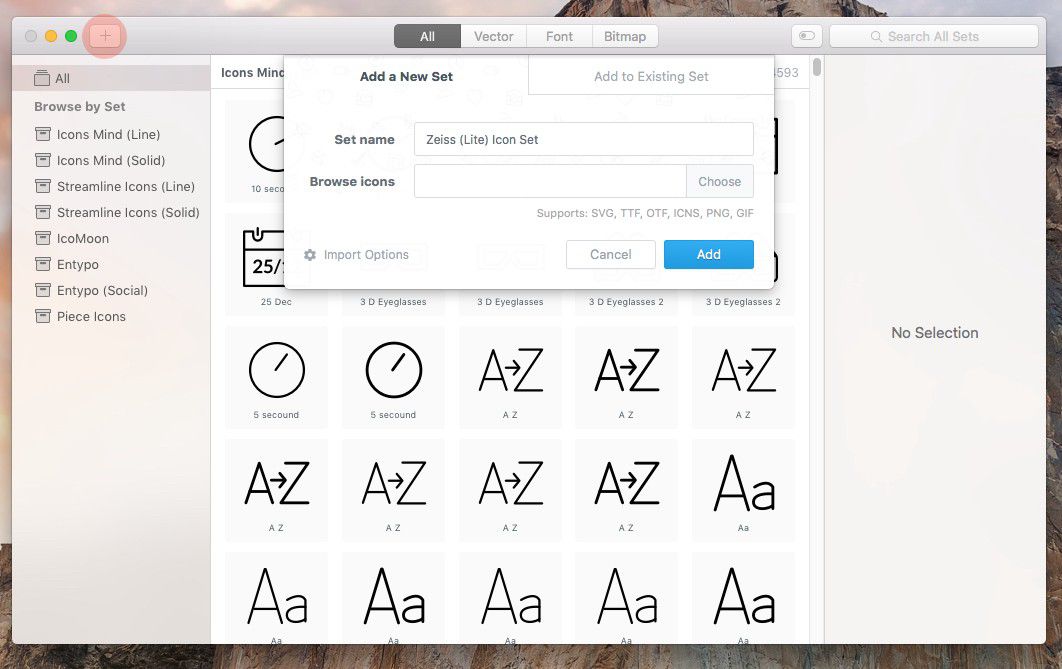
เปิด IconJar แล้วคลิกไอคอนเครื่องหมายบวก (+) ที่ด้านบนของแอปเพื่อเพิ่มชุดใหม่ ตั้งชื่อชุด จากนั้นเรียกดูโฟลเดอร์ (คลายซิป) ที่มีไอคอนอยู่

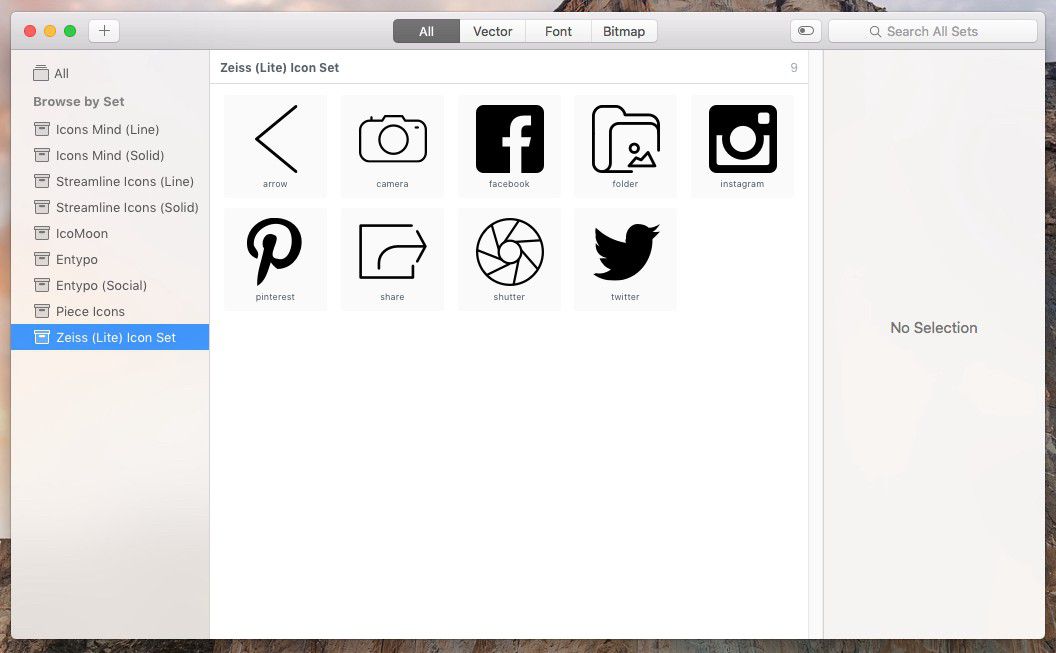
ตอนนี้คุณจะเห็นไอคอนของคุณตั้งอยู่ใน IconJar ซึ่งคุณสามารถเลือกไอคอนได้อย่างง่ายดาย และเพียงลากและวางลงในโครงการ Sketch ของคุณ บูม!

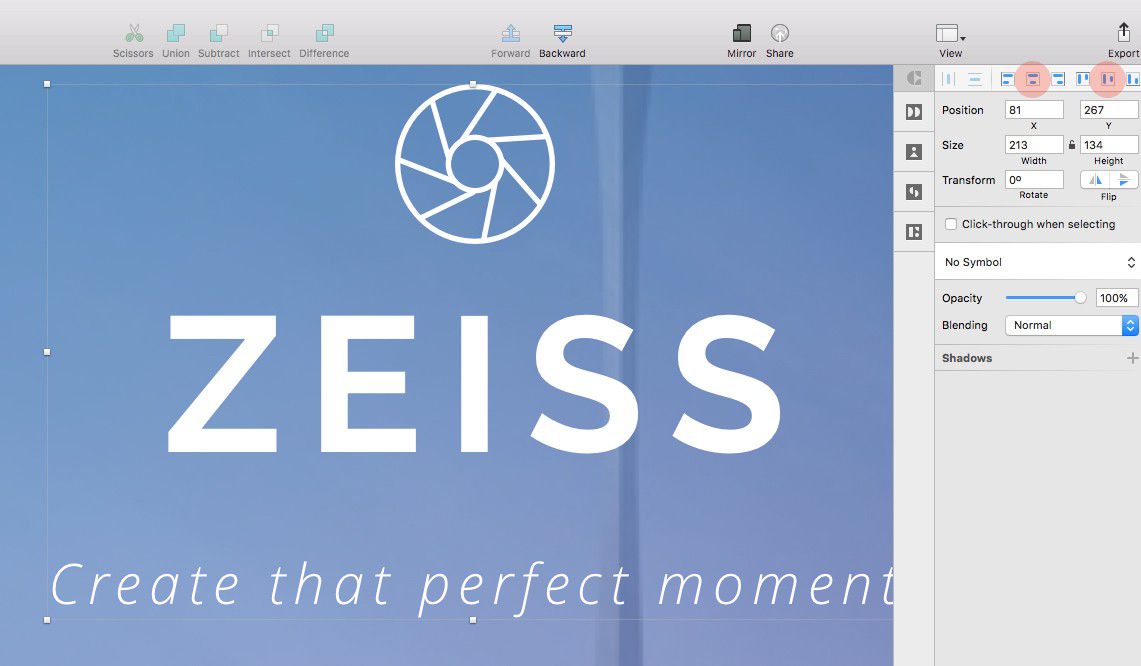
ลากไอคอน ชัตเตอร์ ลงใน Sketch ให้มีขนาดเท่ากัน แต่เปลี่ยนสีของไอคอนเป็น #FFFFFF ตรวจสอบให้แน่ใจว่าคุณได้เลือกเลเยอร์รูปร่างแล้ว ไม่ใช่โฟลเดอร์จริง
เพิ่ม Text Layers (T) สองสามอัน หนึ่งสำหรับชื่อแอพและอีกอันสำหรับคำบรรยาย
สำหรับชื่อเรื่อง ฉันใช้การตั้งค่าต่อไปนี้:
- แบบอักษร: Raleway
- น้ำหนัก: หนา
- สี: #FFFFFF
- ขนาด: 48
- การจัดตำแหน่ง: ศูนย์
และสำหรับคำบรรยาย:
- แบบอักษร: เปิด Sans
- น้ำหนัก: ตัวเอียงเบา
- สี: #FFFFFF
- ขนาด: 14
- การจัดตำแหน่ง: ศูนย์
จัดกลุ่มไอคอนและเลเยอร์ข้อความเข้าด้วยกัน (Cmd + G) จากนั้นใช้ เครื่องมือการจัดตำแหน่ง เพื่อจัดกลุ่มใหม่นี้ไว้ที่กึ่งกลางบน Artboard

งานดี. ลงหนึ่งหน้าจอ เหลืออีกห้า!
ช่องมองภาพ

สร้าง Artboard ใหม่ (A) และอีกครั้ง ให้เลือกตัวเลือก iPhone 6 จากแผง Inspector ทางด้านขวา
เช่นเดียวกับที่เราทำกับหน้าจอต้อนรับ ให้วาดสี่เหลี่ยมผืนผ้า (R) เพื่อปิด Artboard จากนั้นใช้เครื่องมือ Photos จากแผง Craft ทางด้านขวา
เลือกตัวเลือก Unsplash แล้วคลิกปุ่ม Place Photos

หมายเหตุด่วน: คุณสามารถดึงรูปภาพแบบสุ่มจากไซต์ Unsplash ได้ แต่สำหรับหน้าจอถัดไป และเพียงเพื่อรักษาความสม่ำเสมอเล็กน้อย คุณจะเห็นว่าฉันได้เลือกหมวดหมู่ใดหมวดหมู่หนึ่ง ('ธรรมชาติ') ในครั้งนี้
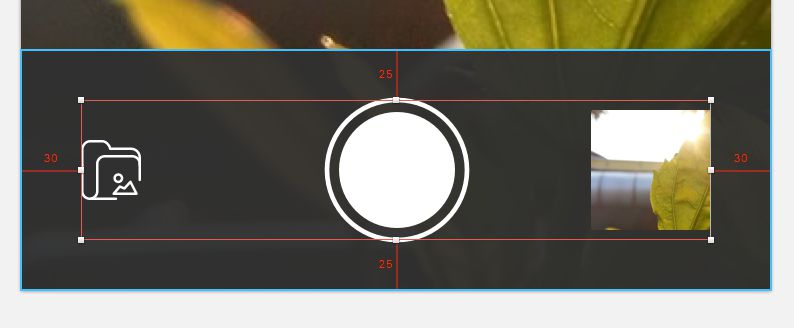
ตอนนี้เข้าสู่แถบควบคุมสำหรับหน้าจอช่องมองภาพของเรา
วาดรูปสี่เหลี่ยมผืนผ้า (R) 375 x 120px และวางไว้ที่ด้านล่างของหน้าจอ ให้สีเติมเป็น #303030 และลดความทึบเป็น 95%
เข้าสู่การควบคุม:
ขั้นแรก วางไอคอน โฟลเดอร์ จาก IconJar และใส่สี #FFFFFF
จากนั้นสำหรับปุ่มชัตเตอร์ ให้เลือกเครื่องมือ วงรี (O) วาดวงกลมออกมา 58 x 58px เปลี่ยนสีเติมเป็น #FFFFFF และเอาเส้นขอบออก

ทำซ้ำรูปร่างนั้นโดยกด Alt ค้างไว้แล้วลากเพื่อสร้างซ้ำ จากนั้นเพิ่มขนาดเป็น 70 x 70px เพิ่ม เส้นขอบสีขาว 2px และลบสีเติม
บันทึกย่อ: อย่าลืม กดปุ่ม Shift ค้าง ไว้เมื่อวาดวงกลม เพื่อรักษาสัดส่วน
เมื่อเลือกทั้งสองเลเยอร์แล้ว ให้ใช้ Align Horizontally และ Align Vertically เพื่อจัดวางให้ชิดกันอย่างถูกต้อง
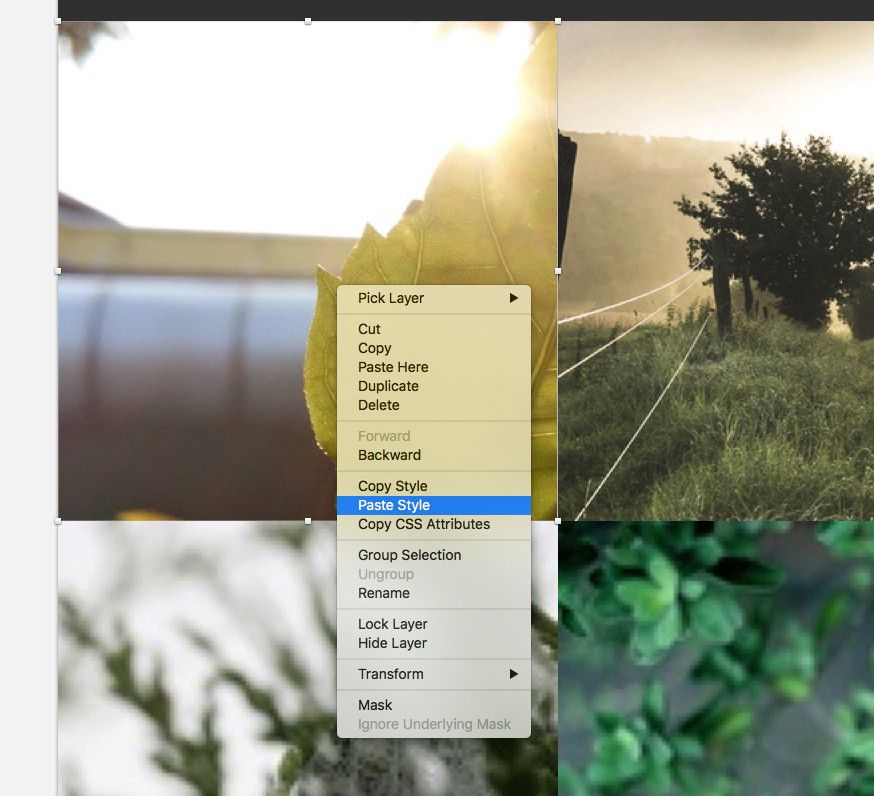
สุดท้ายสำหรับภาพขนาดย่อ ให้เลือกภาพพื้นหลังขนาดใหญ่ที่เราแทรกไว้ก่อนหน้านี้ คลิกขวา และเลือก Copy Style จากนั้นวาด Rectangle (R) 60 x 60px ขนาดเล็กที่มีรัศมี 1 แล้ว คลิกขวา ที่เลเยอร์นี้แล้วเลือก Paste Style
จัดกลุ่มองค์ประกอบทั้ง 3 รายการ (ไอคอนโฟลเดอร์ ปุ่มชัตเตอร์ และภาพขนาดย่อ) เข้าด้วยกัน จากนั้นใช้ เครื่องมือจัด แนวเพื่อจัดวางทุกอย่างถูกต้อง

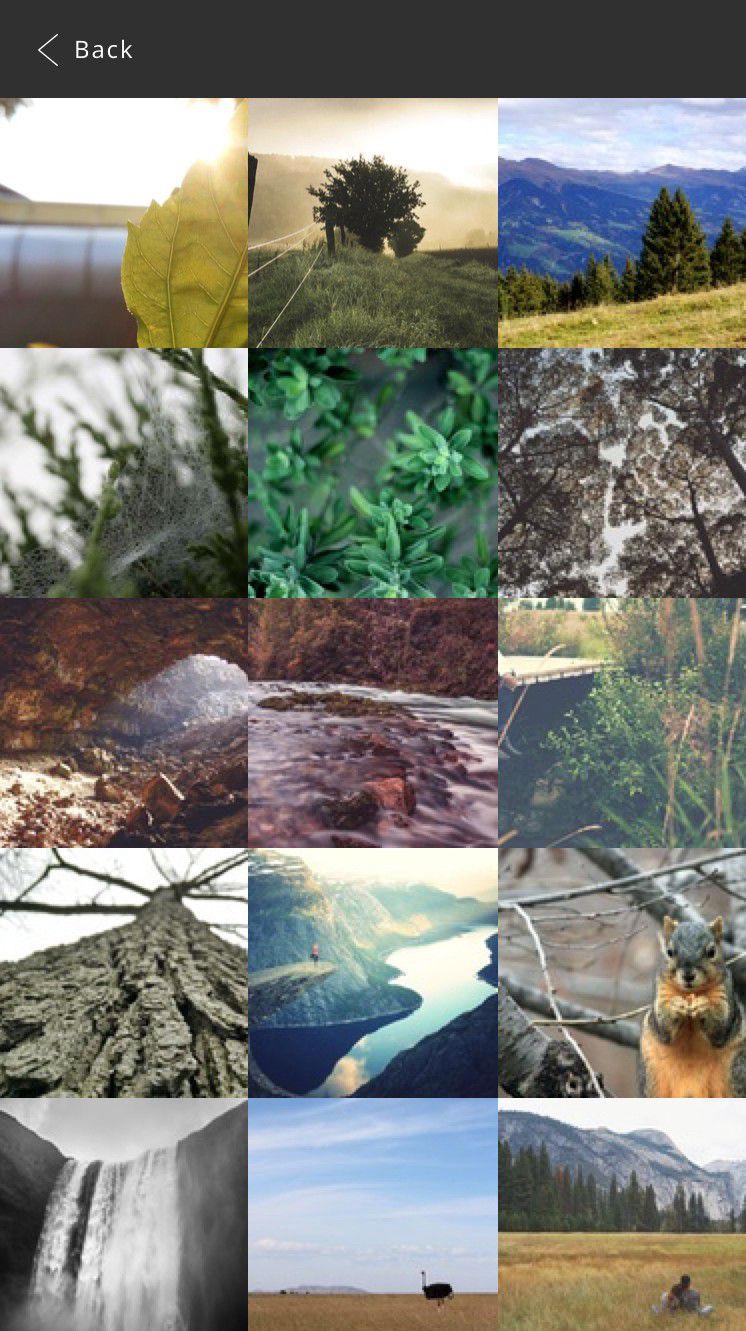
แกลเลอรี่ภาพ

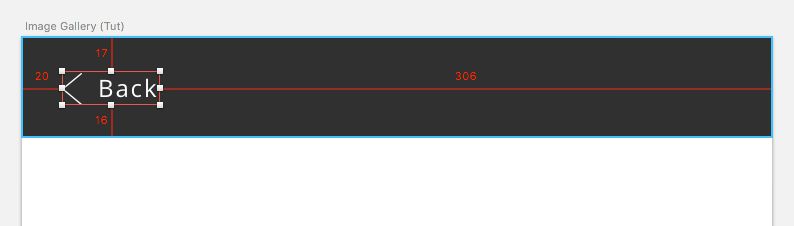
มาเพิ่มในแถบนำทางสำหรับหน้าจอแกลเลอรีรูปภาพของเรากันเถอะ
วาดรูปสี่เหลี่ยมผืนผ้า (R) 375 x 50px และใส่สีเติมเป็น #303030 และวางไว้ที่ด้านบนของหน้าจอ
ลากไอคอน ลูกศร จาก IconJar และระบายสี #FFFFFF นี้
แทรก Text Layer (T) เปลี่ยนถ้อยคำเป็น ' Back ' จากนั้นให้ตั้งค่าต่อไปนี้:
- แบบอักษร: เปิด Sans
- น้ำหนัก: ปกติ
- สี: #FFFFFF
- ขนาด: 12
- การจัดตำแหน่ง: ซ้าย
จัดไอคอนและเลเยอร์ข้อความเข้าด้วยกัน แล้วจัดกลุ่มองค์ประกอบทั้งสอง ถือ Alt (เพื่อแสดงคู่มือการวัด) จัดกลุ่มใหม่นี้กับเลเยอร์พื้นหลังที่คุณสร้างไว้ก่อนหน้านี้

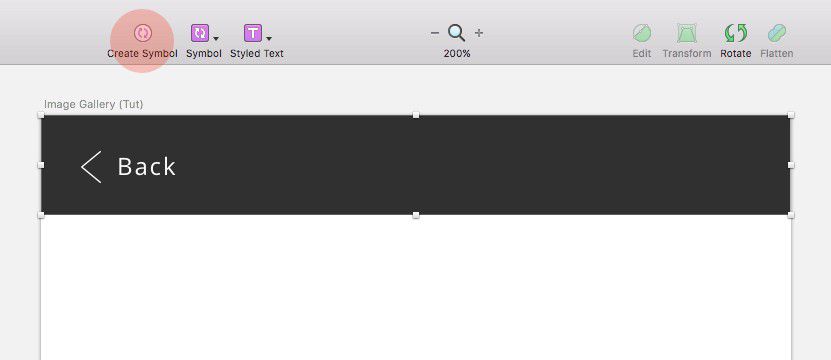
เนื่องจากเราจะใช้องค์ประกอบนี้อีกครั้ง เราจะแปลงเป็น Symbol เมื่อเลือกแถบนำทางแล้ว ให้เลือก สร้างสัญลักษณ์ จากแถบเครื่องมือ

ตอนนี้เพื่อนำปลั๊กอิน Craft กลับมาใช้งานได้อีกครั้ง! เราจะใช้เครื่องมือรูปภาพ (รวมกับภาพ Unsplash) และเครื่องมือซ้ำ ช่วงเวลาที่ดี!
วาดรูปสี่เหลี่ยมผืนผ้า (R) 125 x 125px แล้ววางไว้ที่ขอบด้านซ้ายของหน้าจอ และอยู่ใต้แถบนำทางโดยตรง
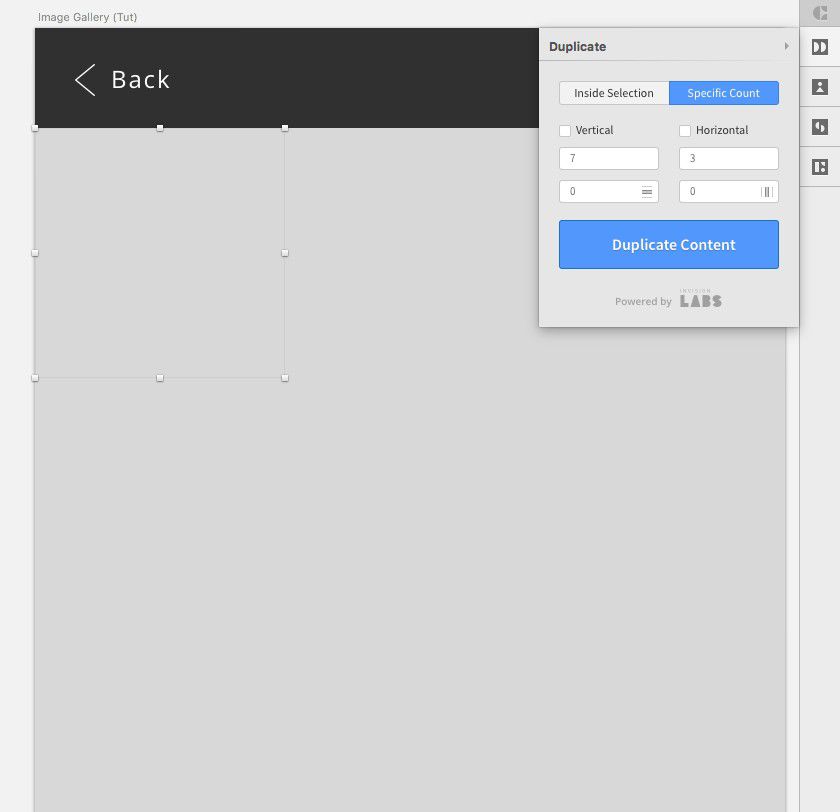
จากนั้นเมื่อเลือกเลเยอร์รูปร่างแล้ว ให้เลือกเครื่องมือทำซ้ำจากแผงหัตถกรรม แล้วเลือกตัวเลือก จำนวนเฉพาะ
ตรวจสอบทั้งตัวเลือกแนวตั้งและแนวนอน จากนั้นสำหรับจำนวนรายการแนวตั้ง ให้ป้อน 7 และสำหรับจำนวนรายการแนวนอน ให้ป้อน 3 ปล่อยรางน้ำทั้งสองไว้ที่ 0 แล้วคลิกเนื้อหาที่ซ้ำกัน

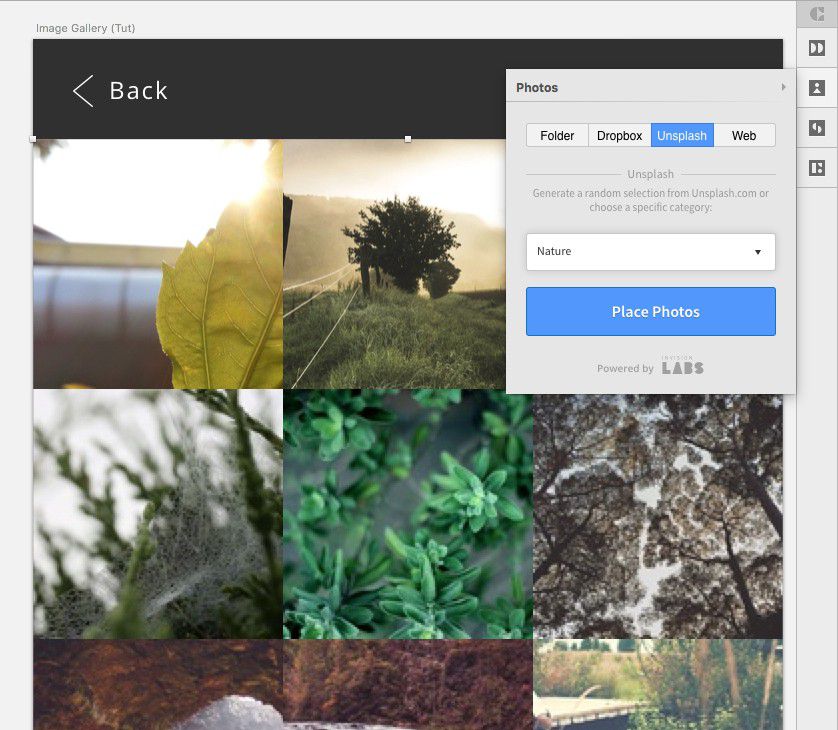
จากนั้นเลือกเลเยอร์รูปร่างทั้งหมด (จะมีทั้งหมด 21 ชั้น) จากรายการเลเยอร์ และเลือกเครื่องมือรูปภาพใน Craft เพื่อเผยแพร่แต่ละเลเยอร์ด้วยรูปภาพจาก Unsplash (โปรดทราบว่าอาจใช้เวลาสักครู่ในการเติมแต่ละเลเยอร์ ชั้น).

ก่อนที่เราจะเสร็จสิ้นหน้าจอนี้ ให้แทนที่ภาพขนาดย่อแรกด้วยภาพจากหน้าจอก่อนหน้า เพื่อไม่ให้โฟลว์เสียหาย

ตอนนี้คุณอาจกำลังถามว่า 'แต่ทำไมภาพขนาดย่อสองแถวจึงอยู่นอกหน้าจอ' . เมื่อเราเข้าสู่ส่วนที่ 2 ของบทช่วยสอนนี้ ทั้งหมดจะถูกเปิดเผย! มะ ฮ่า ฮ่า !! เนื้อเพลงความหมาย: (มากเกินไปหน่อย ฮา เพิ่มเติม mwah ใช่ไหม)
เลือกตัวกรอง

ขั้นแรก วาด Rectangle (R) เพื่อให้ครอบคลุมทั้งหน้าจอ จากนั้นใช้ คลิกขวา คัดลอก/วางรูปแบบ (เหมือนที่ฉันเคยแสดงให้คุณเห็นก่อนหน้านี้) วางรูปภาพจากหน้าจอช่องมองภาพ
ตอนนี้ มาเพิ่มในแถบนำทางสำหรับหน้าจอเลือกตัวกรองของเรา (แตกต่างจากที่เราสร้างไว้ก่อนหน้านี้เล็กน้อย ดังนั้นอย่าเพิ่งใช้สัญลักษณ์นั้น)
วาดรูปสี่เหลี่ยมผืนผ้า (R) 375 x 50px และใส่สีเติมเป็น #303030 และวางไว้ที่ด้านบนของหน้าจอ
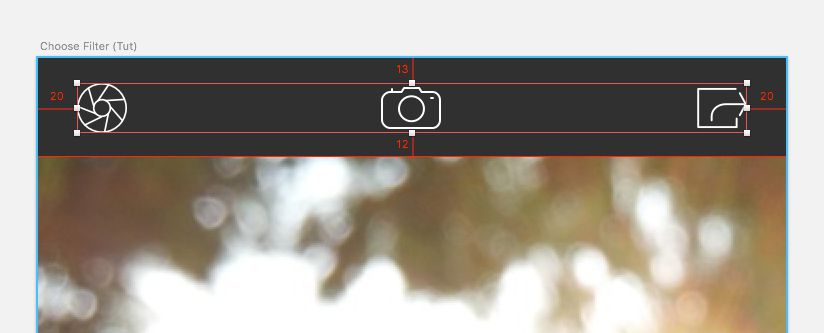
จากนั้น จาก IconJar ให้ลากไอคอน ชัตเตอร์ กล้อง และ แชร์ เข้าไป
เปลี่ยนสีเป็น #FFFFFF จากนั้นใช้เครื่องมือจัดแนวเพื่อเว้นระยะห่างอย่างถูกต้อง โดยใช้ ชัตเตอร์ และไอคอน แชร์ อยู่ที่ 20px จากขอบ Artboard จัดกลุ่มไอคอน 3 ไอคอนเข้าด้วยกัน แล้วจัดตำแหน่งให้ตรงกับพื้นหลังที่คุณสร้างไว้ก่อนหน้านี้

เนื่องจากคุณอาจใช้องค์ประกอบนี้อีกครั้ง ให้แปลงเป็น Symbol ดังนั้นเมื่อเลือกแถบนำทาง (ไอคอนและพื้นหลัง) ให้เลือก สร้างสัญลักษณ์ จากแถบเครื่องมือ
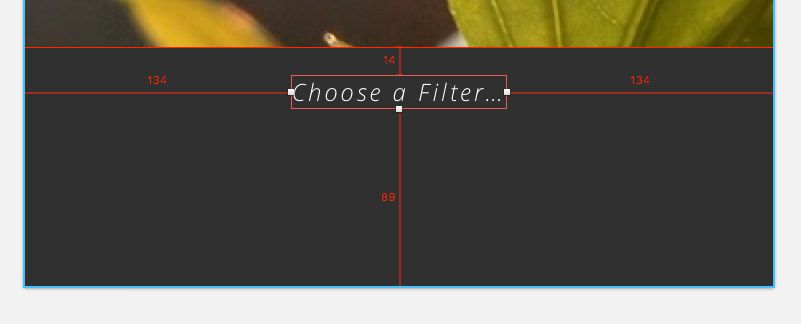
ตอนนี้เข้าสู่แถบควบคุมสำหรับหน้าจอเลือกตัวกรองของเรา
วาดรูปสี่เหลี่ยมผืนผ้า (R) 375 x 120px ให้สีเติมเป็น #303030 และวางไว้ที่ด้านล่างของหน้าจอ
เพิ่ม Text Layer (T) เปลี่ยนถ้อยคำเป็น 'Choose a Filter:' และใช้การตั้งค่าต่อไปนี้:
- แบบอักษร: เปิด Sans
- น้ำหนัก: ตัวเอียงเบา
- สี: #FFFFFF
- ขนาด: 12
- การจัดตำแหน่ง: ศูนย์
จากนั้นจัดตำแหน่งให้ถูกต้องภายในเลเยอร์พื้นหลัง

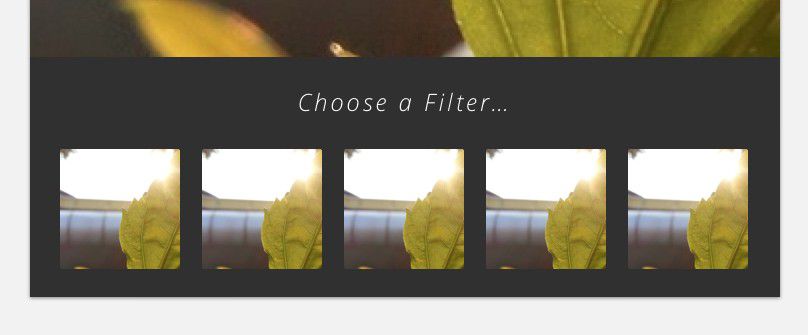
วาดรูปสี่เหลี่ยมผืนผ้า (R) 60 x 60px ด้วยรัศมี 1 จากนั้นคัดลอก/วางลักษณะที่อยู่ตรงข้ามกับภาพพื้นหลังที่คุณแทรกไว้ที่จุดเริ่มต้นของส่วนนี้
ทำซ้ำเลเยอร์นี้ 4 ครั้ง โดยกด Alt ค้างไว้แล้วลากเพื่อสร้างซ้ำ หรือใช้ตัวเลือก Duplicate จากแผง Craft ฉันจะปล่อยให้สิ่งนั้นขึ้นอยู่กับคุณ! (คุณยังสามารถใช้คุณลักษณะ Make Grid ใน Sketch ได้ แต่นั่นอาจเกินความสามารถเล็กน้อยสำหรับส่วนนี้ของบทช่วยสอน)

จากนั้นทำตามขั้นตอนที่คล้ายคลึงกันด้านบน ให้สร้างสี่เหลี่ยมอีกสี่ช่องโดยใช้เครื่องมือ Rectangle (R) (โดยใช้ขนาดเดียวกัน และรัศมีเท่ากับภาพขนาดย่อของรูปภาพ) แล้ววางสิ่งเหล่านี้ทับรูปภาพ 2, 3, 4 และ 5
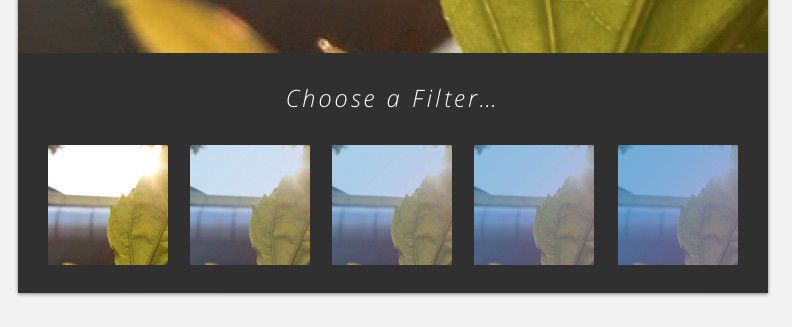
จำ การไล่ระดับสีของเอกสาร ที่เราบันทึกไว้ก่อนหน้านี้ได้หรือไม่ เย็น. กลับมาใช้ให้เป็นประโยชน์อีกครั้ง (แต่ปรับปรุงเล็กน้อยเมื่อเราทำต่อไป)
ดังนั้น เริ่มจากนิ้วหัวแม่มือ 5 ให้เพิ่มการ ไล่ระดับสีเอกสาร ในเลเยอร์รูปร่างใหม่ จากนั้นทำเช่นเดียวกันกับนิ้วหัวแม่มือ 4, 3 และ 2 โดยลดความทึบลง 20% เมื่อคุณเคลื่อนที่

ใช้ตัวกรองแล้ว

ส่วนนี้จะไม่ใช้เวลาของเรามากเกินไปฉันสัญญากับคุณ เพียงแค่ทำสำเนาหน้าจอก่อนหน้า ปรับแต่งสี และเปลี่ยนชื่ออย่างรวดเร็ว ใช่ว่าง่าย!
ดังนั้น ในพื้นที่ Canvas ของคุณ ให้คลิกที่ชื่อของหน้าจอก่อนหน้า 'เลือกตัวกรอง' (หรือชื่ออะไรก็ตามที่คุณตั้งชื่อไว้) เพื่อเลือก Artboard ทั้งหมด จากนั้นกด Alt ค้างไว้ คลิกและลากเพื่อทำซ้ำ
เปลี่ยนชื่อในแผงสารวัตร บางอย่างเช่น 'ใช้ตัวกรอง' จะเป็นแบบสุดยอด
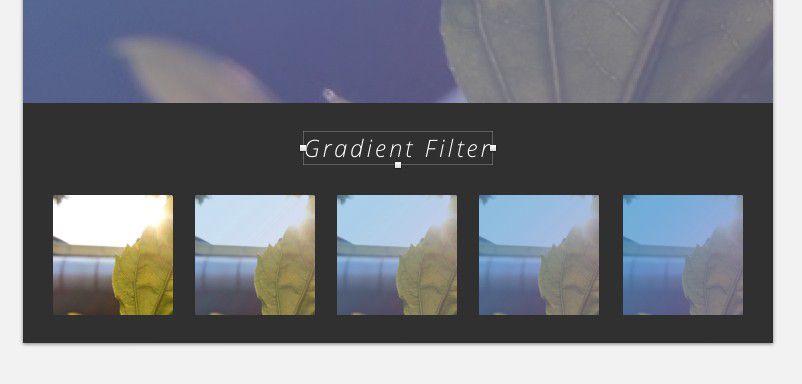
จากนั้น สร้างสี่เหลี่ยมผืนผ้า (R) เพื่อครอบคลุม Artboard ใหม่ ใช้การ ไล่ระดับสีของเอกสาร ที่เราบันทึกไว้ก่อนหน้านี้ จากนั้นวางเลเยอร์ให้ถูกต้องโดยใช้แป้นพิมพ์ลัดต่อไปนี้:
- นำหน้า
Alt + Cmd + ↑ - ส่ง
Alt + Cmd + ↓
และสุดท้าย ให้เปลี่ยนถ้อยคำของเลเยอร์ข้อความอย่างรวดเร็วเป็น "ตัวกรองไล่ระดับ"

และนั่นคือหน้าจอทั้งหมดที่ถูกหว่าน!
ข้อมูล

เข้าสู่หน้าจอสุดท้ายของเรา
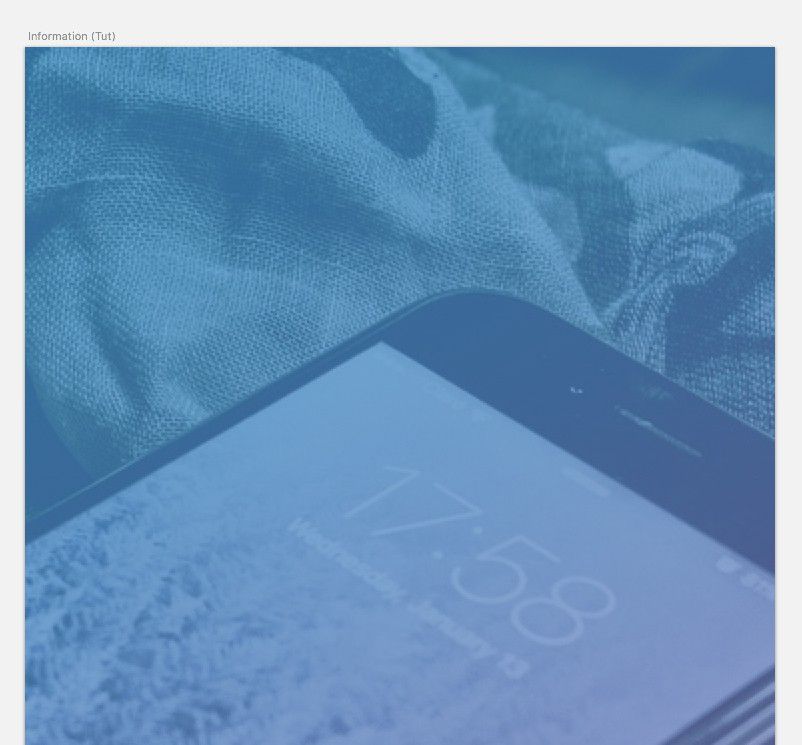
เช่นเดียวกับที่เราทำกับหน้าจอก่อนหน้า ให้วาดสี่เหลี่ยมผืนผ้า (R) เพื่อปิด Artboard จากนั้นใช้เครื่องมือ Photos จากแผง Craft ทางด้านขวา
เลือกตัวเลือก Unsplash แล้วคลิกปุ่ม Place Photos
วาดรูปสี่เหลี่ยมผืนผ้า (R) อีกอันเพื่อวางทับรูปภาพ และใช้การ ไล่ระดับสีของเอกสาร ที่เราบันทึกไว้ก่อนหน้านี้

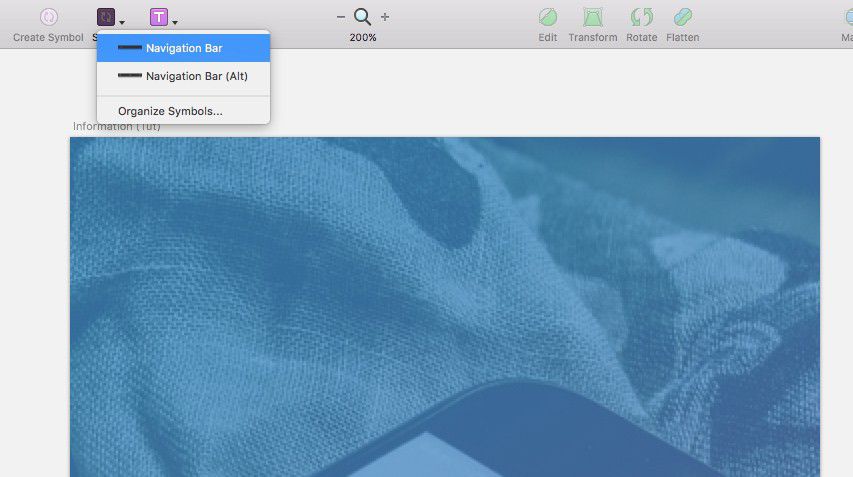
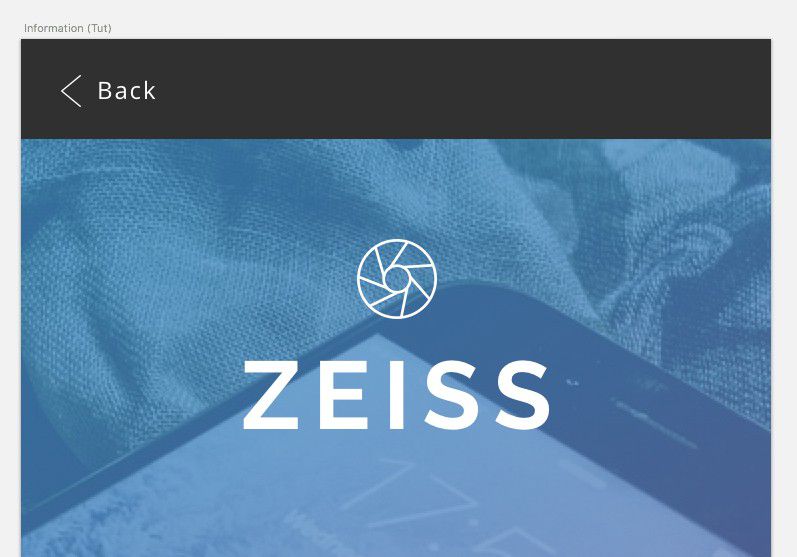
จากนั้น จากไอคอน สัญลักษณ์ ในแถบเครื่องมือ ให้เลือกสัญลักษณ์ แถบนำทาง ที่คุณสร้างไว้ก่อนหน้านี้ และวางไว้ที่ด้านบนสุดของ Artboard

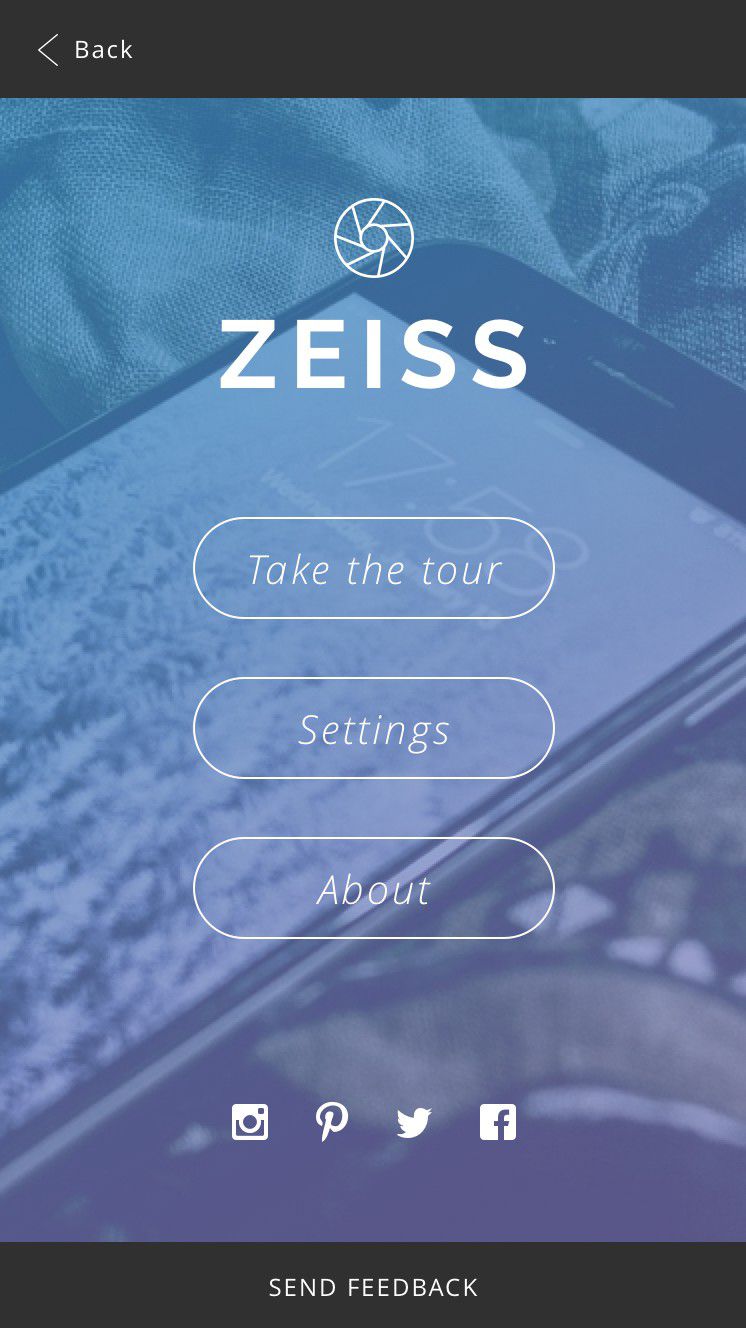
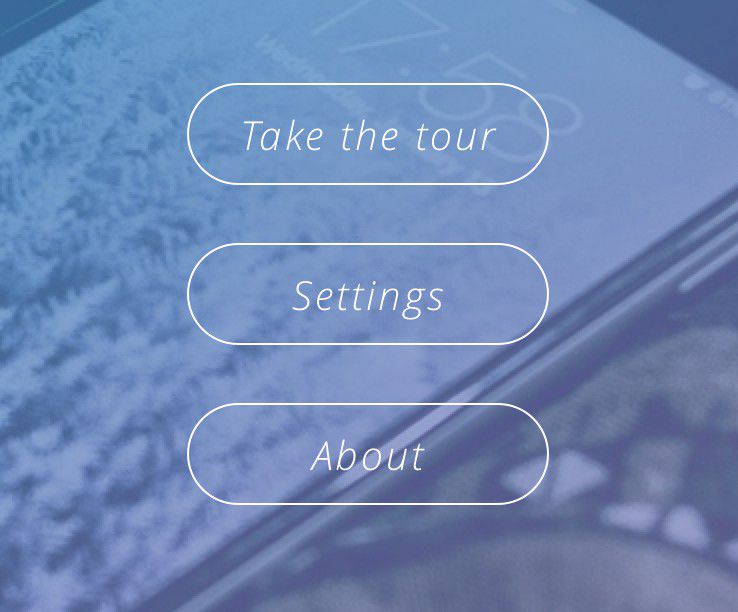
จาก ยินดีต้อนรับสู่หน้าจอ Artboard ให้คัดลอกและวางทั่วทั้งโลโก้ที่คุณสร้างขึ้นที่นั่น จากนั้นจัดตำแหน่งให้ถูกต้องบน Information Artboard

ตอนนี้ มาเพิ่ม 3 ปุ่มเพื่อให้ปรากฏบนหน้าจอนี้:
- พาทัวร์
- การตั้งค่า
- เกี่ยวกับ
วาดสี่เหลี่ยมผืนผ้า (R) 180 x 50px ด้วยรัศมี 100 ลบสีเติม และกำหนดเส้นขอบเป็น 1 ด้วยสี #FFFFFF
แทรกเลเยอร์ข้อความ (T) เปลี่ยนถ้อยคำเป็น 'ทัวร์ชม' จากนั้นใช้การตั้งค่าต่อไปนี้กับเลเยอร์นั้น:
- แบบอักษร: เปิด Sans
- น้ำหนัก: ตัวเอียงเบา
- สี: #FFFFFF
- ขนาด: 20
- การจัดตำแหน่ง: ศูนย์
จากนั้น เมื่อเลือกทั้งรูปร่างและเลเยอร์ข้อความแล้ว ให้ใช้เครื่องมือการจัดแนวเพื่อจัดแนวเข้าด้วยกัน
หมายเหตุด่วน: จำไว้ว่าคุณสามารถใช้ Alt เพื่อตรวจสอบว่าทุกอย่างอยู่ในแนวเดียวกัน

ทำซ้ำปุ่มนี้สองครั้ง และเปลี่ยนถ้อยคำตามนั้น

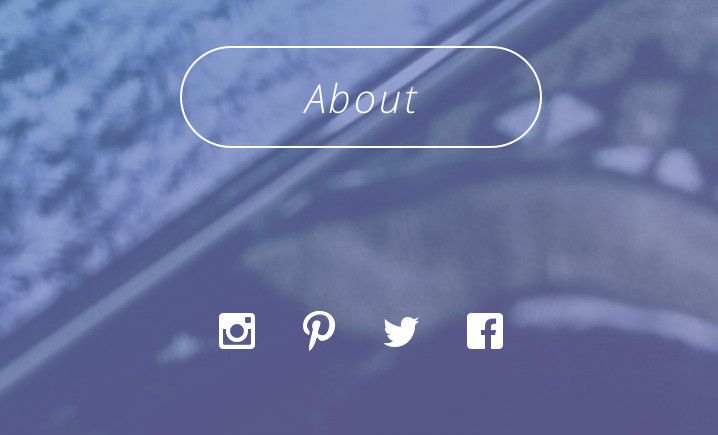
ถึงเวลาที่ไอคอนโซเชียลสองสามตัวจะปรากฏขึ้นใช่ไหม
จาก IconJar ลากผ่านไอคอน instagram , pinterest , twitter และ facebook เปลี่ยนสีเป็น #FFFFFF และจัดแนวให้ถูกต้องบน Artboard
หมายเหตุด่วน: โปรด จำไว้เสมอว่าเมื่อทำงานกับองค์ประกอบเช่นนี้ ให้นำ Alignment Tools เหล่านั้นไปใช้ให้เกิดประโยชน์!

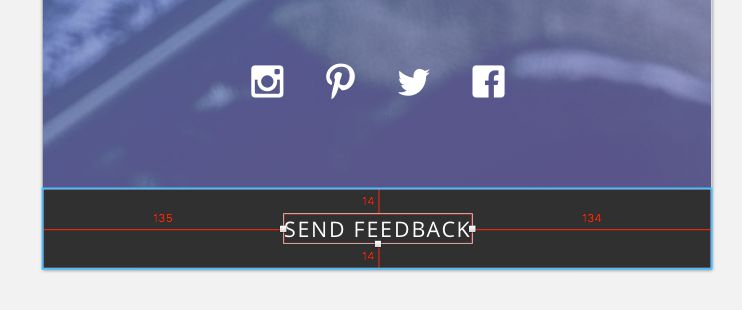
เพื่อจบหน้าจอนี้ เราจะเพิ่มในแถบ/ปุ่มคำติชมเพื่อให้ปรากฏที่ด้านล่างสุด
วาดรูปสี่เหลี่ยมผืนผ้า (R) 375 x 45 พิกเซล ด้วยสี #303030 เพิ่มใน Text Layer (T) เปลี่ยนถ้อยคำเป็น 'Send Feedback' และใช้การตั้งค่าต่อไปนี้:
- แบบอักษร: เปิด Sans
- น้ำหนัก: ปกติ
- สี: #FFFFFF
- ขนาด: 12
- การจัดตำแหน่ง: ศูนย์
จากนั้น จากแถบเมนู ให้เลือก ประเภท > ตัวพิมพ์ใหญ่
จัดแนวรูปร่างและเลเยอร์ข้อความ:

และนั่นคือบทสรุปสำหรับหน้าจอนี้ และส่วนแรกของบทช่วยสอนนี้
ในส่วนที่สองของบทช่วยสอนนี้ เราจะส่งออก Artboards จาก Sketch (โดยใช้ปลั๊กอินอันชาญฉลาด) และเข้าสู่ Flinto เพื่อเติมชีวิตชีวาให้กับพวกมัน!
คุณอาจต้องการดูบทแนะนำ Sketch ก่อนหน้าของฉัน:
- การออกแบบแอพ iOS ใน Sketch
- การสร้างต้นแบบด้วย Marvel และ Sketch
กำลังมองหาวิธีที่รวดเร็วและเป็นประโยชน์ที่สุดในการเรียนรู้ Sketch หรือไม่?
Sketch App Essentials เป็นคู่มือที่สมบูรณ์แบบที่จะช่วยให้คุณตระหนักถึงศักยภาพของแอปพลิเคชั่นที่น่าทึ่งนี้อย่างเต็มที่ ลองดู ที่นี่
ใช้รหัสข้อเสนอ MEDIUMESSENTIALS เพื่อรับส่วนลด 20% สำหรับแพ็คเกจใด ๆ

