วิธีสร้างต้นแบบแอป iOS ด้วย Sketch และ Flinto (ตอนที่ 2)
เผยแพร่แล้ว: 2016-05-21ยินดีต้อนรับกลับ! ตอนนี้คุณควรมีหน้าจอการออกแบบที่ยอดเยี่ยมหกหน้าจอที่คุณสร้างขึ้นในส่วนแรกของบทช่วยสอนนี้ ทำได้ดีมาก! ตอนนี้ มาทำให้เครื่องมือสร้างต้นแบบอย่าง Flinto (สำหรับ Mac) ทำงาน และทำให้หน้าจอของเรามีชีวิต
หมายเหตุด่วน: เราจะทำสิ่งต่าง ๆ ค่อนข้างง่าย ไม่ใช่ทุกสิ่งที่จะคลิกได้ในบทช่วยสอนนี้ แต่ตามจริงแล้ว เมื่อคุณได้ลองเล่นกับ Flinto และค้นพบว่ามันใช้งานง่ายเพียงใด คุณก็พร้อมที่จะทำให้แอปมีการโต้ตอบในทุกจุดเท่าที่จะจินตนาการได้
การติดตั้งและการตั้งค่า Flinto
หากคุณยังไม่ได้ทำ ให้ลองใช้ Flinto ฟรี (สำหรับ Mac) และอย่าลืมดาวน์โหลดปลั๊กอิน Sketch ด้วย
ติดตั้ง Flinto และปลั๊กอิน Sketch จากนั้นเราก็พร้อมที่จะสร้างข้อดีบางอย่าง
ยิงฟลินโต
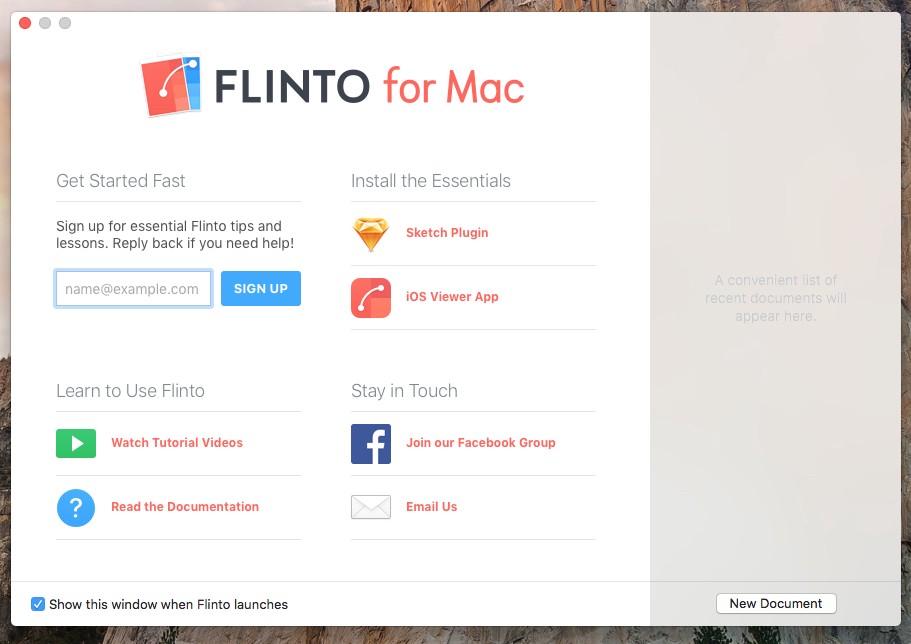
หลังจากเปิด Flinto ขึ้นมา คุณจะเห็นหน้าจอเริ่มต้น ซึ่งคุณสามารถดำเนินการต่อและคลิกที่ New Document สิ่งนี้จะเปิดหน้าต่างเอกสารใหม่ขึ้น

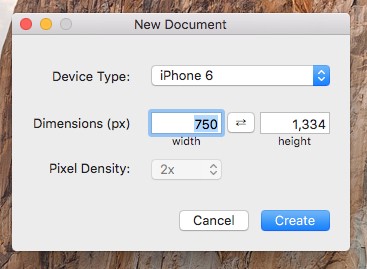
จากนั้นตั้งค่าประเภทอุปกรณ์เป็น iPhone 6 แล้วคลิก สร้าง

เมื่อคุณแสดงหน้าจอใหม่แล้ว คุณสามารถใช้แป้นพิมพ์ลัดเดียวกันกับ Sketch...
- ซูม
Cmd + (+) - ซูมออก
Cmd + (-)
…เพื่อซูมเข้าและออกบนหน้าจอของคุณอย่างง่ายดายจนกว่าจะได้แสดงอย่างเหมาะสมสำหรับการตั้งค่าของคุณ
บันทึกย่อ: เช่นเดียวกับ Sketch คุณสามารถย้ายไปรอบๆ พื้นที่ผ้าใบโดยกด Space ค้างไว้ แล้วคลิกและลาก
แน่นอนว่าเราไม่ต้องการหน้าจอที่เพิ่งสร้างขึ้น เนื่องจากเรากำลังนำเข้าหน้าจอจาก Sketch ดังนั้นให้ลบหน้าจอนั้นโดยกด Delete หรือ คลิกขวา บนหน้าจอแล้วเลือก Delete
อย่าลืมบันทึกเอกสารใหม่อย่างรวดเร็ว และตั้งชื่อให้กับเอกสารนั้น เพื่อให้ปลั๊กอิน Sketch อ้างอิงได้ในไม่ช้า
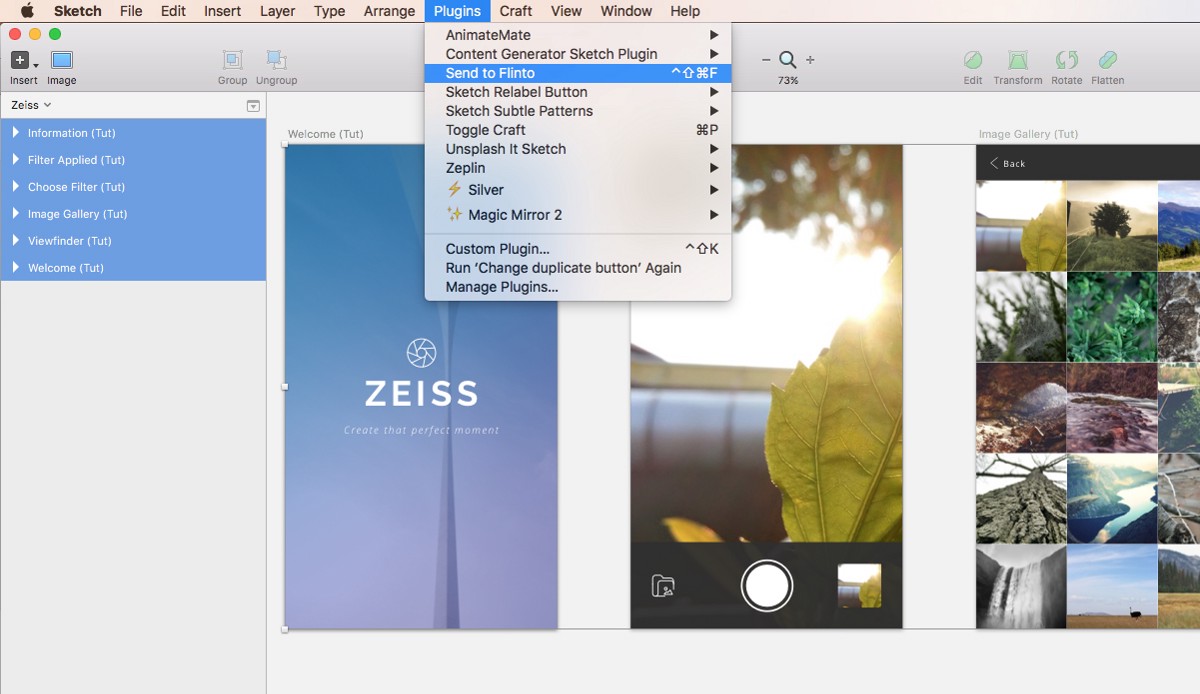
ย้อนกลับไปที่ Sketch และเมื่อเลือก Artboard (หน้าจอ) ทั้งหมดแล้ว ให้เลือก Plugins > Send to Flinto จากแถบเมนู หรือใช้ Keyboard Shortcut Shift + Ctrl + Cmd + F

จากหน้าต่างป๊อปอัป ปลั๊กอินรู้ที่จะขยายขนาดงานศิลปะ (สูงสุด 2x) สำหรับหน้าจอ Retina ของ iPhone 6 ดังนั้นคุณจึงสามารถคงการตั้งค่าทั้งหมดไว้ตามเดิม แล้วคลิก ส่ง
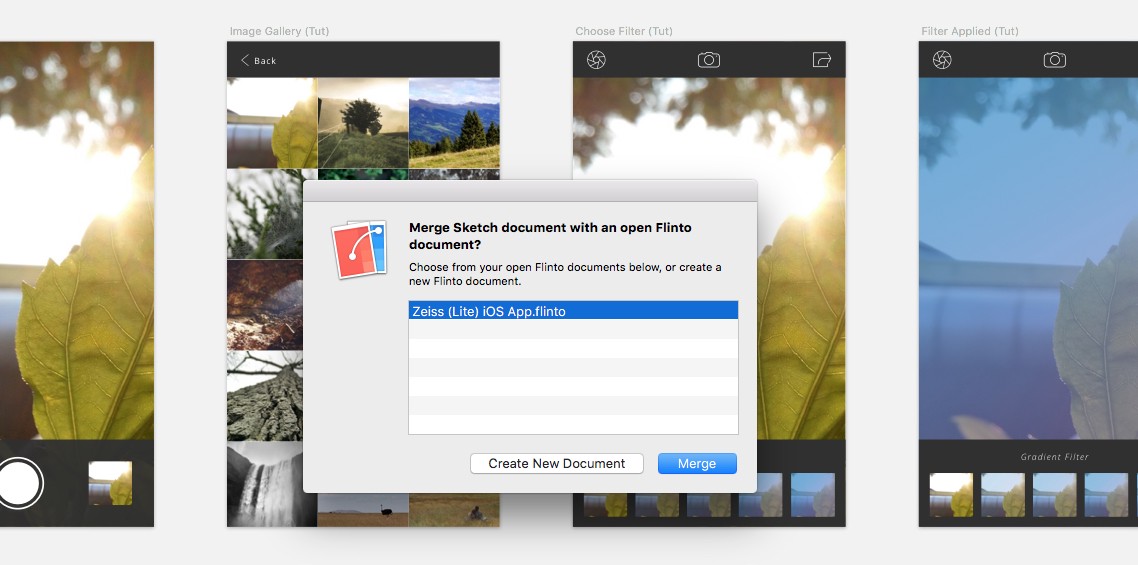
ในหน้าต่างถัดไป ให้ตรวจสอบว่าได้เลือกไฟล์ Flinto ที่คุณบันทึกไว้ก่อนหน้านี้แล้ว และคลิก Merge

ย้อนกลับไปที่ Flinto คุณจะเห็นว่าหน้าจอทั้งหมดของคุณถูกนำเข้ามายังแอปพลิเคชันแล้ว จาก แผงเลเยอร์ คุณจะเห็นว่ามีการนำเข้าเลเยอร์/กลุ่มทั้งหมดของคุณ เช่นเดียวกับใน Sketch และเวกเตอร์ใดๆ ถูกแปลงเป็นบิตแมปเพื่อเพิ่มความเร็วของต้นแบบของคุณ สุดยอด!
บันทึกย่อ: หาก (ในแผงเลเยอร์) ชื่อหน้าจอของคุณไม่อยู่ในลำดับเดียวกับใน Sketch คุณสามารถคลิกและลากเพื่อจัดลำดับใหม่ได้อย่างถูกต้อง
คุณจะพบว่ามีการดำเนินการที่คล้ายกันมากมาย และแป้นพิมพ์ลัดสำหรับการดำเนินการที่คุณใช้ใน Sketch Flinto ทำให้การเปลี่ยนแปลงระหว่างสองแอปพลิเคชันนี้รู้สึกคุ้นเคยมาก ซึ่งฉันชอบ!
หน้าจอต้อนรับ
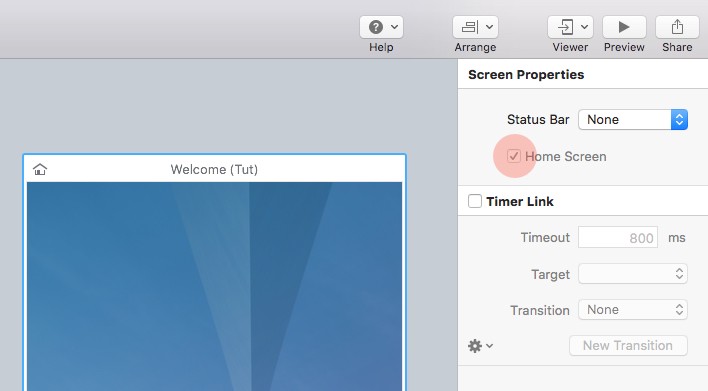
แน่นอนว่าหน้าจอ ต้อนรับ เป็นหน้าจอหลักของเรา เราจึงต้องแจ้งให้ฟลินโตทราบ ดังนั้นเมื่อเลือกหน้าจอนั้นแล้ว ให้เลือกตัวเลือก หน้าจอ หลักจาก คุณสมบัติหน้าจอ ในแผงตัวตรวจสอบ

ตอนนี้คุณจะเห็นไอคอนหน้าแรกเล็กๆ ปรากฏขึ้นทั้งบนหน้าจอของคุณและในแผงเลเยอร์
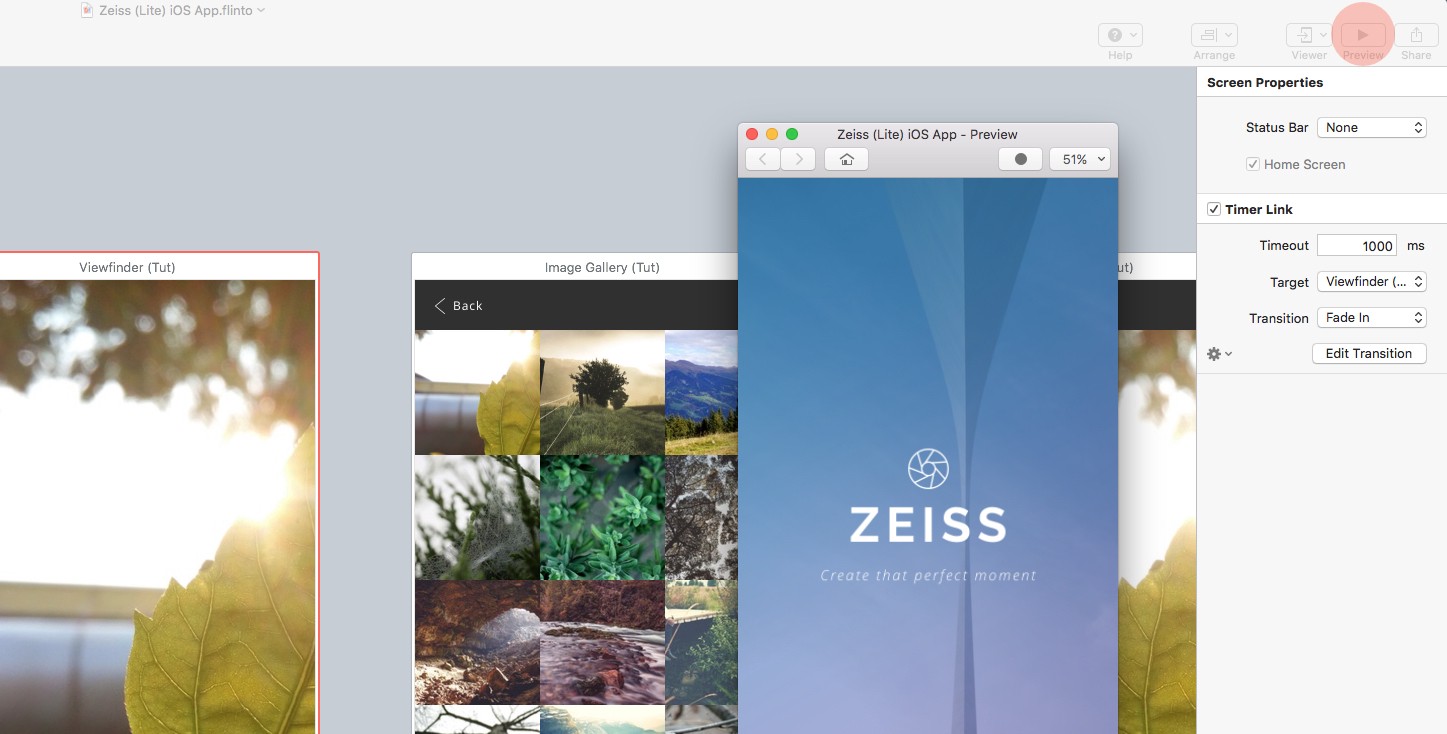
ตอนนี้ เรากำลังจะเพิ่มการกำหนดเวลาเปลี่ยนจากหน้าจอ ต้อนรับ ไปยังหน้าจอ ช่องมองภาพ ดังนั้นให้เลือก Timer Link ใน Inspector และป้อนการตั้งค่าต่อไปนี้ (หรืออะไรก็ตามที่คุณเลือก):
- หมดเวลา: 1000ms
- Target: ช่องมองภาพ
- การเปลี่ยนแปลง: Fade In
ตอนนี้เป็นเวลาที่ดีที่จะเปิดหน้าต่าง แสดงตัวอย่าง ฉันรู้ว่ายังไม่มีอะไรให้ดูมากนัก แต่จากนี้ไปคุณจะสามารถดูการเปลี่ยนแปลงของคุณได้ทันทีที่มันเกิดขึ้น คลิกที่ไอคอน แสดงตัวอย่าง ในแถบเครื่องมือ หรือใช้ทางลัดอย่างง่าย Cmd + P

หมายเหตุด่วน: หากคุณยังไม่ได้ทำ คุณสามารถคว้าแอป Flinto จาก iOS App Store ได้
หน้าจอช่องมองภาพ
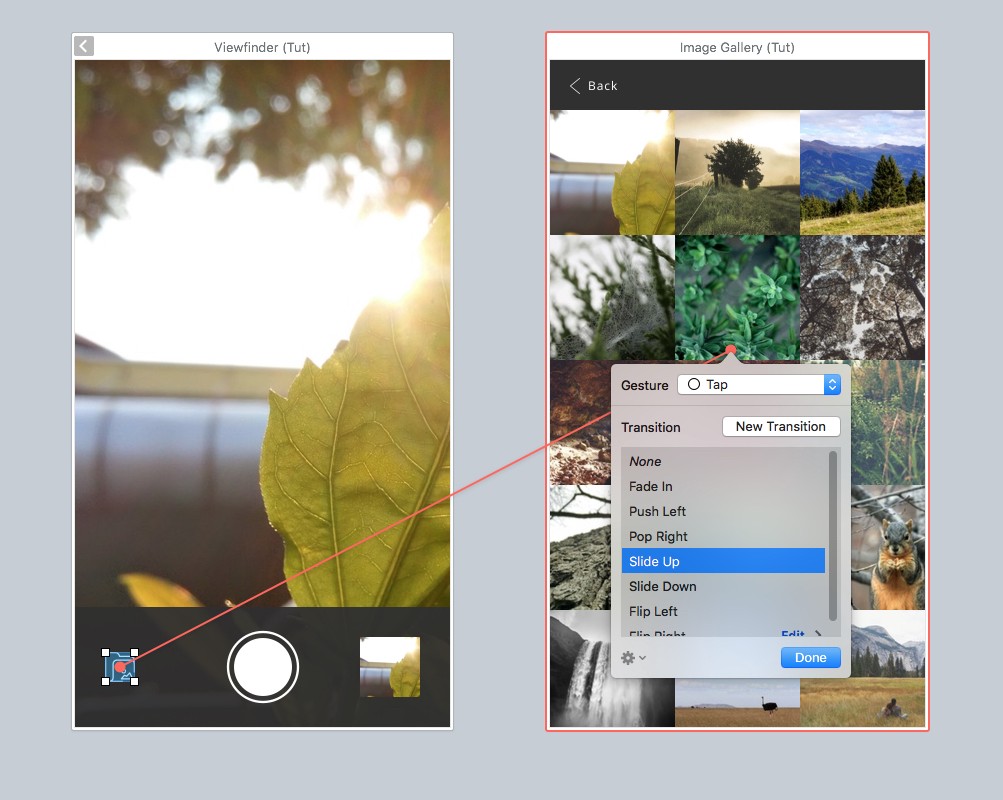
จากหน้าจอช่องมองภาพ เราจะทำการเปลี่ยนแปลงอย่างง่าย (ผ่านไอคอนโฟลเดอร์) ไปยังหน้าจอแกลเลอรีรูปภาพของเรา เราจะยังคงใช้ทรานซิชันเริ่มต้นอยู่ แต่โปรดอย่าลังเลใจ และคลิกที่การ เปลี่ยนใหม่ เพื่อเพิ่มรูปแบบของคุณเองหากต้องการ
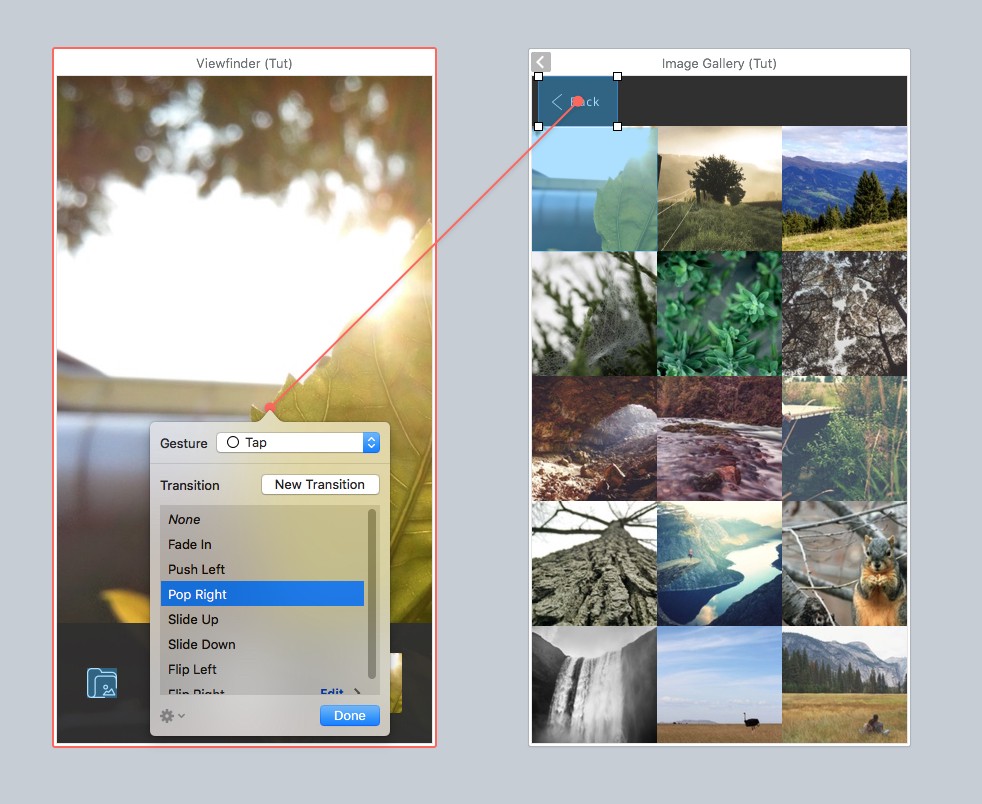
ดังนั้น เลือกไอคอน โฟลเดอร์ แล้วคลิก F เพื่อสร้างลิงก์ใหม่ ลากเส้นสีส้มออกไปที่หน้าจอแกลเลอรีรูปภาพ แล้วคลิกเพื่อเปิดหน้าต่าง ท่าทางสัมผัส/การเปลี่ยน


จากที่นี่ เลือก ท่าทางสัมผัส ที่คุณต้องการ การ แตะ จะเป็นตัวเลือกที่เหมาะสมสำหรับลิงก์ประเภทนี้ จากนั้นเลือกการ เปลี่ยน ฉันจะไปกับ Slide Up จากนั้นคลิก เสร็จสิ้น เปลี่ยนชุดทั้งหมด ทดสอบในตัวอย่างหรือบนอุปกรณ์ iOS ของคุณ!
ตัดสินใจว่าการเปลี่ยนแปลงบางอย่างไม่ได้ทำให้ kasbah ของคุณสั่นคลอนจริงๆหรือ? ไม่มีปัญหา เพียงข้ามไปที่ แผงผู้ตรวจสอบ และแก้ไขการเปลี่ยนจากที่นั่น

หน้าจอแกลเลอรี่ภาพ
อย่างแรกเลย เรามีแถบการนำทางที่ด้านบนของหน้าจอด้วยปุ่มย้อนกลับที่เราสร้างขึ้นใน Sketch และเราต้องการนำทางกลับไปที่หน้าจอช่องมองภาพของเราอย่างง่ายดาย ให้ฉันแสดงวิธีการทำ:
ขั้นแรก คลิก D เพื่อวาด Link Hotspot รอบๆ ปุ่มย้อนกลับ จากนั้นเพียงลาก Link Thread กลับไปยังหน้าจอช่องมองภาพ แล้วเลือกท่าทางสัมผัส และการเปลี่ยนภาพ
หมายเหตุด่วน: ในกรณีนี้ เราต้องการให้ปุ่มย้อนกลับกลับไปที่หน้าจอช่องมองภาพ และหน้าจอนั้นเท่านั้น ต่อไปในบทช่วยสอนนี้ ฉันจะแสดงวิธีตั้งค่าลิงก์ย้อนกลับที่จะพิจารณาว่าคุณอาจเข้าสู่หน้าจอบางหน้าจากจุดเชื่อมต่อต่างๆ

จำได้ไหม ในส่วนแรกของบทช่วยสอน เมื่อฉันพูดถึงภาพขนาดย่อของเราที่อยู่นอก Artboard ของเรา คุณทำเย็น เพื่อให้เราสามารถทดสอบการทำงานของ Scroll Group ของ Flinto ได้ ซึ่งยอดเยี่ยมมาก! มาตั้งค่าบนหน้าจอนี้กันเถอะ:
ดังนั้นก่อนอื่น ให้เลือกเลเยอร์ภาพขนาดย่อ (ซึ่งคุณจะเห็นว่าถูกแปลงเป็นเลเยอร์บิตแมปอย่างง่ายเพื่อให้เราใช้ภายใน Flinto)

คุณจะเห็นว่าเมื่อเลือกแล้ว จะแสดงการทับซ้อนกันภายนอก Artboard ทำให้ง่ายต่อการอ้างอิงในขั้นตอนต่อไป
เลือก Scroll Group จาก Toolbar หรือใช้ทางลัด Alt + Cmd + G เพื่อเปลี่ยนเลเยอร์นี้ให้เป็นพื้นที่ที่เลื่อนได้ หากคุณดูที่แผงเลเยอร์ คุณจะเห็นว่าตอนนี้เลเยอร์ภาพขนาดย่อของเราอยู่ในโฟลเดอร์กลุ่มเลื่อน
ไปข้างหน้าและทดสอบสิ่งนี้ในตัวอย่างหรือบนอุปกรณ์ของคุณแล้วคุณจะเห็นภาพขนาดย่อเลื่อนบนหน้าจอและขึ้นใต้แถบนำทาง ดี!
เราจะเก็บ Scroll Group ไว้ด้วยการตั้งค่าเริ่มต้น แต่โปรดอย่าลังเลที่จะลองใช้ตัวเลือกมากมายที่มีให้คุณใน ส่วนตัวเลือกกลุ่ม ในแผงสารวัตร
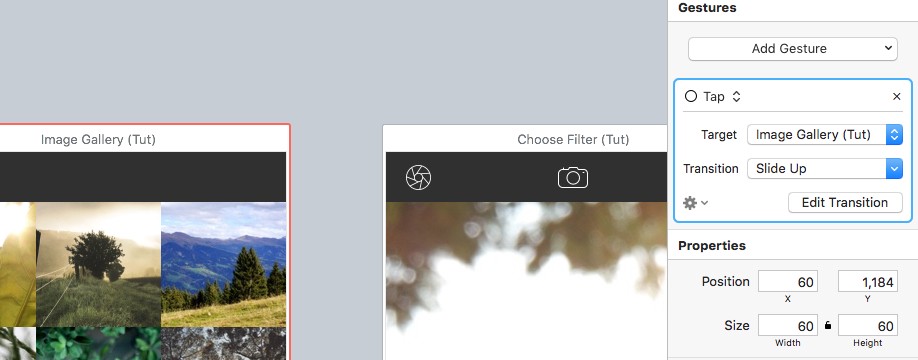
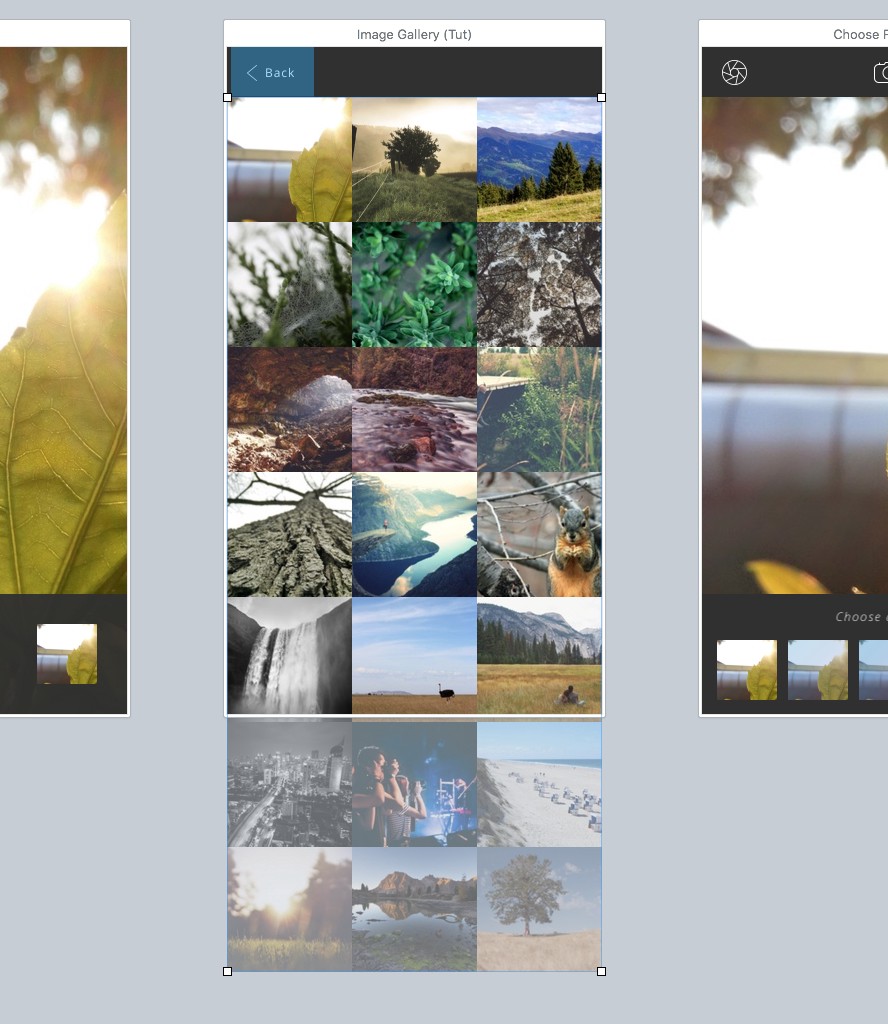
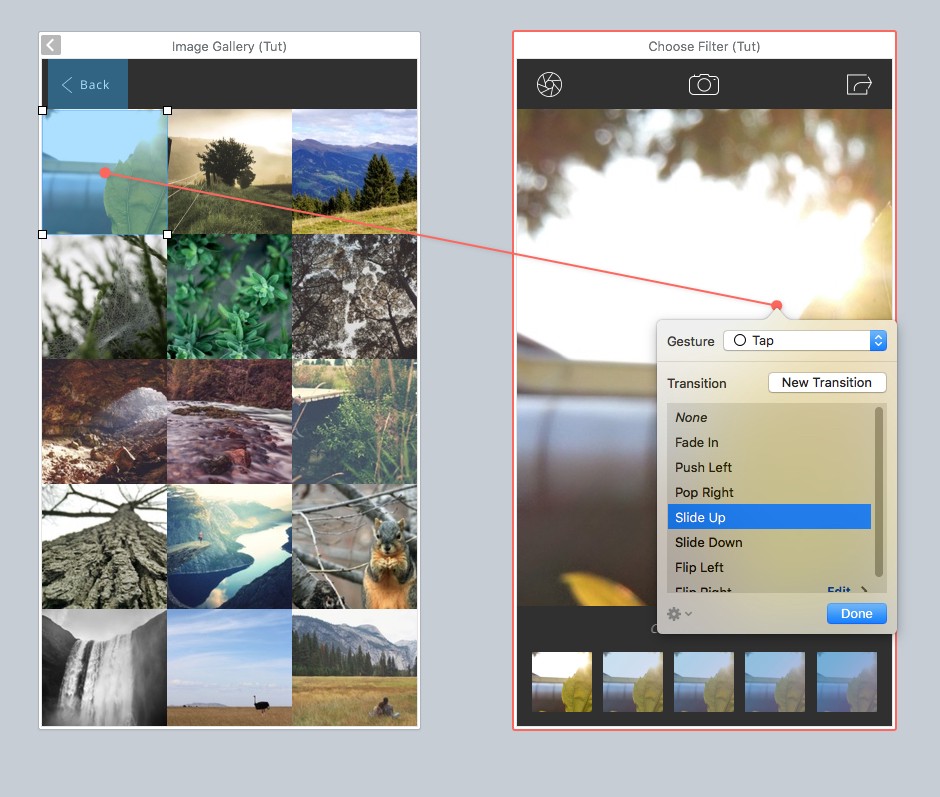
สำหรับภาพขนาดย่อแรกของเรา เราต้องการให้สิ่งนี้เชื่อมโยงไปยังหน้าจอถัดไปของเรา (เลือกตัวกรอง) ดังนั้น ให้วาดจุดเชื่อมโยง (D) รอบๆ ภาพขนาดย่ออีกครั้ง จากนั้นตั้งค่าลิงก์ไปยังหน้าจอถัดไป

สิ่งแรกที่คุณอาจสังเกตเห็นเกี่ยวกับหน้าจอ Select Filter คือเราไม่มีปุ่มย้อนกลับ!! สยองขวัญ! แต่เราจะกลับไปที่หน้าจอก่อนหน้าได้อย่างไรถ้าจำเป็น?
ให้ผมแสดง:
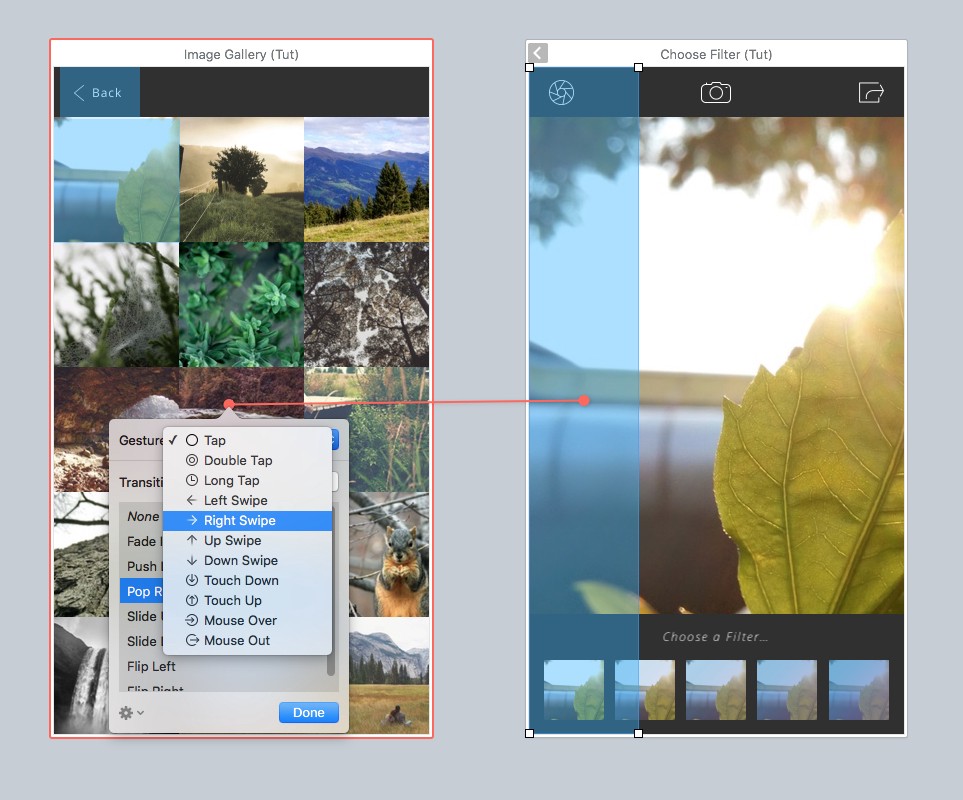
คลิก (D) เพื่อวาดจุดเชื่อมโยงและทำให้เต็มหน้าจอกว้างและมีความกว้างประมาณ 220 และวางสิ่งนี้ไว้ที่ด้านซ้ายของหน้าจอ จากนั้นเพียงเชื่อมโยงสิ่งนี้กลับไปยังหน้าจอก่อนหน้า และสำหรับ ท่าทางสัมผัส ให้เลือกการ ปัดขวา และสำหรับการ เปลี่ยน ให้เลือก ป๊อปขวา ตอนนี้คุณสามารถย้อนกลับไปยังหน้าจอก่อนหน้าได้อย่างง่ายดายด้วยท่าทางการปัด แก้ไขปัญหา!
ไปข้างหน้าและทำสิ่งนี้สำหรับหน้าจอตัวกรองที่ใช้ด้วย

นักออกแบบการเปลี่ยนแปลง
หนึ่งในคุณสมบัติที่ดีที่สุด (ท่ามกลางคุณสมบัติอื่นๆ อีกมากมาย) คือ Transition Designer จนถึงตอนนี้ ฉันเพิ่งแสดงให้คุณเห็นถึงการเปลี่ยนค่าเริ่มต้นที่พร้อมใช้งาน แต่เมื่อคุณตัดสินใจลองใช้ช่วงการเปลี่ยนภาพของคุณเอง นั่นคือสิ่งที่ ออกแบบการเปลี่ยนแปลง จะเข้ามามีบทบาท
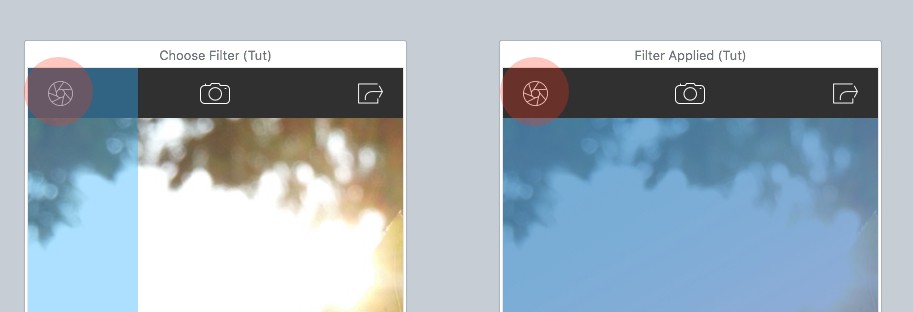
หวังว่าคุณจะสามารถเห็นได้จากหน้าจอเลือกตัวกรองและหน้าจอที่ใช้ตัวกรอง เราต้องการให้มีการเปลี่ยนภาพโดยที่ตัวเลือกตัวกรองตัวใดตัวหนึ่งถูกเลือกไว้ที่ด้านล่างของหน้าจอ และภาพขนาดใหญ่จะเปลี่ยนเพื่อแสดงสิ่งนี้
เราจะทำให้มันค่อนข้างง่าย คลิกรูปขนาดย่อของรูปภาพด้านขวาสุดเพื่อเปลี่ยนรูปภาพขนาดใหญ่เป็นรูปภาพขนาดย่อที่ใช้การไล่ระดับสี (ดังที่แสดงบนหน้าจอตัวกรองที่ใช้) จากนั้นเพื่อเปลี่ยนกลับเป็นรูปภาพเริ่มต้นเมื่อคลิกรูปขนาดย่อทางด้านซ้ายสุด มาเริ่มการโต้ตอบประเภทนี้กัน และทำงานกับ Transition Designer
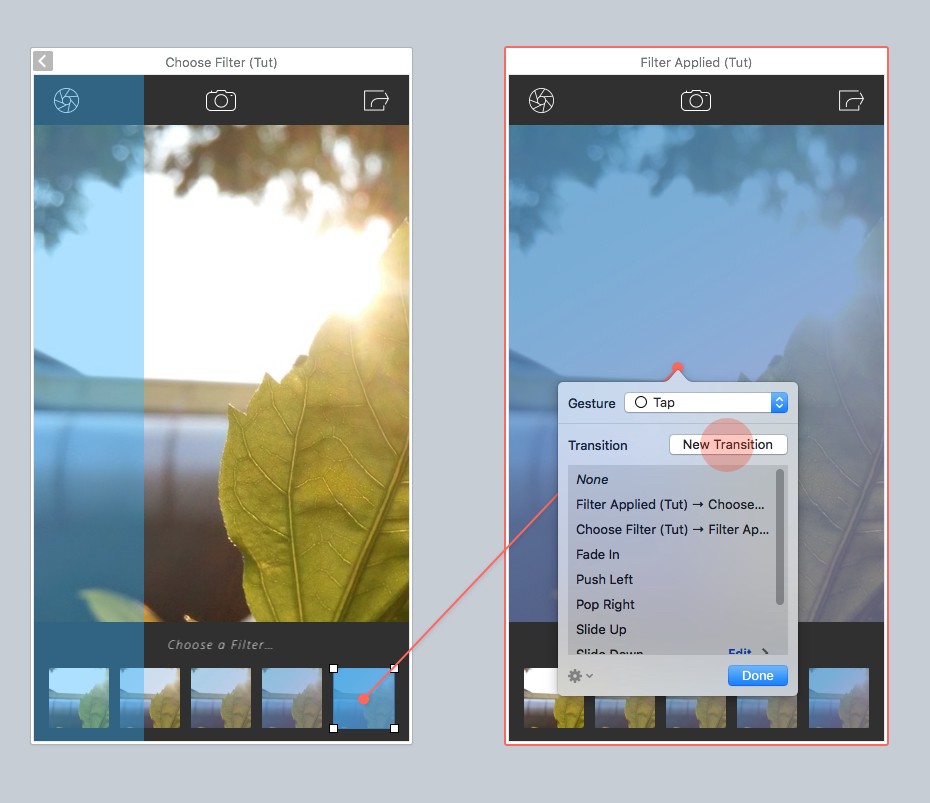
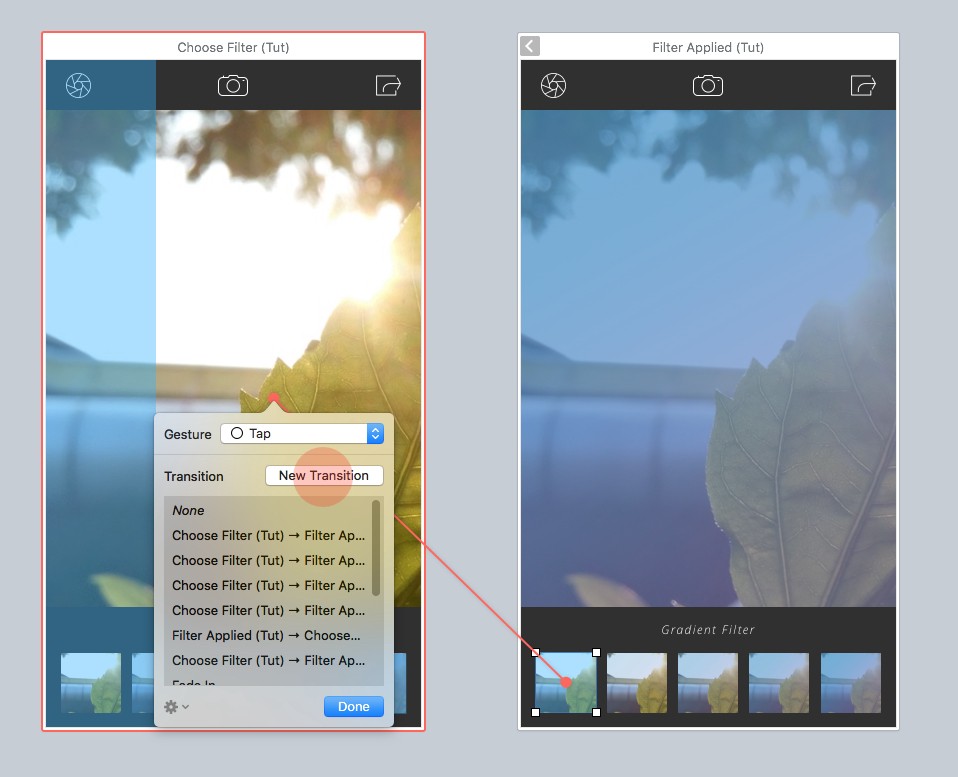
บนหน้าจอเลือกตัวกรอง ให้วาดฮอตสปอตลิงก์ (D) บนภาพขนาดย่อสุดท้าย และเชื่อมต่อกับหน้าจอที่ใช้ตัวกรอง จากนั้นคลิกที่ การ เปลี่ยนใหม่ …

…และบูม! เรากำลังเข้าสู่ Transition Designer

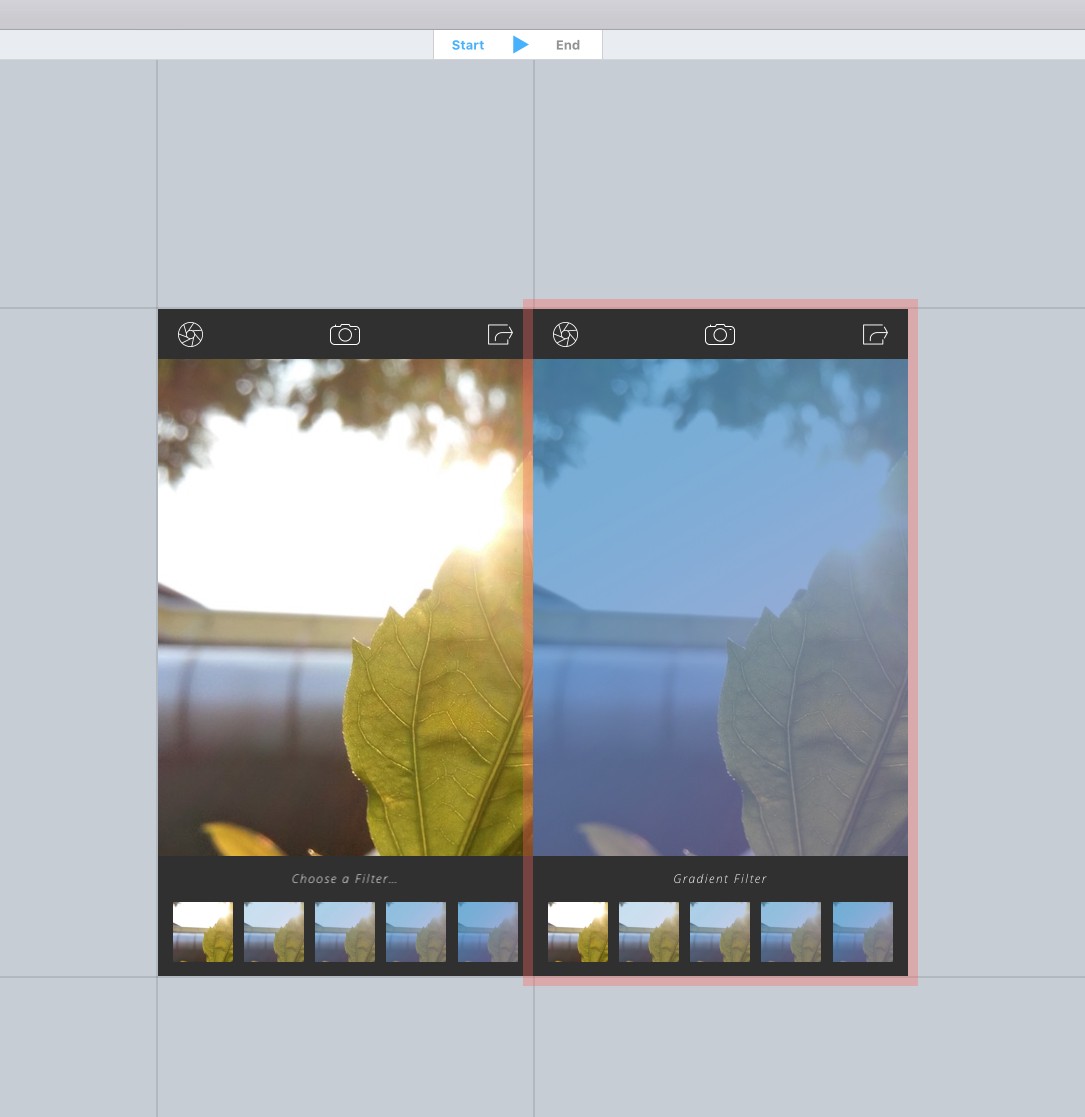
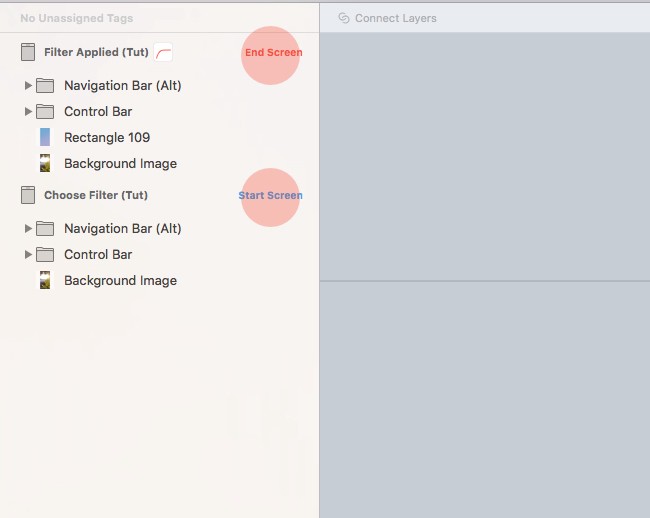
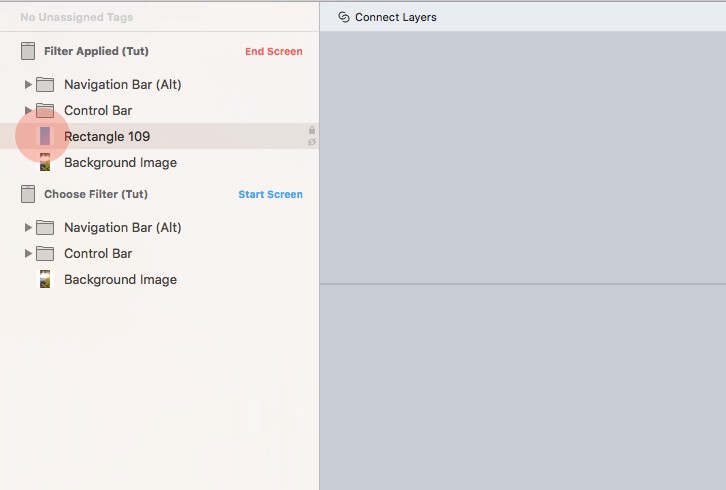
คุณจะเห็น 2 หน้าจอที่เราต้องการเปลี่ยน และคุณจะเห็นหน้าจอเหล่านี้ถูกทำเครื่องหมายตามนั้นในแผงเลเยอร์ (หน้าจอเริ่มต้นและหน้าจอสิ้นสุด)

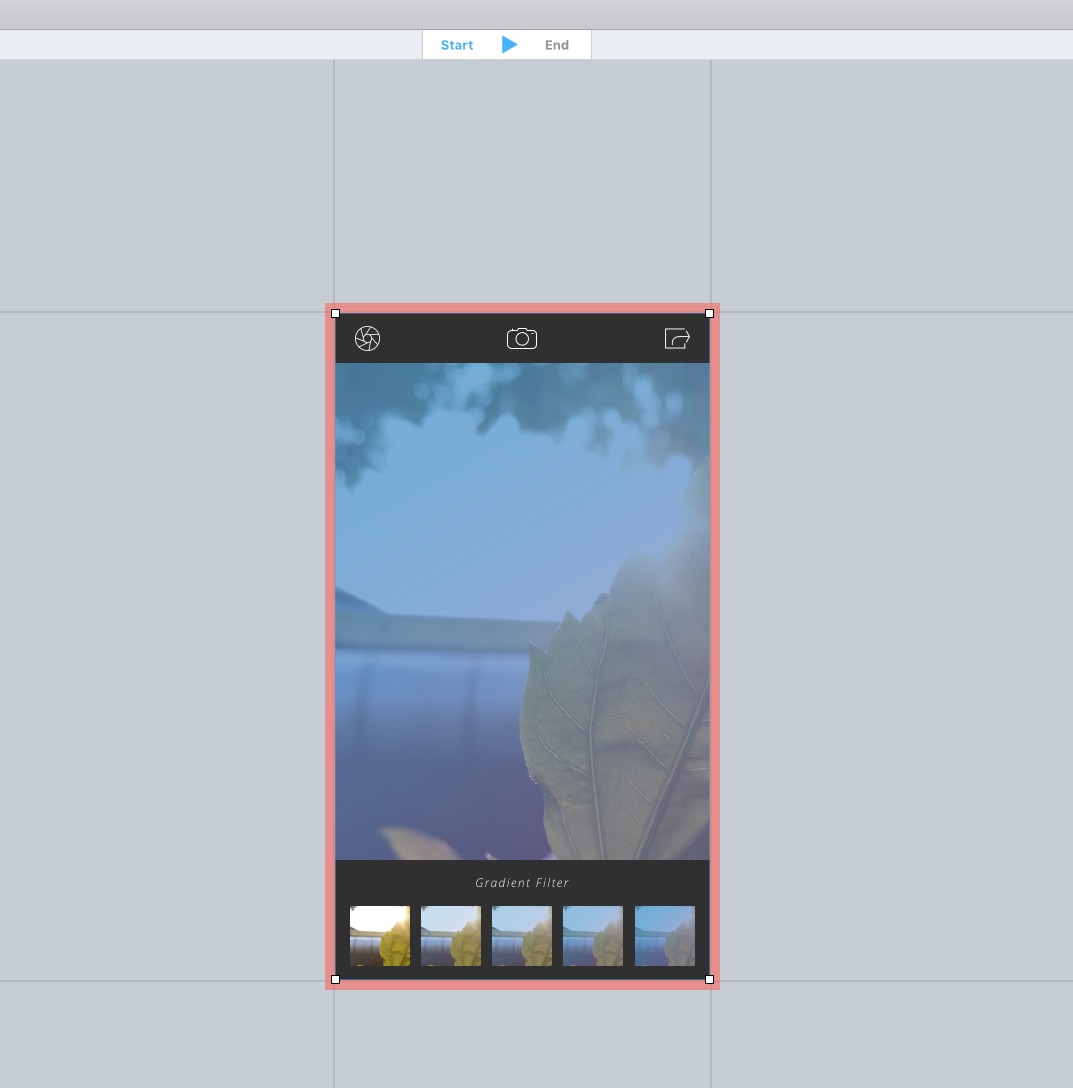
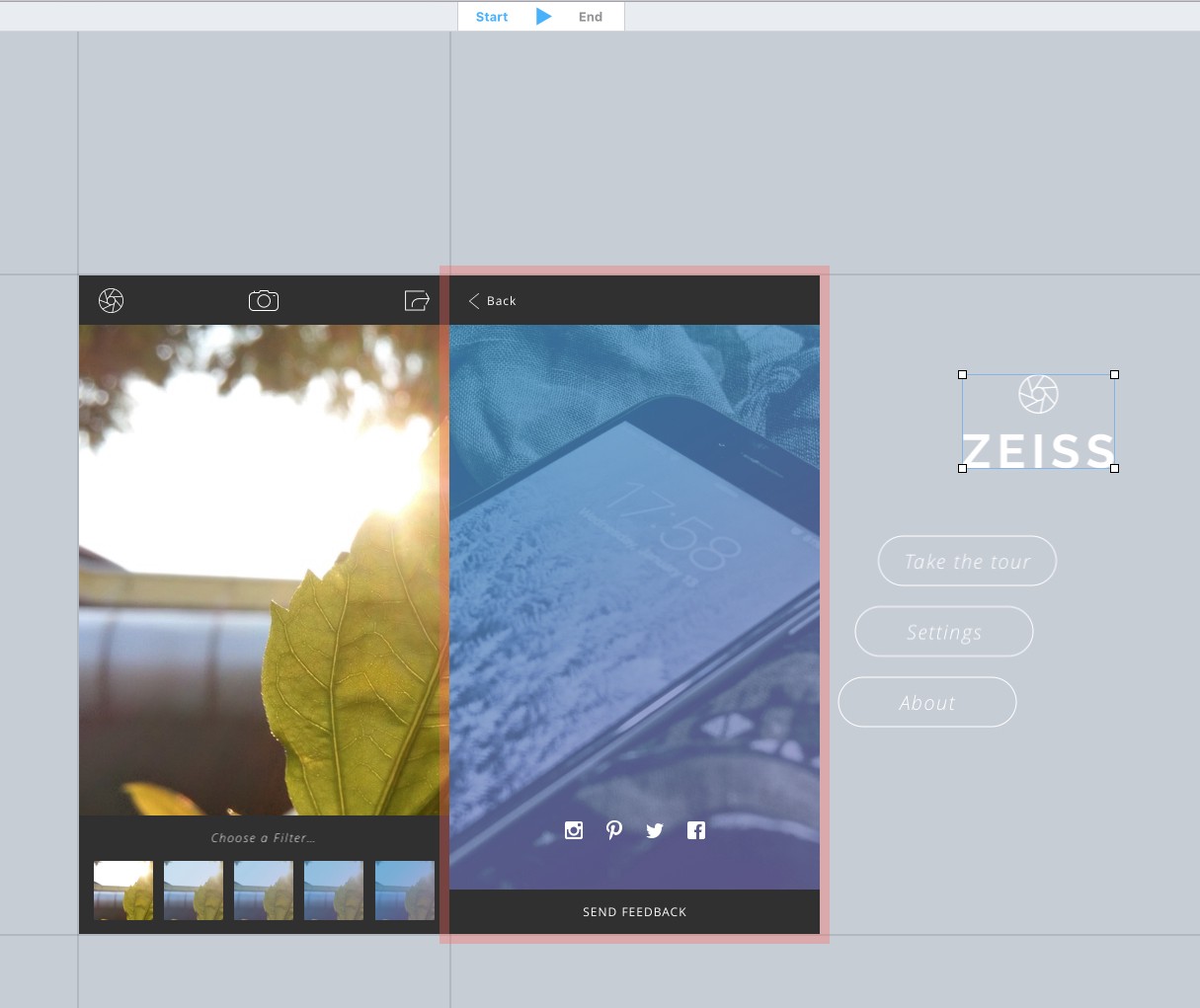
เพื่อให้ได้เอฟเฟกต์ที่เราต้องการ ให้ลาก End Screen (ใช้ตัวกรอง) ที่ด้านบนของหน้าจอเริ่ม (เลือกตัวกรอง)
บันทึกย่อ: คุณสามารถเลือกทั้งหน้าจอได้โดยคลิกที่ขอบสีแดงรอบๆ หน้าจอ จากนั้นลากไปไว้ด้านบนของหน้าจออื่น จดแนวทางสีแดงเพื่อจัดตำแหน่งให้สมบูรณ์

แน่นอน ตอนนี้คุณอาจกำลังคิดว่า ' เดี๋ยวก่อน ฉันไม่ต้องการแสดงตัวกรองที่ใช้เมื่อเริ่มต้นการเปลี่ยนแปลง ' แน่นอนคุณทำไม่ได้ ดังนั้นให้เลือกเลเยอร์การไล่ระดับสี (บน End Screen) ในแผงเลเยอร์:

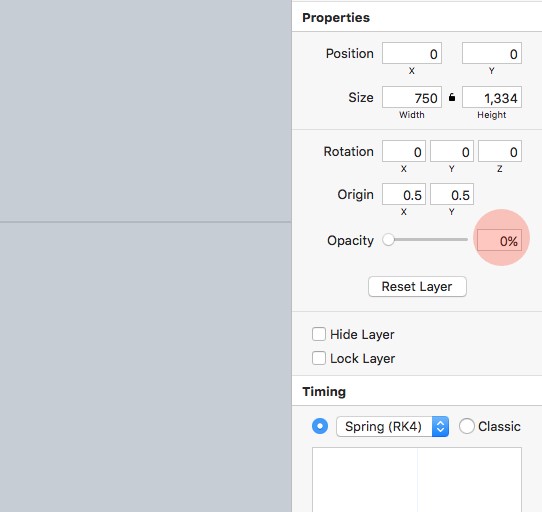
จากนั้นจาก Inspector Panel ให้ลดความ ทึบ ของเลเยอร์นั้นลงเหลือ 0% และนั่นแหล่ะ

คุณสามารถคลิกตัวควบคุมการ เล่น ที่ด้านบนสุดของพื้นที่ Canvas เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้น จากนั้นเมื่อคุณพอใจแล้ว ให้คลิกที่ บันทึกและออก เพื่อกลับไปที่หน้าต่างหลัก
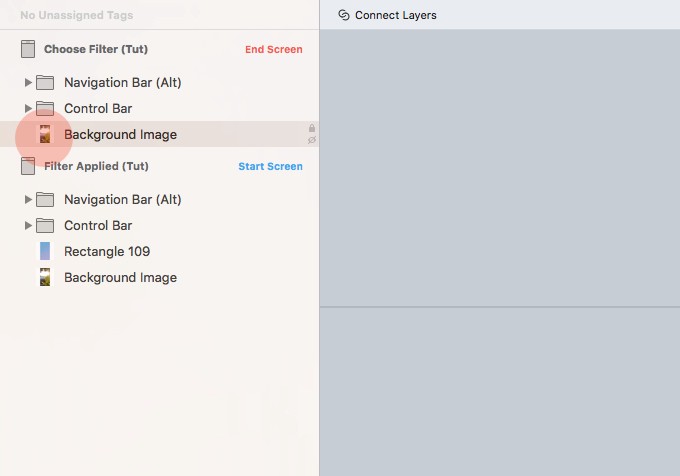
เราต้องการมีความสามารถในการกลับไปที่ภาพโดยไม่ใช้การไล่ระดับสี คล้ายกับก่อนหน้านี้ วาดจุดเชื่อมโยง (D) บนภาพขนาดย่อด้านซ้ายสุดของหน้าจอใช้ตัวกรอง ลิงก์กลับไปที่หน้าจอเลือกตัวกรอง แล้วเลือกการ เปลี่ยนใหม่ จากหน้าต่างป๊อปอัป

กลับไปที่ตัวออกแบบการเปลี่ยน ลาก หน้าจอเริ่มต้น (ใช้ตัวกรอง) ที่ด้านบนของ End Screen (เลือกตัวกรอง) เราต้องการที่จะยังคงแสดงการไล่ระดับสีในช่วงเริ่มต้นของการเปลี่ยนภาพ ดังนั้นให้เลือกเลเยอร์ภาพพื้นหลังของ End Screen (เลือกตัวกรอง) และลดความ ทึบ ลงเหลือ 0%

คลิก บันทึกและออก และลองทดสอบอย่างรวดเร็วด้วย Preview Cmd + P
ในส่วนนี้ของบทช่วยสอน ฉันแค่เพียงคร่าวๆ ว่า Transition Designer ทำอะไรได้บ้าง มันเป็นเครื่องมือที่ทรงพลังและเต็มไปด้วยความสนุกสนาน ดังนั้นสำหรับหน้าจอสุดท้ายในบทช่วยสอนนี้ เราจะพยายามขยายต่อไปอีกเล็กน้อย 'ดันดีจริง' อย่างที่ Salt-N-Pepa เคยร้อง!
หน้าจอข้อมูล
ด้วยหน้าจอนี้ เรามีจุดเข้าใช้งาน 2 จุด (ผ่านลิงก์ชัตเตอร์) จุดหนึ่งจากหน้าจอ เลือกตัวกรอง และหน้าจอใช้ ตัวกรอง

มาจัดการกับหน้าจอ เลือกตัวกรอง กันก่อน
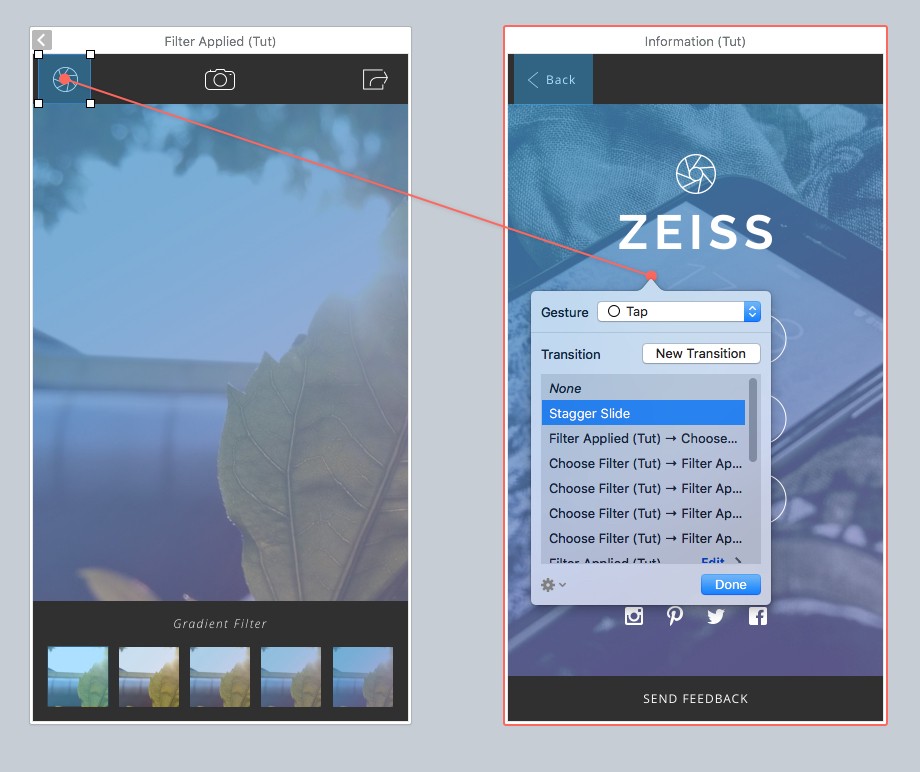
วาดลิงก์ฮอตสปอต (D) บนหน้าจอ เลือกตัวกรอง แล้วเลือก การ เปลี่ยนใหม่ ซึ่งจะนำคุณกลับสู่เครื่องมือ ออกแบบการเปลี่ยน
จากภาพต่อไปนี้ คุณจะเห็นว่า ตอนท้าย (ข้อมูล) ฉันได้ดึงโลโก้ออก และปุ่มจากหน้าจอในลักษณะที่เซ ดังนั้นเมื่อใช้การเปลี่ยนนี้ องค์ประกอบเหล่านั้นจะเลื่อนทีละรายการ นั่นเป็นสิ่งที่ยอดเยี่ยมเกี่ยวกับฟลินโต คุณสามารถลองเปลี่ยนรูปแบบต่างๆ ได้มากมาย และ Flinto จะเติมภาพเคลื่อนไหวให้กับคุณ (ทั้งหมดโดยไม่ต้องใช้ไทม์ไลน์)

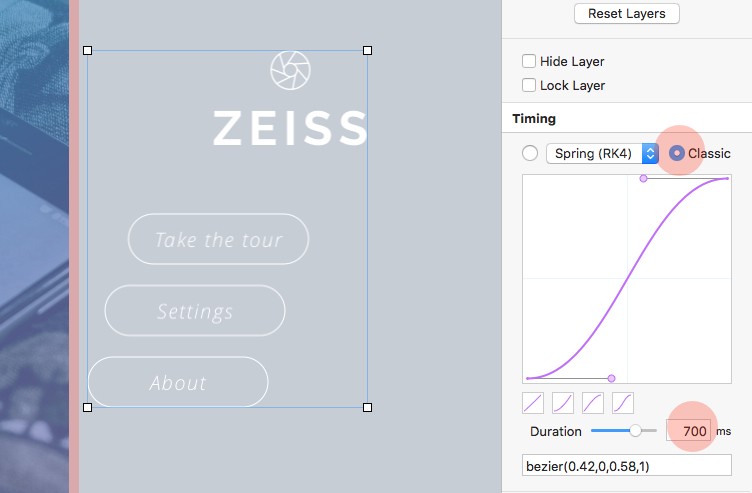
ฉันยังปรับแต่งการตั้งค่า Timing สำหรับเลเยอร์เหล่านั้น (โลโก้และปุ่ม) เปลี่ยนเป็น Classic และเพิ่ม Duration เป็น 700ms

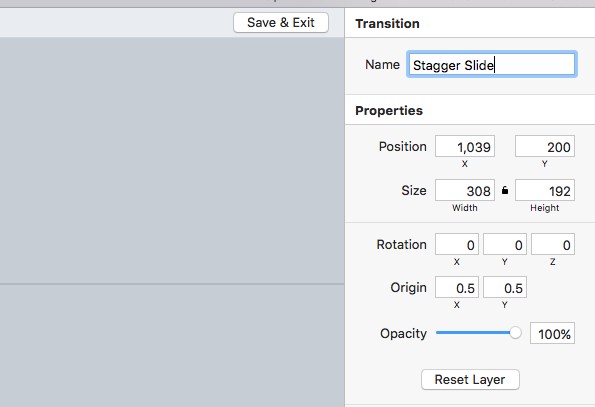
ตั้งชื่อการเปลี่ยนแปลงของคุณ ฉันเรียกสิ่งนี้ว่า Stagger Slide แล้ว บันทึกและออก

ตอนนี้คุณสามารถสร้างลิงก์ฮอตสปอต (D) อื่นบนหน้าจอตัวกรองที่ใช้ และเลือกการเปลี่ยนที่คุณเพิ่งสร้างขึ้นจากตัวเลือกที่มีให้

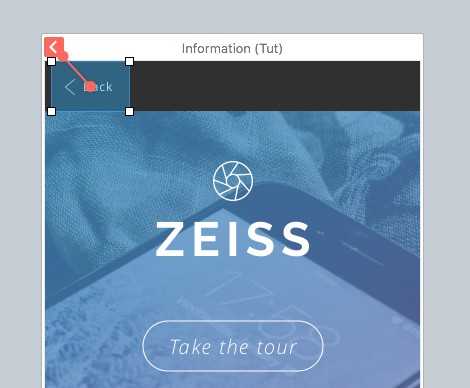
ในการดำเนินการให้เสร็จสิ้น เราต้องการให้ลิงก์ย้อนกลับบนหน้าจอ ข้อมูล พิจารณาว่าเราได้เข้าสู่หน้าจอนี้จากจุดเชื่อมต่อต่างๆ ให้วาด Link Hotspot (D) ออกมา แล้วลาก Link Thread ไปยังลูกศรสีส้มที่ปรากฏที่ด้านบนของหน้าจอข้อมูล ซึ่งจะสร้าง ลิงก์ย้อนกลับ ที่ไม่ได้ตั้งค่าเป็นหน้าจอเฉพาะ

และฉันคิดว่าเราเสร็จแล้วที่นี่!
ฉันได้สัมผัสเพียงส่วนเล็กๆ ของสิ่งที่เป็นไปได้ด้วย Transition Designer แต่ฉันจะปล่อยให้คุณสนุกไปกับมัน และสำรวจเพิ่มเติม
ฉันหวังว่าด้วยบทช่วยสอนนี้ คุณจะเห็นว่า Flinto เป็นแอปพลิเคชันคู่หูที่ยอดเยี่ยมสำหรับ Sketch ได้อย่างไร และเป็นแอปพลิเคชันที่สมควรได้รับความสนใจในโครงการต่อไปของคุณ
คุณอาจต้องการดูบทแนะนำ Sketch ก่อนหน้าของฉัน:
- การออกแบบแอพ iOS ใน Sketch
- การสร้างต้นแบบด้วย Marvel และ Sketch
กำลังมองหาวิธีที่รวดเร็วและเป็นประโยชน์ที่สุดในการเรียนรู้ Sketch หรือไม่?
Sketch App Essentials เป็นคู่มือที่สมบูรณ์แบบที่จะช่วยให้คุณตระหนักถึงศักยภาพของแอปพลิเคชั่นที่น่าทึ่งนี้อย่างเต็มที่ ลองดู ที่นี่
ใช้รหัสข้อเสนอ MEDIUMESSENTIALS เพื่อรับส่วนลด 20% สำหรับแพ็คเกจใด ๆ

