วิธีเพิ่มประสิทธิภาพเว็บแอปแบบโปรเกรสซีฟ: ก้าวไปไกลกว่าพื้นฐาน
เผยแพร่แล้ว: 2022-03-10เว็บแอปพลิเคชันโปรเกรสซีฟ (PWA) ยังคงได้รับความนิยมในปี 2020 ไม่น่าแปลกใจเลยเมื่อพิจารณาถึงประโยชน์ของอัตรา Conversion ที่สูงขึ้น การมีส่วนร่วมกับลูกค้า ความเร็วในการโหลดหน้าเว็บที่ลดลง และต้นทุนในการพัฒนาและค่าใช้จ่ายที่ลดลง
เราสามารถเห็นบริษัทที่เคารพนับถือยังประสบความสำเร็จกับ PWA ของพวกเขา เช่น Twitter, Uber, Tinder, Pinterest และ Forbes และพวกเขาทั้งหมดโอ้อวดเกี่ยวกับประโยชน์มหาศาลจากการใช้แอพโปรเกรสซีฟ
ข่าวดีก็คือการพัฒนา กปภ. ไม่ใช่สิ่งที่มีเพียงบริษัทที่มีงบประมาณสูงเท่านั้นที่สามารถจ่ายได้ แอปพลิเคชันเหล่านี้ให้บริการธุรกิจขนาดเล็กและขนาดกลางอย่างเท่าเทียมกัน และไม่ซับซ้อนในการสร้าง
คุณสามารถหาคู่มือสำหรับผู้เริ่มต้นใช้งานเว็บแอปแบบก้าวหน้าแบบครอบคลุมได้ที่ Smashing Magazine ซึ่งเน้นที่การสร้างแกนหลักของ PWA
อย่างไรก็ตาม มาต่ออีกขั้นและเรียนรู้วิธีปรับใช้คุณสมบัติที่ทันสมัยกับ PWA เช่น ฟังก์ชันออฟไลน์ การเพิ่มประสิทธิภาพตามเครือข่าย ประสบการณ์ผู้ใช้ข้ามอุปกรณ์ ความสามารถ SEO และการแจ้งเตือนและคำขอที่ไม่ล่วงล้ำ คุณยังจะพบโค้ดตัวอย่างหรือการอ้างอิงถึงคำแนะนำที่เจาะจงมากขึ้น เพื่อให้คุณสามารถนำคำแนะนำเหล่านี้ไปใช้กับการประปาส่วนภูมิภาคของคุณได้
ภาพรวมโดยย่อของ Progressive Web Applications (PWA)
อย่าข้ามพื้นฐานและข้ามไปที่หัวใจของ กปภ.
กปภ. คืออะไร?
“Progressive Web Apps (PWA) ถูกสร้างและปรับปรุงด้วย API ที่ทันสมัยเพื่อมอบความสามารถ ความน่าเชื่อถือ และความสามารถในการติดตั้งที่ได้รับการปรับปรุง ในขณะที่เข้าถึงใครก็ได้ ทุกที่ บนอุปกรณ์ใดก็ได้ด้วยฐานรหัสเดียว”
— นักพัฒนาของ Google
กล่าวอีกนัยหนึ่ง PWAs คือเว็บไซต์ที่ผู้ใช้สามารถใช้เป็นแอปพลิเคชันแบบสแตนด์อโลนได้ ต่างจากแอปเนทีฟส่วนใหญ่เนื่องจาก PWA ไม่จำเป็นต้องติดตั้งและสามารถใช้กับอุปกรณ์ต่างๆ ได้ แอปที่มาพร้อมเครื่องนั้นสร้างมาเพื่ออุปกรณ์มือถือเป็นหลัก
กปภ. ทำงานอย่างไร?
แกนหลักของ PWA ประกอบด้วยสามองค์ประกอบ: รายการแอปบนเว็บ พนักงานบริการ และเปลือกแอปพลิเคชัน คุณสามารถดูคำแนะนำโดยละเอียดสำหรับการสร้างสิ่งเหล่านี้ได้ในคู่มือสำหรับผู้เริ่มต้นใช้งานที่กล่าวถึงข้างต้น
นี่คือสิ่งที่ส่วนประกอบเหล่านี้ทำ
รายการแอปบนเว็บ
รายการเว็บแอปเป็นแกนหลักในการทำให้เว็บไซต์ทำงานเป็นแอปพลิเคชันแบบสแตนด์อโลนในโหมดเต็มหน้าจอ คุณสามารถกำหนดรูปลักษณ์ของ PWA ปรับให้เหมาะสมสำหรับอุปกรณ์ต่างๆ และกำหนดไอคอนที่แสดงหลังจากการติดตั้งแอปพลิเคชัน
พนักงานบริการ
เจ้าหน้าที่ให้บริการเปิดใช้งานการใช้งานออฟไลน์ของ PWA โดยการดึงข้อมูลแคชหรือแจ้งผู้ใช้เกี่ยวกับการขาดการเชื่อมต่ออินเทอร์เน็ต พนักงานบริการยังดึงข้อมูลล่าสุดเมื่อมีการคืนค่าการเชื่อมต่อเซิร์ฟเวอร์
สถาปัตยกรรมเปลือกแอปพลิเคชัน
เปลือกแอปพลิเคชันคือสิ่งที่ผู้ใช้เห็นเมื่อเข้าถึงการประปาส่วนภูมิภาค เป็น HTML ขั้นต่ำ CSS และ JavaScript ที่จำเป็นในการขับเคลื่อนส่วนต่อประสานผู้ใช้ เมื่อพัฒนา PWA คุณสามารถแคชทรัพยากรและทรัพย์สินของเปลือกแอปพลิเคชันในเบราว์เซอร์ได้
การนำคุณลักษณะสมัยใหม่ไปใช้กับ PWA . ของคุณ
นอกเหนือจากคุณสมบัติหลักแล้ว PWAs ที่ทันสมัยยังมีคุณลักษณะเพิ่มเติมที่ช่วยขับเคลื่อนผู้ใช้ไปสู่ประสบการณ์ผู้ใช้ที่พิเศษยิ่งขึ้น
มาดูลักษณะเฉพาะที่ทันสมัยบางประการของ กปภ. และเรียนรู้เกี่ยวกับการเพิ่มสิ่งเหล่านี้ใน กปภ. คุณสมบัติต่อไปนี้ถือเป็นส่วนเสริมที่ยอดเยี่ยมใน PWA ขั้นพื้นฐานโดยนักพัฒนา Google
แอปพลิเคชันทำงานแบบออฟไลน์เหมือนออนไลน์
เมื่อสร้าง PWA คุณยังสามารถพัฒนาเพจออฟไลน์ที่กำหนดเองซึ่งเป็นส่วนหนึ่งของแกนหลักได้ อย่างไรก็ตาม จะเป็นมิตรต่อผู้ใช้มากกว่ามาก หาก PWA ของคุณยังคงทำงานแม้ไม่มีการเชื่อมต่ออินเทอร์เน็ต จนถึงจุดที่จำเป็นต้องมีการเชื่อมต่อ มิฉะนั้น ประสบการณ์ของผู้ใช้อาจน่าหงุดหงิดพอๆ กับการทดสอบของ Ankita Masand ในการสั่งซื้อเค้ก ตามที่เธออธิบายในบทความเกี่ยวกับจุดบอดของ กปปส.
คุณสามารถบรรลุประสบการณ์ผู้ใช้ที่สำคัญยิ่งขึ้นโดยใช้เนื้อหาที่แคช การซิงค์พื้นหลัง และหน้าจอโครงกระดูก มาดูทีละอย่างกัน
เนื้อหาแคชด้วย IndexedDB
IndexedDB คือระบบจัดเก็บข้อมูล NoSQL ในเบราว์เซอร์ที่คุณสามารถใช้เพื่อแคชและดึงข้อมูลที่จำเป็นเพื่อให้ PWA ของคุณทำงานแบบออฟไลน์ได้
อย่างไรก็ตาม ไม่ใช่ทุกเบราว์เซอร์ที่รองรับ IndexedDB ดังนั้นสิ่งแรกที่คุณต้องทำคือตรวจสอบว่าเบราว์เซอร์ของผู้ใช้รองรับหรือไม่
if (!('indexedDB' in window)) { console.log('This browser doesn\'t support IndexedDB'); return; }หลังจากนี้ คุณสามารถสร้างเนื้อหาแคชด้วย IndexedDB API นี่คือตัวอย่างจากนักพัฒนา Google ในการเปิดฐานข้อมูล การเพิ่มที่เก็บอ็อบเจ็กต์ และเพิ่มรายการในสโตร์นี้
var db; var openRequest = indexedDB.open('test_db', 1); openRequest.onupgradeneeded = function(e) { var db = e.target.result; console.log('running onupgradeneeded'); if (!db.objectStoreNames.contains('store')) { var storeOS = db.createObjectStore('store', {keyPath: 'name'}); } }; openRequest.onsuccess = function(e) { console.log('running onsuccess'); db = e.target.result; addItem(); }; openRequest.onerror = function(e) { console.log('onerror!'); console.dir(e); }; function addItem() { var transaction = db.transaction(['store'], 'readwrite'); var store = transaction.objectStore('store'); var item = { name: 'banana', price: '$2.99', description: 'It is a purple banana!', created: new Date().getTime() }; var request = store.add(item); request.onerror = function(e) { console.log('Error', e.target.error.name); }; request.onsuccess = function(e) { console.log('Woot! Did it'); }; }ซิงค์พื้นหลัง
หาก PWA ของคุณซิงค์ข้อมูลในเบื้องหลัง ผู้ใช้สามารถดำเนินการขณะออฟไลน์ ซึ่งจะดำเนินการเมื่อการเชื่อมต่ออินเทอร์เน็ตกู้คืน ตัวอย่างง่ายๆคือแอปส่งข้อความ ผู้ใช้สามารถส่งข้อความขณะออฟไลน์โดยไม่จำเป็นต้องรอจนกว่าจะมีการส่ง การซิงค์ในพื้นหลังจะส่งข้อความโดยอัตโนมัติเมื่อการเชื่อมต่อกลับคืนมา
ต่อไปนี้คือตัวอย่างวิธีพัฒนาคุณลักษณะการซิงค์พื้นหลังโดย Jake Archibald
// Register your service worker: navigator.serviceWorker.register('/sw.js'); // Then later, request a one-off sync: navigator.serviceWorker.ready.then(function(swRegistration) { return swRegistration.sync.register('myFirstSync'); }); จากนั้นฟังเหตุการณ์ใน /sw.js :
self.addEventListener('sync', function(event) { if (event.tag == 'myFirstSync') { event.waitUntil(doSomeStuff()); } });หน้าจอโครงกระดูก
ข้อดีอย่างหนึ่งของการใช้หน้าจอโครงกระดูกคือ ผู้ใช้รับรู้ว่าแอปพลิเคชันทำงานมากกว่าการนั่งเฉยๆ แม้ว่าผู้ใช้จะไม่มีการเชื่อมต่อ แต่หน้าจอโครงกระดูกจะดึงอินเทอร์เฟซออกโดยไม่มีเนื้อหา ซึ่งจะเติมเต็มเมื่อการเชื่อมต่อกลับคืนมา
Code My UI มีตัวอย่างโค้ดที่ยอดเยี่ยมให้คุณใช้สร้างหน้าจอโครงร่างสำหรับ PWA ของคุณได้

การเพิ่มประสิทธิภาพตามการใช้งานเครือข่าย
ประโยชน์หลักของการประปาส่วนภูมิภาคคือการมอบประสบการณ์การใช้งานที่รวดเร็วยิ่งขึ้นแก่ผู้ใช้ คุณสามารถปรับความเร็วในการโหลดให้เหมาะสมเพิ่มเติมโดยให้ PWA ใช้เครือข่ายที่เน้นแคช จัดลำดับความสำคัญของทรัพยากร และใช้การโหลดแบบปรับได้ตามคุณภาพเครือข่าย
มาดูกันว่าคุณจะพัฒนาสิ่งเหล่านี้ให้ กปภ. ได้อย่างไร
แคชก่อนแล้วจึงเครือข่าย
การใช้เนื้อหาที่แคชก่อนทำให้ PWA ของคุณทำงานแบบออฟไลน์ได้ และปูทางให้ผู้ใช้เข้าถึงเนื้อหาได้แม้ในพื้นที่ครอบคลุมเครือข่ายต่ำ คุณสามารถทำได้โดยสร้างพนักงานบริการเพื่อแคชเนื้อหาแล้วดึงข้อมูล
นี่คือตัวอย่างจาก Jeff Posnick เกี่ยวกับการแคช HTML แบบคงที่โดยใช้พนักงานบริการ
self.addEventListener('fetch', event => { if (event.request.mode === 'navigate') { // See /web/fundamentals/getting-started/primers/async-functions // for an async/await primer. event.respondWith(async function() { // Optional: Normalize the incoming URL by removing query parameters. // Instead of https://example.com/page?key=value, // use https://example.com/page when reading and writing to the cache. // For static HTML documents, it's unlikely your query parameters will // affect the HTML returned. But if you do use query parameters that // uniquely determine your HTML, modify this code to retain them. const normalizedUrl = new URL(event.request.url); normalizedUrl.search = ''; // Create promises for both the network response, // and a copy of the response that can be used in the cache. const fetchResponseP = fetch(normalizedUrl); const fetchResponseCloneP = fetchResponseP.then(r => r.clone()); // event.waitUntil() ensures that the service worker is kept alive // long enough to complete the cache update. event.waitUntil(async function() { const cache = await caches.open('my-cache-name'); await cache.put(normalizedUrl, await fetchResponseCloneP); }()); // Prefer the cached response, falling back to the fetch response. return (await caches.match(normalizedUrl)) || fetchResponseP; }()); } });จัดลำดับความสำคัญของทรัพยากร
ตามค่าเริ่มต้น PWA จะมีประสิทธิภาพมากกว่าแอปที่มาพร้อมเครื่องที่คล้ายคลึงกันเนื่องจากมีลักษณะเป็น Lite นอกจากนี้ เนื่องจาก PWAs ใช้แคชของเบราว์เซอร์ จึงเป็นไปได้ที่จะระบุว่าทรัพยากรใดมีความสำคัญและจำเป็นต้องแสดงผลก่อนที่จะถูกใช้ วิธีนี้ใช้งานได้กับองค์ประกอบแบบคงที่เป็นหลัก เนื่องจากเนื้อหาแบบไดนามิกจำเป็นต้องอัปเดตก่อนที่จะดึงข้อมูล
คุณสามารถระบุลำดับความสำคัญขององค์ประกอบโดยใช้สตริง <link> ใน HTML คุณยังสามารถระบุไฟล์เซิร์ฟเวอร์ของบริษัทอื่นได้โดยใช้ rel=”preconnect” และ rel=”dns-prefetch.”
Maximiliano Firtman ให้ตัวอย่างง่ายๆ โดยการจัดลำดับความสำคัญของเว็บฟอนต์ภายในเอ็นจิ้นของเบราว์เซอร์:
<link rel=”preload” as=”font” href=”font.woff” crossorigin>กำลังดำเนินการโหลดแบบปรับได้
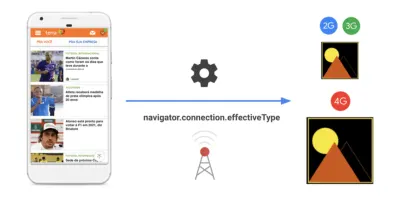
ความเร็วอินเทอร์เน็ตของ WiFi และ 4G ไม่สามารถเข้าถึงได้ทุกที่ และผู้ใช้ยังคงใช้อินเทอร์เน็ตด้วยการเชื่อมต่อ 2G และ 3G เนื่องจากคุณต้องการให้ผู้คนจำนวนมากสามารถเข้าถึง PWA ของคุณได้ คุณอาจต้องการเพิ่มประสิทธิภาพ PWA ให้ทำงานด้วยความเร็วอินเทอร์เน็ตที่ต่ำลงเช่นกัน
คุณสามารถทำสิ่งนี้ได้โดยใช้การโหลดแบบปรับได้ ซึ่งจะโหลดองค์ประกอบ PWAs ตามประเภทการเชื่อมต่อที่ผู้ใช้มี


วิธีที่ง่ายที่สุดคือการใช้เครื่องมือ Workbox ของ Google ซึ่งรวมถึงปลั๊กอินสำเร็จรูปจำนวนมากสำหรับกลยุทธ์การแคช
สมมติว่าคุณต้องการกำหนดกลยุทธ์การแคชแบบกำหนดเอง นี่คือวิธีที่คุณสามารถทำได้เป็นตัวอย่างจาก Demian Renzulli และ Jeff Posnick:
const adaptiveLoadingPlugin = { requestWillFetch: async ({request}) => { const urlParts = request.url.split('/'); let imageQuality; switch ( navigator && navigator.connection ? navigator.connection.effectiveType : '' ) { //... case '3g': imageQuality = 'q_30'; break; //... } const newUrl = urlParts .splice(urlParts.length - 1, 0, imageQuality) .join('/') .replace('.jpg', '.png'); const newRequest = new Request(newUrl.href, {headers: request.headers}); return newRequest; }, }; ถัดไป ส่งปลั๊กอินไปที่กลยุทธ์ cacheFirst ที่มีนิพจน์ทั่วไปเพื่อจับคู่ URL รูปภาพ (เช่น /img/ ):
workbox.routing.registerRoute( new RegExp('/img/'), workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ adaptiveLoadingPlugin, workbox.expiration.Plugin({ maxEntries: 50, purgeOnQuotaError: true, }), ], }), );ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนทุกแพลตฟอร์ม
PWA ที่ยอดเยี่ยมทำงานได้อย่างราบรื่นบนเบราว์เซอร์ มือถือ และแท็บเล็ต แม้ว่าการใช้อุปกรณ์ Android จะเป็นวิธีที่ได้รับความนิยมมากที่สุด (ด้วยส่วนแบ่งตลาด 38.9%) ในการเข้าถึงอินเทอร์เน็ต การเพิ่มประสิทธิภาพแอปพลิเคชันของคุณสำหรับแพลตฟอร์มทั้งหมดเป็นส่วนหนึ่งของการพัฒนาฟังก์ชันหลักของ PWAs
คุณสามารถดำเนินการขั้นตอนเพิ่มเติมเพื่อเพิ่มความสามารถในการใช้งานและนำเสนอประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ เช่น ลดความกระวนกระวายใจเมื่อโหลด PWA ของคุณ และทำให้แน่ใจว่า PWA ของคุณทำงานกับวิธีการป้อนข้อมูลใดๆ
ต่อไปนี้คือวิธีที่คุณจะเข้าถึงแต่ละแง่มุมเหล่านั้นได้
ลดการโหลดเนื้อหาที่ "กระตุก"
แม้แต่กับอินเทอร์เน็ตความเร็วสูง เนื้อหาของไซต์สามารถเปลี่ยนแปลงได้ในขณะโหลด เนื่องจากองค์ประกอบของไซต์โหลดตามลำดับ ผลกระทบนี้จะยิ่งแย่ลงด้วยความเร็วการเชื่อมต่อที่ช้าลงและส่งผลเสียต่อประสบการณ์ของผู้ใช้
องค์ประกอบที่พบบ่อยที่สุดที่ทำให้เนื้อหาเปลี่ยนไปขณะโหลดคือรูปภาพ เนื่องจากโดยทั่วไปแล้วจะมีขนาดใหญ่กว่าและไม่สำคัญเมื่อโหลดเนื้อหา คุณสามารถแก้ไขปัญหานี้ด้วย "การโหลดแบบ Lazy Loading" โดยใช้รูปภาพตัวยึดตำแหน่งที่มีขนาดเล็กลง ซึ่งคุณสามารถจัดลำดับความสำคัญได้หลังจากแสดงผลโครงสร้าง HTML แล้ว
ต่อไปนี้คือตัวอย่างโดยนักพัฒนาของ Mozilla เกี่ยวกับวิธีที่คุณสามารถเพิ่มรูปภาพที่มีน้ำหนักเบาซึ่งโหลดไว้ก่อนรูปภาพจริงใน JavaScript:
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'> ไฟล์ app.js ประมวลผลแอตทริบิวต์ data-src ดังนี้:
let imagesToLoad = document.querySelectorAll('img[data-src]'); const loadImages = (image) => { image.setAttribute('src', image.getAttribute('data-src')); image.onload = () => { image.removeAttribute('data-src'); }; };แล้วสร้างลูป:
imagesToLoad.forEach((img) => { loadImages(img); });คุณยังสามารถดูคำแนะนำอย่างละเอียดเกี่ยวกับ Smashing Magazine เกี่ยวกับการลดการกระโดดข้ามเนื้อหาด้วยองค์ประกอบอื่นๆ ได้อีกด้วย
กปภ. ใช้ได้กับทุกวิธีการป้อนข้อมูล
เราได้กล่าวถึงว่าการประปาส่วนภูมิภาคควรทำงานกับอุปกรณ์ต่างๆ ได้อย่างไร ในการก้าวไปอีกขั้น คุณจะต้องคำนึงถึงวิธีการป้อนข้อมูลอื่นๆ ที่ผู้ใช้สามารถใช้ได้บนอุปกรณ์เหล่านี้ เช่น ระบบสัมผัส เมาส์ และสไตลัส
การเพิ่ม Pointer Events API ให้กับ PWA จะช่วยแก้ปัญหานี้ได้ นี่คือวิธีที่คุณสามารถเข้าถึงได้ตามนักพัฒนาของ Google
ก่อนอื่น ให้ตรวจสอบว่าเบราว์เซอร์รองรับเหตุการณ์ตัวชี้หรือไม่:
if (window.PointerEvent) { // Yay, we can use pointer events! } else { // Back to mouse and touch events, I guess. }ถัดไป คุณสามารถกำหนดการดำเนินการที่วิธีการป้อนข้อมูลต่างๆ สามารถทำได้:
switch(ev.pointerType) { case 'mouse': // Do nothing. break; case 'touch': // Allow drag gesture. break; case 'pen': // Also allow drag gesture. break; default: // Getting an empty string means the browser doesn't know // what device type it is. Let's assume mouse and do nothing. break; }เนื่องจากเบราว์เซอร์ส่วนใหญ่มีคุณลักษณะที่เปิดใช้งานระบบสัมผัสอยู่แล้ว คุณจึงไม่จำเป็นต้องเพิ่มอะไรอีก
ค้นพบได้ผ่านการค้นหา
ประโยชน์หลักประการหนึ่งของ กปภ. เหนือแอปพลิเคชันดั้งเดิมคือ การประปาส่วนภูมิภาคเป็นเว็บไซต์โดยธรรมชาติและเครื่องมือค้นหาสามารถจัดทำดัชนีได้ วิธีนี้ช่วยให้คุณปรับใช้กลยุทธ์ SEO เพื่อทำให้เนื้อหา PWA ของคุณถูกค้นพบได้มากขึ้น
คุณสามารถเริ่มต้นด้วยการทำให้มั่นใจว่าแต่ละ URL ใน PWA ของคุณมีชื่อที่สื่อความหมายและคำอธิบายเมตาที่ไม่ซ้ำกัน ซึ่งเป็นพื้นฐานของกิจกรรมการเพิ่มประสิทธิภาพ SEO ใดๆ
มาดูขั้นตอนอื่นๆ ที่คุณสามารถทำได้เพื่อให้ PWA ของคุณค้นหาได้
วิเคราะห์ความสามารถในการค้นหา PWA . ของคุณ
Google มีเครื่องมือที่ยอดเยี่ยมใน Search Console ที่วิเคราะห์ไซต์ของคุณ (PWA) และรายงานผลลัพธ์ คุณสามารถใช้เพื่อเรียกใช้การสแกนไซต์ของคุณแบบพื้นฐานและค้นพบจุดอ่อนใดๆ ที่คุณสามารถเริ่มแก้ไขได้
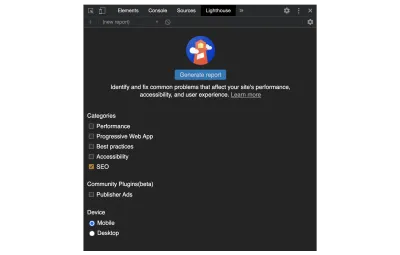
หรือคุณสามารถใช้ Lighthouse ในเบราว์เซอร์ Chrome เพื่อเรียกใช้การตรวจสอบ SEO
ขั้นแรก ไปที่ URL เป้าหมาย จากนั้นกด Control+Shift+J (หรือ Command+Option+J บน Mac) เพื่อเปิดเมนูเครื่องมือของนักพัฒนา เลือกแท็บ Lighthouse ทำเครื่องหมายในช่องหมวดหมู่ SEO และสร้างรายงาน

ใช้ข้อมูลที่มีโครงสร้าง
เครื่องมือค้นหาของ Google ใช้ข้อมูลที่มีโครงสร้างเพื่อทำความเข้าใจวัตถุประสงค์ของเนื้อหาบนหน้าเว็บของคุณ
ข้อมูลที่มีโครงสร้างเป็นรูปแบบมาตรฐานสำหรับการให้ข้อมูลเกี่ยวกับหน้าและการจัดประเภทเนื้อหาของหน้า ตัวอย่างเช่น ในหน้าสูตรอาหาร ส่วนผสมคืออะไร เวลาและอุณหภูมิในการปรุงอาหาร แคลอรี่ และอื่นๆ
ก่อนที่คุณจะเริ่มเขียนโค้ด Google ยังได้รวบรวมรายการข้อผิดพลาดทั่วไปของข้อมูลที่มีโครงสร้างและหลักเกณฑ์ที่เกี่ยวข้องเพื่อแก้ไข การศึกษาเนื้อหานี้ควรให้พื้นฐานที่ดีเกี่ยวกับสิ่งที่ควรหลีกเลี่ยง
Frederick O'Brien ได้เขียนคำแนะนำที่ยอดเยี่ยมเกี่ยวกับ Smashing Magazine, Baking Structured Data Into The Design Process ซึ่งอธิบายวิธีสร้างข้อมูลที่มีโครงสร้างตั้งแต่เริ่มต้น
การแจ้งเตือนและคำขออนุญาตที่ใช้งานง่าย
สุดท้ายแต่ไม่ท้ายสุด คุณสามารถเพิ่มประสบการณ์ผู้ใช้โดยเพิ่มประสิทธิภาพการแจ้งเตือนและคำขอสิทธิ์ เพื่อให้ให้บริการแก่ผู้ใช้ของคุณ แทนที่จะสร้างความสับสนและน่ารำคาญ
แม้ว่าโดยทั่วไปแล้วคุณสามารถใช้สามัญสำนึกได้ แต่ก็มีเคล็ดลับที่นำไปใช้ได้จริงเช่นกัน เช่น การสร้างข้อความ Push ที่ไม่ล่วงล้ำ และให้ตัวเลือกแก่ผู้ใช้ในการยกเลิกรับข้อความ
คำขออนุญาตที่ละเอียดอ่อนสำหรับการสื่อสาร
มีสองวิธีที่ทันสมัยในการสื่อสารอัตโนมัติระหว่างเว็บไซต์และผู้ใช้ — แชทบอทและการแจ้งเตือน
ในบริบทของ PWAs ข้อดีหลักของแชทบอทคือไม่ต้องได้รับอนุญาตจากผู้ใช้ในการโต้ตอบกับผู้ใช้ อย่างไรก็ตาม ขึ้นอยู่กับแอปพลิเคชันแชทบอทที่คุณใช้ ผู้ใช้อาจพลาดข้อความที่ละเอียดอ่อน ในทางกลับกัน การแจ้งเตือนต้องได้รับอนุญาตจากผู้ใช้ แต่มองเห็นได้ชัดเจนกว่ามาก
เนื่องจากคุณสามารถเพิ่มแชทบอทเป็นแอปพลิเคชันบุคคลที่สามที่แยกจากกัน ให้เน้นที่การสร้างการแจ้งเตือนแบบพุชที่ใช้งานง่าย ในกรณีที่คุณต้องการคำแนะนำเกี่ยวกับวิธีสร้างการแจ้งเตือนแบบพุชในตอนแรก Indrek Lasn มีคำแนะนำที่ดี
วิธีที่ตรงไปตรงมาที่สุดในการสร้างคำขอสิทธิ์ที่ไม่ล่วงล้ำคือการใช้คำขอสองครั้ง ซึ่งหมายความว่าคุณใส่การโต้ตอบที่กำหนดเองไปยังไซต์ของคุณที่ด้านบนของการโต้ตอบเริ่มต้นจากระบบปฏิบัติการของผู้ใช้
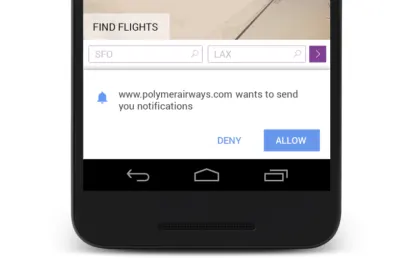
Matt Gaunt นำเสนอภาพประกอบที่สมบูรณ์แบบสำหรับเอฟเฟกต์นี้ด้วยภาพต่อไปนี้
นี่คือคำขออนุญาตการแจ้งเตือนเริ่มต้นที่ไม่มีบริบท:

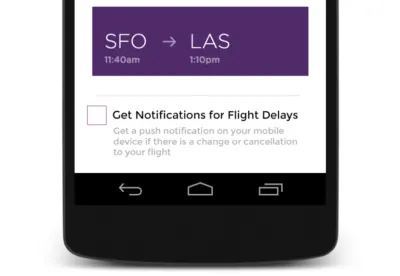
และนี่คือการโต้ตอบแบบกำหนดเองที่เพิ่มก่อนการอนุญาตการแจ้งเตือนเริ่มต้นที่อธิบายไว้ข้างต้น:

การเพิ่มการแจ้งเตือนที่กำหนดเองก่อนการแจ้งเตือนเริ่มต้นของระบบปฏิบัติการ ทำให้คุณสามารถอธิบายวัตถุประสงค์ของการแจ้งเตือนให้ผู้ใช้ทราบได้ชัดเจนยิ่งขึ้น ซึ่งจะเพิ่มโอกาสที่ผู้ใช้จะเลือกรับการแจ้งเตือนจากไซต์ของคุณ
ให้ผู้ใช้เลือกไม่รับการแจ้งเตือน
สำหรับผู้ใช้ การปิดใช้งานการแจ้งเตือนแบบพุชของไซต์ค่อนข้างน่ารำคาญโดยไม่คำนึงถึงอุปกรณ์ที่ใช้ ดังนั้น การให้ผู้ใช้เลือกไม่รับข้อความจึงมีประโยชน์อย่างมากในแง่ของประสบการณ์ของผู้ใช้
นี่คือตัวอย่างจาก Matt Gaunt เกี่ยวกับวิธีใช้งานฟังก์ชันยกเลิกการสมัครรับข้อมูลในโค้ดและ UI ของคุณ:
ขั้นแรก กำหนด click listener ของ pushButton :
pushButton.addEventListener('click', function() { pushButton.disabled = true; if (isSubscribed) { unsubscribeUser(); } else { subscribeUser(); } });จากนั้น เพิ่มฟังก์ชันใหม่:
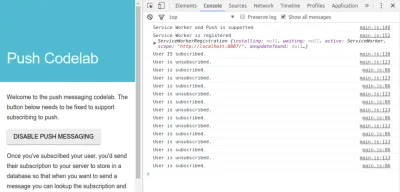
function unsubscribeUser() { swRegistration.pushManager.getSubscription() .then(function(subscription) { if (subscription) { // TODO: Tell application server to delete subscription return subscription.unsubscribe(); } }) .catch(function(error) { console.log('Error unsubscribing', error); }) .then(function() { updateSubscriptionOnServer(null); console.log('User is unsubscribed.'); isSubscribed = false; updateBtn(); }); }นี่คือลักษณะที่ปรากฏในคอนโซลหลังจากใช้ปุ่มสมัครรับข้อมูลเพื่อปิดการแจ้งเตือนหากผู้ใช้เลือกสำเร็จ

Console.log ของฟังก์ชันเปิด/ปิดการแจ้งเตือนที่ประสบความสำเร็จโดย Matt Gaunt (ตัวอย่างขนาดใหญ่)บทสรุป
PWA อาจมีประสิทธิภาพอย่างมากในการเพิ่มการเข้าชมไซต์ของคุณและขยายประสบการณ์ผู้ใช้ เพื่อเพิ่มประสิทธิภาพ PWA ของคุณต่อไป คุณสามารถใช้โซลูชันที่ทันสมัยเหล่านี้ที่อธิบายไว้ในบทความนี้เพื่อเพิ่มประสิทธิภาพและฟังก์ชันการทำงาน
คุณไม่จำเป็นต้องดำเนินการทุกอย่างพร้อมกัน อย่าลังเลที่จะเลือกตัวเลือกที่เกี่ยวข้องมากที่สุด เนื่องจากคำแนะนำแต่ละข้อเหล่านี้จะช่วยให้คุณพัฒนา PWA ต่อไปได้
แหล่งข้อมูลเพิ่มเติม
- การฝึกอบรมเว็บแอปแบบก้าวหน้าโดย Google
- Progressive Web Apps โดย web.dev
- เว็บแอปโปรเกรสซีฟ (PWA) โดย Mozilla
