การออกแบบและสร้างเว็บแอปพลิเคชันแบบก้าวหน้าโดยไม่มีกรอบการทำงาน (ตอนที่ 3)
เผยแพร่แล้ว: 2022-03-10ย้อนกลับไปในส่วนแรกของชุดนี้ เราได้อธิบายว่าเหตุใดจึงมีโครงการนี้ ความปรารถนาที่จะเรียนรู้วิธีสร้างเว็บแอปพลิเคชันขนาดเล็กใน JavaScript วานิลลาและเพื่อให้นักพัฒนาที่ไม่ได้ออกแบบทำงานออกแบบของเขาเพียงเล็กน้อย
ในส่วนที่สอง เราได้ออกแบบเบื้องต้นเบื้องต้นและเริ่มต้นใช้งานด้วยตัวเลือกเครื่องมือและเทคโนโลยี เราได้กล่าวถึงวิธีการและสาเหตุที่ส่วนต่างๆ ของการออกแบบเปลี่ยนแปลงไปและการแตกแขนงของการเปลี่ยนแปลงเหล่านั้น
ในส่วนสุดท้ายนี้ เราจะพูดถึงการเปลี่ยนเว็บแอปพลิเคชันพื้นฐานเป็น Progressive Web Application (PWA) และ 'การจัดส่ง' แอปพลิเคชัน ก่อนที่จะดูบทเรียนที่มีค่าที่สุดที่เรียนรู้โดยการสร้างเว็บแอปพลิเคชันแบบง่าย In/Out:
- มูลค่ามหาศาลของวิธีการอาร์เรย์ JavaScript;
- แก้จุดบกพร่อง;
- เมื่อคุณเป็นนักพัฒนาเพียงคนเดียว คุณเป็นผู้พัฒนารายอื่น
- การออกแบบ คือ การพัฒนา
- ปัญหาการบำรุงรักษาและความปลอดภัยอย่างต่อเนื่อง
- ทำงานด้านโปรเจ็กต์โดยไม่สูญเสียความคิด แรงจูงใจ หรือทั้งสองอย่าง
- การจัดส่งสินค้าบางรายการชนะการจัดส่งสินค้าไม่มีสินค้า
ดังนั้น ก่อนที่จะดูบทเรียนที่ได้รับ เรามาดูว่าคุณเปลี่ยนเว็บแอปพลิเคชันพื้นฐานที่เขียนด้วย HTML, CSS และ JavaScript ให้เป็น Progressive Web Application (PWA) ได้อย่างไร
ในแง่ของเวลาทั้งหมดที่ใช้ไปกับการสร้างเว็บแอปพลิเคชันเล็กๆ นี้ ฉันขอยืนยันว่าน่าจะใช้เวลาประมาณสองถึงสามสัปดาห์ อย่างไรก็ตาม เนื่องจากทำเสร็จในเวลา 30-60 นาทีในตอนเย็น จริงๆ แล้วใช้เวลาประมาณหนึ่งปีนับจากการคอมมิตครั้งแรก จนถึงตอนที่ฉันอัปโหลดสิ่งที่ฉันพิจารณาว่าเป็นเวอร์ชัน '1.0' ในเดือนสิงหาคม 2018 เมื่อฉันได้แอปแล้ว ' คุณลักษณะเสร็จสมบูรณ์' หรือพูดง่ายๆ ก็คือ ในขั้นตอนที่ฉันพอใจ ฉันคาดว่าจะมีแรงผลักดันครั้งใหญ่ในขั้นสุดท้าย คุณเห็นไหมว่าฉันไม่ได้ทำอะไรเลยเพื่อทำให้แอปพลิเคชันเป็น Progressive Web Application กลายเป็นว่านี่เป็นส่วนที่ง่ายที่สุดของกระบวนการทั้งหมด
การสร้างเว็บแอปพลิเคชันแบบโปรเกรสซีฟ
ข่าวดีก็คือเมื่อต้องเปลี่ยนแอปเล็กๆ ที่ขับเคลื่อนด้วย JavaScript ให้กลายเป็น 'Progressive Web App' มีเครื่องมือมากมายที่จะทำให้ชีวิตง่ายขึ้น หากคุณย้อนกลับไปดูตอนหนึ่งของซีรีส์นี้ คุณจะจำได้ว่าการเป็น Progressive Web App หมายถึงการตรงตามเกณฑ์ชุดหนึ่ง
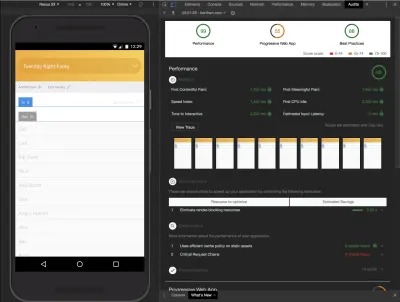
หากต้องการทราบว่าเว็บแอปพลิเคชันของคุณมีการวัดผลอย่างไร จุดแรกของคุณน่าจะเป็นเครื่องมือ Lighthouse ของ Google Chrome คุณสามารถค้นหาการตรวจสอบ Progressive Web App ได้ภายใต้แท็บ 'การตรวจสอบ'
นี่คือสิ่งที่ Lighthouse บอกฉันเมื่อฉันวิ่งเข้า/ออกเป็นครั้งแรก

ในช่วงเริ่มต้น การเข้า/ออกได้รับคะแนนเพียง 55 ⁄ 100 สำหรับ Progressive Web App อย่างไรก็ตาม ฉันเอามันจากที่นั่นเป็น 100 ⁄ 100 ในเวลาไม่ถึงชั่วโมง!
ความได้เปรียบในการปรับปรุงคะแนนนั้นเกี่ยวข้องกับความสามารถของฉันเพียงเล็กน้อย เป็นเพียงเพราะ Lighthouse บอกฉันอย่างชัดเจนว่าต้องทำอะไร!
ตัวอย่างขั้นตอนที่จำเป็น ได้แก่ ไฟล์ manifest.json (โดยพื้นฐานแล้วคือไฟล์ JSON ที่ให้ข้อมูลเมตาเกี่ยวกับแอป) เพิ่มเมตาแท็กทั้งหมดในส่วนหัว สลับรูปภาพที่อยู่ใน CSS สำหรับรูปภาพอ้างอิง URL มาตรฐาน และเพิ่มรูปภาพหน้าจอหลักจำนวนมาก
การสร้างภาพหน้าจอหลักจำนวนหนึ่ง การสร้างไฟล์ Manifest และการเพิ่มเมตาแท็กจำนวนมากอาจดูเหมือนต้องทำหลายอย่างภายในเวลาไม่ถึงชั่วโมง แต่มีเว็บแอปพลิเคชันที่ยอดเยี่ยมที่จะช่วยคุณสร้างเว็บแอปพลิเคชัน อะไรจะดีขนาดนั้น! ฉันใช้ https://app-manifest.firebaseapp.com ป้อนข้อมูลบางอย่างเกี่ยวกับใบสมัครและโลโก้ของคุณ กดส่ง จากนั้นไฟล์จะมีไฟล์ zip ที่มีทุกสิ่งที่คุณต้องการ! จากนั้นเป็นเพียงเวลาคัดลอกและวาง
สิ่งที่ฉันควรละทิ้งไปบ้างเนื่องจากขาดความรู้ เช่น พนักงานบริการ ก็ถูกเพิ่มเข้ามาอย่างง่ายดายด้วยโพสต์บล็อกและไซต์จำนวนมากที่ทุ่มเทให้กับพนักงานบริการ เช่น https://serviceworke.rs เมื่อมีพนักงานบริการ แอปสามารถทำงานแบบออฟไลน์ได้ ซึ่งเป็นคุณสมบัติที่จำเป็นของ Progressive Web Application
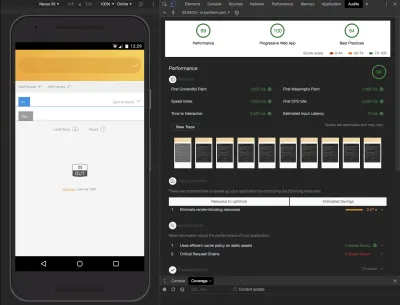
แม้ว่าจะไม่เกี่ยวข้องกับการทำให้แอปพลิเคชันเป็น PWA อย่างเข้มงวด แต่แท็บ 'ความครอบคลุม' ของเครื่องมือ Chrome Dev ก็มีประโยชน์มากเช่นกัน หลังจากทำซ้ำหลายครั้งในการออกแบบและโค้ดเป็นเวลาหลายเดือน มันมีประโยชน์ที่จะระบุชัดเจนว่ามีโค้ดที่ซ้ำซ้อนอยู่ที่ใด ฉันพบว่ามีฟังก์ชันเก่า ๆ สองสามอย่างที่ทำให้ codebase เกลื่อนไปซึ่งฉันลืมไปหมดแล้ว!
ในระยะเวลาอันสั้น หลังจากทำงานตามคำแนะนำในการตรวจสอบของ Lighthouse แล้ว ฉันรู้สึกเหมือนเป็นสัตว์เลี้ยงของครู:

ความจริงก็คือการนำแอปพลิเคชันและทำให้เป็น Progressive Web Application นั้นตรงไปตรงมาอย่างเหลือเชื่อ
เมื่อสิ้นสุดการพัฒนาชิ้นสุดท้าย ฉันได้อัปโหลดแอปพลิเคชันเล็กๆ ไปยังโดเมนย่อยของเว็บไซต์ของฉัน และนั่นคือทั้งหมด
ย้อนหลัง
หลายเดือนผ่านไปแล้วตั้งแต่หยุดพัฒนาเว็บแอปพลิเคชันเล็กๆ ของฉัน
ฉันได้ใช้แอปพลิเคชันอย่างไม่เป็นทางการในช่วงหลายเดือนตั้งแต่นั้นมา ความเป็นจริงคือองค์กรกีฬาประเภททีมส่วนใหญ่ที่ฉันยังคงทำผ่านข้อความ อย่างไรก็ตาม แอปพลิเคชันนี้ง่ายกว่าการเขียนว่าใครเข้าและออกมากกว่าการหาเศษกระดาษทุกคืนของเกมอย่างแน่นอน
ดังนั้น ความจริงก็คือว่าแทบจะไม่เป็นบริการที่ขาดไม่ได้ และไม่ได้กำหนดมาตรฐานใดๆ สำหรับการพัฒนาหรือการออกแบบ ฉันไม่สามารถบอกคุณได้ว่าฉันมีความสุข 100% กับมันเช่นกัน ฉันเพิ่งถึงจุดที่ฉันมีความสุขที่จะละทิ้งมัน
แต่นั่นไม่ใช่จุดประสงค์ของการฝึก ฉันใช้เวลามากจากประสบการณ์ ต่อไปนี้คือสิ่งที่ฉันคิดว่าเป็นประเด็นที่สำคัญที่สุด
การออกแบบ คือ การพัฒนา
ในตอนแรก ฉันไม่ได้ให้ความสำคัญกับการออกแบบมากพอ ฉันเริ่มโครงการนี้โดยเชื่อว่าเวลาที่ใช้ร่างภาพด้วยปากกาและปากกาหรือในแอปพลิเคชัน Sketch เป็นเวลาที่สามารถใช้เวลาไปกับการเขียนโค้ดได้ดีขึ้น อย่างไรก็ตาม กลับกลายเป็นว่าเมื่อฉันเขียนโค้ดตรงๆ ฉันมักจะเป็นแค่คนโง่ที่มีงานยุ่ง สำรวจแนวคิดก่อนด้วยความเที่ยงตรงที่ต่ำที่สุด ประหยัดเวลาได้มากในระยะยาว
มีหลายครั้งที่จุดเริ่มต้นที่ใช้เวลาหลายชั่วโมงในการทำงานบางอย่างในโค้ดเพียงเพื่อจะตระหนักว่ามีข้อบกพร่องโดยพื้นฐานจากมุมมองของประสบการณ์ผู้ใช้
ความคิดเห็นของฉันตอนนี้คือกระดาษและดินสอเป็นเครื่องมือในการวางแผน ออกแบบ และเขียนโค้ดที่ดีที่สุด ทุกปัญหาสำคัญที่เผชิญอยู่ส่วนใหญ่แก้ไขด้วยกระดาษและดินสอ โปรแกรมแก้ไขข้อความเป็นเพียงวิธีการดำเนินการแก้ไข หากไม่มีสิ่งใดที่สมเหตุสมผลบนกระดาษ ก็ไม่มีโอกาสที่จะทำงานในโค้ดได้
สิ่งต่อไปที่ฉันเรียนรู้ที่จะชื่นชม และไม่รู้ว่าเหตุใดจึงใช้เวลานานในการค้นหา นั่นคือการออกแบบนั้นต้องทำซ้ำ ฉันซื้อจิตใต้สำนึกเกี่ยวกับตำนานของนักออกแบบที่มีอักษรตัวพิมพ์ใหญ่ "D" โดยไม่รู้ตัว ใครบางคนกำลังโผงผางไปรอบ ๆ ถือดินสอกดตรงขอบตรง แว็กซ์โคลงสั้น ๆ เกี่ยวกับแบบอักษรและจิบสีขาวเรียบ ๆ (เห็นได้ชัดว่ามีนมถั่วเหลือง) ก่อนที่จะเกิดความสมบูรณ์แบบทางสายตาอย่างสมบูรณ์ในโลก
สิ่งนี้ไม่ต่างจากแนวคิดของโปรแกรมเมอร์ 'อัจฉริยะ' ที่เป็นตำนาน หากคุณยังใหม่ต่อการออกแบบแต่กำลังลองใช้อยู่ ขอแนะนำว่าอย่ายึดติดกับแนวคิดแรกที่กระตุ้นความตื่นเต้นของคุณ การลองใช้รูปแบบต่างๆ นั้นราคาถูกมาก ดังนั้นจงยอมรับความเป็นไปได้นั้น ไม่มีสิ่งที่ฉันชอบเกี่ยวกับการออกแบบ In/Out เลยในการออกแบบแรก
ฉันเชื่อว่าเป็นนักเขียนนวนิยาย Michael Crichton ผู้บัญญัติคติพจน์ที่ว่า "หนังสือไม่ได้ถูกเขียนขึ้น - พวกเขากำลังเขียนใหม่" ยอมรับว่าทุกกระบวนการสร้างสรรค์นั้นเหมือนกันหมด พึงตระหนักว่าการไว้วางใจในกระบวนการนี้ช่วยลดความวิตกกังวลและการฝึกฝนจะขัดเกลาความเข้าใจและการตัดสินด้านสุนทรียภาพของคุณ
คุณเป็นผู้พัฒนารายอื่นในโครงการของคุณ
ฉันไม่แน่ใจว่านี่เป็นโครงการเฉพาะสำหรับโครงการที่ทำงานเป็นระยะ ๆ เท่านั้นหรือไม่ แต่ฉันได้ตั้งสมมติฐานที่โง่เขลาดังต่อไปนี้:
“ฉันไม่จำเป็นต้องจัดทำเอกสารใดๆ เกี่ยวกับเรื่องนี้ เพราะมันเป็นเพียงฉัน และแน่นอนว่าฉันจะเข้าใจมันเพราะฉันเขียนมัน”
ไม่มีอะไรเพิ่มเติมจากความจริง!
ในตอนเย็น เป็นเวลา 30 นาทีที่ฉันต้องทำงานในโครงการ ฉันไม่ได้ทำอะไรมากไปกว่าพยายามทำความเข้าใจฟังก์ชันที่ฉันเขียนเมื่อหกเดือนก่อน สาเหตุหลักที่ทำให้การวางแนวโค้ดใหม่ใช้เวลานานคือการขาดความคิดเห็นด้านคุณภาพและตัวแปรที่มีชื่อไม่ดีและอาร์กิวเมนต์ของฟังก์ชัน
ฉันขยันมากในการแสดงความคิดเห็นโค้ดในงานประจำของฉัน มีสติอยู่เสมอว่าคนอื่นอาจต้องการทำความเข้าใจกับสิ่งที่ฉันเขียน อย่างไรก็ตาม ในกรณีนี้ ฉันเป็นคนอื่น คุณคิดว่าคุณจะจำบล็อกของรหัสที่คุณเขียนในเวลาหกเดือนได้อย่างไร คุณจะไม่ เชื่อฉันในเรื่องนี้ หาเวลาพักและแสดงความคิดเห็นในเรื่องนั้น!
ฉันได้อ่านบล็อกโพสต์ที่ชื่อว่า ปากกาเน้นข้อความไวยากรณ์ของคุณผิดในเรื่องของความสำคัญของความคิดเห็น หลักการพื้นฐานคือว่าตัวเน้นไวยากรณ์ไม่ควรทำให้ความคิดเห็นเลือนหายไป แต่ควรเป็นสิ่งสำคัญที่สุด ฉันมีแนวโน้มที่จะเห็นด้วยและถ้าฉันไม่พบธีมตัวแก้ไขโค้ดในไม่ช้าที่รอยขีดข่วนที่คันฉันอาจต้องปรับตัวให้เข้ากับจุดสิ้นสุดด้วยตัวเอง!
แก้จุดบกพร่อง
เมื่อคุณพบข้อบกพร่องและคุณได้เขียนโค้ดทั้งหมดแล้ว จึงไม่ยุติธรรมที่จะแนะนำว่าข้อผิดพลาดน่าจะเกิดขึ้นระหว่างแป้นพิมพ์และเก้าอี้ อย่างไรก็ตาม ก่อนที่จะตั้งสมมติฐานนั้น เราขอแนะนำให้คุณทดสอบแม้กระทั่งสมมติฐานพื้นฐานที่สุดของคุณ ตัวอย่างเช่น ฉันจำได้ว่าใช้เวลาเกินกว่าสองชั่วโมงในการแก้ไขปัญหาที่ฉันคิดว่าเกิดจากรหัสของฉัน ใน iOS ฉันไม่สามารถรับช่องป้อนข้อมูลเพื่อยอมรับการป้อนข้อความ ฉันจำไม่ได้ว่าทำไมมันถึงไม่หยุดฉันมาก่อน แต่ฉันจำความคับข้องใจของฉันกับปัญหานี้ได้
ปรากฎว่าเกิดจากข้อผิดพลาดที่ยังไม่ได้รับการแก้ไขใน Safari ปรากฎว่าใน Safari ถ้าคุณมี:
* { user-select: none; }ในสไตล์ชีตของคุณ กล่องอินพุตจะไม่รับอินพุตใดๆ คุณสามารถแก้ไขปัญหานี้ด้วย:
* { user-select: none; } input[type] { user-select: text; }ซึ่งเป็นแนวทางที่ฉันใช้ในการรีเซ็ต CSS "รีเซ็ตแอป" อย่างไรก็ตาม ส่วนที่น่าผิดหวังจริงๆ ของเรื่องนี้คือฉันได้เรียนรู้สิ่งนี้ไปแล้วและก็ลืมไปในภายหลัง ในที่สุด เมื่อฉันได้ตรวจสอบการติดตามจุดบกพร่องของ WebKit ขณะแก้ไขปัญหา ฉันพบว่าฉันได้เขียนวิธีแก้ปัญหาในชุดข้อความรายงานจุดบกพร่องมานานกว่าหนึ่งปีที่ผ่านมาพร้อมทั้งการลดลง!
ต้องการสร้างด้วยข้อมูลหรือไม่ เรียนรู้วิธี JavaScript Array
บางทีความก้าวหน้าที่ยิ่งใหญ่ที่สุดเพียงอย่างเดียวของทักษะ JavaScript ของฉันคือการทำความคุ้นเคยกับวิธี JavaScript Array ตอนนี้ฉันใช้มันทุกวันสำหรับการวนซ้ำและการจัดการข้อมูลทั้งหมดของฉัน ฉันไม่สามารถเน้นว่าวิธีการที่มีประโยชน์เช่น map() , filter() , every() , findIndex() , find() และ reduce() นั้นมีประโยชน์เพียงใด คุณสามารถแก้ปัญหาเกี่ยวกับข้อมูลได้แทบทุกอย่าง หากคุณยังไม่มีในคลังแสงของคุณ ให้บุ๊กมาร์ก https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array ทันที และเจาะเข้าไปทันทีที่ทำได้ มีการจัดทำเอกสารวิธีการอาร์เรย์ที่ฉันโปรดปรานไว้ที่นี่

ES6 ได้แนะนำโปรแกรมประหยัดเวลาอื่นๆ สำหรับการจัดการอาร์เรย์ เช่น Set , Rest และ Spread ตามใจฉันในขณะที่ฉันยกตัวอย่างหนึ่งตัวอย่าง เคยมีจำนวนมากถ้าคุณต้องการลบรายการที่ซ้ำกันออกจากอาร์เรย์แบบเรียบธรรมดา ไม่อีกแล้ว.
ลองพิจารณาตัวอย่างง่ายๆ ของ Array ที่มีรายการที่ซ้ำกัน “Mr Pink”:
let myArray = [ "Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue", "Mr Pink" ];ในการกำจัดรายการที่ซ้ำกันด้วย ES6 JavaScript คุณสามารถทำได้:
let deDuped = [...new Set(myArray)]; // deDuped logs ["Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue"]สิ่งที่เคยต้องใช้มือแก้ปัญหาหรือเอื้อมมือไปหาห้องสมุดตอนนี้ถูกรวมเข้ากับภาษาแล้ว เป็นที่ยอมรับในอาร์เรย์สั้น ๆ ที่อาจไม่ใช่เรื่องใหญ่ แต่ลองนึกดูว่าจะช่วยประหยัดเวลาได้มากเพียงใดเมื่อดูอาร์เรย์ที่มีรายการและซ้ำกันหลายร้อยรายการ
การบำรุงรักษาและความปลอดภัย
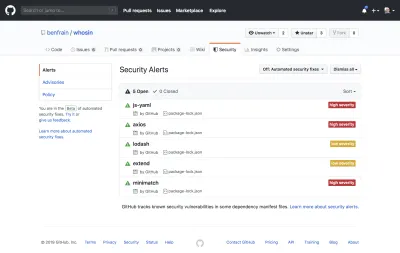
ทุกสิ่งที่คุณสร้างที่ใช้ประโยชน์จาก NPM ใดๆ ก็ตาม แม้จะเป็นเพียงเครื่องมือในการสร้างก็ตาม มีความเป็นไปได้ที่จะเสี่ยงต่อปัญหาด้านความปลอดภัย GitHub ทำงานได้ดีในการแจ้งให้คุณทราบถึงปัญหาที่อาจเกิดขึ้น แต่ก็ยังมีภาระในการบำรุงรักษาอยู่บ้าง
สำหรับบางสิ่งที่เป็นเพียงโครงการข้างเคียง นี่อาจเป็นความเจ็บปวดเล็กน้อยในช่วงหลายเดือนและหลายปีหลังจากการพัฒนาอย่างแข็งขัน
ความจริงก็คือทุกครั้งที่คุณอัปเดตการพึ่งพาเพื่อแก้ไขปัญหาด้านความปลอดภัย แสดงว่าคุณมีความเป็นไปได้ที่จะทำลายงานสร้างของคุณ
เป็นเวลาหลายเดือน package.json ของฉันมีลักษณะดังนี้:
{ "dependencies": { "gulp": "^3.9.1", "postcss": "^6.0.22", "postcss-assets": "^5.0.0" }, "name": "In Out", "version": "1.0.0", "description": "simple utility to see who's in and who's out", "main": "index.js", "author": "Ben Frain", "license": "MIT", "devDependencies": { "autoprefixer": "^8.5.1", "browser-sync": "^2.24.6", "cssnano": "^4.0.4", "del": "^3.0.0", "gulp-htmlmin": "^4.0.0", "gulp-postcss": "^7.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-typescript": "^4.0.2", "gulp-uglify": "^3.0.1", "postcss-color-function": "^4.0.1", "postcss-import": "^11.1.0", "postcss-mixins": "^6.2.0", "postcss-nested": "^3.0.0", "postcss-simple-vars": "^4.1.0", "typescript": "^2.8.3" } }และภายในเดือนมิถุนายน 2019 ฉันได้รับคำเตือนเหล่านี้จาก GitHub:

ไม่มีส่วนใดที่เกี่ยวข้องกับปลั๊กอินที่ฉันใช้โดยตรง สิ่งเหล่านี้เป็นการพึ่งพาย่อยของเครื่องมือสร้างที่ฉันเคยใช้ นั่นคือดาบสองคมของแพ็คเกจ JavaScript ในส่วนของตัวแอพนั้นไม่มีปัญหากับการเข้า/ออก ที่ไม่ได้ใช้การพึ่งพาโครงการใดๆ แต่เมื่อโค้ดอยู่บน GitHub ฉันรู้สึกว่าต้องพยายามและแก้ไขสิ่งต่างๆ
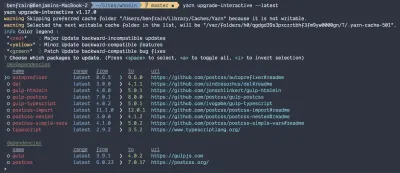
เป็นไปได้ที่จะอัปเดตแพ็คเกจด้วยตนเอง โดยมีตัวเลือกการเปลี่ยนแปลงบางอย่างใน package.json อย่างไรก็ตาม ทั้ง Yarn และ NPM มีคำสั่งอัพเดทของตัวเอง ฉันเลือกใช้การ yarn upgrade-interactive ซึ่งให้วิธีง่ายๆ ในการอัปเดตสิ่งต่างๆ จากเทอร์มินัล

ดูเหมือนง่ายพอ มีปุ่มสีเล็กๆ เพื่อบอกคุณว่าการอัปเดตใดที่สำคัญที่สุด
คุณสามารถเพิ่ม --latest flag เพื่ออัปเดตเป็นเวอร์ชันหลักล่าสุดของการขึ้นต่อกัน แทนที่จะเป็นเวอร์ชันแพตช์ล่าสุด เพื่อเงิน…
ปัญหาคือ สิ่งต่าง ๆ ดำเนินไปอย่างรวดเร็วในโลกของแพ็คเกจ JavaScript ดังนั้นการอัปเดตบางแพ็คเกจเป็นเวอร์ชันล่าสุดแล้วพยายามสร้างผลลัพธ์ในสิ่งนี้:

ด้วยเหตุนี้ ฉันจึงย้อนกลับไฟล์ package.json ของฉันและลองอีกครั้งโดยไม่ใช้แฟ --latest ที่แก้ไขปัญหาด้านความปลอดภัยของฉัน ไม่ใช่ความสนุกที่สุดที่ฉันเคยมีในเย็นวันจันทร์แม้ว่าฉันจะพูดตามตรง
ที่สัมผัสกับส่วนสำคัญของโครงการด้านใด ๆ เป็นจริงกับความคาดหวังของคุณ
โครงการข้างเคียง
ฉันไม่รู้ว่าคุณเหมือนกันหรือเปล่า แต่ฉันพบว่าการมองโลกในแง่ดีและตื่นเต้นเร้าใจทำให้ฉันเริ่มโครงการ และถ้ามีอะไรเกิดขึ้น ความอับอายและความรู้สึกผิดทำให้ฉันทำสำเร็จ
มันคงเป็นเรื่องโกหกถ้าจะบอกว่าประสบการณ์ในการสร้างแอปพลิเคชั่นเล็กๆ นี้ในเวลาว่างของฉันนั้นเต็มไปด้วยความสนุกสนาน มีหลายครั้งที่ฉันหวังว่าฉันจะไม่เปิดปากเกี่ยวกับเรื่องนี้กับใคร แต่ตอนนี้เสร็จแล้ว ฉันมั่นใจ 100% ว่ามันคุ้มค่ากับเวลาที่เสียไป
ที่กล่าวว่าเป็นไปได้ที่จะบรรเทาความคับข้องใจกับโครงการข้างเคียงดังกล่าวโดยพิจารณาตามความเป็นจริงว่าจะใช้เวลานานแค่ไหนในการทำความเข้าใจและแก้ปัญหาที่คุณเผชิญ มีเวลาเพียง 30 นาทีต่อคืน สองสามคืนต่อสัปดาห์? คุณยังสามารถทำโปรเจ็กต์ด้านข้างให้เสร็จได้ อย่าโกรธเคืองถ้าความเร็วของคุณเริ่มเย็นลง หากสิ่งต่าง ๆ ไม่สามารถเพลิดเพลินไปกับความสนใจได้อย่างเต็มที่ ให้เตรียมพร้อมสำหรับก้าวที่ช้าและมั่นคงกว่าที่คุณอาจจะเคยชิน นั่นก็จริง ไม่ว่าจะเป็นการเขียนโค้ด เรียนจบหลักสูตร เรียนรู้ที่จะเล่นปาหี่ หรือเขียนบทความชุดหนึ่งว่าทำไมมันจึงใช้เวลานานมากในการเขียนเว็บแอปพลิเคชันขนาดเล็ก!
การกำหนดเป้าหมายอย่างง่าย
คุณไม่จำเป็นต้องมีกระบวนการแฟนซีในการตั้งเป้าหมาย แต่อาจช่วยแบ่งย่อยเป็นงานเล็ก/สั้นได้ สิ่งที่ง่ายอย่าง 'เขียน CSS สำหรับเมนูแบบเลื่อนลง' สามารถทำได้อย่างสมบูรณ์ในเวลาจำกัด ในขณะที่ 'การค้นคว้าและใช้รูปแบบการออกแบบสำหรับการจัดการของรัฐ' อาจจะไม่เป็นเช่นนั้น ทำลายสิ่งต่าง ๆ จากนั้น เช่นเดียวกับเลโก้ ชิ้นส่วนเล็กๆ มารวมกัน
เมื่อนึกถึงกระบวนการนี้เพื่อขจัดปัญหาที่ใหญ่กว่า ฉันนึกถึงคำพูดของ Bill Gates ที่มีชื่อเสียง:
“คนส่วนใหญ่ประเมินค่าสูงไปในสิ่งที่พวกเขาสามารถทำได้ในหนึ่งปี และประเมินค่าสิ่งที่พวกเขาสามารถทำได้ในสิบปีต่ำไป”
จากคนที่ช่วยกำจัดโปลิโอ บิลรู้เรื่องของเขา ฟังเพลง Billy'all
ส่งของบางอย่างดีกว่าไม่ส่งของเลย
ก่อน 'จัดส่ง' เว็บแอปพลิเคชันนี้ ฉันได้ตรวจสอบโค้ดแล้วและรู้สึกท้อแท้อย่างยิ่ง
แม้ว่าฉันจะออกเดินทางจากจุดที่ไร้เดียงสาและขาดประสบการณ์ แต่ฉันได้ตัดสินใจเลือกที่ดีเกี่ยวกับวิธีที่ฉันจะออกแบบโค้ด (ถ้าคุณจะให้อภัยอย่างมาก) ฉันได้ค้นคว้าและนำรูปแบบการออกแบบไปใช้ และสนุกกับทุกรูปแบบที่มีให้ น่าเศร้า เมื่อฉันหมดหวังที่จะสรุปโครงการ ฉันก็ล้มเหลวในการรักษาวินัย หลักจรรยาบรรณนี้เป็นแนวทางที่ผสมผสานกันอย่างลงตัวและเต็มไปด้วยความไร้ประสิทธิภาพ
ในช่วงหลายเดือนที่ฉันได้ตระหนักว่าข้อบกพร่องเหล่านั้นไม่สำคัญ ไม่เชิง.
ฉันเป็นแฟนตัวยงของคำพูดนี้จาก Helmuth von Moltke
“แผนปฏิบัติการไม่มีความแน่นอนใด ๆ เกินกว่าการติดต่อครั้งแรกกับกองกำลังหลักที่เป็นปรปักษ์”
ได้รับการถอดความเป็น:
“ไม่มีแผนใดรอดจากการสัมผัสครั้งแรกกับศัตรู”
บางทีเราสามารถต้มมันลงไปอีกและเพียงแค่ไปกับ "อึเกิดขึ้น"?
ฉันสามารถคาดเดาการตกลงของฉันกับสิ่งที่ส่งมาด้วยการเปรียบเทียบต่อไปนี้
ถ้าเพื่อนประกาศว่าจะวิ่งมาราธอนครั้งแรก พวกเขาเข้าเส้นชัยก็ถือว่าสำคัญ ฉันจะไม่ด่าพวกเขาตอนเข้าเส้นชัย
ฉันไม่ได้ตั้งใจที่จะเขียนเว็บแอปพลิเคชัน ที่ดีที่สุด เงินที่ฉันตั้งไว้คือการออกแบบและสร้างมันขึ้นมา
โดยเฉพาะอย่างยิ่ง จากมุมมองของการพัฒนา ฉันต้องการเรียนรู้พื้นฐานของการสร้างเว็บแอปพลิเคชัน จากมุมมองของการออกแบบ ฉันต้องการลองและทำงานผ่านปัญหาการออกแบบบางอย่าง (แม้ว่าจะเรียบง่าย) สำหรับตัวเอง ทำให้แอปพลิเคชั่นเล็ก ๆ นี้ตอบสนองความท้าทายเหล่านั้นและบางอย่าง JavaScript สำหรับแอปพลิเคชันทั้งหมดมีขนาดเพียง 5KB (gzipped) ขนาดไฟล์เล็กที่ฉันต้องดิ้นรนเพื่อให้ได้กรอบงานใด ๆ ยกเว้นบางที Svelte
หากคุณกำลังตั้งความท้าทายให้กับตัวเองในลักษณะนี้ และคาดหวังว่า ณ จุดหนึ่งจะ 'จัดส่ง' บางอย่าง ให้จดไว้ตั้งแต่ต้นว่าทำไมคุณถึงทำอย่างนั้น ให้เหตุผลเหล่านั้นเป็นอันดับต้นๆ ในใจของคุณและรับคำแนะนำจากพวกเขา ในที่สุดทุกอย่างก็เป็นการประนีประนอมบางอย่าง อย่าปล่อยให้อุดมการณ์อันสูงส่งทำให้คุณเป็นอัมพาตจากการทำสิ่งที่คุณตั้งใจจะทำสำเร็จ
สรุป
โดยรวมแล้ว เป็นเวลาหนึ่งปีแล้วที่ฉันได้ทำงานเกี่ยวกับ In/Out ความรู้สึกของฉันแบ่งออกเป็นสามด้าน: สิ่งที่ฉันเสียใจ สิ่งที่ฉันอยากจะปรับปรุง/แก้ไข และความเป็นไปได้ในอนาคต
สิ่งที่ฉันเสียใจ
ดังที่ได้กล่าวไปแล้ว ฉันรู้สึกผิดหวังที่ไม่ได้ติดอยู่กับสิ่งที่คิดว่าเป็นวิธีการที่หรูหรากว่าในการเปลี่ยนสถานะสำหรับแอปพลิเคชันและแสดงผลเป็น DOM รูปแบบผู้สังเกตการณ์ ดังที่กล่าวไว้ในส่วนที่สองของชุดนี้ ซึ่งแก้ปัญหามากมายในลักษณะที่คาดเดาได้ ท้ายที่สุดแล้วละทิ้งไป เนื่องจาก 'การจัดส่ง' โครงการกลายเป็นลำดับความสำคัญ
ตอนแรกฉันรู้สึกเขินอายกับโค้ดของตัวเอง แต่ในเดือนต่อๆ มา ฉันก็เติบโตขึ้นในเชิงปรัชญามากขึ้น ถ้าฉันไม่ได้ใช้เทคนิคการเดินเท้ามากกว่านี้ในภายหลัง มีความเป็นไปได้จริงมากที่โครงการนี้จะไม่มีวันสิ้นสุด การได้ออกไปสู่โลกที่ต้องปรับปรุงยังคงรู้สึกดีกว่าที่ไม่เคยเกิดในโลกเลย
ปรับปรุงการเข้า/ออก
นอกเหนือจากการเลือกมาร์กอัปเชิงความหมายแล้ว ฉันยังไม่ต้องจ่ายเงินสำหรับการเข้าถึงอีกด้วย เมื่อฉันสร้าง In/Out ฉันมั่นใจในการเข้าถึงหน้าเว็บแบบมาตรฐานแต่ไม่มีความรู้เพียงพอที่จะจัดการกับแอปพลิเคชัน ตอนนี้ฉันได้ทำงาน/วิจัยในด้านนั้นมากขึ้นแล้ว ดังนั้นฉันจึงยินดีที่จะใช้เวลาทำงานที่เหมาะสมในการทำให้แอปพลิเคชันนี้เข้าถึงได้ง่ายขึ้น
การดำเนินการตามการออกแบบที่แก้ไขของฟังก์ชัน 'เพิ่มบุคคล' เป็นไปอย่างรวดเร็ว มันไม่ใช่หายนะ แค่รุนแรงกว่าที่ฉันต้องการนิดหน่อย มันคงจะดีถ้าจะทำให้สั่นไหว
ฉันไม่ได้คำนึงถึงหน้าจอที่ใหญ่ขึ้น เป็นเรื่องที่น่าสนใจที่จะพิจารณาถึงความท้าทายในการออกแบบในการทำให้มันทำงานในขนาดที่ใหญ่ขึ้น มากกว่าแค่ทำให้มันเป็นหลอดของเนื้อหา
ความเป็นไปได้
การใช้ localStorage ใช้ได้กับความต้องการที่เรียบง่ายของฉัน แต่คงจะดีถ้ามีที่เก็บข้อมูล 'เหมาะสม' ดังนั้นจึงไม่จำเป็นต้องกังวลเกี่ยวกับการสำรองข้อมูล การเพิ่มความสามารถในการเข้าสู่ระบบจะเป็นการเปิดโอกาสในการแบ่งปันองค์กรเกมกับบุคคลอื่น หรือบางทีผู้เล่นทุกคนสามารถทำเครื่องหมายว่าพวกเขากำลังเล่นเองหรือไม่? น่าทึ่งมากที่คุณจะสามารถสำรวจเส้นทางต่างๆ ได้จากจุดเริ่มต้นที่เรียบง่ายและต่ำต้อยเช่นนี้
SwiftUI สำหรับการพัฒนาแอพ iOS ก็น่าสนใจเช่นกัน สำหรับคนที่เคยทำงานเฉพาะกับภาษาของเว็บ ในแวบแรก SwiftUI ดูเหมือนบางอย่างที่ฉันกล้าที่จะลองแล้วในตอนนี้ ฉันน่าจะลองสร้าง In/Out ขึ้นมาใหม่ด้วย SwiftUI — เพื่อให้มีบางอย่างเฉพาะสำหรับสร้างและเปรียบเทียบประสบการณ์การพัฒนาและผลลัพธ์
ดังนั้น ถึงเวลาที่จะสรุปและมอบเวอร์ชัน TL;DR ของทั้งหมดนี้ให้คุณ
หากคุณต้องการเรียนรู้วิธีการทำงานบนเว็บ เราขอแนะนำให้คุณข้ามสิ่งที่เป็นนามธรรม เลิกใช้เฟรมเวิร์ก ไม่ว่าจะเป็น CSS หรือ JavaScript จนกว่าคุณจะเข้าใจจริงๆ ว่าสิ่งเหล่านี้เหมาะสำหรับคุณ
การออกแบบคือการทำซ้ำ ยอมรับกระบวนการนั้น
แก้ปัญหาในตัวกลางที่มีความเที่ยงตรงต่ำที่สุด อย่าไปโค้ดถ้าคุณสามารถทดสอบแนวคิดใน Sketch อย่าวาดใน Sketch ถ้าคุณสามารถใช้ปากกาและกระดาษได้ เขียนตรรกะก่อน แล้วเขียนเป็นรหัส
เป็นจริง แต่ไม่เคยท้อแท้ การพัฒนานิสัยการเลิกรากับบางสิ่งเพียง 30 นาทีต่อวันก็สามารถให้ผลลัพธ์ได้ ความจริงนั้นเป็นความจริงไม่ว่ารูปแบบการแสวงหาของคุณจะเป็นอย่างไร
