การออกแบบและสร้างเว็บแอปพลิเคชันแบบก้าวหน้าโดยไม่มีกรอบการทำงาน (ตอนที่ 1)
เผยแพร่แล้ว: 2022-03-10เว็บแอปพลิเคชันทำงานอย่างไร ฉันไม่ได้หมายถึงจากมุมมองของผู้ใช้ปลายทาง ผมหมายถึงในแง่เทคนิค เว็บแอปพลิเคชันทำงานอย่างไร อะไรเริ่มต้นขึ้น? หากไม่มีรหัสต้นแบบ วิธีที่ถูกต้องในการจัดโครงสร้างแอปพลิเคชันคืออะไร โดยเฉพาะแอปพลิเคชันฝั่งไคลเอ็นต์ที่ตรรกะทั้งหมดทำงานบนอุปกรณ์ของผู้ใช้ปลายทาง ข้อมูลได้รับการจัดการและจัดการอย่างไร คุณทำให้อินเทอร์เฟซตอบสนองต่อการเปลี่ยนแปลงข้อมูลอย่างไร
คำถามเหล่านี้เป็นคำถามที่ง่ายที่จะมองข้ามหรือมองข้ามไปโดยสิ้นเชิงด้วยกรอบงาน นักพัฒนาเข้าถึงบางสิ่งเช่น React, Vue, Ember หรือ Angular ทำตามเอกสารประกอบเพื่อเริ่มต้นใช้งานและออกไป ปัญหาเหล่านั้นจัดการโดยกลเม็ดของกรอบงาน
นั่นอาจเป็นสิ่งที่คุณต้องการ เป็นเรื่องที่ฉลาดที่จะทำถ้าคุณต้องการสร้างบางสิ่งบางอย่างให้ได้มาตรฐานระดับมืออาชีพ อย่างไรก็ตาม เมื่อเวทมนตร์ถูกแยกออกไป คุณจะไม่มีวันได้เรียนรู้วิธีเล่นกลจริง ๆ เลย
คุณไม่ต้องการที่จะรู้ว่าเทคนิคทำอย่างไร?
ฉันทำ. ดังนั้นฉันจึงตัดสินใจลองสร้างแอปพลิเคชันพื้นฐานฝั่งไคลเอ็นต์ sans-framework เพื่อทำความเข้าใจปัญหาเหล่านี้ด้วยตนเอง
แต่ฉันกำลังก้าวไปข้างหน้าเล็กน้อย พื้นหลังเล็กน้อยก่อน
ก่อนเริ่มต้นการเดินทางครั้งนี้ ฉันคิดว่าตัวเองเชี่ยวชาญด้าน HTML และ CSS มาก แต่ไม่ใช่ JavaScript เมื่อฉันรู้สึกว่าสามารถแก้ปัญหาที่ใหญ่ที่สุดที่ฉันมีเกี่ยวกับ CSS ได้จนพอใจแล้ว ความท้าทายต่อไปที่ฉันตั้งไว้คือการทำความเข้าใจภาษาการเขียนโปรแกรม
ความจริงก็คือ ฉันค่อนข้างจะเริ่มต้นกับ JavaScript และนอกเหนือจากการแฮ็ค PHP ของ Wordpress ฉันยังไม่ได้รับการเปิดเผยหรือการฝึกอบรมในภาษาการเขียนโปรแกรมอื่นใดเช่นกัน
ให้ฉันมีคุณสมบัติการยืนยัน 'ระดับเริ่มต้น' แน่นอน ฉันสามารถทำให้การโต้ตอบทำงานบนเพจได้ สลับคลาส สร้างโหนด DOM ต่อท้ายและย้ายพวกมันไปรอบๆ ฯลฯ แต่เมื่อพูดถึงการจัดระเบียบโค้ดสำหรับสิ่งอื่นนอกเหนือจากนั้น ฉันค่อนข้างจะไม่ค่อยรู้เรื่อง ฉันไม่มั่นใจที่จะสร้างสิ่งใดที่ใกล้จะถึงแอปพลิเคชัน ฉันไม่รู้ว่าจะกำหนดชุดข้อมูลใน JavaScipt ได้อย่างไร นับประสาจัดการกับมันด้วยฟังก์ชัน
ฉันไม่มีความเข้าใจใน 'รูปแบบการออกแบบ' ของ JavaScript — แนวทางที่กำหนดไว้สำหรับการแก้ปัญหาโค้ดที่พบเจอบ่อย แน่นอนว่าฉันไม่มีความรู้สึกว่าจะตัดสินใจออกแบบแอปพลิเคชันขั้นพื้นฐานอย่างไร
คุณเคยเล่น 'Top Trumps' หรือไม่? ในรุ่นนักพัฒนาเว็บ การ์ดของฉันจะหน้าตาประมาณนี้ (คะแนนเต็ม 100):
- CSS: 95
- คัดลอกและวาง: 90
- เส้นผม: 4
- HTML: 90
- JavaSript: 13
นอกจากจะต้องการท้าทายตัวเองในระดับเทคนิคแล้ว ฉันยังขาดการออกแบบอีกด้วย
ด้วยการเขียนโค้ดการออกแบบของคนอื่นโดยเฉพาะในช่วงทศวรรษที่ผ่านมา ทักษะการออกแบบภาพของฉันไม่เคยมีความท้าทายอย่างแท้จริงตั้งแต่ช่วงปลายยุคนี้ เมื่อไตร่ตรองถึงข้อเท็จจริงนั้นและทักษะจาวาสคริปต์ที่อ่อนแอของฉัน ได้ปลูกฝังความรู้สึกไม่เพียงพอของมืออาชีพ ถึงเวลาแก้ไขข้อบกพร่องของฉันแล้ว
ความท้าทายส่วนตัวเกิดขึ้นในใจของฉัน นั่นคือ การออกแบบและสร้างเว็บแอปพลิเคชัน JavaScript ฝั่งไคลเอ็นต์
เกี่ยวกับการเรียนรู้
ไม่เคยมีแหล่งข้อมูลดีๆ สำหรับการเรียนรู้ภาษาคอมพิวเตอร์มากเท่านี้มาก่อน โดยเฉพาะจาวาสคริปต์ อย่างไรก็ตาม ฉันต้องใช้เวลาสักครู่ในการค้นหาแหล่งข้อมูลที่อธิบายสิ่งต่างๆ ในลักษณะที่คลิกได้ สำหรับฉัน 'You Don't Know JS' ของ Kyle Simpson และ 'Eloquent JavaScript' โดย Marijn Haverbeke ช่วยได้มาก
หากคุณกำลังเริ่มเรียนรู้ JavaScript คุณจะต้องค้นหากูรูของคุณเองอย่างแน่นอน คนที่มีวิธีการอธิบายที่เหมาะกับคุณ
สิ่งสำคัญอย่างแรกที่ฉันได้เรียนรู้คือการพยายามเรียนรู้จากครู/แหล่งข้อมูลที่ไม่อธิบายสิ่งต่าง ๆ ในแบบที่คุณเข้าใจนั้นไม่มีประโยชน์ บางคนดูตัวอย่างฟังก์ชันด้วย foo และ bar และเข้าใจความหมายในทันที ฉันไม่ใช่คนพวกนั้น หากคุณไม่ใช่อย่างใดอย่างหนึ่ง อย่าถือว่าภาษาโปรแกรมไม่เหมาะกับคุณ เพียงลองใช้แหล่งข้อมูลอื่นและพยายามใช้ทักษะที่คุณกำลังเรียนรู้ต่อไป
นอกจากนี้ยังไม่ได้กำหนดว่าคุณจะเพลิดเพลินไปกับช่วงเวลายูเรก้าแบบใดก็ตามที่ทุกอย่าง 'คลิก' ในทันใด เหมือนกับการเข้ารหัสที่เทียบเท่ากับรักแรกพบ เป็นไปได้มากกว่าที่จะต้องใช้ความอุตสาหะและการประยุกต์ใช้การเรียนรู้ของคุณอย่างมากเพื่อให้รู้สึกมั่นใจ
ทันทีที่คุณรู้สึกว่ามีความสามารถเพียงเล็กน้อย การพยายามใช้การเรียนรู้ของคุณจะสอนคุณมากขึ้นไปอีก
นี่คือแหล่งข้อมูลบางส่วนที่ฉันพบว่ามีประโยชน์ระหว่างทาง:
- Fun Fun Function ช่อง YouTube
- หลักสูตรสายตาพหูพจน์ Kyle Simpson
- JavaScript30.com ของ Wes Bos
- JavaScript ที่ไพเราะโดย Marijn Haverbeke
ใช่ นั่นคือทั้งหมดที่คุณต้องรู้เกี่ยวกับสาเหตุที่ฉันมาถึงจุดนี้ ตอนนี้ช้างอยู่ในห้อง ทำไมไม่ใช้โครง?
ทำไมไม่ตอบสนอง, Ember, Angular, Vue Et Al
ในขณะที่คำตอบถูกพาดพิงถึงในตอนเริ่มต้น ฉันคิดว่าหัวข้อที่ว่าทำไมกรอบงานไม่ถูกนำมาใช้จำเป็นต้องขยายออกไป
มีเฟรมเวิร์ก JavaScript คุณภาพสูงที่ได้รับการสนับสนุนอย่างดีมากมาย แต่ละรายการได้รับการออกแบบมาโดยเฉพาะสำหรับการสร้างแอปพลิเคชันเว็บฝั่งไคลเอ็นต์ นั่นคือสิ่งที่ฉันต้องการสร้าง ฉันยกโทษให้คุณที่สงสัยในความชัดเจน: เช่น ผิดพลาด ทำไมไม่ใช้อย่างใดอย่างหนึ่ง
นี่คือจุดยืนของฉันในเรื่องนั้น เมื่อคุณเรียนรู้ที่จะใช้สิ่งที่เป็นนามธรรม นั่นคือสิ่งที่คุณกำลังเรียนรู้เป็นหลัก — นามธรรม ฉันต้องการเรียนรู้สิ่งนั้น ไม่ใช่นามธรรมของสิ่งนั้น
ฉันจำได้ว่าเคยเรียน jQuery มาก่อน ในขณะที่ API ที่น่ารักทำให้ฉันจัดการ DOM ได้ง่ายกว่าที่เคย ฉันไม่สามารถแม้แต่สลับคลาสบนองค์ประกอบโดยไม่จำเป็นต้องใช้ jQuery มอบหมายให้ฉันใช้การโต้ตอบพื้นฐานบนหน้าเว็บที่ไม่มี jQuery ให้พึ่งพา และฉันสะดุดกับบรรณาธิการเหมือนแซมซั่น
ไม่นานมานี้ ขณะที่ฉันพยายามปรับปรุงความเข้าใจเกี่ยวกับ JavaScript ฉันก็พยายามสรุปเกี่ยวกับ Vue และ React เล็กน้อย แต่ท้ายที่สุด ฉันไม่เคยแน่ใจว่า JavaScript มาตรฐานสิ้นสุดที่ใดและ React หรือ Vue เริ่มต้นขึ้น ความคิดเห็นของฉันคือนามธรรมเหล่านี้มีค่ามากกว่าเมื่อคุณเข้าใจสิ่งที่พวกเขากำลังทำเพื่อคุณ
ดังนั้น ถ้าฉันจะต้องเรียนรู้บางสิ่ง ฉันต้องการเข้าใจส่วนสำคัญของภาษา ด้วยวิธีนี้ ฉันจึงมีทักษะที่สามารถถ่ายทอดได้ ฉันต้องการเก็บบางสิ่งไว้เมื่อรสชาติปัจจุบันของกรอบงานเดือนถูกละทิ้งสำหรับ 'สิ่งใหม่สุดฮอต' ถัดไป
ตกลง. ตอนนี้ เรารู้แล้วว่าเหตุใดแอปนี้จึงถูกสร้างขึ้น และไม่ว่าจะชอบหรือไม่ ทำอย่างไร
มาดูกันว่าสิ่งนี้จะเป็นอย่างไร
ไอเดียแอปพลิเคชัน
ฉันต้องการแนวคิดเกี่ยวกับแอป ไม่มีอะไรทะเยอทะยานเกินไป ฉันไม่ได้มีความเข้าใจผิดใดๆ ในการสร้างธุรกิจที่เริ่มต้นขึ้นหรือปรากฏบน Dragon's Den — การเรียนรู้ JavaScript และพื้นฐานของแอปพลิเคชันคือเป้าหมายหลักของฉัน
แอปพลิเคชันจำเป็นต้องเป็นสิ่งที่ฉันมีโอกาสต่อสู้ในการดึงเอาเทคนิคและงานออกแบบที่มีคุณค่าเพียงครึ่งเดียวในการบูต
เวลาสัมผัส.
นอกงาน ฉันจะจัดระเบียบและเล่นฟุตบอลในร่มทุกครั้งที่ทำได้ ในฐานะผู้จัดงาน มันเป็นเรื่องเจ็บปวดที่ต้องระลึกไว้เสมอว่าใครส่งข้อความมาบอกว่ากำลังเล่นอยู่และใครไม่ได้ส่ง โดยทั่วไปต้องใช้คน 10 คนสำหรับเกม 8 คนต่อครั้ง มีรายชื่อประมาณ 20 คนที่อาจจะหรืออาจจะไม่สามารถเล่นเกมแต่ละเกมได้
แนวคิดของแอปที่ฉันใช้คือสิ่งที่ทำให้สามารถเลือกผู้เล่นจากรายชื่อได้ ทำให้ฉันนับจำนวนผู้เล่นที่ยืนยันว่าพวกเขาสามารถเล่นได้
เมื่อฉันคิดถึงเรื่องนี้มากขึ้น ฉันรู้สึกว่าฉันสามารถขยายขอบเขตให้กว้างขึ้นอีกเล็กน้อย เพื่อนำไปใช้ในการจัดกิจกรรมง่ายๆ แบบเป็นทีม
เป็นที่ยอมรับว่าฉันแทบจะไม่ได้ฝันถึง Google Earth อย่างไรก็ตาม มีความท้าทายที่จำเป็นทั้งหมด: การออกแบบ การจัดการข้อมูล การโต้ตอบ การจัดเก็บข้อมูล การจัดระเบียบโค้ด
ในแง่การออกแบบ ฉันจะไม่กังวลกับสิ่งอื่นใดนอกจากเวอร์ชันที่ทำงานได้และทำงานได้ดีบนวิวพอร์ตของโทรศัพท์ ฉันจะจำกัดความท้าทายในการออกแบบให้แก้ปัญหาบนหน้าจอขนาดเล็กเท่านั้น
แนวคิดหลักนั้นเอนเอียงไปที่แอปพลิเคชันสไตล์ 'สิ่งที่ต้องทำ' ซึ่งมีตัวอย่างที่มีอยู่มากมายให้มองหาแรงบันดาลใจในขณะเดียวกันก็มีความแตกต่างเพียงพอที่จะมอบความท้าทายด้านการออกแบบและการเขียนโค้ดที่ไม่เหมือนใคร
คุณสมบัติที่ต้องการ
รายการคุณสมบัติหัวข้อย่อยเริ่มต้นที่ฉันตั้งใจจะออกแบบและเขียนโค้ดมีลักษณะดังนี้:
- ช่องป้อนข้อมูลเพื่อเพิ่มคนในบัญชีรายชื่อ
- ความสามารถในการตั้งค่าให้แต่ละคน 'เข้า' หรือ 'ออก'
- เครื่องมือที่แบ่งคนออกเป็นทีม โดยผิดนัดเป็น 2 ทีม;
- ความสามารถในการลบบุคคลออกจากบัญชีรายชื่อ
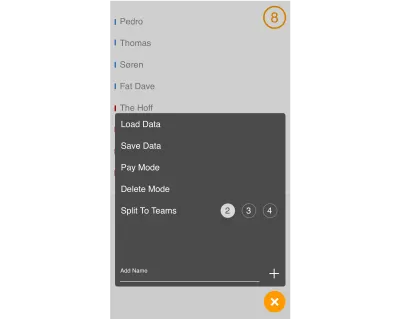
- อินเทอร์เฟซบางส่วนสำหรับ 'เครื่องมือ' นอกจากการแยกส่วนแล้ว เครื่องมือที่มีอยู่ควรรวมถึงความสามารถในการดาวน์โหลดข้อมูลที่ป้อนเป็นไฟล์ อัปโหลดข้อมูลที่บันทึกไว้ก่อนหน้านี้ และลบผู้เล่นทั้งหมดในครั้งเดียว
- แอปควรแสดงจำนวนคนที่ 'อยู่ใน' ปัจจุบัน;
- หากไม่มีผู้ถูกเลือกสำหรับเกม ควรซ่อนตัวแยกทีม
- โหมดการชำระเงิน การสลับในการตั้งค่าที่อนุญาตให้ผู้ใช้ 'in' มีปุ่มสลับเพิ่มเติมเพื่อแสดงว่าพวกเขาได้ชำระเงินแล้วหรือไม่
ในตอนเริ่มต้น นี่คือสิ่งที่ฉันได้พิจารณาถึงคุณลักษณะของผลิตภัณฑ์ที่ทำงานได้ขั้นต่ำ

ออกแบบ
การออกแบบเริ่มต้นจากเศษกระดาษ เป็นเรื่องที่ส่องสว่าง (อ่าน: บดขยี้) เพื่อค้นหาว่ามีความคิดที่น่าเหลือเชื่อในหัวของฉันมากน้อยเพียงใดที่กลายเป็นเรื่องน่าหัวเราะเมื่ออยู่ภายใต้การตรวจสอบอย่างละเอียดถี่ถ้วนด้วยการวาดภาพด้วยดินสอ
ความคิดหลายอย่างจึงถูกตัดออกอย่างรวดเร็ว แต่ในทางกลับกัน โดยการร่างแนวคิดบางอย่างออกมา มันมักจะนำไปสู่แนวคิดอื่นๆ ที่ฉันไม่เคยคิดมาก่อน
ตอนนี้ ดีไซเนอร์ที่อ่านข้อความนี้อาจจะเป็นแบบ “แน่นอน” แต่นี่เป็นการเปิดเผยที่แท้จริงสำหรับฉัน นักพัฒนามักคุ้นเคยกับการออกแบบฉากในภายหลัง แทบไม่เคยเห็นขั้นตอนที่ละทิ้งไปตลอดทางก่อนหน้านั้น
เมื่อพอใจกับสิ่งที่เป็นภาพวาดดินสอแล้ว ฉันจะลองสร้างมันขึ้นมาใหม่ในแพ็คเกจการออกแบบ Sketch เฉกเช่นความคิดที่หลุดลอยไปในขั้นกระดาษและดินสอ จำนวนที่เท่ากันล้มเหลวในการผ่านขั้นตอนความเที่ยงตรงถัดไปของ Sketch ภาพที่ดูเหมือนจะเป็นอาร์ตบอร์ดใน Sketch นั้นได้รับเลือกให้เป็นผู้สมัครเพื่อเขียนโค้ด
ฉันพบว่าเมื่อผู้สมัครเหล่านั้นมีโค้ดในตัว เปอร์เซ็นต์ก็ล้มเหลวในการทำงานด้วยเหตุผลหลายประการ แต่ละขั้นตอนความเที่ยงตรงเผยให้เห็นความท้าทายใหม่สำหรับการออกแบบไม่ว่าจะผ่านหรือล้มเหลว และความล้มเหลวจะนำฉันกลับไปที่กระดานวาดภาพอย่างแท้จริงและเปรียบเปรย
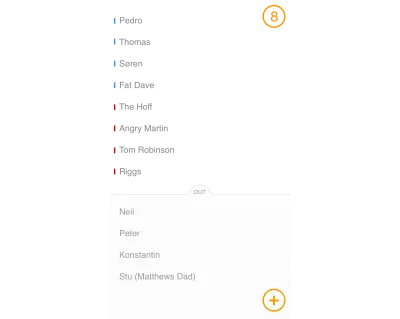
ด้วยเหตุนี้ ในที่สุด การออกแบบที่ฉันลงเอยด้วยจึงค่อนข้างแตกต่างไปจากเดิมที่ฉันเคยมีใน Sketch นี่คือการจำลอง Sketch แรก:


ถึงอย่างนั้นฉันก็ไม่มีอาการหลงผิด มันเป็นการออกแบบพื้นฐาน อย่างไรก็ตาม ณ จุดนี้ฉันมีบางอย่างที่ฉันค่อนข้างมั่นใจว่าสามารถทำงานได้และฉันก็พยายามสร้างมันขึ้นมา
ความต้องการทางด้านเทคนิค
ด้วยข้อกำหนดคุณสมบัติเบื้องต้นบางประการและทิศทางการมองเห็นขั้นพื้นฐาน ถึงเวลาที่จะต้องพิจารณาถึงสิ่งที่ควรทำด้วยโค้ด
แม้ว่าจะได้รับปัญญาสั่งการว่าวิธีสร้างแอปพลิเคชันสำหรับอุปกรณ์ iOS หรือ Android นั้นใช้โค้ดเนทีฟ แต่เราได้กำหนดไว้แล้วว่าความตั้งใจของฉันคือการสร้างแอปพลิเคชันด้วย JavaScript
ฉันยังกระตือรือร้นที่จะทำให้แน่ใจว่าแอปพลิเคชันได้ทำเครื่องหมายในช่องทั้งหมดที่จำเป็นเพื่อให้มีคุณสมบัติเป็น Progressive Web Application หรือ PWA ตามที่รู้จักกันทั่วไป
หากคุณไม่รู้ว่า Progressive Web Application คืออะไร นี่คือ 'ระยะห่างระหว่างลิฟต์' ตามแนวคิดแล้ว ลองนึกภาพเว็บแอปพลิเคชันมาตรฐานแต่เป็นเว็บที่ตรงตามเกณฑ์บางอย่าง การปฏิบัติตามข้อกำหนดเฉพาะชุดนี้หมายความว่าอุปกรณ์ที่รองรับ (คิดว่าโทรศัพท์มือถือ) ให้สิทธิ์พิเศษแก่เว็บแอป ทำให้เว็บแอปพลิเคชันมีมากกว่าผลรวมของส่วนประกอบทั้งหมด
โดยเฉพาะบน Android แทบจะเป็นไปไม่ได้เลยที่จะแยกแยะ PWA ที่สร้างด้วย HTML, CSS และ JavaScript จากแอปพลิเคชันที่สร้างด้วยโค้ดเนทีฟ
ต่อไปนี้คือรายการตรวจสอบข้อกำหนดของ Google สำหรับแอปพลิเคชันที่ถือเป็น Progressive Web Application:
- ไซต์ให้บริการผ่าน HTTPS;
- เพจตอบสนองบนแท็บเล็ตและอุปกรณ์มือถือ
- URL ของแอปทั้งหมดโหลดขณะออฟไลน์
- ข้อมูลเมตาที่มีให้สำหรับหน้าจอเพิ่มในหน้าจอหลัก
- โหลดครั้งแรกอย่างรวดเร็วแม้ใน 3G;
- ไซต์ทำงานข้ามเบราว์เซอร์
- การเปลี่ยนหน้าไม่รู้สึกเหมือนถูกบล็อกในเครือข่าย
- แต่ละหน้ามี URL
นอกจากนี้ หากคุณต้องการเป็นสัตว์เลี้ยงของครูจริงๆ และให้ใบสมัครของคุณเป็น 'Exemplary Progressive Web App' ก็ควรเป็นไปตามข้อกำหนดต่อไปนี้ด้วย:
- เนื้อหาของไซต์ได้รับการจัดทำดัชนีโดย Google;
- มีการจัดเตรียมข้อมูลเมตาของ Schema.org ตามความเหมาะสม
- มีการจัดเตรียมข้อมูลเมตาทางสังคมตามความเหมาะสม
- Canonical URL มีให้เมื่อจำเป็น
- หน้าใช้ API ประวัติ
- เนื้อหาไม่กระโดดเมื่อโหลดหน้า
- การกดกลับจากหน้ารายละเอียดจะคงตำแหน่งการเลื่อนในหน้ารายการก่อนหน้า
- เมื่อแตะ แป้นพิมพ์บนหน้าจอจะไม่บดบังอินพุต
- สามารถแชร์เนื้อหาได้อย่างง่ายดายจากโหมดสแตนด์อโลนหรือโหมดเต็มหน้าจอ
- ไซต์ตอบสนองตามขนาดหน้าจอของโทรศัพท์ แท็บเล็ต และเดสก์ท็อป
- จะไม่มีการใช้ข้อความแจ้งการติดตั้งแอปมากเกินไป
- พรอมต์ "เพิ่มในหน้าจอหลัก" ถูกสกัดกั้น
- โหลดครั้งแรกเร็วมากแม้บน 3G;
- ไซต์ใช้เครือข่ายแบบแคชแรก
- ไซต์แจ้งผู้ใช้อย่างเหมาะสมเมื่อพวกเขาออฟไลน์
- ให้บริบทแก่ผู้ใช้เกี่ยวกับวิธีการใช้การแจ้งเตือน
- UI ที่กระตุ้นให้ผู้ใช้เปิด Push Notifications จะต้องไม่ก้าวร้าวมากเกินไป
- ไซต์ทำให้หน้าจอมืดลงเมื่อมีการแสดงคำขออนุญาต
- การแจ้งเตือนแบบพุชต้องตรงเวลา แม่นยำ และมีความเกี่ยวข้อง
- ให้การควบคุมเพื่อเปิดและปิดการแจ้งเตือน
- ผู้ใช้เข้าสู่ระบบในอุปกรณ์ต่างๆ ผ่าน Credential Management API;
- ผู้ใช้สามารถชำระเงินได้อย่างง่ายดายผ่าน UI ดั้งเดิมจาก API คำขอชำระเงิน
คริกกี้! ฉันไม่รู้เกี่ยวกับคุณ แต่เรื่องที่สองนั้นดูเหมือนจะทำงานหนักมากสำหรับแอปพลิเคชันพื้นฐาน! มีหลายอย่างที่ไม่เกี่ยวข้องกับสิ่งที่ฉันวางแผนไว้ ฉันไม่อายที่จะพูดว่าฉันลดสายตาลงเพื่อผ่านการทดสอบเบื้องต้นเท่านั้น
สำหรับประเภทแอปพลิเคชันทั้งหมด ฉันเชื่อว่า PWA เป็นโซลูชันที่ใช้งานได้ดีกว่าแอปพลิเคชันดั้งเดิม ที่ซึ่งเกมและ SaaS เหมาะสมกว่าใน App Store ยูทิลิตี้ขนาดเล็กสามารถอยู่บนเว็บได้อย่างมีความสุขและประสบความสำเร็จมากขึ้นในฐานะ Progressive Web Applications
ในขณะที่ฉันหลบเลี่ยงการทำงานหนัก อีกทางเลือกหนึ่งที่ทำไว้ก่อนคือพยายามจัดเก็บข้อมูลทั้งหมดสำหรับแอปพลิเคชันบนอุปกรณ์ของผู้ใช้เอง ด้วยวิธีนี้จะไม่จำเป็นต้องเชื่อมต่อกับบริการข้อมูลและเซิร์ฟเวอร์ และจัดการกับการเข้าสู่ระบบและการรับรองความถูกต้อง สำหรับทักษะของฉันอยู่ที่ใด การหาการรับรองความถูกต้องและการจัดเก็บข้อมูลผู้ใช้ ดูเหมือนว่าแทบจะเป็นไปไม่ได้เลยที่จะกัดกินมากกว่าที่ฉันจะเคี้ยวและหักโหมสำหรับการส่งใบสมัคร!
ทางเลือกเทคโนโลยี
ด้วยแนวคิดที่ค่อนข้างชัดเจนว่าเป้าหมายคืออะไร ความสนใจจึงหันไปใช้เครื่องมือที่สามารถนำมาใช้สร้างมันได้
ฉันตัดสินใจแต่เนิ่นๆ ว่าจะใช้ TypeScript ซึ่งอธิบายไว้ในเว็บไซต์ของตนว่า “… JavaScript superset ที่คอมไพล์เป็น JavaScript ธรรมดา” สิ่งที่ฉันเห็นและอ่านเกี่ยวกับภาษาที่ฉันชอบ โดยเฉพาะอย่างยิ่งความจริงที่ว่ามันเรียนรู้ตัวเองได้ดีในการวิเคราะห์แบบคงที่
การวิเคราะห์แบบสแตติกหมายถึงโปรแกรมสามารถดูโค้ดของคุณก่อนที่จะรัน (เช่น เมื่อเป็นสแตติก) และเน้นย้ำถึงปัญหา ไม่จำเป็นต้องชี้ให้เห็นปัญหาเชิงตรรกะ แต่สามารถชี้ไปที่รหัสที่ไม่เป็นไปตามกฎเกณฑ์ต่างๆ
สิ่งใดก็ตามที่สามารถชี้ให้เห็นข้อผิดพลาดของฉัน (แน่นอนว่ามีมากมาย) เมื่อฉันไปด้วยจะต้องเป็นสิ่งที่ดีใช่ไหม
หากคุณไม่คุ้นเคยกับ TypeScript ให้พิจารณาโค้ดต่อไปนี้ใน vanilla JavaScript:
console.log(`${count} players`); let count = 0;เรียกใช้รหัสนี้และคุณจะได้รับข้อผิดพลาดบางอย่างเช่น:
ReferenceError: Cannot access uninitialized variable.สำหรับผู้ที่มีความสามารถด้าน JavaScript เพียงเล็กน้อย สำหรับตัวอย่างพื้นฐานนี้ พวกเขาไม่ต้องการเครื่องมือในการบอกพวกเขาว่าสิ่งต่างๆ จะไม่จบลงด้วยดี
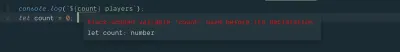
อย่างไรก็ตาม หากคุณเขียนโค้ดเดียวกันนั้นใน TypeScript สิ่งนี้จะเกิดขึ้นในตัวแก้ไข:

ฉันได้รับความคิดเห็นเกี่ยวกับความงี่เง่าของฉันก่อนจะรันโค้ดด้วยซ้ำ! นั่นคือความสวยงามของการวิเคราะห์แบบสถิต ข้อเสนอแนะนี้มักจะเหมือนกับการมีนักพัฒนาที่มีประสบการณ์มากขึ้นนั่งกับฉันโดยจับข้อผิดพลาดในขณะที่ฉันไป
TypeScript เบื้องต้น ตามชื่อของมัน ให้คุณระบุ 'ประเภท' ที่คาดหวังสำหรับแต่ละสิ่งในโค้ด สิ่งนี้จะป้องกันไม่ให้คุณ 'บังคับ' ประเภทหนึ่งไปยังอีกประเภทหนึ่งโดยไม่ได้ตั้งใจ หรือพยายามเรียกใช้เมธอดกับข้อมูลที่ไม่เกี่ยวข้อง เช่น วิธีอาร์เรย์บนออบเจ็กต์ นี่ไม่ใช่สิ่งที่จำเป็นต้องส่งผลให้เกิดข้อผิดพลาดเมื่อโค้ดรัน แต่ก็สามารถทำให้เกิดข้อผิดพลาดในการติดตามได้ยาก ขอบคุณ TypeScript ที่คุณได้รับคำติชมในตัวแก้ไขก่อนที่จะพยายามเรียกใช้โค้ด
TypeScript ไม่จำเป็นอย่างยิ่งในการเดินทางของการค้นพบนี้ และฉันจะไม่สนับสนุนให้ใครก็ตามที่ใช้เครื่องมือในลักษณะนี้เว้นแต่จะมีประโยชน์ที่ชัดเจน การตั้งค่าเครื่องมือและการกำหนดค่าเครื่องมือตั้งแต่แรกอาจทำให้เสียเวลา ดังนั้นให้พิจารณาการบังคับใช้ก่อนที่จะลงมือ
มีประโยชน์อื่น ๆ ที่ TypeScript จะได้รับในบทความถัดไปในชุดนี้ แต่ความสามารถในการวิเคราะห์แบบคงที่ก็เพียงพอแล้วสำหรับฉันที่จะใช้ TypeScript
มีการพิจารณาอย่างถี่ถ้วนเกี่ยวกับตัวเลือกที่ฉันทำ การเลือกสร้างแอปพลิเคชันเป็น Progressive Web Application หมายความว่าฉันจะต้องเข้าใจ Service Workers ในระดับหนึ่ง การใช้ TypeScript จะหมายถึงการแนะนำเครื่องมือสร้างบางประเภท ฉันจะจัดการเครื่องมือเหล่านั้นได้อย่างไร ในอดีต ฉันเคยใช้ NPM เป็น package manager แล้ว Yarn ล่ะ? ควรใช้ Yarn แทนหรือไม่? การมุ่งเน้นประสิทธิภาพอาจหมายถึงการพิจารณาเครื่องมือย่อหรือรวมกลุ่ม เครื่องมืออย่าง webpack ได้รับความนิยมมากขึ้นเรื่อยๆ และจำเป็นต้องได้รับการประเมิน
สรุป
ฉันตระหนักดีถึงความจำเป็นที่จะเริ่มทำภารกิจนี้ พลัง JavaScript ของฉันอ่อนแอและไม่มีอะไรคาดเอวได้มากเท่ากับการพยายามนำทฤษฎีไปปฏิบัติ การตัดสินใจสร้างเว็บแอปพลิเคชันด้วย JavaScript วานิลลาคือการรับบัพติศมาด้วยไฟของฉัน
ฉันใช้เวลาค้นคว้าและพิจารณาตัวเลือกต่างๆ ในการสร้างแอปพลิเคชัน และตัดสินใจว่าการทำให้แอปพลิเคชันเป็น Progressive Web App เหมาะสมที่สุดสำหรับชุดทักษะของฉันและความเรียบง่ายของแนวคิด
ฉันต้องการเครื่องมือสร้าง ตัวจัดการแพ็คเกจ และต่อมา ต้องใช้ความอดทนอย่างมาก
ในที่สุด ณ จุดนี้คำถามพื้นฐานยังคงอยู่: นี่คือสิ่งที่ฉันสามารถจัดการได้จริงหรือ หรือฉันจะถูกถ่อมตนด้วยความไร้ความสามารถของตัวเอง?
ฉันหวังว่าคุณจะเข้าร่วมในส่วนที่สองกับฉันเมื่อคุณสามารถอ่านเกี่ยวกับเครื่องมือสร้าง รูปแบบการออกแบบ JavaScript และวิธีทำให้บางสิ่ง 'เหมือนแอป' มากขึ้น
