การดูสถานะของภาพที่ก้าวหน้าและการรับรู้ของผู้ใช้
เผยแพร่แล้ว: 2022-03-10“ภาพก้าวหน้า” เป็นประเด็นร้อนในปัจจุบัน เรามักเจอบทความที่อธิบายเทคนิคในการหลีกเลี่ยงการแสดงพื้นที่ว่างที่จะโหลดรูปภาพ สื่อและ Facebook เป็นตัวอย่างของเว็บไซต์และแอพมือถือที่ใช้รูปแบบนี้
ฉันเพิ่งเขียนเกี่ยวกับวิธีการต่างๆ ในการใช้ SVG เป็นตัวยึดตำแหน่ง และปฏิทินประสิทธิภาพของ PerfPlanet ในปีนี้ได้รวมโพสต์สองโพสต์ที่อธิบายเพิ่มเติมเกี่ยวกับ SQIP ซึ่งเป็นเทคนิคที่ใช้ SVG ที่เบลอ: การโหลดรูปภาพแบบโปรเกรสซีฟโดยใช้ Intersection Observer และ SQIP และ SQIP — เวกเตอร์ที่คลุมเครือสำหรับการแสดงตัวอย่างที่มีประสิทธิภาพ
เมื่อครั้งแรกที่ฉันบันทึกเทคนิคการโหลดรูปภาพของ Medium ฉันสนใจที่จะทำวิศวกรรมย้อนกลับเป็นส่วนใหญ่ ฉันได้เห็นเอฟเฟกต์การเรียกดูสื่อบนการเชื่อมต่อบนเครื่องบินที่ช้า ฉันคิดว่าการแสดงภาพขนาดเล็กตั้งแต่เนิ่นๆ โหลดแบบ Lazy Load และเปลี่ยนไปใช้เวอร์ชันสุดท้ายเป็นความคิดที่ดี
เราถือว่าเทคนิคเหล่านี้ปรับปรุงประสิทธิภาพการรับรู้ของผู้ใช้ การเรนเดอร์ที่รวดเร็วนั้นดีกว่าการเรนเดอร์ที่ช้า แสดงบางอย่างบนหน้าจอของผู้ใช้ตั้งแต่เนิ่นๆ แม้ว่าจะไม่ใช่เนื้อหาสุดท้ายก็ตาม
เราแน่ใจเกี่ยวกับเรื่องนี้หรือไม่?
เมื่ออ่านความคิดเห็นเกี่ยวกับ Reddit ฉันพบว่ามีความคิดเห็นเชิงลึก (และเชิงลบ) มากมาย นี่คือสองคน:
“ฉันเกลียดเว็บไซต์ที่แสดงภาพเบลอก่อนที่จะโหลดภาพสุดท้าย มันเล่นกับตาของฉัน ผมต้องละสายตาออกไปดูว่ามันเสร็จแล้วหรือเปล่าก่อนถึงจะอ่านต่อไปได้ ฉันหวังว่าจะมีวิธีปิดการใช้งานฟังก์ชันนี้"
— rocky1138, Hacker News
“ผู้คนสรุปได้อย่างไรว่าการแสดงรูปภาพที่มีข้อมูลต่ำเพื่อโหลดเป็นตัวยึดตำแหน่งส่งผลให้โหลดเร็วขึ้น? สำหรับฉันเอฟเฟกต์ทั้งหมดเหล่านี้ดูขยะแขยงและเสียสมาธิโดยไม่มีประโยชน์เลย - ไม่ใช่การรับรู้ของความเร็วอย่างแน่นอน ฉันไม่เคยเข้าใจมาก่อนว่าจริงๆ แล้วรูปภาพคืออะไร ก่อนที่มันจะเต็มไปหมด โดยที่เราไม่มีตัวยึดตำแหน่งแฟนซี"
— db, ข่าวแฮ็กเกอร์
พยายามค้นหาการศึกษาเกี่ยวกับการรับรู้ของผู้ใช้
ฉันต้องการค้นหางานวิจัยทางวิทยาศาสตร์ที่สามารถสนับสนุนว่าเทคนิคเหล่านี้ในการโหลดรูปภาพมีประโยชน์ (หรือไม่) สิ่งนี้พิสูจน์แล้วว่าเป็นความท้าทาย ฉันไม่พบการศึกษาใดๆ ที่พิสูจน์ว่าการแสดงบางอย่างเช่นภาพขนาดย่อที่พร่ามัวก่อนที่ภาพจะโหลดจะช่วยเพิ่มการรับรู้ของผู้ใช้ จากนั้นฉันก็นึกถึง JPEG แบบโปรเกรสซีฟ
กลับสู่พื้นฐาน: Progressive JPEGs
ในทางใดทางหนึ่ง เรามี "เทคนิคการโหลดรูปภาพแบบก้าวหน้า" ที่คล้ายกันซึ่งสำรองไว้ในรูปภาพมาเป็นเวลานาน Progressive JPEG เป็นตัวอย่างที่ดี
Progressive JPEG ได้รับการเสนอให้เป็นแนวทางปฏิบัติที่ดีสำหรับรูปภาพ โดยเฉพาะอย่างยิ่งสำหรับไซต์ที่ใช้ในเครือข่ายที่ช้า Ann Robson เขียนโพสต์ที่สนับสนุน Progressive JPEGs เมื่อ 5 ปีที่แล้ว โดยเธอสรุปว่าเหตุใดจึงเหนือกว่า:
“ JPEG แบบโปรเกรสซีฟดีกว่าเพราะเร็วกว่า การปรากฏตัวเร็วขึ้นนั้นเร็วขึ้น และ ความเร็วที่รับรู้นั้นสำคัญกว่าความเร็วจริง แม้ว่าเราจะโลภมากในสิ่งที่เราพยายามจะนำเสนอ แต่ JPEG แบบโปรเกรสซีฟก็ให้เราได้มากที่สุดเท่าที่จะเป็นไปได้"
JPEG แบบโปรเกรสซีฟจะเข้ารหัสรูปภาพเป็นการสแกนหลายครั้ง การสแกนครั้งแรกจะแสดงภาพเต็มในคุณภาพต่ำ และจะได้รับการปรับปรุงเมื่อมีการแสดงผลการสแกนมากขึ้น อีกทางเลือกหนึ่งคือโหมดพื้นฐานของ JPEG ซึ่งรูปภาพจะถูกถอดรหัสจากบนลงล่าง


การเข้ารหัส JPEG สามารถปรับแต่งได้โดยใช้สคริปต์การสแกนที่แตกต่างกัน สามารถใช้เพื่อสร้างภาพที่เข้ารหัสในโหมดไฮบริดระหว่างเส้นพื้นฐานและแบบโปรเกรสซีฟ
เทคนิคที่ก้าวหน้าเช่น Blur-up, SQIP คล้ายกับ JPEG แบบโปรเกรสซีฟจากมุมมองของผู้ใช้ เบราว์เซอร์จะแสดงภาพคุณภาพต่ำก่อนและแทนที่ด้วยภาพสุดท้ายเมื่อโหลด
ภาพ JPEG ส่วนใหญ่ที่น่าสนใจใช้โหมดพื้นฐาน ตามแหล่งข้อมูลบางแห่ง JPEG แบบโปรเกรสซีฟคิดเป็น 7% ของ JPEG ทั้งหมด หากดูเหมือนว่าเราเห็นด้วยว่าเทคนิคเหล่านี้ช่วยปรับปรุงประสิทธิภาพการรับรู้ของผู้ใช้ เหตุใด JPEG แบบโปรเกรสซีฟจึงไม่ใช้กันอย่างแพร่หลายมากกว่า JPEG พื้นฐาน
การเรียน
ฉันพบเพียงการศึกษาที่เรียกว่า "การแสดงภาพแบบก้าวหน้า - ดีหรือชั่ว" ที่พยายามให้ความกระจ่างในหัวข้อนี้
“เมื่อเช่นเดียวกับวิธี Progressive JPEG การแสดงภาพเป็นกระบวนการสองขั้นตอนโดยที่ภาพหยาบในขั้นต้นจะจับโฟกัสที่คมชัด ความคล่องแคล่วในการรับรู้ถูกยับยั้ง และสมองต้องทำงานหนักขึ้นเล็กน้อยเพื่อให้เข้าใจถึงสิ่งที่กำลังแสดง ”
จากผลการศึกษา ผู้ใช้พบว่าการประมวลผล JPEG แบบโปรเกรสซีฟยากขึ้น แม้ว่าในตอนแรกเราคิดว่าประสบการณ์จะดีกว่า
ฉันเพิ่งพูดถึงการศึกษานี้ในการสนทนาเกี่ยวกับ LQIP (ตัวยึดตำแหน่งรูปภาพคุณภาพต่ำ) ในไม่ช้า ฉันก็ได้รับคำตอบที่ตั้งคำถามถึงความเข้มงวดของการศึกษา:
หลายคนตั้งคำถามถึงความถูกต้องของการศึกษาครั้งนั้น ตรงกันข้ามกับทุกสิ่งที่เราคิดเกี่ยวกับประโยชน์ของการเรนเดอร์แบบโปรเกรสซีฟ และยังไม่มีการศึกษาใดออกมาเลยด้วยการศึกษาครั้งที่ 2 ที่มีผลการวิจัยที่คล้ายคลึงกัน เราต้องการข้อมูลเพิ่มเติม
– Tobias Baldauf (@tbaldauf) วันที่ 9 ธันวาคม 2017
การศึกษามีจำกัดและเป็นที่ถกเถียงกันมาก ข้อมูลขนาดใหญ่เพื่อพิสูจน์หรือพิสูจน์หักล้าง จำเป็นอย่างยิ่งที่จะต้องสรุปผลใดๆ
– Yoav Weiss (@yoavweiss) วันที่ 9 ธันวาคม 2017
จนถึงตอนนี้ เรามีการศึกษาเดียวที่ได้รับด้วยความสงสัย เรามีอะไรอีกบ้าง? เราสามารถใช้เครื่องมือที่มีอยู่เพื่อวัดประสิทธิภาพการรับรู้ในฐานะพร็อกซีได้หรือไม่?
การวัดเวลาในการโหลดที่รับรู้
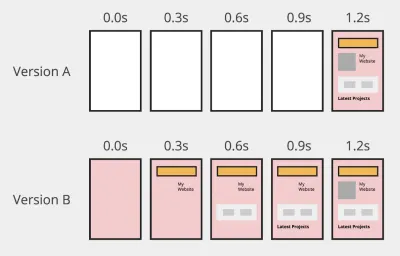
ลองนึกภาพแผ่นฟิล์มสมมุติทั้งสองนี้ที่บันทึกจากเว็บไซต์:


ข้อตกลงทั่วไปคือ ผู้ใช้จะรับรู้ว่าเวอร์ชัน B โหลดได้เร็วกว่าเวอร์ชัน A นี่เป็นเพราะบางส่วนของหน้าเว็บที่แสดงผลเร็วกว่าในเวอร์ชัน A
ในบางแง่ สถานการณ์จะคล้ายกับภาพโปรเกรสซีฟ แต่ในระดับที่ใหญ่กว่า เนื้อหาบางส่วนให้เร็วที่สุด แม้ว่าจะไม่ใช่เนื้อหาสุดท้ายก็ตาม
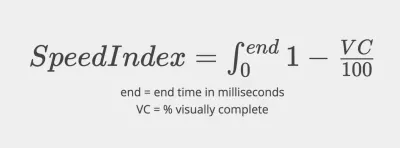
เวลาในการโหลดหน้าเว็บ 1.2 วินาทีจะบอกให้เราทราบถึงส่วนหนึ่งของเรื่องราว แต่ไม่ได้อธิบายว่าผู้ใช้เห็นอะไรในช่วงเวลานั้น ทุกวันนี้ เราใช้เมตริก เช่น ดัชนีความเร็ว เพื่อประเมินว่าหน้าเว็บโหลดเร็วเพียงใด ดัชนีความเร็วจะวัดพื้นที่ของหน้าที่มองเห็นไม่ครบถ้วน ทำได้โดยใช้ภาพหน้าจอหลายภาพในช่วงเวลา ยิ่งจำนวนน้อยยิ่งดี

หากเรานึกถึงเทคนิคการโหลดภาพแบบโปรเกรสซีฟ ดัชนีความเร็วจะแตกต่างกันอย่างไรเมื่อโหลดภาพ พื้นที่นั้นจะถือว่า "สมบูรณ์ด้วยสายตา" หรือไม่ หากเราใช้ตัวยึดตำแหน่งคุณภาพต่ำ
ในขั้นต้น ดัชนีความเร็ววัดความคืบหน้าโดยเปรียบเทียบระยะห่างของฮิสโตแกรม หนึ่งรายการต่อสีหลักแต่ละสี (แดง เขียว น้ำเงิน) นี่เรียกว่าความแตกต่างของฮิสโตแกรมเฉลี่ย เป้าหมายคือเพื่อป้องกันการเปลี่ยนแปลง เช่น การรีโฟลว์ โดยที่องค์ประกอบทั้งหมดบนหน้าเลื่อนไปสองสามพิกเซล เพื่อไม่ให้ส่งผลกระทบอย่างมากต่อการคำนวณ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับอัลกอริทึม โปรดอ่านส่วนการวัดความก้าวหน้าของภาพในเอกสารดัชนีความเร็ว
ฉันตัดสินใจลองใช้ Webpagetest กับหน้าที่แสดงตัวยึดตำแหน่งคุณภาพต่ำ (ดูรายงานใน WebPageTest):

เราสามารถสังเกตได้ว่าระหว่าง 8 ถึง 10 วินาที รูปภาพจะโหลดขึ้น ตัวยึดตำแหน่งที่พร่ามัวช่วยเพิ่มเปอร์เซ็นต์ความสมบูรณ์ของภาพจาก 75% เป็น 83% การโหลดภาพสุดท้ายจะใช้เวลาตั้งแต่ 83% ถึง 93%
เราเห็นว่าตัวยึดตำแหน่งมีส่วนทำให้หน้าเว็บดูสมบูรณ์ตามที่วัดโดยดัชนีความเร็ว นอกจากนี้เรายังสามารถสังเกตได้ว่าตัวยึดตำแหน่งไม่นับเป็นพื้นที่ที่มองเห็นได้อย่างสมบูรณ์
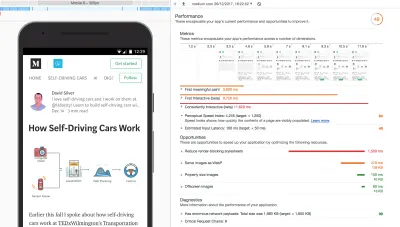
ดัชนีความเร็วไม่ใช่ตัวชี้วัดเดียวที่เราสามารถใช้วัดความเร็วของการแสดงผลหน้าเว็บของเรา เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome มีตัวเลือกให้ทำการตรวจสอบประสิทธิภาพ ไปที่การ Audits → Perform an audit → Check 'Performance' → Run audit
การรันการตรวจสอบจะสร้างรายงานดังนี้:

หนึ่งในตัวชี้วัดที่รายงานคือ “ดัชนีความเร็วการรับรู้” ในการรันครั้งนี้ ค่าคือ 4,245 แต่คำนี้หมายถึงอะไรกันแน่? เหมือนกับ “ดัชนีความเร็ว” ของ Webpagetest หรือไม่
แนวทางของดัชนีความเร็วในการวัดความคล้ายคลึงกันของพิกเซลหรือที่เรียกว่า "ความแตกต่างของฮิสโตแกรมเฉลี่ย" มีข้อเสียบางประการ MHD ไม่จับภาพการรับรู้ของรูปร่าง สี หรือความคล้ายคลึงกันของวัตถุ

ในกรณีส่วนใหญ่ สิ่งนี้จะไม่สร้างความแตกต่างอย่างมากเมื่อเรียกใช้การประเมินความสมบูรณ์ของภาพ ในทางปฏิบัติ ดัชนีความเร็วและดัชนีความเร็วการรับรู้มีความสัมพันธ์สูง:
“ในการศึกษาเชิงประจักษ์ในวงกว้างที่เราดำเนินการ (โดยใช้วิดีโอบนเว็บเพจบนมือถือยอดนิยมของ Alexa กว่า 500+ รายการที่รวบรวมผ่าน WebPagetest) เราพบว่า SI และ PSI มีความสัมพันธ์เชิงเส้นตรง (ที่ 0.91 ถ้าจะให้แม่นยำยิ่งขึ้น)” — Perceptual Speed Index (PSI) สำหรับการวัดประสิทธิภาพของเว็บครึ่งหน้าบน
ดัชนีความเร็วการรับรู้
ตามเอกสาร Lighthouse ของ Google ดัชนี Perceptual Speed คำนวณโดยใช้โมดูลโหนดที่เรียกว่า Speedline แพ็คเกจนี้คำนวณดัชนีความเร็วการรับรู้ โดยอิงตามหลักการเดียวกับดัชนีความเร็วดั้งเดิม แต่ จะคำนวณความก้าวหน้าของภาพระหว่างเฟรมโดยใช้ SSIM แทนระยะทางฮิสโตแกรม
SSIM (ความคล้ายคลึงกันของโครงสร้าง) ใช้สำหรับวัดความคล้ายคลึงกันระหว่างสองภาพ วิธีนี้พยายามจำลองวิธีที่มนุษย์รับรู้ภาพ และจับภาพรูปร่าง สี และวัตถุที่คล้ายคลึงกัน SSIM มีแอปพลิเคชั่นที่น่าสนใจอื่นๆ: หนึ่งในนั้นคือปรับการตั้งค่าการบีบอัดรูปภาพให้เหมาะสม เช่น cjpeg-dssim ซึ่งเลือกระดับการบีบอัด JPEG สูงสุดและสร้างภาพที่มี SSIM ที่ใกล้เคียงพอ
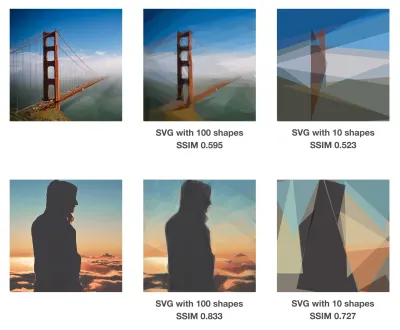
ด้านล่างนี้ คุณสามารถดูคะแนน Image SSIM JS สำหรับรูปภาพ SVG ที่สร้างโดยใช้ Primitive ยิ่งเราใช้รูปร่างมากเท่าไหร่ ก็ยิ่งใกล้เคียงกับภาพต้นฉบับมากขึ้นเท่านั้น (SSIM = 1)

ทางเลือกล่าสุดสำหรับ SSIM คือ butteraugli (ใช้โดย Guetzli, Perceptually Guided JPEG Encoder ของ Google) และ SSIMULACRA (ใช้โดย Cloudinary)
บทสรุป
ไม่มีวิธีง่ายๆ ในการสังเคราะห์การรับรู้ของผู้ใช้เกี่ยวกับการโหลดรูปภาพเมื่อเวลาผ่านไป เราถูกขับเคลื่อนด้วยความรู้สึกอุทรที่แสดงให้เห็นก่อนหน้านี้ดีกว่า แม้ว่าจะไม่ใช่เนื้อหาสุดท้าย แม้ว่าผู้ใช้บางคนจะไม่เห็นด้วยก็ตาม
ในฐานะนักพัฒนา เราต้องวัดประสิทธิภาพ นี่เป็นวิธีเดียวที่เราสามารถกำหนดเป้าหมายเพื่อปรับปรุงได้ และรู้ว่าเมื่อใดที่เราไม่ใช้จ่ายถึงงบประมาณด้านประสิทธิภาพ ข้อดีของการเดิมพันการโหลดภาพแบบโปรเกรสซีฟคือเราสามารถวัดมันด้วยเครื่องมือที่ขึ้นอยู่กับการรับรู้ของผู้ใช้ พวกเขาให้คะแนนแก่เรา พวกเขาสามารถทำซ้ำและปรับขนาดได้ สิ่งเหล่านี้เหมาะสมกับขั้นตอนการทำงานและเครื่องมือของเรา และพร้อมที่จะอยู่ต่อไป
ในฐานะนักพัฒนาเว็บ เราควรให้ความสำคัญกับประสบการณ์การโหลดเว็บไซต์ที่เราสร้าง เป็นเรื่องดีที่ตอนนี้เรามีเครื่องมือต่างๆ เช่น WebPageTest และ Lighthouse ที่สามารถช่วยเราวัดเอฟเฟกต์ของการใช้เทคนิคการโหลดภาพแบบโปรเกรสซีฟได้อย่างง่ายดาย ไม่มีข้อแก้ตัวอีกต่อไป!
