Privacy UX: ข้อกังวลทั่วไปและความเป็นส่วนตัวในเว็บฟอร์ม
เผยแพร่แล้ว: 2022-03-10การสนทนาจำนวนมากในอุตสาหกรรมของเรามักจะวนรอบความคิดเห็นที่หนักแน่นและคำตอบที่เป็นสากล เลือกกองเทคนิคใหม่ที่สดใสหรือยึดติดกับกระบวนทัศน์แบบโรงเรียนเก่า เดิมพันบนเฟรมเวิร์กที่ทันสมัยหรือสร้างเฟรมเวิร์กแสงแบบกำหนดเอง ใช้ป๊อปอัปที่ดึงดูดความสนใจหรือยึดติดกับวิธีแก้ปัญหาที่สงบและน่ารำคาญน้อยกว่า เรามักจะมีความคิดเห็นที่หนักแน่นเกี่ยวกับการออกแบบและการพัฒนา ดังนั้นเราจึงเห็นด้วยและไม่เห็นด้วย และเถียงกันไม่รู้จบ โดยพยายามปกป้องและอธิบายความคิดเห็นของเรา บางครั้ง (และอาจจะบ่อยเกินไป) จนบทสนทนาบานปลายและส่งผลให้ค่ายไม่พอใจไม่เห็นด้วยกับ สิ่งใด ๆ
ไม่ใช่ความดื้อรั้นที่พาเราไปที่นั่น ข้อเท็จจริงง่ายๆ ที่เราทุกคนมีภูมิหลัง ความคาดหวัง และประสบการณ์ต่างกัน แต่บางครั้งเราก็จบลงด้วยการ โต้เถียงกันถึงคำตอบที่ยอมรับได้ และแสวงหาความจริงขั้นสูงสุดในที่ที่ไม่มีอยู่จริง รูปแบบนี้ปรากฏขึ้นสำหรับผู้ต้องสงสัยตามปกติ: การช่วยสำหรับการเข้าถึง ประสิทธิภาพ เครื่องมือ เวิร์กโฟลว์ และการตั้งชื่อแบบแผนการ นอกจากนี้ยังกล่าวถึงหัวข้อที่มักถูกมองว่าไม่เป็นเรื่องชั่วคราว นั่นคือ จริยธรรมและความเป็นส่วนตัว
ในอดีต หัวข้อเหล่านี้สามารถพบเห็นเป็นระยะๆ ที่ขอบของกระทู้ Twitter และโพสต์ในบล็อก ทุกวันนี้ เราตระหนักดีถึงมิติที่น่ากลัวที่การรวบรวมและการใช้ข้อมูลส่วนบุคคลได้รับมาอย่างเงียบๆ ดังนั้นเราจึงเริ่มต่อสู้กลับ ตอบโต้ด้วยการบ่นต่อสาธารณะเกี่ยวกับรูปแบบด้านมืดที่เกี่ยวข้องกับความเป็นส่วนตัว อีเมลที่ไม่พึงประสงค์ การปฏิบัติที่ไม่ชัดเจน ข้อบังคับทางกฎหมายที่เข้มงวด และสงครามตัวบล็อกโฆษณาเพื่อต่อต้านโฆษณาที่ก่อกวนจากนรก แน่นอนว่าสิ่งเหล่านี้ล้วนเป็นการสนทนาที่สำคัญและการสร้างความตระหนักรู้เป็นสิ่งสำคัญ แต่เรายังต้องการแนวทางปฏิบัติที่นำไปใช้ได้จริงสำหรับ การออกแบบและสร้างส่วนต่อประสานที่มีจริยธรรมและให้ความเคารพ ภายในกระบวนการที่มีอยู่และเป็นที่ยอมรับของเรา เราสามารถใช้รูปแบบที่กำหนดไว้สองสามรูปแบบเพื่อนำมาใช้ ใน การตัดสินใจออกแบบที่คำนึงถึงความเป็นส่วนตัวในอินเทอร์เฟซของเราตามค่าเริ่มต้น
ในฐานะที่เป็นส่วนหนึ่งของการให้คำปรึกษาและการสอนของ Smashing ในมหาวิทยาลัยและโรงเรียน ในช่วงหลายเดือนที่ผ่านมา ฉันได้รับสิทธิพิเศษให้ดำเนินการสัมภาษณ์ลูกค้า 62 รายที่มีอายุและประสบการณ์หลากหลายในเบลเยียม เนเธอร์แลนด์ เยอรมนี ยูเครน สหรัฐอเมริกา เซอร์เบีย บอสเนีย-เฮอร์เซโกวีนา ออสเตรีย และแคนาดา วัตถุประสงค์ของฉันคือการ ตรวจสอบบทบาทของความเป็นส่วนตัวที่มีต่อผู้ใช้ ในปัจจุบัน และวิธีที่อินเทอร์เฟซที่เราสร้างขึ้นอย่างละเอียดถี่ถ้วนนั้นถูกรับรู้เมื่อพูดถึงจุดสัมผัสต่างๆ ข้อค้นพบจากการสัมภาษณ์เหล่านี้เป็นรากฐานของชุดบทความนี้
ในชุดสี่ส่วนนี้ เราจะสำรวจวิธีที่เคารพในการเข้าถึงความเป็นส่วนตัวและการรวบรวมข้อมูล และวิธีจัดการกับข้อความแจ้งความยินยอมของคุกกี้ GDPR ที่มีชื่อเสียง การแจ้งเตือนแบบพุชที่ล่วงล้ำ คำขออนุญาตอันรุ่งโรจน์ การติดตามบุคคลที่สามที่เป็นอันตราย และการเลิกใช้งาน ประสบการณ์:
- ส่วนที่ 1: ข้อกังวลเกี่ยวกับความเป็นส่วนตัวและความเป็นส่วนตัวในเว็บฟอร์ม
- ส่วนที่ 2: ประสบการณ์การยินยอมคุกกี้ที่ดีขึ้น
- ส่วนที่ 3: การแจ้งเตือน UX และการขออนุญาตที่ดีขึ้น
- ส่วนที่ 4: กรอบการออกแบบที่คำนึงถึงความเป็นส่วนตัว
เหตุใดอินเทอร์เฟซแบบ Privacy-Aware ไม่ใช่ค่าเริ่มต้น?
ลองนึกภาพถนนสายประวัติศาสตร์ที่สวยงามและแท้จริง ปูด้วยหินกรวดที่หักครึ่ง ร้านค้าวินเทจเล็กๆ และดอกไม้ที่เฟื่องฟูที่สุ่มวางไว้บนทางเดิน การเดินเล่นไปตามถนนที่มีเสน่ห์เช่นนี้เป็นประสบการณ์ที่ยอดเยี่ยม เต็มไปด้วยกลิ่นและเสียงของเมืองที่ไม่อาจจับภาพได้จากงานประจำวันในแต่ละวัน
ตอนนี้ลองนึกภาพถนนสายเดียวกันที่ เต็ม ไปด้วยฟาร์มสินค้าที่ดูคล้ายคลึงกันซึ่งวางซ้อนกันอยู่ติดกัน ฉาบด้วยโปสเตอร์ส่งเสริมการขาย โฆษณาที่กะพริบตา เพลงดัง และข้อความทางการตลาดซ้ำ ๆ ต่อสู้เพื่อความสนใจของคุณครั้งแล้วครั้งเล่า เมื่อเทียบกับประสบการณ์ครั้งก่อนๆ มันแตกต่างกันมาก และน่าจะสนุกน้อยกว่ามาก
น่าเสียดาย ในทั้งสองสถานการณ์ข้างต้น ยิ่งเราเดินไปตามถนนสายเดียวกันบ่อยเท่าไหร่ เราก็ยิ่งคุ้นเคยกับสิ่งที่เกิดขึ้น และในท้ายที่สุด ประสบการณ์เหล่านี้ก็เป็นเรื่องปกติ — และกระทั่งคาดหวัง — ตลอดเส้นทางนั้น เมื่อเวลาผ่านไป เรามักจะชินกับสิ่งที่ปรากฏและทำงาน และโดยเฉพาะอย่างยิ่งเมื่อพูดถึงการโฆษณา เมื่อเวลาผ่านไป เราได้เรียนรู้วิธีปิดการสตรีมข้อความทางการตลาดอย่างไม่รู้จบและเสียงดังในแบบของเราค่อนข้างดี
แน่นอนว่าข้อความทางการตลาดบางข้อความไม่ได้ผล อันที่จริง คนส่วนใหญ่เปิดกว้างต่อพวกเขา ส่วนใหญ่เป็นเพราะพวกเขาอยู่ทุกหนทุกแห่ง มักเป็นส่วนตัวอย่างมากและด้วยเหตุนี้จึงมีความเกี่ยวข้อง เรามองว่าสิ่งเหล่านี้เป็นความชั่วร้ายที่ไม่จำเป็นซึ่งช่วยสนับสนุนและจัดหาประสบการณ์ของเรา ไม่ว่าจะเป็นการอ่านบทความ เล่นเกม หรือดูวิดีโอ สิ่งที่เกิดขึ้นควบคู่ไปกับมันไม่ได้เป็นเพียงภาพและเสียงและรอยเท้าประสิทธิภาพที่สำคัญของโฆษณา แต่ยังรวมถึงการติดตาม การรวบรวม และการประเมินข้อมูลส่วนตัวอย่างต่อเนื่อง
หากคุณสงสัยว่าทำไมผลิตภัณฑ์ที่คุณค้นหาในเครื่องมือค้นหาในวันหนึ่งจึงยังคงปรากฏในช่องทางโซเชียลทั้งหมดของคุณซ้ำแล้วซ้ำอีกเพียงไม่กี่ชั่วโมงต่อมา นั่นคือพลังของการรวบรวมข้อมูลและการกำหนดเป้าหมายใหม่เมื่อเล่น
“
ด้วยเหตุนี้ ประสบการณ์ออนไลน์มากมายที่เราเข้าร่วมในแต่ละวันจึงรู้สึกผิดหวังและน่าผิดหวังมากกว่าความสดชื่นและแรงบันดาลใจ ตลอดหลายปีของการฝึกอบรมทุกวันบนเว็บไซต์ที่เรารักและเกลียดมาก เราคุ้นเคยกับมันแล้ว และพวกเราหลายคนไม่ได้สังเกตว่าเว็บไซต์เหล่านี้เสียสมาธิ บุกรุก และไม่เคารพอีกต่อไปแล้ว
แม้ว่าป๊อปอัปที่น่าเบื่อและโฆษณาที่กะพริบตาจนน่ารำคาญอาจมองข้ามหรือปิดได้ง่าย แต่ข้อความแจ้งเตือนที่แอบแฝง การเขียนคำโฆษณาที่คลุมเครือ แบ็คดอร์ที่ร่มรื่นในแอปที่ดูเหมือนเป็นมิตร และโฆษณาหลอกลวงที่พรางตัวเป็นส่วนต่างๆ ของ UI นั้นไม่ได้เป็นเพียงความเร่งรีบที่ฉาวโฉ่และดำเนินการมาอย่างดี . มีเจ้าของเว็บไซต์จำนวนไม่มากที่เต็มใจกำหนดประสบการณ์ประเภทนี้กับลูกค้าของตน และมีลูกค้าจำนวนไม่มากที่กลับมายังเว็บไซต์ที่แชร์ข้อมูลส่วนตัวของตนอย่างรู้เท่าทันเพื่อกำหนดเป้าหมายใหม่หรือนำกลับมาใช้ใหม่ ด้วย ประสบการณ์ดังกล่าว ความไว้วางใจและความภักดีเป็นเดิมพัน และทุกวันนี้สิ่งเหล่านี้หายากมากและมีค่านิยมอันล้ำค่าซึ่งยากจะฟื้นคืนกลับมาเมื่อสูญเสียไป

หากเราถามตัวเองว่าทำไมอินเทอร์เฟซที่ตรงไปตรงมาถึงไม่พัฒนาเลย การเลี่ยงและขับไล่ผู้กระทำผิดทั้งหมดออกไป การค้นหาคำตอบในตอนแรกไม่ใช่เรื่องง่าย ไม่ใช่ว่านักออกแบบต้องการจัดการกับลูกค้า หรือนักพัฒนาต้องการทำให้ประสบการณ์ช้าลง หรือนักการตลาดยินดีที่จะทำให้ผู้ใช้ผิดหวังและสับสนไม่รู้จบเพื่อเห็นแก่แคมเปญแบบครั้งเดียว
ในโลกที่ทุกแบรนด์ต้องการความสนใจในทันทีและไม่ขาดตอน ความสนใจกลายเป็นสิ่งที่หายากอย่างไม่น่าเชื่อ ดังนั้นการแข่งขันกับแคมเปญกองโจรที่ดังด้วยข้อความทางการตลาดที่ละเอียดอ่อนและถ่อมตัวอาจรู้สึกด้อยกว่าอย่างเห็นได้ชัด แคมเปญที่ชาญฉลาดและละเอียดอ่อน อาจ มีประสิทธิภาพ แต่จำเป็นต้องสร้างสรรค์ขึ้นใหม่อย่างต่อเนื่องเพื่อให้มีความน่าสนใจ และไม่มีการรับประกันว่า จะ ได้ผลจริง ในทางกลับกัน ง่ายกว่ามากที่จะพึ่งพาโซลูชันที่ทำงานได้ดีในอดีต — คาดเดาได้ ง่ายต่อการวัดผล และขายให้กับลูกค้าได้ไม่ยากเกินไป
ที่จริงแล้ว เรามักจะพึ่งพาการทดสอบ A/B ที่คาดการณ์ได้ ซึ่งให้คำตอบที่ชัดเจนสำหรับข้อมูลเชิงลึกที่วัดผลได้และเชิงปริมาณ แต่เมื่อพูดถึงเรื่องจริยธรรมและผลกระทบระยะยาวของอินเทอร์เฟซต่อความภักดีและความไว้วางใจ เราอยู่ในสถานการณ์ที่ยากลำบาก สิ่งที่เราขาดหายไปคือกลยุทธ์ที่ชัดเจนและราคาไม่แพงสำหรับการตอบสนองความต้องการทางธุรกิจโดยไม่ต้องหันไปใช้แนวทางปฏิบัติที่น่าสงสัยซึ่งได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพในอดีต
ในการสนทนาส่วนใหญ่ที่ฉันมีกับทีมการตลาดในช่วงหลายปีที่ผ่านมา ความขัดแย้งหลักที่ต่อต้านการเปลี่ยนแปลงทางการตลาดที่เน้น UX ทั้งหมดและปกป้องลูกค้าคือข้อเท็จจริงง่ายๆ ที่ทีมการตลาดไม่เชื่อในวินาทีเดียวว่าพวกเขาสามารถแข่งขันได้ เป็นเทคนิคการเล่นที่ดี ดังนั้นในขณะที่อินเทอร์เฟซที่สงบ มีจริยธรรม และคำนึงถึงความเป็นส่วนตัวจะเป็นประโยชน์ต่อผู้ใช้ แต่การ ย้ายออกจากสถานะที่เป็นอยู่จะส่งผลเสียอย่างมากต่อธุรกิจ และทำให้บริษัทสามารถแข่งขันได้น้อยลง
น่าเศร้าที่พวกเขาอาจจะถูกต้อง พวกเราส่วนใหญ่ใช้บริการและเว็บไซต์ที่มีชื่อเสียงซึ่งมีแนวปฏิบัติที่น่ารังเกียจทั้งหมดที่เราชอบที่จะเกลียดชัง การติดตาม การรวบรวม และการจัดการข้อมูลถือเป็นหัวใจหลักของรูปแบบธุรกิจของพวกเขา ซึ่งช่วยให้พวกเขาสามารถใช้ประโยชน์จากข้อมูลดังกล่าวเพื่อวัตถุประสงค์ในการโฆษณาและการขาย อันที่จริง พวกเขาประสบความสำเร็จ และสำหรับผู้ใช้จำนวนมาก การซื้อขายความเป็นส่วนตัวเป็นต้นทุนที่ยอมรับได้สำหรับผลประโยชน์ที่ยอดเยี่ยมทั้งหมดที่ยักษ์ใหญ่เหล่านั้นมอบให้โดยเปล่าประโยชน์ นอกเหนือจากนั้น การย้ายออกจากผลประโยชน์เหล่านี้เป็นเรื่องยากอย่างน่าทึ่ง ใช้เวลานาน และเจ็บปวดอย่างยิ่ง ดังนั้น เว้นแต่บริษัทจะทำร้ายผู้ใช้ในระดับที่ไปไกลกว่าการเก็บเกี่ยวและขายข้อมูล พวกเขาไม่น่าจะออกจากบริษัทได้มากนัก

พวกคุณหลายคนอาจจำยุคทองที่อินเทอร์เฟซมือถือแรก ๆ นั้นอืดอาดและช้า และเมื่อทุกอย่างดูเหมือนจะผิดปกติ และเราพยายามอย่างยิ่งที่จะเติมสี่เหลี่ยมมหัศจรรย์เหล่านั้นทั้งหมดบนโทรศัพท์มือถือเครื่องใหม่ที่มีการปรับตัวและพิกเซล - รูปแบบที่สมบูรณ์แบบ
แม้จะมีเจตนาที่ดีและความคิดที่มหัศจรรย์ แต่อินเทอร์เฟซแรกๆ ของเราหลายๆ แบบก็ไม่ค่อยดี — พวกมันแค่ใช้ไอเดียดีๆ ไม่ได้ผลเท่านั้น เมื่อเวลาผ่านไป อินเทอร์เฟซเหล่านี้ค่อยๆ หายไป แทนที่ด้วยโซลูชันที่ออกแบบมาให้ดีขึ้น ค่อยๆ แกะสลักจากความพยายามอย่างละเอียดถี่ถ้วนในการวิจัยและทดสอบ และค่อยๆ ปรับแต่งอย่างต่อเนื่อง หายากที่เราเห็นและใช้อินเทอร์เฟซเก่าเหล่านี้ในปัจจุบัน บางครั้งพวกเขายังคงถูกขังอยู่ในระบบนิเวศของแอพ ไม่เคยอัปเดตหรือออกแบบใหม่ แต่การแข่งขันได้ผลักพวกเขาออกไปอย่างเร่งรีบ พวกเขาไม่สามารถแข่งขันได้เพียงพอ เพราะพวกเขาไม่สะดวกพอที่จะทำให้ผู้ใช้บรรลุเป้าหมาย
ฉันสงสัยว่าจะเกิดสิ่งเดียวกันนี้กับคลื่นลูกใหม่ของแอปพลิเคชันที่คำนึงถึงความเป็นส่วนตัวและจริยธรรมหรือไม่ แอปพลิเคชันขนาดเล็กที่ออกแบบมาอย่างดีซึ่งทำงานง่ายๆ ได้เป็นอย่างดี โดยมุ่งเน้นที่พิกเซลที่มีจริยธรรม ให้เกียรติ และซื่อสัตย์ โดยไม่มีแบ็คดอร์และกลอุบายทางจิตวิทยาที่ไม่ชัดเจน เราไม่สามารถคาดหวังให้ยักษ์ใหญ่เปลี่ยนแปลงได้ในชั่วข้ามคืน แต่เมื่อโซลูชันทางเลือกเหล่านี้เริ่มประสบความสำเร็จ พวกเขาอาจถูกบังคับให้ปรับแต่งแบบจำลองเพื่อตอบสนองต่อ ฉันเชื่อมั่นอย่างยิ่งว่าการดูแลข้อมูลของผู้ใช้อย่างดีสามารถทำให้เกิดความได้เปรียบทางการแข่งขันและข้อเสนอการขายที่ไม่เหมือนใครซึ่งไม่มีบริษัทอื่นในกลุ่มเฉพาะของคุณมี
อย่างไรก็ตาม เพื่อให้สิ่งนี้เกิดขึ้น เราจำเป็นต้องเข้าใจจุดปวดทั่วไปที่ผู้ใช้มี และสร้างรูปแบบอินเทอร์เฟซที่นักออกแบบและนักพัฒนาสามารถใช้ได้อย่างง่ายดาย เราจะเริ่มต้นด้วยข้อกังวลเรื่องความเป็นส่วนตัวทั่วไปและองค์ประกอบอินเทอร์เฟซที่ดูเหมือนชัดเจน: ปัญหาที่เกี่ยวข้องกับความเป็นส่วนตัวมักถูกหยิบยกขึ้นมาในเว็บฟอร์ม
ขจัดความกังวลเรื่องความเป็นส่วนตัว
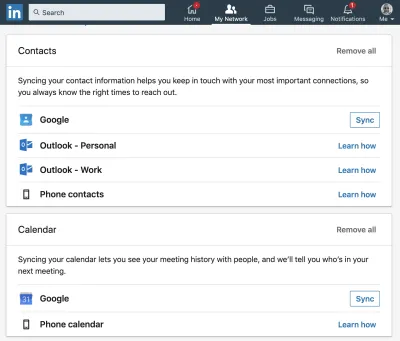
ดังนั้น คุณจึงได้ออกแบบคุณลักษณะใหม่ที่ยอดเยี่ยม: ตัวเลือกในการเชื่อมต่อลูกค้าของคุณกับเพื่อน ๆ โดยการนำเข้าผู้ติดต่อจาก Facebook, LinkedIn, Twitter หรือแม้แต่รายชื่อผู้ติดต่อของพวกเขา ลองนึกภาพผลกระทบมหาศาลในการลงชื่อสมัครใช้ของคุณ หากลูกค้าปัจจุบันของคุณเลือกใช้คุณลักษณะนี้เพียงเศษเสี้ยว เชื่อมต่อกับเพื่อนนับสิบและหลายร้อยคนบนแพลตฟอร์มที่ยอดเยี่ยมของคุณ! น่าเสียดายที่คุณลักษณะนี้มีแนวโน้มที่จะมีปัญหาในการปิด ไม่ใช่เพราะไม่ได้ออกแบบมาอย่างดี แต่เนื่องจากการละเมิดความเป็นส่วนตัวจำนวนมากที่ผู้ใช้ได้รับตลอดหลายปีที่ผ่านมา
จำการสนทนาที่น่าอึดอัดใจกับเพื่อนสองสามคนที่สงสัยเกี่ยวกับคำเชิญที่ผิดปกติที่พวกเขาได้รับจากคุณเมื่อวันก่อนหรือไม่? แน่นอนว่าคุณไม่ได้ตั้งใจจะรบกวนเพื่อนของคุณ แต่บริการที่คุณเพิ่งสมัครใช้งานนั้นยินดีที่จะแจ้งให้เพื่อนของคุณทราบในนามของ คุณ โดยไม่ได้รับอนุญาตอย่างชัดแจ้ง บางทีการตั้งค่าเริ่มต้นที่แนะนำระหว่างการติดตั้งอาจมีช่องกาเครื่องหมายที่มีป้ายกำกับไม่ชัดเจนมากเกินไปสองสามช่อง หรือบางทีแอปอาจทำงานไม่ถูกต้อง คุณไม่ได้คิดอะไรในขณะนั้น แต่ครั้งต่อไปคุณจะต้องคิดให้รอบคอบก่อนออกจากช่องทำเครื่องหมายที่เลือกไว้ทั้งหมด
โดยทั่วไป เมื่อถูกถามเกี่ยวกับปัญหาความเป็นส่วนตัวประเภทใดที่ลูกค้าดูเหมือนจะกังวล มีการหยิบยกข้อกังวลต่อไปนี้ขึ้น โดยเรียงตามขนาดหรือความรุนแรง:
- ติดตามและประเมินความชอบของผู้ใช้ ตำแหน่ง ฯลฯ
- การเปลี่ยนแปลงนโยบายความเป็นส่วนตัวที่ซับซ้อน
- ขาดความไว้วางใจสำหรับบริการฟรีหรือฟรีเมียม
- โฆษณาที่รบกวนและน่ารำคาญในแอปหรือเว็บไซต์
- การกำหนดเป้าหมายด้วยข้อความเชิงพาณิชย์และการเมือง
- การแจ้งเตือนที่ไม่ต้องการและอีเมลการตลาด
- ไม่มีการควบคุมข้อมูลส่วนบุคคลอย่างเหมาะสม
- เปิดเผยความชอบส่วนบุคคลต่อบุคคลที่สาม
- ความยากในการลบข้อมูลส่วนตัว
- ความยากลำบากในการยกเลิกหรือปิดบัญชี
- ความปลอดภัยของข้อมูลที่จัดเก็บบนเซิร์ฟเวอร์
- อัพโหลดรูปบัตรเครดิตหรือสแกนพาสปอร์ต
- การใช้ข้อมูลส่วนบุคคลเพื่อวัตถุประสงค์ทางการค้า
- เปิดเผยข้อความส่วนตัวและอีเมลต่อสาธารณะ
- เปิดเผยประวัติการค้นหาต่อสาธารณะ
- การทำโปรไฟล์ทางสังคมโดยนายจ้างที่มีศักยภาพ
- แอปที่โพสต์ในนามของผู้ใช้
- ความยากลำบากในการส่งออกข้อมูลส่วนบุคคล
- ความยากในการยกเลิกการสมัครสมาชิก
- ค่าธรรมเนียมและค่าใช้จ่ายที่ซ่อนอยู่ไม่ได้ระบุไว้อย่างชัดเจน
- การนำเข้ารายละเอียดการติดต่อของเพื่อน
- หลอกล่อและสะกดรอยตามออนไลน์
- การละเมิดข้อมูลการเข้าสู่ระบบ รหัสผ่าน และรายละเอียดบัตรเครดิต
- บัญชี Gmail, Facebook, Twitter หรือ Instagram ที่ถูกแฮ็ก
เป็นเรื่องที่น่าประหลาดใจมากที่เห็นว่าอินเทอร์เฟซที่ต่ำต้อยของเราก่อให้เกิดความกังวล ความสงสัย ความไม่แน่นอน และความสงสัยในลูกค้าของเรามากน้อยเพียงใด
พวกเขาไม่ได้ออกมาจากที่ไหนเลยแม้ว่า อันที่จริง การสนทนาเกี่ยวกับความเป็นส่วนตัวมักมีหัวข้อร่วมกัน นั่นคือ ประสบการณ์อันเลวร้ายในอดีตที่ผู้ใช้ต้องเรียนรู้ — วิธีที่ยากลำบาก โดยปกติแล้ว การป้อนรหัสผ่านจะไม่ใช่ฝันร้ายหรือ CAPTCHA ที่น่าผิดหวัง แทนที่จะเป็นการฉ้อโกงบัตรเครดิตหลังจากการซื้อทางออนไลน์ และอีเมลที่ไม่มีวันสิ้นสุดจากบริษัทที่พยายามหลอกล่อคุณ และโพสต์ที่ไม่พึงประสงค์ การเช็คอินและคำแนะนำที่โพสต์อย่างสุภาพในนามของผู้ใช้ ดังนั้นจึงไม่น่าแปลกใจมากที่สำหรับลูกค้าส่วนใหญ่พฤติกรรมเริ่มต้นและการตอบสนองต่อคำขอข้อมูลส่วนบุคคลเกือบทั้งหมดคือ "บล็อก" เว้นแต่ว่าแอปจะสร้างกรณีที่เข้าใจได้ชัดเจนว่าทำไมจึงควรอนุญาต
สิ่งนี้ใช้สำหรับการนำเข้าผู้ติดต่อมากพอๆ กับการลงชื่อเข้าใช้ด้วยการเข้าสู่ระบบโซเชียล: ไม่มีใครต้องการสแปมเพื่อนของพวกเขาด้วยคำเชิญแบบสุ่ม หรือมีแอปที่สร้างมลพิษให้กับโปรไฟล์ของพวกเขาด้วยข้อความเช็คอินอัตโนมัติ ในทางกลับกัน การรวบรวมข้อมูลที่ไม่ระบุตัวตนจะชนะเสมอ เมื่อใดก็ตามที่คำว่า "ไม่ระบุชื่อ" ปรากฏในนโยบายความเป็นส่วนตัว การอัปเดตความปลอดภัย หรือเว็บฟอร์ม ลูกค้ามักไม่เต็มใจที่จะแบ่งปันข้อมูลส่วนบุคคลของตน พวกเขาเข้าใจว่าข้อมูลถูกรวบรวมเพื่อวัตถุประสงค์ทางการตลาด และจะไม่ใช้เพื่อกำหนดเป้าหมายพวกเขาโดยเฉพาะ ดังนั้นพวกเขาจึงไม่มีปัญหากับข้อมูลทั้งหมดเลย ดังนั้น หากคุณต้องการรวบรวมข้อมูลบางส่วน แต่ไม่ต้องการกำหนดเป้าหมายลูกค้าทุกราย คุณมีแนวโน้มที่จะสร้างความกังวลให้กับลูกค้าของคุณน้อยลง

ในการสัมภาษณ์ของเรา ผู้ใช้มักพูดถึง "การถูกเผาในอดีต" ซึ่งเป็นเหตุผลว่าทำไมพวกเขาจึงมักจะระมัดระวังในการให้สิทธิ์สำหรับข้อมูลหรือกิจกรรมใดๆ ทางออนไลน์ ผู้ใช้บางคนจะมีบัตรเครดิตเฉพาะสำหรับการซื้อออนไลน์ ซึ่งได้รับการปกป้องอย่างแน่นหนาด้วยการอนุญาต 2 ปัจจัยผ่านทางโทรศัพท์ของพวกเขา คนอื่นจะมีเฉพาะสแปมหรือที่อยู่อีเมลที่ใช้แล้วทิ้งสำหรับบัญชีใหม่และการลงทะเบียน แต่คนอื่น ๆ จะไม่เปิดเผยข้อมูลส่วนบุคคลในเครือข่ายสังคมออนไลน์ อย่างไรก็ตาม ผู้ใช้เหล่านี้ทั้งหมดเป็นชนกลุ่มน้อย และส่วนใหญ่เปลี่ยนทัศนคติหลังจากพวกเขาประสบปัญหาความเป็นส่วนตัวที่สำคัญในอดีต
เราต้องออกแบบอินเทอร์เฟซของเราเพื่อบรรเทาหรือขจัดข้อกังวลเหล่านี้ เห็นได้ชัดว่าสิ่งนี้ขัดต่อแนวทางปฏิบัติที่น่าสงสัยในการหลอกให้ลูกค้าโพสต์ แบ่งปัน มีส่วนร่วม และเพิ่มมูลค่าให้กับแพลตฟอร์มของเราอย่างมาก ดังนั้นจึงเป็นการเปิดเผยข้อมูลส่วนบุคคลของพวกเขา สิ่งนี้อาจขัดกับเป้าหมายทางธุรกิจของบริษัทที่ต้องพึ่งพาการโฆษณาอย่างมากและการเพิ่มค่าธรรมเนียมลูกค้าให้สูงสุด อย่างไรก็ตาม มี เส้นบางๆ ระหว่างเทคนิคที่ใช้เพื่อให้ผู้ใช้อยู่ในไซต์และใช้ประโยชน์จากความเป็นส่วนตัวของพวกเขา เราจำเป็นต้องขจัดข้อกังวลเรื่องความเป็นส่วนตัว และมีวิธีการดำเนินการที่ตรงไปตรงมาสองสามวิธี
ความเป็นส่วนตัวในเว็บฟอร์ม
แม้ว่าจะเป็นแนวทางปฏิบัติที่ดีที่จะหลีกเลี่ยงฟิลด์ป้อนข้อมูลที่ไม่บังคับและขอเพียงข้อมูลที่จำเป็นในการกรอกแบบฟอร์ม แต่ในเว็บฟอร์มจริงมักถูกวางยาพิษด้วยคำถามที่ดูเหมือนสุ่มซึ่งดูเหมือนไม่เกี่ยวข้องอย่างยิ่งในบริบทของผู้ใช้
เหตุผลของสิ่งนี้ไม่จำเป็นต้องเป็นอันตรายโดยเจตนา แต่เป็นหนี้ทางเทคนิค เนื่องจากไซต์อาจใช้ส่วนประกอบทั่วทั้งไซต์สำหรับทุกรูปแบบ และไม่อนุญาตให้มีความยืดหยุ่นเพียงพอที่จะปรับแต่งแบบฟอร์มอย่างเหมาะสม ตัวอย่างเช่น เมื่อถามชื่อผู้ใช้ เราเคยชินกับการแบ่งชื่อเต็มเป็นชื่อจริงและนามสกุลในแบบฟอร์ม บางครั้งใช้ชื่อกลางคั่นกลาง

จากมุมมองทางเทคนิค การบันทึกข้อมูลที่มีโครงสร้างด้วยวิธีนี้จะง่ายกว่ามาก แต่เมื่อถามถึงชื่อบุคคลในการสนทนาในชีวิตจริง เราแทบจะไม่เคยถามถึงชื่อหรือนามสกุลแบบเจาะจงเลย แต่เราจะขอ ชื่อ แทน ในบางประเทศ เช่น อินโดนีเซีย นามสกุลเป็นเรื่องธรรมดามาก และในประเทศอื่นๆ ชื่อกลางหายากมาก ดังนั้น การรวมอินพุตเป็นฟิลด์อินพุต "ชื่อเต็ม" เดียวจึงดูเป็นไปได้มากที่สุด แต่ในรูปแบบเว็บส่วนใหญ่ มักไม่ค่อยเป็นเช่นนั้น
นั่นหมายความว่าในทางปฏิบัติ บางครั้งต้องถามคำถามที่ดูเหมือนสุ่ม แม้ว่าจะไม่จำเป็นจริงๆ ในทางกลับกัน ทีมการตลาดมักต้องการข้อมูลส่วนบุคคลเกี่ยวกับลูกค้าเพื่อให้สามารถจับและนำเสนอการเข้าถึงและข้อมูลเฉพาะของผู้ชมต่อผู้มีโอกาสเป็นผู้ลงโฆษณาได้ เพศ อายุ ความชอบ นิสัย พฤติกรรมการซื้อ และทุกสิ่งทุกอย่างที่อยู่ในหมวดหมู่นี้ และนั่นไม่ใช่ข้อมูลประเภทที่ผู้ใช้ยินดีที่จะส่งต่อโดยไม่มีเหตุผลอันสมควร
เมื่อทำการสัมภาษณ์ผู้ใช้ เราได้ระบุ จุดข้อมูลทั่วไปเกี่ยวกับความเป็นส่วนตัวสองสามจุด ซึ่งถือว่ามีลักษณะ "เป็นส่วนตัวเกินไป ล่วงล้ำเกินไป" แน่นอนว่ามันขึ้นอยู่กับบริบทเป็นอย่างมาก ที่อยู่สำหรับจัดส่งเป็นที่ยอมรับได้อย่างสมบูรณ์เมื่อชำระเงิน แต่จะไม่ได้อยู่ในแบบฟอร์มการลงทะเบียนบัญชี เพศจะไม่เหมาะสมในแบบฟอร์มการบริจาคที่ไม่ระบุชื่อ แต่จะเหมาะสมอย่างยิ่งในเว็บไซต์หาคู่
โดยทั่วไป ผู้ใช้มักจะแจ้งข้อกังวลเมื่อถูกถามเกี่ยวกับรายละเอียดต่อไปนี้ (เรียงตามขนาดหรือความรุนแรง):
- ชื่อ
- เพศ
- อายุ
- วันเกิด
- หมายเลขโทรศัพท์
- รูปถ่ายส่วนตัว
- รายละเอียดบัตรเครดิตหรือธนาคาร
- ลายเซ็น
- รายละเอียดหนังสือเดินทาง
- หมายเลขประกันสังคม
เป็นที่ยอมรับว่ามีผู้ใช้เพียงไม่กี่คนเท่านั้นที่จะละทิ้งแบบฟอร์มเพียงเพราะถามชื่อหรือเพศ อย่างไรก็ตาม หากคำถามถูกใส่กรอบไปในทางที่ไม่เหมาะสม หรือคำถามหลายข้อดูเหมือนไม่เกี่ยวข้อง ความวุ่นวายเหล่านี้เริ่มที่จะเพิ่มมากขึ้น ทำให้เกิดความสงสัยและความไม่แน่นอนในจุดที่เราในฐานะนักออกแบบต้องการความชัดเจนและได้รับทั้งหมด รบกวนที่อาจเกิดขึ้นให้พ้นทาง เพื่อหลีกเลี่ยงปัญหาดังกล่าว เราต้องอธิบายว่าทำไมเราจึงต้องการข้อมูลของผู้ใช้ และให้ทางออกหากลูกค้าต้องการเก็บข้อมูลไว้เป็นส่วนตัว
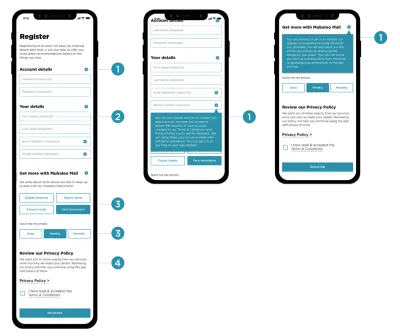
อธิบายว่าทำไมคุณถึงต้องการข้อมูลของผู้ใช้
ด้วยการละเมิดข้อมูลจำนวนมาก อีเมลหลอกลวง และเว็บไซต์ฟิชชิ่งเตือนผู้ใช้อย่างถาวรถึงผลกระทบที่อาจเกิดขึ้นจากการใช้ข้อมูลในทางที่ผิด พวกเขาจึงมีข้อสงสัยและข้อกังวลเกี่ยวกับการแบ่งปันข้อมูลส่วนตัวทางออนไลน์อย่างถูกต้อง เราแทบจะไม่มีความคิดที่สองเลยเมื่อถูกขอให้เพิ่มปุ่มตัวเลือกและช่องป้อนข้อมูลที่ดูเหมือนไม่เป็นอันตรายสักสองสามรายการลงในแบบฟอร์ม แต่ผลลัพธ์มักจะไม่เพียงแต่ทำให้ Conversion ลดลงเท่านั้น แต่ยังเกิดความไม่ไว้วางใจที่ลูกค้ามีต่อแบรนด์และผลิตภัณฑ์ของบริษัทอีกด้วย
ด้วยเหตุนี้ คุณอาจจบลงด้วยผู้คนที่ส่งข้อมูลแบบสุ่มเพียงเพื่อ "ผ่านประตู" ตามที่ผู้สัมภาษณ์คนหนึ่งเรียกมันว่า บางคนจะต่อสู้อย่างสร้างสรรค์โดยให้คำตอบแบบสุ่มเพื่อ "ทำให้ผลลัพธ์ยุ่งเหยิง" เมื่อถามถึงหมายเลขโทรศัพท์ บางคนอาจพิมพ์หมายเลขที่ถูกต้องก่อน (ส่วนใหญ่เป็นเพราะคาดว่าข้อมูลที่ป้อนจะตรวจสอบรูปแบบที่ถูกต้องของหมายเลขโทรศัพท์) จากนั้นจึงแก้ไขตัวเลขสองสามหลักเพื่อหลีกเลี่ยงการโทรสแปม อันที่จริง ยิ่งเว็บไซต์พยายามรวบรวมข้อมูลส่วนบุคคลมากเท่าใด ก็ยิ่งมีแนวโน้มว่าข้อมูลที่ป้อนจะผิดพลาดโดยเจตนามากขึ้นเท่านั้น

อย่างไรก็ตาม ลูกค้ามักไม่ค่อยกังวลเมื่อเข้าใจอย่างถ่องแท้ ว่าเหตุ ใดจึงต้องมีข้อมูลส่วนตัวโดยเฉพาะ ความสงสัยเกิดขึ้นเมื่อต้องการข้อมูลส่วนตัวโดยไม่มีคำอธิบายที่เพียงพอ แม้ว่าบริษัทอาจเห็นได้ชัดเจนว่าเหตุใดจึงต้องมีรายละเอียดเฉพาะเกี่ยวกับผู้ใช้ แต่ก็อาจไม่ชัดเจนสำหรับผู้ใช้เลย แต่อาจดูน่าสงสัยและสับสน ส่วนใหญ่เกิดจากการขาดความเข้าใจง่ายๆ ว่าทำไมจึงจำเป็นจริงๆ และหากนำไปใช้ในทางที่ผิด
ตามหลักการทั่วไป จะเป็นความคิดที่ดีเสมอที่จะ อธิบายอย่างชัดเจนว่าเหตุใดจึงจำเป็นต้องมีข้อมูลส่วนตัว ตัวอย่างเช่น อาจต้องใช้หมายเลขโทรศัพท์เพื่อติดต่อลูกค้าในกรณีที่ไม่สามารถจัดส่งพัสดุภัณฑ์ได้ วันเกิดของพวกเขาอาจต้องปรับแต่งของขวัญพิเศษสำหรับลูกค้าประจำ อาจต้องใช้รายละเอียดหนังสือเดินทางเพื่อยืนยันตัวตนเมื่อตั้งค่าบัญชีธนาคารใหม่
เหตุผลทั้งหมดเหล่านี้จะต้องระบุไว้ อย่างชัดเจน ว่าเป็นคำใบ้ถัดจากช่องป้อนข้อมูล เช่น เปิดเผยเมื่อแตะหรือคลิกด้านหลังไอคอนข้อมูล เพื่อหลีกเลี่ยงความสับสนและความเข้าใจผิด ด้วยเหตุผลเดียวกัน หากคุณทราบว่าคำถามบางข้ออาจรู้สึกแปลกๆ สำหรับลูกค้ากลุ่มใดกลุ่มหนึ่ง ให้เป็นตัวเลือกและระบุว่าสามารถข้ามได้หากดูเหมือนไม่เกี่ยวข้อง
ยังเป็นความคิดที่ดีที่จะสร้างความมั่นใจให้กับผู้ใช้ว่าคุณรักษาความเป็นส่วนตัวของพวกเขาอย่างจริงจัง และข้อมูลของพวกเขา จะ ได้รับการคุ้มครอง และที่สำคัญที่สุด จะไม่ ถูกนำมาใช้เพื่อวัตถุประสงค์ทางการตลาดที่กำหนดเป้าหมายหรือแชร์กับบุคคลที่สาม น่าแปลกที่ระบบหลังดูเหมือนจะมีความสำคัญต่อผู้ใช้จำนวนมากมากกว่าเดิม เนื่องจากพวกเขาไม่ต้องการให้ข้อมูลของพวกเขา "ลงเอยด้วยสถานที่สุ่ม ไม่สะดวก"
ให้ทางออกเสมอ
เราทุกคนเคยไปที่นั่นมาแล้ว: ความจริงนั้นแทบจะไม่ใช่ชุดของตัวเลือกไบนารีที่ตรงไปตรงมา และบ่อยครั้งกว่านั้น มันเป็นช่วงของความเป็นไปได้ โดยไม่มีชุดตัวเลือกที่กำหนดไว้ล่วงหน้าที่ชัดเจน ไม่ใช่เรื่องน่าขันที่อินเทอร์เฟซของเรามักคาดหวังคำตอบเดียวที่ชัดเจนสำหรับคำถามที่คลุมเครืออย่างสมเหตุสมผล
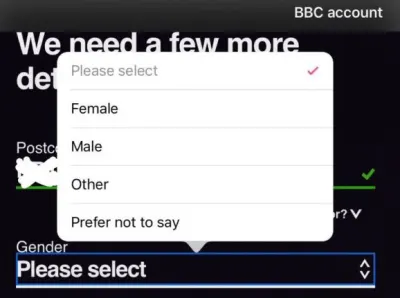
เมื่อออกแบบตัวเลือกสำหรับชื่อเรื่องและเพศ เรามักจะคิดในรูปแบบทั่วไป โดยให้ชุดตัวเลือกที่คาดเดาได้เข้มงวด โดยพื้นฐานแล้วจะตัดสินใจว่าบุคคลควรระบุตัวตนอย่างไร ไม่ใช่สถานที่ของเราที่จะทำเช่นนั้น ไม่น่าแปลกใจเลยที่ตัวเลือกสำหรับผู้ใช้บางคนรู้สึกว่า “เป็นการอุปถัมภ์และไม่สุภาพ” พื้นที่ทั่วไปที่ปัญหานี้เกิดขึ้นบ่อยครั้งคือการกำหนดกรอบและการใช้ถ้อยคำของคำถาม การใช้ถ้อยคำที่เป็นกลางทางเพศนั้นเป็นการล่วงล้ำน้อยกว่าและให้ความเคารพมากกว่า แทนที่จะพูดถึงเพศใดเพศหนึ่ง คุณอาจใช้น้ำเสียงที่กว้างกว่านั้น เช่น การถามอายุของคู่สมรสมากกว่าภรรยาหรือสามี

เพื่อหลีกเลี่ยงการล็อคอิน จึงเป็นกลยุทธ์ที่ดีที่จะให้ทางออกเสมอหากลูกค้าต้องการระบุข้อมูลเข้าด้วยตนเองหรือไม่ต้องการแชร์ข้อมูลนั้น สำหรับชื่อเรื่องและเพศ อาจเป็นเรื่องง่ายพอๆ กับการจัดหาช่องป้อนข้อมูลเพิ่มเติมที่จะช่วยให้ลูกค้าสามารถระบุข้อมูลที่กำหนดเองได้ ช่องทำเครื่องหมายที่ระบุว่า "ฉันไม่อยากพูด" หรือ "ฉันต้องการข้ามคำถามนี้" จะเป็นวิธีง่ายๆ หากลูกค้าต้องการหลีกเลี่ยงคำถามทั้งหมด
ขอสิ่งที่คุณต้องการเสมอ ไม่มีอีกแล้ว
คำถามใดที่เหมาะกับคุณมากกว่ากัน: อายุหรือวันเกิดของคุณ? ในการสนทนากับผู้ใช้ เหตุการณ์แรกถูกมองว่าเป็นส่วนตัวน้อยกว่าวันเดือนปีเกิดมาก ส่วนใหญ่เป็นเพราะอดีตนั้นกว้างกว่าและทั่วๆ ไป ในความเป็นจริง แม้ว่าบริษัทต่างๆ จะไม่ค่อยต้องการวันเดือนปีเกิดที่เฉพาะเจาะจง แต่ข้อมูลที่ป้อนกลับมีมาสก์สำหรับวัน เดือน และปี
มักจะมีสามเหตุผลสำหรับสิ่งนั้น ในอีกด้านหนึ่ง ทีมการตลาดมักต้องการทราบอายุของลูกค้าเพื่อทำความเข้าใจข้อมูลประชากรของบริการ สำหรับพวกเขา วันเกิดที่เฉพาะเจาะจงนั้นไม่จำเป็นจริงๆ ในทางกลับกัน เมื่อบริษัทต้องการส่งของขวัญที่กำหนดเองให้กับลูกค้าในวันเกิด พวกเขาต้องการวันและเดือน แต่ไม่จำเป็นต้องเป็นปี

สุดท้ายนี้ อาจเป็นข้อกำหนดทางกฎหมายในการยืนยันว่าผู้เยี่ยมชมเว็บไซต์มีอายุเกินเกณฑ์ที่กำหนด ทั้งนี้ขึ้นอยู่กับข้อบังคับท้องถิ่น ในกรณีนั้น ให้ถามลูกค้าว่าอายุเกิน 18 ปีหรือไม่ แทนที่จะถามถึงวันเกิดหรือถามเฉพาะปีเกิดก่อน หากพวกเขาอายุน้อยกว่า 18 ปีแน่นอน พวกเขาอาจไม่สามารถเข้าถึงไซต์ได้ หากพวกเขามีอายุมากกว่า 18 ปีแน่นอน พวกเขาสามารถเข้าถึงไซต์ได้ ข้อความแจ้งสำหรับเดือนควรปรากฏขึ้นก็ต่อเมื่อผู้ใช้อาจมีอายุ ต่ำ กว่า 18 ปีบริบูรณ์ (เกิดเมื่อ 18 ปีที่แล้ว) สุดท้าย ข้อมูลวันจะปรากฏขึ้นก็ต่อเมื่อจำเป็นอย่างยิ่งที่จะต้องตรวจสอบว่าผู้ใช้มีอายุมากพอที่จะเข้าสู่ไซต์หรือไม่
เมื่อออกแบบการป้อนข้อมูลสำหรับอายุหรือวันเกิด ให้พิจารณาจุดข้อมูลเฉพาะที่คุณต้องการและออกแบบแบบฟอร์มตามนั้น พยายามลดจำนวนอินพุตที่ต้องการให้น้อยที่สุด และ (อีกครั้ง) อธิบายว่าทำไมคุณต้องการอินพุตนั้นเพื่อจุดประสงค์ใด
เมื่อขอรายละเอียดที่ละเอียดอ่อน ให้เตรียมลูกค้าล่วงหน้า
ในขณะที่ผู้ใช้สามารถค้นหาวิธี "ผ่านประตูรั้ว" ด้วยชื่อ เพศ อายุ วันเกิด และแม้แต่หมายเลขโทรศัพท์ พวกเขาจะมีช่วงเวลาที่ยากลำบากในการค้นหาทางออกเมื่อขอรูปถ่าย ลายเซ็น บัตรเครดิต รายละเอียดหนังสือเดินทางหรือหมายเลขประกันสังคม รายละเอียดเหล่านี้เป็นเรื่องส่วนบุคคลมาก และลูกค้ามักจะใช้เวลาในการกรอกข้อมูลในช่องป้อนข้อมูลเหล่านี้อย่างไม่สมส่วน ทำให้ช้าลงอย่างมากเมื่อดำเนินการดังกล่าว บ่อยครั้งพื้นที่นี้จะเป็นที่ที่ผู้ใช้จะใช้เวลาส่วนใหญ่ และเป็นที่ที่พวกเขาละทิ้งบ่อยที่สุด
เมื่อถูกขอให้พิมพ์ข้อมูลประเภทนี้ ลูกค้ามักจะวนเวียนอยู่รอบๆ อินเทอร์เฟซ โดยทำการสแกนจากบนลงล่างและจากขวาไปซ้าย หรือเลื่อนขึ้นและลง เกือบจะหวังว่าจะตรวจพบการยืนยันว่าข้อมูลของพวกเขาจะได้รับการประมวลผลอย่างปลอดภัย แทบไม่มีใครโหลดรูปถ่ายส่วนตัวหรือพิมพ์รายละเอียดหนังสือเดินทางโดยไม่ตั้งใจโดยไม่มีขั้นตอนการรับประกันสั้น ๆ ทั้งบนมือถือและบนเดสก์ท็อป
มีกลยุทธ์บางอย่างในการบรรเทาความกังวลที่ผู้ใช้อาจมี ณ จุดนี้ เนื่องจากผู้ใช้ดำเนินการช้าลงอย่างมาก จึงให้ตัวเลือกในการบันทึกและดำเนินการให้เสร็จสิ้นในภายหลัง เสมอ เนื่องจากผู้ใช้บางคนอาจไม่มีรายละเอียดที่ต้องส่ง คุณสามารถขอหมายเลขโทรศัพท์หรืออีเมลเพื่อส่งการแจ้งเตือนในอีกสองสามชั่วโมงหรือวันต่อมา นอกจากนี้ ให้พิจารณาสร้างความมั่นใจให้กับผู้ใช้ด้วยคำใบ้ที่เห็นได้ชัดเจนหรือแม้กระทั่งป๊อปอัปว่าคุณให้ความสำคัญกับความเป็นส่วนตัวของพวกเขาอย่างจริงจัง และคุณจะไม่เปิดเผยรายละเอียดกับบุคคลที่สาม
อาจเป็นความคิดที่ดีที่จะเตรียมลูกค้าให้พร้อมสำหรับการป้อนข้อมูลที่จำเป็นล่วงหน้า คุณสามารถขอให้พวกเขาเตรียมหนังสือเดินทางและรายละเอียดบัญชีธนาคารก่อนที่จะเริ่มกรอกแบบฟอร์ม เพียงเพื่อกำหนดความคาดหวังที่ถูกต้อง
ยิ่งมีรายละเอียดส่วนตัวที่ละเอียดอ่อนมากเท่าไร ก็ยิ่งควรมีที่ว่างสำหรับคำพูดที่น่าขบขันน้อยลงเท่านั้น เสียงและน้ำเสียงของการเขียนคำโฆษณาประกอบมีความสำคัญมาก เช่นเดียวกับสำเนาข้อความแสดงข้อผิดพลาดซึ่งควรปรับเปลี่ยนและกระชับ เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับปัญหาและวิธีแก้ไข
อย่าคาดหวังข้อมูลที่ถูกต้องสำหรับบัญชีชั่วคราว
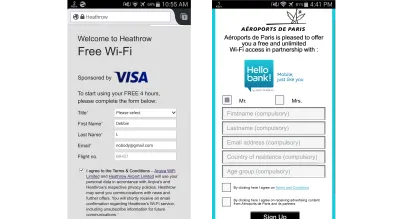
คุณเคยมาที่นี่มาก่อน: คุณอาจกำลังรับประทานอาหารว่างในร้านกาแฟ หรือรอคู่สมรสของคุณในห้างสรรพสินค้า หรือแวะพักสักสองสามชั่วโมงที่สนามบิน จะใช้เวลาไม่นานในการค้นหา Wi-Fi hotspot ฟรีและเชื่อมต่อกับมัน ทันใดนั้น หน้าต่างป๊อปอัปที่สวยงามก็ปรากฏขึ้น โดยแจ้งให้คุณทราบเกี่ยวกับ Wi-Fi ฟรี 15 นาที พร้อมกับข้อความยาว ๆ ที่หลากหลาย โฆษณาวิดีโอที่เล่นอัตโนมัติ ปุ่มเล็ก ๆ ที่เจ็บปวด ช่องทำเครื่องหมายเล็ก ๆ และกฎหมายขนาดเล็ก ประกาศ สายตาของคุณมุ่งตรงไปยังจุดที่สำคัญที่สุด: พื้นที่ลงทะเบียนพร้อมท์ให้คุณลงชื่อเข้าใช้ด้วย Facebook, Twitter, Instagram, SMS หรืออีเมล คุณจะเลือกตัวเลือกใดและเพราะเหตุใด
ตลอดการสัมภาษณ์ เราสังเกตเห็นพฤติกรรมเดิมซ้ำแล้วซ้ำเล่า: เมื่อใดก็ตามที่ลูกค้ารู้สึกว่าพวกเขาอยู่ในสถานที่หรือสถานะชั่วคราว (นั่นคือพวกเขาไม่รู้สึกว่าพวกเขาจะกลับมาในเร็ว ๆ นี้) พวกเขาไม่น่าเป็นไปได้มาก เพื่อให้ข้อมูลส่วนบุคคลที่ถูกต้อง สิ่งนี้ใช้ได้กับ Wi-Fi ในสนามบินมากเท่ากับในร้านอาหารและห้างสรรพสินค้า การลงทะเบียนที่จำเป็นมักจะเกี่ยวข้องกับอีเมลการตลาดที่ไม่พึงประสงค์ ซึ่งส่วนใหญ่ไม่เกี่ยวข้องอย่างน่ารำคาญ ท้ายที่สุดแล้ว ใครจะชอบที่จะได้รับการแจ้งเตือนจากสนามบินสคิปโฮลหากพวกเขาเคยบินจากที่นั่นเพียงครั้งเดียว?

อันที่จริง ผู้ใช้ส่วนใหญ่ไม่น่าจะเข้าสู่ระบบด้วย Facebook, Twitter หรือ Instagram เพราะพวกเขากังวลเกี่ยวกับบริการของบุคคลที่สามที่โพสต์ในนามของพวกเขา (เราจะกล่าวถึงปัญหาเหล่านี้ในรายละเอียดเพิ่มเติมอีกเล็กน้อยในชุดนี้) ลูกค้าจำนวนมากรู้สึกไม่สบายใจที่จะปล่อยให้บุคคลที่สามที่ไม่รู้จักเข้ามามีส่วนร่วมในสิ่งที่พวกเขาคิดว่าเป็น "พื้นที่ส่วนตัวส่วนตัว" ทั้ง SMS และอีเมลยอมรับได้อย่างสมบูรณ์ โดยเฉพาะอย่างยิ่งเมื่อเดินทาง ลูกค้าจำนวนมากไม่ทราบแน่ชัดว่าจะถูกเรียกเก็บเงินค่าข้อความหรือไม่ และ อีเมลอ้างอิงแทน ดังนั้นจึงเป็นเรื่องสำคัญที่จะไม่บังคับใช้การลงชื่อเข้าใช้ทางโซเชียลและให้ทางออกด้วยการยืนยันทาง SMS หรือการสมัครอีเมล
ด้วยตัวเลือกอีเมลที่เลือก แต่มีเพียงไม่กี่คนเท่านั้นที่จะให้อีเมลส่วนตัวหรืออีเมลธุรกิจที่ใช้งานได้จริงเมื่อลงชื่อสมัครใช้ บางคนเก็บอีเมลขยะ ใช้สำหรับบัญชีใหม่ การยืนยันอย่างรวดเร็ว สุ่มจดหมายข่าว และพิมพ์เอกสารในร้านพิมพ์ที่อยู่ตรงหัวมุม แทบไม่มีการตรวจสอบอีเมลนั้นเลย และมักเต็มไปด้วยสแปม จดหมายข่าวแบบสุ่ม และอีเมลการตลาดที่ไม่เกี่ยวข้อง มีโอกาสสูงที่ข้อความที่สร้างขึ้นมาอย่างดีของคุณจะเพลิดเพลินไปกับข้อความเหล่านี้ซึ่งมักจะไม่เปิดและยังไม่ได้อ่าน
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
“
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
