คู่มือฉบับสมบูรณ์สำหรับการนำทางตามลำดับความสำคัญ
เผยแพร่แล้ว: 2018-04-28เมื่อทำงานกับลูกค้าออกแบบเว็บ คุณมีแผนใช่ไหม? ฉันแน่ใจว่าคุณต้องการช่วยพวกเขาทำการขายหรือรับข้อมูลเพื่อให้พวกเขาสามารถติดตามโอกาสในการขายได้ในอนาคต
แต่แม้แต่เว็บไซต์ที่ดูดีที่สุดก็อาจพลาดเป้าได้หากกลยุทธ์การนำทางของคุณปิดอยู่ ยุคของไซต์โบรชัวร์สิ้นสุดลงแล้ว หากกลยุทธ์การออกแบบของคุณไม่ได้ให้เส้นทางที่ชัดเจนในการแปลง ประเด็นคืออะไร
คนไม่ว่าง คุณช่วยพวกเขาด้วยการสร้างหน้าเว็บที่ช่วยให้พวกเขาได้รับข้อมูลที่ต้องการอย่างรวดเร็ว และคาดเดาอะไร? UX ที่ยอดเยี่ยมและเส้นทางที่ชัดเจนไปยังเป้าหมายของคุณไปพร้อมกัน
กล่าวอีกนัยหนึ่ง คุณช่วยตัวเองและผู้เยี่ยมชมของคุณโดยลดความซับซ้อนและจัดลำดับความสำคัญขององค์ประกอบการนำทาง
ทำความเข้าใจตัวเลือกโอเวอร์โหลด
ทฤษฎีการตลาดจากการศึกษาปัญหากระดาษติดในร้านขายของชำสามารถนำไปใช้กับการพัฒนาเว็บไซต์ได้อย่างไร แนวคิดของการเลือกเกินกำลังถูกสำรวจในการศึกษาทางจิตวิทยาโดยใช้แยม แม้ว่าอาจดูเหมือนไม่เกี่ยวข้องกัน แต่ผลการวิจัยมีการประยุกต์ใช้ในวงกว้าง

จุดมุ่งหมายของการศึกษาที่ตีพิมพ์ในปี 2543 โดยนักจิตวิทยา SS Iyengar และ MR Lepper คือการตรวจสอบพฤติกรรมผู้บริโภคเมื่อต้องเผชิญกับทางเลือกมากมาย มีการหมุนเวียนการแสดงแยมในช่วงสองวันหยุดสุดสัปดาห์ โดยมีตัวเลือกหกตัวเลือกหรือ 24 รายการ ผลการศึกษาพบว่าในขณะที่ผู้คนสนใจแยมที่มากกว่า แต่ท้ายที่สุด พวกเขาก็ได้ลิ้มรสตัวเลขเดียวกัน
แต่สิ่งที่สำคัญกว่าสำหรับผู้ที่ต้องการขายแยมหรืออย่างอื่น - ผู้ซื้อที่มี 6 ตัวเลือกแทนที่จะเป็น 24 แบบพบว่ามีแนวโน้มที่จะซื้อมากกว่าถึงสิบเท่า!
นักจิตวิทยาได้ทำการศึกษาอื่น ๆ ที่แสดงให้เห็นว่าในขณะที่ผู้บริโภคอาจสนใจข้อเสนอที่หลากหลาย พวกเขามักจะซื้อเมื่อมีทางเลือกน้อยกว่า
แนวคิดเดียวกันนี้ใช้กับการนำทางเว็บไซต์ ไม่ว่าคุณจะเรียกมันว่าทางเลือกที่มากเกินไปหรือการตัดสินใจที่ล้าหลัง การศึกษาแสดงให้เห็นว่าทางเลือกที่มากเกินไปอาจหมายความว่าผู้บริโภคจะเดินจากไป
แน่นอน คุณไม่ต้องการสิ่งนั้นบนเว็บไซต์ของคุณ ต่อไปนี้คือแผนสามขั้นตอนในการเพิ่ม Conversion ด้วยการนำทางตามลำดับความสำคัญ:

ขั้นตอนที่ 1: คุณต้องมีกลยุทธ์
กลยุทธ์คือแผนเพื่อให้บรรลุเป้าหมาย และในการทำ Conversion ในวันนี้ แผนของคุณต้องรวมการใช้แลนดิ้งเพจด้วย ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือทำงานในการออกแบบใหม่

ตัวอย่างเช่น พิจารณาหน้าพอร์ตโฟลิโอของคุณ ฉันเดาว่ามันมีตัวอย่างงานของคุณ ผู้เยี่ยมชมสามารถเจาะลึกตัวอย่างของคุณเพื่อรับแนวคิดสำหรับไซต์ของพวกเขา และหวังว่าจะประทับใจกับงานของคุณมากจนพวกเขาจะพิจารณาจ้างคุณ
แต่ด้วยตัวของมันเอง หน้าพอร์ตโฟลิโอของคุณอาจไม่ชนะการแปลงใดๆ ให้กับคุณ
แทนที่จะกำหนดเส้นทางการรับส่งข้อมูลไปยังหน้าพอร์ตโฟลิโอของคุณ คุณต้องแนะนำผู้มีแนวโน้มจะเป็นลูกค้าจากโซเชียลมีเดียหรือแคมเปญอีเมลไปยังหน้า Landing Page หากคุณให้บริการมากกว่าหนึ่งอย่าง เช่น การออกแบบเว็บและการออกแบบโลโก้ คุณจะต้องการหน้า Landing Page ที่แตกต่างกันสำหรับแต่ละข้อเสนอ
หน้า Landing Page ของคุณสามารถรวมไฮไลท์จากพอร์ตโฟลิโอของคุณ สำเนาการขายที่โน้มน้าวใจ หลักฐานทางสังคมบางส่วน รายการผลประโยชน์ของลูกค้า และที่สำคัญที่สุดคือคำกระตุ้นการตัดสินใจที่โดดเด่น
สำหรับแต่ละบริการที่คุณนำเสนอ ให้คิดว่าหน้า Landing Page ของคุณเป็นร้านค้าแบบครบวงจรที่มีทุกสิ่งที่คุณต้องการเพื่อโน้มน้าวให้คนที่คุณสามารถช่วยพวกเขาได้
ขั้นตอนที่ 2: หลักฐานสนับสนุน
จากที่กล่าวมาคุณอาจต้องการหลักฐานสนับสนุน ผู้มีแนวโน้มจะเป็นลูกค้าบางรายอาจต้องการเจาะลึกเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับความเชี่ยวชาญด้านการออกแบบของคุณหรือทบทวนกรณีศึกษาของคุณ คุณได้รวมตัวอย่างและข้อความรับรองบางส่วน และคุณมีข้อมูลมากกว่านี้อีกมากในหน้าอื่นๆ ของไซต์ของคุณ
แต่คุณคงไม่อยากปล่อยให้ผู้มีแนวโน้มของคุณท่องไปในเว็บไซต์ของคุณโดยไม่มีทิศทาง เป้าหมายของคุณคือการแปลง มีสามวิธีที่คุณสามารถทำได้จากหน้า Landing Page ของคุณ:
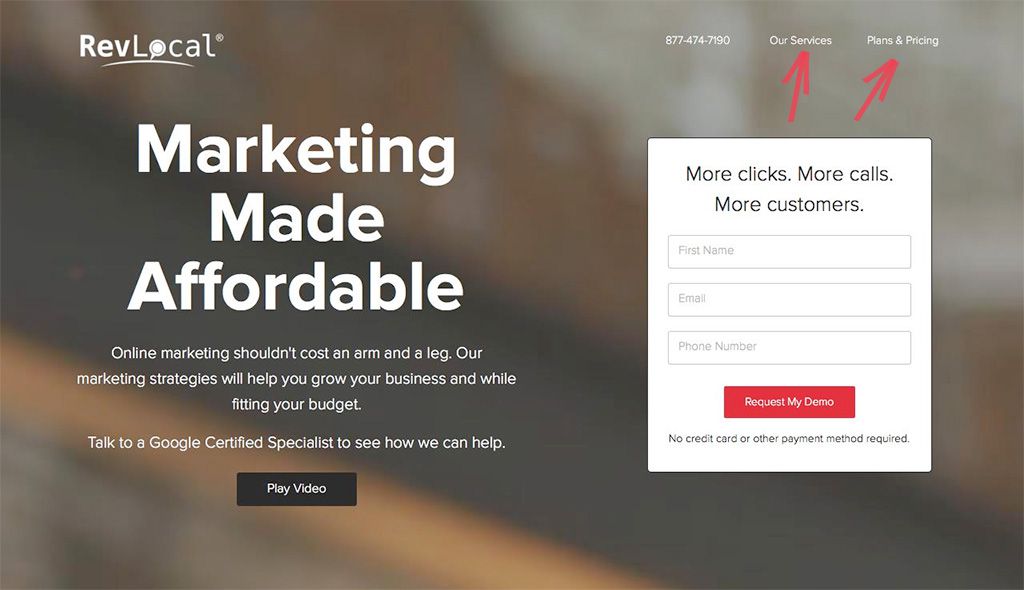
1. การนำทางส่วนหัวแบบจำกัด – หากคุณต้องการให้การนำทางส่วนหัวจากหน้า Landing Page ของคุณ ให้เรียบง่าย ให้เพียงสองหรือสามตัวเลือก บางทีอาจเป็นคำรับรองเพิ่มเติม หรือตัวอย่างหรือกรณีศึกษาเพิ่มเติม ด้วยตัวอย่างไซต์พอร์ตโฟลิโอที่ใช้ก่อนหน้านี้ ให้พิจารณารวมลิงก์ไปยังหน้า Landing Page ทั้งสองของคุณเพื่อให้ผู้เยี่ยมชมสามารถสลับไปมาได้
อย่าลืมทำให้แถบส่วนหัวของคุณ "เหนียว" เพื่อให้อยู่ในตำแหน่งที่ผู้เยี่ยมชมเว็บไซต์ของคุณเลื่อนลงมา

2. ลิงก์ตามบริบท – คุณยังสามารถใส่ลิงก์ไว้ในสำเนาเนื้อหาของหน้า Landing Page ของคุณเพื่อนำผู้เยี่ยมชมไซต์ไปยังสื่อสนับสนุน เช่น กรณีศึกษาหรือคำรับรอง

3. การนำทางรอง – UX-perts จะโต้แย้งเกี่ยวกับการใช้การนำทางรอง แต่การทำให้แน่ใจว่าเส้นทางไปสู่ Conversion ที่ชัดเจนนั้นฉลาดกว่าการทำตัวเลือกมากมายให้ผู้เยี่ยมชมเว็บไซต์ของคุณมองเห็นได้ตลอดเวลา หากคุณต้องการเก็บลิงก์ไปยังหน้าหรือส่วนต่างๆ ของไซต์ของคุณให้พร้อมใช้งานจากหน้า Landing Page ให้วางไว้ในตำแหน่งที่ต่ำกว่าบนหน้า หรือแม้แต่ในเมนูลิ้นชักที่ซ่อนอยู่
สิ่งสำคัญที่สุดคือคุณต้องการทำให้ทุกอย่างเรียบง่าย อย่าเสนอตัวเลือกที่ไม่จำเป็นสำหรับการแปลงมากเกินไป
ขั้นตอนที่ 3: CTA ที่โดดเด่น
ส่วนที่สำคัญที่สุดของหน้า Landing Page คือการเรียกร้องให้ดำเนินการ
การใช้ไซต์นักออกแบบเว็บของคุณเป็นตัวอย่าง CTA ของคุณน่าจะนำผู้มีแนวโน้มเป็นลูกค้าไปยังแบบฟอร์มเพื่อกำหนดเวลาการให้คำปรึกษาฟรี สำหรับไซต์ที่คุณสร้างให้กับลูกค้า CTA อาจเป็นปุ่มสำหรับซื้อสินค้าหรือสมัครรับจดหมายข่าวฟรีหรือสิ่งจูงใจอื่นๆ ที่ออกแบบมาเพื่อสร้างรายชื่อผู้รับจดหมายสำหรับการติดต่อในอนาคต
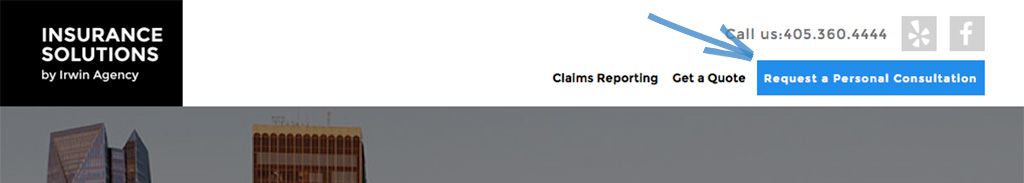
บนเพจของคุณ ออกแบบ CTA เป็นปุ่มและให้ pizzazz การวิจัยแสดงให้เห็นว่าสีสันที่สดใสซึ่งตัดกับส่วนที่เหลือของหน้าดึงดูดความสนใจได้มากที่สุด
คำพูดเช่น "ไม่มีคำปรึกษาเรื่องภาระผูกพัน" "สั่งซื้อวันนี้" หรือ "สมัครรับจดหมายข่าวฟรี" บนปุ่ม CTA ของคุณและในการนำทางส่วนหัวหลักของคุณจะให้สัญญาณที่ชัดเจนที่ทำให้ผู้มีแนวโน้มจะเป็นลูกค้ารู้ว่าต้องทำอะไรต่อไป

ห่อ
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะจัดลำดับความสำคัญของการนำทางจากหน้า Landing Page ไปยังจุดที่เกิด Conversion หรือ CTA ของคุณได้สำเร็จ
ด้วยการให้สำเนาการขายที่โน้มน้าวใจ ตัวอย่างงานของคุณ และการนำทางอย่างง่าย คุณได้ให้ข้อมูลที่จำเป็นสำหรับผู้มีแนวโน้มจะเป็นลูกค้าและวิธีง่ายๆ ในการรับข้อมูลเพิ่มเติมจากคุณ
ท้ายที่สุด จะดีกว่ามากที่พวกเขาติดต่อคุณในจุดที่พวกเขาสนใจในสิ่งที่คุณนำเสนอ มากกว่าที่จะดำเนินการต่อผ่านหน้าต่างๆ ในเว็บไซต์ของคุณแล้วเดินออกไป
นั่นคือความสวยงามของการนำทางที่มีลำดับความสำคัญ - ช่วยให้คุณรักษาผู้มีโอกาสเป็นลูกค้าให้มุ่งเน้นไปที่ Conversion - ตัวเลือกที่คุณต้องการให้พวกเขาทำ
