วิธีการสร้าง Porsche 911 ด้วย Sketch (ตอนที่ 3)
เผยแพร่แล้ว: 2022-03-10เราทำการสอนต่อด้วยล้อของรถ Porsche 911 ของเรา แต่ก่อนที่เราจะทำขั้นตอนต่อไป ฉันอยากจะเน้นที่ล้อ Fuchs ที่มีชื่อเสียงซึ่งได้รับการออกแบบเป็นรูปใบโคลเวอร์ลีฟ (หรือปีก) ประการแรก ประวัติเล็กน้อย:
“ล้อ Fuchs เป็นล้อพิเศษที่ผลิตขึ้นสำหรับรถปอร์เช่ 911/911S รุ่นแรกในต้นปี 1960 ล้อ Fuchs ได้รับการออกแบบร่วมกับ Otto Fuchs KG, โมเดลรถปอร์เช่ Heinrich Klie และ Ferdinand Porsche Jr. ซึ่งเป็นล้อฟอร์จน้ำหนักเบารุ่นแรกที่ติดตั้งกับยานยนต์สำหรับการผลิต พวกเขาทำให้รถสปอร์ตปอร์เช่ 911 วางเครื่องวางด้านหลังด้วยมวลที่ต่ำกว่าสปริง ผ่านล้ออัลลอยด์ที่แข็งแรงและน้ำหนักเบา”
— ที่มา: Wikipedia
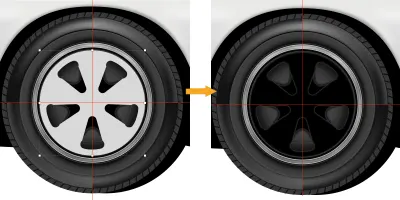
เราจะเริ่มด้วยการออกแบบยางก่อน
ยางรถยนต์
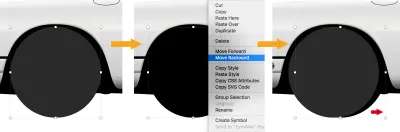
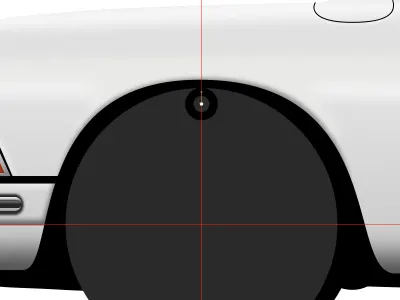
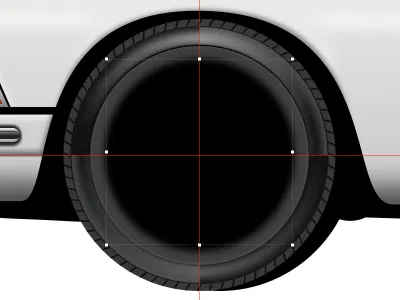
ยกเลิกการซ่อน wheel base ในแผง เลเยอร์ ปิด Borders และตั้งค่า Fills เป็น #2A2A2A 2A2A2A จากนั้นทำซ้ำรูปร่างนี้ เปลี่ยน Fills เป็น #000000 เลื่อนไปด้านหลัง base wheel (คลิกขวาที่รูปร่างแล้วเลือก Move Backward ) แล้วดันไปทางขวา 20px
เคล็ดลับ : การ กด Shift + → จะย้ายส่วนที่เลือกโดยเพิ่มขึ้นทีละ 10 พิกเซล

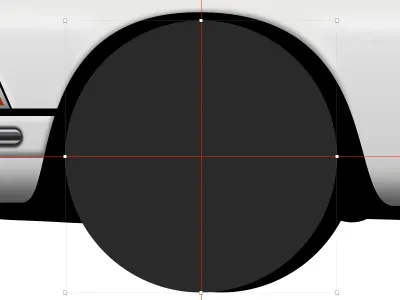
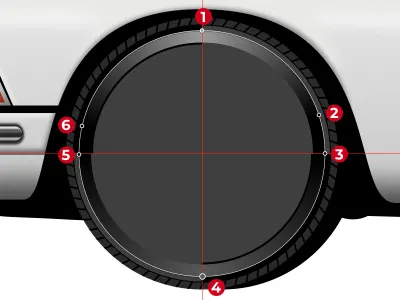
เลือก base wheel และเพิ่มหลักเกณฑ์เพื่อให้การจัดตำแหน่งองค์ประกอบทั้งหมดง่ายขึ้น เมื่อต้องการทำสิ่งนี้ ให้แสดงไม้บรรทัด Sketch (กด Ctrl + R ) จากนั้น เพิ่มเส้นบอกแนวแนวตั้งที่กึ่งกลางของ base wheel ด้วยการคลิกบนไม้บรรทัดด้านบน และทำเช่นเดียวกันกับเส้นบอกแนวแนวนอนบนไม้บรรทัดด้านซ้าย

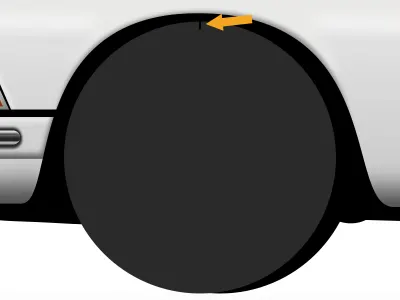
ปิด คำแนะนำชั่วคราวโดยกด Ctrl + R บนแป้นพิมพ์ สร้างสี่เหลี่ยมผืนผ้าเล็ก ๆ ที่มีความกว้าง 2px และสูง 8px โดยตั้งค่าการ เติม เป็น #000000 และปิด เส้นขอบ สี่เหลี่ยมผืนผ้านี้จะทำหน้าที่เป็นหน่วยพื้นฐานสำหรับการสร้างดอกยาง (aka the tread pattern) จัดสี่เหลี่ยมผืนผ้าให้ตรง base wheel ในแนวนอน

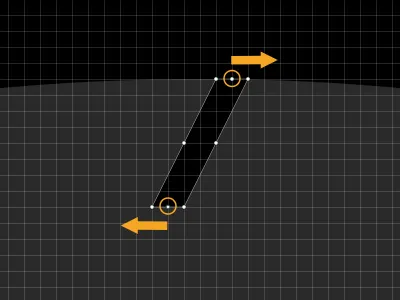
ซูมเข้าไปใกล้พอ (ในที่นี้ ฉันซูมเข้าไปที่ 3200%) เลือก Transform จากแถบเครื่องมือด้านบน เลือกจุดตรงกลางด้านบนแล้วดันไปทางขวา 2px จากนั้นเลือกจุดกึ่งกลางล่างสุดแล้วดันไปทางซ้าย 2px เพื่อทำ มันดูเอียง
หมายเหตุ : หากคุณไม่เห็นเครื่องมือ Transform ในแถบเครื่องมือด้านบน คุณสามารถเพิ่มผ่าน View → Customize Toolbar… หรือคุณสามารถใช้แป้นพิมพ์ลัด Cmd + Shift + T

ย้อนกลับ ตาม หลักเกณฑ์ ( Ctrl + R ) และตรวจดูให้แน่ใจว่าได้เลือกสี่เหลี่ยมผืนผ้านี้แล้ว ใส่สี่เหลี่ยมผืนผ้าในกลุ่มโดยกด Cmd + G บนแป้นพิมพ์ ตั้งชื่อกลุ่มนี้ว่า treads
เราจะใช้เครื่องมือ Rotate Copies เพื่อสร้างดอกยางรอบ wheel base เช่นเดียวกับ สร้างสัญลักษณ์ Rotate Copies เป็นหนึ่งในคุณสมบัติที่จะช่วยคุณประหยัดเวลาและความพยายามอย่างมาก!
หมายเหตุ : หากคุณใช้ Sketch เวอร์ชัน 67.0 หรือ 67.1 คุณอาจพบจุดบกพร่องในการดำเนินการ Rotate Copies หากเกิดเหตุการณ์นี้ คุณจะต้องสร้างดอกยางรอบ wheel base ด้วยตนเอง หรือ (ดีกว่า) คุณควรอัปเดตเป็น v. 67.2 (หรือใหม่กว่า) ซึ่งปัญหานี้ได้รับการแก้ไขแล้ว
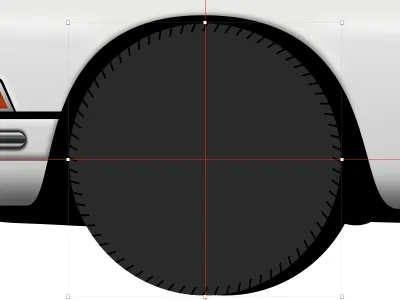
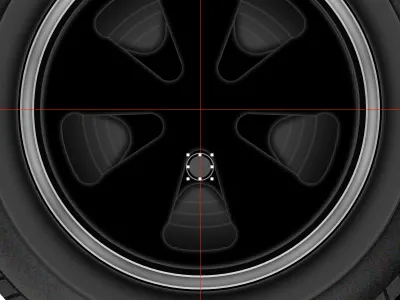
ตรวจสอบให้แน่ใจว่าได้เลือกสี่เหลี่ยมผืนผ้าภายใน treads ของกลุ่ม จากนั้นไปที่ Layer → Path → เลือก Rotate Copies กล่องโต้ตอบที่เปิดขึ้นจะช่วยให้คุณกำหนดจำนวนสำเนาเพิ่มเติมขององค์ประกอบที่เลือกที่จะทำ ป้อน 71 เพื่อให้โดยรวมแล้วเราจะมี 72 สี่เหลี่ยมรอบ wheel base ที่จะเป็นดอกยาง กด หมุน ในกล่องโต้ตอบ หลังจากที่คุณป้อนค่านี้ในกล่องโต้ตอบ คุณจะเห็นสี่เหลี่ยมทั้งหมดและตัวบ่งชี้วงกลมอยู่ตรงกลาง
เคล็ดลับ: การทำขั้นตอนนี้ใน Sketch ต้องใช้ CPU และหน่วยความจำมาก! หากคุณกำลังทำงานกับเครื่องจักรที่ทันสมัย คุณจะไม่พบปัญหาใดๆ แต่ถ้า Mac ของคุณเก่ากว่าเล็กน้อย ระยะทางของคุณอาจแตกต่างกันไป โดยทั่วไป เมื่อทำงานกับสำเนาจำนวนมาก ให้ลองปิด Borders ก่อนเพื่อหลีกเลี่ยงการติดขัดและเพื่อให้ได้ผลลัพธ์ของการดำเนินการเร็วขึ้น

ตอนนี้ ย้ายตัวบ่งชี้วงกลมนี้ลง จนกว่า จะอยู่ที่จุดตัดของเส้นบอกแนว — และ voila! เรามีรูปสี่เหลี่ยมผืนผ้า 72 รูปวางรอบ wheel base เท่าๆ กัน เมื่อเสร็จแล้ว ให้กด Esc หรือ Enter โปรดทราบว่าหากคุณพลาดการวางตัวบ่งชี้วงกลม (จุดศูนย์กลางของการหมุน) ที่จุดตัดของเส้นบอกแนว สี่เหลี่ยมจะไม่กระจายไปรอบๆ wheel base อย่างสมบูรณ์ ดังนั้นควรระมัดระวัง
หมายเหตุ : เครื่องมือ Rotate Copies จะไม่สร้างรูปร่างแบบผสมใน Sketch เวอร์ชันใหม่กว่า (เวอร์ชัน 52 หรือใหม่กว่า) แต่จะสร้าง (และหมุน) สำเนาของรูปร่างแยก จากกัน โดยการวางรูปร่างแรกในกลุ่ม เราได้รักษาความปลอดภัยว่ารูปร่างที่สร้างและหมุนทั้งหมดนั้นอยู่ในกลุ่มนี้ที่ชื่อว่า treads

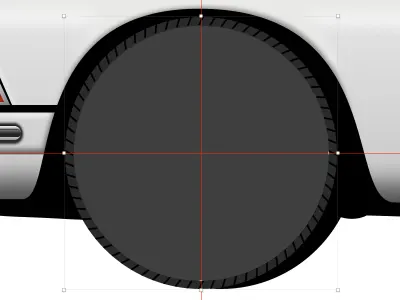
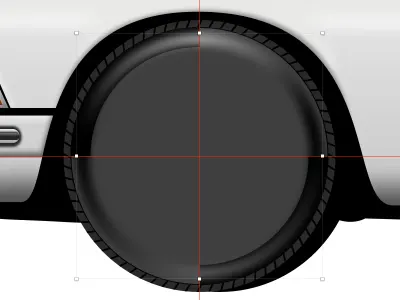
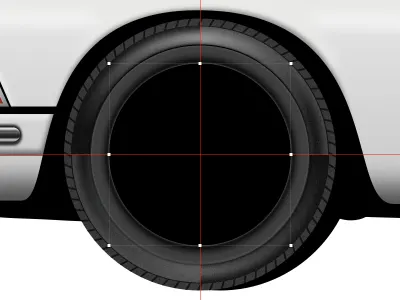
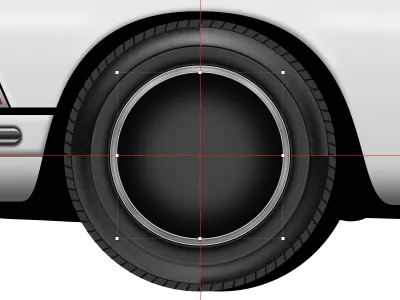
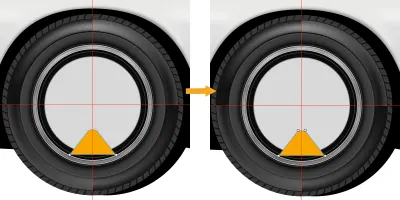
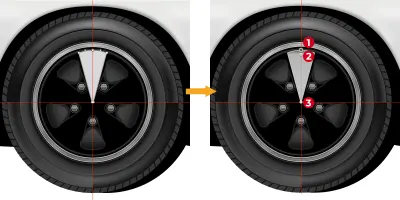
เลือก base wheel อีกครั้ง ทำซ้ำ วางตำแหน่งไว้เหนือ treads ในรายการแผง เลเยอร์ และย่อขนาดลง 14px เปลี่ยน สี เป็น #3F3F3F และเปิด Borders — ตั้งค่า Color เป็น #000000 , Position เป็น Inside และ Width เป็น 1px

ทำซ้ำแวดวงนี้ ปิดการ เติม และตั้งค่า ความกว้าง ของเส้น ขอบ เป็น 20px เราต้องการแสดงเพียง 2 ⁄ 4 ของ เส้นขอบ — 1 ⁄ 4 ที่ด้านซ้ายบนและ 1 ⁄ 4 ที่ด้านขวาล่าง ในการดำเนินการดังกล่าว ให้พิมพ์ช่อง Dash r*π*0.25 โดยที่ r คือเส้นผ่านศูนย์กลางของวงกลม ( 254px ในกรณีของฉัน) 0.25 คือ 25% (หรือ 1 ⁄ 4 ) ของเส้นขอบ และ π คือ 3.14
ดังนั้น ในกรณีนี้ ให้ป้อนสูตรต่อไปนี้ในฟิลด์ Dash : 254*3.14*0.25 และกด Enter (หรือ Tab ) บนแป้นพิมพ์
หมายเหตุ : หากคุณป้อนตัวเลขในช่อง Dash และกด Tab บนแป้นพิมพ์ Sketch จะเติม ช่อง Gap ด้วยหมายเลขเดียวกันโดยอัตโนมัติ สิ่งเดียวกันจะเกิดขึ้นหากคุณกด Enter

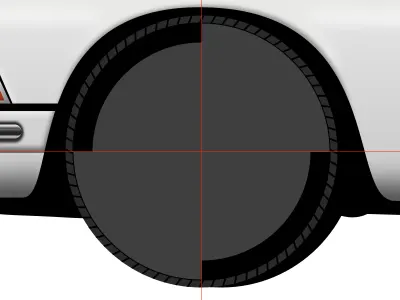
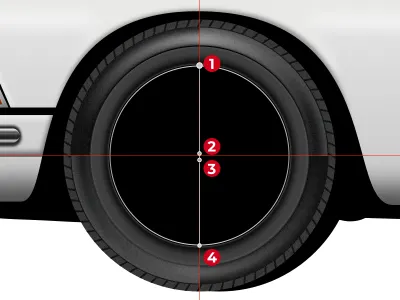
ทำซ้ำวงกลม ลดขนาดลงเล็กน้อย ตั้งค่า Borders Width เป็น 12px และใช้ Angular Gradient ด้วยคุณสมบัติต่อไปนี้:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

จากนั้น ใช้เอฟเฟกต์ Gaussian Blur จำนวน 4

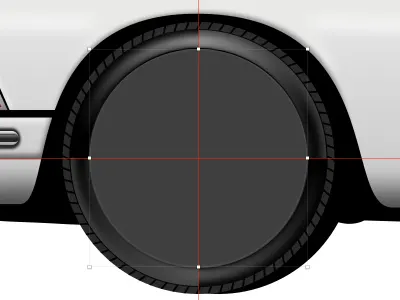
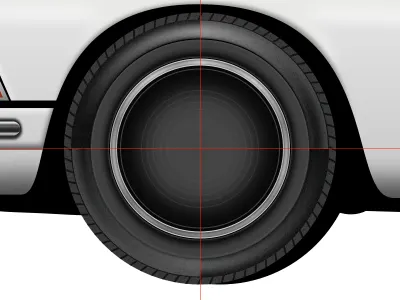
ทำซ้ำวงกลมอีกครั้ง ปิด Gaussian Blur แล้วย่อขนาดลง เปิด Fills ตรวจสอบให้แน่ใจว่ายังคงเป็น #3F3F3F ตั้งค่า Borders เป็น Outside และ Width เป็น 1px เปลี่ยน สี เป็น Linear Gradient และใช้ #000000 สำหรับการหยุดสีแรกและ #444444 สำหรับการหยุดสีสุดท้าย
เพิ่ม Inner Shadows — สำหรับ สี ใช้ #FFFFFF ที่ 20% Alpha และตั้งค่า Blur เป็น 2 ; จากนั้นใช้ เงา — สำหรับ Color ใช้ #000000 ที่ 90% Alpha และตั้งค่า Blur เป็น 2

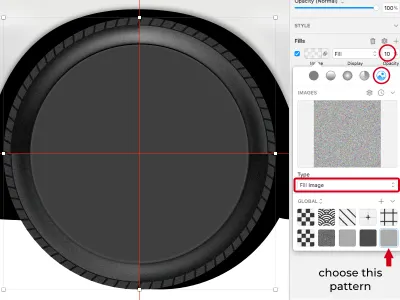
ตอนนี้เป็นเวลาที่เหมาะสมในการเพิ่มพื้นผิวเล็กน้อย! เลือกและคัดลอกรูปร่าง wheel base วางด้านบน จากนั้น ย้ายไปข้างหลัง 1 ครั้งเพื่อให้อยู่ใต้วงกลมที่เราเพิ่งสร้างขึ้น ตั้งค่าการ เติม เป็น แบบเติมรูปแบบ พิมพ์ เพื่อ เติมภาพ และเลือก รูปแบบด้านล่างขวา ตั้งค่าความ ทึบ สำหรับรูปร่างนี้เป็น 10%

เลือกวงกลมด้านบน ทำซ้ำ ปิด Borders , Inner Shadows และ Shadows ตั้งค่า Fill เป็น #000000 และความ ทึบ เป็น 100% และย่อขนาดวงกลมนี้ลง 32px ใช้ Gaussian Blur จำนวน 4 อัน

กดลง 3px จากนั้นทำซ้ำและย้าย 6px ที่ซ้ำกันขึ้นไป

ทำซ้ำวงกลมสุดท้าย ปิด Gaussian Blur ดันลง 3px และลดขนาดลง 4px เพิ่มเอฟเฟกต์ เงา โดยตั้งค่า สี เป็น #FFFFFF ที่ 90% อัลฟ่าและ เบลอ เป็น 2

ตอนนี้ ทำซ้ำแวดวงนี้ ปิด Shadows และย่อขนาดลงเล็กน้อย (โดย 2px ) เปิด Borders ตั้งค่าตำแหน่งเป็น Inside ความกว้าง เป็น 1px และใช้ Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

เปลี่ยนการ เติม เป็น Angular Gradient ด้วยคุณสมบัติดังต่อไปนี้ (โปรดทราบว่ารายการสีหยุดยาว):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

จากนั้น เพิ่มเอฟเฟกต์ Inner Shadows — ตั้งค่า Color เป็น #000000 ที่ 50% Alpha และตั้งค่า Blur และ Spread เป็น 2
ทำซ้ำ ลดขนาดลง 14px เปลี่ยน Fills เป็น #434343 Solid Color , Borders position to Outside และ Inner Shadows properties เป็น: Color #000000 ที่ 90% Alpha, Blur และ Spread ตั้งค่าเป็น 24
จากนั้นเพิ่มเอฟเฟ กต์เงา สองแบบ:
- อันดับแรก — สี :
#000000ที่50%อัลฟ่า; ญ :2; เบลอ :5 - วินาที — สี :
#000000ที่50%อัลฟ่า; เบลอ :2

ทำซ้ำรูปร่างอีกครั้ง ลดขนาดลง 8px ปิด Fills , Shadows and Inner Shadow และตั้งค่า Borders Color เป็น #414141

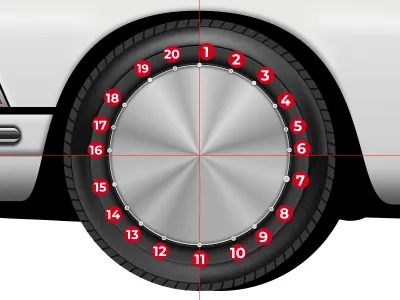
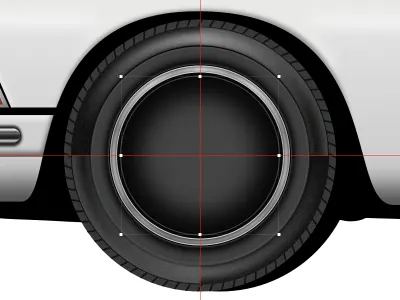
สลับไปที่เครื่องมือ วงรี ( O ) และวาดวงกลมจากจุดตัดของเส้นบอกแนว ปิด Fills ตั้งค่า Borders Color เป็น #575757 ตำแหน่ง Inside และ Width เป็น 1px
ทำซ้ำ ลดขนาดลงเล็กน้อย และตรวจสอบให้แน่ใจว่าเส้นขอบ Width คือ 1px ทำซ้ำอีกเจ็ดครั้ง ดังนั้นในตอนท้ายคุณมีวงกลมที่มีศูนย์กลางอยู่ เก้า วง ตรวจสอบให้แน่ใจว่า Borders Width ทั้งหมดเป็น 1px ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

เลือกวงกลมที่มีศูนย์กลางทั้งหมดและจัดกลุ่ม
ขอบล้อ
เราจะเริ่มออกแบบขอบล้อต่อไป
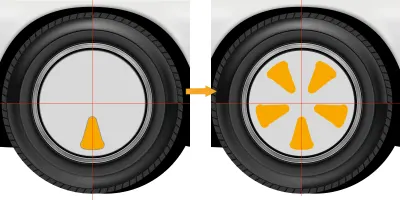
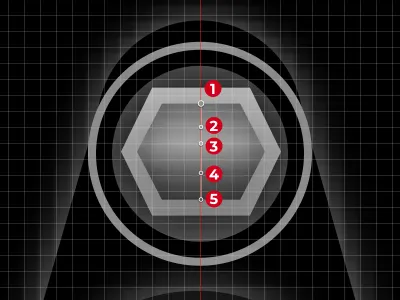
วาดวงกลมจากจุดตัดของเส้นบอกแนว จากนั้นวาดรูปสี่เหลี่ยมผืนผ้าด้านบนและจัดกึ่งกลางตามแนวนอนที่วงกลม

เลือกสี่เหลี่ยมผืนผ้านี้ ดับเบิลคลิกเพื่อเปลี่ยนเป็น โหมดแก้ไข เวกเตอร์ และย้ายจุดต่างๆ จนกว่าคุณจะได้รูปด้านล่าง เลือกสองจุดบนสุดและตั้งค่า รัศมี เป็น 20

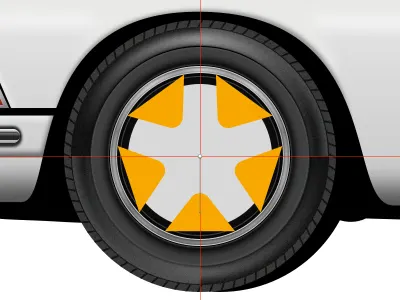
เราจะใช้ Rotate Copies อีกครั้งเพื่อกระจายรูปร่างนี้ไปรอบๆ วงกลม เลือกทั้งคู่ — วงกลมและสี่เหลี่ยมที่แก้ไข — ปิด Borders และจัดกลุ่ม ตอนนี้เลือกสี่เหลี่ยมผืนผ้าที่แก้ไขแล้ว ไปที่ Layer → Path เลือก Rotate Copies ป้อน 4 ในกล่องโต้ตอบ (เราจะมีทั้งหมดห้ารูปร่าง) คลิก Rotate และจัดตำแหน่งตัวบ่งชี้วงกลมให้ตรงกับจุดตัดของเส้นบอกแนว เมื่อเสร็จแล้ว ให้กด Esc หรือ Enter

เลือกรูปร่างทั้งหมดในกลุ่มและใช้การดำเนินการ ลบ จากแถบเครื่องมือด้านบน เพิ่มเอฟเฟกต์ Inner Shadows — สำหรับ Color ใช้ #FFFFF ที่ 50% Alpha และตั้งค่า Blur เป็น 2 จากนั้นใช้ Shadows โดยตั้งค่า สี เป็น #000000 ที่ 70% Alpha และทั้ง Blur และ Spread ตั้งค่าเป็น 2 สุดท้าย เปลี่ยน Fills เป็น #000000

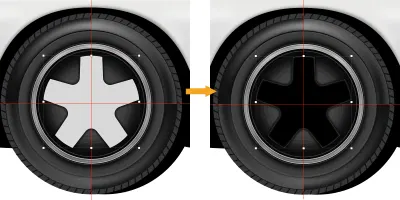
วาดวงกลมจากจุดตัดของเส้นบอกแนว แต่ทำให้มันใหญ่กว่ารูปร่างด้านล่างเล็กน้อย จากนั้นวาดรูปร่างและจัดกึ่งกลางในแนวนอนไปที่วงกลม เลือกทั้งสองอย่าง ปิด Borders และจัดกลุ่ม เลือกรูปร่างและดำเนินการ หมุนสำเนา ป้อน 4 ในกล่องโต้ตอบ (เช่นเดิม เราจะมีรูปร่างทั้งหมดห้ารูปร่าง) คลิก หมุน และจัดตำแหน่งตัวบ่งชี้วงกลมให้ตรงกับจุดตัดของเส้นบอกแนว เมื่อพร้อมแล้ว ให้กด Esc หรือ Enter

เลือกรูปร่างทั้งหมดในกลุ่มและใช้การดำเนินการ ลบ จากแถบเครื่องมือด้านบน เพิ่มเอฟเฟกต์ Inner Shadows — สำหรับ สี ให้ใช้ #FFFFF ที่ 50% Alpha และตั้งค่า Blur เป็น 2 เปลี่ยนการ เติม เป็น #131313

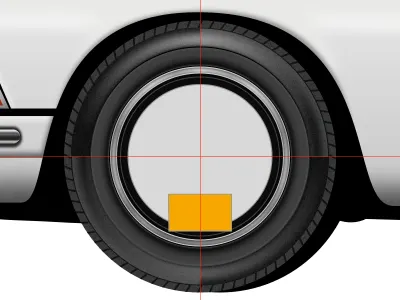
ตอนนี้เราจะสร้างหัวน๊อตขอบหนึ่งอัน
ซูมเข้าไปใกล้พอ (ฉันซูมเข้าไป 400%) แล้ววาดวงกลม ตั้งค่า Fills เป็น #4F4F4F เปลี่ยน ตำแหน่ง Borders เป็น Outside ความกว้าง เป็น 1px และใช้ #8F8F8F สำหรับ สี เพิ่มเส้นขอบอีกหนึ่งอัน แต่คราวนี้ใช้ #000000 สำหรับ Color ตั้งค่าตำแหน่งเป็น Center และตรวจดูให้แน่ใจ ว่าความกว้าง คือ 1px

วาดรูปสี่เหลี่ยมผืนผ้าตรงกลางวงกลม ปิด เส้นขอบ เข้าสู่ โหมดแก้ไข เวกเตอร์ กด Shift ค้างไว้แล้วคลิกส่วนขวาเพื่อเพิ่มจุดตรงกลาง จากนั้นทำเช่นเดียวกันกับส่วนด้านซ้าย ดันจุดเหล่านั้น 2px ไปทางซ้ายและทางขวาเพื่อสร้างรูปร่างหกเหลี่ยม ใช้การ ไล่ระดับสีเชิงเส้น สำหรับการ เติม — ใช้ #AEAEAE สำหรับด้านบนและ #727272 สำหรับการหยุดสีด้านล่าง เพิ่ม Inner Shadows โดยใช้ #000000 ที่ 50% Alpha สำหรับ Color และตั้งค่า Blur เป็น 2 และใช้ Shadows โดยใช้ #000000 ที่ 90% Alpha สำหรับ Color และตั้งค่า Blur เป็น 2

ทำซ้ำรูปทรงหกเหลี่ยม เข้าสู่ โหมดแก้ไข เวกเตอร์ เลือกจุดทั้งหมดทางด้านซ้ายแล้วกด 1px ไปทางขวา จากนั้นเลือกจุดบนสุดทั้งหมดแล้วกดลง 1px ดันจุดล่างขึ้น 1px ขึ้น และจุดขวา 1px ไปทางซ้าย ล้าง เงา และแก้ไขการ ไล่ระดับสีเชิงเส้น :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
ตอนนี้ใช้เอฟเฟกต์ Inner Shadows สำหรับ สี ใช้ #000000 กับ 50% Alpha และตั้งค่า Blur เป็น 2

เลือกรูปร่างทั้งหมดที่เราเคยใช้สร้างหัวโบลท์และจัดกลุ่มให้เป็นกลุ่ม bolt head ลต์ เราสามารถ สร้างสัญลักษณ์ จากกลุ่ม bolt head ลท์และใช้งานได้หลายครั้งตามต้องการ
ในการสร้าง สัญลักษณ์ ใหม่ ให้เลือกกลุ่ม bolt head ลต์ คลิกขวาที่ไอคอน แล้วเลือก สร้างสัญลักษณ์ จากเมนู กล่องโต้ตอบ Create New Symbol จะปรากฏขึ้น ตั้งชื่อให้กับสัญลักษณ์ ( bolt head ) และคลิก OK
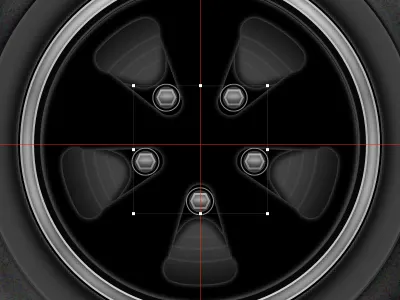
ตอนนี้เราต้องกระจายสัญลักษณ์ bolt head ลต์ไปรอบๆ วงกลม ทำซ้ำสัญลักษณ์ เลือก หมุน จากแถบเครื่องมือด้านบน ลากเครื่องหมายเป้าไปที่จุดตัดของเส้นบอกแนว แล้วหมุน 72 degrees ทำซ้ำและหมุนสัญลักษณ์ต่อไปโดยเพิ่มขึ้นทีละ 72 องศา โดยไม่ปล่อยให้การเลือกไป

ตอนนี้ เลือกแต่ละอินสแตนซ์ของสัญลักษณ์ และปรับมุมการหมุนเป็น 0 degrees
เคล็ดลับ : ฉันแนะนำให้ปรับมุมเป็น 0 degrees ก่อน เพื่อให้คุณมองเห็นกระบวนการได้ดีขึ้นและลักษณะของสลักเกลียวเมื่อวางบนขอบล้อ เมื่อใส่น็อตขอบล้อแล้ว คำแนะนำของผมคือให้ทดลองเพิ่มเติมและลองตั้งค่า มุมการหมุนที่แตกต่างกัน สำหรับสัญลักษณ์ สลักแต่ละตัว วิธีนี้จะทำให้ล้อดูสมจริงยิ่งขึ้น ในชีวิตจริง มีความเป็นไปได้มากกว่าที่จะเห็นน็อตขอบล้อในมุมที่สุ่มออกมามากกว่าการจัดตำแหน่งที่สมบูรณ์แบบเป็น 0 องศา!
สุดท้าย เลือกทุกกรณีของสัญลักษณ์ bolt head ลต์ วางไว้ในกลุ่ม bolts ลต์ และดำเนินการ ย้ายไปข้างหลัง หนึ่งครั้ง

วาดรูปร่าง ตั้งค่า Border Color เป็น #CFCFCF ตั้งค่า Width เป็น 1px และจัดตำแหน่งเป็น Inside และใช้การ ไล่ระดับสีแบบเส้นตรง สำหรับการ เติม :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
จากนั้นเพิ่มเอฟเฟกต์ Inner Shadows โดยใช้ #000000 ที่ 30% Alpha และตั้งค่า Blur เป็น 2

หยิบเครื่องมือ Vector ( V ) แล้ววาดรูปร่างสองแบบที่เราจะใช้สำหรับไฮไลท์ ใช้การ ไล่ระดับสีเชิงเส้น สำหรับการ เติม — ใช้สำหรับหยุดสีด้านบน #F3F3F3 ที่ 100% อัลฟาและสีเดียวกันสำหรับด้านล่างแต่ที่ 0% อัลฟ่า ใช้การตั้งค่าการไล่ระดับสีเดียวกันสำหรับรูปร่างทั้งสอง และยังใช้ Gaussian Blur ที่มี จำนวน 1 กับรูปร่างทั้งสองด้วย

เลือกรูปร่างทั้งหมดที่เราเพิ่งสร้าง จัดกลุ่มและแจกจ่ายให้ทั่วขอบ ใช้วิธีการเดียวกับที่เราใช้กับหัวสลัก

เลือกเครื่องมือ วงรี ( O ) และวาดวงกลมจากจุดตัดของเส้นบอกแนว ปิด เส้นขอบ และใช้ การไล่ระดับสีเชิงเส้น โดยตั้งค่าสีเป็น #D8D8D8 สำหรับการหยุดบนสุด และ #848484 สำหรับจุดหยุดล่าง ใช้ Inner Shadows and Shadows เพื่อให้ดูยกขึ้นเล็กน้อย
มาเพิ่มเอฟเฟกต์แสง เงาภายใน ด้วยคุณสมบัติดังต่อไปนี้:
- สี :
#FFFFFFที่80%Alpha - เบลอ :
2
จากนั้น เพิ่มเอฟเฟกต์ Inner Shadows :
- สี :
#000000ที่50%Alpha - เบลอ :
2
สุดท้าย ใช้เอฟเฟกต์ เงา :
- สี :
#000000ที่50%Alpha - เบลอ :
2 - สเปรด :
1

ทำซ้ำแวดวงนี้ ลดขนาดลงเล็กน้อย ปิด Inner Shadows and Shadows เปิด Borders และเพิ่มเส้นขอบแรก:

- สี :
#B5B5B5; - ตำแหน่ง : ภายนอก
- ความกว้าง :
1px
จากนั้นเพิ่มอันที่สองที่ด้านบน:
- สี :
#656565 - ตำแหน่ง : เซ็นเตอร์
- ความกว้าง :
1px

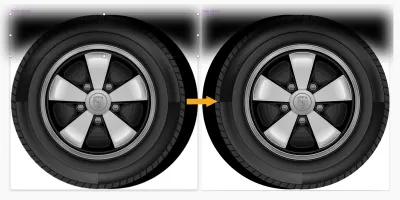
มาปิดท้ายการออกแบบล้อด้วยการเพิ่มตราสัญลักษณ์ Porsche ที่ขอบล้อ
หมายเหตุ : การสร้างโลโก้ Porsche ดั้งเดิมสำหรับขอบล้อใหม่ทั้งหมดเป็นเวกเตอร์นั้นอยู่นอกเหนือขอบเขตของบทช่วยสอนนี้ มีตัวเลือกสองสามอย่าง — คุณสามารถสร้างมันขึ้นมาเองโดยทำตามหลักการพื้นฐานเดียวกันกับที่สรุปไว้ในหน้าเหล่านี้ คุณสามารถดาวน์โหลดโลโก้จาก Wikipedia ในรูปแบบ SVG แล้วลองแก้ไข หรือคุณสามารถดาวน์โหลดสำเนาของโลโก้ในบรรทัดเวกเตอร์ได้จากเว็บไซต์ของฉัน ( porsche-line-logo-f.svg ) ฉันสร้างสำเนาโลโก้ Porsche นี้ตั้งแต่เริ่มต้น ทั้งหมดในเวกเตอร์ และนี่คือรูปแบบที่ฉันแนะนำให้คุณใช้
หลังจากดาวน์โหลดไฟล์โลโก้ ( porsche-line-logo-f.svg ) ให้นำมันมาสู่การออกแบบของเรา
สลับไปที่เครื่องมือ มาตราส่วน ในแถบเครื่องมือด้านบน และในกล่องโต้ตอบ ให้ป้อน 20px ในช่องความสูง เพื่อปรับขนาดของโลโก้ จัดโลโก้ในแนวนอนกับวงกลมด้านล่าง


การทำล้อให้เสร็จ — สองเวิร์กโฟลว์ที่เป็นไปได้
เนื่องจากสำเนาของล้อหน้า (เมื่อทำเสร็จแล้ว) จะถูกใช้มากกว่าหนึ่งครั้งในภาพประกอบของเรา ตอนนี้เรามี สองตัวเลือก :
- A. เราสามารถออกแบบล้อหน้าให้สมบูรณ์ ทำซ้ำล้อ ปรับแต่งเล็กน้อย และใช้ล้อหน้าซ้ำเป็นล้อหลังได้ นี่เป็นตัวแปรที่ง่ายที่สุด
- B. หรือเพื่อจุดประสงค์ในการเรียนรู้ เราสามารถใช้เวิร์กโฟลว์ที่เกี่ยวข้องกับการใช้ สัญลักษณ์ที่ซ้อนกัน นี่เป็นตัวเลือกที่น่าสนใจกว่าซึ่งฉันจะสำรวจในรายละเอียดเพิ่มเติมในอีกสักครู่ หัวเข็มขัดขึ้น!
A. เวิร์กโฟลว์ #1: ทำซ้ำวงล้อและปรับสำเนา
หยิบ เครื่องมือ Vector ( V ) และวาดรูปร่างที่ด้านบนของวงล้อ ปิด เส้นขอบ และ เติม รูปร่างด้วยสีดำ #000000 ใช้ Gaussian Blur จำนวน 10 . ด้วยวิธีนี้ เราจะสร้างเงาจากตัวรถเหนือล้อ - เพิ่มความสมจริงอีกเล็กน้อย

เลือกกลุ่ม wheel ชั้น wheel base copy และชั้นรูปร่างเงา และจัดกลุ่มเหล่านี้เป็นกลุ่ม front wheel

เมื่อล้อพร้อมแล้ว ให้ทำซ้ำกลุ่ม front wheel เปลี่ยนชื่อกลุ่มในรายการแผง เลเยอร์ เป็น rear wheel แล้วลากไปทางขวาไปยังตำแหน่ง

เลือกกลุ่ม wheel ด้านในแล้วดันไปทางขวา 20px จากนั้นเลือกเลเยอร์ wheel base copy แล้วดันไปทางซ้าย 20px ล้อหลังพร้อม

B. เวิร์กโฟลว์ #2: ใช้สัญลักษณ์ที่ซ้อนกัน
หยิบ เครื่องมือ Vector ( V ) และวาดรูปร่างที่ด้านบนของวงล้อ ปิด เส้นขอบ และ เติม รูปร่างด้วยสีดำ #000000 ใช้ Gaussian Blur จำนวน 10 . ด้วยวิธีนี้ เราจะสร้างเงาจากตัวรถเหนือล้อ - เพิ่มความสมจริงอีกเล็กน้อย

วงล้อเสร็จแล้ว ตอนนี้เราจะใช้ สัญลักษณ์ และสัญลักษณ์ที่ ซ้อนกัน เพื่อสร้างล้อหน้าและล้อหลัง
เลือกกลุ่ม wheel ชั้น wheel base copy และชั้นรูปร่างเงา และจัดกลุ่มเหล่านี้เป็นกลุ่ม front wheel

เรามาถึงส่วนที่น่าสนใจกว่านี้แล้ว! เลือกกลุ่ม wheel และสร้างสัญลักษณ์ wheel จากนั้นเลือก front wheel และสร้างสัญลักษณ์ front wheel สัญลักษณ์ล้อหน้าตอนนี้เป็น สัญลักษณ์ที่ซ้อนกัน !
เคล็ดลับ : คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสัญลักษณ์ที่ซ้อนอยู่ในหน้าช่วยเหลือของ Sketch เฉพาะสำหรับหัวข้อนี้ และในบทความต่อไปนี้ที่เขียนโดย Noam Zomerfeld
สัญลักษณ์ที่ซ้อนกันเป็นสัญลักษณ์ปกติที่สร้างจากสัญลักษณ์อื่นๆ ที่มีอยู่แล้วในไฟล์ Sketch ของคุณ ในกรณีนี้ สัญลักษณ์ front wheel ถูกสร้างขึ้นจากสัญลักษณ์ wheel ดังนั้นสัญลักษณ์ wheel จึง ซ้อนอยู่ภายใน สัญลักษณ์ front wheel
อะไรจะดีไปกว่าหนึ่งสัญลักษณ์ อาจเป็นสัญลักษณ์ที่มีสัญลักษณ์อื่นอยู่ข้างใน — ป้อน Nested Symbols! คุณลักษณะนี้ช่วยให้คุณมีโอกาสมากมายเมื่อรวมสัญลักษณ์เข้าด้วยกัน สัญลักษณ์การซ้อนจะมีประโยชน์อย่างยิ่งเมื่อคุณต้องการสร้าง รูปแบบต่างๆ ของสัญลักษณ์เดียว
— Javier-Simon Cuello, “ปลดปล่อยศักยภาพของสัญลักษณ์ในรูปร่าง”
ตอนนี้ ไปที่ หน้าสัญลักษณ์ ใน Sketch ทำซ้ำสัญลักษณ์ front wheel เลือกกลุ่ม wheel แล้วกดไปทางขวา 20px จากนั้นเลือก wheel base copy แล้วกดไปทางซ้าย 20px ในตอนท้าย เปลี่ยนชื่อสัญลักษณ์นี้เป็น rear wheel

กลับไปที่การออกแบบของเรา เลือกและทำซ้ำสัญลักษณ์ front wheel จากนั้นใช้แผง Inspector เปลี่ยนสัญลักษณ์เป็น rear wheel เปลี่ยนชื่อสัญลักษณ์ในรายการแผง เลเยอร์ เป็น rear wheel แล้วลากไปทางขวา เสร็จแล้ว!
จนถึงตอนนี้ ดูเหมือนว่าเราได้ใช้เวลามากขึ้นในการเล่นกับสัญลักษณ์ที่ซ้อนกัน เมื่อเทียบกับเวิร์กโฟลว์อื่นๆ นั่นเป็นความจริง แต่เราได้เรียนรู้วิธีใช้คุณสมบัตินี้ด้วย — และตอนนี้หากคุณต้องการเปลี่ยนการออกแบบล้อ แทนที่จะทำในสองกลุ่มแยกกัน คุณจะต้องทำเพียง ครั้งเดียว ภายในสัญลักษณ์ wheel และการเปลี่ยนแปลง จะถูกนำไปใช้กับล้อ ทั้งสอง ของรถโดยอัตโนมัติ นี่คือเหตุผลที่เราใช้สัญลักษณ์ที่ซ้อนกันเพื่อสร้างล้อหน้าและล้อหลัง (และลองนึกภาพว่า หากคุณกำลังออกแบบรถที่มีล้อหลายล้อมองเห็นได้จากด้านข้าง ไม่ใช่แค่สองล้อเท่านั้น! เวลาที่ประหยัดได้จะทวีคูณขึ้น)
กลับมาที่ภาพใหญ่ — เมื่อล้อสมบูรณ์ เราก็เข้าใกล้การออกแบบขั้นสุดท้ายแล้ว ลองมาดูกัน

เงาใต้วงล้อและตัวรถ
เลือกเครื่องมือ วงรี แล้ววาดวงรีใต้วงล้อ ตั้งค่า Fills เป็น #000000 ด้วยความ ทึบ 80% ปิด Borders และใช้ Gaussian Blur ด้วย จำนวน 5

ทำซ้ำรูปทรงวงรี ปรับความกว้างโดยใช้ Resize handles (ทำให้เล็กลง) และตั้งค่า Fills Opacity เป็น 50%

ทำซ้ำรูปร่างนี้อีกครั้ง ปรับความกว้าง และตั้งค่า Fills Opacity สำหรับเลเยอร์นี้เป็น 80%

เลือกวงรีเงาและจัดกลุ่มทั้งหมดเป็นกลุ่ม shadows ย้ายกลุ่มนี้ไปที่ด้านล่างสุดในรายการแผง เลเยอร์
17. สัมผัสสุดท้าย — สติ๊กเกอร์รถแข่ง
เราเกือบจะอยู่ที่นั่นแล้ว! ได้เวลาเพิ่มสติ๊กเกอร์รถแข่งให้กับตัวรถและกระจกหน้ารถแล้ว

สติ๊กเกอร์พอร์ช
ข้ามไปที่เว็บไซต์ Wikimedia Commons และดาวน์โหลด Porsche Wortmarke ในรูปแบบ SVG นำไปที่การออกแบบของเรา ขยายขนาดขึ้น และจัดตำแหน่งตามภาพด้านล่าง

สร้างสี่เหลี่ยมโดยใช้เครื่องมือ Rectangle ( R ) ตั้งค่า Fills เป็น #0F0F13 และ ปิด Borders เลือกองค์ประกอบทั้งหมดและจัดกลุ่มเป็นกลุ่ม porsche sticker รถปอร์เช่ จากนั้นลากกลุ่มนี้ไปไว้ในตัว bodywork ด้านล่างชั้น door

สติ๊กเกอร์เชลล์
ถัดไป ดาวน์โหลดโลโก้ Shell แบบโบราณในรูปแบบ SVG แล้วเปิดใน Sketch ลบสี่เหลี่ยมสีขาวที่ด้านล่างของกลุ่มโลโก้ จากนั้นคัดลอกและวางลงในการออกแบบของเรา วางไว้เหนือ porsche sticker ร์เช่ในรายการแผง เลเยอร์ และจัดตำแหน่งตามภาพด้านล่าง

สติ๊กเกอร์ดันลอป
ดาวน์โหลดโลโก้ Dunlop ในรูปแบบ SVG เปิดใน Sketch แล้วลบสี่เหลี่ยมสีเหลือง นำมาไว้ในการออกแบบของเรา ย่อขนาดลงเล็กน้อยแล้ววางไว้ใกล้กับไฟท้าย ตรวจสอบให้แน่ใจว่าโลโก้อยู่ในกลุ่มตัว bodywork ด้านบนโลโก้ Shell ในรายการเลเยอร์

สติ๊กเกอร์มาร์ลโบโร
รับโลโก้ Marlboro เวอร์ชัน SVG จาก Wikimedia Commons วางลงในการออกแบบของเราแล้วย่อขนาดลง ใช้แฮนเดิล ปรับขนาด เพื่อบีบรูปร่างสีแดง จากนั้นเลื่อนตัวอักษรขึ้นใกล้กับรูปร่างสีแดง และสุดท้ายเปลี่ยนการ เติม สำหรับรูปร่างสีแดงเป็น Linear Gradient ด้วยพารามิเตอร์ต่อไปนี้:
-
#E60202 -
#BB0101 -
#860000

โปรดตรวจสอบให้แน่ใจว่าโลโก้นี้อยู่ในกลุ่มตัว bodywork และอยู่เหนือโลโก้ “Dunlop”
สติกเกอร์ Heuer Chronograph
ดาวน์โหลดและเปิดใน Sketch โลโก้ Tag Heuer SVG ลบทุกอย่าง ยกเว้น: สี่เหลี่ยมที่มีขอบสีดำ สี่เหลี่ยมสีแดง และคำว่า “Heuer”
เลือกสี่เหลี่ยมผืนผ้าที่มีเส้นขอบสีดำ ปิด Borders และเปลี่ยน Fills เป็น #CC2132 CC2132 จากนั้นเลือกสี่เหลี่ยมสีแดงด้านใน เปิด Borders ตั้งค่า Color เป็น #FFFFFF ตำแหน่งเป็น Outside และ Width เป็น 12px จากนั้นใช้เครื่องมือ Type ( T ) และพิมพ์คำว่า Chronograph — สำหรับฟอนต์ ให้ใช้ Helvetica Bold โดยกำหนดขนาดเป็น 72px
หมายเหตุ : หากคุณไม่ได้ติดตั้ง Helvetica Bold ไว้ ให้ใช้แบบอักษรที่มีลักษณะคล้ายกัน (เช่น Arial Bold ) เนื่องจากมาตราส่วนนี้จะทำให้มองเห็นความแตกต่างได้ ยาก
แปลงบล็อกข้อความเป็นรูปร่างเวกเตอร์ โดยคลิกขวาที่บล็อกแล้วเลือก แปลงเป็นเค้าร่าง สุดท้าย เลือกสี่เหลี่ยมสีแดงที่ใหญ่กว่า เข้าสู่ โหมดแก้ไข เวกเตอร์ เลือกสองจุดบนสุดแล้วกดลงเล็กน้อย เลือกทุกอย่างและวางองค์ประกอบทั้งหมดลงในกลุ่ม heuer chronograph logo

นำโลโก้ที่ได้รับการดัดแปลงนี้มาสู่การออกแบบของเรา ย่อขนาดลงแล้ววางลงบนตัวรถ เช่นเคย ตรวจสอบให้แน่ใจว่ามันอยู่ภายในตัว bodywork และอยู่เหนือโลโก้ Marloboro

ตราสัญลักษณ์ปอร์เช่
ข้ามไปที่ Wikimedia และดาวน์โหลดโลโก้ Porsche ในรูปแบบ SVG เราจะต้องแก้ไขและทำให้ง่ายขึ้นเล็กน้อย เพราะมันซับซ้อนเกินไป และเราไม่ต้องการรายละเอียดทั้งหมดเหล่านี้สำหรับมาตราส่วนที่เราจะใช้ในภาพประกอบของเรา
เปิดไฟล์โลโก้ SVG ใน Sketch และก่อนอื่นให้ลบกลุ่มทั้งหมด ( amw-link และ d-link ) ที่อยู่ภายใน จากนั้นเลือกรูปร่างด้านบน กด Enter เพื่อเปลี่ยนเป็น โหมดแก้ไข เวกเตอร์ เลือกคำว่า “Porsche” และสัญลักษณ์เครื่องหมายการค้าจดทะเบียนแล้วลบออกด้วย

ถัดไป ให้คลิกที่ลูกศรในรูปทรงประสมยอดที่สองด้านหน้าเพื่อแสดงส่วนประกอบ เลือกเส้นทางทั้งสี่และลากออกนอกเส้นทางประกอบ จากนั้นเปลี่ยนสีเป็น #B12B28 เปิดเผยเนื้อหาของรูปทรงยอดรวมแรก เลือกเส้นทางทั้งหมดที่สร้างคำว่า "ปอร์เช่" และลบออก

นำโลโก้ตราสัญลักษณ์ปอร์เช่ที่ได้รับการดัดแปลงมาสู่การออกแบบของเรา ลดขนาดลง เลือกเส้นทางที่เป็นอันสุดท้ายในกลุ่ม Porsche logo และเพิ่มเอฟเฟกต์ เงา — สำหรับ สี ใช้ #000000 ที่ 50% อัลฟ่า และตั้งค่าความ เบลอ เป็น 2

ตราสัญลักษณ์ Porsche crest ควรวางไว้ในกลุ่มตัว bodywork เช่นเดียวกับสติกเกอร์ก่อนหน้าที่เราเพิ่มเข้าไป เหนือกลุ่ม heuer chronograph logo
สติกเกอร์แรลลี่ มอนติคาร์โล
วาดสี่เหลี่ยมมุมมนโดยใช้เครื่องมือ Rounded Rectangle ( U ) เข้าสู่ โหมดแก้ไข เวกเตอร์ แล้วเพิ่มและย้ายจุดเวกเตอร์เพื่อสร้างรูปร่างเหมือนในภาพด้านล่าง
ตั้งค่า Color เป็น #9C010E และปิด Borders ทำซ้ำรูปร่างนี้ เปลี่ยน สี เป็น เช่น #000000 เพื่อให้คุณมองเห็นได้ดีขึ้นว่าคุณกำลังทำอะไร เข้าสู่ โหมดแก้ไข เวกเตอร์ เลือกจุดบนสุดแล้วกดลงเล็กน้อย ดันไปทางขวาไปทางซ้ายในระยะทางเท่ากัน และทางซ้ายชี้ไปทางขวา จากนั้นดันจุดล่างขึ้นอีกเล็กน้อย
ปิด Fills เปิด Borders with position set to Inside , Width set to 6px และ Color to #D7CB82 แปลง เส้นขอบ ให้เป็นรูปร่างโดยไปที่ Layer → Convert to Outlines

วาดรูปสี่เหลี่ยมผืนผ้า ไร้ขอบ ตั้งค่า Color เป็น #D7CB82 เข้าสู่ โหมดแก้ไข เวกเตอร์ เพิ่มจุดตรงกลางส่วนบนและส่วนล่าง แล้วดันขึ้นและลงเล็กน้อย พิมพ์คำว่า: “SIEGER, WINNER, VAINQUEUR, 1968” สำหรับแบบอักษร ให้ใช้ Helvetica Bold (หรืออีกวิธีหนึ่งคือ Arial Bold ) กับ #9C010E Color เพิ่ม Porsche Wortmarke (เราเคยใช้มาแล้ว จำได้ไหม) ที่ด้านล่าง และตั้งค่า Color เป็น #D7CB82

แปลงข้อความเป็นโครงร่าง เลือกรูปร่าง "1968" ทางด้านซ้ายของสี่เหลี่ยมผืนผ้า ซูมเข้า และใช้ การแปลง จากแถบเครื่องมือด้านบนเพื่อแก้ไขรูปร่าง:
- เลือกจุดกึ่งกลางทางด้านขวาแล้วดันขึ้นเล็กน้อย
- เลือกจุดด้านล่างทางด้านขวาแล้วกดลงไปที่จำนวนพิกเซลเท่ากัน
ดำเนินการที่คล้ายกันสำหรับ “1968” ทางด้านขวาของสี่เหลี่ยม แต่คราวนี้ใช้จุดตรงกลางและจุดล่างทางด้านซ้าย

พิมพ์ “RALLYE” “MONTE” “-CARLO” เป็นคำ สาม คำแยกกัน ใช้แบบอักษรเดียวกันและเปลี่ยน สี เป็น #D7CB82
อีกครั้ง ให้ดำเนินการ แปลงเป็นโครงร่าง และใช้ การแปลง จากแถบเครื่องมือด้านบนสุดเพื่อแก้ไขรูปร่าง ฉันจะไม่ลงรายละเอียดมากที่นี่ แต่ก่อนอื่นให้แก้ไขคำว่า “RALLYE” และ “-CARLO” โดยใช้วิธีการที่อธิบายไว้ข้างต้น จากนั้นเลือกรูปร่างทั้งสาม (คำ) เรียกใช้เครื่องมือ Transform เลือกจุดบนตรงกลางแล้วดันขึ้นเล็กน้อยเพื่อให้รูปร่างยาวขึ้น และสุดท้ายขยายขนาดขึ้นเล็กน้อยโดยกด Alt + Shift บนแป้นพิมพ์ค้างไว้ขณะลาก แฮน เดิลปรับขนาด ด้านบนขวา ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

เลือกและจัดกลุ่มองค์ประกอบทั้งหมดที่เราเคยใช้สร้างสติกเกอร์นี้เป็นกลุ่ม rallye monte-carlo นำไปไว้ในการออกแบบของเรา และวางไว้บนกระจกบังลมด้านข้าง ในรายการแผง เลเยอร์ สติกเกอร์นี้ควร อยู่ใน กลุ่ม windshields ด้านบน

สติ๊กเกอร์นิตยสารยอดเยี่ยม
นี่คือสติกเกอร์สุดท้ายที่เราจะติดบนรถ ดาวน์โหลดโลโก้ Smashing Magazine ในรูปแบบ SVG เปิดใน Sketch แล้ววาดสี่เหลี่ยมสีแดง ( #D33A2C ) ใต้โลโก้ เลือกทั้งสองอย่าง สร้างกลุ่ม Smashing Magazine sticker คัดลอกและวางลงในงานออกแบบของเรา วางไว้ข้างสติกเกอร์ Rallye Monte Carlo และปรับขนาดหากจำเป็น
ในรายการแผง เลเยอร์ ควรอยู่ในกลุ่ม windshields ด้านบน

ฉันแนะนำให้คุณเพิ่มสติ๊กเกอร์ติดตัวรถและกระจกหน้ารถด้านข้างให้มากขึ้น ใช้ภาพด้านล่างเป็นแหล่งสำหรับแรงบันดาลใจของคุณ
หมายเหตุ : นี่เป็นเพียงตัวอย่าง และการสร้างสติ๊กเกอร์ทั้งหมดในเวกเตอร์นั้นอยู่นอกเหนือขอบเขตของบทช่วยสอนนี้ คุณสามารถใช้หลักการที่เรียนรู้จากบทช่วยสอนนี้และปรับแต่งสติ๊กเกอร์ในรูปแบบเวกเตอร์ได้ในลักษณะเดียวกัน


หมายเลขรถแข่งและชื่อนักแข่ง
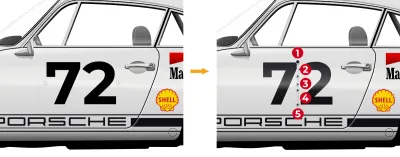
รายละเอียดที่สำคัญอีกประการหนึ่ง — เนื่องจากรถคันนี้เป็น รถแข่ง เราจึงต้องเพิ่ม หมายเลขรถแข่ง เข้าไป
ดาวน์โหลดฟอนต์ตระกูลมอนต์เซอร์รัต (หากคุณยังไม่มี) ติดตั้งเฉพาะฟอนต์ “Montserrat Bold” แล้วพิมพ์หมายเลขการแข่ง ตั้งค่า Size เป็น 180px และ Color เป็น #000000 จากนั้น แปลงเป็นโครงร่าง เพื่อให้สามารถใช้การไล่ระดับสีกับหมายเลขการแข่งขัน และเปลี่ยนการ เติม เป็นการ ไล่ระดับสีเชิงเส้น :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

ตอนนี้เพิ่มนามสกุลของไดรเวอร์ ฉันจะเพิ่มนามสกุลของฉันและนามสกุลของเพื่อนที่ดีที่สุดคนหนึ่งของฉัน Ivan Minic ใช้เครื่องมือ Text เพื่อเพิ่มชื่อ สำหรับแบบอักษรที่ใช้อีกครั้ง “ Montserrat Bold ” ตั้งค่า Size และ Line เป็น 20px และ Color เป็น #2F2F2F

เลือกชื่อและหมายเลขรถแข่ง แล้วย้ายเข้าไปอยู่ในกลุ่มตัว bodywork เหนือชั้น door
เลือกและรวมองค์ประกอบทั้งหมดที่สร้างขึ้นมาไว้ในกลุ่มเดียว — Porsche 911 Porsche 911 ของเราเสร็จสิ้นอย่างเป็นทางการแล้ว!

สุดท้าย มาเพิ่มพื้นหลังกัน สร้างสี่เหลี่ยมผืนผ้าที่มีขนาดเท่ากับอาร์ตบอร์ด ตั้งค่า Fills เป็น #F4F3F2 และ ดันไปที่ด้านล่างของกลุ่ม Porsche 911

บทสรุป
เราได้ทุ่มเทเวลาและความพยายามอย่างมากเพื่อไปให้ถึงจุดหมายปลายทาง และตอนนี้คุณก็รู้วิธีสร้างรถในเวกเตอร์คันโปรดของฉัน นั่นคือ Porsche 911 รุ่นดั้งเดิมจากปี 1968 ในแอป Sketch แล้ว :)
บทช่วยสอนอาจไม่ง่ายเกินไป แต่ผลลัพธ์ที่ได้ก็คุ้มค่าในความคิดของฉัน
ขั้นตอนต่อไป แน่นอน คือการออกแบบรถยนต์คันโปรดของ คุณ เอง เลือกรถ (หรือวัตถุอื่นที่คุณชอบ) และตรวจดูให้แน่ใจว่าได้ค้นหาภาพถ่ายจากมุมต่างๆ ให้มากที่สุด เพื่อที่คุณจะได้สามารถจำลองรายละเอียดที่สำคัญทั้งหมดได้อย่างรอบคอบ

อย่างที่คุณเห็น มีเครื่องมือและคุณสมบัติบางอย่างใน Sketch ที่คุณสามารถสร้างวัตถุที่คล้ายกันได้ ใช้มันเพื่อเพิ่มความเร็วและทำให้กระบวนการทั้งหมดง่ายขึ้น
ฉันหวังว่าคุณจะจำได้ด้วยว่าการตั้งชื่อเลเยอร์/รูปร่าง (และกลุ่ม) อย่างเหมาะสมมีความสำคัญเพียงใด และจัดเรียงพวกมันในลำดับที่ถูกต้อง เพื่อให้แม้แต่ภาพประกอบที่ซับซ้อนที่สุดก็ง่ายต่อการจัดระเบียบและใช้งาน
สุดท้ายนี้ หากคุณมีคำถามใดๆ โปรดแสดงความคิดเห็นด้านล่างหรือส่ง Ping มาที่ Twitter (@colaja) และเรายินดีที่จะช่วยเหลือคุณ
อ่านเพิ่มเติม
- “การเรียนรู้ Bezier Curve ใน Sketch” (บทช่วยสอนโดย Peter Nowell)
- “การออกแบบนาฬิกาโครโนกราฟที่สมจริงในร่าง” (บทช่วยสอนโดย Nikola Lazarevic)
- “การจัดสไตล์ — เติม” (หน้าช่วยเหลือการร่างภาพ)
- “Harnessing Vector Awesomeness in Sketch” (บทช่วยสอนโดย Peter Nowell)
- “การแก้ไขเวกเตอร์ (และโหมดแก้ไขเวกเตอร์)” (หน้าวิธีใช้ Sketch)
- “รูปร่าง” (หน้าช่วยเหลือการร่างภาพ)
- “คัดลอกสไตล์ใน Sketch” (บทช่วยสอนโดย Drahomir Posteby-Mach)
- “การทำให้พิกเซลถูกต้องใน Sketch” (บทช่วยสอนโดย Nav Pawera)
- “ร่างสัญลักษณ์ ทุกสิ่งที่คุณจำเป็นต้องรู้ และอีกมากมาย!” (การสอนโดย Brian Laiche)
- “การปลดปล่อยศักยภาพเต็มรูปแบบของสัญลักษณ์ในภาพร่าง” (บทความโดย Javier Simon Cuello)
- “วิธีแก้ไขรูปร่างด้วยเครื่องมือ Rotate Copies” (หน้าช่วยเหลือของ Sketch)
- “การสร้างสัญลักษณ์ที่ซ้อนกัน” (หน้าช่วยเหลือการร่างภาพ)
- “สัญลักษณ์ที่ซ้อนกันใน Sketch — ฉันคุณ” (บทช่วยสอนโดย Noam Zomerfeld)
- “การปลดปล่อยศักยภาพของสัญลักษณ์ในร่าง: สัญลักษณ์ที่ซ้อนกัน” (บทช่วยสอนโดย Javier Cuello)
