วิธีการสร้าง Porsche 911 ด้วย Sketch (ตอนที่ 1)
เผยแพร่แล้ว: 2022-03-10หากคุณเป็นทั้งหัวน้ำมัน (หรือที่รู้จักกันในนามผู้คลั่งไคล้รถขนาดใหญ่) ที่มีสถานที่พิเศษในใจคุณสำหรับรถปอร์เช่ 911 ในตำนาน และเป็นแฟนตัวยงของแอป Sketch อันทรงพลัง บทแนะนำนี้เหมาะสำหรับคุณ วันนี้ เราจะผลักดัน Sketch ให้ถึงขีดสุด — ทีละขั้นตอน คุณจะได้เรียนรู้วิธีสร้างภาพเวกเตอร์ที่เหมือนจริงและมีรายละเอียดมากของรถปอร์เช่ 911 รุ่นเก่าโดยใช้รูปทรงพื้นฐาน สไตล์เลเยอร์ และคุณสมบัติ Sketch (เช่น “หมุนสำเนา” และ “สัญลักษณ์”) คุณจะได้เรียนรู้วิธีใช้เครื่องมือ Vector อย่างเชี่ยวชาญ ใช้เอฟเฟกต์เงาหลายแบบ และใช้การไล่ระดับสี ฉันจะอธิบายวิธีที่คุณสามารถหมุนและทำซ้ำวัตถุด้วยการคลิกพิเศษเพียงไม่กี่ครั้ง จะไม่มีการใช้ภาพบิตแมป ซึ่งหมายความว่าภาพประกอบสุดท้ายสามารถขยายขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียรายละเอียด
บทช่วยสอนนี้เหมาะสำหรับนักวาดภาพประกอบที่มีประสบการณ์มากกว่า แต่ถ้าคุณยังใหม่กับ Sketch คุณควรจะสามารถทำกำไรจากมันได้เช่นกัน เนื่องจากมีการอธิบายขั้นตอนทั้งหมดอย่างละเอียด
หมายเหตุ : นี่เป็นส่วนแรกของบทช่วยสอนนี้ ซึ่งเราจะเน้นที่การวาง "พื้นฐาน" หลัก กล่าวคือ เราจะสร้างและปรับแต่งตัวถังรถ นอกจากนี้เรายังจะทำไฟสัญญาณด้านหน้าและไฟท้าย หากต้องการ คุณสามารถข้ามไปยังส่วนที่ 2 และส่วนที่ 3 ได้
ปอร์เช่ 911
แต่ก่อนอื่น มาทำความเข้าใจเบื้องหลังเล็กน้อยเกี่ยวกับรถที่เราจะทำกัน
รุ่น 911 เป็นรถสปอร์ต 2 ประตูที่ผลิตโดยปอร์เช่ตั้งแต่ปีพ. ศ. 2506 ถึง พ.ศ. 2532 เมื่อประสบความสำเร็จด้วยรูปแบบใหม่ที่มีชื่อเดียวกัน ซีรีส์ 911 รุ่นดั้งเดิมมักถูกกล่าวขานว่าเป็นรถแข่งที่ประสบความสำเร็จมากที่สุด โดยเฉพาะอย่างยิ่งรูปแบบต่างๆ ที่ได้รับการปรับแต่งมาเพื่อการแข่งรถ ในเดือนกันยายน พ.ศ. 2542 ปอร์เช่ 911 รุ่นดั้งเดิมคว้าอันดับที่ 5 ของรางวัล “รถยนต์แห่งศตวรรษ” อันทรงเกียรติ
911 คันแรกยังมีแนวคิดที่แทบจะไม่เหมือนใครในยุคนั้น นั่นคือเครื่องยนต์วางหลัง ขับเคลื่อนล้อหลัง (ในเวลาต่อมาอีกบริษัทหนึ่งก็สร้างรถยนต์ที่มีแนวคิดเดียวกัน เป็นไปได้มากว่าคุณอาจเคยได้ยินเกี่ยวกับรถคันนี้เหมือนกัน — นี่คือ DeLorean DMC-12 ที่มีชื่อเสียง! DeLorean ได้รับความนิยมอย่างมากในปี 1985 เมื่อ Back สู่อนาคต เข้าฉายในโรงภาพยนตร์)
ตอนนี้รัดเข็มขัดแล้วไปกันเลย เพราะเรามีถนนที่ยาว แคบ และมีลมแรง (แต่สนุก) อยู่ข้างหน้าเรา สตาร์ทเครื่องยนต์ (แอพ Sketch) เข้าเกียร์หนึ่ง (สร้างไฟล์ใหม่) แล้วปล่อยคลัตช์ (เริ่มวาดบนผ้าใบเปล่า)!
หมายเหตุ: ฉันเคยเขียนเกี่ยวกับการใช้ Sketch สำหรับภาพเวกเตอร์มาก่อน หากคุณสงสัย ให้ตรวจดูบทช่วยสอนก่อนหน้าของฉันซึ่งเกี่ยวกับการออกแบบโครโนกราฟด้วย Sketch: “การออกแบบนาฬิกาโครโนกราฟที่สมจริงในร่าง”
มาวาดรถกันเถอะ!
เพื่อให้สามารถทำตามขั้นตอนในบทช่วยสอนนี้ได้ดียิ่งขึ้น เราจะจัดเตรียมไฟล์ต้นฉบับของ Sketch ให้คุณ ไฟล์นี้จะช่วยให้คุณทำตามขั้นตอนได้ง่ายขึ้น แต่เราขอแนะนำให้คุณทำซ้ำขั้นตอนในไฟล์ใหม่ โดยเริ่มจากพื้นที่ว่าง
- ดาวน์โหลดไฟล์ Porsche 911 Sketch (1.4 MB)

1. การตั้งค่าอาร์ตบอร์ด
ขั้นตอนแรกคือการสร้างเอกสาร Sketch ใหม่ ตั้งชื่อเอกสารว่า “Porsche911” และตั้งค่าอาร์ตบอร์ดใหม่ที่มีชื่อเดียวกัน ขนาด: กว้าง 1920px และสูง 1080px
2. ติดตามรถด้วยเครื่องมือเวกเตอร์
สำหรับขั้นตอนนี้ เราต้องการรูปภาพของ Porsche 911 ที่จะใช้เป็นข้อมูลอ้างอิงเพื่อร่างรถใน Sketch

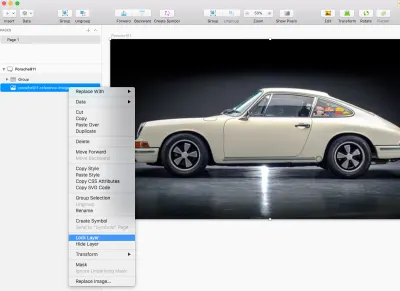
ดาวน์โหลด คัดลอก และวางรูปภาพลงในอาร์ตบอร์ด คลิกขวาที่รูปภาพอ้างอิงในรายการเลเยอร์ในแผง เลเยอร์ แล้วเลือก Lock Layer เพื่อล็อคเลเยอร์ด้วยรูปภาพอ้างอิงเพื่อไม่ให้เลื่อนโดยไม่ได้ตั้งใจ
เคล็ดลับ : อีกวิธีหนึ่งในการล็อกเลเยอร์ใน Sketch คือวางเมาส์เหนือชื่อเลเยอร์ขณะกด Alt แล้วคลิกไอคอนล็อก

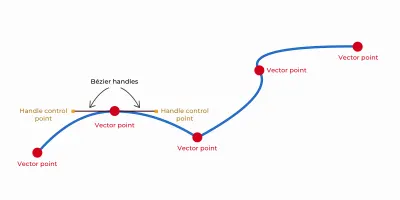
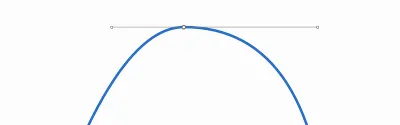
เราจะใช้เครื่องมือ Vector เพื่อร่างโครงร่างตัวรถ ผลลัพธ์ของการดำเนินการนี้จะเป็นรูปร่างเวกเตอร์ แต่ละรูปร่างประกอบด้วยจุดและที่จับ Bezier ที่จับ Bezier ใช้เพื่อเพิ่มความโค้งให้กับรูปร่าง

รู้คะแนนของคุณและ Bezier จัดการ
สำหรับทุกจุดที่คุณเพิ่มด้วยเครื่องมือ Vector มีสี่ประเภทให้เลือก: ตรง , มิเรอ ร์ , ขาดการเชื่อมต่อ และ ไม่สมมาตร ประเภทจุดจะอธิบายว่า Bezier จัดการกับพฤติกรรมอย่างไร คุณสามารถวนดูประเภทเหล่านี้ได้โดยเลือกจุดและกด 1 , 2 , 3 หรือ 4 บนแป้นพิมพ์ของคุณ คุณสามารถค้นหาประเภทจุดสำหรับจุดที่เลือกได้ในแผงตัว ตรวจสอบ
ประเภทคะแนน
1. ตรง

ตัวเลือก "ตรง" จะทำให้คุณได้มุมตรง ประเภทนี้ยังให้คุณเพิ่ม รัศมี มุมผ่านแผงตัว ตรวจสอบ ทางด้านขวา
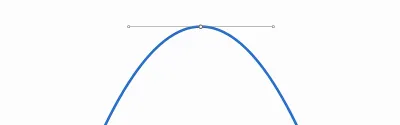
2. มิเรอร์

“กระจกเงา” จะเพิ่มที่จับ Bezier สองตัวที่สะท้อนซึ่งกันและกันเพื่อให้ขนานกันเสมอและมีความยาวเท่ากันทั้งสองด้าน
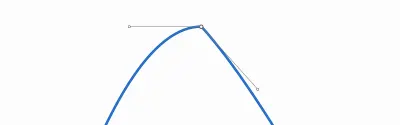
3. ตัดการเชื่อมต่อ

ตัวเลือกนี้จะให้ที่จับ Bezier สองอันแก่คุณ ซึ่งคุณสามารถเปลี่ยนทีละอันได้ เข้าโค้งคมกริบสุดๆ!
4. ไม่สมมาตร

“อสมมาตร” เกือบจะเหมือนกับ “มิเรอร์” แต่มันทำให้ด้ามจับเบซิเยร์ขนานกันเท่านั้น คุณสามารถเปลี่ยนความยาวของที่จับแยกกันได้
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับจุดและจุดจับแล้ว ไปต่อกันเลย
หมายเหตุ: หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแอป Bezier Curves ใน Sketch ให้ตรวจสอบบทช่วยสอนต่อไปนี้โดย Peter Nowell: “การควบคุม Bezier Curve ใน Sketch”
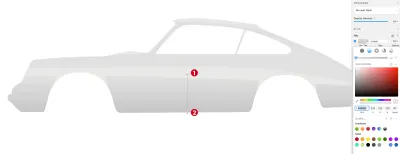
เลือกเครื่องมือ Vector โดยกด V บนแป้นพิมพ์ ซูมเข้า (กด Z แล้วคลิกเพื่อซูมเข้า) และเริ่มร่างโครงรถ คลิกหนึ่งครั้งเพื่อสร้างจุด เคลื่อนห่างออกไป คลิกเพื่อเพิ่มจุดที่สอง โดยไม่ต้อง ปล่อยปุ่มเมาส์ ลากจุดนั้น เพื่อสร้างเส้นโค้งและใช้ Bezier เพื่อควบคุมเส้นโค้ง
เคล็ดลับ : เราขอแนะนำให้คุณกำหนดสีที่สว่างและความกว้างที่หนาขึ้นให้กับเส้นขอบชั่วคราว (ใช้แผงตัวตรวจสอบเพื่อเปลี่ยนค่าเหล่านี้) เพื่อให้คุณสามารถติดตามรูปร่างของรถได้อย่างสะดวกสบายยิ่งขึ้น

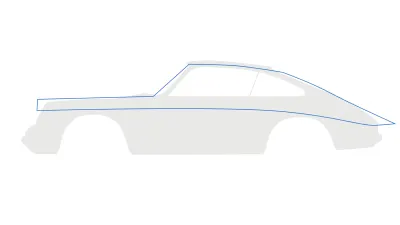
ทำสิ่งนี้ต่อไปในรูปทรงหลักของรถ แต่ ไม่รวม กระจกหน้าและหลัง จำเป็นต้องฝึกฝนเพื่อให้ได้ความสมบูรณ์แบบ และเมื่อเวลาผ่านไป คุณจะเก่งขึ้นด้วยการใช้เครื่องมือ เวกเตอร์ เมื่อคุณพร้อมสำหรับการติดตามตัวถังรถแล้ว ผลลัพธ์ควรมีลักษณะดังในภาพหน้าจอด้านล่าง

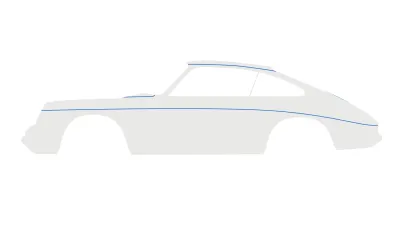
ต่อไปเราต้อง "ตัด" หน้าต่างด้านข้างออกจากตัวรถ ใช้เครื่องมือ Vector เพื่อสร้างรูปร่างสองรูปร่างเหนือหน้าต่างด้านข้าง ตั้งชื่อรูปร่าง side window 1 และ side window 2

ทำซ้ำทั้งสองรูปร่าง ( Cmd + D ) และ ซ่อนสำเนา ไว้ก่อน (เราจะใช้สำเนาในภายหลังสำหรับหน้าต่างด้านข้าง) เลือกรูปร่างตัวถังรถและรูปร่างหน้าต่างด้านข้างที่มองเห็นได้ทั้งสองแบบ และใช้การดำเนินการ ลบ จากแถบเครื่องมือ Sketch ด้านบน ตั้งชื่อ car body ได้รูปทรงผลลัพธ์

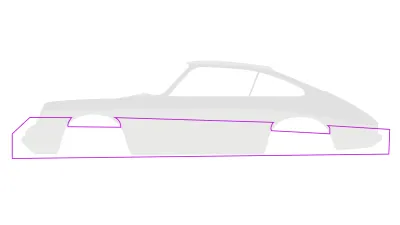
ต่อไป สร้างส่วนล่างของรถด้วยเครื่องมือ Vector คุณสามารถติดตามได้ แต่ไม่จำเป็นต้องแม่นยำ 100% จริงๆ เนื่องจากรายละเอียดของรูปร่างที่จะมองไม่เห็นนั้นไม่สำคัญโดยเฉพาะ ตั้งชื่อ floor รูปทรงนี้ จากนั้นย้ายไปที่แผง เลเยอร์ ด้านล่างตัว car body

มีเพียงสิ่งเดียวที่ต้องทำก่อนที่เราจะทำขั้นตอนนี้ให้เสร็จ — เพื่อวาดวงล้อ เลือกเครื่องมือ Oval โดยกด O บนแป้นพิมพ์ และสร้างวงกลมที่มีขนาดเท่ากับวงล้อในภาพอ้างอิง
กด Shift และ Alt ค้างไว้ในขณะที่คุณลากเพื่อสร้างวงกลมที่สมบูรณ์แบบจากจุดศูนย์กลางออก ตั้งชื่อ wheel base ให้รูปร่างนี้ และตรวจสอบให้แน่ใจว่าตำแหน่งอยู่เหนือ floor และใต้ชั้น car body ในรายการแผง เลเยอร์

3. เพิ่มสีสัน เงา และการสะท้อนให้กับตัวรถ
ต่อไป เราจะเน้นที่ตัวรถ สำหรับตอนนี้ เราสามารถซ่อนภาพอ้างอิง รวมทั้ง wheel base และ floor ได้ สิ่งที่ฉันชอบทำในตอนนี้คือปลดล็อกรูปภาพอ้างอิง ย้ายรูปภาพออกนอกอาร์ตบอร์ดแล้ววางไว้ เหนือ รูปภาพ (หรือที่อื่นๆ ที่เหมาะกับคุณ — ด้านล่างหรือด้านซ้ายหรือด้านขวาของอาร์ตบอร์ด) ฉันก็เลย ยังคงสามารถใช้เป็นข้อมูลอ้างอิงได้
หรือคุณสามารถปลดล็อกรูปภาพอ้างอิง ทำสำเนา ( Cmd + D ) ย้ายสำเนาออกนอกอาร์ตบอร์ดเพื่อใช้อ้างอิง และซ่อนรูปภาพอ้างอิงต้นฉบับภายในอาร์ตบอร์ด
เคล็ดลับ : คลิกที่ไอคอนรูปตาข้างชื่อเลเยอร์ในรายการแผงเลเยอร์เพื่อซ่อน ในการปลดล็อกเลเยอร์ ให้คลิกด้วยปุ่มเมาส์ขวาในแผงเลเยอร์ แล้วเลือกปลดล็อกเลเยอร์ หรือเพียงคลิกที่ไอคอนล็อกถัดจากชื่อเลเยอร์
อันดับแรก มากำหนดสีพื้นฐานสำหรับรถของเรากันก่อน เลือก car body ยกเลิกการเลือก Borders และสำหรับ Fills Color ให้ใช้ #E9E9E7 E9E9E7
เคล็ดลับ : ใช้ F บนแป้นพิมพ์เพื่อเปิดและปิดการเติมอย่างรวดเร็ว และใช้ B เพื่อเปิดหรือปิดเส้นขอบอย่างรวดเร็ว

หมายเหตุ: หากเพิ่งเคยใช้ Sketch ตรวจสอบหน้าความช่วยเหลือ Sketch อย่างละเอียดเกี่ยวกับการทำงานกับ Fills: “Styling — Fills”
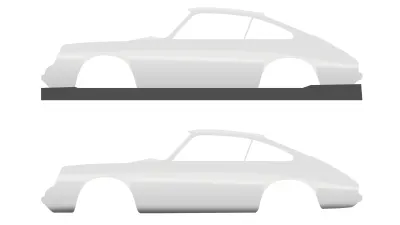
ต่อไปเราจะดำเนินการกับเงา (ส่วนที่มืดกว่าของตัวรถ) ใช้เครื่องมือ Vector เพื่อวาดรูปร่างตามภาพด้านล่าง

อย่างที่คุณเห็น รูปทรงจะยาวกว่าตัวรถ ดังนั้นเราจะแก้ไขตอนนี้ เลือกทั้งสองรูปร่าง ( car body และรูปร่างที่เราเพิ่งสร้างขึ้น) และดำเนินการ ปิดบัง จากแถบเครื่องมือด้านบน Sketch จะวางผลลัพธ์ในกลุ่มโดยอัตโนมัติ ตั้งชื่อ bodywork ให้กับกลุ่มผลลัพธ์นี้

ตอนนี้เลือกรูปร่างที่เราสร้างขึ้นอีกครั้ง ปิด Borders ตั้งค่า Fills Color เป็น #E1E1E1 และ ใช้ Gaussian Blur ด้วย จำนวน 4

วาดรูปร่างอื่นด้วยเครื่องมือ เวกเตอร์ ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

ใช้แผง เลเยอร์ เพื่อย้ายรูปร่างนี้ไปยังตัว bodywork กลุ่ม ปิด Borders และใช้ Linear Gradient ด้วยพารามิเตอร์ต่อไปนี้:
-
#E4E4E4 -
#C5C5C5

ใช้ Gaussian Blur ที่มี จำนวน 6 แต้มเพื่อทำให้ขอบดูอ่อนลงเล็กน้อย และเพิ่ม Shadow :
- สี:
#FFFFFF - อัลฟ่า:
90% - X:
0; จ:-8; เบลอ:10

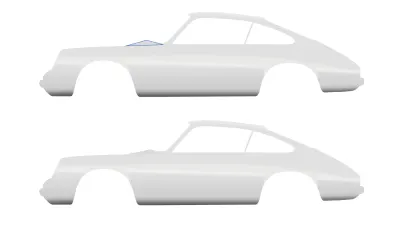
ต่อไป เพื่อเพิ่มเงาที่ด้านล่างของ carrosserie ให้วาดรูปร่างโดยใช้เครื่องมือ Vector ตั้งค่า Fills เป็น #4E4E4E วาง ไว้ในกลุ่ม bodywork และใช้ Gaussian Blur ด้วย จำนวน 12 ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

ในการปิดท้ายด้วยเงา ให้วาดรูปร่างขนาดเล็กโดยใช้เครื่องมือ Vector เช่นในภาพด้านล่าง เติมด้วย #D8D8D8 และให้เอฟเฟกต์ Gaussian Blur เป็น จำนวน 5 อย่าลืมวางไว้ในกลุ่ม bodywork

ในการเพิ่มแสงสะท้อน เราจะสร้างรูปร่างสามแบบโดยใช้เครื่องมือ Vector และเติมด้วยสีต่อไปนี้:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

ย้ายเลเยอร์เหล่านั้นภายในกลุ่ม bodywork ปิด Borders และใช้ Gaussian Blur ด้วย จำนวน 6

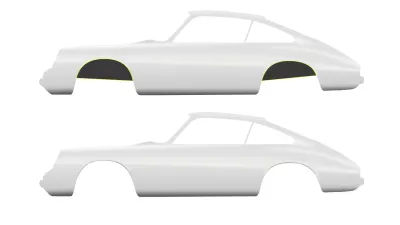
ทำขั้นตอนนี้ให้เสร็จโดยวาดสองรูปร่างโดยใช้เครื่องมือ เวกเตอร์ ตั้งชื่อรูปทรงเหล่านี้ front fender และ rear fender ตั้งค่าสีเป็น #393939 ลบ เส้นขอบ ย้ายสิ่งเหล่านี้ภายในกลุ่มอีกครั้ง และให้เอฟเฟกต์ Gaussian Blur แก่พวกเขาด้วย จำนวน 2 และตั้งค่าความ ทึบ เป็น 50% ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

หมายเหตุ: จากนี้ไป ทุกสิ่งที่เราสร้างจะต้องอยู่ในกลุ่ม bodywork
4. การสร้างประตู (และฝาปิดทุกประเภท)
ขั้นตอนนี้ค่อนข้างตรงไปตรงมาและจะใช้เวลาเพียงไม่กี่นาทีในการดำเนินการ เราจะเพิ่มฝาปิดและประตูในขั้นตอนนี้
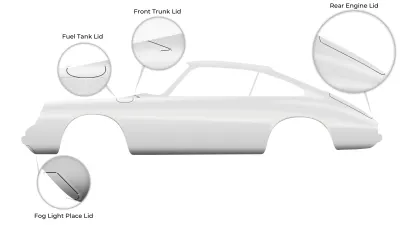
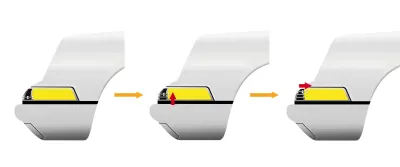
เลือกเครื่องมือ Vector ( V ) และเริ่มวาดฝา คุณไม่จำเป็นต้อง ปิด รูปร่าง แค่เปิดทิ้งไว้ เพราะจริงๆ แล้วเราไม่ต้องการรูปร่างที่ปิด — แค่เส้น เมื่อต้องการทำอย่างนั้น ให้กด แป้น Esc เมื่อคุณพอใจกับแต่ละบรรทัดแล้ว ตั้งค่าเส้นขอบ Color เป็นสีดำ ( #000000 ) และ Width เป็น 1px ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

เลือกชั้นถังน้ำมันเชื้อเพลิง ฝากระโปรงหน้าและฝากระโปรงหลังและเพิ่มเอฟเฟกต์ เงา ด้วยพารามิเตอร์ต่อไปนี้:
- สี :
#FFFFFF - อัลฟ่า :
90% - X :
0; ญ :2; เบลอ :2; สเปร ด :0;
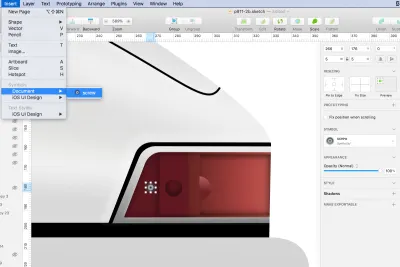
จากนั้นเลือกเลเยอร์ Fog Light Place Lid และใช้ Shadows ที่แตกต่างกันเล็กน้อย:
- สี :
#FFFFFF - อัลฟ่า :
20% - X :
2; จ :0; เบลอ :2; สเปร ด :2;
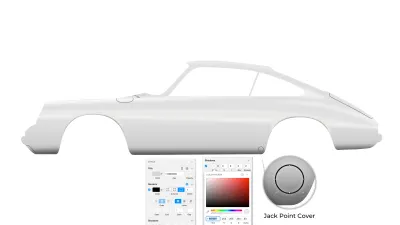
หยิบเครื่องมือ วงรี ( O ) ขึ้นมา และสร้างวงกลมเล็กๆ ที่จะเป็นตัวแทนของหน้าปกแจ็คพอยท์ ปิดการ เติม และเพิ่มเส้นขอบ ภายนอก ด้วย ความกว้าง 1px และตั้งค่า สี เป็น #000000 ใช้ Shadows โดยตั้งค่า สี เป็น #FFFFFF ที่อัลฟา 30% และตั้งค่า Blur และ Spread เป็น 2

ต่อไป เราจะวาดประตูด้วยเครื่องมือ Vector ( V ) เช่นเดียวกับที่เราวาดฝาทั้งหมด
ทำให้ภาพอ้างอิงในพื้นหลังมองเห็นได้ ตั้งค่าเลเยอร์ตัว bodywork เป็น 50% ความ ทึบ และลากเส้นประตูจากภาพถ่าย

เมื่อเสร็จแล้ว ให้ซ่อนภาพอ้างอิงอีกครั้ง ตั้งค่า Opacity ของเลเยอร์ตัว bodywork เป็น 100% และจัดรูปแบบรูปร่างของประตู
ตั้งค่าเส้นขอบรูปร่างของประตู Color เป็นสีดำ ( #000000 ) ความกว้าง เป็น 2px และใช้ Shadows :
- สี :
#FFFFFF - อัลฟ่า :
40% - X :
2; ญ :2; เบลอ :2; สเปร ด :2;

เคล็ดลับ : อย่าลืมตั้งชื่อที่เหมาะสมให้กับรูปร่าง/เลเยอร์ การตั้งชื่อแต่ละรูปร่าง/เลเยอร์อย่างเหมาะสมอาจช่วยคุณได้ในภายหลัง เนื่องจากไฟล์ Sketch ของคุณซับซ้อนขึ้นเรื่อยๆ!
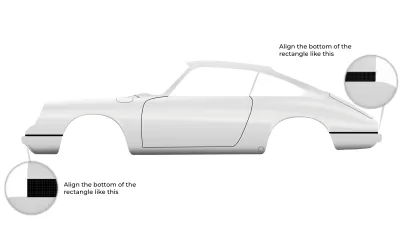
วาดรูปสี่เหลี่ยมเล็ก ๆ สองอันโดยใช้เครื่องมือ Vector ( V ) กด Shift ค้างไว้ขณะวาดเพื่อให้เส้นตรง สิ่งสำคัญคือต้องจัดแนวด้านล่างของสี่เหลี่ยมตามภาพด้านล่าง เติมสีดำทั้งสองสี่เหลี่ยมแล้วปิด Borders

เคล็ดลับ : อีกวิธีหนึ่ง คุณสามารถวาดสี่เหลี่ยมเล็กๆ สองรูปเหล่านี้โดยใช้เครื่องมือ Rectangle ( R ) เข้าสู่โหมดการแก้ไขเวกเตอร์โดยกด Enter บนแป้นพิมพ์ เลือกจุดสองจุดด้านล่างของแต่ละรูปสี่เหลี่ยมผืนผ้า และจัดแนวให้ถูกต้อง
สุดท้าย วาดรูปร่างใหม่โดยใช้เครื่องมือ เวกเตอร์ อีกครั้ง ตั้งค่า Fills เป็นสีดำ ปิด Borders และใช้ Shadows โดยตั้งค่า Color เป็น #FFFFFF ที่ 60% alpha และ Y และ Blur ตั้งค่าเป็น 2 ตั้งชื่อ engine lid ให้รูปทรงนี้ ใช้ภาพด้านล่างสำหรับการอ้างอิง

5. ไฟสัญญาณด้านหน้าและแตร
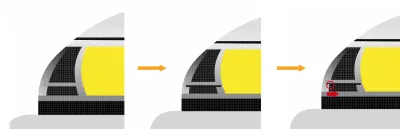
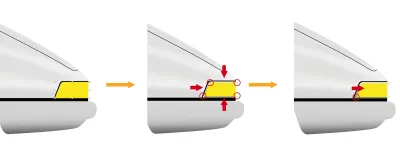
ในการเริ่มต้นสร้างสัญญาณไฟ ให้สลับไปที่เครื่องมือ สี่เหลี่ยมผืนผ้า ( R ) และวาดรูปสี่เหลี่ยมผืนผ้า เติมด้วย black Color ปิด Borders และใช้ Shadows :
- สี :
#FFFFFF - อัลฟ่า :
30% - X :
2;-3; เบลอ :2; สเปร ด :2;

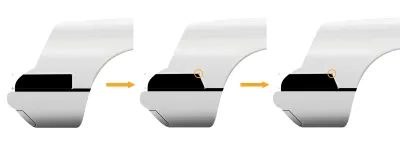
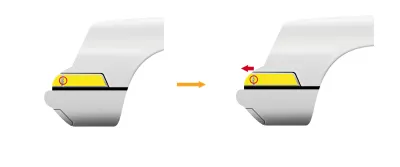
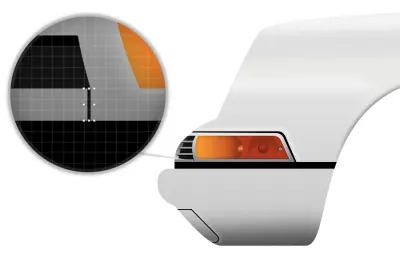
เข้าสู่ โหมดแก้ไขเวกเตอร์ โดยดับเบิลคลิกที่รูปสี่เหลี่ยมผืนผ้า (หรือกด Enter ) เลือกจุดขวาบน เลื่อนไปทางซ้าย 15px โดยใช้ลูกศร ← บนแป้นพิมพ์ และตั้งค่า รัศมี เป็น 9px กด Enter อีกครั้งเพื่อออกจาก โหมดแก้ไขเวกเตอร์

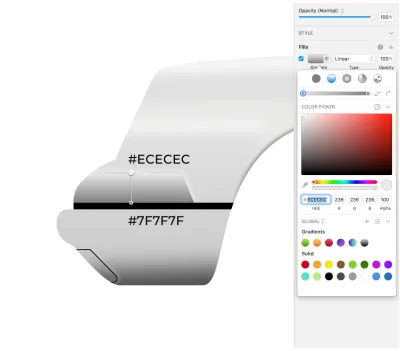
ทำซ้ำ ( Cmd + D ) รูปร่างนี้ ปิด Shadows และเพิ่มการเติมการ ไล่ระดับสีเชิงเส้น ใช้ #ECECEC สำหรับการหยุดสีแรก และ #7F7F7F สำหรับการหยุดสีสุดท้าย

ย้ายรูปร่างนี้ไปทางซ้าย 2px โดยใช้ปุ่มลูกศรซ้ายบนแป้นพิมพ์ จากนั้นเข้าสู่ โหมดการแก้ไขเวกเตอร์ (ดับเบิลคลิกที่รูปร่าง) เลือกจุดสองจุดบนสุดแล้วกด 2px

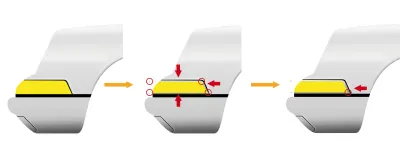
ทำซ้ำรูปร่างนี้ ( Cmd + D ) เปลี่ยนสีจาก Linear Gradient เป็น Solid Color แล้วเลือกสี ใดก็ได้ ที่คุณต้องการ ฉันจะใช้สีเหลือง แต่นี่เป็นเพียงชั่วคราว ถัดไป ดับเบิลคลิกที่รูปร่างเพื่อเข้าสู่ โหมดแก้ไขเวกเตอร์ เลือกจุดสองจุดบนและเลื่อนลง 3px เลือกจุดสองจุดด้านล่างแล้วเลื่อนขึ้น 3px เลือกจุดสองจุดด้านขวาแล้วเลื่อนไปทางซ้าย 3px และ สุดท้ายเลือกจุดด้านล่างขวาและเลื่อนไปทางซ้าย 3px เพื่อให้ขอบด้านขวาขนานกับขอบด้านขวาของรูปร่างด้านล่าง


เราจำเป็นต้องแบ่งรูปร่างนี้ออกเป็นสองส่วน รูปร่างหนึ่งจะใช้สำหรับพื้นที่สำหรับแตรและอีกรูปหนึ่งสำหรับไฟเลี้ยว มาทำให้มันง่ายขึ้น โดยไม่ต้องดำเนินการบูลีนแฟนซี: ทำซ้ำรูปร่าง ตั้งชื่อ horn space เดิมและคัดลอก turn-signal จากนั้นซ่อนรูปร่าง turn-signal เพราะเราจะใช้ในภายหลัง
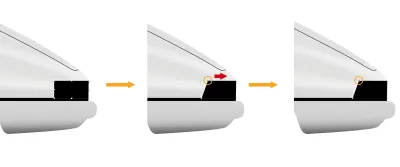
ขั้นแรกเราต้องปรับเปลี่ยนรูปร่าง horn space เลือกรูปร่าง เข้าสู่ โหมด Vector Editing เลือกจุดบนขวา ตั้งค่า Radius กลับเป็น 0 (โดยใช้แผง Inspector ทางด้านขวา) ย้ายจุดนี้ไปทางขวาจนกว่าจะชิดกับจุดขวาล่าง (เส้นแนวตั้งสีแดงจะ ปรากฏขึ้น) จากนั้นเลือกจุดทั้งสองทางด้านขวาแล้วเลื่อนไปทางซ้ายเพื่อสร้างรูปร่างเล็กๆ ที่เราจะใช้สำหรับแตร ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง
เคล็ดลับ : กด Shift ค้างไว้ ขณะลากจุดเพื่อรักษาเส้นทางตรง

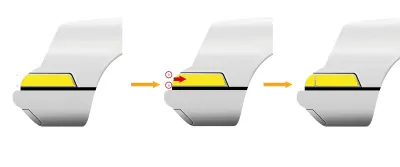
ถัดไป ยกเลิกการซ่อน turn-signal ดับเบิลคลิกเพื่อเข้าสู่ โหมดแก้ไขเวกเตอร์ เลือกจุดสองจุดทางด้านซ้ายแล้วลากไปทางขวาจนกว่าจะมีช่องว่างเล็ก ๆ ระหว่างรูปร่าง

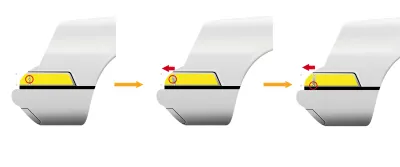
กลับมาที่รูปทรงสเปซ horn space ดับเบิลคลิกเพื่อเข้าสู่ โหมดแก้ไขเวกเตอร์ กด Shift ค้างไว้แล้วคลิกที่ส่วนขวาเพื่อเพิ่มจุดตรงกลาง ตอนนี้ ให้ดับเบิลคลิกที่จุดที่เพิ่มใหม่นั้นเพื่อเปลี่ยนเป็นประเภทจุด มิเรอ ร์ และใช้ลูกศร ← บนแป้นพิมพ์เพื่อเลื่อนไปทางซ้าย 4px จากนั้นเลือกจุดขวาล่างและเลื่อนไปทางซ้าย 2px

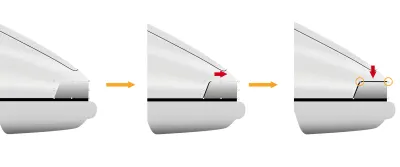
เราจะปรับ turn-signal ในลักษณะเดียวกัน เลือกรูปร่าง turn-signal กด Enter เพื่อเข้าสู่ โหมดแก้ไขเวกเตอร์ เพิ่มจุดตรงกลางของเซ็กเมนต์ด้านซ้าย เปลี่ยนเป็นประเภท มิเรอ ร์โดยใช้แผง Inspector และกด 3px ไปทางซ้ายโดยใช้ปุ่มลูกศรซ้ายบน คีย์บอร์ด.

แตร
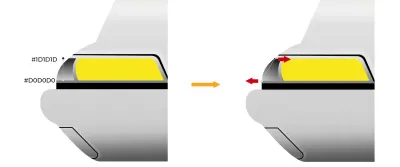
มาทำฮอร์นให้เสร็จก่อน เลือกรูปร่าง horn space และใช้การ ไล่ระดับสีเชิงเส้น โดยใช้ #1D1D1D สำหรับการหยุดสีด้านบนและ #D0D0D0 สำหรับการหยุดสีด้านล่าง จากนั้นลากจุดหยุดด้านบนไปทางขวาและหยุดด้านล่างไปทางซ้ายเพื่อปรับมุมการไล่ระดับสี

ตอนนี้ ทำซ้ำรูปร่างนี้ ( Cmd + D ) สลับสี เป็นสีทึบ และตั้งค่าเป็น #131313 สลับไปที่ โหมดแก้ไขเวกเตอร์ เลือกจุดซ้ายสองจุดแล้วลากไปทางขวาเล็กน้อย

เลือกจุดด้านซ้ายบน ดันไปทางขวาเล็กน้อย เพิ่มจุดตรงกลางของเซ็กเมนต์ด้านซ้าย เปลี่ยนเป็นจุด มิเรอ ร์ แล้วเลื่อนไปทางซ้าย 2px

มาเพิ่มกระจังหน้าเหนือพื้นที่ฮอร์นกันเถอะ
หยิบเครื่องมือ Rectangle ( R ) และสร้างรูปสี่เหลี่ยมผืนผ้าเล็ก ๆ เหนือช่องเขาด้วยความสูง 2px โดยที่ Fills ตั้งค่าเป็น #9A9A9A และ ปิด Borders ทำซ้ำ เปลี่ยนความสูงเป็น 1px เปลี่ยนสีเป็น #000000 เลื่อนลงมาอยู่ใต้สี่เหลี่ยมสีเทา สลับไปที่ โหมดแก้ไขเวกเตอร์ เลือกจุดล่างซ้ายแล้วเลื่อนไปทางขวา 2px เลือกรูปร่างทั้งสองและวางในกลุ่ม ( Cmd + G ) เราจะใช้องค์ประกอบนี้เพื่อสร้างกระจังหน้า ตั้งชื่อ grille element

ทำซ้ำกลุ่มนี้แล้วย้ายขึ้น 7px ขึ้นไปและ 2px ไปทางขวา จากนั้นทำซ้ำอีกครั้งแล้วดันขึ้น 7px ขึ้นและ 3px ไปทางขวา

ตอนนี้กระจังหน้าของเราขยาย ผ่าน ช่อง horn space เราจึงต้องแก้ไข เลือกองค์ประกอบทั้งหมดที่เป็นส่วนหนึ่งของแตรและดำเนินการ ปิดบัง เพื่อไม่ให้องค์ประกอบที่สร้างขึ้นไปนอกพื้นที่แตร
Sketch จะวางผลลัพธ์ในกลุ่มโดยอัตโนมัติ ให้กลุ่มผลลัพธ์นี้ชื่อ horn

ไฟเลี้ยว
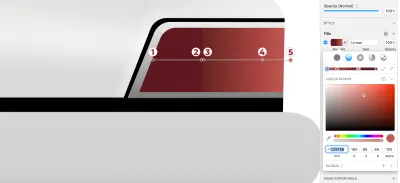
เลือกรูปร่าง turn-signal และเพิ่มการเติมการ ไล่ระดับสีเชิงเส้น ตั้งค่าการไล่ระดับสีเป็นตำแหน่งแนวนอนด้วยลูกศรชี้ขวาในกล่องโต้ตอบสี และใช้สีต่อไปนี้:
-
#FFA137 -
#B23821 -
#B23821

เพิ่มเอฟเฟก ต์ Inner Shadows ด้วยคุณสมบัติดังต่อไปนี้:
- สี:
#000000 - อัลฟ่า:
40% - X:
0; จ:0; เบลอ:5; สเปรด:0
และใช้เอฟเฟก ต์เงา :
- สี:
#FFFFFF - อัลฟ่า:
50% - X:
0; จ:0; เบลอ:2; สเปรด:0
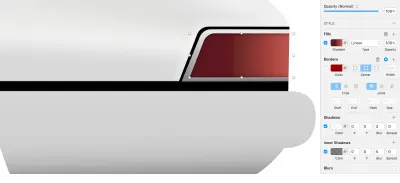
ได้เวลาเพิ่มหลอดไฟแล้ว ขั้นแรก ใช้ เครื่องมือวงรี ( O ) เพื่อวาดวงกลมดังรูปด้านล่าง ปิด Borders ตั้งค่า Fills Opacity เป็น 0% และใช้ Inner Shadows :
- สี:
#000000 - อัลฟ่า:
12% - X:
-9; จ:0; เบลอ:9; สเปรด:0

จากนั้น วาดรูปสี่เหลี่ยมผืนผ้าเล็ก ๆ ด้วยเครื่องมือ Rectangle ( R ) และใช้ Radius (Round Corners) ในแผง Inspector เพื่อสร้างสี่เหลี่ยมมุมมนที่จะทำหน้าที่เป็นหลอดไฟในภาพประกอบรถยนต์ของเรา ปิด Borders และตั้งค่า Fills เป็น Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

สุดท้าย เลือกทั้งสองอย่าง — วงกลมและสี่เหลี่ยมมุมมน — และดำเนินการ มาสก์ เพื่อวางสี่เหลี่ยมผืนผ้าภายในวงกลม ตั้งชื่อกลุ่มผลลัพธ์ light1
เคล็ดลับ : Sketch อาจปิด Inner Shadows บนรูปร่างมาสก์ (ในกรณีนี้คือ light1 ) ขณะดำเนินการมาสก์ ดังนั้นให้เลือกรูปร่างที่กำบังแล้วตรวจสอบ หาก Inner Shadows ปิดอยู่ ให้เปิดใหม่โดยใช้แผง Inspector เป็นความคิดที่ดีที่จะตรวจสอบสิ่งนี้ทุกครั้งเมื่อดำเนินการมาสก์

เราจะเพิ่มหลอดไฟดวงที่สองในลักษณะเดียวกัน วาดวงกลม ปิด Borders ตั้งค่า Fills Opacity เป็น 0% แล้วเพิ่ม Inner Shadows :
- สี:
#000000 - อัลฟ่า:
18% - X:
0; จ:12; เบลอ:5; สเปรด:0

ทำซ้ำแวดวงนี้และย่อขนาดลง แก้ไข Inner Shadow ที่มีอยู่:
- สี:
#000000 - อัลฟ่า:
28% - X:
0; จ:-5; เบลอ:5; สเปรด:0
และเพิ่มอีกอันหนึ่ง:
- สี:
#000000 - อัลฟ่า:
50% - X:
0; จ:0; เบลอ:2; สเปรด:0
จากนั้นเลือกทั้งสองและจัดกลุ่มเป็นกลุ่ม light2

ในรายการแผง เลเยอร์ ให้เลือก turn-signal , light1 และ light2 และใช้การทำงานของ หน้ากาก วิธีนี้ light1 และ light2 จะ อยู่ภายใน turn-signal ตั้งชื่อ turn signal light ของกลุ่มผลลัพธ์

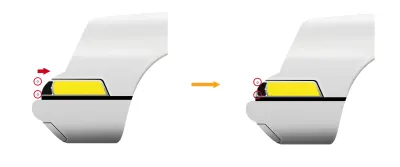
เพื่อให้ไฟเลี้ยวสมบูรณ์ เราต้องใส่สกรูเล็กๆ ที่ด้านขวาของไฟเลี้ยว เราจะสร้างสกรูโดยใช้วงกลม ให้คว้าเครื่องมือ วงรี ( O ) แล้ววาดวงกลมเล็กๆ ทางด้านขวา ใกล้กับขอบของไฟสัญญาณ ตั้งค่า Fill Opacity เป็น 0% ตั้งค่า Borders Width เป็น 1px วางตำแหน่ง Inside และสีเป็น #B3B3B3 ด้วย alpha 30% และเพิ่มเอฟเฟ กต์เงาภายใน :
- สี:
#000000 - อัลฟ่า:
50% - X:
0; จ:2; เบลอ:2; สเปรด:0

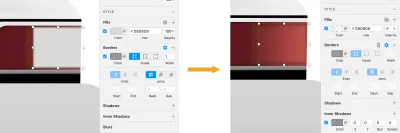
ทำซ้ำแวดวงนี้ ลดขนาดลง ปิด Borders ตั้งค่า Fills เป็น #B2CBDF โดย ให้ Opacity กลับมาเป็น 100% แล้วเพิ่ม Shadows และ Inner Shadows ต่อไปนี้
เงาภายใน ครั้งแรก :
- สี:
#FFFFFF - อัลฟ่า:
80% - X:
0; จ:0; เบลอ:1; สเปรด:0
เงาภายใน ที่สอง :
- สี:
#000000 - อัลฟ่า:
50% - X:
0; จ:0; เบลอ:1; สเปรด:0
และในตอนท้าย เอฟเฟกต์ เงา :
- สี:
#000000 - อัลฟ่า:
100% - X:
0; จ:0; เบลอ:2; สเปรด:0

เราต้องการวงกลมอีกหนึ่งวงสำหรับสกรู ดังนั้น ทำซ้ำวงกลมก่อนหน้าอีกครั้ง ลดขนาดลง ตั้งค่า Fills เป็น #303030 และ ปิด Shadows and Inner Shadows

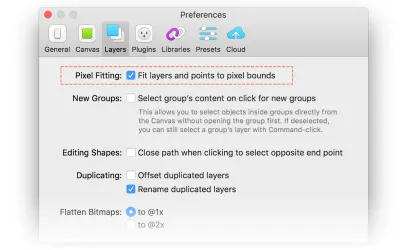
เคล็ดลับ : ณ จุดนี้ คุณอาจได้วงกลมขนาด 1px ซึ่งยังคงดูใหญ่กว่าที่คุณเห็นในภาพหน้าจอด้านบนเล็กน้อย และคุณอาจมีปัญหาในการจัดตำแหน่งให้ถูกต้อง หากเกิดเหตุการณ์นี้ขึ้น ให้ตรวจสอบว่าได้เลือก Pixel Fitting ใน Sketch Preferences หรือไม่ และหากเป็นเช่นนั้น อาจเป็นความคิดที่ดี (อย่างน้อยก็ชั่วคราว) ที่จะปิดการใช้งาน: ไปที่ Preferences → Layers → ยกเลิกการเลือกช่องทำเครื่องหมาย Pixel Fitting

เลือกวงกลมทั้งหมดที่เราเคยสร้างสกรูและจัดกลุ่มให้เป็นกลุ่ม screw จากนั้นย้ายกลุ่มที่เป็นผลลัพธ์นี้ภายในกลุ่ม turn signal light ด้านบน
ตอนนี้ได้เวลาใช้คุณสมบัติ สร้างสัญลักษณ์ ใน Sketch และสร้างสัญลักษณ์ใหม่จากกลุ่ม screw ต่อมา เราสามารถใช้สัญลักษณ์นี้ในภาพประกอบได้หลายครั้งตามต้องการ
เคล็ดลับ : สัญลักษณ์ถูกสร้างขึ้นสำหรับองค์ประกอบเหล่านั้นที่คุณคาดว่าจะนำกลับมาใช้ใหม่ เมื่อคุณใช้อย่างถูกต้อง Symbols จะกลายเป็นคุณสมบัติที่ทรงพลังมาก พวกเขาสามารถเร่งเวิร์กโฟลว์ของคุณโดยให้คุณบันทึกและนำองค์ประกอบทั่วไปมาใช้ซ้ำในภาพประกอบและการออกแบบของคุณ เมื่อคุณทำการเปลี่ยนแปลงสัญลักษณ์ การเปลี่ยนแปลงเหล่านั้นจะถูกนำไปใช้กับอินสแตนซ์ทั้งหมดของสัญลักษณ์นี้ในการออกแบบของคุณโดยอัตโนมัติ
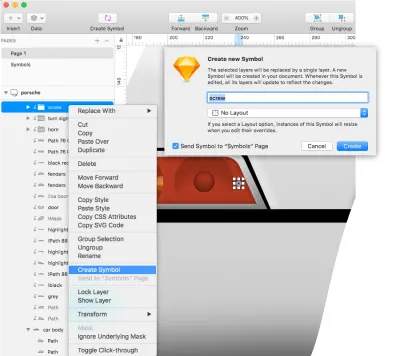
ในการสร้างสัญลักษณ์ ให้เลือกกลุ่ม screw ในรายการแผง เลเยอร์ คลิกขวาที่ไอคอน และเลือก สร้างสัญลักษณ์ จากเมนู กล่องโต้ตอบ Create New Symbol จะปรากฏขึ้น ตั้งชื่อให้กับสัญลักษณ์ ( ในกรณีนี้ screw ) และคลิก ตกลง

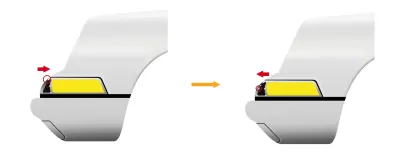
มีรายละเอียดเล็กๆ น้อยๆ ให้เพิ่มอีกหนึ่งอย่าง ซูมเข้าไปใกล้พอ (เช่น 3200%) แล้ววาดสี่เหลี่ยมเล็กๆ ปิด Borders และตั้งค่า Fills เป็น #131313 131313

6. ไฟท้าย
เราจะสร้างไฟท้ายแบบเดียวกับที่เราทำในขั้นตอนที่แล้ว ให้ผ่านขั้นตอนนี้อย่างรวดเร็ว
วาดรูปสี่เหลี่ยมผืนผ้า เติมด้วยสีดำ ปิด Borders และใช้ Shadows :
- สี :
#FFFFFF - อัลฟ่า :
30% - X :
-2;-3; เบลอ :2; สเปร ด :2;
เข้าสู่ โหมดแก้ไขเวกเตอร์ เลื่อนมุมบนซ้ายไปทางขวา 15px ไปทางขวา และตั้งค่า รัศมี เป็น 9px

ทำซ้ำสี่เหลี่ยมผืนผ้า ปิด เงา และเพิ่มการเติมการ ไล่ระดับสีเชิงเส้น ใช้ #ECECEC สำหรับการหยุดสีแรก และ #7F7F7F สำหรับการหยุดสีสุดท้าย จากนั้น เลื่อนไปทางขวา 2px เข้าสู่ โหมดแก้ไขเวกเตอร์ เลือกสองจุดบนสุดแล้วกด 2px ลง

ทำซ้ำรูปร่างนี้ ( Cmd + D ) เปลี่ยนสีจาก Linear Gradient เป็น Solid Color แล้วเลือกสีใดก็ได้ที่คุณต้องการ ถัดไป สลับไปที่ โหมดแก้ไขเวกเตอร์ เลือกจุดสองจุดบนและเลื่อนลง 3px เลือกจุดสองจุดด้านล่างแล้วเลื่อนขึ้น 3px เลือกจุดซ้ายสองจุดแล้วเลื่อนไปทางขวา 3px และสุดท้ายเลือกจุดล่างซ้าย และเลื่อนไปทางซ้าย 3px เพื่อให้ขอบด้านขวาขนานกับขอบด้านขวาของรูปร่างด้านล่าง

ตอนนี้ เปลี่ยน Fills เป็น Linear Gradient ตั้งค่าการไล่ระดับสีเป็นตำแหน่งแนวนอนด้วยลูกศรชี้ขวาในกล่องโต้ตอบสี และใช้สีต่อไปนี้:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

เพิ่มเอฟเฟก ต์ Inner Shadows ด้วยคุณสมบัติดังต่อไปนี้:
- สี:
#000000 - อัลฟ่า:
50% - X:
0; จ:0; เบลอ:5; สเปรด:0
และใช้เอฟเฟก ต์เงา :
- สี:
#FFFFFF - อัลฟ่า:
50% - X:
0; จ:0; เบลอ:2; สเปรด:0

ตอนนี้เรามาดูการออกแบบหลอดไฟท้ายกันบ้าง
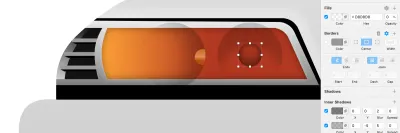
ใช้เครื่องมือ Rectangle ( R ) เพื่อวาดรูปสี่เหลี่ยมผืนผ้าดังรูปด้านล่าง ปิด Borders ตั้งค่า Fills Opacity เป็น 0% และใช้ Inner Shadows :
- สี:
#000000 - อัลฟ่า:
40% - X:
-2; จ:0; เบลอ:5; สเปรด:0

จากนั้น วาดรูปสี่เหลี่ยมผืนผ้าเล็ก ๆ ด้วยเครื่องมือ Rectangle ( R ) และใช้ Radius (Round Corners) ในแผง Inspector เพื่อสร้างสี่เหลี่ยมมุมมนที่จะตอบสนองวัตถุประสงค์ของหลอดไฟ ปิด Borders และตั้งค่า Fills เป็น Linear Gradient :
-
#B75D61 -
#6B2224

สุดท้าย เลือกสี่เหลี่ยมทั้งสองและดำเนินการ มาสก์ เพื่อวางสี่เหลี่ยมที่โค้งมนภายในสี่เหลี่ยมอีกอัน ตั้งชื่อกลุ่มผลลัพธ์ tail-light1
เคล็ดลับ : ขอย้ำอีกครั้งว่า Sketch อาจปิด Inner Shadows บนรูปร่างมาสก์ขณะดำเนินการมาสก์ ดังนั้นให้เลือกรูปร่างที่กำบังแล้วตรวจสอบ หาก Inner Shadows ปิดอยู่ ให้เปิดใหม่โดยใช้แผง Inspector

วาดรูปสี่เหลี่ยมผืนผ้า ปิด Borders ตั้งค่า Fills Opacity เป็น 0% แล้วเพิ่ม Shadows :
- สี:
#000000 - อัลฟ่า:
30% - X:
-2; จ:0; เบลอ:2; สเปรด:0

วาดวงกลมเล็กๆ ปิด Borders ตั้งค่า Fills Opacity เป็น 0% และใช้ Inner Shadows ต่อไปนี้
เงาภายใน ครั้งแรก :
- สี:
#000000 - อัลฟ่า:
40% - X:
0; Y:-2; เบลอ:5; สเปรด:0
เงาภายใน ที่สอง :
- สี:
#000000 - อัลฟ่า:
30% - X:
0; จ:0; เบลอ:5; สเปรด:0

เลือกสี่เหลี่ยมผืนผ้าและวงกลมที่เราเพิ่งสร้างและวางไว้ในกลุ่ม ( Cmd + G ) tail-light2
เสร็จสิ้นขั้นตอนนี้โดยเพิ่มอินสแตนซ์สัญลักษณ์ screw ไปที่ Insert → Document เลือก screw คลิกบน tail-light2 เพื่อใส่สัญลักษณ์แล้วจัดตำแหน่งให้ถูกตำแหน่ง ใช้ภาพด้านล่างเป็นข้อมูลอ้างอิง

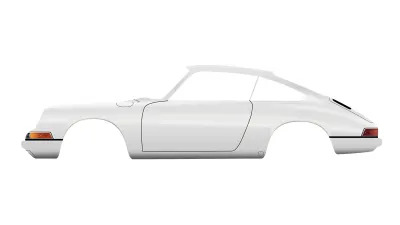
มาดูภาพรวมกันดีกว่า ว่าเราทำอะไรไปบ้าง!

บทสรุป
ทำได้ดีมาก! ส่วนหลักของรถพร้อมแล้ว เรามีรูปทรงประตู, ฝาปิด, ไฟเลี้ยวหน้าและไฟเรื่องเล่า
ในส่วนถัดไปของบทช่วยสอน เราจะดำเนินการต่อด้วยหน้าต่าง กันชน ไฟหน้า ภายใน และองค์ประกอบอื่นๆ สองสามอย่างของรถ คอยติดตาม!
