อย่าใช้แอตทริบิวต์ตัวยึดตำแหน่ง
เผยแพร่แล้ว: 2022-03-10แนะนำโดยเป็นส่วนหนึ่งของข้อกำหนด HTML5 แอตทริบิวต์ตัวยึดตำแหน่ง "แสดงถึงคำใบ้สั้น ๆ (คำหรือวลีสั้น ๆ) ที่มีวัตถุประสงค์เพื่อช่วยเหลือผู้ใช้ในการป้อนข้อมูลเมื่อตัวควบคุมไม่มีค่า คำใบ้อาจเป็นค่าตัวอย่างหรือคำอธิบายสั้น ๆ ของรูปแบบที่คาดไว้”
คุณลักษณะที่ดูเหมือนตรงไปตรงมานี้มีปัญหาจำนวนหนึ่งที่น่าประหลาดใจที่ทำให้ไม่สามารถส่งมอบสิ่งที่สัญญาไว้ได้ หวังว่าฉันจะเกลี้ยกล่อมให้คุณหยุดใช้
ถูกต้องทางเทคนิค
ปัจจัยการผลิตเป็นประตูที่อีคอมเมิร์ซเกือบทั้งหมดต้องผ่าน โดยไม่คำนึงถึงความรู้สึกของคุณที่มีต่อการเอาใจใส่ในการออกแบบ ปัจจัยการผลิตที่ใช้ไม่ได้จะทิ้งเงินไว้บนโต๊ะ
การมีอยู่ของแอตทริบิวต์ตัวยึดตำแหน่งจะไม่ถูกตั้งค่าสถานะโดยซอฟต์แวร์ตรวจสอบการช่วยสำหรับการเข้าถึงอัตโนมัติ อย่างไรก็ตาม นี่ไม่ได้หมายความว่าจะใช้งานได้เสมอไป ท้ายที่สุดแล้ว การช่วยสำหรับการเข้าถึงนั้นเกี่ยวกับผู้คน ไม่ใช่มาตรฐาน ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องคำนึงถึงอินเทอร์เฟซของคุณในแง่ที่นอกเหนือไปจากการทำงานผ่านรายการตรวจสอบ
เรียกมันว่าการแก้ไข การออกแบบที่ครอบคลุม การเข้าถึงแบบสากล อะไรก็ได้ จิตวิญญาณของปรัชญาเหล่านี้ล้วนมุ่งสร้างสิ่งที่ผู้คน—ทุกคน—สามารถใช้ได้ เมื่อมองผ่านเลนส์นี้ placeholder ก็ไม่สามารถจับได้
ปัญหา
การแปล
เบราว์เซอร์ที่มีคุณสมบัติการแปลอัตโนมัติ เช่น Chrome จะข้ามแอตทริบิวต์เมื่อมีการเริ่มต้นคำขอให้แปลหน้าปัจจุบัน สำหรับแอตทริบิวต์จำนวนมาก นี่เป็นลักษณะการทำงานที่ต้องการ เนื่องจากค่าที่อัปเดตอาจทำให้ตรรกะหรือโครงสร้างของหน้าใช้งานไม่ได้
คุณลักษณะหนึ่งที่เบราว์เซอร์ข้ามไปคือ placeholder ด้วยเหตุนี้ เนื้อหาของ placeholder จะไม่ได้รับการแปลและจะยังคงเป็นภาษาต้นฉบับที่เขียนขึ้น
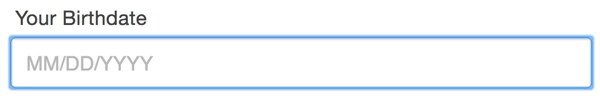
หากมีคนขอให้แปลหน้า ความคาดหวังก็คือเนื้อหาที่มองเห็นได้ทั้งหมดจะได้รับการอัปเดต ตัวยึดตำแหน่งมักใช้เพื่อจัดเตรียมคำแนะนำการจัดรูปแบบอินพุตที่สำคัญ หรือใช้แทนที่องค์ประกอบ label ที่เหมาะสมกว่า (เพิ่มเติมในส่วนนั้นเล็กน้อย) หากเนื้อหานี้ไม่ได้รับการอัปเดตพร้อมกับส่วนที่เหลือของหน้าที่แปล มีความเป็นไปได้สูงที่บุคคลที่ไม่คุ้นเคยกับภาษานั้นจะไม่สามารถเข้าใจและดำเนินการป้อนข้อมูลได้สำเร็จ
นี่ควรเป็นเหตุผลเพียงพอที่จะไม่ใช้แอตทริบิวต์
แม้ว่าเราจะพูดถึงเรื่องการแปล แต่ก็ควรที่จะชี้ให้เห็นว่าสถานที่นั้นไม่เหมือนกับการตั้งค่าภาษา หลายคนตั้งค่าให้อุปกรณ์ของตนใช้ภาษาที่ไม่ใช่ภาษาราชการของประเทศที่รายงานโดยที่อยู่ IP ของเบราว์เซอร์ (ไม่พูดถึง VPN) และเราควรเคารพในสิ่งนั้น ตรวจสอบให้แน่ใจว่าได้อธิบายเนื้อหาของคุณตามความหมาย - เพื่อนบ้านของคุณจะขอบคุณ!
การทำงานร่วมกัน
การทำงานร่วมกันคือการทำให้ระบบต่างๆ แลกเปลี่ยนและทำความเข้าใจข้อมูล เป็นส่วนพื้นฐานของทั้งอินเทอร์เน็ตและเทคโนโลยีอำนวยความสะดวก
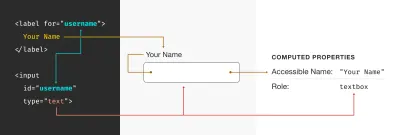
การอธิบายเนื้อหาของคุณอย่างมีความหมายทำให้สามารถทำงานร่วมกันได้ input ที่ทำงานร่วมกันได้ถูกสร้างขึ้นโดยการเชื่อมโยงองค์ประกอบ label กับมันโดยทางโปรแกรม ป้ายกำกับจะอธิบายวัตถุประสงค์ของช่องป้อนข้อมูล โดยให้บุคคลที่กรอกแบบฟอร์มพร้อมท์ให้ดำเนินการได้ วิธีหนึ่งในการเชื่อมโยง label กับ input คือการใช้แอตทริบิวต์ for ที่มีค่าที่ตรงกับ id ของอินพุต
หากไม่มีการจับคู่ for / id เทคโนโลยีอำนวยความสะดวกจะไม่สามารถระบุได้ว่าอินพุตมีไว้เพื่ออะไร การเชื่อมโยงแบบเป็นโปรแกรมได้จัดเตรียม API hook ที่ซอฟต์แวร์เช่นโปรแกรมอ่านหน้าจอหรือการจดจำเสียงสามารถใช้ หากไม่มีซอฟต์แวร์นี้ ผู้ที่อาศัยซอฟต์แวร์พิเศษนี้จะไม่สามารถอ่านหรือดำเนินการอินพุตได้

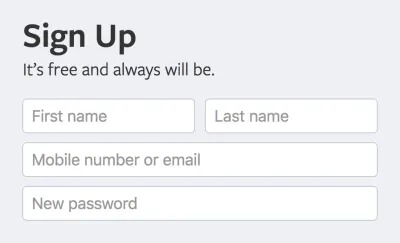
เหตุผลที่ฉันพูดถึงเรื่องนี้ก็คือ placeholder มักใช้แทนองค์ประกอบ label แม้ว่าฉันจะรู้สึกงุนงงเป็นการส่วนตัว แต่ดูเหมือนว่าจะได้รับความสนใจจากชุมชนการออกแบบ การคาดเดาความนิยมที่ดีที่สุดของฉันคือเอฟเฟกต์กริดที่มีความแม่นยำทางเรขาคณิต ซึ่งสร้างขึ้นเมื่อวางไว้ข้างๆ ฟิลด์อินพุตที่ไม่มีป้ายกำกับอื่นๆ ซึ่งทำหน้าที่เหมือนหญ้าชนิดหนึ่งของนักออกแบบ

เอฟเฟกต์ป้ายกำกับลอยตัว ซึ่งเป็นลูกพี่ลูกน้องที่ใกล้ชิดกับปรากฏการณ์นี้ บางครั้งใช้แอตทริบิวต์ตัวยึดตำแหน่งแทน label เช่นกัน
สิ่งที่ควรค่าแก่การชี้ให้เห็นก็คือถ้าป้ายกำกับเชื่อมโยงกับอินพุตโดยทางโปรแกรม การคลิกหรือแตะที่ข้อความป้ายกำกับจะเน้นที่อินพุต เคล็ดลับเล็กๆ น้อยๆ นี้ให้พื้นที่เพิ่มเติมสำหรับการโต้ตอบกับอินพุต ซึ่งอาจเป็นประโยชน์ต่อผู้ที่มีปัญหาในการควบคุมมอเตอร์ ตัวยึดตำแหน่งที่ทำหน้าที่เป็นป้ายกำกับ เช่นเดียวกับป้ายกำกับแบบลอยไม่สามารถทำเช่นนั้นได้
ความรู้ความเข้าใจ
สำมะโนสหรัฐอเมริกาประจำปี 2559 ระบุว่ามีผู้คนเกือบ 15 ล้านคนที่รายงานว่ามีปัญหาด้านความรู้ความเข้าใจ และนั่นเป็นเพียงการนับเฉพาะบุคคลที่เลือกที่จะรายงานตนเองเท่านั้น จากการคาดการณ์นี้ เราสามารถสรุปได้ว่าข้อกังวลด้านความสามารถในการเข้าถึงทางปัญญาส่งผลกระทบต่อประชากรจำนวนมากในโลก
การรายงานตนเองเป็นสิ่งที่ควรค่าแก่การเรียกร้อง โดยที่บุคคลอาจไม่ทราบ หรือรู้สึกสบายใจที่จะแบ่งปันว่าตนมีสภาพการเข้าถึงทางปัญญา น่าเสียดายที่การเปิดเผยข้อมูลประเภทนี้ยังมีความอัปยศอยู่มาก เนื่องจากมักส่งผลกระทบต่อสิ่งต่างๆ เช่น โอกาสในการทำงานและที่อยู่อาศัย
ความรู้ความเข้าใจสามารถยับยั้งได้ตามสถานการณ์ หมายความว่ามันสามารถเกิดขึ้นกับคุณได้เป็นอย่างดี อาจได้รับผลกระทบจากสิ่งต่างๆ เช่น การทำงานหลายอย่าง การอดนอน ความเครียด การใช้สารเสพติด และภาวะซึมเศร้า ฉันอาจจะเหนื่อยนิดหน่อยที่นี่ แต่นั่นฟังดูเหมือนเงื่อนไขที่คุณจะพบได้ในงานสำนักงานส่วนใหญ่
จำ
ความกังวลด้านความรู้ความเข้าใจครอบคลุมถึงเงื่อนไขต่างๆ เช่น การสูญเสียความจำระยะสั้น อาการบาดเจ็บที่สมอง และโรคสมาธิสั้น สิ่งเหล่านี้ล้วนส่งผลต่อความสามารถของบุคคลในการเรียกคืนข้อมูล
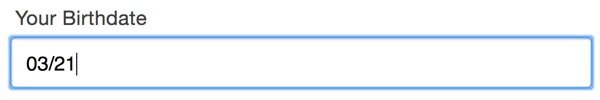
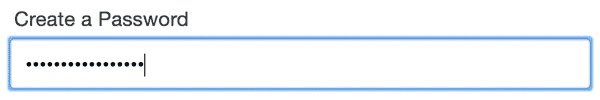
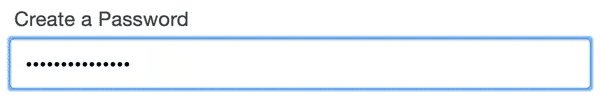
เมื่อบุคคลป้อนข้อมูลลงในข้อมูลเข้า เนื้อหาตัวแทนจะหายไป วิธีเดียวที่จะกู้คืนได้คือลบข้อมูลที่ป้อน สิ่งนี้สร้างประสบการณ์ที่นำภาษานำทางออกทันทีที่บุคคลที่พยายามป้อนข้อมูลโต้ตอบกับมัน ไม่ค่อยดี!

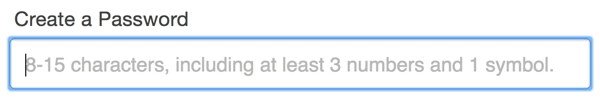
เมื่อความสามารถในการเรียกคืนข้อมูลของคุณถูกระงับ มันจะทำให้การปฏิบัติตามกฎที่หายไปเหล่านี้เป็นเรื่องที่น่ารำคาญ สำหรับข้อมูลป้อนเข้าที่มีความต้องการที่ซับซ้อนเพื่อตอบสนอง เช่น การสร้างรหัสผ่านใหม่ มันอยู่เหนือความรำคาญและกลายเป็นอุปสรรคที่ยากจะเอาชนะ

ในขณะที่ผู้ที่มีเทคโนโลยีซับซ้อนมากขึ้นอาจได้เรียนรู้กลเม็ดอันชาญฉลาด เช่น การตัดข้อมูลที่ป้อน การทบทวนเนื้อหาในตัวยึดตำแหน่งเพื่อรีเฟรชความทรงจำ จากนั้นวางกลับเข้าไปใหม่เพื่อแก้ไข ผู้ที่ไม่ค่อยมีความรู้ด้านเทคโนโลยีอาจไม่เข้าใจว่าทำไมเนื้อหาความช่วยเหลือถึง หายหรือจะเอาคืนยังไง
ความรู้ดิจิทัล
เมื่อพิจารณาว่าประชากรโลกออนไลน์มากขึ้นเรื่อยๆ ความรับผิดชอบตกอยู่กับเราในฐานะนักออกแบบและนักพัฒนาที่มีความรับผิดชอบ เพื่อทำให้คนเหล่านี้รู้สึกยินดี มุมเล็กๆ ของคุณบนอินเทอร์เน็ต (หรืออินทราเน็ต!) อาจเป็นหนึ่งในประสบการณ์ออนไลน์ครั้งแรกของพวกเขา โดยสมมติว่าผู้ใช้ปลายทาง "จะรู้ว่า" เป็นความเย่อหยิ่งธรรมดา
สำหรับผู้อ่านที่อยู่ในสหรัฐฯ การเตือนเบาๆ ว่าสิ่งใหม่อาจไม่ได้หมายถึงสิ่งแปลกปลอม การเข้าถึงกำลังเพิ่มขึ้นสำหรับชาวอเมริกันที่มีอายุมากกว่า ในขณะที่การรู้หนังสือดิจิทัลจะกลายเป็นเรื่องธรรมดาในหมู่ประชากรสูงอายุเมื่อเวลาผ่านไป ปัญหาการเข้าถึงก็เช่นกัน
สำหรับผู้ที่ไม่เคยพบมาก่อน ข้อความตัวยึดตำแหน่งอาจดูเหมือนเนื้อหาที่ป้อน ทำให้พวกเขาข้ามการป้อนข้อมูล หากเป็นฟิลด์บังคับ การส่งแบบฟอร์มจะสร้างประสบการณ์ที่น่าผิดหวังซึ่งพวกเขาอาจไม่เข้าใจว่าข้อผิดพลาดคืออะไร หรือจะแก้ไขอย่างไร หากไม่ใช่ฟิลด์บังคับ แบบฟอร์มของคุณยังคงมีความเสี่ยงที่ไม่จำเป็นในการรวบรวมข้อมูลสำรองที่อาจมีค่า
คุณประโยชน์
เนื้อหาวิธีใช้ตัวยึดตำแหน่งจำกัดอยู่เพียงสตริงข้อความคงที่เท่านั้น และอาจไม่เพียงพอต่อการสื่อสารข้อความเสมอไป อาจต้องมีการจัดรูปแบบเพิ่มเติม หรือมีมาร์กอัปที่สื่อความหมาย คุณลักษณะ รูปภาพ และรูปเคารพ
สิ่งนี้มีประโยชน์อย่างยิ่งในระบบการออกแบบที่เป็นผู้ใหญ่ ตัวเลือกการจัดสไตล์เพิ่มเติมที่สร้างขึ้นโดยการย้ายสตริงข้อความออกจากองค์ประกอบอินพุตหมายความว่าสามารถใช้ประโยชน์จากโทเค็นการออกแบบของระบบ และคุณประโยชน์ทั้งหมดที่มาพร้อมกับการใช้
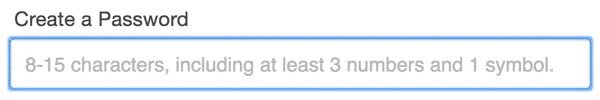
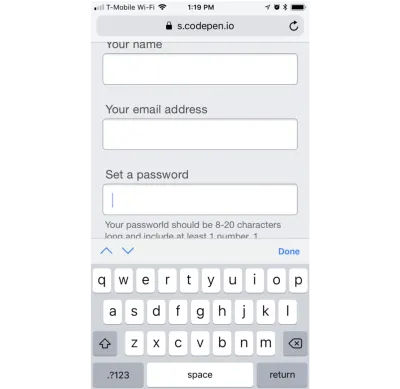
ความยาวของข้อความตัวยึดยังถูกจำกัดตามความกว้างของข้อมูลที่ป้อนเข้าไป ในโลกที่ตอบสนองและเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก มีโอกาสสูงมากที่ข้อมูลสำคัญจะถูกตัดทอน:

วิสัยทัศน์
ความคมชัดของสี
สไตล์เริ่มต้นของเบราว์เซอร์หลักสำหรับเนื้อหาตัวยึดตำแหน่งจะใช้สีเทาอ่อนเพื่อสื่อให้เห็นเป็นภาพว่าเป็นคำแนะนำ การออกแบบอินพุตแบบกำหนดเองจำนวนมากเป็นไปตามข้อตกลงนี้โดยนำสีของเนื้อหาอินพุตมาและทำให้สีสว่างขึ้น

น่าเสียดายที่เทคนิคนี้มีแนวโน้มที่จะเกิดปัญหาเกี่ยวกับคอนทราสต์ของสี คอนทราสต์ของสีเป็นอัตราส่วนที่กำหนดโดยการเปรียบเทียบความส่องสว่างของข้อความและค่าสีพื้นหลัง ในกรณีนี้ จะเป็นสีของตัวแทนข้อความบนพื้นหลังของอินพุต
ดูอัตราส่วนความคมชัดของตัวยึดตำแหน่งเบราว์เซอร์ Pen Default โดย Eric Bailey (@ericwbailey) บน CodePen
หากเนื้อหาของตัวยึดตำแหน่งมีอัตราส่วนคอนทราสต์ต่ำเกินไปที่จะรับรู้ หมายความว่าข้อมูลที่สำคัญในการกรอกแบบฟอร์มให้สำเร็จอาจไม่สามารถมองเห็นได้โดยผู้ที่มีปัญหาด้านการมองเห็น สำหรับขนาดฟอนต์อินพุตทั่วไปส่วนใหญ่ อัตราส่วนคือ 4.5:1
เช่นเดียวกับข้อกังวลด้านการเข้าถึงทั้งหมด ภาวะสายตาเลือนรางอาจเป็นแบบถาวรหรือชั่วคราว ทางชีวภาพหรือด้านสิ่งแวดล้อม หรือรวมกันก็ได้ ความพิการทางชีวภาพรวมถึงเงื่อนไขต่างๆ เช่น สายตายาว ตาบอดสี รูม่านตาขยาย และต้อกระจก สภาพแวดล้อมรวมถึงสถานการณ์ต่างๆ เช่น แสงจ้าของดวงอาทิตย์ในตอนกลางวัน การตั้งค่าความสว่างต่ำเพื่อประหยัดแบตเตอรี่ หน้าจอความเป็นส่วนตัว คราบไขมันและเครื่องสำอางที่ทิ้งไว้บนหน้าจอของคุณโดยการโทรครั้งล่าสุด และอื่นๆ
อัตราส่วนนี้ไม่ใช่ความชอบด้านสุนทรียะส่วนตัวที่ฉันพยายามบังคับคนอื่นโดยพลการ เป็นส่วนหนึ่งของชุดของกฎเกณฑ์ที่พัฒนาขึ้นอย่างอุตสาหะ ซึ่งช่วยให้มั่นใจได้ว่าผู้คนจำนวนมากที่สุดเท่าที่จะเป็นไปได้สามารถใช้งานเทคโนโลยีดิจิทัลได้ โดยไม่คำนึงถึงความสามารถหรือสภาวการณ์ของพวกเขา การละเลยกฎเหล่านี้อย่างมีสติถือเป็นการสมรู้ร่วมคิดในการยกเว้น
และนี่คือส่วนเสีย: ในการพยายามรวมแอตทริบิวต์ตัวยึดตำแหน่ง สีของเนื้อหาตัวยึดตำแหน่งที่มีความคมชัดสูงที่อัปเดตอาจมืดพอที่จะตีความว่าเป็นอินพุตที่ป้อน แม้กระทั่งโดยผู้ที่รู้หนังสือทางดิจิทัลมากขึ้น สิ่งนี้จะเหวี่ยงปัญหากลับไปสู่ปัญหาทางปัญญา

โหมดคอนทราสต์สูง
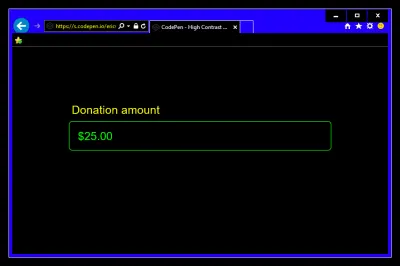
ระบบปฏิบัติการ Windows มีคุณลักษณะที่เรียกว่าโหมดความคมชัดสูง เมื่อเปิดใช้งาน จะกำหนดสีใหม่ให้กับองค์ประกอบอินเทอร์เฟซจากจานสีคอนทราสต์สูงพิเศษที่ใช้ตัวเลือกสีจำนวนจำกัด นี่คือตัวอย่างที่อาจมีลักษณะดังนี้:

ในโหมด placeholder สต์สูง เนื้อหาที่พักจะถูกกำหนดหนึ่งในสีคอนทราสต์สูงเหล่านั้น ทำให้ดูเหมือนข้อมูลที่เติมไว้ล่วงหน้า ดังที่ได้กล่าวไว้ก่อนหน้านี้ สิ่งนี้สามารถป้องกันไม่ให้ผู้คนเข้าใจว่าข้อมูลที่ป้อนเข้ามาอาจต้องการข้อมูลที่ป้อนเข้าไป
คุณอาจสงสัยว่าเป็นไปได้หรือไม่ที่จะอัปเดตสไตล์ในโหมดคอนทราสต์สูงเพื่อให้ตัวยึดตำแหน่งมีความเข้าใจมากขึ้น แม้ว่าจะกำหนดเป้าหมายโหมดคอนทราสต์สูงในคิวรี่สื่อได้ เราขอแนะนำให้คุณอย่าทำเช่นนั้น ผู้พัฒนา Front-end Kitty Giraudel กล่าวว่าดีที่สุด:
“โหมดคอนทราสต์สูงไม่ได้เกี่ยวกับการออกแบบอีกต่อไปแต่เป็นการใช้งานที่เข้มงวด คุณควรตั้งเป้าหมายให้อ่านง่ายที่สุด ไม่ใช่เพื่อความสวยงามของสี”
ผู้ที่อาศัยโหมดคอนทราสต์สูงใช้เพราะคาดเดาได้ การเปลี่ยนแปลงวิธีการนำเสนอเนื้อหาอย่างไม่เหมาะสมอาจรบกวนวิธีเดียวที่พวกเขาสามารถใช้คอมพิวเตอร์ได้อย่างน่าเชื่อถือ ในกรณีของการทำให้สีของตัวยึดตำแหน่งสว่างขึ้นเพื่อให้ดูเหมือนการใช้โหมดคอนทราสต์สูง คุณมีความเสี่ยงอย่างแท้จริงที่จะทำให้พวกเขาไม่สามารถรับรู้ได้
ทางออก
สรุป แอตทริบิวต์ตัวยึดตำแหน่ง:
- ไม่สามารถแปลโดยอัตโนมัติ
- มักใช้แทนฉลาก ล็อกเอาท์เทคโนโลยีอำนวยความสะดวก
- สามารถซ่อนข้อมูลสำคัญเมื่อป้อนเนื้อหา
- สามารถเป็นสีอ่อนเกินไปที่จะอ่านง่าย
- มีตัวเลือกสไตล์ที่จำกัด
- อาจดูเหมือนข้อมูลที่กรอกไว้ล่วงหน้าและถูกข้ามไป
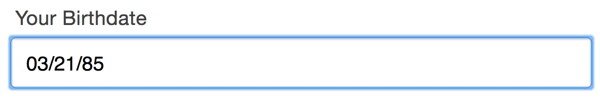
อีส. ที่ไม่ดี แล้วเราจะทำอะไรกับมันได้บ้าง?
ออกแบบ
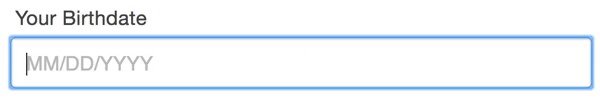
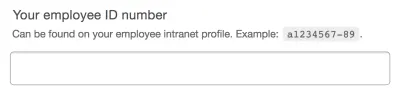
ย้ายเนื้อหาของตัวยึดตำแหน่งเหนืออินพุต แต่อยู่ใต้ป้ายกำกับ:

แนวทางนี้:
- สื่อสารลำดับชั้นภาพและโครงสร้าง:
- ข้อมูลที่ป้อนนี้มีไว้เพื่ออะไร
- สิ่งที่คุณต้องรู้เพื่อใช้อินพุตให้สำเร็จและ
- อินพุตนั้นเอง
- แปลได้.
- จะดูไม่เหมือนข้อมูลที่กรอกไว้ล่วงหน้า
- สามารถมองเห็นได้ในสถานการณ์สายตาเลือนราง
- จะไม่หายไปเมื่อมีการป้อนเนื้อหาลงในอินพุต
- รวมมาร์กอัปความหมายและกำหนดสไตล์ผ่าน CSS ได้
นอกจากนี้ เนื้อหาความช่วยเหลือจะถูกเก็บไว้ดูเมื่อมีการเปิดใช้งานการป้อนข้อมูลบนอุปกรณ์ที่มีแป้นพิมพ์ซอฟต์แวร์ หากวางไว้ใต้อินพุต เนื้อหาอาจถูกบดบังเมื่อแป้นพิมพ์บนหน้าจอปรากฏขึ้นที่ด้านล่างของวิวพอร์ตของอุปกรณ์:

การพัฒนา
ต่อไปนี้คือวิธีการแปลตัวอย่างที่ออกแบบของเราเป็นโค้ด:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> นี่ไม่ใช่การออกจากการจับคู่แอตทริบิวต์ for / id แบบดั้งเดิมที่สามารถเข้าถึงได้มากเกินไป: องค์ประกอบ label เชื่อมโยงกับ input โดยทางโปรแกรมผ่านการประกาศ id ของ "รหัสพนักงาน" องค์ประกอบ p ที่วางอยู่ระหว่างองค์ประกอบ label และองค์ประกอบ input จะทำหน้าที่แทนแอตทริบิวต์ placeholder
“นั่นสินะ” คุณอาจจะสงสัย “ทำไมเราไม่ใส่เนื้อหาแทนที่ตัวยึดตำแหน่งทั้งหมดลงในองค์ประกอบ label ล่ะ ดูเหมือนว่าจะทำงานน้อยลงมาก!” คำตอบคือความสะดวกของนักพัฒนาไม่ควรมีความสำคัญเหนือประสบการณ์ของผู้ใช้
ด้วยการใช้ aria-describedby เพื่อเชื่อมโยง input กับองค์ประกอบ p โดยทางโปรแกรม เรากำลังสร้างลำดับความสำคัญของข้อมูลสำหรับโปรแกรมอ่านหน้าจอที่มีความเท่าเทียมกันกับสิ่งที่ผู้เรียกดูโดยไม่ต้องใช้โปรแกรมอ่านหน้าจอ aria-describedby ช่วยให้แน่ใจว่าเนื้อหา p จะได้รับการอธิบายเป็นลำดับสุดท้าย หลังจากเนื้อหาของ label และประเภทของข้อมูลเข้าที่เกี่ยวข้อง
กล่าวอีกนัยหนึ่ง นั่นคือสิ่งที่อินพุตต้องการ ต้องการ เป็นข้อมูลประเภทใด จากนั้นความช่วยเหลือเพิ่มเติมหากคุณต้องการ — สิ่งที่คนจะได้รับประสบการณ์หากพวกเขาดูอินพุตแบบฟอร์ม
ประสบการณ์ของผู้ใช้ครอบคลุมผู้ใช้ทั้งหมด รวมถึงผู้ที่นำทางด้วยความช่วยเหลือของโปรแกรมอ่านหน้าจอ เนื้อหาวิธีใช้มีอยู่ในตัวเองและนำทางไปและกลับได้ง่าย หากผู้ที่ใช้โปรแกรมอ่านหน้าจอจำเป็นต้องอ้างอิงซ้ำ เนื่องจากเป็นโหนดที่มีอยู่ในตัวเอง จึงปิดเสียงได้ (โดยทั่วไปแล้วจะใช้ปุ่มควบคุม) โดยไม่ต้องเสี่ยงกับการปิดเสียงข้อมูลสำคัญอื่นๆ
การรวมเนื้อหาความช่วยเหลือไว้เป็นส่วนหนึ่งของ label ทำให้ใช้รายละเอียดโดยไม่จำเป็น label ควรสื่อความหมายแต่กระชับ การเพิ่มข้อมูลลงในป้ายกำกับมากเกินไปอาจให้ผลลัพธ์ที่ตรงกันข้ามกับที่ต้องการ ทำให้จำนานเกินไปหรือทำให้หงุดหงิดเกินกว่าจะฟังจนจบ อันที่จริง แนวทางการเข้าถึงเนื้อหาเว็บมีกฎที่กล่าวถึงสิ่งนี้โดยเฉพาะ: เกณฑ์ความสำเร็จ 2.4.6 และ 3.3.2
ตัวอย่าง
นี่คือโซลูชันที่ใช้ในโค้ดสด:
ดู ปากกา อย่าใช้แอตทริบิวต์ตัวยึดตำแหน่งโดย Eric Bailey (@ericwbailey) บน CodePen
และนี่คือวิดีโอที่แสดงให้เห็นว่าโปรแกรมอ่านหน้าจอยอดนิยมจัดการกับมันอย่างไร:
ทางออกที่ดีกว่า
“ยิ่งอินเทอร์เฟซต้องการผู้ใช้น้อยลงเท่าไหร่ ก็ยิ่งเข้าถึงได้มากขึ้นเท่านั้น”
— อลิซ บ็อกซ์ฮอลล์
ความคิดสุดท้าย: คุณต้องการข้อมูลตัวยึดตำแหน่งเพิ่มเติมหรือไม่?
โซลูชันฟรอนต์เอนด์ที่ดีใช้ประโยชน์จากแอตทริบิวต์อินพุตพิเศษและแนวปฏิบัติในการตรวจสอบความถูกต้อง เพื่อป้องกันการถ่ายโอนงานพิเศษไปยังบุคคลที่เพียงต้องการใช้ไซต์หรือแอปของคุณโดยให้ความซับซ้อนน้อยที่สุด
การเขียนคำโฆษณาที่ดีจะสร้างป้ายกำกับที่อธิบายวัตถุประสงค์ของข้อมูลที่ป้อนได้อย่างชัดเจนและรัดกุม ทำงานได้ดีพอที่นี่และฉลากจะตัดความคลุมเครือ โดยเฉพาะอย่างยิ่งหากคุณทดสอบก่อน
ประสบการณ์ผู้ใช้ที่ดีคือทั้งหมดที่เกี่ยวกับการสร้างกระแสอัจฉริยะที่ยึดเอาความต้องการ ความต้องการ และความต้องการของผู้คนโดยใช้ประโยชน์จากข้อมูลที่มีอยู่เพื่อขจัดคำถามที่ไม่จำเป็นออกไปให้ได้มากที่สุด
การช่วยเหลือผู้ที่ใช้เว็บไซต์หรือเว็บแอปของคุณหมายถึงการพิจารณาสิ่งที่คุณให้ความสำคัญเมื่อคุณท่องอินเทอร์เน็ต โดยการไม่ตั้งสมมติฐานเกี่ยวกับสถานการณ์ของผู้อื่น รวมถึงเทคโนโลยีที่พวกเขาใช้ คุณสามารถทำส่วนของคุณเพื่อช่วยป้องกันการกีดกัน
ใช้เวลาสักครู่เพื่อทบทวนการออกแบบและโค้ดของคุณ และดูว่าสิ่งใดที่ไม่เหมาะสมสำหรับการตรวจสอบอย่างละเอียด ตรวจสอบว่าคุณใช้แอตทริบิวต์ตัวยึดตำแหน่งหรือไม่อาจเป็นจุดเริ่มต้นที่ดี
ยืนอยู่บนไหล่ของยักษ์ ขอบคุณ Roger Johansson, Adam Silver, Scott O'Hara และ Katie Sherwin ที่เขียนเรื่องนี้
