เครื่องมือที่เหมาะสมสำหรับงาน: การเลือกซอฟต์แวร์สร้างต้นแบบที่ดีที่สุดสำหรับโครงการของคุณ
เผยแพร่แล้ว: 2022-03-10เครื่องมือสร้างต้นแบบได้กลายเป็นทรัพยากรที่สำคัญสำหรับนักออกแบบของเรา ทำให้เราสามารถบันทึกสถานะต่างๆ ของหน้าจอเดียวได้หลายสถานะ รวมถึงภาพเคลื่อนไหว ทรานสิชั่น และไมโครอินเทอร์แอกชันที่ยากต่อการนำเสนอในเอกสารแบบคงที่
บริษัทที่ให้ความสนใจกับแนวโน้มนี้ได้เริ่มสร้างเครื่องมือสร้างต้นแบบเพื่อตอบสนองความต้องการนี้ และวันนี้เราเห็นเครื่องมือมากมายเกิดขึ้นเป็นประจำ แต่ คุณควรเลือกแบบไหน? ที่สำคัญกว่านั้น คุณควรถามตัวเองและทีมของคุณอย่างไรเพื่อให้แน่ใจว่าได้เลือกคำถามที่ถูกต้อง?
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- 12 ปัจจัยในการเลือกเครื่องมือสร้างต้นแบบมือถือ
- คู่มือผู้คลางแคลงในการสร้างต้นแบบที่มีความเที่ยงตรงต่ำ
- การใช้ Sketch สำหรับการออกแบบเว็บที่ตอบสนอง
- ทำให้เวิร์กโฟลว์ Sketch ถูกต้อง: คู่มือ Sketch
“ฉันควรใช้เครื่องมืออะไร” ได้กลายเป็นหนึ่งในคำถามที่พบบ่อยที่สุดในฟอรัมออนไลน์ งานพบปะสังสรรค์ด้านการออกแบบ และบล็อก กลายเป็นการโต้เถียงกันอย่างกระตือรือร้น และนักออกแบบมักจะโต้เถียงกันอย่างรวดเร็วสำหรับเครื่องมือหรือแอปพลิเคชันบางอย่าง
ความจริงก็คือ ไม่มีวิธีแก้ปัญหาขนาดเดียวที่เหมาะกับทุกคน นักออกแบบจำเป็นต้องมีเครื่องมือที่หลากหลายมากขึ้นเรื่อยๆ เพื่อทำความเข้าใจข้อดีและข้อเสียของแต่ละรายการ และสามารถตัดสินใจได้อย่างรวดเร็วเกี่ยวกับเวิร์กโฟลว์ที่เหมาะสมที่สุดสำหรับบริบทที่กำหนด

หลายขั้นตอนเข้าสู่กระบวนการประเมิน ผู้เชี่ยวชาญที่มีประสบการณ์และผู้จัดการทีมจะสามารถเลือกเครื่องมือที่เหมาะสมกับงานได้อย่างรวดเร็ว ทันทีที่พวกเขาได้รับฟังสรุปเกี่ยวกับโครงการใหม่และทำความเข้าใจว่าต้นแบบจะใช้ที่ใด
ด้านล่างนี้ เราจะสำรวจห้าขั้นตอนในการตัดสินใจเลือกเครื่องมือสร้างต้นแบบที่เหมาะสมสำหรับโครงการของคุณ: ตั้งแต่การกำหนดเป้าหมาย การทำความเข้าใจข้อกำหนดและบริบท ไปจนถึงการประเมินตัวเลือกที่มี วัตถุประสงค์คือเพื่อเป็นแนวทางให้กับนักออกแบบที่กำลังตัดสินใจเป็นครั้งแรกหรือผู้ที่ต้องเผชิญกับโครงการที่มีความต้องการและข้อจำกัดเฉพาะ
ก่อนจะสร้างต้นแบบขึ้นมา เราต้องคิดก่อนว่าทำไมเราถึงทำแบบนั้น ต้นแบบพยายามแก้ปัญหาอะไร? เหตุใดเราจึงเชื่อว่าจะช่วยโครงการในช่วงเวลานั้น
1. คุณต้องการเครื่องมือสร้างต้นแบบหรือไม่?
ความสามารถในการแสดงให้เห็นอย่างชัดเจนว่าผลิตภัณฑ์ควรทำงานอย่างไรในขณะที่ยังได้รับการออกแบบนั้นมีประโยชน์ต่อโครงการอย่างไม่ต้องสงสัย และช่วยให้นักออกแบบสามารถคิดเกี่ยวกับการโต้ตอบในรูปแบบไดนามิกและเป็นจริงมากที่สุด เราอาศัยอยู่ในโลกของอินเทอร์เฟซแบบอินเทอร์แอคทีฟที่มีชีวิตชีวาซึ่งยากต่อการจำลองภายนอกสภาพแวดล้อมจริง — และต้นแบบแบบอินเทอร์แอกทีฟก็ทำหน้าที่เลียนแบบประสบการณ์นั้นได้อย่างยอดเยี่ยม
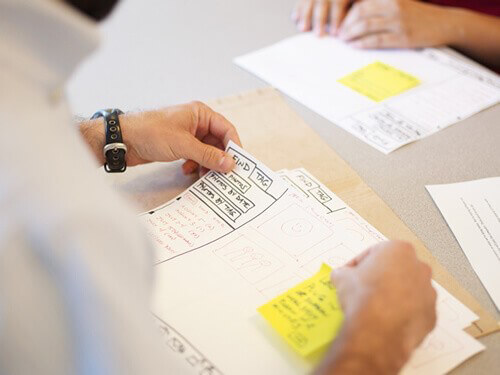
แต่ในบางกรณี เครื่องมือสร้างต้นแบบก็ไม่จำเป็นจริงๆ เมื่อโครงการอยู่ในขั้นตอนแรกสุด และสิ่งที่คุณต้องทำคือตรวจสอบแนวคิด ต้นแบบกระดาษมักจะมีประสิทธิภาพมากกว่าในการแสดงวิธีการทำงานของผลิตภัณฑ์ ต้นแบบกระดาษขจัดความจำเป็นในการใช้เวลากับซอฟต์แวร์ (และในบางกรณีก็เรียนรู้วิธีใช้งาน) ในขณะเดียวกันก็อนุญาตให้ทำซ้ำได้อย่างรวดเร็วและแม่นยำต่ำของการออกแบบที่เน้นการทดสอบแนวคิดมากกว่าการตรวจสอบปัญหาการใช้งานที่เฉพาะเจาะจง .

ในกรณีอื่นๆ แทนที่จะสร้างต้นแบบแบบสแตนด์อโลนด้วยซอฟต์แวร์เฉพาะ สิ่งที่ดีที่สุดที่ควรทำคือเริ่มสร้างผลิตภัณฑ์ในภาษาการเขียนโปรแกรมขั้นสุดท้าย เมื่อสร้างเว็บไซต์ บางคนเริ่มต้นด้วยต้นแบบ HTML ทันที กรอบงาน เช่น Bootstrap สามารถช่วยให้คุณสร้างเว็บไซต์ที่ตอบสนองได้อย่างรวดเร็ว และในบางกรณีก็ไม่จำเป็นต้องมีความรู้ด้านเทคนิคขั้นสูง โปรดทราบว่าประเภทของโค้ดที่เขียนขึ้นสำหรับต้นแบบ HTML นั้นแทบจะถูกละทิ้งไปเกือบทุกครั้ง เนื่องจากมันถูกเขียนขึ้นอย่างรวดเร็วและอาจเป็นไปได้โดยผู้ที่ไม่ใช่ผู้เชี่ยวชาญ
ก่อนใช้พลังงานในการพยายามเลือกซอฟต์แวร์ที่เหมาะสมกับงาน ให้ปรึกษากับทีมงานว่าต้นแบบเชิงโต้ตอบเป็นทางออกที่ดีที่สุดหรือไม่ และต้นแบบประเภทใดที่จะตอบสนองความต้องการเฉพาะของโครงการได้ดีที่สุด
2. กำหนดวัตถุประสงค์
การกำหนดเป้าหมายของต้นแบบสามารถช่วยให้คุณคิดผ่านระดับความเที่ยงตรงและการทำงานที่จำเป็น ซึ่งจะแจ้งตัวเลือกเครื่องมือสร้างต้นแบบโดยตรง
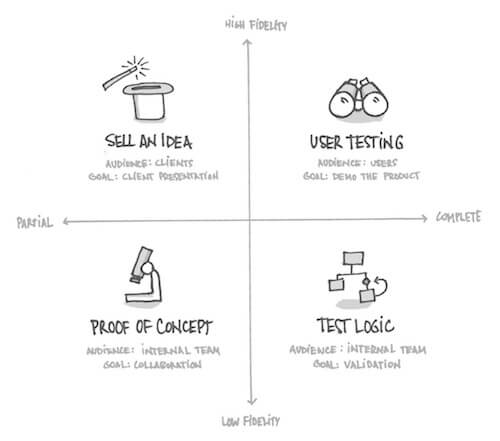
แผนภูมิด้านล่างแสดงภาพรวมของสาเหตุทั่วไปบางประการสำหรับการสร้างต้นแบบในขั้นตอนการออกแบบ หมวดหมู่เหล่านี้ไม่ได้ครอบคลุมทั้งหมด และในบางกรณีต้นแบบเดียวกันสามารถให้บริการในพื้นที่ต่างๆ ได้ แต่กรอบงานสามารถใช้เป็นจุดเริ่มต้นในการจัดลำดับความสำคัญของเป้าหมายของต้นแบบได้
ข้อใดต่อไปนี้เป็นวัตถุประสงค์หลักของคุณ

- เพื่อขายไอเดียในการนำเสนอลูกค้า ต้นแบบมีประโยชน์อย่างเหลือเชื่อในการทำให้แนวคิดเป็นจริง พวกเขายังเป็นเครื่องมือการขายที่ยอดเยี่ยมสำหรับการเสนอแนวคิดให้กับลูกค้าและผู้มีส่วนได้ส่วนเสียที่สำคัญ การแสดงภาพแนวคิดในรูปแบบโต้ตอบสามารถช่วยให้พวกเขา "ฝันใหญ่" ในกรณีดังกล่าว ฟังก์ชันการทำงานของต้นแบบมีแนวโน้มที่จะตื้นขึ้น โดยแสดงเฉพาะคุณลักษณะหลักและกระแสของผู้ใช้ที่ช่วยขายแนวคิด ขอบเขตของผลิตภัณฑ์ไม่จำเป็นต้องแสดงให้เห็นอย่างสมบูรณ์ในต้นแบบ แต่การขัดแต่งภาพบางส่วนจะสร้างผลกระทบอย่างมาก โปรดทราบว่าต้นแบบที่เน้นการขายมักจะต้องทิ้งไปเมื่อเริ่มขั้นตอนการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง
- เพื่อทดสอบประสบการณ์กับผู้ใช้ งาน การแสดงต้นแบบต่อหน้าผู้ใช้เป็นส่วนสำคัญของสิ่งที่เราทำในฐานะนักออกแบบในการสนับสนุนประสบการณ์ผู้ใช้ที่ดีที่สุด ยิ่งคุณรวบรวมคำติชมเพื่อแก้ไขหลักสูตรได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น ต้นแบบสำหรับการทดสอบผู้ใช้มีแนวโน้มที่จะละเอียดขึ้นเล็กน้อย แม้ว่าต้นแบบกระดาษจะทำงานได้ดีเมื่อผลิตภัณฑ์ยังอยู่ในช่วงเริ่มต้น ต้นแบบต้องแข็งแกร่งพอๆ กับความซับซ้อนของงานที่คุณมอบหมายให้กับผู้ใช้ในระหว่างเซสชันการทดสอบ
- เพื่อพิสูจน์แนวคิดภายใน บางครั้งต้นแบบถูกใช้เพื่อเป็นการพิสูจน์แนวคิดภายในเท่านั้น คุณมีไอเดียและต้องการให้แน่ใจว่ามันใช้งานได้จริงหรือรู้สึกถูกต้อง ต้นแบบฉบับย่อจะช่วยให้คุณเลือกซื้อแนวคิดร่วมกับผู้มีส่วนได้ส่วนเสียหลายราย ก่อนที่คุณจะลงทุนเวลาและความพยายามในการออกแบบผลิตภัณฑ์หรือคุณลักษณะทั้งหมด
- เพื่อทดสอบตรรกะและความเป็นไปได้ ในบางกรณี ทีมงานจำเป็นต้องทดสอบจริงๆ ว่าคุณลักษณะนั้นเป็นไปได้หรือไม่ก่อนที่จะเข้าสู่การพัฒนา ต้นแบบสามารถทำหน้าที่เป็นเอกสารที่มีชีวิตเพื่อใช้ในการอภิปรายระหว่างนักออกแบบและนักพัฒนาตลอดจนสภาพแวดล้อมแบบแซนด์บ็อกซ์สำหรับการทดสอบแนวคิดและการรวมฟังก์ชันการทำงาน
ไดอะแกรมด้านบนสามารถช่วยให้คุณเริ่มต้นในการกำหนดเป้าหมายสำหรับต้นแบบของคุณได้ แต่พึงระลึกไว้เสมอว่าระดับความเที่ยงตรงจะแตกต่างกันไปตามบริบท การวางต้นแบบที่มีความเที่ยงตรงต่ำต่อหน้าผู้ใช้และลูกค้าถือเป็นเรื่องปกติ โดยเฉพาะอย่างยิ่งหากคุณกำลังมองหาข้อเสนอแนะเกี่ยวกับแนวคิดในช่วงต้น
3. ทำความเข้าใจข้อกำหนด
เมื่อกำหนดเป้าหมายระดับสูงของต้นแบบแล้ว ก็ถึงเวลาพิจารณาประเด็นเฉพาะเพิ่มเติมที่จะแจ้งการตัดสินใจของคุณ เช่น ปัญหาที่เกี่ยวข้องกับซอฟต์แวร์ ฮาร์ดแวร์ เวลา และทรัพยากร
ข้อผิดพลาดทั่วไปที่นักออกแบบทำในช่วงเริ่มต้นของโครงการคือการกระโดดลงไปในเครื่องมือสร้างต้นแบบที่พวกเขาชื่นชอบ โดยไม่ต้องใช้เวลาในการพบปะกับทีมและหารือเกี่ยวกับบริบทที่จะสร้าง แบ่งปัน และแสดงภาพต้นแบบนั้น การเปลี่ยนใจจะเป็นเรื่องยากหากคุณใช้เวลาหลายชั่วโมงในการสร้างต้นแบบเวอร์ชันแรก

พบกับทีมของคุณและตอบคำถามด้านล่าง ให้ผู้จัดการโครงการ นักออกแบบ และนักพัฒนามีส่วนร่วมในการอภิปราย — กลุ่มโดยรวมจะต้องตอบคำถามส่วนใหญ่ในรายการ โดยคำนึงถึงข้อกำหนดต่างๆ เช่น ไทม์ไลน์ งบประมาณ ชุดทักษะ และความเข้ากันได้ทางเทคนิค
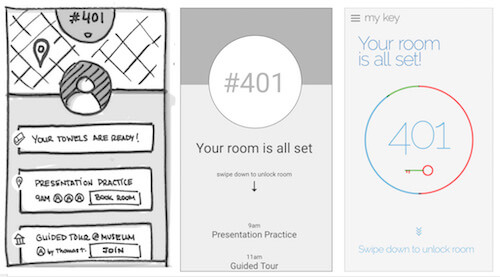
ขึ้นอยู่กับการกำหนดค่าปัจจัยต่างๆ ต้นแบบอาจมีรูปแบบที่แตกต่างกัน คุณอาจใช้การสเก็ตช์ภาพด้วยมือและโครงลวดได้ เป็นต้น ในบางกรณี คอมโบ HTML และ CSS ที่ไม่ได้ขัดเกลาและถูกแฮ็กจะทำได้ ในกรณีอื่นๆ คุณจะต้องสร้างต้นแบบที่สมบูรณ์ยิ่งขึ้นและขัดเกลามากขึ้นเพื่อทำความเข้าใจจริงๆ ว่าการโต้ตอบที่กำหนดจะทำงานอย่างไรและอย่างไร
ขอบเขต: การสร้างต้นแบบโฟลว์กับการโต้ตอบ
คำถามทั่วไป:

- คุณกำลังพยายามแสดงให้เห็นโฟลว์ด้วยชุดของขั้นตอน หรือคุณกำลังแสดงถึงการโต้ตอบที่มีการควบคุมมากขึ้น?
- อะไรคือส่วนที่สำคัญที่สุดของโฟลว์หรือการโต้ตอบที่คุณต้องสร้างต้นแบบเพื่อที่จะได้แนวคิดนี้ ขนาดของหน้าจอที่ประสบการณ์นั้นจะเกิดขึ้นคืออะไร?
โลกของเครื่องมือสร้างต้นแบบสามารถแบ่งออกเป็นสองกลุ่มได้อย่างง่ายดาย: เครื่องมือที่ให้คุณจำลองกระแสผู้ใช้ และเครื่องมือที่เน้นการแสดงการโต้ตอบที่เฉพาะเจาะจงมากขึ้น
หากคุณกำลังพยายาม บอกเล่าเรื่องราวเกี่ยวกับผลิตภัณฑ์ของคุณ หรือว่าผู้ใช้จะได้รับประสบการณ์อย่างไร การสร้างต้นแบบของโฟลว์อาจเป็นแนวทางที่ดีกว่า ในกรณีนั้น เครื่องมือเช่น InVision, Axure และ Keynote นั้นทรงพลังอย่างมากในการเพิ่มประสิทธิภาพและทำให้ต้นแบบรู้สึกเชื่อมโยงกับเรื่องราวที่คุณพยายามจะเล่า
หากคุณกำลังพยายาม แสดงปฏิสัมพันธ์ที่เจาะลึกและไม่ซ้ำใคร และต้องการใช้ต้นแบบเป็นวิธีที่เป็นรูปธรรมในการอธิบายพฤติกรรมต่อผู้มีส่วนได้ส่วนเสียและสมาชิกในทีม คุณอาจต้องการเน้นที่กลุ่มเครื่องมืออื่น Framer, Principle, Pixate และ Origami อยู่ในอันดับต้น ๆ
ข้อควรพิจารณา:
- ความสามารถในการเลียนแบบการไหล
- ระดับความเที่ยงตรงและการโต้ตอบที่อนุญาตโดยเครื่องมือ
- อุปกรณ์ที่รองรับ
Fidelity: กำหนดเวิร์กโฟลว์และ Visual Polish
คำถามทั่วไป:
- คุณวางแผนที่จะใช้โครงลวดหรือภาพจำลองเป็นจุดเริ่มต้นหรือไม่?
- หน้าจอยังต้องได้รับการออกแบบหรือไม่?
- บุคคลเดียวกันรับผิดชอบในการออกแบบและสร้างต้นแบบหรือไม่?
- ทีมของคุณต้องส่งมอบต้นแบบให้กับทีมอื่นหรือไม่?
- รูปลักษณ์และความรู้สึกที่คาดหวังของต้นแบบขั้นสุดท้ายคืออะไร?
เครื่องมือสร้างต้นแบบบางตัวช่วยให้คุณออกแบบและสร้างได้ในเวลาเดียวกัน ในขณะที่เครื่องมืออื่นๆ ให้ความสำคัญกับการนำเข้าเนื้อหาที่มีอยู่ เช่น โครงลวดหรือกระดานภาพ ลงในแคนวาสมากกว่า
ใช้เวลาสักครู่เพื่อพูดคุยเกี่ยวกับกระบวนการออกแบบที่คาดหวังกับทีมของคุณ ในบางกรณี ต้นแบบจะต้อง สร้างตามเนื้อหาที่มีอยู่ (เช่น ทีมงานอาจจำลองภาพประกอบสำหรับ UI แล้ว) — และนักออกแบบทั้งหมดจะต้องทำคือเชื่อมโยงการจำลองเข้าด้วยกันเป็นขั้นตอนที่สอดคล้องกัน หรือเรื่องเล่า เครื่องมือหลายอย่างที่เน้นไปที่การลิงก์หน้าจอและการจำลองการโต้ตอบเมื่อผู้ใช้ดำเนินการตามขั้นตอนต่างๆ InVision และ Keynote เป็นตัวอย่างที่ดีของสิ่งนั้น
ในกรณีอื่นๆ สมาชิกในทีมคนเดียวกันจะต้อง ออกแบบ UI และสร้างต้นแบบไปพร้อมกัน ความสามารถในการทำซ้ำทั้งสองด้านของการออกแบบจะช่วยให้สามารถส่งมอบที่ละเอียดและโต้ตอบได้มากขึ้นเมื่อสิ้นสุดขั้นตอนการสร้างต้นแบบ หากเป็นกรณีนี้ ให้มองหาเครื่องมือที่นอกเหนือไปจากการเชื่อมโยงและช่วยให้คุณออกแบบ UI ได้เช่นกัน
นอกจากนี้ ให้พิจารณาถึงระดับการปรับแต่งภาพที่จำเป็น เครื่องมืออย่าง Axure หรือ UXPin อาจทำให้การส่งมอบมีรูปลักษณ์และความรู้สึกเหมือนกับไวร์เฟรม ในขณะที่เครื่องมืออื่นๆ ยอมให้ผลิตภัณฑ์ขั้นสุดท้ายที่ขัดเงาด้วยสายตาสมบูรณ์แบบยิ่งขึ้น ทีมออกแบบบางทีมเลือกที่จะจับคู่เครื่องมือที่ทำงานร่วมกันได้อย่างราบรื่นเพื่อให้ได้ผลลัพธ์เดียวกัน (เช่น Sketch สำหรับการออกแบบและ InVision สำหรับการสร้างต้นแบบ) ตรวจสอบให้แน่ใจว่าเครื่องมือที่คุณเลือกมีการผสานการทำงานแบบอัตโนมัติ เพื่อประหยัดเวลาและการทำงานที่ถูกต้องตามกฎหมายทุกครั้งที่ต้องอัปเดตต้นแบบ
ข้อควรพิจารณา:
- คุณสมบัติการทำงานร่วมกัน (การแบ่งปัน การแบ่งปันสด การแสดงความคิดเห็นและข้อเสนอแนะ)
- การผสานรวมกับซอฟต์แวร์อื่นๆ ในเวิร์กโฟลว์ของคุณ (เช่น Photoshop, Sketch)
- ระดับความเที่ยงตรงที่ต้องการ (โครงร่างโครงร่างเทียบกับการออกแบบที่สมบูรณ์แบบของพิกเซล)
แหล่งข้อมูล: การทำแผนที่ออกชุดทักษะที่จำเป็น
คำถามทั่วไป:
- ใครจะเป็นผู้สร้างต้นแบบ?
- ทักษะด้านซอฟต์แวร์ของบุคคลคืออะไร และสามารถทำงานได้เร็วแค่ไหน?
- หากพวกเขาไม่รู้วิธีใช้เครื่องมือเฉพาะ พวกเขาจะเรียนรู้ได้เร็วแค่ไหน? พวกเขาเต็มใจที่จะทำเช่นนั้นหรือไม่?
- มีนักออกแบบกี่คนที่จะร่วมมือกันสร้างต้นแบบนี้?
การใช้ประโยชน์จากทักษะด้านซอฟต์แวร์ของทีมจะช่วยประหยัดเวลาได้มาก แต่ให้แน่ใจว่าสิ่งนี้จะไม่ขัดขวางองค์กรของคุณจากการทดสอบเครื่องมือใหม่ๆ และผสมผสานเข้ากับกระบวนการออกแบบ เครื่องมือสร้างต้นแบบนั้นง่ายต่อการเรียนรู้และใช้งานมากขึ้น นักออกแบบสามารถกังวลน้อยลงด้วยช่วงการเรียนรู้และมากขึ้นด้วยว่าเครื่องมือนั้นเหมาะกับงานหรือไม่
ทำแผนที่กับทีมของคุณว่าใช้เครื่องมือใดที่พวกเขารู้วิธีใช้อยู่แล้ว และทำการวิจัยออนไลน์เพื่อดูว่าเครื่องมือใดเรียนรู้ได้ง่ายที่สุด กระตุ้นให้ทีมของคุณเรียนรู้และเล่นกับเครื่องมือสร้างต้นแบบให้ได้มากที่สุด ตัวเลือกที่หลากหลายและความยืดหยุ่นในชุดทักษะของทีมจะมีประโยชน์เมื่อคุณต้องเลือกเครื่องมือที่ดีที่สุดสำหรับโครงการต่อไปของคุณ
ข้อควรพิจารณา:
- เส้นโค้งการเรียนรู้
- สะดวกในการใช้
- ความเร็ว
บริบท: การกำหนดผู้ชมและการใช้งาน
คำถามทั่วไป:
- ใครคือผู้ชมของต้นแบบของคุณ? ใครบ้างที่ต้องการโต้ตอบกับมันและให้ข้อเสนอแนะ
- ต้นแบบต้องแสดงให้เห็นในสื่อใด บนอุปกรณ์อะไร? ในบริบทใด?
- คุณจะแนะนำผู้ชมผ่านต้นแบบหรือเพียงแค่ส่งอีเมลลิงก์? ถ้าแบบแรกจะเป็นแบบแนะนำตัว จะทำแบบออนไลน์ผ่านการแชร์หน้าจอ หรือจะกำกับเอง?
หากคุณกำลังรวบรวมต้นแบบมือถือและตั้งใจที่จะนั่งถัดจากผู้มีส่วนได้ส่วนเสียในการประชุมเพื่ออธิบายแนวคิด คุณจะต้องมีซอฟต์แวร์ที่เหมาะสม (เครื่องมือที่ช่วยให้สามารถสร้างต้นแบบมือถือได้) และฮาร์ดแวร์ (โทรศัพท์ที่ ตรงตามข้อกำหนดของคุณ) สภาพแวดล้อมที่มีการควบคุมมากขึ้นเช่นนี้ไม่จำเป็นต้องทำให้ขั้นตอนทั้งหมดสมบูรณ์ ประหยัดเวลาและความพยายามของคุณ
แต่การรวมกันอาจแตกต่างกันโดยสิ้นเชิงหากคุณวางแผนที่จะใช้ต้นแบบเดียวกันเพื่อเรียกใช้การทดสอบการใช้งานระยะไกลแบบอะซิงโครนัสกับผู้ใช้ทั่วประเทศที่ไม่รู้ว่าผลิตภัณฑ์มีหน้าตาเป็นอย่างไร ในกรณีนี้ คุณอาจต้องการเครื่องต้นแบบที่ทนทานและกันกระสุนที่ใช้งานได้ดีกว่า ซึ่งช่วยให้มีประสบการณ์แนะนำตนเองได้
ข้อควรพิจารณา:
- อุปกรณ์ที่รองรับ
- ประสบการณ์การคลิกผ่านด้วยตนเอง
- ง่ายต่อการแบ่งปันและรวบรวมข้อเสนอแนะ
การตอบคำถามข้างต้นจะช่วยให้คุณเข้าใจบริบทการใช้งานและกำหนดข้อกำหนดพื้นฐานบางประการสำหรับต้นแบบ วาดรายการ ตรวจสอบให้แน่ใจว่าได้รวมข้อกำหนดสำหรับทั้งสี่กลุ่มที่ระบุไว้ข้างต้น: ขอบเขต ความเที่ยงตรง ทรัพยากร และบริบท สิ่งต่อไปที่คุณต้องทำคือตรวจสอบว่าเครื่องมือที่คุณกำลังพิจารณามีฟังก์ชันที่คุณต้องการหรือไม่

4. ประเมินเครื่องมือ
แอปพลิเคชั่นใหม่ออกมาทุกเดือน โดยแต่ละอันสัญญาว่าจะแก้ปัญหาทั้งหมดที่ก่อนหน้านี้ไม่สามารถทำได้ ความจริงก็คือเมื่อคุณทำงานในอุตสาหกรรมนี้มานานกว่า 10 ปี เรื่องราวจะซ้ำซากจำเจ และคุณเริ่มเห็นรูปแบบในประกาศเหล่านี้
เมื่อคุณผ่านรายการคำถามเบื้องต้นกับทีมของคุณแล้ว ก็ถึงเวลาพิจารณาเครื่องมือที่มีศักยภาพ เพียงตอบคำถามในขั้นตอนที่ 3 คุณจะสามารถขจัดตัวเลือกบางตัวได้อย่างรวดเร็วและเสนอตัวเลือกสำหรับการวิเคราะห์ที่ใกล้ชิดยิ่งขึ้น
สำหรับแต่ละเครื่องมือในรายการโปรดของคุณ ให้ประเมินสิ่งต่อไปนี้:
- แพลตฟอร์มและช่องทาง คุณกำลังสร้างต้นแบบเว็บไซต์หรือแอปใช่หรือไม่ มันเป็นประสบการณ์เดสก์ท็อปหรือมือถือ? คุณต้องการอินเทอร์เฟซแบบตอบสนองหรือไม่ และอินเทอร์เฟซดังกล่าวจะทำงานอย่างไรในขนาดหน้าจอต่างๆ เครื่องมือบางอย่างจะทำให้คุณมีความยืดหยุ่นมากขึ้นในการมอบประสบการณ์ผ่านช่องทางต่างๆ ในขณะที่เครื่องมืออื่นๆ จะเน้นที่มากกว่า
- ความจงรักภักดี เครื่องมือนี้อนุญาตให้ขัดระดับใด? เครื่องมือนี้ให้คุณสร้างต้นแบบที่ใช้โครงร่างแบบไวร์เฟรมที่ไม่ขัดเงาได้อย่างรวดเร็วหรือไม่ คุณสามารถนำเข้าภาพจำลองและเคลื่อนไหวได้หรือไม่?
- การแบ่งปันและการทำงานร่วมกัน เครื่องมือนี้มีระดับการทำงานร่วมกันที่คุณต้องการหรือไม่? มันผสานรวมกับเครื่องมือการออกแบบและการสื่อสารอื่นๆ ที่ทีมของคุณใช้อย่างราบรื่นหรือไม่ คุณสามารถแบ่งปันงานที่กำลังดำเนินการทางออนไลน์ได้อย่างง่ายดายหรือไม่?
- เส้นโค้งการเรียนรู้ มีคนในทีมของคุณทราบวิธีใช้งานเครื่องมือหรือไม่ พวกเขาต้องมีความเชี่ยวชาญแค่ไหนเพื่อสร้างต้นแบบที่คุณต้องการ? เครื่องมือนี้ใช้งานง่ายเพียงใด จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมหรือการเข้ารหัสหรือไม่?
- ราคา . คุณเป็นเจ้าของลิขสิทธิ์ซอฟต์แวร์หรือไม่? คุณพร้อมจ่ายเท่าไหร่? หากเครื่องมือขายเป็นแผนแบบแบ่งชั้น แบบใดที่เหมาะกับโครงการของคุณ
5. มาทำสิ่งนี้กันเถอะ!
ณ จุดนี้ คุณอาจจำกัดตัวเลือกให้แคบลงเหลือหนึ่งหรือสองตัวเลือก ขั้นตอนต่อไปคือการจัดกลุ่มใหม่กับทีมของคุณ ตัดสินใจขั้นสุดท้ายแล้วเริ่มงาน โดยปกติ การโทรครั้งสุดท้ายจะขึ้นอยู่กับไทม์ไลน์และค่าใช้จ่าย แต่การทำตามขั้นตอนที่ระบุไว้ที่นี่จะช่วยให้มั่นใจได้ว่าเกณฑ์ทั้งหมดจะได้รับการพิจารณา
การสนทนาที่ทีมของคุณมีเกี่ยวกับเครื่องมือสร้างต้นแบบที่ดีที่สุดจะจัดแนวคุณในหัวข้อที่ไปไกลกว่าสิ่งที่นำเสนอ เช่น เวิร์กโฟลว์ กระบวนการ บทบาท และความรับผิดชอบ
ดำเนินการฝึกการชันสูตรพลิกศพอย่างรวดเร็ว หลังจบโครงการ พูดคุยกับทีมของคุณว่าสิ่งใดใช้ได้ผลและสิ่งใดใช้ไม่ได้กับเครื่องมือที่คุณเลือก ในโครงการต่อไปของคุณ คุณจะสามารถข้ามขั้นตอนสองสามขั้นตอนในการเลือกเครื่องมือที่เหมาะสมได้อย่างแน่นอน
มาใส่ “U” กลับเข้าไปในUX
คำแนะนำสุดท้าย: อย่าตกหลุมพรางของการเรียนรู้เครื่องมือสร้างต้นแบบล่าสุดและดีที่สุดทั้งหมดที่มีอยู่ มีตัวเลือกมากเกินไป ใช้ความคิดอย่างรอบคอบเกี่ยวกับสิ่งที่คุณเลือก และฉลาดเกี่ยวกับการใช้เวลาของคุณในการเรียนรู้วิธีใช้งาน
ในยุคที่ผลิตภัณฑ์ได้รับการประเมินตามความต้องการของผู้ใช้อย่างใกล้ชิด การใช้เวลาและพลังงานมากเกินไปกับเครื่องมือสร้างต้นแบบอาจทำให้คุณเสียสมาธิจากสิ่งที่สำคัญจริงๆ ในงานของคุณ อย่างไรก็ตาม การใช้เวลาหลายชั่วโมงในการประดิษฐ์และขัดเกลาการโต้ตอบบางอย่างจะไม่มีประโยชน์หากคุณลักษณะที่คุณพยายามสร้างไม่ได้แก้ไขความต้องการของผู้ใช้ที่ถูกกฎหมายและผ่านการพิสูจน์แล้ว
สำหรับรายการเครื่องมือสร้างต้นแบบที่ครอบคลุม โปรดดูส่วนเครื่องมือ UX ของการออกแบบ UX
ขอขอบคุณ Greg Siegal, Eugene Ahn และ Caio Braga สำหรับการป้อนข้อมูลในบทความนี้
