เวิร์กโฟลว์ Photoshop และทางลัดสำหรับศิลปินดิจิทัล
เผยแพร่แล้ว: 2022-03-10Adobe Photoshop มีบทบาทในชีวิตของครีเอเตอร์ดิจิทัลเกือบทุกคน Photoshop คือสิ่งที่ศิลปินดิจิทัล ช่างภาพ นักออกแบบกราฟิก และแม้แต่นักพัฒนาเว็บบางคนก็มีเหมือนกัน เครื่องมือนี้มีความยืดหยุ่นสูง ซึ่งบ่อยครั้งคุณสามารถบรรลุผลลัพธ์เดียวกันได้หลายวิธี สิ่งที่ทำให้เราทุกคนแตกต่างคือขั้นตอนการทำงานส่วนบุคคลและความชอบของเราในการใช้งานเพื่อให้ได้ผลลัพธ์ที่ต้องการ
ฉันใช้ Photoshop ทุกวันและทางลัดเป็นส่วนสำคัญของเวิร์กโฟลว์ของฉัน พวกเขาช่วยให้ฉันประหยัดเวลาและมุ่งความสนใจไปที่สิ่งที่ฉันทำได้ดีขึ้น: ภาพประกอบดิจิทัล ในบทความนี้ ฉันจะแชร์ทางลัด Photoshop ที่ฉันใช้บ่อยๆ คุณลักษณะบางอย่างที่ช่วยให้ฉันทำงานได้อย่างมีประสิทธิภาพมากขึ้น และส่วนสำคัญบางส่วนในกระบวนการสร้างสรรค์ของฉัน
เพื่อให้ได้ประโยชน์สูงสุดจากบทช่วยสอนนี้ คุณจะต้องคุ้นเคยกับ Photoshop บ้าง แต่ไม่ว่าคุณจะเป็นมือใหม่หรือผู้ใช้ขั้นสูงก็ตาม คุณก็ควรปฏิบัติตามได้เพราะทุกเทคนิคจะอธิบายอย่างละเอียด
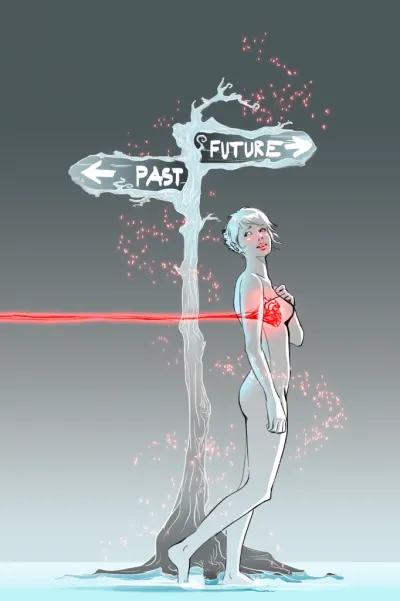
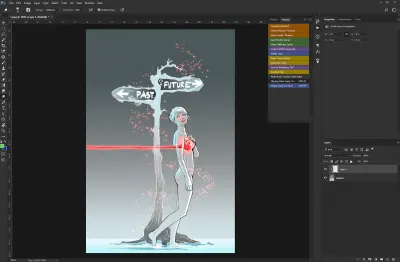
สำหรับบทความนี้ ฉันได้ตัดสินใจใช้หนึ่งในงานศิลปะ Photoshop ที่มีชื่อเสียงที่สุดของฉันที่ชื่อว่า “Regret”:

สารบัญ
- บทนำสู่ทางลัด: เส้นทางสู่การเพิ่มผลผลิตของคุณ
- หน้าต่างแป้นพิมพ์ลัด
- วิธีเพิ่มและลดขนาดแปรง
- วิธีเพิ่มและลดความนุ่มของแปรง
- เครื่องมือเลือกสีด่วน (เครื่องมือเลือกสี HUD)
- การทำงานกับเลเยอร์
- การทำงานกับ Curves
- การดำเนินการ: บันทึกทุกสิ่งที่คุณต้องการสำหรับโครงการของคุณ
- บทสรุป
- อ่านเพิ่มเติม
1. บทนำสู่ทางลัด: เส้นทางสู่การเพิ่มผลผลิตของคุณ
นักออกแบบ ศิลปิน ช่างภาพ หรือนักพัฒนาเว็บทุกคนคงเคยเปิด Photoshop และได้ชี้และคลิกที่ไอคอนเพื่อเลือกเครื่องมือ Brush เครื่องมือ Move เป็นต้น เราเคยไปที่นั่นมาแล้ว แต่วันเหล่านั้นผ่านไปนานแล้วสำหรับพวกเราส่วนใหญ่ที่ใช้ Photoshop ทุกวัน บางคนอาจยังทำอยู่ทุกวันนี้ แต่สิ่งที่ผมอยากจะพูดถึงก่อนที่จะลงรายละเอียดคือความสำคัญของทางลัด
เมื่อคุณคิดเกี่ยวกับเรื่องนี้ คุณอาจประหยัดเวลาได้ครึ่งวินาทีโดยใช้แป้นพิมพ์ลัดแทนการเลื่อนเมาส์ (หรือสไตลัส) ไปที่แถบ เครื่องมือ แล้วเลือกเครื่องมือที่คุณต้องการโดยคลิกที่ไอคอนเล็กๆ ของเครื่องมือ สำหรับบางคนที่อาจดูเล็กน้อย แต่ให้พิจารณาว่าครีเอเตอร์ดิจิทัลทุกคนมีตัวเลือกนับพันรายการต่อโปรเจ็กต์ และครึ่งวินาทีเหล่านี้รวมกันเป็นชั่วโมงในที่สุด!
ก่อนที่เราจะดำเนินการต่อ โปรดทราบสิ่งต่อไปนี้:
- สัญกรณ์ทางลัด
ฉันใช้ Photoshop บน Windows แต่ทางลัดทั้งหมดควรทำงานเหมือนกันบน Mac OS; สิ่งเดียวที่ควรค่าแก่การกล่าวถึงคือ ปุ่ม Ctrl (Control) บน Windows นั้นสอดคล้องกับปุ่ม Cmd (Command) บน Mac ดังนั้นฉันจะใช้ Ctrl/Cmd ตลอดบทช่วยสอนนี้ - Photoshop CS6+
คุณลักษณะและปุ่มลัดทั้งหมดที่กล่าวถึงในที่นี้ควรทำงานใน Photoshop CS6 และใหม่กว่า ซึ่งรวมถึง Photoshop CC 2018 ล่าสุด
2. หน้าต่างแป้นพิมพ์ลัด
ในการเริ่มต้น ฉันต้องการแสดงให้คุณเห็นว่าคุณสามารถหาหน้าต่างแป้นพิมพ์ลัดซึ่งคุณสามารถแก้ไขทางลัดที่มีอยู่แล้ว และเรียนรู้ว่าแป้นใดเชื่อมโยงกับคุณลักษณะหรือเครื่องมือใด:
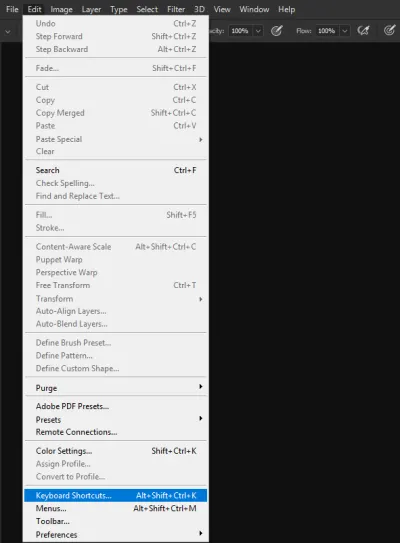
เปิด Photoshop ไปที่ Edit แล้วเลือก Keyboard Shortcuts หรือคุณสามารถเข้าถึงได้จากที่นี่: Window → Workspace → Keyboard Shortcuts & Menus

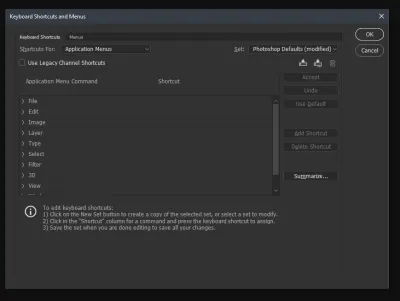
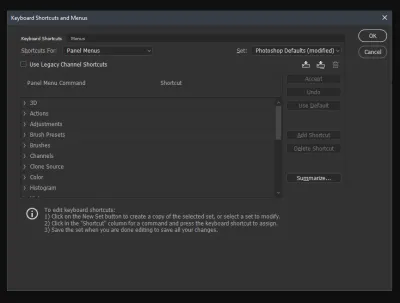
ตอนนี้ คุณจะได้รับการต้อนรับจากหน้าต่าง แป้นพิมพ์ลัดและเมนู (กล่องโต้ตอบ) ซึ่งคุณสามารถเลือกหมวดหมู่ที่ต้องการดูได้ มีตัวเลือกมากมายในนั้น ดังนั้นมันอาจจะดูน่ากลัวในตอนแรก แต่ความรู้สึกนั้นจะผ่านไปในไม่ช้า สามตัวเลือกหลัก (เข้าถึงได้ผ่านรายการแบบเลื่อนลง ทางลัดสำหรับ:... ) คือ:
- เมนูแอพพลิเคชั่น
- เมนูแผง
- เครื่องมือ
โดยปกติ เมนูแอปพลิเคชัน จะเป็นสิ่งแรกที่คุณจะเห็น นี่คือทางลัดสำหรับตัวเลือกเมนูที่คุณเห็นที่ด้านบนของหน้าต่าง Photoshop ( File , Edit , Image , Layer , Type และอื่นๆ)

ตัวอย่างเช่น หากคุณใช้ตัวเลือก Brightness/Contrast บ่อยๆ แทนที่จะต้องคลิก Image (ในเมนู) จากนั้น Adjustments และสุดท้ายพบและคลิกที่รายการ Brightness/Contrast คุณก็สามารถกำหนดคีย์ผสมและ Brightness ได้ /Contrast จะปรากฏขึ้นทันทีหลังจากที่คุณกดแป้นที่กำหนด
ส่วนที่สอง Panel Menus ก็เป็นส่วนที่น่าสนใจเช่นกัน โดยเฉพาะในส่วนของ Layers คุณจะได้เห็นตัวเลือกต่างๆ ที่อาจเป็นประโยชน์กับคุณ ขึ้นอยู่กับประเภทของงานที่คุณต้องทำ นั่นคือสิ่งที่ทางลัด New Layer มาตรฐานตั้งอยู่ ( Ctrl/Cmd + Shift + N ) แต่คุณยังสามารถตั้งค่าทางลัดสำหรับ Delete Hidden Layers ได้อีกด้วย การลบเลเยอร์ที่ไม่จำเป็นช่วยลดขนาดไฟล์ Photoshop และช่วยปรับปรุงประสิทธิภาพ เนื่องจากคอมพิวเตอร์ของคุณไม่จำเป็นต้องแคชในเลเยอร์พิเศษที่คุณไม่ได้ใช้

ส่วนที่สามคือ เครื่องมือ ซึ่งคุณสามารถดูทางลัดที่กำหนดให้กับเครื่องมือทั้งหมดที่พบในแผงด้านซ้ายของ Photoshop
เคล็ดลับแบบมือโปร: ในการวนไปมาระหว่างเครื่องมือใดๆ ที่มีเครื่องมือย่อย (ตัวอย่าง: เครื่องมือ ยางลบ มี ยางลบพื้นหลังและยางลบ วิเศษ ) คุณเพียงแค่ กดแป้น Shift ค้าง ไว้และปุ่มทางลัดที่เหมาะสม ในกรณีของตัวอย่าง ยางลบ ให้กด Shift + E สองสามครั้งจนกว่าจะถึงเครื่องมือย่อยที่ต้องการ
สิ่งสุดท้ายที่ฉันอยากจะพูดถึงก่อนจบส่วนนี้คือ แป้นพิมพ์ลัดและเมนู ช่วยให้คุณสามารถตั้งค่า โปรไฟล์ ต่างๆ ได้ (Photoshop เรียกว่า "ชุด" แต่ฉันคิดว่า "โปรไฟล์" เหมาะสมกับวัตถุประสงค์มากกว่า) ดังนั้นหาก คุณไม่ต้องการยุ่งกับ Photoshop Defaults จริงๆ คุณสามารถสร้างโปรไฟล์ส่วนตัวใหม่ได้ เป็นมูลค่าการกล่าวขวัญว่าเมื่อคุณสร้างโปรไฟล์ใหม่ คุณจะได้รับชุดทางลัด Photoshop เริ่มต้นในนั้น จนกว่าคุณจะเริ่มแก้ไข

เมนู แป้นพิมพ์ลัด อาจใช้เวลาสักครู่เพื่อไปยังส่วนต่างๆ ของส่วนต่างๆ อย่างไรก็ตาม หากคุณใช้เวลาในการเริ่มต้น (ดีที่สุดถ้าคุณทำในเวลาของคุณเองมากกว่าในระหว่างโครงการ) คุณจะได้รับประโยชน์ในภายหลัง
มุ่งเน้นไปที่ทางลัดทางด้านซ้ายของแป้นพิมพ์ของคุณ
หลังจากที่ผู้คนทราบถึงประโยชน์ของการใช้ปุ่มลัดแล้ว ในที่สุดพวกเขาก็ตกลงกันว่าเสียเวลากับการขยับมือจากด้านหนึ่งของแป้นพิมพ์ไปอีกด้านหนึ่ง ฟังดูเล็กน้อยอีกครั้ง แต่จำครึ่งวินาทีเหล่านั้นได้ไหม? พวกเขายังคงเพิ่มขึ้น แต่คราวนี้อาจทำให้แขนของคุณอ่อนล้าได้หากคุณเปลี่ยนเครื่องมืออย่างต่อเนื่องและต้องขยับแขนไปรอบ ๆ ดังนั้นสิ่งนี้อาจทำให้ Adobe เพิ่มคุณสมบัติทางลัดอีกสองสามตัวที่เน้นที่ด้านซ้ายของแป้นพิมพ์
ตอนนี้ ให้ฉันแสดงทางลัดที่ฉันใช้บ่อยที่สุด (และทำไม) ให้คุณดู
3. วิธีเพิ่มและลดขนาดแปรง
ในการเพิ่มหรือลดขนาดของแปรง คุณต้อง:
- คลิกค้างไว้ที่ ปุ่ม Alt (สำหรับ Mac นี่จะเป็น ปุ่ม Ctrl และ Alt )
- คลิกค้างไว้ที่ปุ่มเมาส์ขวา
- จากนั้นลากในแนวนอนจากซ้ายไปขวาเพื่อเพิ่ม และจากขวาไปซ้ายเพื่อลดขนาด
หากคุณกำลังใช้อะไรจาก Photoshop CC 2017 ขึ้นไป ให้ลองกด Fn + Ctrl + Alt ขณะลาก ดูเหมือนว่า Adobe จะเปลี่ยนทางลัดนี้และยังไม่ได้จัดทำเอกสาร

ตอนที่ฉันเรียนรู้เกี่ยวกับทางลัดนี้ ฉันหยุดใช้มันไม่ได้จริงๆ
หากคุณเป็นศิลปินดิจิทัล ฉันเชื่อว่าคุณจะต้องชอบมันเป็นพิเศษเช่นกัน การร่างภาพ การลงสี การลบ ทุกๆ อย่างที่คุณต้องทำด้วยแปรงจะกลายเป็นเรื่องง่ายขึ้นและคล่องแคล่วขึ้นมาก เพราะคุณไม่จำเป็นต้องเอื้อมถึงปุ่ม [ และ ] ที่คุ้นเคยซึ่งเป็นค่าเริ่มต้นสำหรับการเพิ่มและลด ขนาดแปรง. การใช้คีย์เหล่านี้อาจทำให้ขั้นตอนการทำงานของคุณหยุดชะงัก โดยเฉพาะอย่างยิ่งหากคุณต้องการละสายตาจากโปรเจ็กต์ของคุณหรือวางปากกาไว้ข้าง ๆ
4. วิธีเพิ่มและลดความนุ่มของแปรง
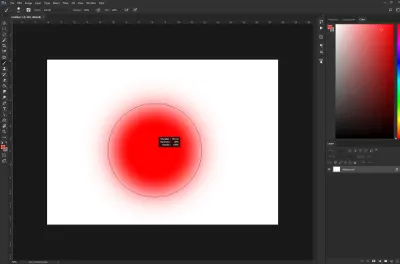
อันที่จริงมันเป็นคีย์ผสมที่เหมือนกัน แต่มีการบิดเล็กน้อย: การเพิ่มและลดความนุ่มนวลของ Brush ของคุณจะใช้ได้กับแปรง Round เริ่มต้นของ Photoshop เท่านั้น น่าเสียดาย หากคุณมีพู่กันแบบสั่งทำพิเศษที่มีรูปแบบเฉพาะ วิธีนี้ใช้ไม่ได้ผล
- คลิกค้างไว้ที่ ปุ่ม Alt (ใน Mac นี่จะเป็น ปุ่ม Ctrl และ Alt )
- คลิกค้างไว้ที่ปุ่มเมาส์ขวา
- จากนั้นลากขึ้นเพื่อทำให้ขอบแปรงแข็ง และลากลงเพื่อทำให้แปรงนุ่มขึ้น

อีกครั้ง ช็อตคัทนี้ใช้ไม่ได้กับแปรงรูปทรงกำหนดเอง แม้ว่ามันจะเป็นคุณสมบัติที่ดีจริงๆ หวังว่าเราจะสามารถเห็นได้ในการอัปเดต Photoshop ในอนาคต
5. เครื่องมือเลือกสีด่วน (ตัวเลือกสี HUD)
คุณอาจหรืออาจไม่ทราบว่า Photoshop มีเครื่องมือเลือกสีด่วน (HUD Color Picker) และไม่ใช่ นี่ไม่ใช่ตัวเลือกสีที่อยู่ในส่วน เครื่องมือ

ฉันกำลังอ้างอิงถึงสิ่งที่ Adobe เรียกว่า "HUD Color Picker" ซึ่งปรากฏขึ้นตรงตำแหน่งที่เคอร์เซอร์ของคุณอยู่บนผืนผ้าใบ
HUD Color Picker ที่เรียกกันว่าเป็นเวอร์ชันที่มาพร้อมเครื่อง และฉันเชื่อว่ามีมาตั้งแต่ Photoshop CS6 เป็นอย่างน้อย (ซึ่งเปิดตัวในปี 2012) หากคุณกำลังเรียนรู้เกี่ยวกับเรื่องนี้ในตอนนี้ คุณอาจแปลกใจเหมือนตอนที่ฉันเจอมันครั้งแรกเมื่อไม่กี่เดือนก่อน ใช่ ฉันต้องใช้เวลาสักพักกว่าจะชินเหมือนกัน! พูดตามตรง ฉันยังจองไว้เกี่ยวกับเครื่องมือเลือกสีนี้ด้วย แต่เดี๋ยวจะรีบไปหา

ต่อไปนี้เป็นวิธีดึงตัวเลือกสี HUD:
บน Windows
- คลิกค้างไว้ Alt + Shift ,
- คลิกค้างไว้ที่ปุ่มเมาส์ขวา
บน Mac
- คลิกค้างไว้ Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- คลิกค้างไว้ที่ปุ่มเมาส์ขวา
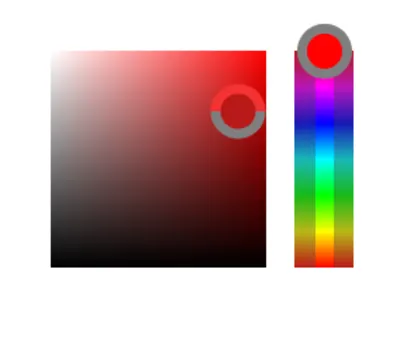
หากคุณใช้คีย์ผสมข้างต้นแล้ว คุณจะเห็นสี่เหลี่ยมสีสันสดใสนี้ อย่างไรก็ตาม คุณอาจสังเกตเห็นว่าการทำงานกับมันค่อนข้างอึดอัด ตัวอย่างเช่น คุณต้องกดปุ่มทั้งหมดค้างไว้ และในขณะที่คุณทำอย่างนั้น คุณต้องเลื่อนเมาส์ไปที่สี่เหลี่ยมด้านขวาเพื่อเลือกขอบเขตสี จากนั้นเลื่อนกลับไปที่ช่องสี่เหลี่ยมเพื่อเลือกเฉดสี ด้วยการโฮเวอร์ทั้งหมดที่เกิดขึ้น มันค่อนข้างง่ายที่จะพลาดสีที่คุณตั้งใจเลือกจริงๆ ซึ่งอาจสร้างความรำคาญได้เล็กน้อย
อย่างไรก็ตาม ฉันเชื่อว่าด้วยการฝึกฝนเพียงเล็กน้อย คุณจะสามารถเชี่ยวชาญ Quick Color Picker และได้ผลลัพธ์ตามที่คุณต้องการ หากคุณไม่ค่อยกระตือรือร้นที่จะใช้เวอร์ชันที่มาพร้อมเครื่องนั้น ก็มีส่วนขยายของบุคคลที่สามที่คุณสามารถนำไปรวมกับ Photoshop ของคุณได้เสมอ เช่น Coolorus 2 Color Wheel หรือ Painters Wheel (ใช้ได้กับ PS CS4, CS5, CS6) .
6. การทำงานกับเลเยอร์
ข้อดีอย่างหนึ่งของการทำงานแบบดิจิทัลคือความสามารถในการทำงานกับเลเยอร์ได้อย่างไม่มีข้อโต้แย้ง พวกมันค่อนข้างหลากหลาย และมีหลายสิ่งที่คุณทำได้ คุณสามารถพูดได้ว่าสามารถเขียนหนังสือบน Layers เพียงอย่างเดียวได้ อย่างไรก็ตาม ฉันจะทำสิ่งที่ดีที่สุดต่อไป และนั่นก็คือการแบ่งปัน ตัวเลือกที่ฉันใช้บ่อยที่สุดเมื่อทำงานในโครงการของฉันกับ คุณ
อย่างที่คุณอาจเดาได้ ส่วนเลเยอร์เป็นส่วนที่สำคัญมากสำหรับครีเอทีฟโฆษณาดิจิทัลทุกประเภท ในส่วนนี้ ฉันจะแบ่งปันทางลัดที่เรียบง่ายแต่มีประโยชน์มากซึ่งอาจเป็นตัวช่วยชีวิตที่แท้จริงได้
คลิปหนีบหน้ากากเลเยอร์
Clipping Mask Layer คือสิ่งที่ฉันใช้บ่อยที่สุดในการวาดภาพ สำหรับคนที่ไม่รู้ว่ามันคืออะไร มันคือเลเยอร์โดยพื้นฐานแล้วคุณติดไว้ที่เลเยอร์ด้านล่าง เลเยอร์ด้านล่างกำหนดสิ่งที่มองเห็นได้บนเลเยอร์ที่ตัดแล้ว
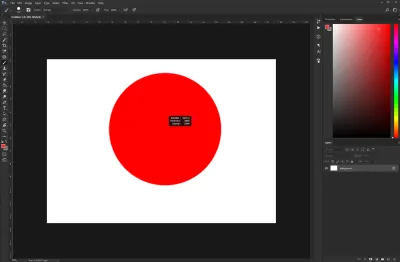
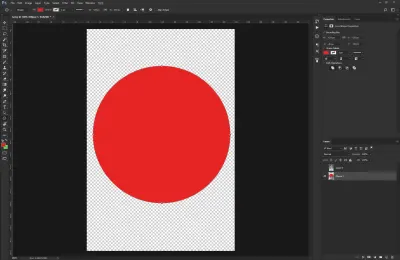
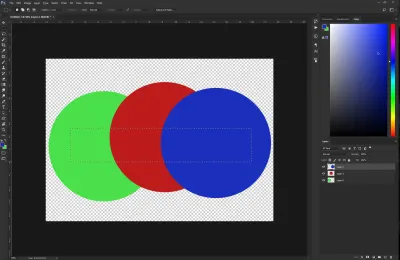
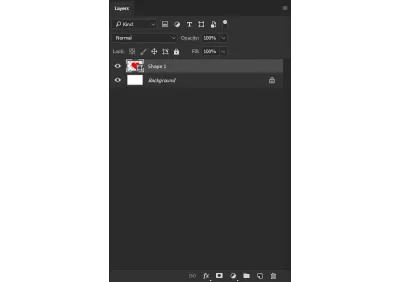
ตัวอย่างเช่น สมมติว่าคุณมีวงกลมบนเลเยอร์ฐาน จากนั้นคุณเพิ่ม เลเยอร์มาสก์การคลิป ลงในวงกลมนั้น เมื่อคุณเริ่มวาดภาพใน Clipping Mask Layer คุณจะถูกจำกัดเฉพาะรูปร่างใน Base Layer


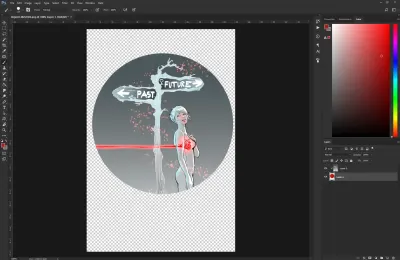
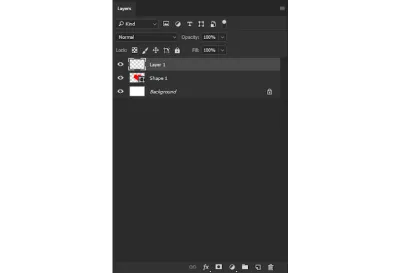
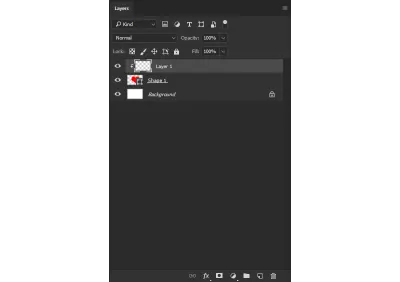
สังเกตเลเยอร์ทางด้านขวาของหน้าจอ Layer 0 คือ Clipping Mask Layer ของ Base Layer — Layer 1
ตัวเลือกนี้ช่วยให้คุณสร้างเฟรมได้ง่ายมาก และส่วนที่ดีที่สุดคือเฟรมไม่ทำลายล้าง ยิ่งคุณเพิ่มรูปร่างมากขึ้น (ในกรณีนี้คือ Layer 1 ) จะทำให้มองเห็นส่วนต่างๆ ของรูปภาพที่มองเห็นได้ชัดเจนขึ้น

การใช้งานโดยทั่วไปสำหรับ Clipping Mask Layers ในงานศิลปะดิจิทัล/การวาดภาพคือการเพิ่มเงาและไฮไลท์ให้กับสีพื้นฐาน ตัวอย่างเช่น สมมติว่าคุณสร้างภาพลายเส้นของตัวละครเสร็จแล้ว และคุณได้เพิ่มโทนสีผิวพื้นฐานของตัวละครแล้ว คุณสามารถใช้ Clipping Mask Layers เพื่อเพิ่มเงาและไฮไลท์ที่ไม่ทำลายล้าง
หมายเหตุ : ฉันใช้คำว่า "ไม่ทำลาย" เพราะคุณไม่สามารถลบบางสิ่งออกจากเลเยอร์พื้นฐานได้ — สิ่งเหล่านี้จะปลอดภัยและฟังดูดี)
ดังนั้นคุณจะสร้าง Clipping Mask Layers เหล่านั้นได้อย่างไร? แต่ละอันเริ่มต้นเป็น "เลเยอร์" ปกติ
ในการสร้างเลเยอร์ปกติ คุณสามารถใช้ทางลัดนี้:
| หนังบู๊ | แป้นพิมพ์ลัด |
|---|---|
| สร้าง Layer . ปกติใหม่ | Ctrl/Cmd + Shift + N |
| ทำให้ Layer ที่สร้างขึ้นใหม่เป็น Clipping Mask ไปยัง Layer ด้านล่าง | Ctrl/Cmd + Alt + G |
อีกวิธีหนึ่งในการสร้างเลเยอร์ปกติลงใน Clipping Mask คือการกดปุ่ม Alt ค้างไว้ แล้วคลิกระหว่างสองเลเยอร์ ชั้นบนสุดจะกลายเป็น Clipping Mask ของเลเยอร์ด้านล่าง
การเลือกเลเยอร์ทั้งหมด
บางครั้งคุณอาจต้องการเลือกเลเยอร์ทั้งหมดและจัดกลุ่มเข้าด้วยกันเพื่อให้คุณสามารถสร้างต่อจากเลเยอร์เหล่านี้หรือด้วยเหตุผลอื่น ๆ โดยทั่วไปแล้ว สิ่งที่ฉันเคยทำคือเพียงแค่ กดปุ่ม Ctrl/Cmd ค้างไว้แล้วเริ่มคลิกที่เลเยอร์ทั้งหมด ไม่จำเป็นต้องพูดว่าใช้เวลานาน โดยเฉพาะอย่างยิ่งถ้าฉันกำลังทำงานในโครงการใหญ่ นี่เป็นวิธีที่ดีกว่า:
สิ่งที่คุณต้องทำคือกด Ctrl/Cmd + Alt + A
ตอนนี้ควรเลือกเลเยอร์ทั้งหมดของคุณแล้ว และคุณจะสามารถทำทุกอย่างที่ต้องการกับเลเยอร์เหล่านั้นได้
ราบเรียบชั้นที่มองเห็นได้
Clipping Mask Layers อาจยอดเยี่ยมมาก อย่างไรก็ตาม อาจใช้ไม่ได้ผลเสมอไปหากคุณต้องการแก้ไขบางอย่างในภาพทั่วไปที่คุณกำลังทำอยู่ บางครั้งคุณแค่ต้องการทุกอย่าง (เช่น สีพื้นฐาน ไฮไลท์ และเงา) เพื่อหยุดการอยู่ในเลเยอร์ต่างๆ และรวมเป็นหนึ่งเดียว บางครั้งคุณเพียงแค่ต้องรวมเลเยอร์ที่มองเห็นได้ทั้งหมดให้เป็นหนึ่งเดียวโดยไม่ทำลาย
โดยใช้วิธีดังนี้:
กด Ctrl/Cmd + Alt + Shift + E ค้างไว้
และ voila ! ตอนนี้คุณควรเห็นเลเยอร์พิเศษที่ด้านบนซึ่งมีเลเยอร์อื่นที่มองเห็นได้ทั้งหมดอยู่ในนั้น ความงามของทางลัดนี้คือคุณยังมีเลเยอร์อื่นๆ ของคุณอยู่ด้านล่าง — ไม่ถูกแตะต้องและปลอดภัย หากคุณสร้างความสับสนให้กับเลเยอร์ที่สร้างขึ้นใหม่ คุณยังสามารถนำสิ่งต่าง ๆ กลับมาเป็นเหมือนเดิมและเริ่มต้นใหม่ได้
การคัดลอกหลายชั้น
บางครั้งเราต้องเผชิญกับความจำเป็นในการคัดลอกสิ่งของจากหลายชั้น โดยปกติแล้ว สิ่งที่คนส่วนใหญ่ทำคือทำซ้ำสองชั้นที่กำหนดที่พวกเขาต้องการ รวมเข้าด้วยกันแล้วเริ่มลบส่วนที่ไม่จำเป็นของรูปภาพออกไป
สิ่งที่คุณต้องทำแทนคือทำการเลือกแล้วกด:
Ctrl/Cmd + Shift + C
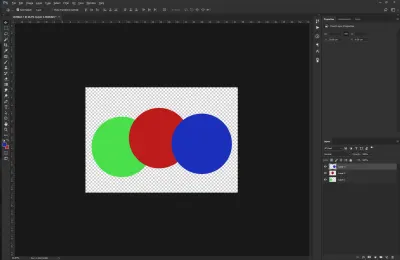
นี่คือตัวอย่าง:

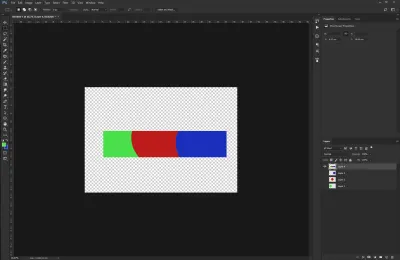
อย่างที่คุณเห็น แต่ละจุดสีอยู่บนเลเยอร์ที่แยกจากกัน สมมติว่าเราต้องคัดลอกสี่เหลี่ยมตรงผ่านจุดกึ่งกลางของจุดแล้วคัดลอกบนเลเยอร์ที่ด้านบน


เราได้ทำการเลือกแล้ว และเมื่อคุณกด Ctrl/Cmd + Shift + C Photoshop จะคัดลอกทุกสิ่งที่คุณมีในรายการที่เลือกไปยังคลิปบอร์ด จากนั้นสิ่งที่คุณต้องทำคือเพียงแค่วาง ( Ctrl/Cmd + V ) ที่ใดก็ได้ และเลเยอร์ใหม่จะปรากฏขึ้นที่ด้านบนของหน้า

ช็อตคัทนี้มีประโยชน์อย่างยิ่งโดยเฉพาะเมื่อคุณทำงานกับหลายเลเยอร์ และคุณต้องการเพียงส่วนหนึ่งของรูปภาพที่จะรวมกันในเลเยอร์เดียว
7. การทำงานกับ Curves
ในส่วนนี้ของบทความนี้ ฉันต้องการกล่าวถึงความสำคัญของค่านิยมและ Curves ซึ่งโดยทั่วไปแล้วจะเป็นหัวข้อใหญ่ที่จะกล่าวถึง
เริ่มต้นด้วยทางลัด: Ctrl/Cmd + M
ค่อนข้างง่ายใช่มั้ย? สิ่งที่ดีที่สุดในชีวิตมักง่ายเสมอ! อย่างไรก็ตาม อย่าปล่อยให้การพูดถึงความเรียบง่ายหลอกคุณ การตั้งค่า Curves เป็นหนึ่งในเครื่องมือที่ทรงพลังที่สุดที่คุณมีใน Photoshop โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการปรับความสว่าง คอนทราสต์ สี โทนสี และอื่นๆ
ตอนนี้บางท่านอาจจะรู้สึกกลัวเล็กน้อยกับประโยคที่แล้ว: สี, โทนสี, คอนทราสต์,... พูดอะไรตอนนี้? ไม่ต้องกังวลเพราะเครื่องมือ Curves นั้นค่อนข้างเข้าใจง่ายและจะทำสิ่งมหัศจรรย์ให้คุณ มาดูรายละเอียดกันเลย

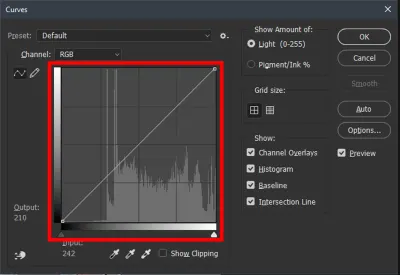
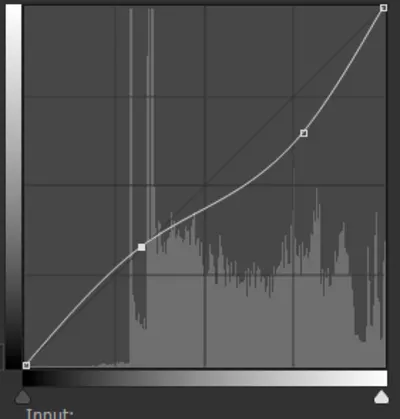
นี่คือลักษณะของเครื่องมือ Curves โดยทั่วไป อย่างที่คุณเห็นมีตัวเลือกอยู่พอสมควร อย่างไรก็ตาม ที่เราสนใจคือพื้นที่ที่ฉันจับได้ภายในสี่เหลี่ยมสีแดง อันที่จริงมันเป็น ฮิสโตแกรม อย่างง่ายที่มีเส้นทแยงมุมตัดขวาง จุดประสงค์ของ ฮิสโตแกรม คือเพื่อแสดงค่าของภาพที่กำหนดให้ (หรือภาพวาด) ด้านซ้ายเป็นจุดที่มืดที่สุด และด้านขวาคือจุดที่สว่างที่สุด


การใช้เมาส์ เราสามารถวางจุดบนเส้นทแยงมุมแล้วลากขึ้นและลง เรามักจะตัดสินใจว่าเราต้องการทำให้มืดลงหรือสว่างขึ้น ตัวอย่างเช่น หากเราต้องการให้ส่วนที่สว่างของภาพมืดลงเล็กน้อย เราต้องคลิกที่ใดที่หนึ่งทางด้านขวาแล้วลากลงมา (เหมือนในภาพแรก)
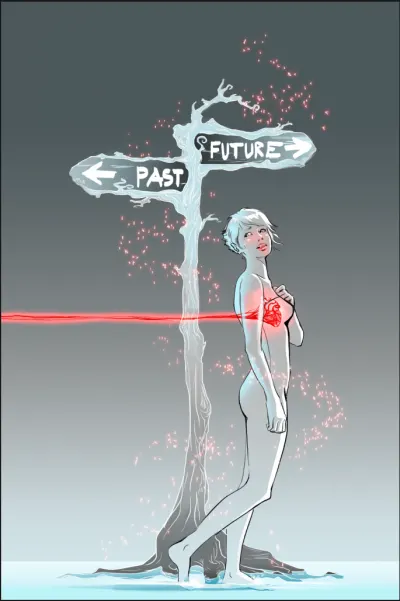
นี่คือตัวอย่าง ขั้นแรก ดูภาพปกติ:

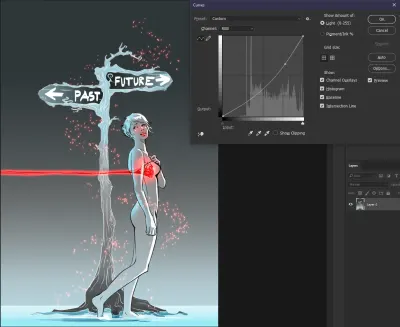
ตอนนี้ใช้ Curves โดยให้ส่วนที่สว่างจางลง:

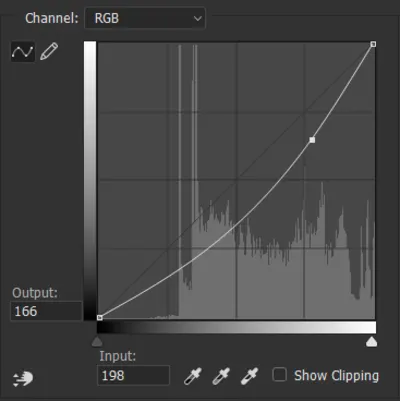
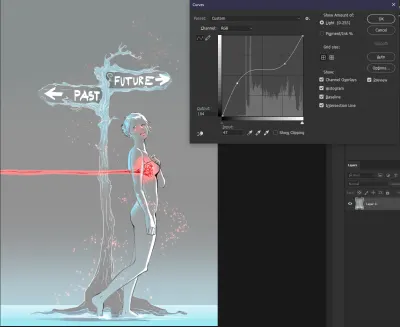
Aนอกจากนี้ เพื่อจุดประสงค์ในการสาธิตเท่านั้น นี่คือสิ่งที่จะเกิดขึ้นหากเราทำให้ชิ้นส่วนที่เบากว่านั้นมืดลงและส่วนที่มืดกว่านั้นก็สว่างขึ้น:

คุณเห็นไหมว่าโดยพื้นฐานแล้วเส้นสายเป็นส่วนที่มืดที่สุดซึ่งยังคงอยู่และความมืดอื่น ๆ ได้รับการแบ่งเบาเป็นค่าสีเทา
ตอนนี้ ให้ฉันอธิบายรายละเอียดอย่างรวดเร็วเกี่ยวกับค่านิยมและเหตุผลที่พวกเขามีความสำคัญ: โดย "ค่านิยม" โดยเฉพาะอย่างยิ่งในโลกศิลปะ เรากำลังอ้างอิงถึงปริมาณของความสว่างหรือความมืดในภาพวาด (ภาพวาด) ด้วยค่านิยม เราสร้างความลึกในการวาดภาพของเรา ซึ่งในส่วนของมันช่วยสร้างภาพลวงตาว่าองค์ประกอบใดอยู่ใกล้ผู้ดูและองค์ประกอบใดอยู่ไกล (ด้านหลังไกล)
8. การดำเนินการ: บันทึกทุกสิ่งที่คุณต้องการสำหรับโครงการของคุณ
บ่อยครั้งที่เราทุกคนต้องจัดการกับกระบวนการที่ซ้ำซากจำเจซึ่งอาจมีตั้งแต่การเพิ่มตัวกรองบนรูปภาพของเราไปจนถึงการสร้างเลเยอร์บางประเภทด้วยโหมดการผสม เสียงนี้คุ้นเคยหรือไม่? ถ้าเป็นเช่นนั้นอ่านต่อ
คุณรู้หรือไม่ว่า Photoshop รองรับภาษาการเขียนโปรแกรมเช่น JavaScript, AppleScript และ VBScript เพื่อทำให้กระบวนการบางอย่างเป็นไปโดยอัตโนมัติ? ฉันไม่ได้เพราะการเขียนโปรแกรมไม่เคยเป็นถ้วยชาของฉัน ข้อดีคือ ฉันเจอแผงการ ดำเนิน การแทน ซึ่งมีฟังก์ชันและตัวเลือกมากมายสำหรับการทำงานซ้ำๆ และเวิร์กโฟลว์โดยอัตโนมัติ ในความคิดของฉัน นี่เป็นเครื่องมืออัตโนมัติที่ดีที่สุดที่ Photoshop มีให้ หากคุณไม่รู้วิธีเขียนโค้ด
โดยทั่วไป แผงการ ดำเนิน การสามารถบันทึกทุกกระบวนการที่คุณทำ (เช่น การเพิ่มเลเยอร์ การครอบตัดรูปภาพ เปลี่ยนสี และอื่นๆ) จากนั้นคุณสามารถกำหนดปุ่มฟังก์ชันให้กับกระบวนการนี้และนำกลับมาใช้ใหม่ได้อย่างง่ายดายในภายหลังเมื่อใดก็ได้
เมื่อใช้แผงการ ดำเนิน การ คุณสามารถจับภาพอะไรก็ได้ที่คุณทำใน Photoshop แล้วบันทึกเป็นกระบวนการ
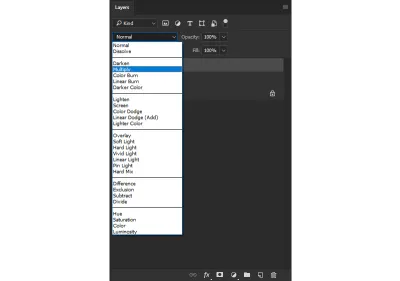
ผมขอยกตัวอย่าง สมมติว่าคุณต้องการทำให้กระบวนการ Create a new Layer เป็นอัตโนมัติ ตั้งเป็น Clipping Mask แล้วตั้งค่าโหมดการผสมเป็น Multiply (หรืออย่างอื่น) คุณสามารถบันทึกกระบวนการทั้งหมดนี้ ซึ่งคุณสามารถนำกลับมาใช้ใหม่ได้ด้วยการกดปุ่มเพียงปุ่มเดียว
นี่คือวิธีการทำงาน:
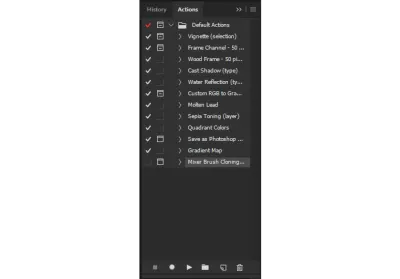
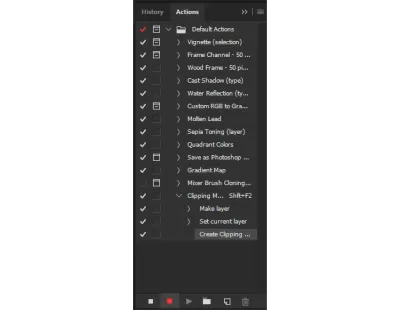
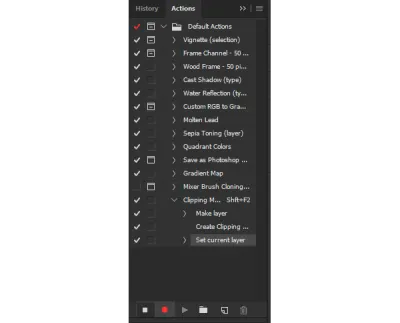
การกด Alt + F9 จะเป็นการเปิดแผงนี้:

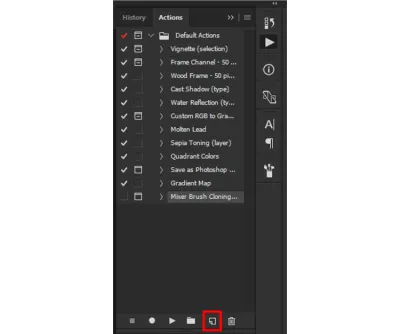
อย่างที่คุณอาจเห็นแล้วว่า มีกระบวนการเริ่มต้น (ที่บันทึกไว้ล่วงหน้า) อยู่ที่นั่น อย่างไรก็ตาม สิ่งที่เราสนใจคือการสร้างการกระทำของเราเอง ซึ่งทำได้โดยคลิกที่ไอคอน "สร้างการทำงานใหม่"

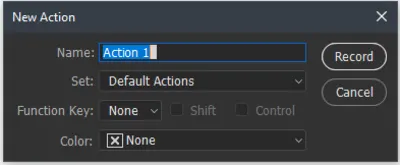
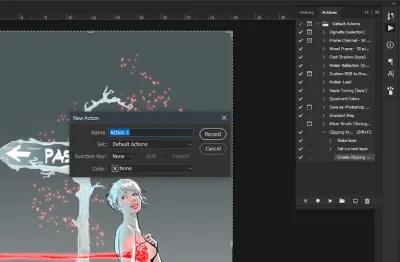
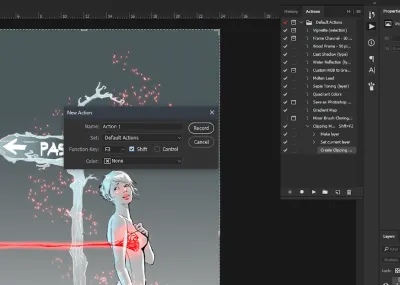
เช่นเดียวกับเมื่อคุณสร้างเลเยอร์ใหม่ในแผงเลเยอร์ เมื่อคุณคลิกที่ไอคอน “สร้างการทำงานใหม่” หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อมตัวเลือกสองสามอย่างในนั้น

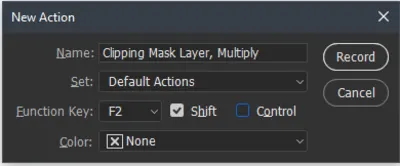
คุณสามารถเลือกชื่อใดก็ได้สำหรับการ ดำเนินการ ที่คุณต้องการสร้างและกำหนดคีย์ ฟังก์ชัน ให้กับชื่อนั้น ดังนั้น เพื่อจุดประสงค์ในการสาธิตนี้ ฉันจะสร้างการดำเนินการที่จะดำเนินการต่อไปนี้:
- สร้างเลเยอร์โปร่งใสใหม่
- เพิ่มเป็น Clipping Mask ไปยังเลเยอร์ด้านล่าง
- ตั้งค่าโหมดการผสมเป็น Multiply
ฉันจะตั้งปุ่ม Function เป็น Shift + F2

เมื่อคุณพร้อมแล้วกับการตั้งค่าเหล่านี้ สิ่งที่คุณต้องทำคือกดปุ่ม บันทึก เมื่อคุณทำเสร็จแล้ว คุณจะสังเกตเห็นว่าตอนนี้แผงการ ดำเนิน การมีปุ่มสีแดงเพื่อแสดงให้คุณเห็นว่ากำลังบันทึกอยู่

ตอนนี้ คุณแค่ต้องทำขั้นตอนปกติในการสร้างเลเยอร์ใหม่ ตั้งค่าเป็น clipping mask และเปลี่ยนโหมดการผสมเป็น Multiply




เมื่อเสร็จแล้ว คุณต้องกดไอคอนหยุดบนแผงการ ดำเนิน การ

กระบวนการอัตโนมัติของคุณพร้อมแล้ว! เมื่อคุณกด Shift + F2 คุณจะได้รับชุด Layer ใหม่เป็น Clipping Mask สำหรับเลเยอร์ด้านล่างและตั้งค่าโหมดการผสมเป็น Multiply
ฉันยังต้องการพูดถึงว่ากระบวนการอัตโนมัติของ Actions ไม่ได้จำกัดเพียงแค่การสร้างเลเยอร์และการตั้งค่าโหมดการผสม ต่อไปนี้คือตัวอย่างการใช้งานและตัวเลือกอื่นๆ ที่เป็นประโยชน์สำหรับการดำเนินการ:
- คุณสามารถตั้งค่าให้บันทึกรูปภาพเป็นไฟล์บางประเภทไปยังบางโฟลเดอร์บนคอมพิวเตอร์ของคุณได้
- การใช้ไฟล์ → อัตโนมัติ → แบทช์สำหรับการประมวลผลภาพจำนวนมาก
- ตัวเลือก อนุญาตให้บันทึกเครื่องมือ ในเมนูแผงการ ดำเนิน การของ flyout ช่วยให้การดำเนินการต่างๆ รวมภาพวาด และอื่นๆ
- ตัวเลือก แทรกเงื่อนไข ใน เมนู แผงการดำเนินการของเมนูลอยช่วยให้การดำเนินการต่างๆ เปลี่ยนลักษณะการทำงานตามสถานะของเอกสาร
- ไฟล์ → สคริปต์ → ตัวจัดการเหตุการณ์สคริปต์ อนุญาตให้ดำเนินการตามเหตุการณ์ เช่น เมื่อเปิดเอกสารหรือสร้างเอกสารใหม่
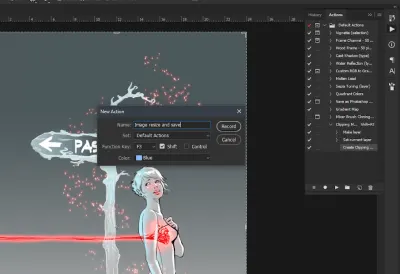
ให้ฉันยกตัวอย่างอื่นให้คุณ ฉันจะสร้าง การกระทำ อื่นที่จะเปลี่ยนขนาดของรูปภาพของฉันและบันทึกเป็นไฟล์ PNG ในโฟลเดอร์บางโฟลเดอร์บนเดสก์ท็อปของฉัน
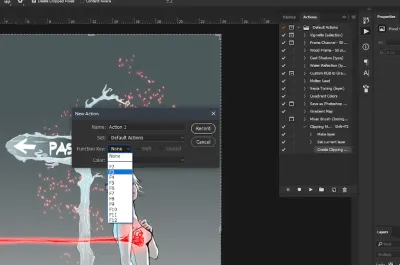
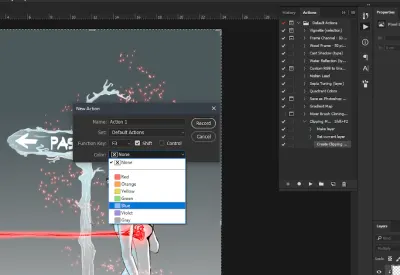
ดังนั้น หลังจากที่เรากดปุ่ม New Action บน แผง การทำงาน เราจะดำเนินการเลือกทางลัดที่เราต้องการ ตั้งชื่อให้ จากนั้นฉันจะทำขั้นตอนต่อไปและกำหนดสีให้กับ Action (ฉัน' จะอธิบายว่าทำไมคุณลักษณะนี้เป็นคุณลักษณะที่เป็นประโยชน์ในเล็กน้อย)





เกี่ยวกับสีนั้น คุณอาจสังเกตเห็นว่าเมื่อคุณกำหนดสี สีจะไม่สะท้อนให้เห็นใน แผงการดำเนิน การ แต่ทุกอย่างยังคงเป็นขาวดำแทน สาเหตุเป็นเพราะเมื่อคุณเปิดแผงนั้นตามปกติ คุณจะอยู่ในมุมมอง แก้ไข ซึ่งคุณสามารถแก้ไขการ ทำงาน บันทึกรายการใหม่ และอื่นๆ หากต้องการดูการดำเนินการทั้งหมดที่มีในอินเทอร์เฟซที่เรียบง่าย ให้ทำดังนี้:
- ที่มุมบนขวาของแผง คุณจะเห็นเส้นแนวนอนสี่เส้น คลิกที่เหล่านั้น
- คุณจะได้รับเมนูแบบเลื่อนลง ซึ่งคุณมีตัวเลือกการ ดำเนิน การต่างๆ ที่ด้านบน คุณจะสังเกตเห็น โหมดปุ่ม
- การคลิกที่จะเปลี่ยนอินเทอร์เฟซของ แผงการดำเนิน การ ซึ่งคุณจะเห็นการ ดำเนิน การที่พร้อมใช้งานเป็นปุ่มที่มีสีสัน


หากคุณยังไม่ได้เดา ระบายสี Actions ของคุณจะช่วยให้คุณแยกแยะได้ง่ายขึ้นในพริบตา ในโหมดปุ่ม เมื่อคุณเหลือบมองที่แผงควบคุม คุณจะสามารถนำทางได้อย่างรวดเร็วไปยังการ ดำเนินการ ที่คุณต้องการใช้กับรูปภาพ/ภาพวาดของคุณ (หากคุณจำทางลัดที่คุณกำหนดไว้ไม่ได้จริงๆ) .
เอาล่ะ สิ่งที่เรามีตอนนี้มีดังต่อไปนี้:
- เราได้สร้างการกระทำใหม่
- ตั้งค่าทางลัดสำหรับมัน
- เปลี่ยนสีแล้ว
- ชื่อมัน.
มาดำเนินการบันทึกกระบวนการที่เราต้องการกัน
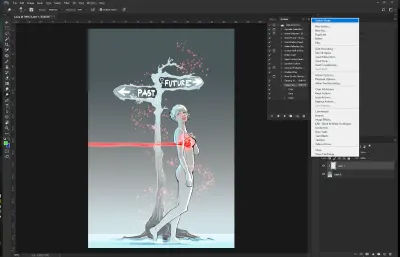
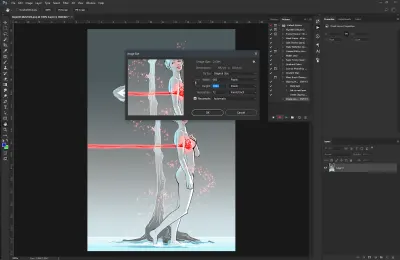
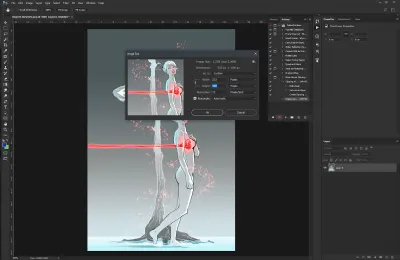
ในการเปิดเมนู ขนาดรูปภาพ คุณสามารถไปที่ Image → Image Size หรือกด Ctrl + Alt + I แล้วคุณจะได้หน้าต่างนี้:

สิ่งที่คุณต้องการทำคือกำหนดขนาดที่ต้องการสำหรับภาพของคุณและเมื่อคุณพอใจกับการกด "ตกลง" เพื่อใช้การเปลี่ยนแปลง

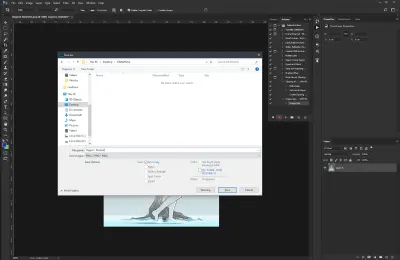
ต่อไป สิ่งที่เราต้องทำคือใช้ตัวเลือก บันทึกเป็น เพื่อรับตัวเลือกในการเลือกประเภทไฟล์ โฟลเดอร์ปลายทาง และอื่นๆ คุณสามารถไปที่ File → Save As... หรือกด Ctrl + Shift + S แล้วคุณจะได้หน้าต่างต่อไปนี้:

นำทางไปยังโฟลเดอร์เฉพาะที่คุณต้องการบันทึกโครงการปัจจุบันและบันทึกไว้ที่นั่น การ ดำเนินการ เพิ่มเติมที่คุณสามารถทำได้คือปิดรูปภาพ/โครงการที่คุณกำลังดำเนินการอยู่ (อย่ากังวล การ ดำเนิน การจะไม่หยุดบันทึกเว้นแต่คุณจะปิด Photoshop)

เมื่อเสร็จสิ้นแล้ว คุณสามารถกดไอคอน หยุด บน แผงการทำงาน เพื่อหยุดบันทึกการเคลื่อนไหวของคุณใน Photoshop
หากคุณต้องการปรับขนาดไฟล์จำนวนมากและบันทึกลงในโฟลเดอร์เฉพาะ คุณเพียงแค่โหลดไฟล์เหล่านั้นใน Photoshop และกดปุ่มลัด Action ที่คุณสร้างขึ้นเพื่อ ปรับขนาดและบันทึก ต่อไป
หากคุณใช้เวลาในการทำความคุ้นเคยกับ เครื่องมือ Actions ใน Photoshop และใช้มัน คุณสามารถพูดว่า "ลาก่อน" กับงานซ้ำๆ ที่น่ารำคาญซึ่งมักจะกินเวลาส่วนใหญ่ของคุณจนหมด คุณจะสามารถบินผ่านงานเหล่านี้ด้วยความเร็วที่แม้แต่แฟลชก็ยังอิจฉา
9. บทสรุป
ในบทความนี้ ฉันได้แชร์ทางลัดที่ฉันใช้เป็นส่วนใหญ่ ฉันหวังเป็นอย่างยิ่งว่าพวกเขาจะช่วยคุณเพิ่มประสิทธิภาพการทำงานและทำให้เวิร์กโฟลว์ของคุณดีขึ้นเช่นกัน
ขอขอบคุณเป็นพิเศษ
ฉันอยากจะพูดถึงว่าบทช่วยสอนนี้เกิดขึ้นได้ด้วยความช่วยเหลือของ Angel (aka ArcanumEX) คุณสามารถดูงานศิลปะของเขาได้บนหน้า Facebook, บน Instagram และบนช่อง YouTube ของเขา
อ่านเพิ่มเติม
นอกจากทุกอย่างที่ฉันพูดถึงแล้ว ฉันจะเพิ่มแหล่งข้อมูลอื่นๆ ที่ฉันเชื่อว่าคุณอาจมีประโยชน์ อย่าลืมตรวจสอบ:
- หน้าแหล่งข้อมูลของ Noah Bradley
- ช่อง YouTube ของ Feng Zhu
- ช่อง YouTube ของ Proko
- Tamplier's Channel
ทางลัดที่คุณชื่นชอบคืออะไร? อย่าลังเลที่จะแบ่งปันในความคิดเห็นด้านล่าง!
