Photoshop มารยาทสำหรับการออกแบบเว็บที่ตอบสนอง
เผยแพร่แล้ว: 2022-03-10เป็นเวลาเกือบห้าปีแล้วตั้งแต่เปิดตัว Photoshop Etiquette ซึ่งทำให้กลายเป็นของที่ระลึกบนเว็บอย่างเป็นทางการ สิ่งต่างๆ สามารถเกิดขึ้นได้มากมายบนเว็บภายในเวลาไม่กี่ปี และห้าปีที่ผ่านมานี้ได้แสดงให้เห็นแล้วว่าดีกว่าคนส่วนใหญ่
ในปี 2011 ทุกคนเริ่มเปียกด้วยการออกแบบเว็บที่ตอบสนอง เวิร์กโฟลว์ comp-to-HTML แบบดั้งเดิมเพิ่งเริ่มถูกวิพากษ์วิจารณ์ และตั้งแต่นั้นมา เราได้เห็นทางเลือกอื่นมากมาย Style Tiles, Style Prototypes, Visual Inventories, Element Collages, Style Guides และแม้แต่การออกแบบในเบราว์เซอร์ล้วนเป็นแนวทางที่เหมาะสมกับการออกแบบหลายอุปกรณ์ ด้วยการเปลี่ยนจากการออกแบบตามเพจเป็นการสร้างระบบการออกแบบ จึงเป็นช่วงเวลาที่น่าตื่นเต้นอย่างแท้จริง
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบสำหรับ Retina ใน Photoshop
- แอนิเมชั่นขั้นสูงใน Photoshop
- เวิร์กโฟลว์แอสเซท Photoshop Retina
- ตัวสร้างเบรกพอยต์ที่ตอบสนอง
นอกจากนี้ยังมีเครื่องมือจำนวนมากที่พยายามทำให้เวิร์กโฟลว์ตอบสนองมีประสิทธิภาพมากขึ้น แอปพลิเคชันเช่น Webflow และ Macaw ทำให้การมองเห็นเบรกพอยต์ย่อยง่ายสำหรับผู้ที่ไม่ชอบโค้ด ดีไซเนอร์หลายคนเปลี่ยนจาก Photoshop ไปเป็น Sketch, Affinity Designer หรือคล้ายกัน คนอื่น ๆ ได้นำแอพเช่น Keynote สำหรับการสร้างต้นแบบ

'มารยาท' ยังเกี่ยวข้องหรือไม่?
ด้วยทางเลือกอื่นนอกเหนือจาก Photoshopping ที่หนักหน่วงที่เราอาจคุ้นเคย การตั้งคำถามว่าเรายังต้องการมารยาทอยู่หรือไม่ เพื่อประโยชน์ของบทความนี้ เราจะกำหนดมารยาทเป็นการถ่ายโอนไฟล์ในลักษณะที่เป็นระเบียบ ชัดเจน และมองเห็นได้ การออกแบบที่ตอบสนองตามอุปกรณ์มักมาพร้อมกับชิ้นส่วนเคลื่อนไหวมากมาย ตั้งแต่รูปภาพ @2x ไฟล์ CSS ที่ต่อกัน และอื่นๆ เนื่องจากมีสิ่งที่ต้องทำมากขึ้นในการเผยแพร่เว็บไซต์ การมีประสิทธิภาพจึงมีความสำคัญสูงอย่างไม่ต้องสงสัย หากเราต้องการทำกำไร
มักถูกปิดบังว่ามีประสิทธิภาพ การจัดระเบียบและการสื่อสารที่ไม่ดีเป็นผลจากความเร่งรีบในการจัดส่งโครงการ ด้วย Photoshop ที่มีบทบาทที่แตกต่างกันในขั้นตอนการทำงานของเรา เลเยอร์และไฟล์ที่ส่งออกจึงเป็นเป้าหมายที่ง่ายสำหรับการตัดมุม ข้อเท็จจริงยังคงอยู่: สิ่งที่ควรค่าแก่การทำก็คุ้มค่าที่จะทำดี
หากเราต้องการ ประหยัด เวลา เราต้องลงทุนล่วงหน้าเล็กน้อยในการจัดระเบียบและชัดเจน ความไร้ประสิทธิภาพคือการสืบทอดไฟล์จากเพื่อนร่วมงานและใช้เวลาอันมีค่าในการพยายามคิดว่าจะเริ่มต้นจากที่ใดเพราะไม่ได้ระบุไว้อย่างชัดเจน จะต้องแก้ไขภาพที่ส่งออกไปแล้ว ที่แย่ที่สุดก็คือ คุณไม่สามารถค้นหาไฟล์ที่คุณต้องการได้ตั้งแต่แรก
มีอะไรใหม่ใน Photoshop มารยาท?
มารยาทของ Photoshop ได้รับการทาสีใหม่โดย Adjacent สตูดิโอออกแบบในเมือง Syracuse รัฐนิวยอร์ก สำหรับผู้ที่เพิ่งเริ่มใช้แนวคิดนี้ Photoshop Etiquette เป็นแนวทางปฏิบัติที่ดีที่สุดที่ส่งเสริมประสิทธิภาพผ่านความชัดเจนในการออกแบบเว็บ แม้ว่าจะออกแบบมาสำหรับ Photoshop แต่หลักการเหล่านี้หลายๆ ประการก็นำไปใช้กับ Sketch และเครื่องมือออกแบบที่ใช้เลเยอร์ที่คล้ายกัน
คู่มือแบ่งออกเป็นส่วนต่างๆ ดังต่อไปนี้:
- การจัดไฟล์
- โครงสร้างชั้น
- การส่งออกสินทรัพย์
- พิมพ์การดำเนินการ
- แอปพลิเคชั่นเอฟเฟกต์
- การตรวจสอบคุณภาพ
ผู้ที่คุ้นเคยกับไซต์จะเห็นแนวทางที่คุ้นเคยมากมาย เช่น เคล็ดลับที่เป็นแก่นสาร เช่น 'ตั้งชื่อเลเยอร์ของคุณ' และ 'ตั้งชื่อไฟล์ให้ถูกต้อง' ซึ่งต่างก็พยายามขจัดแนวทางปฏิบัติเช่น 'Layer copy copy 5' และ 'client- final-v3.psd' ตามลำดับ หากคุณเจาะลึกลงไปอีกเล็กน้อย คุณจะพบทรัพยากรที่ตอบสนองได้มากมายซึ่งแนบมากับหลักเกณฑ์ต่างๆ และเคล็ดลับบางประการสำหรับการออกแบบสำหรับอุปกรณ์หลายเครื่อง

1. รวมไฟล์ PSD ของคุณ
หากคุณกำลังสร้าง comps หลายรายการสำหรับหลายหน้า ตอนนี้ Photoshop มีอาร์ตบอร์ดที่สามารถช่วยให้คุณยึดติดกับเอกสารเดียวได้ ซึ่งจะช่วยขจัดความสับสนว่า PSD ใดเป็น PSD ที่ ถูกต้อง

2. ทำงานร่วมกัน
ด้วยการเพิ่ม Creative Cloud Libraries และ Linked Smart Objects นักออกแบบสามารถแบ่งปันทรัพย์สินได้อย่างง่ายดาย ตัวอย่างเช่น หากคุณกำลังสร้างรูปแบบหรือคู่มือส่วนประกอบใน Photoshop นักออกแบบคนหนึ่งสามารถทำงานบนส่วนประกอบได้ ในขณะที่นักออกแบบอีกคนทำงานในองค์ประกอบที่แตกต่างกันไปพร้อม ๆ กัน ส่วนประกอบเหล่านี้สามารถแชร์ภายในไลบรารีหรือเป็น Smart Objects ที่เชื่อมโยงซึ่งถูกดึงเข้าสู่ PSD หลัก

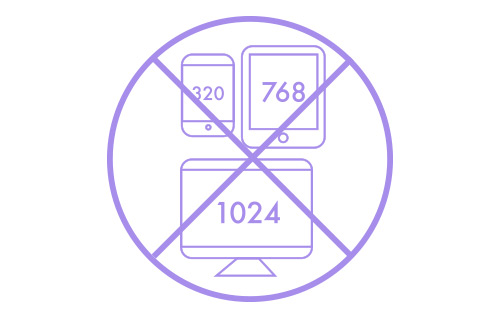
3. อย่าออกแบบอุปกรณ์
สิ่งนี้สามารถโต้แย้งได้ แต่ถ้าการออกแบบที่ตอบสนองได้นั้นเกี่ยวกับการโอบรับอุปกรณ์ ทั้งหมด บางทีเราอาจไม่ควรใช้การตั้งค่าล่วงหน้าของอุปกรณ์ Apple ยอดนิยมเป็นขนาดเอกสารใน Photoshop ยอมให้การออกแบบของคุณกำหนดจุดพักเนื่องจากความเค้นของเลย์เอาต์ไม่ว่าจะอยู่ที่ใด ข้อยกเว้นคือ หากคุณกำลังออกแบบอุปกรณ์หรือแอปเฉพาะแพลตฟอร์ม ซึ่งการกำหนดเป้าหมายที่ตั้งไว้ล่วงหน้าดังกล่าวจะเป็นประโยชน์

4. ไม่ทำลายล้าง
ด้วยการใช้งานและการสนับสนุนที่เพิ่มขึ้นสำหรับ SVG นักออกแบบจะต้องรักษาเนื้อหาเวกเตอร์ใน Photoshop ไว้โดยไม่ทำให้แบนราบ ตอนนี้ Photoshop ช่วยให้คุณประหยัด SVG ได้ ทำให้เรามีเหตุผลอีกประการหนึ่งที่จะไม่ทำลายพิกเซลของเรา
5. ระวังความละเอียดหน้าจอ
เมื่อพูดถึง SVG มันได้กลายเป็นแนวทางที่ยอดเยี่ยมในการให้บริการสินทรัพย์หนึ่งรายการที่สามารถปรับให้เข้ากับขนาดใดก็ได้และไม่สูญเสียความเที่ยงตรง การมีเวิร์กโฟลว์เนื้อหา Retina ไม่ว่าจะเป็นรูปภาพ SVG หรือ @2x/@3x ได้กลายเป็นส่วนหนึ่งของเวิร์กโฟลว์ของผู้ปฏิบัติงานที่ตอบสนอง
6. บีบอัด
ประสิทธิภาพเป็นสาเหตุที่สมควร ไม่เพียงแต่สำหรับนักพัฒนาเท่านั้น แต่สำหรับนักออกแบบด้วย ฉันมักจะให้เหตุผลว่าถ้าฉันต้องการรวมแบบอักษรเว็บจำนวนมากและคุณลักษณะ Open Type ไว้ในโปรเจ็กต์ของฉัน ฉันจะต้องสร้างความแตกต่างด้วยการบีบอัดรูปภาพของฉันอย่างจริงจังเพื่อให้อยู่ในงบประมาณด้านประสิทธิภาพ เครื่องมือของบุคคลที่สามเช่น TinyPNG ทำให้การบีบอัดภาพเป็นเรื่องง่าย

เนื่องจากเวิร์กโฟลว์การออกแบบเว็บและการใช้ Photoshop ของเรายังคงเปลี่ยนแปลง ไซต์ก็เช่นกัน แม้ว่าจะครอบคลุมเวิร์กโฟลว์ที่เน้น Photoshop เป็นหลัก แต่ก็มีเคล็ดลับบางประการสำหรับผู้ที่ใช้ Photoshop เพียงเล็กน้อยเช่นกัน คู่มือนี้สนับสนุนเฉพาะว่าหากคุณใช้ Photoshop สื่อสารเจตนาของคุณอย่างชัดเจนที่สุดเท่าที่จะเป็นไปได้และเมื่อใดและเมื่อใด
ขับเคลื่อนโดยชุมชน
จุดสนใจหลักประการหนึ่งสำหรับมารยาทใน Photoshop คือการเติบโต แสดงให้เห็นในแนวทางปฏิบัติที่มากขึ้น ทรัพยากรที่มากขึ้น และมุมมองที่มากขึ้น มีการเพิ่มฟีเจอร์ในไซต์เพื่อให้เข้าถึงได้ง่ายขึ้นเพื่อส่งแนวทางใหม่เพื่อการตรวจสอบ สิ่งที่นักออกแบบและนักพัฒนาหลายร้อยคนทำในช่วงหลายปีที่ผ่านมาโดยการติดตามฉันบน Twitter หรือการค้นหาที่อยู่อีเมล
จากความไม่ถูกต้องของ Google แปลภาษา ยังมีการเรียกร้องอย่างเปิดเผยสำหรับการแปลโดยอาสาสมัครในชุมชน
เป็นเรื่องน่าตื่นเต้นที่จะเห็นว่ามารยาทของ Photoshop สอดคล้องกับองค์กรและบุคคลมากมายอย่างไร มันจะช่วยคุณและทีมของคุณได้อย่างไร?
