คุณต้องการเกลี้ยกล่อมผู้ใช้หรือไม่? ทำให้เรื่องง่าย!
เผยแพร่แล้ว: 2022-03-10( บทความนี้สนับสนุนโดย Adobe ) กล่องเครื่องมือการออกแบบที่ดึงดูดใจนั้นเต็มไปด้วยเครื่องมือที่ทรงพลังตามหลักจิตวิทยา เครื่องมือเหล่านี้มีตั้งแต่ชุดหลักการโน้มน้าวใจ 6 ประการของ Cialdini ไปจนถึงรูปแบบการโน้มน้าวใจถึงสิบเท่า ด้วยวิธีการทั้งหมดเหล่านี้ อาจเป็นการดึงดูดที่จะใช้วิธีการทั้งหมดเพื่อให้ครอบคลุมฐานที่เป็นไปได้ทั้งหมด โดยใช้วิธีการของปืนลูกซอง โดยหวังว่าจะถูกใจผู้ใช้เป้าหมายของคุณ
อย่างไรก็ตาม การใช้หลักการและรูปแบบการโน้มน้าวใจในลักษณะที่จับต้องได้ก็กลายเป็นความยุ่งเหยิงในการออกแบบโน้มน้าวใจ เช่นเดียวกับการออกแบบประสบการณ์ผู้ใช้ การออกแบบสำหรับทุกคนไม่ได้ออกแบบเพื่อใคร เทคนิคการโน้มน้าวใจแบบสุ่มจะช่วยให้ผู้ใช้รู้สึกว่าถูกควบคุม ทำให้พวกเขาละทิ้งไซต์หรือประสบการณ์ กุญแจสำคัญในการโน้มน้าวใจผู้ใช้ของคุณคือต้องรักษาความเรียบง่าย: ใช้เทคนิคและกลวิธีโน้มน้าวใจที่มุ่งเน้นซึ่งจะได้ผลสำหรับผู้ใช้ของคุณ
ช่องทางการชักชวน
AIDA เป็นตัวย่อที่ใช้ในการตลาดและการโฆษณาเพื่ออธิบายขั้นตอนที่ลูกค้าต้องผ่านในกระบวนการซื้อ ขั้นตอนของ A ttention, I nterest, D esire และ A ction โดยทั่วไปจะเป็นไปตามชุดของระยะการรู้คิด (การคิด) และอารมณ์ (ความรู้สึก) ที่สิ้นสุดในขั้นตอนพฤติกรรม (เช่น การซื้อหรือการทดลอง) สิ่งนี้น่าจะฟังดูคุ้นเคยเนื่องจากเป็นสิ่งที่เราทำผ่านการออกแบบ โดยเฉพาะการออกแบบที่โน้มน้าวใจ
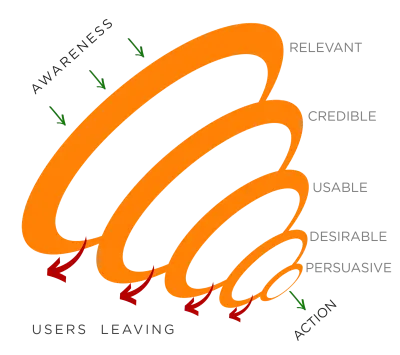
เมื่อพูดถึงการออกแบบที่โน้มน้าวใจ ผู้ใช้ต้องผ่านสองสามขั้นตอนระหว่างการรับรู้และการดำเนินการ และการออกแบบควรแนะนำพวกเขาจากขั้นตอนหนึ่งไปอีกขั้น ฉันไม่มีคำย่อที่ชาญฉลาดสำหรับมัน (แต่) แต่ขั้นตอนการออกแบบต้องนำผู้ใช้ผ่านคือ:
- การรับรู้
- ที่เกี่ยวข้อง
- น่าเชื่อถือ
- ใช้ได้
- เป็นที่น่าพอใจ
- โน้มน้าวใจ
- หนังบู๊

เมื่อผู้ใช้กำลังพิจารณาการกระทำ (เช่น การจองห้องพักในโรงแรม) พวกเขาจะต้องตระหนักถึงไซต์ แอพ หรือประสบการณ์ของคุณ เมื่อพวกเขาเริ่มต้นการเดินทางบนไซต์ของคุณ พวกเขาจะประเมินประสบการณ์อย่างรวดเร็วและดำเนินการในขั้นตอนต่อไปหรือออกไปและไปที่อื่น ด้วยจำนวนผู้ใช้ที่ดำเนินการต่อไปยังขั้นตอนถัดไปน้อยลง จำนวนผู้ใช้ในแต่ละขั้นตอนจะเริ่มคล้ายกับรูปร่างของช่องทางดังที่แสดงด้านบน
มาดูสิ่งที่อาจจะเกิดขึ้นในใจของผู้ใช้สมมุติในขณะที่พวกเขาผ่านประสบการณ์การจองห้องพักในโรงแรมสำหรับวันส่งท้ายปีเก่าในไทม์สแควร์และสาเหตุบางประการที่พวกเขาอาจออกจากแต่ละขั้นตอน
การรับรู้
“อืม… ฉันจะเริ่มจากตรงไหนดี? กลุ่มโรงแรมสัญญาว่าจะมีอัตราที่ต่ำที่สุดหากเราจองโดยตรงกับพวกเขา แต่จะไม่เห็นตัวเลือกโรงแรมอื่นๆ รอบไทม์สแควร์ โรงแรม… บางทีฉันควรลองใช้ตัวแทนการท่องเที่ยวออนไลน์อย่าง Trivago (ดูเหมือนว่าโฆษณาของผู้ชาย Trivago / สาว Trivago จะทำงาน) เพื่อค้นหาโรงแรมที่หลากหลายขึ้น ฉันจะรีบ Google ด้วยเพื่อดูว่ามีตัวเลือกอื่นหรือไม่”
ผู้ใช้จะต้องตระหนักถึงไซต์ แอพ หรือประสบการณ์ในการใช้งาน — โธ่!
ที่เกี่ยวข้อง
“ฉันพบ HotelTonight บน Google ดูเหมือนว่าจะเป็นวิธีที่ดีในการหาห้องพักในนาทีสุดท้าย แต่ไม่ไกลล่วงหน้า – มันไม่เกี่ยวข้องกับฉัน”
หากประสบการณ์ของคุณไม่เกี่ยวข้องกับงานที่พวกเขาพยายามทำให้สำเร็จ ผู้ใช้จะออกไปและลองไปที่อื่น หากผลิตภัณฑ์หรือบริการของคุณมีความเกี่ยวข้อง แต่ผู้ใช้ค้นหาไม่พบ ให้ใช้การนำทาง การค้นหา และเลย์เอาต์เนื้อหาเพื่อให้แน่ใจว่าผลิตภัณฑ์และบริการของคุณมองเห็นได้ ทุกอย่างไม่ต้องคลิกเพียงครั้งเดียว แต่ถ้าผู้ใช้ได้กลิ่นของข้อมูลหรือสัญญาณที่ทำให้พวกเขาคิดว่าพวกเขามาถูกทางแล้ว พวกเขาจะติดตามข้อมูลนั้นไป
น่าเชื่อถือ
“การออกแบบนี้ดูเหมือนไม่มีการอัปเดตตั้งแต่ [ยุค GeoCities](https://www.arngren.net/)
— ระฆังเตือนไปในหัว —
ฉันออกไปจากที่นี่”
ผู้ใช้ตระหนักถึงความเสี่ยงมากมายที่มีอยู่ทางออนไลน์และมองหาตัวบ่งชี้ความน่าเชื่อถือ ซึ่งรวมถึงแบรนด์และโดเมนที่เป็นที่รู้จัก ไซต์ที่ปลอดภัย การออกแบบอย่างมืออาชีพ ข้อมูลการติดต่อในโลกแห่งความเป็นจริง และใบรับรองหรือตราของบุคคลที่สาม รวมองค์ประกอบเหล่านี้เพื่อสร้างระดับความสะดวกสบายให้กับผู้ใช้
ใช้ได้
“ฉันไม่รู้ว่าสิ่งของต่างๆ อยู่ที่ไหนในการนำทาง และผลการค้นหาก็มีผลลัพธ์ที่ไม่มีประโยชน์หลายร้อยรายการ หน้าแรกมีรูปภาพขนาดใหญ่ที่ดี แต่นั่นหมายความว่าฉันต้องเลื่อนก่อนจึงจะเห็นเนื้อหาจริง ๆ ได้”
การใช้งานยังคงเป็นปัญหาที่น่าประหลาดใจกับหลาย ๆ ไซต์ ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ User Experience ในระหว่างการออกแบบ และทดสอบกับผู้ใช้เพื่อตรวจสอบว่าการออกแบบใช้งานได้หรือไม่
เป็นที่น่าพอใจ
“สิ่งนี้ทำให้ฉันนึกถึง Craigslist — มันใช้งานได้ แต่การออกแบบไม่ได้ทำให้ฉันอยากอยู่ต่อและใช้มัน ฉันจะลองใช้เว็บไซต์โรงแรมอื่นๆ ที่ให้ประสบการณ์เชิงโต้ตอบที่สมจริงขณะค้นหาโรงแรม”
เท่าที่เราชอบที่จะเชื่อ การตัดสินใจของผู้ใช้ไม่ได้มีเหตุผลเสมอไป และมักเกิดขึ้นจากอารมณ์ และเราสามารถจัดการกับสิ่งนั้นได้ผ่านการออกแบบ การใช้งานคือการทำให้มันทำงานได้ดี นี้ก็เกี่ยวกับการทำให้มันสวยงามเช่นกัน
ในหนังสือ Emotional Design ของเขา Don Norman อธิบายว่า “สิ่งที่น่าสนใจทำงานได้ดีขึ้น ความน่าดึงดูดใจทำให้เกิดอารมณ์เชิงบวก ทำให้กระบวนการทางจิตมีความคิดสร้างสรรค์มากขึ้น อดทนต่อปัญหาเล็กๆ น้อยๆ ได้มากขึ้น” Don พูดถึงการออกแบบที่แตกต่างกันสามด้าน: เกี่ยวกับอวัยวะภายใน พฤติกรรม และการไตร่ตรอง การออกแบบอวัยวะภายในเป็นเรื่องเกี่ยวกับรูปลักษณ์ พฤติกรรมเกี่ยวกับความพึงพอใจและประสิทธิผลของการใช้งาน และการออกแบบที่สะท้อนความคิดนั้นเกี่ยวข้องกับการหาเหตุผลเข้าข้างตนเองและการสร้างปัญญาให้กับผลิตภัณฑ์
โน้มน้าวใจ
"โอ้ว้าว! นั่นเป็นรายชื่อโรงแรมที่ยาวมาก และมีห้องว่างมากมายสำหรับวันส่งท้ายปีเก่า ไม่มีเหตุผลที่แท้จริงในการจองตอนนี้ ฉันจะกลับมาจองหลังวันขอบคุณพระเจ้า…”
ผู้ใช้มีความสนใจ มีความสามารถ และเต็มใจ แต่การออกแบบไม่ได้กระตุ้นให้เขาดำเนินการตามที่ตั้งใจไว้ ใช้เทคนิคการโน้มน้าวใจที่เกี่ยวข้องกับผู้ใช้ของคุณเพื่อขับเคลื่อนพวกเขาไปสู่การกระทำที่ต้องการ

หนังบู๊
"โอ้ว้าว! 65% ของโรงแรมถูกจองแล้วในบริเวณนี้สำหรับวันส่งท้ายปีเก่า ฉันควรจองตอนนี้เลยดีกว่า. ที่นี่ดูเหมือนเป็นโรงแรมที่ดี และยังมีบริการยกเลิกการจองได้ฟรีด้วย ฉันจองไว้ตอนนี้เลย!”
ผู้ใช้ที่มาถึงขั้นตอนนี้มีความสนใจ มีความสามารถ และเต็มใจ และการออกแบบก็กระตุ้นให้เขาดำเนินการจองก่อนออกจากไซต์โดยตั้งใจ
การโน้มน้าวใจไม่ได้เกี่ยวกับการนำหลักการและรูปแบบที่มีอยู่ทั้งหมดไปใช้กับการออกแบบของคุณ แต่เป็นการระบุอย่างเป็นระบบว่าคุณจะจัดการกับอุปสรรคและแรงจูงใจของผู้ใช้ได้อย่างไรในแต่ละขั้นตอนของการเดินทาง และแนะนำผู้ใช้ของคุณผ่านช่องทางเพื่อดำเนินการตามที่ต้องการ
แนวทางการจูบ
พวกเราส่วนใหญ่คุ้นเคยกับคำย่อ KISS: “Keep It Simple, Stupid” ซึ่งเป็นหลักการที่สนับสนุนความเรียบง่ายเป็นเป้าหมายหลักในการออกแบบโดยหลีกเลี่ยงความซับซ้อนที่ไม่จำเป็น ลองยืมตัวย่อนั้นสำหรับแนวทาง 4 ขั้นตอนในการออกแบบโน้มน้าวใจกัน
K ตอนนี้พฤติกรรมที่เหมาะสมในการกำหนดเป้าหมาย
ขั้นตอนแรกคือการรู้พฤติกรรมที่คุณต้องการกำหนดเป้าหมาย และระบุการกระทำที่ง่ายที่สุดที่อาจนำไปสู่การเปลี่ยนแปลงพฤติกรรมนั้น ยกตัวอย่างบริษัทประกันชีวิตระยะยาว ที่พูดตรงๆ ว่าจะได้รับผลประโยชน์หากผู้ถือกรมธรรม์ของตนมีสุขภาพแข็งแรงและไม่เสียชีวิตขณะใช้นโยบาย ในขณะที่บริษัทเหล่านั้นมีเป้าหมายที่ทะเยอทะยานในระยะยาวในการช่วยเหลือผู้ถือกรมธรรม์ของพวกเขาให้มีชีวิตที่มีสุขภาพดี (เป็นประโยชน์ร่วมกัน) ซึ่งอาจแบ่งออกเป็นพฤติกรรมเป้าหมายที่ง่ายกว่าในการเดิน 10,000 ก้าวต่อวัน พฤติกรรมนี้เข้าใจง่าย บรรลุผล วัดผล และมีส่วนทำให้เป้าหมายระยะยาวของผู้ถือกรมธรรม์มีสุขภาพที่ดีขึ้น
บริษัทประกันรายหนึ่งเสนอให้ผู้ถือกรมธรรม์รายใหม่เป็น Apple Watch รุ่นล่าสุด สำหรับเงินดาวน์เริ่มต้นที่ต่ำ ($25) การชำระเงินรายเดือนอย่างต่อเนื่องสามารถยกเว้นได้ในแต่ละเดือนโดยผู้ถือกรมธรรม์มีไลฟ์สไตล์ที่กระตือรือร้นและออกกำลังกายเป็นประจำ (เช่น เดินประมาณ 10,000 ก้าวต่อวัน) ประมาณครึ่งหนึ่งของผู้ที่เข้าร่วมได้บรรลุเป้าหมายรายเดือน แม้ว่าจะมีนัยยะด้านความเป็นส่วนตัวที่อาจเกิดขึ้นก็ตาม

ฉัน ระบุอุปสรรคและแรงจูงใจ
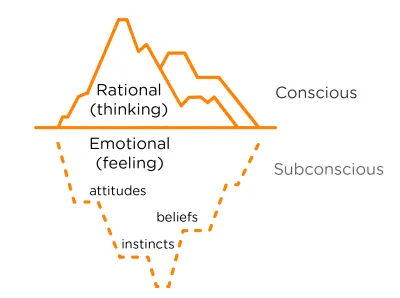
การวิจัยผู้ใช้สำหรับการออกแบบที่โน้มน้าวใจขุดลึกลงไปที่ระดับการคิดบนพื้นผิวจนถึงระดับความรู้สึก และก้าวข้ามเหตุผลไปสู่ระดับอารมณ์ดังที่แสดงด้านล่าง การทำความรู้จักผู้ใช้ของคุณในระดับที่ลึกซึ้งยิ่งขึ้นจะช่วยให้คุณใช้จิตวิทยาเพื่อมุ่งเน้นการออกแบบของคุณ เพื่อให้ผู้ใช้มีส่วนร่วมในพฤติกรรมเป้าหมายที่ระบุไว้ข้างต้น การสัมภาษณ์ผู้ใช้ที่เน้นความรู้สึกและอารมณ์ของผู้ใช้นั้นใช้เพื่อเปิดเผยอุปสรรคและแรงจูงใจที่พวกเขาเผชิญทั้งโดยรู้ตัวหรือโดยไม่รู้ตัวขณะพยายามบรรลุพฤติกรรมเป้าหมาย สิ่งนี้ช่วยให้เราระบุได้ว่าบล็อกใดที่เราต้องทำให้อ่อนลง และตัวกระตุ้นใดที่เราควรเสริมความแข็งแกร่ง ผ่านเทคนิคและยุทธวิธีการออกแบบที่โน้มน้าวใจ


S อธิบายประสบการณ์
ลดความซับซ้อนของประสบการณ์การออกแบบของขั้นตอนแรกของกระบวนการ เนื่องจากผู้ใช้ต้องผ่านการตรวจสอบทางจิตของความเกี่ยวข้อง ความน่าเชื่อถือ และความสามารถในการใช้งานของประสบการณ์ ซึ่งรวมถึงการทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่าย ตัวบ่งชี้ความน่าเชื่อถือ เช่น การออกแบบอย่างมืออาชีพ ข้อมูลติดต่อ และใบรับรองหรือตราของบริษัทภายนอก ตลอดจนการจัดการปัญหาการใช้งาน ดังที่ Steve Krug กล่าวไว้อย่างรัดกุมว่า “Don't Make Me Think”
เลือกท ริก เกอร์ที่เหมาะสม
ผู้ใช้ที่ดำเนินการมาไกลถึงขั้นนี้สนใจในสิ่งที่คุณนำเสนอ ในฐานะนักออกแบบ คุณต้องเขยิบให้พวกเขาดำเนินการตามที่ต้องการ จุดเริ่มต้นที่ดีคือของ Robert Cialdini ซึ่งเป็นหลักการสำคัญ 6 ประการของการโน้มน้าวใจ:
- ซึ่งกันและกัน
ผู้คนจำเป็นต้องให้บางสิ่งกลับคืนเพื่อแลกกับการรับบางสิ่ง - ความขาดแคลน
ผู้คนต้องการสิ่งที่พวกเขาสามารถมีได้น้อยลง - ผู้มีอำนาจ
ผู้คนปฏิบัติตามคำแนะนำของผู้เชี่ยวชาญที่น่าเชื่อถือและมีความรู้ - ความสม่ำเสมอ
คนชอบที่จะสอดคล้องกับสิ่งที่พวกเขาพูดหรือทำก่อนหน้านี้ - ถูกใจ
คนชอบพูดว่าใช่กับคนที่พวกเขาชอบ - ฉันทามติ (หลักฐานทางสังคม)
โดยเฉพาะอย่างยิ่งเมื่อไม่แน่ใจ ผู้คนจะพิจารณาการกระทำและพฤติกรรมของผู้อื่นเพื่อกำหนดของตนเอง
หลักการเหล่านี้สามารถนำมาใช้ผ่านรูปแบบและวิธีการออกแบบที่โน้มน้าวใจได้หลายสิบแบบ ซึ่งบางส่วนได้รับการตีพิมพ์ก่อนหน้านี้ในนิตยสาร Smashing (รูปแบบ ทริกเกอร์) หรือในหนังสือที่ระบุไว้ในแหล่งข้อมูลในตอนท้าย ดังที่คุณอาจสังเกตเห็น รูปแบบการโน้มน้าวใจหลายๆ รูปแบบนั้นเกี่ยวข้องกับรูปแบบ UI เนื่องจากส่วนหนึ่งของการโน้มน้าวใจคือการลดแรงเสียดทานและทำให้สิ่งที่ผู้ใช้ต้องทำในเวลาใดก็ตามง่ายขึ้น ตัวอย่างเช่น รูปแบบการโน้มน้าวใจของ Limited Choice สามารถรับรู้ได้ผ่านรูปแบบ UI ของการเปิดเผยข้อมูลแบบก้าวหน้า
เนื่องจากมีรูปแบบและวิธีการมากมาย (ขึ้นอยู่กับตำแหน่งที่คุณมอง) สิ่งสำคัญคือต้องเลือกใช้วิธีการที่จะตรงใจผู้ใช้ของคุณ การใช้รูปแบบการออกแบบทั้งหมดด้วยความหวังว่าจะมีการทำงานบางอย่างจะส่งผลให้เกิดการโน้มน้าวใจและครอบงำผู้ใช้ ซึ่งอาจทำให้พวกเขาออกจากไซต์ของคุณ
ตรวจสอบการโน้มน้าวใจ
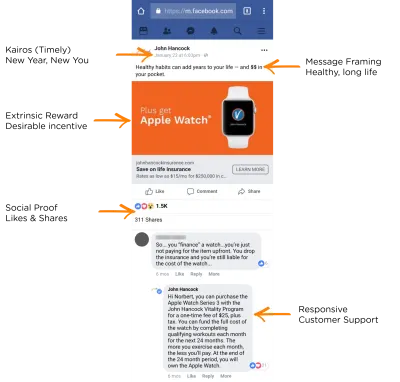
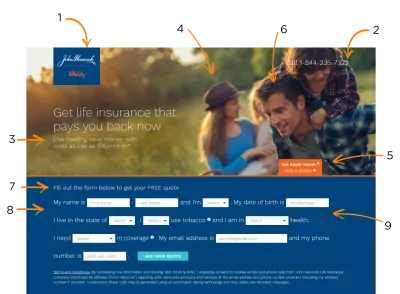
ลองมาดูตัวอย่างก่อนๆ ของคำว่า ประกันชีวิต ผ่านสายตาของคนมีแรงจูงใจ (ซื้อประกันชีวิต) และมีความสามารถ (จ่ายค่าประกันชีวิตเป็นรายเดือน) กัน เช่นเดียวกับฉัน สมมติว่าผู้ใช้รายนี้ทราบเรื่องนี้ผ่านโพสต์ที่ได้รับการสนับสนุนบน Facebook ในระหว่างขั้นตอนของการรับรู้และความเกี่ยวข้อง มีตัวกระตุ้นการโน้มน้าวใจสองสามตัวดังที่แสดงด้านล่างซึ่งทำให้ผู้ใช้คลิก "เรียนรู้เพิ่มเติม"

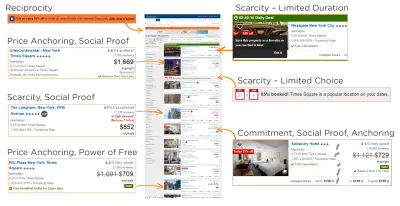
การคลิกปุ่ม "เรียนรู้เพิ่มเติม" จะนำผู้ใช้ไปยังหน้า Landing Page ที่เราจะตรวจสอบในส่วนต่างๆ สำหรับการโน้มน้าวใจ:

แรงจูงใจหลักของผู้ใช้ในการซื้อประกันชีวิตระยะยาวคือ "ปกป้องครอบครัว" และอุปสรรคใหญ่คือ "ต้นทุนสูง"
- ชื่อที่มีชื่อเสียง (ความน่าเชื่อถือ)
แม้ว่าคุณจะไม่เคยได้ยินชื่อบริษัทนี้มาก่อน จอห์น แฮนค็อกก็เป็นบุคคลที่มีชื่อเสียงและคำที่ใช้เป็นคำพ้องความหมายในสหรัฐอเมริกาสำหรับลายเซ็น ทางบริษัทขอตอกย้ำความมีอายุยืนยาวในภายหน้า - หมายเลขโทรฟรี (ความน่าเชื่อถือ)
ก่อตั้งและองค์กรถูกต้องตามกฎหมาย - กรอบข้อความ
มีชีวิตที่มีสุขภาพดี ยังเสริมด้วยภาพลักษณ์ของครอบครัวที่เพลิดเพลินกับกิจกรรมกลางแจ้ง“ผลิตภัณฑ์ประกันชีวิตนี้จะช่วยให้ฉันอายุยืนยาวขึ้น มีชีวิตที่มีความสุขเหมือนพวกเขา และปกป้องครอบครัวของฉันในกรณีที่มีอะไรเกิดขึ้น และจะไม่เสียค่าใช้จ่ายมากนัก”
- คนชอบฉัน & สมาคม
ครอบครัวนี้ดูเหมือนฉัน (หรือครอบครัวข้างบ้าน) - ฉันสามารถเห็นตัวเองในทุ่งกว้างนี้ (ทริกเกอร์เกี่ยวกับอวัยวะภายในและสะท้อนแสง) - รางวัลภายนอก
Apple watch ราคา $25 — นั่นเป็นโบนัสที่นี่! - การชี้นำภาพ
บุคคลที่อยู่ในโฟกัส (คนหาเลี้ยงครอบครัวแบบเหมารวม) จ้องมองไปที่แบบฟอร์มด้านล่างโดยตรง ซึ่งนำผู้ใช้ไปสู่ขั้นตอนต่อไป - เท้าในประตู
ใบเสนอราคานี้ไม่มีค่าใช้จ่ายใด ๆ — zip, nada - คอมพิวเตอร์ในฐานะนักแสดงทางสังคม
ข้อมูลจะใช้น้ำเสียงและรูปแบบการสนทนา ไม่ใช่รูปแบบปกติในแถวและคอลัมน์ ข้อมูลดูเหมือนสมเหตุสมผลในการสร้างใบเสนอราคา - ความมุ่งมั่นและความสม่ำเสมอ
การกรอกแบบฟอร์มที่เร็ว ง่าย และฟรีนี้มีโอกาสที่ผู้ใช้จะดำเนินการอย่างสม่ำเสมอและดำเนินการในขั้นตอนต่อไป (แอปพลิเคชัน) เว้นแต่จะมีอุปสรรคอื่น (ราคา ผลประโยชน์ ฯลฯ)
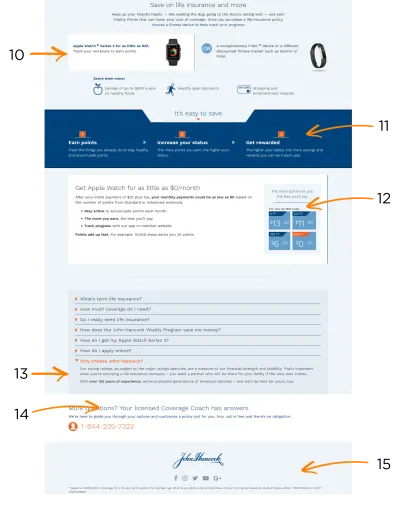
(ตัวอย่างขนาดใหญ่) - ควบคุม
ผู้ใช้มีอุปกรณ์ให้เลือกมากมาย - รางวัลภายนอก
ผลตอบแทนที่จะได้รับมากขึ้น - ควบคุม
ผู้ใช้ควบคุมจำนวนเงินที่จ่ายได้ (ยิ่งแอคทีฟมาก จ่ายน้อยลง) นอกจากนี้ ในกรณีที่ผู้ใช้ไม่ได้ใช้งาน ค่าใช้จ่ายจะถูกกำหนดไว้ที่ $13 (สำหรับหนึ่งเดือน) - ความน่าเชื่อถือ
บริษัทตอกย้ำการมีอายุยืนยาวและผู้พิทักษ์แห่งอเมริกา - ผู้มีอำนาจ
Licensed Coverage Coach (ไม่ใช่แค่ตัวแทนขาย) - ไหล
วิธีหนึ่งในการรักษาผู้ใช้ให้อยู่ในกระแสและไม่ฟุ้งซ่านคือการปิดใช้งานลิงก์โซเชียลมีเดีย (ซึ่งอาจก่อให้เกิดคำถาม: ทำไมต้องแสดงลิงก์เหล่านี้)
ซึ่งใช้เวลาในการผ่าและอ่านนานกว่าในชีวิตจริง ซึ่งส่วนใหญ่จะได้รับการประมวลผลอย่างมีสติและจิตใต้สำนึกภายในไม่กี่วินาที โดยมักจะใช้เวลาเพียงชั่วพริบตาหรือสองครั้ง
นอกจากวิธีการสร้างความน่าเชื่อถือแล้ว วิธีการโน้มน้าวใจยังใช้เพื่อเสริมสร้างแรงจูงใจหลักของ “Protect Family” (ทำประกัน ผลตอบแทนภายนอกจะช่วยให้ฉันมีชีวิตยืนยาวขึ้นเพื่อครอบครัว) และทำให้อุปสรรคของ “ต้นทุนสูง” อ่อนแอลง (รายเดือนต่ำ ค่าใช้จ่าย, เงินออมเพิ่มเติม, ไม่ต้องจ่ายค่านาฬิกาอย่างต่อเนื่อง) สังเกตว่าพวกเขาทำงานร่วมกันอย่างไรและไม่ขัดแย้งหรือถ่วงประสบการณ์
บทสรุป
การโน้มน้าวใจอยู่รอบตัวเราในชีวิตประจำวันของเรา ในฐานะนักออกแบบ เราสามารถใช้วิธีการออกแบบที่โน้มน้าวใจอย่างมีจริยธรรมเพื่อให้ผู้ใช้ดำเนินการบางอย่าง ด้วยวิธีการโน้มน้าวใจที่มีอยู่มากมาย เราต้องเลือกสิ่งที่เราใช้ เราสามารถใช้วิธี KISS เพื่อให้ง่าย:
- K ตอนนี้พฤติกรรมที่เหมาะสมในการกำหนดเป้าหมาย
- ฉัน ระบุอุปสรรคและแรงจูงใจ
- S บ่งบอกถึงประสบการณ์
- เลือกท ริก เกอร์ที่เหมาะสม
KISS ยังเตือนเราถึง K eep I t S simple & S แบบตรงไปตรงมา โดยเลือกพฤติกรรมเป้าหมายที่เรียบง่าย ลดความซับซ้อนของประสบการณ์สำหรับผู้ใช้ และใช้เทคนิคการโน้มน้าวใจที่จะนำไปสู่พฤติกรรมเป้าหมายโดยไม่ทำให้ผู้ใช้หนักใจ
อ่านเพิ่มเติม
- “Neuro Web Design: อะไรทำให้พวกเขาคลิก” Susan Weinchenk
- “การออกแบบเพื่อจิตใจ: หลักการทางจิตวิทยาเจ็ดประการของการออกแบบโน้มน้าวใจ” Victor S. Yocco
- “อิทธิพล: จิตวิทยาแห่งการโน้มน้าวใจ โดย Robert B. Cialdini
- “เทคโนโลยีโน้มน้าวใจ: การใช้คอมพิวเตอร์เพื่อเปลี่ยนแปลงสิ่งที่เราคิดและทำ” BJ Fogg
- “รูปแบบการออกแบบที่โน้มน้าวใจ (เลื่อนลงไปที่หน้า)” UI-Patterns
- “สำรับไพ่รูปแบบโน้มน้าวใจ,” รูปแบบ UI
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
