10 เคล็ดลับในการออกแบบเว็บไซต์ที่มืดมิดสมบูรณ์แบบ
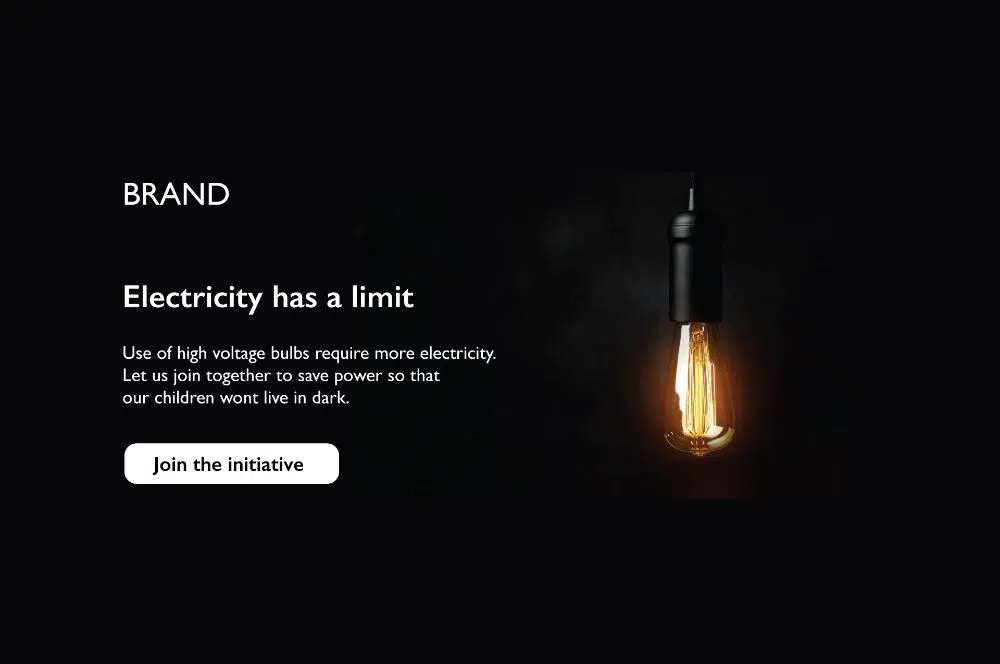
เผยแพร่แล้ว: 2020-04-25การออกแบบเว็บไซต์ที่มืดนั้นน่าดึงดูดและเหมาะสำหรับบางเว็บไซต์เท่านั้น การออกแบบที่มืดสามารถใช้ได้กับเว็บไซต์ใดๆ ที่แสดงถึงพอร์ตโฟลิโอ งานที่เกี่ยวข้องกับศิลปะ ผลิตภัณฑ์ที่เป็นเอกลักษณ์ หรือสตูดิโอออกแบบ เว็บไซต์สีเข้มล้วนเกี่ยวกับความสง่างามและความคิดสร้างสรรค์ ธีมสีเข้มสื่อถึงธีมมากมายเมื่อใช้ในการออกแบบ เมื่อออกแบบเว็บไซต์ ธีมสีเข้มมักเป็นการออกแบบที่ต้องการเนื่องจากแสดงถึงอำนาจและความลึกลับ เป็นโบนัสเพิ่มเติม การออกแบบเว็บไซต์ที่มืดช่วยลดความเครียดในสายตาในสภาพแวดล้อมที่มืด
เว็บไซต์ที่มีสีสันสดใสนั้นดึงดูดสายตา ดึงดูดใจ แต่ก็ทำให้ปวดตาด้วย โดยเฉพาะอย่างยิ่งในสภาพแสงน้อย เว็บไซต์ที่สว่างดูน่าเบื่อหน่าย ผู้ใช้หลายคนชอบธีมสีเข้ม และนักออกแบบก็เช่นกัน แม้ว่าการออกแบบเว็บไซต์ที่มืดจะไม่เหมาะสำหรับทุกเว็บไซต์ แต่การพิจารณาองค์ประกอบที่สำคัญบางอย่างสามารถช่วยคุณทำให้เว็บไซต์ดูหรูหราได้ พื้นฐานการออกแบบที่มืดมิดและแนวทางปฏิบัติที่ดีที่สุดเฉพาะจะช่วยให้คุณได้ผลลัพธ์ที่ต้องการ
ในบทความนี้ เราจะพูดถึง 10 สิ่งที่คุณสามารถทำได้เพื่อสร้างการออกแบบเว็บไซต์ที่มืดมิดอย่างสมบูรณ์แบบ พวกเขามีดังนี้:
1. ใช้พื้นที่มากขึ้น:
การออกแบบเว็บไซต์ที่มืดต้องมีพื้นที่มากที่สุด Space สร้างเอฟเฟกต์ที่จำเป็นสำหรับเว็บไซต์มืด หากคุณสร้างเว็บไซต์ที่มืดมิดเหมือนกับเว็บไซต์อื่นๆ มีโอกาสที่เว็บไซต์อาจดูเทอะทะและรก พื้นที่ในเว็บมืดถูกระบุเนื่องจากต้องการการออกแบบที่มีพื้นที่เมื่อเทียบกับเว็บไซต์อื่นๆ การออกแบบที่ใช้ในเว็บไซต์มืดจะมีความโดดเด่นเพียงแต่มีพื้นที่เพียงพอสำหรับหายใจ
นอกจากนี้ ในเว็บไซต์ที่มืดมิด ข้อความและการออกแบบจะต้องถูกเลือกอย่างชาญฉลาด ดังนั้นจึงเป็นองค์ประกอบที่เน้นมากที่สุดในเว็บไซต์ เพื่อให้แน่ใจว่าองค์ประกอบต่างๆ ในเว็บไซต์จะเน้น จำเป็นต้องให้พื้นที่บนเว็บไซต์มากกว่าปกติ โลโก้ต้องมีพื้นที่ว่างรอบๆ มาก เนื่องจากเป็นสิ่งแรกที่สังเกตเห็นได้
นอกจากนี้ เนื่องจากข้อความที่ใช้ในเว็บไซต์มืดจะต้องมองเห็นได้อย่างเหมาะสม จึงขอแนะนำให้ใช้พื้นที่ที่เหมาะสม พื้นที่ช่วยกระตุ้นความสนใจของผู้ใช้ไปยังองค์ประกอบที่จำเป็น เว็บไซต์ที่มืดมนเพิ่มความหมายและความลึกให้กับการออกแบบ และขึ้นอยู่กับพื้นที่ในการทำให้มันน่าตื่นเต้นและน่าดึงดูด
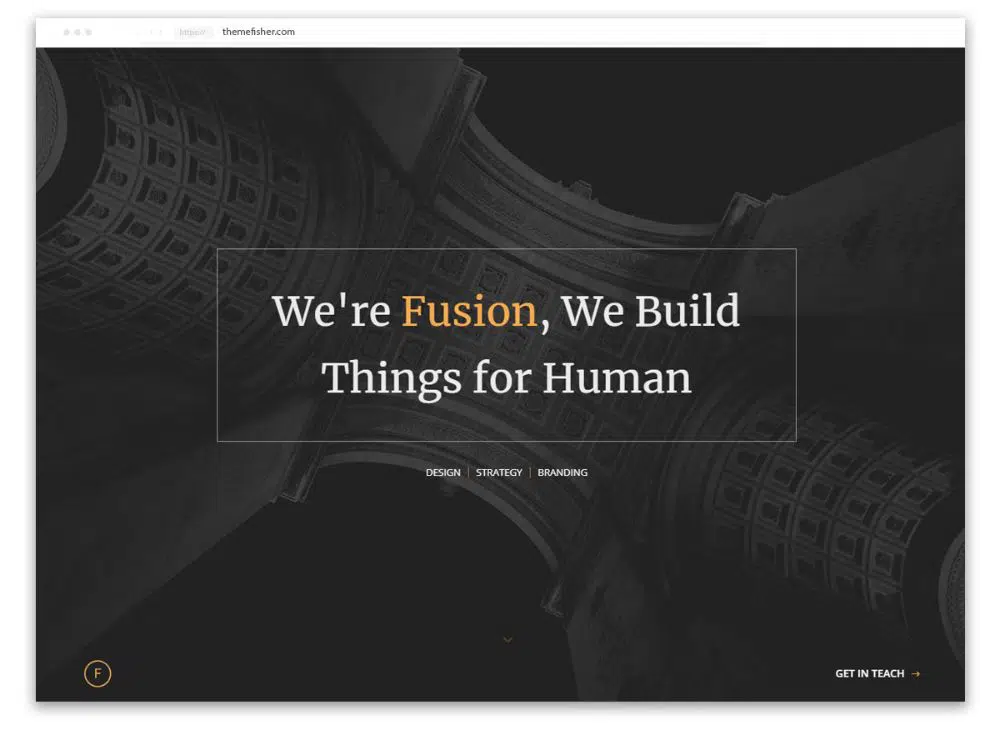
2. ข้อความคอนทราสต์ :
เว็บไซต์ Dark เป็นเว็บไซต์ที่เป็นที่ต้องการมากที่สุดในปัจจุบัน เว็บไซต์ที่มืดช่วยลดอาการเมื่อยล้าของสายตา ดังนั้นจึงเป็นสิ่งสำคัญที่ในขณะที่สร้างเว็บไซต์มืดที่สมบูรณ์แบบ ประเภทของข้อความที่เราเลือกจะต้องเหมาะสม การใช้ข้อความคอนทราสต์ไม่ได้หมายความว่าพื้นหลังสีดำจะต้องมีข้อความเป็นสีขาวเพราะอาจทำให้ปวดตาได้
หากคุณต้องสังเกตเมื่อคุณอยู่ในห้องมืดและจู่ๆ ก็ออกมาท่ามกลางแสงจ้า ดวงตาของคุณจะเจ็บปวด ในทำนองเดียวกัน หากคุณอยู่ในห้องที่มืดน้อยกว่าและเผชิญกับแสงที่สว่างน้อยกว่า ก็ไม่เจ็บอะไรมาก หลักการทำงานบนเว็บไซต์มืด เมื่อคุณสร้างเว็บไซต์ที่มืดถ้าเป็นสีดำล้วนและใช้ข้อความสีขาวเพื่อตัดกัน นั้นจะส่งผลให้เกิดความเปรียบต่างมากเกินไปและจบลงด้วยการทำร้ายดวงตา
ดังนั้น เราต้องจำไว้ว่าในขณะที่สร้างเว็บไซต์สีเข้ม ไม่จำเป็นต้องมีพื้นหลังสีดำล้วนแต่เป็นสีอ่อนกว่าเล็กน้อยและไม่ใช้สีขาวล้วนในข้อความ ในการสร้างความสมดุลที่สมบูรณ์แบบ โปรดจำไว้เสมอว่าเฉดสีที่สว่างกว่าของพื้นหลังมักจะเข้ากับเฉดสีที่อ่อนกว่าของข้อความเสมอ
3. พื้นที่สีขาวข้อความ:
เมื่อพูดถึงเว็บไซต์ที่มืด ความสามารถในการอ่านเป็นหนึ่งในข้อกังวลหลัก ผู้ใช้มักไม่ชอบเว็บไซต์ที่มืดเนื่องจากปัญหาด้านความสามารถในการอ่าน ดังนั้นผู้ใช้จึงต้องให้ความสนใจเป็นพิเศษกับเว็บไซต์ ในขณะที่สร้างเว็บไซต์ที่มืด การจัดวางข้อความนั้นมีความสำคัญเนื่องจากเป็นองค์ประกอบหลักอย่างหนึ่ง
เพื่อปรับปรุงความสามารถในการอ่านบนเว็บไซต์ที่มืด เราต้องเพิ่มช่องว่างระหว่างข้อความ ปรับขนาดย่อหน้า นำหน้าและจัดช่องไฟ เมื่อคุณดูเว็บไซต์ที่มืดมิดที่สุด คุณจะรู้ได้ว่าพื้นที่รอบๆ ข้อความมีความสำคัญมาก และทำให้เว็บไซต์มีความแตกต่างกันและความสามารถในการอ่านนั้นดีกว่า ในการทำงานกับปัญหาความสามารถในการอ่าน สิ่งหนึ่งที่สามารถช่วยได้คือการเพิ่มขนาดของแบบอักษร ซึ่งหมายถึงพื้นที่สีขาวมากขึ้น
พื้นที่มากขึ้นจะใช้แบบอักษรขนาดใหญ่ขึ้นและอ่านง่าย พื้นหลังจะต้องจางลง และด้วยเหตุนี้ หากการเว้นวรรคและข้อความเหมาะสม ก็จะอ่านง่ายขึ้น ดังนั้น ขณะเลือกรูปแบบตัวอักษร ตรวจสอบให้แน่ใจว่าได้เว้นวรรคที่จำเป็นไว้ระหว่างข้อความ
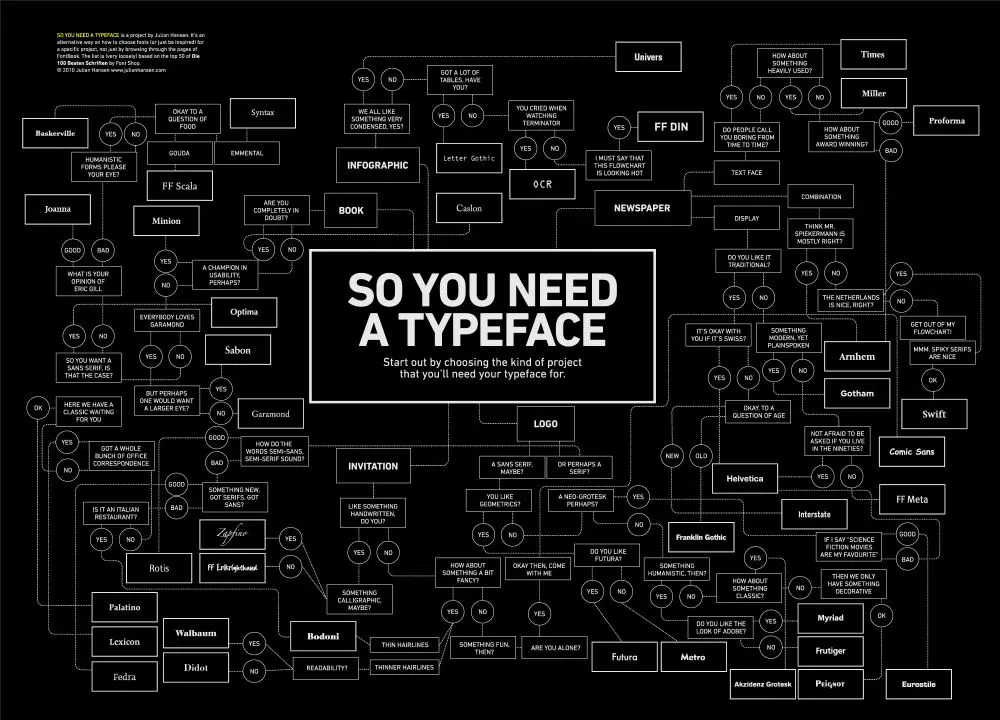
4. การเลือกแบบอักษรอย่างชาญฉลาด:
ความสามารถในการอ่านเป็นหนึ่งในหัวข้อที่พูดถึงมากที่สุดเมื่อพูดถึงเว็บไซต์ที่มืด แบบอักษรที่เลือกสำหรับเว็บไซต์ที่มืดต้องสมบูรณ์พอที่จะทำให้อ่านได้ชัดเจน โดยทั่วไป ฟอนต์ San serif จะปรากฏบนหน้าจอได้ดีกว่า เนื่องจากมีความละเอียดดีกว่าฟอนต์อื่นๆ
หากความสง่างามคือสิ่งที่คุณต้องการในเว็บไซต์มืดของคุณ แบบอักษร Serif คือสิ่งที่คุณต้องเลือก แบบอักษรด้านบนเป็นเพียงคำแนะนำ เนื่องจากการเลือกแบบอักษรจะขึ้นอยู่กับความชอบของผู้ออกแบบ ความลึกของการออกแบบและพื้นหลังของเว็บไซต์จะช่วยให้คุณตัดสินใจเลือกแบบอักษรที่จะเลือก ต้องใช้ฟอนต์ที่อ่านง่ายและสะท้อนอารมณ์ของเว็บไซต์
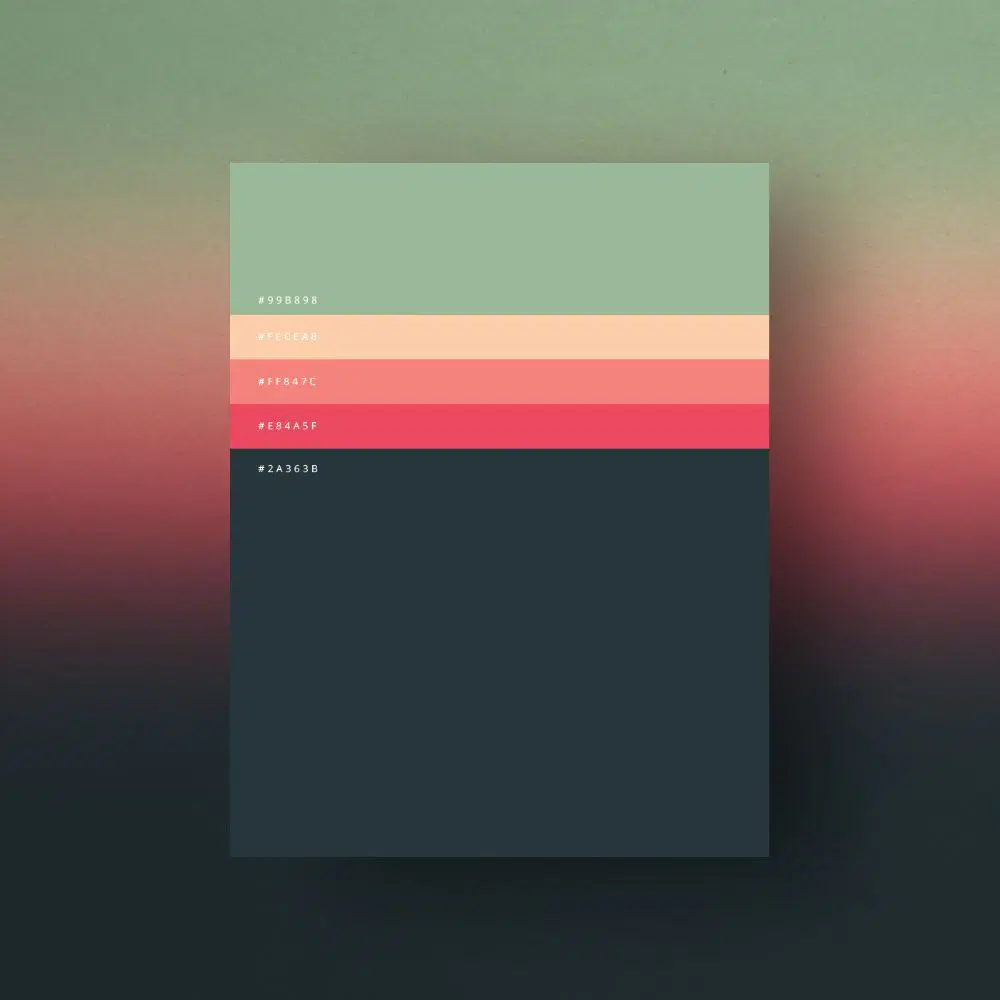
5. โทนสีน้อยที่สุด:

ไม่เหมือนกับเว็บไซต์อื่นๆ ที่สว่างและมีหลายสี เว็บไซต์มืดไม่ทำงานบนหลักการเดียวกัน เนื่องจากธีมสีเข้มแสดงถึงความสง่างามมากกว่าความทันสมัย ดังนั้นสีที่ใช้ในเว็บไซต์ที่มืดจะต้องมีขั้นต่ำ เมื่อทำงานกับการออกแบบเว็บไซต์ที่มืดมิด เราต้องปฏิบัติตามแนวทางที่เรียบง่าย
เว็บไซต์สีเข้มที่มีพื้นหลังสีเข้มและมีสีเฉพาะที่จะจับคู่กับมัน การใช้หลากสีจะทำให้รูปลักษณ์และความสง่างามของเว็บไซต์มืดลง ใช้สีเดียวหรือสองสีเมื่อต้องออกแบบเว็บไซต์ที่มืด มีการออกแบบเว็บสีเข้มจำนวนมากที่ใช้สีต่างๆ มากมาย แต่มีเทคนิคเฉพาะ
เมื่อคุณใช้หลากสีอาจทำให้เว็บไซต์ดูหนัก เว็บไซต์สีเข้มมีความลึก ดังนั้นสีที่ใช้จึงต้องปรับปรุงและไม่ลดทอนรูปลักษณ์
6. ความลึกของการสื่อสาร:
นักออกแบบใช้หลากสีในเว็บไซต์อื่นและความลึกง่ายต่อการสื่อสารผ่าน การแสดงลำดับชั้นอย่างเหมาะสมจะแนะนำให้ผู้ใช้ตีความแนวคิดเฉพาะที่เว็บไซต์ต้องการนำเสนอ องค์ประกอบสำคัญจะเน้นในเลย์เอาต์เพื่อแสดงความลึก
ในขณะที่เว็บไซต์มืด การใช้หลากสีจะลดผลกระทบของการออกแบบ การใช้เงาในการออกแบบไม่ได้ช่วยอะไร เพราะจะทำให้วาดภาพบนพื้นหลังสีเข้มได้ยาก ในการถ่ายทอดความลึกของการสื่อสารในเว็บไซต์ที่มืด เราอาจทำให้พื้นผิวของเลเยอร์สว่างขึ้นเพื่อแสดงพื้นผิวที่ยกสูงขึ้น การใช้เฉดสีที่อ่อนกว่าเพื่อกำหนดระดับความสูงจะช่วยสื่อถึงความลึก
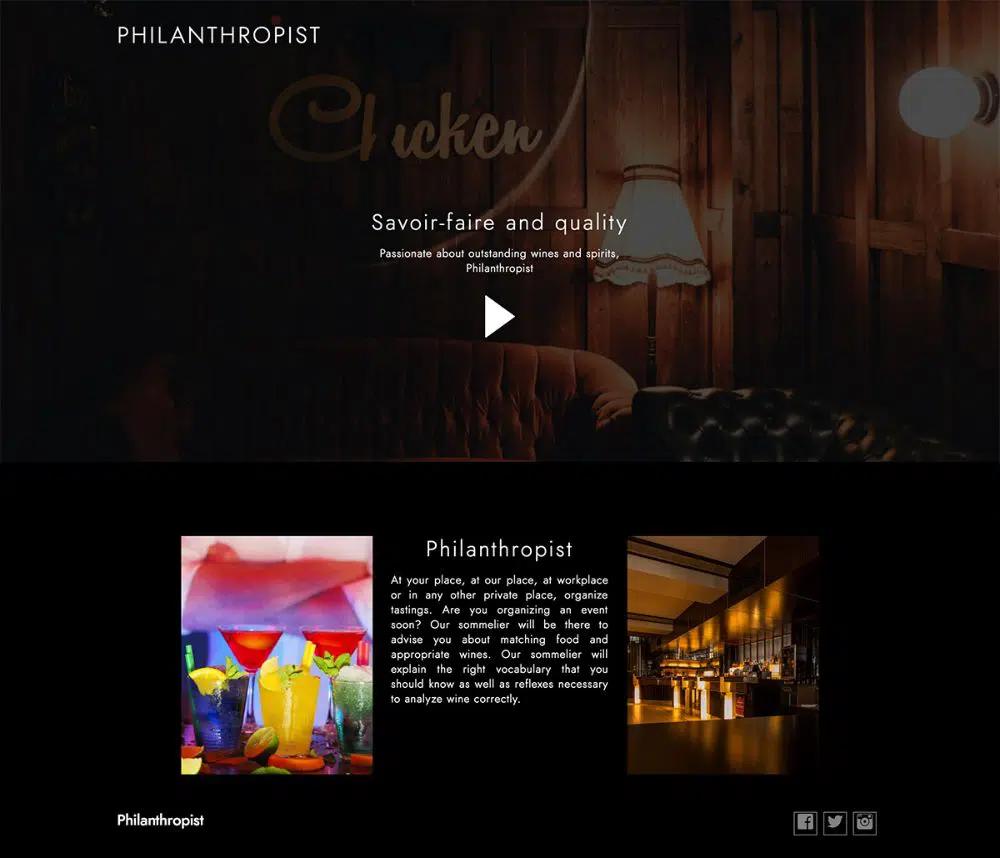
7. บรรยากาศที่เหมาะสม:
สำหรับเว็บไซต์ที่มืดมิด ต้องมีธีมเพื่อสร้างบรรยากาศ เมื่อคุณตัดสินใจว่าโปรเจ็กต์ต้องมีการออกแบบเว็บไซต์ที่มืดมิดแล้ว จะต้องตัดสินใจเลือกความรู้สึกแบบอิโมติคอน งานศิลปะ พอร์ตโฟลิโอ หรือธุรกิจอาจมีการออกแบบเว็บไซต์ที่มืดมิด แต่จะต้องแสดงอารมณ์อย่างเหมาะสม ก่อนที่คุณจะตัดสินใจเกี่ยวกับการออกแบบ ให้คิดว่าเว็บไซต์ที่เสร็จสมบูรณ์ควรสื่อถึงอะไร
การไตร่ตรองจะช่วยให้คุณตัดสินใจประเภทของการออกแบบและบรรยากาศที่คุณต้องการสร้างในเว็บไซต์มืด คุณสามารถให้แนวทางร่วมสมัย เป็นมืออาชีพ หรือเป็นศิลปะแก่เว็บไซต์ของคุณได้ บรรยากาศที่คุณสร้างสำหรับเว็บไซต์ธุรกิจจะแตกต่างจากเว็บไซต์พอร์ตโฟลิโอ คุณต้องแน่ใจว่าการออกแบบ บรรยากาศที่คุณถ่ายทอดแตกต่างจากหมวดหมู่อื่นๆ
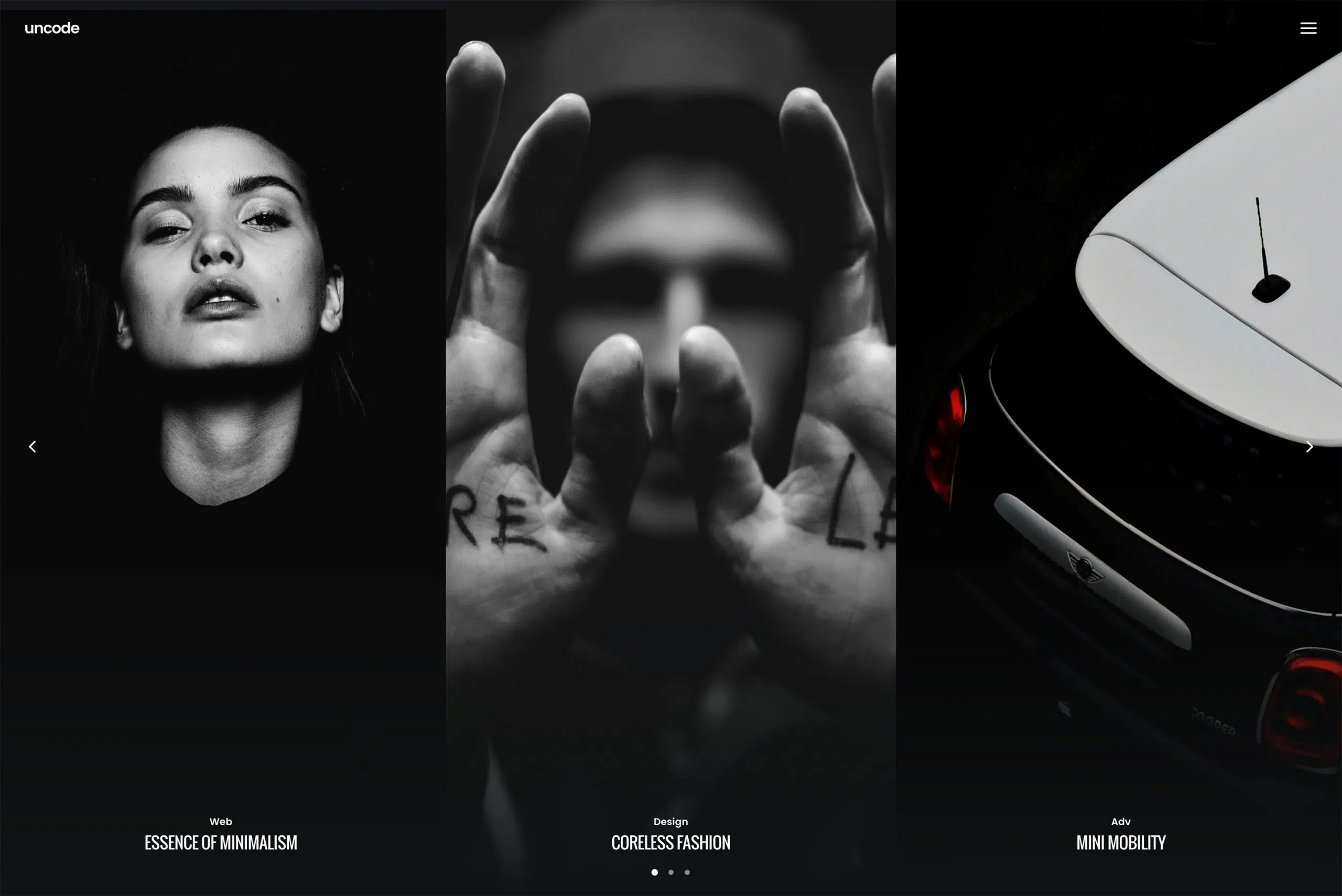
8. ตู้โชว์:
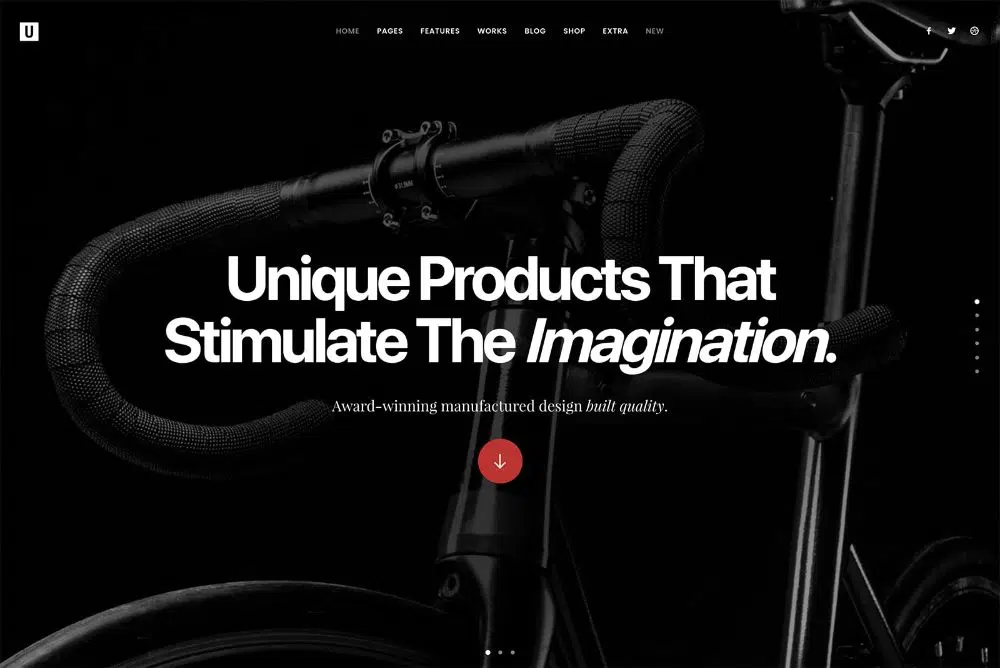
เว็บไซต์มืดแสดงภาพ วิดีโอ หรือเนื้อหาในลักษณะที่ดีที่สุด เมื่อใช้พื้นหลังสีเข้ม ทุกองค์ประกอบที่แสดงบนเว็บไซต์จะต้องมีความโดดเด่น การใช้สีน้อยลงจะช่วยให้ภาพได้ไฮไลท์ที่ต้องการเทียบกับพื้นหลังสีเข้ม
หากงานศิลปะ พอร์ตโฟลิโอ หรือผลิตภัณฑ์เฉพาะใดๆ เป็นสิ่งที่เว็บไซต์ต้องการ ก็ถือว่าสมบูรณ์แบบ หากคุณต้องการแสดงผลิตภัณฑ์หรือแนวคิด ให้เลือกธีมสีเข้ม ไม่มีความพยายามพิเศษใดๆ ในการทำให้เว็บไซต์ดูสวยงาม ไม่เหมือนเว็บไซต์อื่นๆ
9. การออกแบบที่มืด:
การออกแบบเว็บไซต์สีเข้มเปล่งประกายความสง่างามมากกว่าเว็บไซต์อื่นๆ ที่สว่างสดใส เว็บไซต์ที่มืดเหมาะสำหรับโครงการสร้างสรรค์ เนื้อหาที่น้อยลงและการออกแบบที่สร้างสรรค์มากขึ้นคือสิ่งที่เว็บไซต์มืดเป็นเรื่องเกี่ยวกับ นอกจากนี้ เว็บไซต์ที่มืดมิดยังต้องการพื้นที่สีขาว จึงทำให้นักออกแบบสามารถใช้พื้นที่ในการสร้างสรรค์ได้
มีพื้นที่สำหรับจัดวางสิ่งของต่างๆ เพื่อสื่อถึงความเรียบง่าย พื้นที่สีขาวไม่ปรากฏเนื่องจากพื้นผิวอื่นและทำให้การออกแบบดูดี การออกแบบสีเข้มเกี่ยวข้องกับเอฟเฟกต์แสงที่ดูสร้างสรรค์ การออกแบบที่เพิ่มสไตล์และคลาสพร้อมกับพื้นหลังสีเข้มเหมาะกับทุกโครงการ
10. อนุญาตสวิตช์:
เมื่อใดก็ตามที่นักออกแบบสร้างการออกแบบเว็บไซต์ที่มืด พวกเขามักจะทำให้ผู้ใช้พึงพอใจ ทุกครั้งที่สร้างเว็บไซต์ที่มืด ตรวจสอบให้แน่ใจว่าสวิตช์พร้อมใช้งาน เพื่อให้ผู้ใช้มีตัวเลือกในการดูเว็บไซต์บนพื้นหลังสีอ่อนด้วย
งานแรกคือสร้างสไตล์ชีตสองแผ่น อันหนึ่งสำหรับเลย์เอาต์สีเข้ม และอีกอันสำหรับเลย์เอาต์สีอ่อน มุมมองสองประเภทจะช่วยให้ผู้ใช้สามารถเลือกเว็บไซต์ได้ในทุกสภาพแสง ระบบตัดสินใจว่าจะเปิดหรือปิดธีมสีเข้มตามสภาพแสงนั้นน่าดึงดูดใจมาก
นอกเหนือจากคำแนะนำข้างต้น บางสิ่งก็ควรค่าแก่การพิจารณาในขณะที่สร้างการออกแบบเว็บไซต์ที่มืด เลือกรูปภาพสำหรับการออกแบบเว็บไซต์สีเข้มที่กลมกลืนกับพื้นหลังสีเข้มเสมอ รูปภาพไม่ควรดูเหมือนโผล่ออกมาจากธีมสีเข้ม หากคุณพบว่าการออกแบบเว็บไซต์ที่มืดมนดูซ้ำซากจำเจ ให้ลองเพิ่มการสะท้อนกลับ พื้นหลังสีเข้มไม่เหมาะกับเงาและให้ความรู้สึกที่ดีกว่า คุณต้องพยายามให้ภาพสะท้อนในการออกแบบ เมื่อทำงานเกี่ยวกับการพิมพ์ในเว็บไซต์ที่มืด ให้ใช้แบบอักษรสีขาวที่คมชัด
หากคุณใช้ฟอนต์สีเข้ม คุณจะต้องให้ไฮไลท์เพื่อให้มองเห็นได้ จับตาดูเทรนด์ที่จะช่วยให้คุณสร้างการออกแบบตามนั้นสำหรับเว็บไซต์มืดอยู่เสมอ เทรนด์เผยความชอบของผู้ใช้ ผู้ใช้หลายคนยังไม่พบว่าเว็บไซต์ที่มืดมิดเหมาะสมเนื่องจากพบปัญหาด้านความสามารถในการอ่าน ผู้ใช้บางคนชอบเว็บไซต์ที่มืด ดังนั้นจึงเป็นสิ่งจำเป็นสำหรับนักออกแบบที่จะต้องตามให้ทันความต้องการของผู้ใช้ สิ่งหนึ่งที่นักออกแบบต้องพิจารณาคือการออกแบบเว็บไซต์ที่มืดไม่เหมาะกับทุกโครงการ หากโครงการใดที่เกี่ยวข้องกับการจัดแสดงภาพ วิดีโอ เว็บไซต์มืดก็เหมาะสำหรับมัน โปรเจ็กต์ที่เกี่ยวข้องกับพอร์ตโฟลิโอ ภาพถ่าย งานศิลปะ และสตูดิโอ จะเหมาะสำหรับการออกแบบเว็บไซต์ที่มืด
การออกแบบเว็บไซต์ที่มืดเป็นหนึ่งในการออกแบบที่มีการร้องขอมากที่สุดมาเป็นเวลานาน ช่วยลดอาการปวดตาซึ่งสูงในการออกแบบเว็บไซต์ที่มีแสงน้อย การออกแบบเว็บไซต์ที่มืดอาจดูเหมือนสร้างได้ง่าย แต่มีหลายสิ่งหลายอย่างที่ต้องดูแลในขณะที่ออกแบบ รวมองค์ประกอบที่จะมองเห็นได้บนเว็บไซต์เสมอ หากคุณกำลังตั้งตารอที่จะสร้างการออกแบบเว็บไซต์ที่มืดมิด ให้ทำตามคำแนะนำที่กล่าวไว้ก่อนหน้านี้เพื่อเล็บที่สมบูรณ์แบบ