ไลบรารีรูปแบบก่อน: แนวทางสำหรับการจัดการ CSS
เผยแพร่แล้ว: 2022-03-10ในบทความนี้ จากการพูดคุยที่ฉันให้ที่ Smashing Conference ในโตรอนโต ฉันจะอธิบายวิธีการทำงานที่ฉันได้นำมาใช้ในช่วงสองปีที่ผ่านมา ซึ่งช่วยให้ฉันจัดการ CSS ในโครงการต่างๆ ของฉัน
ฉันจะแสดงให้คุณเห็นถึงวิธีการใช้เครื่องมือไลบรารีรูปแบบ Fractal เพื่อจัดการ CSS ของคุณแบบทีละองค์ประกอบ ในขณะที่ให้คุณใช้เครื่องมือที่คุณคุ้นเคยอยู่แล้ว แม้ว่าสิ่งนี้จะทำหน้าที่เป็นข้อมูลเบื้องต้นเกี่ยวกับ Fractal และเหตุผลที่เราเลือกไลบรารีรูปแบบเฉพาะนี้ มีแนวโน้มว่าวิธีการทำงานนี้จะส่งต่อไปยังโซลูชันอื่นๆ
โครงการของเรา
บริษัทของฉันมีผลิตภัณฑ์สองสามอย่าง — Perch and Perch Runway CMS และ Notist ซึ่งเป็นซอฟต์แวร์ที่เป็นแอปพลิเคชันบริการสำหรับผู้พูดในที่สาธารณะ ผลิตภัณฑ์เหล่านี้ค่อนข้างแตกต่าง โดยเฉพาะอย่างยิ่งเนื่องจาก Perch เป็นระบบที่โฮสต์เองและ Notist คือ SaaS อย่างไรก็ตาม ทั้งสองมีส่วนติดต่อผู้ใช้จำนวนมากเพื่อพัฒนา เรายังมีเว็บไซต์และเอกสารที่เกี่ยวข้องทั้งหมดสำหรับผลิตภัณฑ์เหล่านี้ รวมถึงสิ่งอื่น ๆ ที่เราทำงานอยู่ เช่น เว็บไซต์ 24 Ways หลังจากค้นพบ Fractal เมื่อสองปีที่แล้ว เราได้ย้ายทุกโครงการใหม่ ทั้งขนาดใหญ่และขนาดเล็ก ไปยัง Fractal
ปัญหาที่เราอยากแก้ไข
ฉันเริ่มตรวจสอบโซลูชันไลบรารีรูปแบบเมื่อสองปีที่แล้วเมื่อฉันเริ่มทำงานสร้าง Perch UI ใหม่สำหรับเวอร์ชัน 3 ฟีเจอร์ของ Perch คือเทมเพลตที่คุณสร้างสำหรับการแสดงผลเนื้อหาบนเว็บไซต์ของคุณจะกลายเป็นสคีมาของ UI ผู้ดูแลระบบ ซึ่งหมายความว่าประเภทฟิลด์ใดๆ ที่ใช้ในเทมเพลตจะต้องสามารถอยู่ร่วมกับฟิลด์ประเภทอื่นๆ ได้ เราไม่ทราบว่าลูกค้าของเราจะรวมสิ่งเหล่านี้ได้อย่างไร และมีชุดค่าผสมที่เป็นไปได้มากมาย มันไม่ใช่ "เว็บไซต์" เช่นกัน และฉันไม่ต้องการพยายามบังคับไลบรารีรูปแบบให้เป็นสิ่งที่ออกแบบมาเพื่อจัดระเบียบรูปแบบเว็บไซต์
เนื่องจาก Perch เป็นผู้โฮสต์เอง — ผู้คนดาวน์โหลดและโฮสต์มันบนเซิร์ฟเวอร์ของตนเอง — เราจำเป็นต้องใช้ Tech stack ที่ง่ายที่สุดเท่าที่จะเป็นไปได้ เพื่อไม่ให้เป็นอุปสรรคเพิ่มเติมในการเข้ามาต่อหน้าผู้คน ซึ่งหลายคนยังใหม่ต่อการใช้ ซีเอ็มเอส เพื่อเพิ่มระดับความสนุกเป็นพิเศษ เราสนับสนุนการกลับไปใช้ Internet Explorer 9 แต่ฉันตั้งใจที่จะใช้ Flexbox เป็นจำนวนมาก — อย่างที่เคยเป็นมาก่อน Grid Layout ที่มีการจัดส่ง
ฉันยังกระตือรือร้นที่จะหลีกเลี่ยงการใช้เครื่องมือที่มาพร้อมกับการเรียนรู้วิธีทำงานของเราซ้ำๆ มากมาย และเปลี่ยนกระบวนการของเราโดยสิ้นเชิง เครื่องมือเพิ่มเติมหรือการเปลี่ยนแปลงวิธีการทำงานในโครงการของคุณทำให้เกิดความขัดแย้งใหม่ คุณสามารถแก้ปัญหาหนึ่งข้อได้ แต่นำปัญหาชุดใหม่มารวมเข้าด้วยกันหากคุณทำการเปลี่ยนแปลงครั้งใหญ่กับวิธีการทำงานของคุณ ในกรณีของเรา เราใช้ Sass ในลักษณะที่ค่อนข้างจำกัด และประมวลผลโดยใช้อึก ไม่มีโครงการใดของเราที่ใช้เฟรมเวิร์ก Javascript เราแค่เขียน HTML, CSS และ JavaScript
เศษส่วนพอดีกับความต้องการของเราอย่างสมบูรณ์แบบ มันเป็นเรื่องที่ไม่เชื่อเรื่องพระเจ้าเกี่ยวกับวิธีการพัฒนาหรือเครื่องมือที่คุณต้องการใช้ ที่สำคัญสำหรับจุดประสงค์ของเรา ไม่ได้ถือว่าเรากำลังสร้างเว็บไซต์ การทดลองประสบความสำเร็จอย่างมากจนเราพบว่าตัวเองใช้ Fractal สำหรับทุกโครงการไม่ว่าจะเล็กหรือใหญ่ เนื่องจากมันทำให้กระบวนการทำงานบน CSS ตรงไปตรงมามากขึ้น แม้แต่ไซต์เล็กๆ ที่ฉันสร้างด้วยตัวเองมักจะเริ่มต้นชีวิตใน Fractal เพราะมันมีประโยชน์มากกว่าที่คุณคิดในแง่ของการทำงานกับไลบรารีรูปแบบ และประโยชน์มากมายเหล่านี้ก็สมเหตุสมผลสำหรับทีมที่เป็นทีมเดียว .
ก่อนที่เราจะคิดถึงวิธีพัฒนาโดยใช้ Fractal และทำไมฉันถึงคิดว่ามันสมเหตุสมผลสำหรับโครงการขนาดเล็กและโครงการใหญ่ เรามาดูวิธีตั้งค่าสภาพแวดล้อมกันก่อน
เริ่มต้นใช้งาน Fractal
แนวทางที่ตรงไปตรงมาที่สุดสำหรับการทำงานกับ Fractal คือไปที่เว็บไซต์ Fractal และอ่านคู่มือการเริ่มต้นใช้งาน คุณจะต้องติดตั้ง Fractal ทั่วโลกก่อน จากนั้นจึงทำตามขั้นตอนที่แสดงไว้ที่นี่เพื่อสร้างโครงการ Fractal ใหม่
เมื่อติดตั้งโปรเจ็กต์ใหม่แล้ว ที่บรรทัดคำสั่งให้เปลี่ยนเป็นโฟลเดอร์ที่คุณเพิ่งสร้างและรันคำสั่ง:
fractal start --sync การดำเนินการนี้จะเริ่มต้นเซิร์ฟเวอร์ขนาดเล็กที่พอร์ต 3000 ดังนั้นคุณควรจะสามารถไปที่ https://localhost:3000 ในเว็บเบราว์เซอร์และดูโครงการของคุณได้
เมื่อโปรเจ็กต์ของคุณเริ่มทำงานแล้ว ให้เปิดโฟลเดอร์โปรเจ็กต์ในโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ และค้นหาส่วนประกอบตัวอย่างภายใต้ components/example คุณจะพบไฟล์ปรับแต่งและไฟล์ชื่อ example.hbs เทมเพลต example.hbs คือ HTML ของคอมโพเนนต์ของคุณ คุณสามารถเพิ่ม HTML บางส่วนลงไปได้ และ Fractal จะโหลดซ้ำและแสดงผลโดยอัตโนมัติ เปลี่ยนไฟล์เป็น:
<h1>This is my heading</h1> <p>{{ text }}</p>คุณควรเห็นส่วนหัวปรากฏในเบราว์เซอร์ ไฟล์กำหนดค่าสามารถใช้เพื่อเพิ่มเนื้อหาและกำหนดค่าคอมโพเนนต์ของคุณได้ หากคุณต้องการอ่านข้อความหัวเรื่องจากไฟล์นั้น ให้แก้ไขไฟล์นั้นให้ดูเหมือนตัวอย่างต่อไปนี้:
title: Example component context: text: This is an example component! heading: My headingตอนนี้เปลี่ยนไฟล์ example.hbs ของคุณเพื่ออ่านในข้อความนั้น
<h1>{{ heading }}</h1> <p>{{ text }}</p>การเพิ่มส่วนประกอบเพิ่มเติม
คุณสามารถทำตามรูปแบบขององค์ประกอบตัวอย่างเพื่อเพิ่มของคุณเอง อย่างน้อยที่สุด คุณต้องมีโฟลเดอร์ (ชื่อของส่วนประกอบ) และไฟล์ .hbs ที่ใช้ชื่อเดียวกัน คุณสามารถเพิ่มไฟล์กำหนดค่าได้หากต้องการตั้งค่าตัวเลือกการกำหนดค่า
สามารถซ้อนส่วนประกอบไว้ในโฟลเดอร์เพื่อให้ค้นหาส่วนประกอบเฉพาะได้ง่ายขึ้น และวิธีจัดโครงสร้างโฟลเดอร์นั้นขึ้นอยู่กับคุณ
หมายเหตุ : เป็นเรื่องง่ายมากที่จะพบว่าตัวเองใช้เวลาส่วนใหญ่กังวลเกี่ยวกับการตั้งชื่อคอมโพเนนต์ของคุณ อย่างน้อยใน Fractal การเปลี่ยนชื่อและจัดระเบียบส่วนประกอบใหม่ลงในโฟลเดอร์นั้นตรงไปตรงมา คุณสามารถเปลี่ยนชื่อหรือย้ายได้และ Fractal จะอัปเดตเพื่อแสดงโครงสร้างใหม่ ฉันพบว่าบ่อยครั้งที่โครงสร้างในอุดมคติจะปรากฏเฉพาะในขณะที่ฉันกำลังพัฒนา ดังนั้นฉันจะไม่กังวลมากเกินไปในตอนเริ่มแรกและค่อยกระชับในภายหลัง
การเพิ่มเวิร์กโฟลว์ CSS
จนถึงตอนนี้ เราสามารถสร้างองค์ประกอบ HTML เป็นเทมเพลตแฮนด์บาร์ และไฟล์ปรับแต่งเพื่อแทรกข้อมูล แต่เรายังไม่ได้เพิ่ม CSS ใดๆ ตามหลักการแล้ว เราต้องการเพิ่ม CSS สำหรับแต่ละองค์ประกอบลงในโฟลเดอร์เดียวกันกับไฟล์ส่วนประกอบที่เหลือ จากนั้นจึงรวมเข้าด้วยกัน
ฉันกล่าวว่า Fractal มีสมมติฐานเพียงเล็กน้อยเกี่ยวกับเวิร์กโฟลว์ของคุณ ด้วยเหตุนี้ มันจึงทำงานนอกกรอบน้อยกว่าที่ควรจะเป็นหากมันบังคับให้คุณทำงานบางอย่าง อย่างไรก็ตาม เราสามารถทำให้ Fractal ทำงานกับการตั้งค่าอึกได้อย่างง่ายดาย
การรวม Fractal, Sass และ Gulp
ข้อมูลต่อไปนี้อธิบายการตั้งค่าขั้นต่ำโดยใช้ Gulp และ Sass เพื่อสร้างไฟล์ CSS เอาต์พุตเดียว หวังว่าคุณจะสามารถทำตามขั้นตอนนี้เพื่อทำอย่างอื่นที่ปกติจะทำในอึก สิ่งสำคัญที่ควรทราบคือส่วนใหญ่ไม่ใช่ Fractal โดยเฉพาะ ดังนั้นเมื่อคุณใช้ Fractal part ได้แล้ว คุณสามารถเพิ่มอย่างอื่นตามรูปแบบเดียวกันได้ หากคุณคุ้นเคยกับเครื่องมือสร้างอื่น มีความเป็นไปได้ที่คุณสามารถสร้างกระบวนการที่คล้ายกันได้ ถ้าคุณทำและยินดีที่จะแบ่งปัน แจ้งให้เราทราบในความคิดเห็น
ขั้นแรกการตั้งค่าบางอย่างต่อไปนี้จะช่วยให้คุณสามารถปฏิบัติตามโค้ดที่แสดงในบทช่วยสอนนี้ ตำแหน่งของไฟล์ Sass และ CSS เอาต์พุตในท้ายที่สุดอาจแตกต่างไปจากของฉัน สิ่งสำคัญคือไฟล์ CSS เอาต์พุตต้องอยู่ที่ไหนสักแห่งในโฟลเดอร์สาธารณะ
- ภายในโฟลเดอร์ สาธารณะ ในการติดตั้ง Fractal ของคุณ ให้เพิ่มโฟลเดอร์ชื่อ css
- ในโฟลเดอร์รูทของ Fractal ของคุณ ให้ติดตั้งเพิ่ม เนื้อหา โฟลเดอร์ภายในซึ่งเป็นโฟลเดอร์ scss สร้างไฟล์ Sass ชื่อ global.scss ภายในโฟลเดอร์นั้น ภายในไฟล์นั้นให้เพิ่มบรรทัดต่อไปนี้:
@import "../../components/**/*.scss"; - สร้างไฟล์ชื่อ example.scss ในไดเร็กทอรีคอมโพเนนต์
exampleของคุณ - สร้าง gulpfile.js ในรูทของโปรเจ็กต์ Fractal และเพิ่มโค้ดด้านล่าง
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);จากนั้นฉันก็ติดตั้งการพึ่งพาที่แสดงไว้ที่ด้านบนของไฟล์ หากคุณต้องติดตั้งสิ่งเหล่านั้นที่บรรทัดคำสั่ง คุณจะเรียกใช้:
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
ฟังก์ชัน sass จะรวบรวม Sass จากแอสเซ็ทเป็นไฟล์เดียว และส่งออกไปยังโฟลเดอร์ใน public
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); จากนั้นฉันสร้างฟังก์ชัน watch ที่จะดู Sass ของฉันใน assets และในแต่ละส่วนประกอบและรวบรวมไว้ในโฟลเดอร์ในที่สาธารณะ
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });นั่นคือสิ่งปลูกสร้าง CSS ของฉัน ตอนนี้ฉันต้องการสร้างมันขึ้นมาเพื่อให้สามารถเรียกใช้อึกได้ และมันจะเริ่มต้นการดูไฟล์ CSS รวมถึงการเริ่มเศษส่วน ฉันทำสิ่งนี้โดยสร้างงานอึกเพื่อเรียกใช้คำสั่ง fractal start
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });สุดท้ายนี้ ฉันต้องแน่ใจว่าการสร้าง Sass และ Fractal เริ่มทำงานเมื่อฉันเรียกใช้อึกและบรรทัดคำสั่ง:
gulp.task('default', 'fractal:start', 'sass', 'watch');
นั่นคือ gulpfile.js ที่เสร็จสมบูรณ์ของฉัน หากคุณเพิ่มสิ่งนี้ลงในโปรเจ็กต์ Fractal เริ่มต้น ตรวจสอบให้แน่ใจว่าโฟลเดอร์อยู่ในตำแหน่งสำหรับเส้นทางที่กล่าวถึง คุณควรจะสามารถไปที่บรรทัดคำสั่ง เรียกใช้ gulp และ Fractal จะเริ่มทำงาน

เราสามารถทดสอบ Sass ของเราได้โดยการเพิ่มตัวแปรในไฟล์ global.scss คุณจะต้องเพิ่มสิ่งนี้เหนือบรรทัดที่มีส่วนประกอบเพื่อให้ตัวแปรพร้อมใช้งานสำหรับส่วนประกอบเหล่านั้น
$color1: rebeccapurple; จากนั้นใน example.scss ให้เพิ่มกฎสำหรับส่วนหัวระดับ 1 ที่เราเพิ่มไว้ก่อนหน้านี้:
h1 { color: $color1; }หากทุกอย่างได้รับการตั้งค่าอย่างถูกต้อง คุณควรพบว่าคุณมีไฟล์ .css ใน public/css ซึ่งมีกฎอยู่:
h1 { color: rebeccapurple; }เราต้องทำอีกสิ่งหนึ่งเพื่อให้เราสามารถดูตัวอย่างส่วนประกอบของเราโดยใช้ CSS ที่เรากำลังสร้าง เราจำเป็นต้องสร้างไฟล์แสดงตัวอย่างซึ่งจะเชื่อมโยงในสไตล์ชีตจากโฟลเดอร์สาธารณะ
ภายในโฟลเดอร์ส่วนประกอบของคุณ ให้สร้างไฟล์ชื่อ _preview.hbs
ไฟล์แสดงตัวอย่างนั้นเป็นเอกสาร HTML โดยพื้นฐานแล้วจะลิงก์ใน CSS ของเราและสิ่งอื่น ๆ ที่คุณต้องรวมไว้ ในร่างกายมีแท็ก {{ yield }} และนี่คือตำแหน่งที่จะวางองค์ประกอบ

<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>หมายเหตุ : โฟลเดอร์สาธารณะยังสามารถจัดเก็บเนื้อหาอื่นๆ ที่คุณต้องการแสดงในส่วนประกอบต่างๆ เช่น รูปภาพ แบบอักษร และอื่นๆ
ห้องสมุดรูปแบบเป็นแหล่งของความจริง
ดังที่เราได้เห็น Fractal สามารถสร้าง CSS ของเราได้ ในโครงการของเรา เราทำเพื่อให้ Fractal เป็นที่ เดียว ที่เราสร้างและประมวลผล CSS และทรัพย์สินอื่นๆ สำหรับไซต์ สิ่งนี้หมายความว่าไลบรารีรูปแบบและไซต์หรือแอปพลิเคชันของเราไม่ลอย ดริฟท์เกิดขึ้นหลังจากที่คุณปรับใช้ไซต์ ถ้าผู้คนเริ่มแก้ไข CSS ของไซต์และไม่ได้นำการเปลี่ยนแปลงเหล่านั้นกลับไปที่ไลบรารีรูปแบบ หากคุณสามารถทำให้ไลบรารีรูปแบบเป็นที่ที่ประมวลผล CSS ได้ การเปลี่ยนแปลงจะต้องเริ่มต้นที่นั่น ซึ่งจะช่วยป้องกันการเลื่อนไปมาระหว่างไซต์ที่ใช้งานจริงและไลบรารี
เราสร้างทุกอย่างใน Fractal แล้วคัดลอกทรัพย์สินสาธารณะเหล่านั้นไปยังไซต์ที่ใช้งานจริงเพื่อปรับใช้ นอกเหนือจากการป้องกันความเหลื่อมล้ำระหว่างระบบแล้ว ยังทำให้การจัดการ CSS ในการควบคุมแหล่งที่มาง่ายขึ้นอีกด้วย เมื่อมีคนหลายคนทำงานในไฟล์ CSS ไฟล์เดียว ความขัดแย้งในการผสานอาจจัดการได้ยากพอสมควร กับคนที่ทำงานเกี่ยวกับส่วนประกอบแต่ละส่วนในไลบรารีรูปแบบ คุณมักจะสามารถหลีกเลี่ยงคนสองคนที่ทำการเปลี่ยนแปลงในไฟล์เดียวกันในครั้งเดียว และหากพวกเขาทำ มันจะเป็นไฟล์ขนาดเล็กเท่านั้นที่จะแยกออก ไม่ใช่ CSS ทั้งหมดของคุณ
การใช้ Pattern Library วิธีแรกในการจัดการ Fallbacks
ฉันพบว่าไลบรารีรูปแบบการทำงานก่อนอื่นทำให้การจัดการกับทางเลือกในโค้ดของคุณตรงไปตรงมามากขึ้น และล้นหลามน้อยกว่าการพยายามแก้ไขไซต์หรือแอปพลิเคชันทั้งหมดพร้อมกัน นอกจากนี้ยังช่วยให้เราสามารถจดจ่อกับกรณีที่ดีที่สุดเท่าที่จะเป็นไปได้ และสร้างสรรค์ด้วยเทคนิคใหม่ๆ แทนที่จะจำกัดสิ่งที่เราทำเนื่องจากกังวลว่าเราจะทำให้เบราว์เซอร์ทำงานได้ดีในเบราว์เซอร์ที่ไม่รองรับได้อย่างไร
เราสามารถดูกรณีง่าย ๆ ขององค์ประกอบอ็อบเจ็กต์สื่อเพื่อดูว่ามันทำงานอย่างไร หากต้องการทำตาม ให้สร้างโฟลเดอร์ สื่อ ภายในส่วนประกอบใน Fractal และเพิ่มไฟล์ media.hbs และ media.scss
เริ่มต้นด้วยมาร์กอัปที่ดี
จุดเริ่มต้นของคุณควรเป็นมาร์กอัปที่มีโครงสร้างดีเสมอ ในไลบรารีรูปแบบ อาจเป็นไปได้ที่คุณจะใช้คอมโพเนนต์นี้กับช่วงของมาร์กอัป ตัวอย่างเช่น คุณสามารถใช้คอมโพเนนต์ที่มีเนื้อหาที่ทำเครื่องหมายเป็นตัวเลขในที่หนึ่งและกับ div ในอีกที่หนึ่ง อย่างไรก็ตาม เนื้อหาของคุณควรมีโครงสร้างในลักษณะที่เหมาะสมและสามารถอ่านได้จากบนลงล่าง
เพื่อให้แน่ใจว่าเนื้อหาของคุณสามารถเข้าถึงได้ในระดับพื้นฐาน แต่ก็หมายความว่าคุณสามารถใช้ประโยชน์จากโฟลว์ปกติได้ Normal Flow คือวิธีที่เบราว์เซอร์แสดงเนื้อหาของคุณโดยค่าเริ่มต้น โดยองค์ประกอบบล็อกจะก้าวหน้าทีละส่วนในมิติบล็อกและองค์ประกอบแบบอินไลน์ เช่น คำในประโยค วิ่งไปตามแกนอินไลน์ สำหรับเนื้อหาจำนวนมากที่ตรงกับความต้องการของคุณ และการใช้ประโยชน์จากโฟลว์ปกติแทนที่จะต่อสู้กับมัน คุณทำให้งานของคุณง่ายขึ้นมากเมื่อคุณสร้างเลย์เอาต์
ดังนั้นคอมโพเนนต์ของฉันจึงมีมาร์กอัปต่อไปนี้ซึ่งฉันเพิ่มใน media.hbs
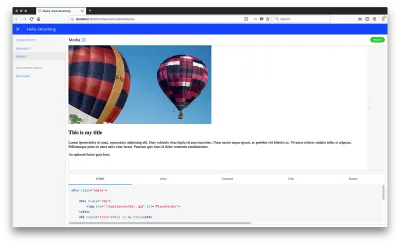
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>คุณสามารถดูว่าสิ่งนี้แสดงใน Fractal อย่างไร:

เมื่อฉันได้มาร์กอัปที่ต้องการแล้ว ฉันจะทำงานบนหน้าจอเดสก์ท็อปที่ฉันคิดไว้ ฉันจะใช้ CSS Grid Layout และวิธีการ grid-template-areas ในการทำเช่นนั้น เพิ่มสิ่งต่อไปนี้ใน media.scss
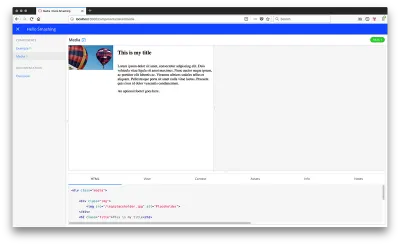
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }ตอนนี้เรามีเค้าโครงวัตถุสื่ออย่างง่าย:

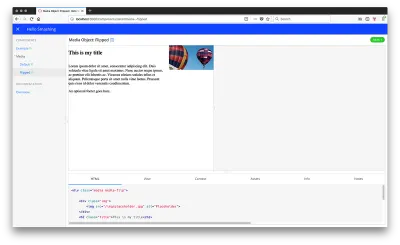
สิ่งที่คุณสามารถทำได้ใน Fractal คือการเพิ่มรูปแบบต่างๆ ของส่วนประกอบ คุณอาจต้องการพลิกวัตถุสื่อเพื่อให้รูปภาพอยู่ทางด้านขวา
ตอนนี้เพิ่ม CSS ลงใน media.scss เพื่อพลิกเค้าโครง:
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }มีสองวิธีในการสร้างตัวแปร: ตามไฟล์และตามการกำหนดค่า แบบอิงตามไฟล์จะง่ายที่สุดและยังมีประโยชน์หากตัวแปรของคุณมีมาร์กอัปต่างกัน ในการสร้างตัวแปรตามไฟล์ ให้คัดลอกส่วนประกอบของคุณในโฟลเดอร์สื่อโดยใช้ชื่อสื่อ --flip.hbs (นั่นคือเครื่องหมายขีดกลางสองอันในชื่อไฟล์)
คอมโพเนนต์นี้ควรมีมาร์กอัปเหมือนกันกับคลาส media-flip ที่เพิ่มในบรรทัดแรก จากนั้นคุณจะสามารถดูทั้งสองเวอร์ชันได้
<div class="media media-flip"> 
อีกทางหนึ่ง ในกรณีนี้ สิ่งที่เราต้องทำคือเพิ่มคลาส คุณสามารถสร้างตัวแปรโดยใช้ไฟล์ปรับแต่ง
หากคุณต้องการทำเช่นนี้ ให้ลบไฟล์ตัวแปรของคุณ และเพิ่มไฟล์ปรับแต่งชื่อ media.config.json ที่มีโค้ดต่อไปนี้แทน:
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }จากนั้นแก้ไขบรรทัดแรกของ media.hbs ดังนี้
<div class="media media-{{ modifier }}">
หมายเหตุ : คุณสามารถเพิ่มตัวแปรได้มากเท่าที่คุณต้องการ (ดูเอกสารประกอบสำหรับรายละเอียดปลีกย่อยเพื่ออ่านเพิ่มเติม)
ตอนนี้เราอาจคิดเกี่ยวกับการเพิ่ม CSS เพื่อเปลี่ยนเลย์เอาต์ตามขนาดหน้าจอ ตัดโครงร่างที่เราสร้างขึ้นในคิวรีสื่อและเหนือนั้นคือการสร้างเลย์เอาต์คอลัมน์เดียวสำหรับอุปกรณ์ขนาดเล็ก
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
จากนั้น เมื่อเราจัดการมุมมองสำหรับอุปกรณ์ขนาดเล็กภายในคอมโพเนนต์ของเรา เราก็สามารถจัดการเลย์เอาต์สำหรับเบราว์เซอร์รุ่นเก่าที่ไม่สนับสนุนกริดได้
ในกรณีนี้ ฉันจะสร้างทางเลือกแบบลอย (ซึ่งจะใช้ได้กับเบราว์เซอร์รุ่นเก่าแทบทุกประเภท) ฉันจะกังวลเกี่ยวกับขนาดหน้าจอที่กว้างขึ้นเท่านั้นและปล่อยให้ส่วนประกอบแสดงตามปกติสำหรับอุปกรณ์มือถือรุ่นเก่า
ภายในแบบสอบถามสื่อ เพิ่ม CSS ต่อไปนี้:
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }สิ่งนี้ควรจัดเรียงการแสดงผลในเบราว์เซอร์ที่ไม่ใช่กริด สำหรับเบราว์เซอร์ที่รองรับกริด คุณไม่จำเป็นต้องกังวลเกี่ยวกับทุ่น เช่น เมื่อรายการที่ลอยกลายเป็นรายการกริด ทุ่นจะถูกลบออก สิ่งที่จะเป็นปัญหาคือระยะขอบใดๆ เลย์เอาต์ในเบราว์เซอร์ที่รองรับกริดจะถูกเว้นระยะทั้งหมดเนื่องจากระยะขอบพิเศษ

นี่คือที่ที่เราสามารถเพิ่มการสืบค้นข้อมูลคุณลักษณะ ลบระยะขอบหากเรารู้ว่าเบราว์เซอร์ของเรารองรับตาราง
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }นั่นคือส่วนประกอบเล็ก ๆ ของเราเสร็จแล้ว แม้ว่าตัวอย่างง่ายๆ — และอาจเป็นที่ถกเถียงกันอยู่ว่าเป็นแบบที่ไม่ต้องการกริดเลย หากคุณ จำเป็นต้อง มีทางเลือกสำรอง — มันแสดงให้เห็นถึงแนวทางที่ฉันใช้ในโครงการทั้งหมดของฉัน ทั้งขนาดใหญ่และขนาดเล็ก
ในการนำไฟล์ CSS ของฉันไปใช้จริง เราสามารถนำไฟล์ CSS จากโฟลเดอร์สาธารณะมาเพิ่มในไซต์ที่ใช้งานจริงของเรา คุณยังสามารถเขียนสคริปต์กระบวนการนี้เพื่อคัดลอกไปยังโฟลเดอร์ไซต์ของคุณในขณะที่สร้าง
ลดการพัฒนากรณีทดสอบครั้งแรก
สิ่งที่ฉันได้ค้นพบว่าเป็นประโยชน์หลักในการทำงานในลักษณะนี้ ก็คือมันทำให้เบราว์เซอร์สนับสนุนชิ้นส่วนของปริศนาได้ง่ายขึ้นจริงๆ ไม่เพียงแต่จะง่ายกว่าที่จะดูว่า CSS ทางเลือกใดรวมอยู่ในองค์ประกอบนี้ แต่หากเรามีปัญหากับเบราว์เซอร์ จะทำให้ดีบักได้ง่ายขึ้นมาก
เมื่อคุณกำลังต่อสู้กับปัญหาเบราว์เซอร์ สิ่งที่คุณมักจะได้รับคำสั่งให้ทำคือสร้างกรณีทดสอบที่ลดลง ลดปัญหาให้เหลือน้อยที่สุดที่แสดงปัญหา องค์ประกอบในไลบรารีรูปแบบมักจะใกล้เคียงกับกรณีทดสอบที่ลดลงแล้ว แน่นอนใกล้กว่าถ้าคุณพยายามแก้ปัญหาในขณะที่ดูเว็บไซต์ของคุณทั้งหมด
นอกจากจะทำให้การดีบักเบราว์เซอร์ง่ายขึ้นแล้ว การรวมทางเลือกอื่นไว้กับ CSS ที่เหลือยังช่วยให้ลบโค้ดทางเลือกได้ง่ายขึ้นเมื่อไม่จำเป็นต้องใช้แล้ว เห็นได้ชัดว่าโค้ดทางเลือกนี้มีไว้สำหรับคอมโพเนนต์นี้ ฉันรู้ว่าการนำออกจะไม่เปลี่ยนวิธีการแสดงอย่างอื่น
ความง่ายในการจัดระเบียบโค้ดของเราเป็นสาเหตุที่ Fractal เหมาะสมแม้ในโปรเจ็กต์ขนาดเล็ก เนื่องจากเรามักจะใช้ Gulp และ Sass อยู่แล้ว (แม้ในโปรเจ็กต์ขนาดเล็ก) การเพิ่ม Fractal ลงในมิกซ์จึงไม่ใช่เรื่องใหญ่ เราไม่จำเป็นต้องมองว่าเป็นโครงการที่ใหญ่กว่าของเราเท่านั้น เนื่องจากแม้แต่ไซต์ขนาดเล็กก็อาจมี CSS ในจำนวนที่สมเหตุสมผล
ดูรหัส
ฉันได้สร้างโครงการ GitHub ซึ่งมีรหัสทั้งหมดที่กล่าวถึงในบทความ ฉันขอแนะนำให้ตั้งค่า Fractal ตามที่อธิบายไว้ในบทความ จากนั้นจึงจับบิตต่างๆ เช่น gulpfile หรือเค้าโครงตัวอย่าง จากที่เก็บของฉัน
เพื่อเป็นข้อมูลอ้างอิงเพิ่มเติมและเพื่อดูโปรเจ็กต์ Fractal ที่เผยแพร่แล้ว เรามี Perch Pattern Library รุ่นที่เผยแพร่แล้ว และยังมี Pattern Library สำหรับ 24 วิธี (สร้างโดย Paul Robert Lloyd) ซึ่งคุณสามารถดูได้ นี่เป็นตัวอย่างที่ดีของไลบรารีรูปแบบที่ไม่ใช่เว็บไซต์ และเป็นไลบรารีแบบเดิมที่ใช้สำหรับไซต์
คุณ จัดการ CSS อย่างไร
ฉันชอบวิธีการทำงานนี้มาก มันช่วยให้ฉันเขียน CSS ได้อย่างตรงไปตรงมาและพัฒนาขึ้นเรื่อยๆ เราอาจรวมเครื่องมือและการประมวลผลไฟล์มากขึ้นทั้งนี้ขึ้นอยู่กับโครงการ หรือฉันอาจกำลังสร้างไซต์ธรรมดา ซึ่งในกรณีนี้ การติดตั้งจะค่อนข้างเหมือนกับที่เราได้เห็นในบทความนี้ ด้วยการประมวลผลแบบเบาของ Sass ข้อเท็จจริงที่ว่า Fractal หมายความว่าเราสามารถมีกระบวนการเดียวกันสำหรับไซต์ขนาดใหญ่และขนาดเล็ก สำหรับเว็บแอปพลิเคชันหรือเว็บไซต์ หมายความว่าเราสามารถทำงานในแบบที่คุ้นเคยได้ตลอดเวลา
วิธีนี้ใช้ได้สำหรับเรา และฉันหวังว่าบทความนี้อาจทำให้คุณทดลองทำอะไรได้บ้าง อย่างไรก็ตาม ฉันชอบที่จะทราบวิธีที่คุณและทีมของคุณใช้ในการจัดการ CSS ในโครงการของคุณและจุดแข็งและจุดอ่อนของแนวทางที่คุณได้ลอง ฉันสนใจเป็นพิเศษที่จะได้ยินจากใครก็ตามที่พัฒนากระบวนการที่คล้ายกันโดยใช้โซลูชันไลบรารีรูปแบบอื่น เพิ่มประสบการณ์ของคุณในความคิดเห็น
