เวิร์กโฟลว์ที่ปราศจากความเจ็บปวดสำหรับการรายงานปัญหาและการแก้ปัญหา
เผยแพร่แล้ว: 2022-03-10(นี่คือโพสต์ที่ได้รับการสนับสนุน) ข้อผิดพลาด ข้อบกพร่อง และปัญหาอื่น ๆ ที่จะเกิดขึ้นในการพัฒนาเว็บ แม้ว่าจะไม่ใช่ข้อผิดพลาดทั้งหมด แต่ลูกค้ามักได้รับความคิดเห็นเกี่ยวกับการออกแบบ ตำแหน่งที่วาง หรือองค์ประกอบบางอย่างทำงานอย่างไร เป็นเพียงส่วนหนึ่งของกิ๊ก
มันอาจเป็นส่วนที่เจ็บปวดมากของกิ๊กเช่นกัน
ใช้สถานการณ์นี้ ตัวอย่างเช่น:
อีเมล #1 จากลูกค้า: “ฉันไม่เห็นปุ่มอีกต่อไป ขอกลับหน้าแรกได้ไหม”
อีเมล #2 จากคุณ: “คุณหมายถึงปุ่มใด? คุณช่วยส่งภาพหน้าจอมาให้ฉันได้ไหม
คุณพยายามโทรหาลูกค้า แต่ได้รับข้อความเสียงแทน
อีเมล #3 จากลูกค้า: “ปุ่มสำหรับจองการสาธิต”
คุณดูภาพหน้าจอที่แนบมาและพบว่าส่วน "จองการสาธิต" นั้นไม่เสียหาย แต่ปุ่มไม่ปรากฏขึ้น คุณดึงเว็บไซต์ขึ้นมาบน Chrome และ Safari และดูในเบราว์เซอร์ทั้งสอง: ปุ่มสีน้ำเงินขนาดใหญ่ที่ระบุว่า "Schedule Demo" คุณดึงมันขึ้นมาบน iPhone ของคุณและเห็นมันที่นั่นเช่นกัน
อีเมล #4 จากคุณ: “คุณบอกฉันได้ไหมว่าคุณพบปัญหาในอุปกรณ์และเบราว์เซอร์ใด”
อีเมล #5 จากลูกค้า: “โทรศัพท์ของฉัน”
คุณทราบดีว่าข้อความกลุ่มนี้จะดำเนินไปอย่างไร และมีแต่จะนำไปสู่ความคับข้องใจทั้งสองฝ่าย ไม่ต้องพูดถึงค่าใช้จ่ายสำหรับธุรกิจของคุณทุกครั้งที่ต้องหยุดงานเพื่อพยายามตีความรายงานข้อบกพร่องและดำเนินการแก้ไข
จากนั้น มีค่าใช้จ่ายของข้อบกพร่องสำหรับลูกค้าของคุณที่คุณต้องนึกถึง เมื่อมีสิ่งผิดปกติเกิดขึ้นหลังจากเปิดตัวและลูกค้าของคุณพยายามส่งการเข้าชมไปยังเว็บไซต์ ข้อบกพร่องอาจส่งผลกระทบต่อยอดขายของพวกเขา
เมื่อเป็นเช่นนี้ คุณคิดว่าพวกเขาจะตามใคร?
เวิร์กโฟลว์ที่ปราศจากความเจ็บปวดสำหรับการรายงานปัญหาและการซ่อมแซม
ไม่สำคัญว่าขนาดของจุดบกพร่องหรือปัญหาจะเป็นอย่างไร เมื่อตรวจพบและรายงานก็จะต้องจัดการกับมัน มีสาเหตุหลายประการ
สำหรับผู้เริ่มต้น นี่เป็นวิธีเดียวที่คุณจะให้ลูกค้าลงชื่อออกจากโครงการเมื่อเสร็จสมบูรณ์ นอกจากนี้ การแก้ไขข้อผิดพลาดอย่างรวดเร็วและทันทียังนำไปสู่ความสัมพันธ์ที่ดีขึ้นกับลูกค้าของคุณ ซึ่งเห็นว่าคุณลงทุนไปกับการสร้างเว็บไซต์ที่น่าประทับใจ (และปราศจากข้อผิดพลาด) สำหรับธุรกิจของพวกเขาเพียงใด และแน่นอน ยิ่งคุณแก้ไขข้อผิดพลาดได้อย่างมีประสิทธิภาพมากเท่าไร คุณก็จะกลับไปทำงานให้เสร็จและย้ายไปหาคนอื่นได้เร็วขึ้นเท่านั้น!
ดังนั้น นี่คือสิ่งที่คุณต้องทำเพื่อจัดการกับปัญหาเหล่านี้อย่างมีประสิทธิภาพและง่ายดายยิ่งขึ้น
- มอบหมายให้ผู้อื่นทดสอบ
- ใช้เวิร์กโฟลว์การแก้ปัญหา
- มอบเครื่องมือรายงานข้อบกพร่องให้ผู้ใช้ของคุณ
- ให้แพลตฟอร์มการติดตามแก่ผู้จัดการ Triage ของคุณ
- ทำงานในแพลตฟอร์มการทดสอบในพื้นที่
- ปิดวงเสมอ
1. มอบหมายให้ผู้อื่นพิจารณาคดี
สิ่งแรกที่ต้องทำคือตัดสินใจว่าใครจะเป็นผู้ตรวจสอบปัญหา
หากคุณทำงานด้วยตัวเอง ความรับผิดชอบนั้นเป็นของคุณ หากคุณทำงานในทีม ควรติดต่อผู้จัดการโครงการหรือหัวหน้าทีมพัฒนาที่สามารถจัดการปัญหาที่รายงานได้อย่างมีประสิทธิภาพพอๆ กับที่พวกเขาจะจัดการปริมาณงานของทีม
บุคคลนี้จะรับผิดชอบ:
- การติดตามปัญหาที่รายงาน
- การเพิ่มจุดบกพร่องในคิว
- นำพวกเขาผ่านเวิร์กโฟลว์การแก้ปัญหา
- การแก้ไขและปิดรายงานข้อผิดพลาด
- วิเคราะห์แนวโน้มและแก้ไขกระบวนการของคุณเพื่อลดโอกาสที่บั๊กที่เกิดซ้ำจะปรากฏขึ้นอีกครั้ง
เมื่อคุณรู้ว่าใครจะเป็นผู้จัดการกระบวนการ ก็ถึงเวลาออกแบบเวิร์กโฟลว์ของคุณและสร้างชุดเครื่องมือรอบตัว
2. ใช้เวิร์กโฟลว์การแก้ปัญหา
ผู้จัดการ Triage ของคุณไม่สามารถทำได้โดยลำพัง พวกเขาต้องการกระบวนการที่พวกเขาสามารถติดตามอย่างใกล้ชิดเพื่อนำแต่ละปัญหาจากจุด A (การตรวจจับ) ไปยังจุด B (ความละเอียด)
เพื่อให้แน่ใจว่าคุณได้ครอบคลุมทุกขั้นตอน ใช้เครื่องมือการแสดงภาพ เช่น Lucidchart เพื่อจัดวางขั้นตอนหรือขั้นตอนของเวิร์กโฟลว์ของคุณ
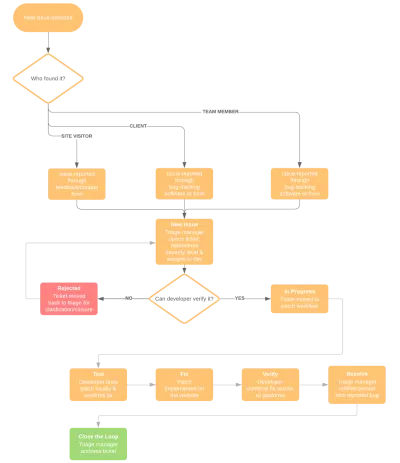
ต่อไปนี้คือตัวอย่างลักษณะผังงานของคุณ:

มาทำลายมันกันเถอะ:
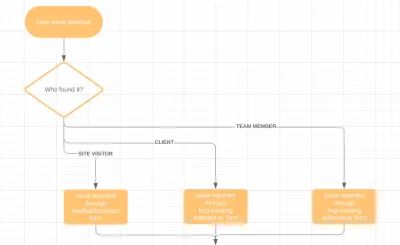
คุณจะเริ่มต้นด้วยการระบุตำแหน่งที่ตรวจพบปัญหาและช่องทางที่มีการรายงาน ตัวอย่างนี้ไม่ได้เจาะจงเกินไป แต่สมมติว่าปัญหาใหม่ที่ตรวจพบคือปัญหาที่กล่าวถึงก่อนหน้านี้: ปุ่มจองการสาธิตหายไปในหน้าแรก

สิ่งต่อไปที่ต้องทำคือการตอบคำถาม: “ใครเป็นคนค้นพบมัน?” ในกรณีส่วนใหญ่ ข้อมูลตอบกลับนี้จะส่งโดยลูกค้าของคุณจากซอฟต์แวร์ติดตามจุดบกพร่องของคุณ (จะเพิ่มเติมในเร็วๆ นี้)
ต่อไป คุณจะเข้าสู่ขั้นตอนต่างๆ ที่ปัญหาของคุณต้องเผชิญ:

นี่เป็นส่วนหนึ่งของกระบวนการที่ตัวจัดการ Triage จะพิจารณาว่าปัญหาของปุ่มจองการสาธิตที่หายไปนั้นรุนแรงเพียงใด (ซึ่ง "รุนแรง" เนื่องจากจะทำให้เสีย Conversion ของลูกค้า) จากนั้นพวกเขาจะส่งต่อให้นักพัฒนาเพื่อยืนยัน
ขึ้นอยู่กับจำนวนนักพัฒนาหรือผู้เชี่ยวชาญเฉพาะด้านที่สามารถแก้ไขปัญหาได้ คุณอาจต้องการแบ่งขั้นตอนนี้ตามประเภทของจุดบกพร่อง (เช่น ฟังก์ชันที่ใช้งานไม่ได้กับการอัปเดตการออกแบบ)
ไม่ว่าเมื่อบั๊กได้รับการยืนยันแล้ว และภายใต้บริบทใด (เช่น เฉพาะใน iPhone 7 หรือรุ่นก่อนหน้า) ตั๋วจะถูกย้ายไปที่ "กำลังดำเนินการ"
สุดท้าย ผังงานของคุณควรแยกขั้นตอนที่ตามมาสำหรับปัญหาที่สามารถแก้ไขได้:

คุณสามารถตั้งชื่อขั้นตอนเหล่านี้ได้ตามต้องการ ในตัวอย่างข้างต้น แต่ละขั้นตอนจะอธิบายอย่างเจาะจงถึงสิ่งที่ต้องเกิดขึ้น:
- ฉบับใหม่
- กำลังดำเนินการ
- ทดสอบ
- แก้ไข
- ตรวจสอบ
- แก้ไข
- ปิดลูป
เพื่อทำให้สิ่งต่าง ๆ ง่ายขึ้น คุณสามารถใช้โฟลว์การแก้ปัญหาเช่นนี้แทน:
- ฉบับใหม่
- ทำ
- ทำ
- เสร็จแล้ว
- คลังเก็บเอกสารสำคัญ.
อย่างไรก็ตาม คุณเลือกที่จะตั้งค่าเวิร์กโฟลว์ของโปรแกรมแก้ไข เพียงตรวจสอบให้แน่ใจว่าโปรแกรมแก้ไขจุดบกพร่องได้รับการทดสอบและยืนยันก่อนที่คุณจะปิดตั๋ว
3. มอบเครื่องมือรายงานข้อบกพร่องให้ผู้ใช้ของคุณ
เมื่อต้องเลือกเครื่องมือรายงานจุดบกพร่องสำหรับเว็บไซต์ของคุณ คุณต้องการเครื่องมือที่จะทำให้ทีมและลูกค้าของคุณแสดงความคิดเห็นได้ง่าย และดำเนินการได้ง่ายขึ้นอีก
เครื่องมือหนึ่งที่ทำงานได้ดีนี้เรียกว่า BugHerd
โดยพื้นฐานแล้ว BugHerd เป็นวิธีง่ายๆ สำหรับผู้ที่ไม่ใช่ผู้เชี่ยวชาญในการรายงานปัญหาให้คุณทราบทางภาพและตามบริบท เนื่องจากไม่จำเป็นต้องฝึกอบรมผู้ใช้เกี่ยวกับวิธีการเข้าถึงเครื่องมือการรายงานจุดบกพร่องหรือใช้งาน เครื่องมือนี้จึงเป็นสิ่งที่น้อยกว่าที่คุณต้องใช้เวลาในกระบวนการนี้
ยิ่งไปกว่านั้น BugHerd ยังช่วยให้คุณไม่ต้องลำบากกับการที่ต้องรับมือกับการกลับไปกลับมาอย่างต่อเนื่องซึ่งเกิดขึ้นเมื่อมีการสื่อสารความคิดเห็นด้วยวาจาและนอกบริบท
ด้วย BugHerd ผู้ใช้ส่งคำติชมบนเว็บไซต์ได้อย่างง่ายดายพอๆ กับที่พวกเขาทิ้งโน้ตไว้บนโต๊ะของคุณ ยิ่งไปกว่านั้น คำติชมจะถูกตรึงไว้ตรงจุดที่มีจุดบกพร่อง
ให้ฉันแสดงวิธีการทำงาน:
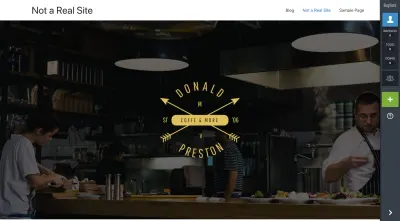
เมื่อคุณเพิ่มเว็บไซต์ของลูกค้าลงใน BugHerd เป็นครั้งแรก (ซึ่งเป็นขั้นตอนแรก) ระบบจะขอให้คุณติดตั้งส่วนขยายเบราว์เซอร์ BugHerd นี่คือสิ่งที่ช่วยให้ BugHerd สามารถตรึงแถบความคิดเห็นไว้ที่เว็บไซต์ได้
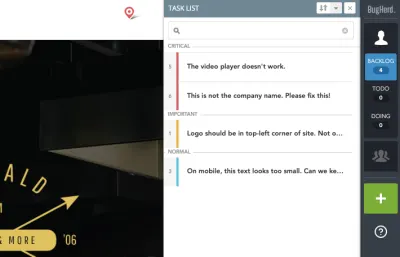
ดูเหมือนว่านี้:

แถบความคิดเห็นที่ปักหมุดไว้นี้ทำให้ลูกค้าสามารถแสดงความคิดเห็นได้อย่างง่ายดายอย่างเหลือเชื่อโดยไม่ต้องแก้ไขเว็บไซต์จริง

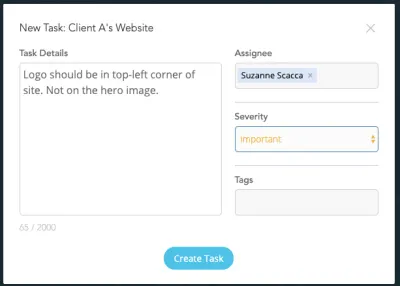
นี่คือลักษณะของป๊อปอัปตัวติดตามจุดบกพร่อง:

อย่างที่คุณเห็น มันเป็นรูปแบบที่ง่ายมาก และที่จริงแล้ว ลูกค้าของคุณทั้งหมดต้องทำคือเลือกองค์ประกอบบนหน้าที่มีจุดบกพร่อง จากนั้นป้อนรายละเอียด ส่วนที่เหลือสามารถเติมได้โดยผู้จัดการ Triage ของคุณ
เมื่อมีการเพิ่มความคิดเห็นใหม่ ความคิดเห็นจะถูกตรึงไว้ที่หน้าที่แสดงความคิดเห็นไว้ ตัวอย่างเช่น:

นอกจากนี้ คุณจะสังเกตเห็นในภาพหน้าจอด้านบนว่างานที่ได้รับมอบหมายระดับความรุนแรงจะถูกทำเครื่องหมายเป็นเช่นนี้ พวกเขายังระบุจากบนลงล่างว่ามีความสำคัญเพียงใด
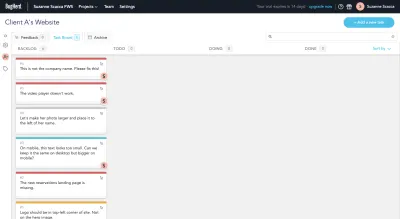
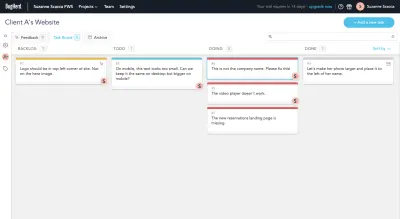
ในด้านของคุณ คุณมีทางเลือกว่าจะดูความคิดเห็นของคุณที่ใด คุณสามารถเปิดไซต์และตรวจทานบันทึกย่อที่ปักหมุดไว้ในแต่ละหน้าได้ หรือคุณสามารถเข้าไปที่แอพ BugHerd และตรวจสอบความคิดเห็นจากบอร์ด Kanban ของคุณ:

โดยค่าเริ่มต้น บั๊กทั้งหมดจะเข้าสู่ Backlog เพื่อเริ่มต้น เป็นหน้าที่ของผู้จัดการ Triage ในการเติมแต่ละจุดบกพร่องที่มีรายละเอียดที่ขาดหายไป มอบหมายให้นักพัฒนา และย้ายไปยังขั้นตอนต่างๆ เพื่อแก้ไขปัญหา
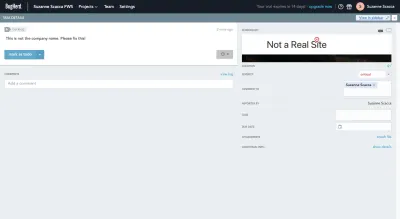
ที่กล่าวว่า BugHerd ทำงานที่น่าเบื่อมากขึ้นในการจับรายงานข้อผิดพลาดสำหรับคุณ ตัวอย่างเช่น เมื่อคุณคลิกที่จุดบกพร่องที่รายงานในบอร์ดคัมบังของคุณ แถบด้านข้าง "รายละเอียดงาน" นี้จะปรากฏขึ้น:

แผงนี้ให้รายละเอียดเพิ่มเติมเกี่ยวกับปัญหา แสดงภาพหน้าจอของตำแหน่งที่มีอยู่ในไซต์ และยังแจ้งให้คุณทราบว่าใครเป็นผู้แสดงความคิดเห็น
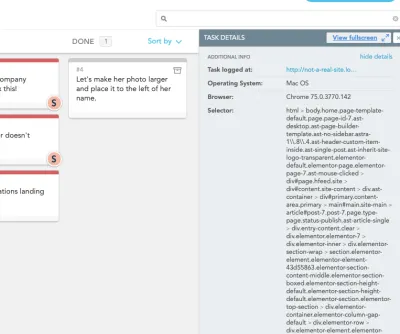
ยิ่งไปกว่านั้น BugHerd ยังรวบรวม “ข้อมูลเพิ่มเติม”:

ด้วยวิธีนี้ คุณไม่ต้องกังวลว่าลูกค้าจะไม่ได้ให้บริบททั้งหมดของปัญหาแก่คุณ รายละเอียดเหล่านี้บอกคุณว่าพวกเขาใช้อุปกรณ์และเบราว์เซอร์ใด หน้าจอใหญ่แค่ไหน และความละเอียดของสีที่พวกเขาดูผ่านอะไร
คุณยังได้ดูรหัสขององค์ประกอบบั๊กกี้ หากมีบางอย่างที่เสียหายจริงหรือเข้ารหัสไม่ถูกต้อง คุณอาจมองเห็นได้จากที่นี่
โดยรวมแล้ว BugHerd เป็นเครื่องมือที่ยอดเยี่ยมในการลดความซับซ้อนของสิ่งที่ทุกคนต้องทำจากทุกด้าน และทำให้แน่ใจว่าคำขอแต่ละรายการจะได้รับการจัดการอย่างทันท่วงที
4. ให้แพลตฟอร์มการติดตามแก่ผู้จัดการ Triage ของคุณ
หากคุณต้องการให้เวิร์กโฟลว์นี้เรียบง่ายที่สุด คุณสามารถใช้แดชบอร์ด BugHerd เพื่อติดตามและจัดการคำขอของคุณ:

ผู้จัดการ Triage และทีมพัฒนาของคุณอาจต้องการใช้บางอย่างเพื่อเสริมความสามารถในการรายงานจุดบกพร่องของ BugHerd แต่ขอให้ลูกค้าของคุณใช้แพลตฟอร์มเช่น Jira เพื่อช่วยคุณจัดการข้อบกพร่อง
ในกรณีนั้น ฉันแนะนำให้เพิ่มเครื่องมืออื่นในเวิร์กโฟลว์นี้
โชคดีสำหรับคุณ BugHerd ผสานรวมกับซอฟต์แวร์ติดตามปัญหาและโปรแกรมช่วยเหลืออย่างราบรื่น เช่น Jira, Zendesk และ Basecamp ดังนั้นคุณจึงไม่ต้องกังวลกับการใช้เครื่องมือหลายอย่างเพื่อจัดการส่วนต่างๆ ของกระบวนการเดียวกัน เมื่อทำการเชื่อมต่อระหว่างสองแพลตฟอร์มของคุณ งานใดๆ ที่สร้างใน BugHerd จะถูกคัดลอกไปยังศูนย์การแก้ไขปัญหาของคุณโดยอัตโนมัติ
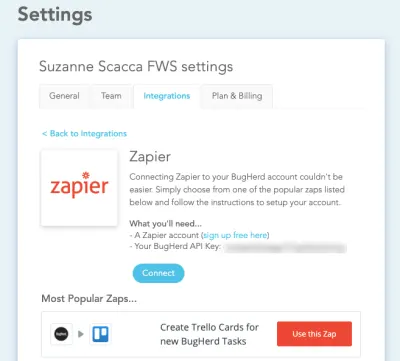
ตอนนี้ หากมีเครื่องมือที่ทีมของคุณใช้อยู่แล้ว แต่ BugHerd นั้นไม่ได้ผสานรวมโดยตรง ก็ไม่เป็นไร คุณสามารถใช้ Zapier เพื่อช่วยให้คุณเชื่อมต่อกับแพลตฟอร์มต่างๆ ได้มากขึ้น
ตัวอย่างเช่น การสร้าง "zap" ที่คัดลอกงาน BugHerd ใหม่ไปยังการ์ด Trello ของคุณทำได้ง่ายมาก และทุกอย่างเกิดขึ้นจากภายใน BugHerd!

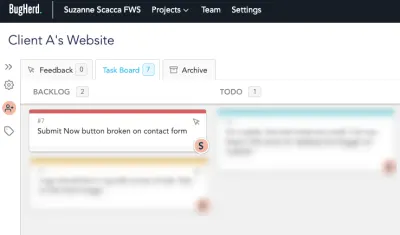
เมื่อทำการเชื่อมต่อแล้ว ผู้จัดการ Triage ของคุณสามารถเริ่มทำงานจากการจัดการงานหรือแพลตฟอร์มการติดตามปัญหาที่เลือกได้ ในกรณีนี้ นี่คือสิ่งที่เกิดขึ้นเมื่อ Zapier เชื่อมต่อ BugHerd และ Trello:

นี่เป็นงานใหม่ที่ฉันเพิ่งสร้างขึ้นใน BugHerd ภายในไม่กี่วินาที การ์ดถูกวางลงในโปรเจ็กต์ Trello และรายการที่ฉันกำหนดค่า zap สำหรับ:

วิธีนี้จะทำให้งานของผู้จัดการคัดแยกของคุณง่ายขึ้นมาก เนื่องจากพวกเขาจะไม่ถูกจำกัดโดยขั้นตอนที่มีอยู่ใน BugHerd ในขณะที่ยังมีข้อมูลเดียวกันทั้งหมดพร้อมเพียงปลายนิ้วสัมผัส
5. ทำงานในแพลตฟอร์มการทดสอบในพื้นที่
เมื่อมีการรายงานจุดบกพร่อง คุณไม่ต้องการทดสอบและใช้งานการแก้ไขที่สันนิษฐานไว้บนเว็บไซต์ที่ใช้งานจริง นั่นเสี่ยงเกินไป
ให้ทำงานเพื่อแก้ไขปัญหาจากแพลตฟอร์มการทดสอบในพื้นที่แทน บทความนี้มีคำแนะนำดีๆ เกี่ยวกับเครื่องมือพัฒนาท้องถิ่นสำหรับ WordPress ที่คุณสามารถใช้ได้
เครื่องมือเหล่านี้ช่วยให้คุณ:
- ทำสำเนาเว็บไซต์ของคุณอย่างรวดเร็ว
- ทำซ้ำจุดบกพร่องด้วยเงื่อนไขเซิร์ฟเวอร์เดียวกัน
- ทดสอบการแก้ไขที่เป็นไปได้จนกว่าคุณจะพบวิธีแก้ไขที่ได้ผล
คุณควรแก้ไขจุดบกพร่องบนเว็บไซต์เท่านั้น
6. ปิดลูปเสมอ
ท้ายที่สุด ผู้จัดการคัดเลือกของคุณจะนำแต่ละประเด็นไปสู่จุดจบอย่างเป็นทางการ
ขั้นแรก พวกเขาควรแจ้งให้ลูกค้า (หรือผู้เยี่ยมชม) ซึ่งเดิมรายงานปัญหาว่าได้รับการแก้ไขแล้ว ความโปร่งใสและความรับผิดชอบประเภทนี้จะทำให้เอเจนซีของคุณมีรูปลักษณ์ที่สวยงามยิ่งขึ้น ในขณะเดียวกันก็ช่วยให้คุณสร้างความไว้วางใจกับลูกค้าที่อาจรู้สึกไม่สบายใจจากการค้นพบจุดบกพร่องตั้งแต่แรก
เมื่อปิดสิ่งต่าง ๆ ในฝั่งไคลเอ็นต์แล้ว ตัวจัดการ Triage จะสามารถเก็บรายงานจุดบกพร่องได้
มันไม่ควรจบเพียงแค่นั้น
เช่นเดียวกับผู้จัดการโครงการทั่วไป ผู้จัดการ Triage ควรติดตามแนวโน้มตลอดจนความรุนแรงโดยรวมของจุดบกพร่องที่พบในเว็บไซต์ของตน ข้อมูลอาจเปิดเผยว่ามีปัญหาที่ลึกซึ้งยิ่งขึ้น ด้วยวิธีนี้ ทีมของคุณสามารถมุ่งเน้นไปที่การแก้ไขปัญหาพื้นฐานและหยุดใช้เวลามากในการซ่อมแซมข้อบกพร่องและปัญหาประเภทเดียวกัน
ห่อ
ลองนึกถึงวิธีการรายงานปัญหาและจุดบกพร่องทั้งหมด: ผ่านแบบฟอร์มติดต่อ อีเมล ทางโทรศัพท์ แชท หรือที่แย่กว่านั้น ในฟอรัมสาธารณะ เช่น โซเชียลมีเดีย
ตอนนี้ ลองนึกถึงผู้คนต่างๆ ที่อาจรายงานปัญหาเหล่านี้ให้คุณทราบ: ทีมของคุณ ลูกค้า ลูกค้าของลูกค้าของคุณ คนที่สุ่มพบมันในขณะที่ดูเว็บไซต์ เป็นต้น
มีตัวแปรมากเกินไปในสมการนี้ ซึ่งทำให้ง่ายต่อการมองข้ามประเด็นที่เปิดกว้าง ที่แย่กว่านั้น เมื่อคำติชมมาผ่านที่คลุมเครือ เป็นส่วนตัว หรือไม่สามารถอธิบายได้โดยไม่มีบริบทใดๆ จะกลายเป็นเรื่องยากเกินไปที่จะแก้ไขปัญหาทั้งหมดหรือในเวลาที่เหมาะสม
ด้วยระบบการรายงาน การติดตาม และการจัดการความคิดเห็นที่เหมาะสม คุณสามารถจัดระเบียบความวุ่นวายนี้และกำจัดจุดบกพร่องที่พบในเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น
