คู่มือฉบับย่อในการให้คะแนน 100/100 ใน Page Speed Insights 2020
เผยแพร่แล้ว: 2020-08-11ข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้ามีบทบาทสำคัญในการยกระดับตำแหน่งของเว็บไซต์ของคุณ เจ้าของเว็บไซต์ควรรักษาสมดุลที่ดีที่สุดระหว่างความเร็วของหน้าและประสบการณ์ของผู้ใช้
วันนี้ ประสบการณ์ของผู้ใช้เป็นส่วนสำคัญในการจัดอันดับเว็บไซต์ ดังนั้น ขณะใช้งานเว็บไซต์ คุณควรตรวจสอบฟิลด์ที่เกี่ยวข้องกับผู้ใช้ทั้งหมด และตรวจสอบให้แน่ใจว่าทุกอย่างทำงานอย่างถูกต้องโดยไม่ชักช้า
ในกรณีที่คุณพบปัญหาใด ๆ ที่นั่น ให้เคลียร์โดยเร็วที่สุด
เพื่อทราบถึงบทบาทของความเร็วของหน้าในการจัดอันดับเว็บไซต์ การศึกษาจำนวนมากได้ดำเนินการไปทั่วโลก จากการศึกษาเหล่านี้ พวกเขาได้วิเคราะห์ว่าความเร็วในการโหลดเฉลี่ยของหน้าเว็บเป็นหนึ่งในปัจจัยหลักสำหรับการจัดอันดับที่ด้านบน
เว็บไซต์ทั้งหมดที่ติดอันดับสิบอันดับแรกมีความเร็วในการโหลดที่เหมาะสมทั้งในมือถือและพีซี เว็บไซต์อันดับต้น ๆ เหล่านี้ส่วนใหญ่ได้รับการปรับให้เหมาะสมและออกแบบมาเป็นพิเศษโดยนักพัฒนาเพื่อให้ได้ความเร็วที่ดีขึ้น
นอกจากนี้ ผลการศึกษายังเผยให้เห็นว่าเว็บไซต์จำนวนมากที่ปรากฏในหน้าที่สามหรือสี่นั้นไม่มีความเร็วของหน้าที่ต้องการ หากความเร็วในการโหลดต่ำสำหรับเว็บไซต์ ก็มีโอกาสที่อัตราตีกลับจะสูงขึ้น
บางครั้งเว็บไซต์ของคุณจะติดอันดับผลลัพธ์สิบอันดับแรก แต่เมื่อผู้ใช้เด้งจากไซต์ของคุณมากขึ้น ก็จะลดอันดับลงโดยอัตโนมัติ
ความเร็วในการโหลดเฉลี่ยของเว็บไซต์ส่วนใหญ่มากกว่าแปดวินาทีและเว็บไซต์ที่เกี่ยวข้องกับเทคโนโลยีนั้นเกือบสิบสองวินาที
การมีความเร็วต่ำกว่าสามวินาทีสามารถช่วยให้คุณได้รับการเข้าชมจำนวนมากและรายได้เพิ่มขึ้น แล้วลองนึกถึงสาเหตุที่ทำให้เว็บไซต์ของคุณโหลดช้า?
รูปภาพที่มีขนาดค่อนข้างใหญ่และการเข้ารหัสที่พัฒนาได้ไม่ดีเป็นสาเหตุที่พบบ่อยที่สุดในการลดความเร็วของไซต์
เนื่องจากความเร็วของหน้าต่ำอาจทำให้ Conversion หายไป จึงจำเป็นต้องแก้ไขโดยเร็วที่สุด
ขนาดของหน้ายังสามารถทำให้เกิดการเปลี่ยนแปลงในความเร็วในการโหลด
เป็นเรื่องดีเสมอที่จะมีหน้าขนาดต่ำกว่า 500KB สำหรับการโหลดอย่างรวดเร็ว
แต่เว็บไซต์ส่วนใหญ่กำลังข้ามขีดจำกัดนี้ด้วยการรวมรูปภาพขนาดใหญ่และเนื้อหาอื่นๆ
วิธีตรวจสอบเว็บไซต์ของคุณ
ในหลายๆ ครั้ง เว็บไซต์จะมีปัญหาบางอย่างที่มองไม่เห็นซึ่งคุณไม่สามารถระบุได้ด้วยตาเปล่า ดังนั้น คุณสามารถติดต่อบุคคลที่เหมาะสมในทางเทคนิคเพื่อช่วยเหลือคุณได้
การได้รับคะแนน 100% จากเครื่องมือข้อมูลเชิงลึกเกี่ยวกับความเร็วหน้าเว็บนั้นไม่ใช่เรื่องง่าย
หากต้องการทราบความเร็วในการโหลด ให้เปิดข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ และระบุ URL ของเว็บไซต์ของคุณที่นั่น

คลิกที่ปุ่ม ANALYZE เพื่อตรวจสอบความเร็วหน้าเว็บของหน้าเว็บของคุณ หลังจากการทดสอบ ข้อมูลเชิงลึกจะให้คะแนนคุณโดยขึ้นอยู่กับความเร็วของเว็บไซต์ของคุณ
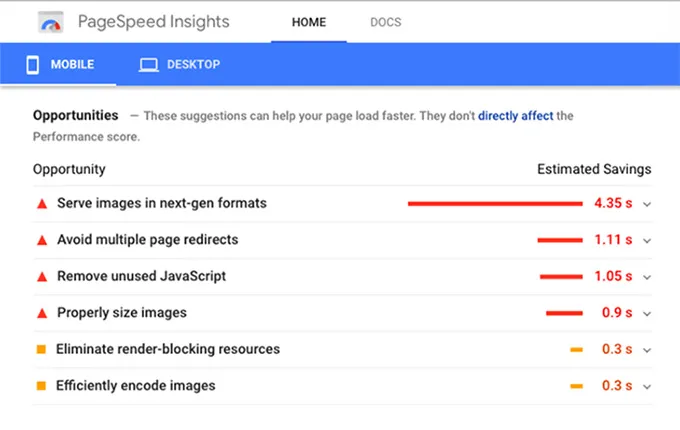
นอกจากนี้ รายงานจะบอกคุณทุกอย่างเกี่ยวกับเว็บไซต์และให้คำแนะนำในการเพิ่มความเร็วของหน้า

เมื่อพิจารณาจากคำแนะนำเหล่านี้แล้ว คุณสามารถเพิ่มความเร็วของหน้าได้ คะแนนที่สูงกว่า 90 แสดงว่าเว็บไซต์ของคุณมีความเร็วที่เหมาะสม
ในขณะเดียวกัน คะแนนที่ต่ำกว่า 49 ส่งผลให้เว็บไซต์มีความเร็วในการโหลดที่ต่ำมาก สำหรับการให้คะแนน 100% ในเครื่องมือข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้า คุณต้องดูแลองค์ประกอบแต่ละอย่างด้วย
ความเร็วในการโหลดเว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่สามารถวิเคราะห์ได้ผ่านข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้า แต่เมื่อเร็ว ๆ นี้ Google ได้เปิดตัวเวอร์ชันที่แม่นยำยิ่งขึ้นสำหรับการทดสอบความเร็วในการโหลดบนมือถือ
คุณสามารถเปิด Test My Speed และป้อนโดเมนที่นั่นเพื่อรับผลลัพธ์

เนื่องจากได้รับการออกแบบมาเป็นพิเศษสำหรับอุปกรณ์พกพา คุณอาจได้รับผลลัพธ์ที่แม่นยำยิ่งขึ้น
ความเร็วในการโหลดที่แนะนำมากที่สุดสำหรับเว็บไซต์คือสามวินาทีหรือต่ำกว่า
หากคุณมีความเร็วหน้าเว็บต่ำกว่าสามวินาที อัตราตีกลับจะลดลงโดยอัตโนมัติ ซึ่งส่งผลให้มีผู้เข้าชมเพิ่มขึ้นและรายได้ดีขึ้น
ต่อไปนี้คือปัจจัยบางประการที่คุณควรพิจารณาเพื่อให้ได้คะแนน 100/100 ในข้อมูลเชิงลึกด้านความเร็วของหน้าเว็บ
แนวคิดในการปรับปรุงความเร็วในการโหลด
ปัจจัยที่กล่าวถึงด้านล่างนี้เป็นสาเหตุทั่วไปที่ทำให้เว็บไซต์จำนวนมากมีความเร็วในการโหลดต่ำ
1. ลบรูปภาพขนาดใหญ่
ตามที่กล่าวไว้ รูปภาพขนาดใหญ่มีบทบาทสำคัญในการลดความเร็วของหน้า คุณสามารถแทนที่รูปภาพขนาดใหญ่ด้วยรูปภาพขนาดต่ำหรือบีบอัดรูปภาพปัจจุบันโดยใช้เครื่องมือใดก็ได้
ด้วยความช่วยเหลือของเครื่องมือบีบอัด คุณสามารถลดขนาดภาพได้มากกว่า 50% โดยไม่สูญเสียคุณภาพอย่างมาก ในกรณีที่คุณใช้ WordPress จะเป็นการดีกว่าหากติดตั้งปลั๊กอินใดๆ เพื่อปรับแต่งภาพ เพื่อที่คุณจะได้ประหยัดเวลา
นอกจากนี้ คุณต้องทราบขนาดการแสดงผลของรูปภาพสำหรับเว็บไซต์ของคุณ ดังนั้นคุณสามารถครอบตัดรูปภาพตามขนาดที่แสดงของคุณและบีบอัดไฟล์รูปภาพเพื่อการโหลดที่รวดเร็ว
บางครั้งมีสถานการณ์ที่คุณไม่เห็นรูปภาพขนาดใหญ่บนเว็บไซต์
ที่นี่ คุณควรตรวจสอบรูปภาพทั้งหมดและปรับขนาดไฟล์รูปภาพที่ใหญ่กว่าเมื่อเทียบกับไฟล์อื่นๆ
Smush เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ได้รับรางวัลสำหรับดำเนินการปรับแต่งรูปภาพที่สำคัญทั้งหมด เนื่องจากคุณสามารถลบรูปภาพจำนวนมากได้พร้อมๆ กัน จึงเป็นเครื่องมือที่เหมาะสำหรับการปรับแต่งรูปภาพ นอกจาก Smush แล้ว ยังมีเครื่องมืออื่นๆ ที่คุณสามารถใช้บีบอัดรูปภาพได้
คุณสามารถเลือกได้ตามความต้องการและความต้องการของคุณ

หากคุณเป็นคนที่ไม่ชอบใช้ปลั๊กอิน ให้เลือกเครื่องมือบีบอัดรูปภาพฟรีที่มีอยู่ในตลาด ทราบถึงความสำคัญของการปรับภาพให้เหมาะสมอยู่เสมอ และตรวจสอบให้แน่ใจว่าคุณไม่ได้ขาดความเร็วเนื่องจากภาพขนาดใหญ่
2. การลดขนาด
การลดขนาดหมายถึงการลดข้อมูลที่ไม่ต้องการหรือทำซ้ำจากส่วนหลังของเว็บไซต์ของคุณ อาจเป็นการลบรหัสที่ใช้ การจัดรูปแบบ หรือแก้ไขรหัสปัจจุบัน
ถ้าเป็นไปได้ คุณยังสามารถย่อโค้ดให้สั้นลงและลดพื้นที่ได้อีกด้วย
ดังที่กล่าวไว้ในการปรับภาพให้เหมาะสมที่สุด เรายังมีปลั๊กอินสำหรับการย่อขนาดอีกด้วย HTML Minify เป็นปลั๊กอินยอดนิยมสำหรับบีบอัดเอาต์พุต HTML และปรับปรุงประสิทธิภาพ
คุณยังสามารถเพิ่มประสิทธิภาพโค้ด HTML, CSS และ JavaScript โดยใช้ปลั๊กอิน Autoptimize
ประโยชน์สูงสุดของปลั๊กอินคือแนะนำการดำเนินการที่คุณต้องดำเนินการเพื่อลดขนาดโค้ด หากคุณไม่เก่งด้านเทคนิค ควรติดตั้งปลั๊กอินย่อขนาดและเลือกการดำเนินการที่แนะนำ
ขณะทดสอบความเร็วในการโหลดของคุณในข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้า คุณอาจได้รับคำแนะนำให้ลดขนาดส่วนการเข้ารหัส
Google ขอแนะนำแนวทางปฏิบัตินี้เนื่องจากการลบรหัสที่ไม่ต้องการออกจากเว็บไซต์ของคุณอาจทำให้ความเร็วในการโหลดลดลง
การบีบอัดส่วนการเข้ารหัสของเว็บไซต์ของคุณมีความสำคัญพอๆ กับการบีบอัดภาพ
3. เพิ่มความเร็วมือถือของคุณ
ทุกวันนี้ การค้นหาโดย Google ส่วนใหญ่ดำเนินการบนอุปกรณ์พกพา ดังนั้น Google จึงพิจารณาการเพิ่มประสิทธิภาพมือถือและความเร็วในการโหลดเป็นส่วนสำคัญในการจัดอันดับเว็บไซต์
Google ให้รางวัลแก่เว็บไซต์ที่ตอบสนองต่อมือถือโดยยกระดับขึ้นสู่อันดับต้น ๆ
ข้อมูลเชิงลึกเกี่ยวกับความเร็วหน้าเว็บจะแสดงความเร็วในการโหลดเว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่แยกจากกัน พยายามซ่อนองค์ประกอบของไซต์เดสก์ท็อป กล่องข้อความ รูปภาพความละเอียดสูง และปัจจัยอื่นๆ ที่ไม่จำเป็นสำหรับหน้าจอมือถือ
AMP (Accelerated Mobile Pages) เป็นโครงการที่สร้างขึ้นโดย Google เพื่อเพิ่มการโหลดหน้ามือถืออย่างรวดเร็ว มันลบเนื้อหาที่ไม่ต้องการจำนวนมากและทำให้หน้าโหลดได้ทันที
ขณะท่องอินเทอร์เน็ต คุณอาจคลิกบทความที่เป็น AMP พวกเขาจะติดป้าย AMP ใต้ลิงก์
เนื่องจากไม่มีการจัดรูปแบบเพิ่มเติม จึงโหลดได้เร็วที่สุดและให้ข้อมูลที่ผู้ใช้ต้องการ
อันที่จริงมันเป็นเวอร์ชันที่กำหนดเองของไซต์จริงซึ่งช่วยให้ผู้ใช้สามารถอ่านเรื่องราวได้หลายเรื่องโดยไม่ต้องออกจากไซต์
ปัจจุบัน มีบริษัทจำนวนมากที่ใช้บริการ AMP AMP ยังเพิ่ม CTR ของผลลัพธ์แบบออร์แกนิกพร้อมกับการแปลงที่เพิ่มขึ้น 50%
โดยเฉพาะอย่างยิ่ง มีการเติบโตอย่างมากของ CTR ในโฆษณาหลังจากการมาถึงของ AMP
เนื่องจาก AMP สามารถเพิ่มการแปลงและความเร็วของหน้า คุณจึงสามารถได้รับคะแนนที่ดีขึ้นจากข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้า AMP สำหรับ WP เป็นปลั๊กอินที่รู้จักกันดีซึ่งเพิ่มฟังก์ชัน Accelerated Mobile Pages ให้กับเว็บไซต์ของคุณ
เมื่อติดตั้งปลั๊กอิน ผู้ใช้ของคุณสามารถโหลดหน้าเว็บได้ทันที
เนื่องจาก AMP เป็นวิธีที่ได้รับการพิสูจน์แล้วในการเพิ่มความเร็วของหน้าเว็บ คุณจึงสามารถรวมไว้บนเว็บไซต์ของคุณโดยไม่ตั้งใจและเห็นการเปลี่ยนแปลงในความเร็วของหน้าเว็บ มันยังช่วยให้ความเร็วของเพจต่ำกว่าหนึ่งวินาทีได้อีกด้วย
ด้วยเหตุผลเหล่านี้ บริษัทจำนวนมากขึ้นจึงใช้บริการ AMP
4. แคชเบราว์เซอร์
การใช้การแคชของเบราว์เซอร์ คุณสามารถสร้างความแตกต่างอย่างมากกับความเร็วของหน้า นอกจากนี้ยังต้องใช้ความพยายามเพียงเล็กน้อยเพื่อนำความแตกต่าง การรวบรวมทรัพยากรทั้งหมดสำหรับการโหลดเว็บไซต์ของคุณเป็นงานใหญ่
ขณะเปิดเว็บไซต์ ข้อมูลทั้งหมดควรเปิดทีละรายการพร้อมกับรหัสจำนวนมาก เมื่อมีคนเปิดเว็บไซต์ของคุณ กระบวนการนี้จะดำเนินการ เนื่องจากเกี่ยวข้องกับงานจำนวนมาก จึงอาจใช้เวลาสักครู่ในการโหลดไซต์ นั่นคือเหตุผลที่การแคชเบราว์เซอร์มีบทบาทตรงนี้ เบราว์เซอร์แคชทำหน้าที่ในการจดจำข้อมูลที่เคยใช้ ดังนั้น คุณจึงไม่ต้องโหลดทรัพยากรซ้ำและทำขั้นตอนซ้ำ
หากมีผู้เยี่ยมชมเว็บไซต์ใหม่ ข้อมูล เช่น ส่วนหัว ส่วนท้าย และโลโก้ จะถูกบันทึกไว้ในแคช กระบวนการนี้จะเพิ่มความเร็วหน้าเว็บของเว็บไซต์ของคุณอย่างแน่นอนและช่วยให้ผู้ใช้โหลดได้ทันที คุณสามารถใช้งานได้อย่างง่ายดายโดยไม่ต้องมีพื้นฐานการเข้ารหัสใดๆ
แคชทั้งหมด W3 เป็นปลั๊กอินยอดนิยมที่มีการติดตั้งที่ใช้งานอยู่มากกว่าหนึ่งล้านครั้ง สามารถสร้างประสบการณ์การใช้งานที่ดีขึ้นและให้เวลาในการโหลดลดลง
นอกจากนั้น คุณสามารถย่อขนาด CSS, HTML และ JavaScript โดยใช้ปลั๊กอินนี้
คำสุดท้ายสองสามคำ
คุณอาจใช้เวลาหลายวัน หลายเดือน หรือหลายปีในการสร้างเว็บไซต์ของคุณ ดังนั้นจะต้องอยู่ที่ตำแหน่งบนสุดโดยไม่มีข้อบกพร่องใดๆ
บางครั้งเว็บไซต์ของคุณจะถูกจัดเรียงอย่างดีด้วยรูปภาพ เนื้อหา และอื่นๆ แต่ถ้าไม่มีความเร็วหน้าเว็บที่มีประสิทธิภาพ อัตราตีกลับจะเพิ่มขึ้นและการแปลงจะลดลง
เนื่องจาก Google พยายามมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ใช้ เว็บไซต์ของคุณอาจลดอันดับลงเนื่องจากความเร็วของหน้าต่ำ ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องมีคะแนน 100/100 ในข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บ ตามที่เราคุยกัน มันยากมากที่จะคว้าคะแนน
แต่ด้วยการอุทิศตนอย่างเหมาะสมและปฏิบัติตามกลยุทธ์เหล่านี้ คุณสามารถบรรลุคะแนนนี้ได้ในวันหนึ่ง
ประการแรก เตรียมรายงานการตรวจสอบสำหรับเว็บไซต์ของคุณโดยชี้ให้เห็นประเด็นสำคัญและปัญหารองทั้งหมดที่เกี่ยวข้องกับเวลาในการโหลด เริ่มแก้ไขปัญหาทั้งหมดที่เกี่ยวข้องกับความเร็วในการโหลดทีละรายการ และทดสอบความเร็วของหน้าต่อไปหลังจากดำเนินการแต่ละครั้ง
หากคุณมีเป้าหมายที่จะทำคะแนน 100/100 สำหรับความเร็วของหน้า การวางแผนที่เหมาะสมและการดำเนินการตามแผนอย่างถูกต้องเป็นปัจจัยสำคัญเพื่อให้บรรลุเป้าหมาย การมีคะแนนหน้า 100% สามารถทำให้ผู้ใช้เว็บไซต์เป็นมิตรและนำไปสู่ระดับต่อไป
