สุดทาง: การนำทางเข้ามุมในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-08-15การนำทางมุมอยู่กับเรามาระยะหนึ่งแล้ว เป็นกระแสเล็กน้อยที่เกิดขึ้นจากการนำทางปริมณฑลที่เป็นที่นิยม อย่างไรก็ตาม ไม่เหมือนกับรุ่นก่อน มันดูใหญ่น้อยกว่าและสง่างามกว่า ทำให้มีพื้นที่สำหรับเนื้อหามากขึ้น
มันเข้ากันได้ดีกับพื้นที่ฮีโร่ในปัจจุบันที่ใช้สร้างความประทับใจแรกพบ เมื่อเข้าโค้งจะช่วยลดความเสี่ยงที่จะเกิดการข้ามวัตถุประสงค์ด้วยมหกรรมที่ด้านหน้า และยังคง – ทั้งหมดนี้ทำให้ผู้ใช้มีวิธีการที่รวดเร็วในการหลบหนีหรือก้าวไปข้างหน้าเพื่อสำรวจโลกภายในของเว็บไซต์
การแก้ปัญหามีความยืดหยุ่นมาก ไม่มีข้อจำกัดหรือการตั้งค่าใดๆ มาในสไตล์และการผสมผสานที่หลากหลาย คุณสามารถผสมและจับคู่ส่วนประกอบที่สำคัญหลายชิ้นโดยกระจายองค์ประกอบเหล่านี้ไปทั่วหน้าจออย่างระมัดระวัง ลองดูตัวอย่างที่ยอดเยี่ยมเหล่านี้เพื่อเป็นแรงบันดาลใจ
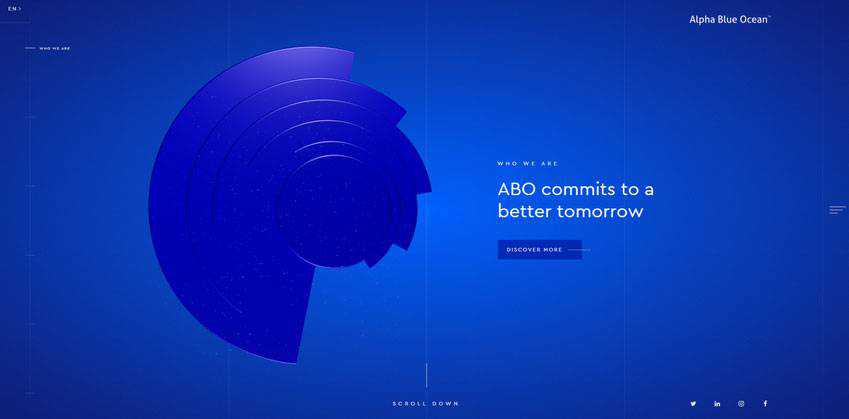
อัลฟ่า บลู โอเชี่ยน
เพื่อให้เข้ากับพื้นที่ฮีโร่สมัยใหม่ทั้งหมด พื้นที่ต้อนรับของ Alpha Blue Ocean ยังรวมถึงชิ้นส่วนไดนามิกที่ได้รับมอบหมายให้ควบคุมความสนใจและกำหนดโทนเสียงธุรกิจสำหรับโปรเจ็กต์ แม้ว่าการนำทางควรมีบทบาทรองที่นี่ แต่ก็โดดเด่นด้วยพื้นที่สีขาวจำนวนมากและคอนทราสต์ที่สมบูรณ์แบบระหว่างสีขาวและพื้นหลังสีน้ำเงินเข้ม มันดึงดูดสายตาโดยธรรมชาติ

โปรดทราบว่าในแวบแรกดูเหมือนว่ามีเพียงมุมเท่านั้น อย่างไรก็ตาม เนื่องจากลักษณะที่ปรากฏของข้อความและร่ายมนตร์ที่ละเอียดอ่อน พวกมันจึงจัดชิดด้านซ้ายและด้านขวาและไม่สามารถเอาชนะผู้อ่านได้ ดังนั้น ด้านซ้ายจะมีการนำทางผ่านหน้าแรก ในขณะที่ด้านขวาประกอบด้วยโลโก้ การนำทางแฮมเบอร์เกอร์ และชุดโซเชียลมีเดีย

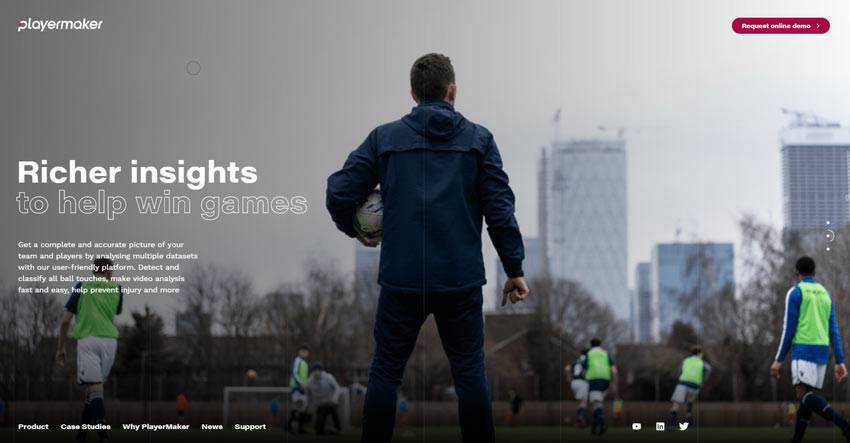
ผู้สร้างผู้เล่น
ทีมที่อยู่เบื้องหลัง Playermaker ใช้มุมเพื่อประโยชน์ของพวกเขาเช่นกัน พวกเขาได้รับพื้นที่พิเศษบางส่วนสำหรับพื้นหลังภาพที่น่าประทับใจ ที่นี่ องค์ประกอบทั้งหมดที่มีอยู่ในหน้าจอแรก เช่น คำกระตุ้นการตัดสินใจ ประเภทโลโก้ การนำทางที่คล่องตัว และลิงก์ไปยังโปรไฟล์โซเชียลมีเดียจะอยู่ที่มุมทั้งสี่
สังเกตตำแหน่งของการนำทางห้ารายการแบบดั้งเดิม ตั้งอยู่ที่ด้านล่างซ้ายของหน้าจอ รู้สึกค่อนข้างแปลก แต่สร้างแรงบันดาลใจและสดชื่น โซลูชันนี้ทำให้ความสวยงามโดยรวมเปลี่ยนไปเล็กน้อยโดยไม่ต้องทำอะไรที่พิเศษ เรียบร้อยและฉลาด

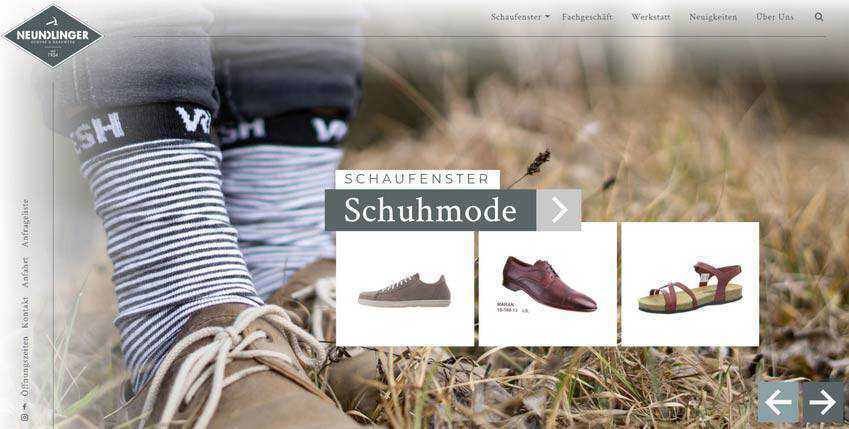
Neundlinger
เช่นเดียวกับตัวอย่างสองตัวอย่างก่อนหน้านี้ Neundlinger ยังใช้การนำทางแบบมุม – ช่วยป้องกันไม่ให้หน้าจอหลักดูธรรมดา ที่นี่คุณจะเห็นจังหวะแนวตั้งที่ทันสมัยซึ่งนำไปใช้กับเมนูทางด้านซ้ายอย่างชาญฉลาด
ตัวควบคุมของสไลเดอร์ครอบครองตำแหน่งภายใต้ดวงอาทิตย์ในมุมที่เหมาะสม หมายเหตุ องค์ประกอบทั้งหมดของการนำทางที่จับคู่กับโลโก้จะรวมเป็นหนึ่งเดียว หรือเพื่อให้แม่นยำยิ่งขึ้นคือกรอบ หลังมองเห็นขอบตัวเลื่อนและให้การโฟกัสที่มากขึ้น ในที่นี้ ระบบนำทางตามมุมผสมผสานอย่างลงตัวกับความสวยงามสไตล์กล่อง

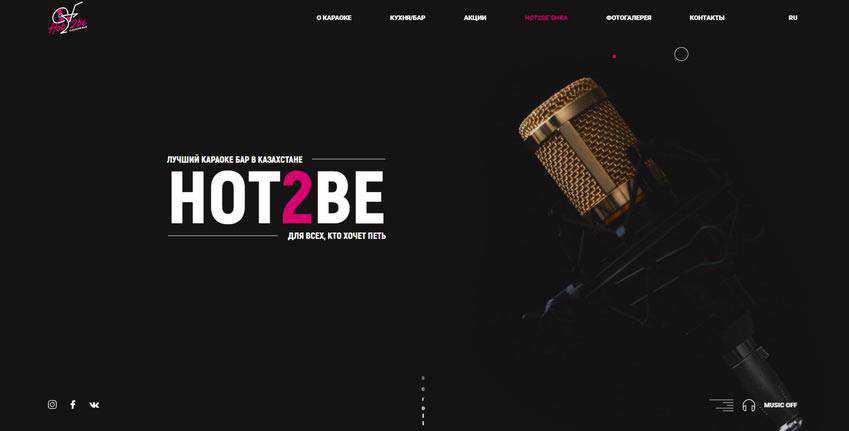
Hot2Be
ทีมงานที่อยู่เบื้องหลัง Hot2Be ได้ปรับปรุงการนำทางโดยรวมโดยไม่ต้องเสียสละอะไรมากมาย พวกเขาใช้มุมว่างเพื่อแสดงลิงก์เพิ่มเติมที่พวกเขาพบว่ามีประโยชน์สำหรับผู้ชม ดังนั้น มุมล่างซ้ายจะรองรับไอคอนโซเชียลมีเดีย ในขณะที่มุมขวาล่างจะมีส่วนควบคุมเครื่องเล่นเพลงเพื่อให้ผู้มาเยี่ยมชมรู้สึกสบายใจและสบายใจ
โลโก้และตัวสลับภาษาอยู่ในตำแหน่งที่เหมาะสม แม้ว่าส่วนบนของหน้าจอจะมีขนาดใหญ่กว่าส่วนล่าง แต่ก็มีความรู้สึกกลมกลืนอยู่บ้าง ที่นี่การนำทางครอบคลุมเส้นทางหลบหนีที่สำคัญทั้งหมดอย่างมีประสิทธิภาพและยังคงดูมีสไตล์ และที่สำคัญที่สุดคือไม่สร้างความรำคาญ

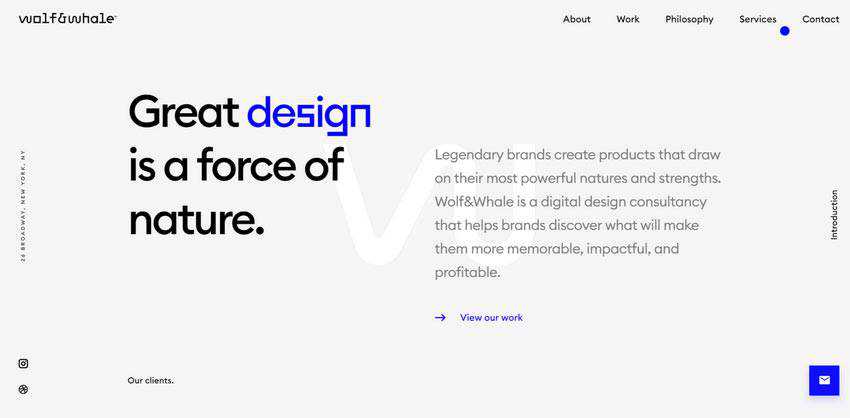
หมาป่ากับวาฬ
Wolf and Whale เป็นตัวอย่างหนึ่งที่การนำทางมุมกับการนำทางปริมณฑล ให้ผลลัพธ์ที่ค่อนข้างน่าประทับใจ ไม่เพียงแต่จะใช้พื้นที่ในการเข้าโค้งเท่านั้น แต่ยังมีพื้นที่ด้านขวาและด้านซ้ายด้วย ทำให้รู้สึกกว้างขวางและไม่มีการบังคับ
ที่นี่คุณจะสัมผัสได้ถึงความสามัคคีและความสงบเรียบร้อยขององค์กร ดูเหมือนว่าทุกอย่างมาถูกที่แล้ว การออกแบบที่สะอาดเรียบร้อยและชาญฉลาด การนำทางก็เช่นกัน สวมใส่ได้พอดีเหมือนถุงมือที่มีความเป็นระเบียบเรียบร้อยและโฉบเฉี่ยว นอกจากนี้ ให้สังเกตจุดโฟกัสที่วางไว้อย่างชำนาญที่นี่ เส้นทางการอ่านเริ่มต้นด้วยคำว่า "การออกแบบ" จากนั้นจะผ่านลิงก์ย้อนกลับไปยังผลงาน และลงท้ายด้วยปุ่มคำกระตุ้นการตัดสินใจที่มุมล่างขวา ฉลาด.

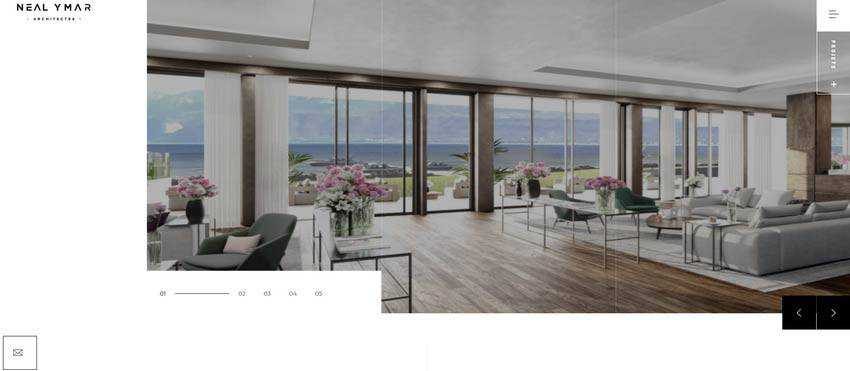
นีล ยมาร์
ทีมงานที่อยู่เบื้องหลังเว็บไซต์อย่างเป็นทางการของ Neal Ymar อาศัยการเล่นที่ซับซ้อนด้วยโครงสร้างแบบกล่อง และการแก้ปัญหาได้ผลอย่างแน่นอน พื้นที่ฮีโร่ดูดีมาก ให้ความรู้สึกซับซ้อนและซับซ้อน แม้ว่าจะมีเฉพาะสี่เหลี่ยมและสี่เหลี่ยมดั้งเดิมเท่านั้นที่เกี่ยวข้อง
การนำทางมุมเข้ากันได้ดีกับมัน เสร็จสิ้นจากสิ่งแวดล้อมและทำให้ชุดรูปแบบดูสมบูรณ์ และด้วยทั้งหมดนั้น มันสามารถพูดได้ด้วยตัวของมันเอง ทำให้องค์ประกอบทั้งหมดมีความสำคัญ

Oropress
Oropress เป็นตัวอย่างที่ยอดเยี่ยมของทุกสิ่งที่ทำโดยคำนึงถึงความเรียบง่ายเป็นหลัก พื้นที่ฮีโร่นั้นกว้างขวาง เป็นระเบียบเรียบร้อย และสะอาดอย่างไม่น่าเชื่อ ทีมงานได้เลือกเฉพาะองค์ประกอบที่สำคัญ อย่างไรก็ตาม ทุกอย่างไม่ได้ดั้งเดิมอย่างที่เห็นในแวบแรก และสโลแกนที่ใช้พารัลแลกซ์ในหัวใจของหน้านั้นเป็นข้อพิสูจน์
ที่นี่ความเรียบง่ายถูกนำไปสู่อีกระดับโดยเล่นเป็นมหกรรม ครอบคลุมเฉพาะรายการที่จำเป็นและครอบครองเพียงสามมุมแทนที่จะเป็นสี่มุม การนำทางมุมมาบรรจบกับอุดมการณ์ของเว็บไซต์ ทำให้เกิดประโยชน์ต่อความสวยงามโดยรวม

Romain Avalle
ผลงานส่วนบุคคลของ Romain Avalle เป็นอีกตัวอย่างหนึ่งของแนวทางที่เรียบง่ายซึ่งถูกนำมาใช้เพื่อสร้างประโยชน์ให้กับเจ้าของ เช่นเดียวกับตัวอย่างก่อนหน้านี้ มันยังสร้างด้วยโทนสีขาวดำแบบคลาสสิก โดยเพิ่มพื้นที่สีขาวจำนวนมาก
ในที่นี้ อักษรย่อของชื่อศิลปินทำหน้าที่เป็นองค์ประกอบที่ให้ความบันเทิงที่สร้างความประทับใจ การนำทางที่มุมประกอบด้วยลิงก์ย้อนกลับเพียงสองลิงก์ที่นำไปสู่ส่วนต่างๆ ของงานและหน้าติดต่อ พร้อมด้วยโลโก้ มันผสมผสานอย่างไม่ต้องสงสัย รู้สึกเหมือนเป็นทางออกที่ถูกต้องเพียงข้อเดียวที่นี่ เพราะมันรองรับธีมอย่างมีประสิทธิภาพและเสริมความแข็งแกร่งของโทนของโปรเจ็กต์

สำนักงานหัวมุม
การนำทางเข้ามุมมีประโยชน์ในหลายสถานการณ์ ไม่ว่าจะเป็นเว็บไซต์ที่มีโครงสร้างแบบดั้งเดิมหรือแบบสมัยใหม่ ก็สามารถหาวิธีปรับปรุงสถานการณ์และนำไปสู่ประสบการณ์ทั่วไปได้อย่างง่ายดาย
ด้วยรูปลักษณ์ที่ไม่สร้างความรำคาญ เรียบร้อย และสง่างาม มันจึงกลายเป็นพันธมิตรในอุดมคติสำหรับเว็บไซต์เหล่านั้นที่พื้นที่ฮีโร่เต็มไปด้วยแนวคิดที่ซับซ้อนซึ่งมีจุดมุ่งหมายเพื่อสร้างทุกอย่างเกี่ยวกับตัวเอง ในสภาพแวดล้อมเช่นนี้ การนำทางที่มุมจะหลีกเลี่ยงโดยธรรมชาติ แต่ยังคงให้ผู้เยี่ยมชมออนไลน์ด้วยลิงก์ที่เป็นประโยชน์และเกตเวย์ที่จำเป็น
