วิธีเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์เพื่อปรับปรุงประสิทธิภาพและ UX
เผยแพร่แล้ว: 2016-03-25เนื่องจากจำนวนรูปภาพและวิดีโอบนเว็บไซต์ยังคงเพิ่มขึ้น เวลาในการโหลดที่ช้าลง ซึ่งส่งผลให้ประสบการณ์ของผู้ใช้ในเชิงลบ ทำให้เกิดความกังวลมากขึ้นสำหรับบริษัทใดๆ บทความใน The Fiscal Times ที่อ้างถึงบริษัทวัดข้อมูลทางอินเทอร์เน็ต HTTP Archive ระบุว่าขณะนี้เว็บไซต์โดยเฉลี่ยมีขนาด 2.1 MB เทียบกับ 1.5MB เมื่อสองสามปีก่อน สาเหตุหลักประการหนึ่งสำหรับการเติบโตนี้คือการเพิ่มเนื้อหา เช่น วิดีโอและรูปภาพที่น่าดึงดูด ซึ่งออกแบบมาเพื่อเพิ่มปริมาณการเข้าชมเว็บไซต์

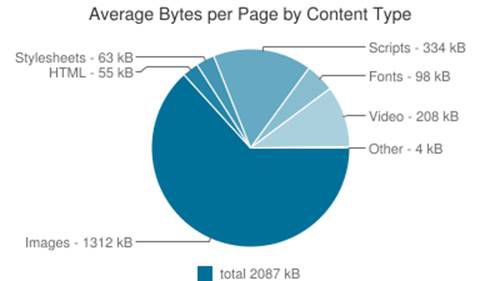
The Fiscal Times – Web Slowing Down – แผนภูมิ
บทความแสดงให้เห็นว่ารูปภาพมีสัดส่วน เกือบ 63 เปอร์เซ็นต์ ของไบต์ (1,312 KB จากทั้งหมด 2,087 KB) ของหน้าเฉลี่ยตามประเภทเนื้อหา วิดีโอมาในวินาทีที่ 10 เปอร์เซ็นต์ (208 KB)
ผลกระทบของภาพบนเว็บไซต์อาจดูน่าทึ่ง กินแบนด์วิดท์ที่มีราคาแพง และเพิ่มเวลาที่ผู้เยี่ยมชมเว็บไซต์ใช้ในการรอหน้าโหลด เมื่อทุกวินาทีที่ผ่านไปลดอัตรา Conversion โดยรวมของเว็บไซต์ของคุณและรายได้ในท้ายที่สุด เหมาะสมอย่างยิ่งที่จะต้องการเพิ่มประสิทธิภาพภาพและการแสดงภาพของคุณให้มากที่สุด
หากคุณประสบปัญหาด้านประสิทธิภาพของเว็บไซต์ อาจเป็นไปได้ว่าคุณกำลังทำผิดพลาดที่สำคัญอย่างน้อยหนึ่งรายการกับรูปภาพ ในชุดข้อมูลสองส่วนนี้ เราจะตรวจสอบวิธีเพิ่มประสิทธิภาพทั้งภาพและเครือข่ายของคุณ เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุดและลดต้นทุน รวมถึงความต้องการแบนด์วิดท์และพื้นที่เก็บข้อมูล
ต่อไปนี้คือข้อผิดพลาดทั่วไปที่คุณอาจทำเกี่ยวกับการจัดการรูปภาพ และวิธีหลีกเลี่ยงข้อผิดพลาดเหล่านี้:
ไม่ใช้รูปแบบรูปภาพที่ทันสมัยและมีประสิทธิภาพมากกว่า
แม้ว่า Google ได้เพิ่มการรองรับรูปแบบภาพ WebP ให้กับเบราว์เซอร์ Chrome และ Microsoft ก็ทำเช่นเดียวกันกับ JPEG-XR ในเบราว์เซอร์ Internet Explorer และ Edge ส่วนใหญ่ แต่นักพัฒนาก็ยังไม่ยอมรับรูปแบบเหล่านี้ บางทีคุณอาจไม่ทราบถึงรูปแบบเหล่านี้ หรืออาจเป็นเรื่องยากเกินไปที่จะนำเสนอรูปแบบภาพที่แตกต่างกันไปยังเบราว์เซอร์และอุปกรณ์ต่างๆ ด้วยเหตุนี้ คุณอาจใช้รูปแบบ JPG และ PNG เดียวกัน และไม่ได้ใช้ประโยชน์จากรูปแบบที่ทันสมัยในการเพิ่มประสิทธิภาพไซต์ของตน
วิธีแก้ไข: แปลงรูปภาพเป็นรูปแบบที่ทันสมัยของ WebP และ JPEG-XR ในขณะเดียวกันก็ปรับคุณภาพการบีบอัดให้สมดุลระหว่างรูปแบบต่างๆ นอกจากนี้ การตรวจจับเบราว์เซอร์เฉพาะที่เข้าถึงแต่ละภาพและส่งภาพเวอร์ชันอื่นไปยังเบราว์เซอร์ที่เกี่ยวข้อง คุณสามารถมั่นใจได้ว่าผู้ใช้จะได้รับภาพที่ดีที่สุดเท่าที่จะเป็นไปได้ในแง่ของคุณภาพของภาพและการปรับขนาดไฟล์ให้เหมาะสม
 |  |
| 16.9KB JPG | 6.9KB WebP |
การฝังวิดีโอคลิปสั้นโดยใช้รูปแบบ GIF
คุณอาจใช้รูปแบบภาพ GIF เพื่อแสดงคลิปวิดีโอสั้น ๆ บนเว็บไซต์ข่าว ไซต์สื่อ และไซต์แบ่งปันทางสังคม แม้ว่ารูปแบบ GIF จะใช้งานง่ายสำหรับการฝังคลิปวิดีโอโดยใช้แท็กรูปภาพ HTML แบบธรรมดา แต่ก็ไม่มีประสิทธิภาพสำหรับภาพยนตร์ที่ถ่ายไว้ เนื่องจากไฟล์มีขนาดใหญ่และโหลดช้า โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ส่งผลให้มีต้นทุนแบนด์วิดท์สูงและมีการใช้ CPU สูง .
วิธีแก้ไข: มีหลายวิธีในการส่งและฝังคลิปและแอนิเมชั่นเดียวกันโดยใช้รูปแบบไฟล์ที่ทันสมัย เช่น Animated WebP สำหรับผู้ใช้เบราว์เซอร์ Chrome อีกวิธีหนึ่งคือการใช้การบีบอัดไฟล์ GIF แบบสูญเสียการสูญเสีย ซึ่งส่งผลให้คุณภาพของภาพลดลงเล็กน้อย แต่ขนาดไฟล์จะลดลงอย่างมาก
ไฟล์ GIF ยังสามารถแปลงเป็นรูปแบบวิดีโอ MP4 หรือ WebM ฝังคลิปและแท็กวิดีโอ HTML5 แทนแท็กรูปภาพ ในเบราว์เซอร์สมัยใหม่ส่วนใหญ่ การทำงานนี้ราบรื่นและเว็บไซต์ดูเหมือนกันทุกประการ แต่โหลดเร็วกว่ามาก โดยทำตามขั้นตอนใดขั้นตอนหนึ่งเหล่านี้ คุณจะสามารถลดขนาดไฟล์ได้อย่างมาก ประหยัดเวลาในการโหลดหน้าเว็บ ปรับปรุงประสบการณ์ผู้ใช้ และลดต้นทุนแบนด์วิดท์
 |  |
| 6.3MB GIF | 311KB MP4 |
ส่งมอบภาพ 2X (Retina Display) ให้กับผู้ใช้ทุกคน
อุปกรณ์พกพาและแล็ปท็อปสมัยใหม่มีอัตราส่วนพิกเซลของอุปกรณ์ (DPR) สูง เนื่องจากคุณต้องการให้ไซต์ของคุณดูดีบนอุปกรณ์เหล่านี้ คุณอาจกำลังฝังรูปภาพที่มีความละเอียดสองเท่า แม้ว่าจะเป็นแนวทางปฏิบัติที่ดี นักพัฒนาหลายคนมักจะส่งภาพขนาดเดียวกันให้กับผู้ใช้ทุกคน ด้วยเหตุนี้ ผู้ใช้ที่มีจอแสดงผลปกติ (เช่น จอภาพที่ไม่ใช่ Retina) ต้องดาวน์โหลดภาพความละเอียดสูงในขณะที่จอภาพของพวกเขาได้รับประโยชน์จากความละเอียดเพียงครึ่งเดียว ส่งผลให้เสียเวลารอโหลดหน้าเว็บและเพิ่มค่าใช้จ่ายแบนด์วิธโดยไม่จำเป็น
วิธีแก้ไข: สร้างความละเอียดที่แตกต่างกันสำหรับค่า DPR แต่ละค่า (เช่น รูปภาพปกติและรูปภาพที่มีความละเอียดสองเท่า) และตรวจหาค่า DPR ของหน้าเว็บในเบราว์เซอร์ของผู้ใช้ปัจจุบันโดยอัตโนมัติ ซึ่งจะทำให้คุณสามารถส่งภาพปกติให้กับผู้ใช้ที่มีจอแสดงผลปกติ และภาพที่มีความละเอียด 2x แก่ผู้ใช้ที่มีอุปกรณ์แสดงผลเรตินา
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
การปรับขนาดฝั่งเบราว์เซอร์ที่สิ้นเปลือง
หนึ่งในทางลัดทั่วไปที่นักพัฒนาใช้คือการใช้การปรับขนาดภาพฝั่งเบราว์เซอร์แทนการปรับขนาดภาพทางฝั่งเซิร์ฟเวอร์ ในเบราว์เซอร์สมัยใหม่ ผลลัพธ์ที่ได้จะดูเหมือนกันทุกประการ แต่เรื่องในแบนด์วิธจะแตกต่างกันมากทีเดียว ผู้เยี่ยมชมเว็บไซต์เสียเวลาอันมีค่าในการดาวน์โหลดภาพขนาดใหญ่โดยไม่จำเป็น และคุณเสียแบนด์วิธในการส่งภาพเหล่านั้น สำหรับเบราว์เซอร์รุ่นเก่า ปัญหานี้ยิ่งเด่นชัดมากขึ้นไปอีก เนื่องจากอัลกอริธึมการปรับขนาดมักจะต่ำกว่ามาตรฐาน

วิธีแก้ไข: ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณส่งนั้นพอดีกับขนาดเว็บไซต์ที่ต้องการอย่างสมบูรณ์ แม้ว่าภาพเดียวกันควรทำเป็นภาพขนาดย่อที่มีขนาดต่างกันเพื่อให้พอดีกับหน้าต่างๆ แต่ก็คุ้มค่าที่จะสร้างภาพขนาดย่อที่ต่างกันแทนที่จะส่งภาพขนาดใหญ่และอาศัยเบราว์เซอร์ในการปรับขนาด

ตัวอย่างของการปรับขนาดฝั่งเบราว์เซอร์ที่สิ้นเปลือง
JPEG คุณภาพสูงโดยไม่จำเป็น
JPEG ได้ปฏิวัติเว็บอย่างแท้จริง เป็นเวลาหลายปีแล้วที่รูปแบบที่สูญเสียไปนี้ทำให้นักพัฒนาเว็บสามารถแสดงภาพที่มีความละเอียดสูงพร้อมรายละเอียดที่ยอดเยี่ยมโดยใช้แบนด์วิดท์เพียงเศษเสี้ยวของรูปแบบภาพที่คู่แข่งต้องการ แต่นักพัฒนาและนักออกแบบกราฟิกจำนวนมากไม่ได้ทดลองกับการบีบอัด JPEG ซึ่งสามารถลดขนาดไฟล์ได้อย่างมากโดยไม่สูญเสียคุณภาพในการรับชม
แม้ว่าคุณภาพ JPEG ที่ 85 เปอร์เซ็นต์จะดูเหมือนเป็นเรื่องธรรมดา แต่เราเคยเห็นเว็บไซต์หลายแห่งที่คุณภาพ 95 เปอร์เซ็นต์เป็นเรื่องปกติ ในขณะที่คุณภาพที่ต่ำกว่ามากจะลดขนาดไฟล์ลงอย่างมากโดยไม่กระทบต่อประสบการณ์โดยรวม ผลลัพธ์ที่ได้คือการใช้แบนด์วิดท์ที่สูงขึ้นและประสบการณ์ของผู้เยี่ยมชมลดลง
วิธีแก้ไข: อย่ากลัวที่จะทดสอบด้วยระดับคุณภาพ JPEG ที่ต่ำกว่า สำหรับบางเว็บไซต์ การใช้คุณภาพ JPEG ร้อยละ 50 ให้ผลลัพธ์ที่สมเหตุสมผล และผลประโยชน์มีมากกว่าต้นทุนอย่างมาก แม้ว่า JPEG คุณภาพสูงจะดูดีกว่าเสมอ แต่การปรับปรุงคุณภาพจะไม่คุ้มกับแบนด์วิดท์ที่เพิ่มขึ้นและเวลาในการรอเสมอไป
 |  |
| 95% JPEG – 34KB | 80% JPEG – 17KB |
ประเภทไฟล์รูปภาพไม่ถูกต้อง
JPEG, PNG และ GIF เป็นรูปแบบไฟล์ทั่วไปที่ใช้บนเว็บไซต์ในปัจจุบัน แต่แต่ละรูปแบบมีบทบาทที่แตกต่างกันมาก ดังนั้น หากคุณใช้รูปแบบที่ไม่ถูกต้อง คุณจะเสียเวลาและเงินของผู้เยี่ยมชมไปเปล่าๆ
ข้อผิดพลาดที่พบบ่อยคือการใช้ PNG เพื่อส่งภาพถ่าย มีความเข้าใจผิดกันโดยทั่วไปว่า PNG ซึ่งเป็นรูปแบบที่ไม่สูญเสียข้อมูล จะให้ผลลัพธ์การทำซ้ำสูงสุดสำหรับภาพถ่าย แม้ว่าโดยทั่วไปแล้วสิ่งนี้จะเป็นความจริง แต่ก็เป็นการเพิ่มประสิทธิภาพที่ไม่จำเป็นเช่นกัน JPEG ที่มีคุณภาพค่อนข้างสูงจะส่งคืนภาพถ่ายที่มีคุณภาพเทียบเท่ากับขนาดไฟล์ของ PNG เพียงเล็กน้อย
วิธีแก้ไข: โปรดจำไว้เสมอว่าควรใช้รูปแบบรูปภาพใดสำหรับเนื้อหาที่แสดง PNG ควรใช้สำหรับรูปภาพที่สร้างด้วยคอมพิวเตอร์ (แผนภูมิ โลโก้ ฯลฯ) หรือเมื่อคุณต้องการความโปร่งใสในภาพ (ภาพซ้อนทับ) ควรใช้ JPEG เมื่อคุณแสดงภาพที่ถ่าย ควรใช้ GIF เมื่อจำเป็นต้องมีแอนิเมชั่น (แอนิเมชั่นการโหลด Ajax ฯลฯ)
 |  |
| PNG – 110KB | JPEG – 15KB |
การนำเสนอภาพที่ไม่ได้รับการปรับให้เหมาะสม
แม้ว่า PNG จะเป็นรูปแบบที่ไม่สูญเสียข้อมูล แต่ก็สามารถบีบอัดได้ด้วยเครื่องมือบีบอัดที่มีให้ใช้ฟรี ซึ่งลดขนาดไฟล์ลงได้ถึง 50 เปอร์เซ็นต์ แต่ยังคงให้ภาพเดียวกันได้อย่างแม่นยำ น่าเสียดายที่นักพัฒนาและนักออกแบบเว็บไซต์จำนวนมากข้ามขั้นตอนนี้และนำเสนอภาพที่ไม่ได้รับการปรับให้เหมาะสม
วิธีแก้ไข: PNGCrush และ OptiPNG เป็นไลบรารีการเพิ่มประสิทธิภาพรูปภาพแบบโอเพนซอร์สสองไลบรารี และหากคุณไม่ได้ใช้ไลบรารีเหล่านี้อยู่แล้ว คุณควรลองใช้มันดู หากคุณไม่ต้องการทำให้กระบวนการเพิ่มประสิทธิภาพเป็นอัตโนมัติ คุณสามารถไปที่บริการ smash.it ออนไลน์ของ Yahoo เพื่อบีบอัด PNG ของคุณด้วยตนเองให้ดียิ่งขึ้นไปอีก

ตัวอย่างการใช้งานจริงของ Yahoo smash.it
ลืมลอกข้อมูลเมตาของรูปภาพ
เว็บไซต์สมัยใหม่หลายแห่งอนุญาตให้ผู้เยี่ยมชมอัปโหลดรูปถ่ายได้ ไม่ว่าจะเป็นรูปโปรไฟล์ของผู้ใช้หรือรูปภาพที่แชร์จากการเดินทางครั้งล่าสุด ภาพเหล่านี้ถ่ายโดยใช้กล้องที่ทันสมัย ซึ่งน่าจะแนะนำเมตาดาต้าจำนวนมากลงในรูปภาพ ในกรณีส่วนใหญ่ จะเป็นความคิดที่ดีที่จะตัดเมตาดาต้านี้ออก แต่นักพัฒนามักไม่ค่อยใช้เวลาในการทำเช่นนั้น ซึ่งส่งผลให้รูปภาพต้องใช้แบนด์วิดท์มากขึ้นในการนำเสนอ และประสบการณ์การท่องเว็บที่ช้าลงสำหรับผู้ใช้
วิธีแก้ไข: ตรวจสอบให้แน่ใจว่าได้ลบข้อมูลเมตาออกจากรูปภาพของคุณและรูปภาพที่ผู้ใช้อัปโหลด หากข้อมูลนี้จำเป็น คุณสามารถเก็บไว้ที่ใดที่หนึ่งได้ ไม่ใช่แค่เป็นส่วนหนึ่งของภาพของคุณ แม้ว่าข้อมูลเมตาของรูปภาพจะไม่จำเป็นสำหรับเว็บไซต์ของคุณ แต่ก็มีตัวอย่างข้อมูลเพียงชิ้นเดียว นั่นคือ การวางแนวการถ่ายภาพดั้งเดิมของรูปภาพ ซึ่งจำเป็นอย่างยิ่งในการแสดงรูปภาพบนเว็บไซต์ของคุณอย่างถูกต้อง เมื่อทำการลอกข้อมูล Exif ตรวจสอบให้แน่ใจว่าคุณหมุนภาพไปในทิศทางที่ถูกต้องตามข้อมูล Exif ก่อนที่จะสูญเสียข้อมูลนี้
ที่เสร็จเรียบร้อย!
บทความนี้แม้จะไม่ครอบคลุม แต่สรุปปัญหาที่พบบ่อยที่สุดเกี่ยวกับรูปภาพ ซึ่งสามารถแก้ไขได้อย่างง่ายดายและคุ้มค่าใช้จ่าย ขจัดการใช้แบนด์วิดท์ที่มากเกินไป และมอบประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ ในส่วนสุดท้ายของชุดนี้ เราจะพูดถึงเคล็ดลับในการสร้างความมั่นใจในการเพิ่มประสิทธิภาพเครือข่ายเมื่อส่งภาพ
