10 โอเพ่นซอร์ส JavaScript Data Chart Libraries ที่ควรค่าแก่การพิจารณา
เผยแพร่แล้ว: 2022-04-08ความงามของการออกแบบเว็บสมัยใหม่สามารถพบได้ในความก้าวหน้าอย่างกว้างขวางของเอฟเฟกต์ภาพและไดนามิก CSS3 นำโลกแห่งการออกแบบไปอีกระดับด้วยคุณสมบัติแอนิเมชั่นอิสระ แต่หากดูให้ดียิ่งขึ้นไปอีก คุณจะสังเกตเห็นว่าโค้ดโอเพนซอร์ซได้ปฏิวัติกระบวนการสร้างและใช้งานไลบรารีโค้ดดังกล่าว
ไม่ต้องสงสัยเลยว่า JavaScript เป็นราชาแห่งการเขียนสคริปต์ส่วนหน้า เป็นภาษาที่น่าสนใจในการสร้างเอฟเฟ็กต์ภาพโดยไม่จำเป็นต้องเขียนโปรแกรมแบ็กเอนด์ นี่คือเหตุผลที่ JavaScript เป็นตัวเลือกที่เป็นธรรมชาติสำหรับการสร้างแผนภูมิ กราฟ ตาราง หรืออินเทอร์เฟซแบบไดนามิกของข้อมูลขนาดใหญ่
แหล่งข้อมูลต่อไปนี้เหมาะสำหรับนักพัฒนาที่ต้องการสร้างข้อมูลตามแผนภูมิสำหรับเว็บไซต์ของตน ไลบรารีข้อมูลมักจะมีรายละเอียดค่อนข้างมาก โดยมีเมธอดและพารามิเตอร์พิเศษมากมาย แต่เมื่อคุณฝึกเขียนโค้ดและเรียนรู้ JavaScript การตั้งค่าแผนภูมิข้อมูลใหม่จะกลายเป็นเรื่องปกติ
Chart.js
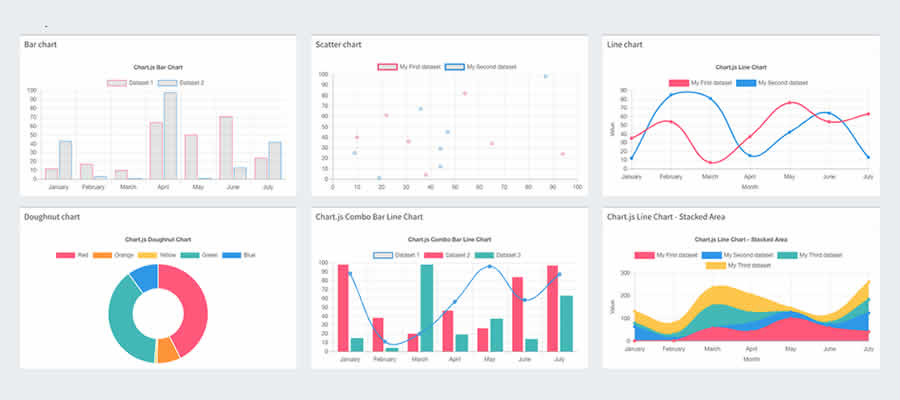
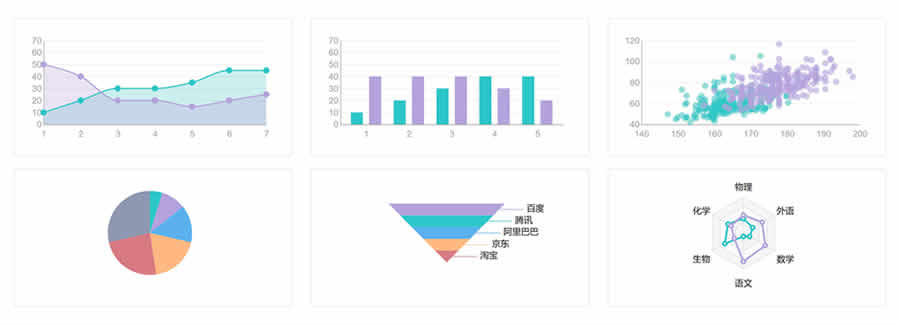
HTML5 คืออนาคตของการแสดงผลเลย์เอาต์ และ Chart.js พร้อมที่จะนำแผนภูมิข้อมูลไปสู่อนาคตนั้น Chart.js อาจเป็นไลบรารีโอเพ่นซอร์สแบบคลาสสิกสำหรับสร้างแผนภูมิข้อมูล กราฟ หรือองค์ประกอบการแสดงภาพทุกประเภท
ทุกอย่างแสดงผลโดยใช้ HTML5 พร้อมประโยชน์เพิ่มเติมขององค์ประกอบผ้าใบสำหรับเอฟเฟกต์ไดนามิก กราฟที่แสดงผลบนผ้าใบ HTML5 ช่วยให้สามารถวางคำแนะนำเครื่องมือและคลิกเหตุการณ์เพื่อเข้าถึงข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลแผนภูมิได้ ตัวเลือกต่างๆ มีตั้งแต่แผนภูมิวงกลม แผนภูมิแท่ง แผนภูมิเรดาร์ แผนภูมิเส้น และรูปแบบขั้นสูงอื่นๆ


jqPlot
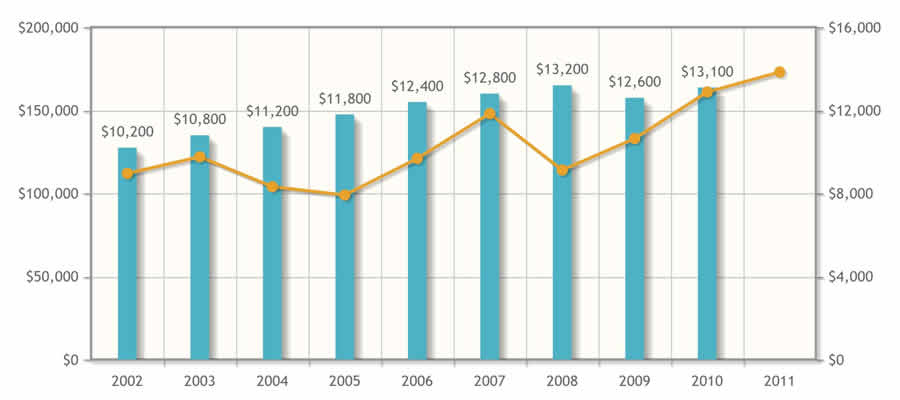
ในขอบเขตของแผนภูมิไดนามิก jqPlot เป็นคู่แข่งรายอื่น ดูตัวอย่างสดบางส่วนเพื่อดูการทำงานของห้องสมุดนี้
jqPlot แสดงเนื้อหาเป็นภาพนิ่งซึ่งถูกฝังแบบไดนามิก ซึ่งหมายความว่าข้อมูลแผนภูมิสามารถอัปเดตผ่าน Ajax ได้โดยไม่ต้องรีเฟรชหน้า แผนภูมิบางประเภทมีตัวเลือกโฮเวอร์ซึ่งแสดงข้อมูลที่เกี่ยวข้องเมื่อวางเมาส์ไว้
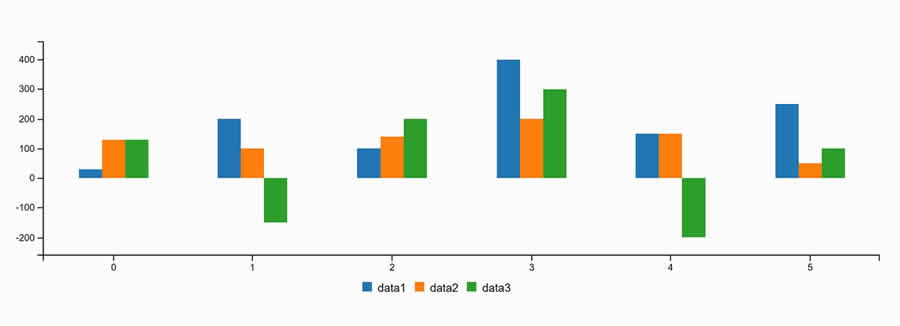
แม้ว่าจะมีสไตล์แผนภูมิต่างๆ มากมาย แต่ธีมแผนภูมิเริ่มต้นนั้นค่อนข้างจืดชืด jqPlot จะต้องใช้ TLC เล็กน้อยเพื่อให้มันทำงานได้ดีกับเลย์เอาต์ของคุณ – แต่แน่นอนว่าเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการแสดงชุดข้อมูลที่ซับซ้อนมากขึ้น

Chartist.js
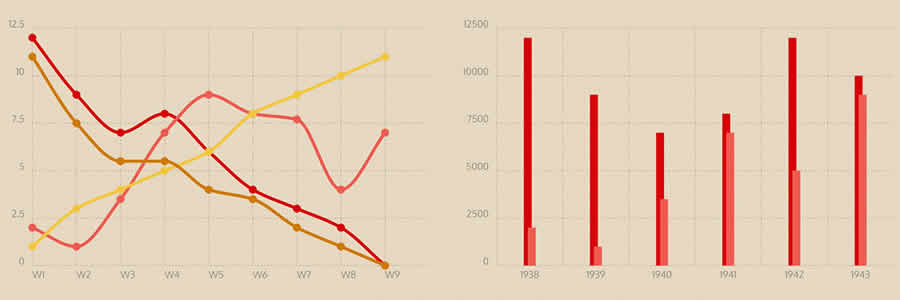
อีกรายการโปรดส่วนตัวของฉันคือห้องสมุด Chartist.js หน้าแรกนั้นยอดเยี่ยมและใช้งานง่ายมาก ซึ่งหมายความว่าง่ายต่อการอ่านเอกสารเพื่อค้นหาคำตอบสำหรับการตั้งค่าและการปรับแต่ง
แผนภูมิแต่ละประเภทมีการตอบสนองอย่างเต็มที่และปรับแต่งได้สูงตั้งแต่ขนาดจนถึงรูปแบบสี นักเทรดอาศัย SVG ในการแสดงกราฟเป็นรูปภาพบนหน้าเว็บแบบไดนามิก มีตัวเลือกสำรองสำหรับเบราว์เซอร์รุ่นเก่า อย่างไรก็ตาม เวอร์ชันที่ทันสมัยกว่าจะรองรับฟีเจอร์ที่ยอดเยี่ยมทั้งหมด เช่น แอนิเมชั่นข้อมูล

HighchartTable
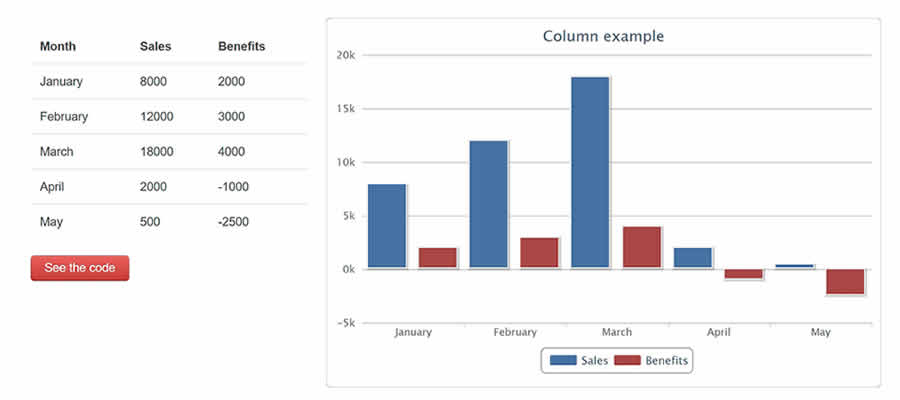
อย่าปล่อยให้ชื่อหลอกคุณในเรื่องนี้ แม้ว่า HighchartTable อาจดูเหมือนมีไว้สำหรับแสดงตาราง HTML แต่จริงๆ แล้วเป็นปลั๊กอินที่แปลงข้อมูลแบบตารางเป็นกราฟ
นี่คือปลั๊กอิน jQuery ซึ่งใช้ไลบรารีอื่นชื่อ Highcharts ด้วย เพื่อให้ HighchartTable ทำงานได้ คุณจะต้องรวมการขึ้นต่อกันสองรายการก่อน (ซึ่งทั้งสองรายการฟรี) จากนั้น คุณสามารถตั้งค่าตาราง HTML และแปลงการออกแบบเป็นแผนภูมิที่สมบูรณ์ได้ ดูการสาธิตสดบางส่วนเพื่อดูว่าปลั๊กอินทำงานอย่างไร

xCharts
xCharts มีไว้สำหรับผู้ใช้ขั้นสูงที่คุ้นเคยกับการแสดงข้อมูลเป็นภาพ ปลั๊กอินนี้ใช้ไลบรารี D3.js สำหรับการแสดงผลกราฟิกในหน้าเว็บและภาพแบบไดนามิก
ทุกอย่างที่แสดงผ่าน xCharts นั้นปรับเปลี่ยนได้และยืดหยุ่นได้ การเพิ่มภาพเคลื่อนไหวหรือฟังก์ชันการค่อยๆ เปลี่ยนของคุณเองทำได้ง่ายเมื่อโต้ตอบกับข้อมูล ทุกอย่างเขียนโดยใช้ JavaScript ธรรมดาพร้อมค่าอาร์เรย์สำหรับเนื้อหา หน้าตัวอย่าง xChart มีตัวอย่างจำนวนมากพร้อมเอฟเฟกต์การค่อยๆ เปลี่ยนแบบสด

C3.js
ไลบรารี C3.js แบบโอเพ่นซอร์สนั้นใช้ไลบรารี D3.js มีจุดมุ่งหมายเพื่อลดความซับซ้อนของกระบวนการแสดงแผนภูมิข้อมูลบนหน้า HTML โดยไม่ต้องใช้โค้ดแผนภูมิ D3 ที่กำหนดเองจำนวนมาก
ข้อมูลทั้งหมดเป็นไดนามิกอย่างเต็มที่และปรับแต่งได้ ตั้งแต่คำแนะนำเครื่องมือไปจนถึงสีกราฟ ส่วนที่ดีที่สุดคือ C3.js สร้างขึ้นบนไลบรารี D3.js ดังนั้นจึงง่ายสำหรับนักพัฒนาใหม่ที่จะเข้าใจ

แผนภูมิพายพิซซ่า
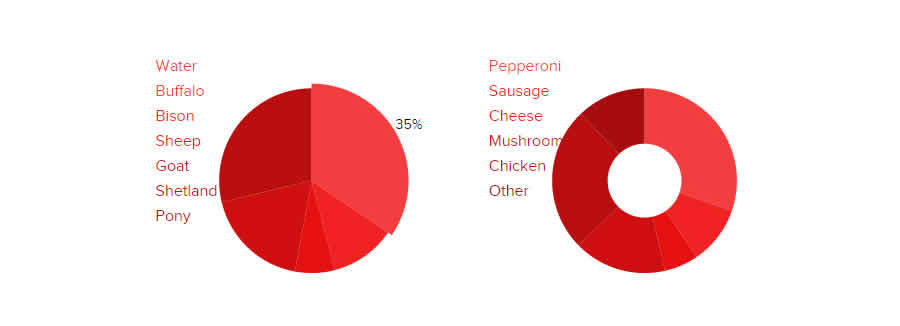
Pizza Pie Charts เป็นไลบรารี JavaScript ที่รู้จักกันดีซึ่งสร้างโดย ZURB สำหรับการแสดงแผนภูมิวงกลมแบบ SVG การตั้งค่าการแสดงผลและตัวเลือกต่างๆ ทั้งหมดสามารถแก้ไขได้โดยตรงใน CSS หรือ JavaScript
Zurb เป็นแหล่งที่เชื่อถือได้สำหรับโค้ดที่ยอดเยี่ยม ดังนั้นคุณจึงรู้ว่าไลบรารี่มีคุณภาพสูงสุด ความแตกต่างเพียงอย่างเดียวคือ Pizza Pie Charts นั้นดีที่สุดสำหรับการแสดงข้อมูลลงในแผนภูมิวงกลม รูปแบบแผนภูมิอื่นๆ จะดีที่สุดในไลบรารีอื่น

Flot
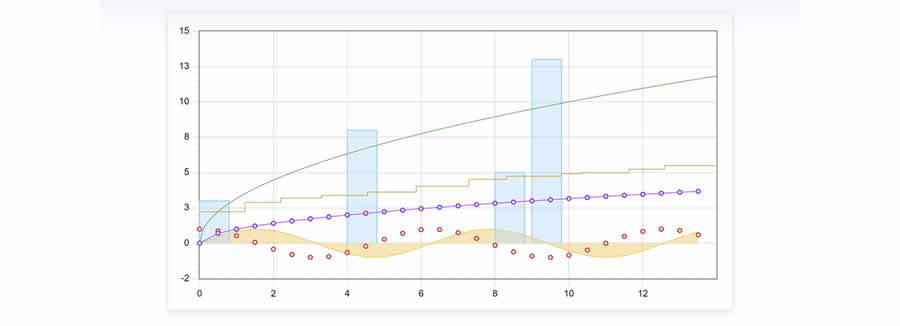
ด้วยชื่อง่ายๆ เช่น Flot คุณอาจคาดหวังให้ปลั๊กอินนี้มีคุณสมบัติเล็กน้อย แต่ที่น่าประหลาดใจคือ Flot สำหรับ jQuery เป็นปลั๊กอินที่น้อยที่สุดแต่มีความหลากหลายสำหรับการแสดงข้อมูลเป็นภาพ
ประโยชน์หลักของการใช้ Flot คือความสามารถในการสร้างไดอะแกรมการลงจุดแบบเคลื่อนไหว ด้วยวิธีนี้ คุณจะมีการย้ายข้อมูลผ่านสตรีมที่แสดงถึงกลุ่มผลลัพธ์ต่างๆ จำนวนมาก ผู้ที่ต้องการเข้าใจศักยภาพของ Flot อาจสนุกกับการอ่านไดเร็กทอรีตัวอย่าง

Dygraphs
นักพัฒนาที่ยังคงคุ้นเคยกับ JavaScript สามารถใช้ประโยชน์จากไลบรารีเช่น Dygraphs รหัสเริ่มต้นค่อนข้างง่ายและไม่ต้องใช้ความพยายามมากในการนำกราฟแรกของคุณไปไว้บนหน้าเว็บ
ไลบรารีนี้สามารถจัดการชุดข้อมูลขนาดมหึมาที่พล็อตบนกราฟต่างๆ อุปกรณ์มือถือยังรองรับการโต้ตอบผ่านเอฟเฟกต์การแสดงการบีบนิ้วและซูม หากคุณต้องการพล็อตข้อมูลด้วย JavaScript Dygraphs เป็นห้องสมุดที่ยอดเยี่ยมสำหรับการเริ่มต้นโดยไม่ต้องพึ่งพา

Protovis (ไม่อยู่ภายใต้การพัฒนาอย่างแข็งขันอีกต่อไป)
การแสดงภาพขั้นสูงต้องการอีกมากในขอบเขตของการประมวลผลข้อมูล Protovis เป็นหนึ่งในไลบรารีแผนภูมิข้อมูลที่ซับซ้อนมากขึ้นอย่างแน่นอน คุณจะต้องเข้าใจ JavaScript เป็นอย่างดีก่อนที่จะจัดการกับโครงการด้วยสคริปต์นี้
อย่างไรก็ตาม Protovis มีความสามารถในการแสดงสไตล์แผนภูมิที่ไม่เหมือนใคร หน้าตัวอย่างเต็มไปด้วยการสาธิตแผนภูมิทั้งแบบธรรมดาและแบบกำหนดเอง การจัดระเบียบข้อมูลมีตั้งแต่แผนภูมิวงกลมอย่างง่ายไปจนถึงเครือข่าย ไดอะแกรมต้นไม้ และแม้แต่แผนที่เต็มรูปแบบ
ไลบรารีแผนภูมิเหล่านี้ควรเพียงพอสำหรับนักพัฒนาเว็บทั่วไป โดยไม่คำนึงถึงระดับทักษะของคุณ จะมีวิธีแก้ปัญหาสำหรับนักพัฒนาทุกคนเสมอ ตั้งแต่มือใหม่จนถึงผู้เชี่ยวชาญที่ฉลาด
และเหนือสิ่งอื่นใด มาตรฐานเว็บจะยังคงได้รับการสนับสนุนสำหรับวิธีการสร้างภาพข้อมูลและการโต้ตอบของผู้ใช้ที่ดียิ่งขึ้นไปอีก
