ชุด UI เว็บส่วนหน้าของโอเพ่นซอร์สยอดนิยม 10 อันดับ
เผยแพร่แล้ว: 2021-04-26คุณสามารถประหยัดเวลาในการพัฒนาได้มากด้วยการทำงานกับชุด UI ส่วนหน้า ที่นิยมมากที่สุดคือ Bootstrap แม้ว่าไซต์ที่เป็นเนื้อเดียวกันจำนวนมากเกินไปจะพึ่งพาเฟรมเวิร์กนั้น
เพื่อให้คุณมีความหลากหลาย ฉันได้เลือกเฟรมเวิร์ก UI โอเพ่นซอร์สที่ใหม่กว่าที่ดีที่สุด
ทั้งหมดนี้มีสไตล์ที่เป็นเอกลักษณ์ของตัวเองและระดับการสนับสนุนที่แตกต่างกันสำหรับส่วนประกอบไดนามิก แต่ถ้าคุณจับคู่เฟรมเวิร์กเหล่านี้กับปลั๊กอิน JavaScript คุณสามารถสร้างอะไรก็ได้
คุณอาจชอบ: 20 กรอบงาน CSS ที่ตอบสนองและน้ำหนักเบาสำหรับการเริ่มต้นอย่างรวดเร็ว
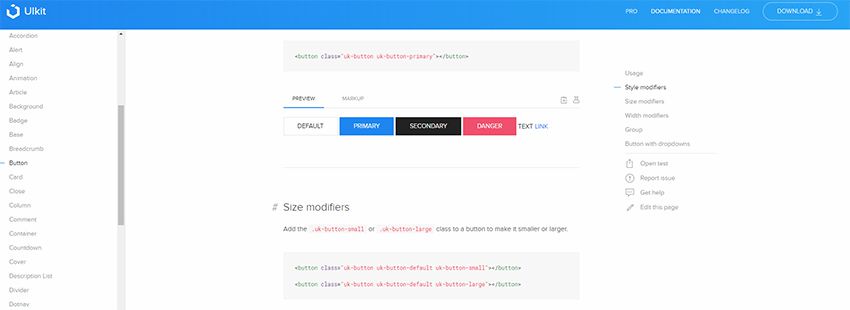
1. UIKit

กรอบงาน UIKit นั้นมีน้ำหนักเบา ปรับแต่งได้ง่าย และต่อท้ายได้ง่าย มันเป็นไปตามโครงสร้างแบบแยกส่วนที่คุณจะสร้างองค์ประกอบของหน้าด้วยคลาสที่ใช้ซ้ำได้
เหมาะอย่างยิ่งสำหรับการจัดโครงสร้างหน้าใหม่โดยไม่ต้องเขียนโค้ดกริดของคุณเองหรือม้วนฟอนต์สแต็กของคุณเอง กรอบงานนี้ยังมาพร้อมกับชุดไอคอนเฉพาะที่คุณสามารถเพิ่มลงในหน้าเว็บของคุณโดยใช้แบบอักษรเว็บ
ด้วย UIKit คุณสามารถเรียกใช้ Sass หรือ Less พร้อมกับตัวจัดการแพ็คเกจใดก็ได้ (โดยปกติคือ npm)
บวกกับรายการส่วนประกอบจำนวนมาก คุณสามารถฝังอะไรก็ได้ตั้งแต่ฟิลด์อัปโหลดไปจนถึงเบรดครัมบ์และอีกมากมาย

2. มูลนิธิ

ห้องสมุด Foundation ของ Zurb อยู่ที่นั่นด้วย Bootstrap ของ Twitter แต่ดูเหมือนว่า Foundation จะได้รับความสนใจน้อยลงเนื่องจากอินเทอร์เฟซที่มีสไตล์น้อยกว่า
ด้วย Foundation คุณจะสามารถเข้าถึงองค์ประกอบอินเทอร์เฟซแบบกำหนดเอง ส่วนประกอบ และกริดเริ่มต้นได้ ทุกสิ่งที่คุณต้องการเพื่อสร้างส่วนหน้าแบบเตะตูดมีอยู่ในห้องสมุดของมูลนิธิ
ดูที่หน้าการแสดงของพวกเขาหากคุณต้องการเรียนรู้เพิ่มเติม มันมีไซต์ขนาดใหญ่จำนวนมากที่รัน Foundation ด้วยกริดแบบกำหนดเอง คุณสมบัติที่ตอบสนอง โดยทั่วไปแล้ว ทุกสิ่งที่คุณต้องการในโปรเจ็กต์เว็บใหม่
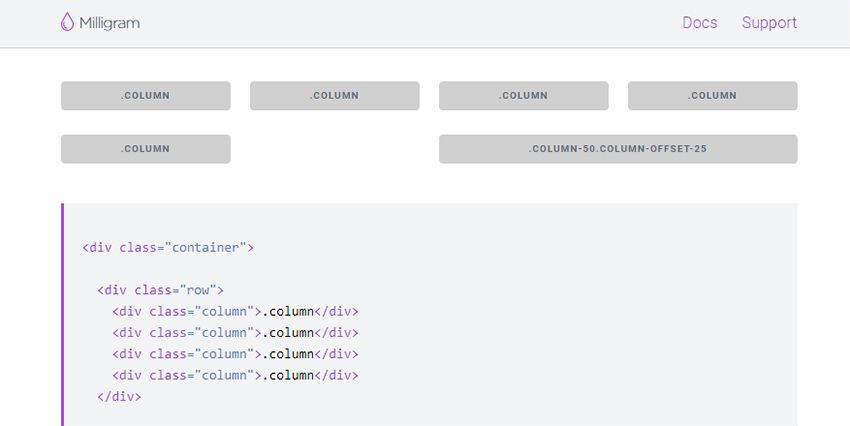
3. มิลลิกรัม

สำหรับแนวทางที่เรียบง่ายในการพัฒนาส่วนหน้า โปรดดูที่ Milligram ไลบรารี CSS โอเพ่นซอร์สนี้มีขนาดเล็กมาก และมาพร้อมกับฟีเจอร์อินเทอร์เฟซที่เรียบง่ายมากมาย
มันทำงานผ่าน Bower, Yarn และ npm เพื่อให้เข้ากับเวิร์กโฟลว์การจัดการแพ็คเกจ
ปัญหาเดียวคือ Milligram ต้องใช้ไลบรารี Normalize ดังนั้นคุณต้องเพิ่มสิ่งนั้นลงในเพจของคุณ แต่ถ้าคุณมีเครื่องมือย่อขนาด CSS คุณสามารถรวมไลบรารีทั้งสองเข้าด้วยกันและลดคำขอ HTTP ของคุณได้อย่างง่ายดาย
4. วันเน็กซัส

นี่คือไลบรารีส่วนหน้าใหม่ที่นำเสนอโมดูลที่ค่อนข้างบ้า
กรอบงาน One-Nexus มีขนาดใหญ่ รองรับอุปกรณ์การออกแบบและสัมผัสที่ตอบสนอง ทำงานบน Sass และทำงานร่วมกับเครื่องมือสร้างอัตโนมัติ อย่างไรก็ตาม ฉันคิดว่านี่เป็นหนึ่งในเฟรมเวิร์กที่ซับซ้อนมากขึ้นสำหรับการเริ่มต้น
หากคุณคุ้นเคยกับเฟรมเวิร์กและบรรทัดคำสั่งอยู่แล้ว One-Nexus นั้นยอดเยี่ยมมาก มีโมดูลมากมายที่จะทำให้คุณปวดหัว!
แต่อาจต้องใช้เวลาสักระยะในการทำความคุ้นเคยกับการตั้งค่า & การกำหนดค่าเค้าโครงเริ่มต้นของคุณให้ถูกต้อง
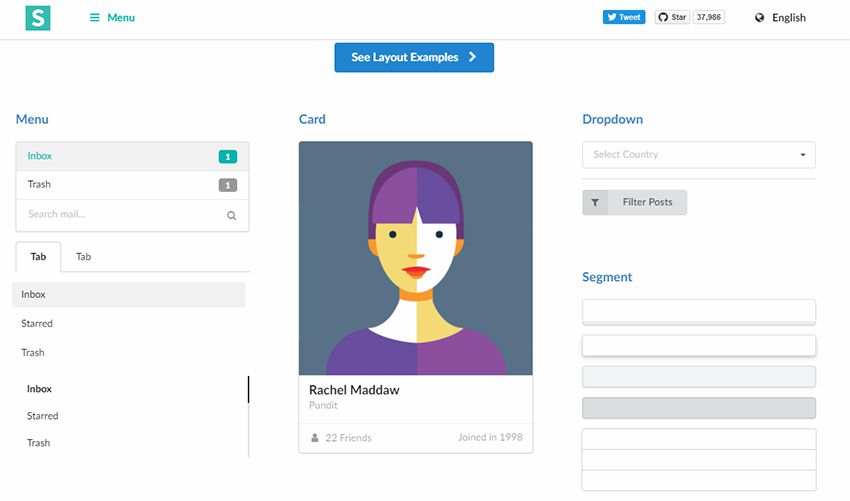
5. UI ความหมาย

หากคุณกำลังมองหาเฟรมเวิร์กที่ทดสอบแล้วลองดู Semantic UI นี่คือไลบรารีส่วนหน้าที่สวยงามในเวอร์ชัน 2.2 พร้อมฟีเจอร์มากมาย
ฉันถือว่า Semantic เหมือนกับ Bootstrap ที่ไม่รู้จักสำหรับการพัฒนาส่วนหน้า มันไม่ได้เป็นที่นิยมสำหรับ coders ทั่วไป แต่มันมีประโยชน์เหมือนกันทั้งหมดกับ Bootstrap
ไลบรารี Semantic ประกอบด้วยปุ่ม แท็บ ดรอปดาวน์ ทุกสิ่งที่คุณต้องการ นอกจากนี้ ยังมีการดีบักที่เรียบง่ายและธีมเจ๋งๆ มากมายให้คุณปรับแต่งเลย์เอาต์ของคุณตั้งแต่เริ่มต้น
6. CSS บริสุทธิ์

ฉันเคยใช้ Pure CSS กับโปรเจ็กต์เล็กๆ สองสามโปรเจ็กต์และสนุกไปกับมันจริงๆ นี่เป็นหนึ่งในเฟรมเวิร์กที่ยอดเยี่ยมที่สุดเพราะช่วยให้คุณปรับแต่งไฟล์ของคุณเพื่อรวมคุณสมบัติใดก็ได้ที่คุณต้องการ
คุณจะพบข้อมูลเพิ่มเติมในหน้าเริ่มต้นซึ่งรวมถึงลิงก์ดาวน์โหลดและคู่มือการตั้งค่า
โปรดทราบว่าสุนทรียศาสตร์ของ Pure ให้ความรู้สึกเรียบง่ายแต่ไม่ธรรมดาเกินไป พวกเขาเลียนแบบ Bootstrap เล็กน้อยพร้อมกับคำแนะนำจากการออกแบบวัสดุของ Google ห้องสมุดแสนสนุกที่จะใช้สำหรับโครงการใด ๆ ทั้งส่วนตัวและเชิงพาณิชย์
7. ชุดเชื่อมต่อหมึก

ด้วย Ink Interface Kit คุณสามารถสร้างหน้าตอบสนองที่น่าทึ่งได้ จะดูเรียบง่ายและเป็นไปตามรูปแบบโค้ดที่เรียบง่าย แต่นั่นก็เป็นสิ่งที่คุณต้องการในเฟรมเวิร์กส่วนหน้า
Ink ยังมาพร้อมกับไลบรารี JS ของตัวเองซึ่งคุณสามารถเรียกใช้บน vanilla JS ได้ ต้องมีการปรับเปลี่ยนบ้างหากคุณไม่เคยใช้ Ink มาก่อน อย่างไรก็ตาม มันเป็นห้องสมุดขนาดใหญ่ที่เทียบได้กับ jQuery ในไวยากรณ์
สิ่งนี้ทำงานบน Sass ทำงานร่วมกับ HTML เชิงความหมาย และให้ความรู้สึกเหมือนกับเฟรมเวิร์กส่วนหน้าที่ยอดเยี่ยม
8. พื้นฐานCSS

ฉันยังไม่ได้ทำการทดสอบ GroundworkCSS มากนัก แต่นี่เป็นเฟรมเวิร์กที่ตอบสนองได้ดี
ขณะนี้อยู่ในเวอร์ชัน 2.x คุณสามารถดาวน์โหลดไลบรารี Groundwork ทั้งหมดได้ในสองรูปแบบ: HTML พื้นฐาน/CSS/JS หรือในเทมเพลตสำหรับ Ruby on Rails
ทั้งสองทำงานเหมือนกัน และทั้งคู่ก็มีระบบส่วนหน้าที่แข็งแกร่งสำหรับการเข้ารหัสหน้าที่ใช้งานได้
ดูเลย์เอาต์การสาธิตเพื่อดูว่าจะมีลักษณะอย่างไรในไซต์ของคุณ
9. Materialize.css

นับตั้งแต่ Google ประกาศเปลี่ยนไปสู่การออกแบบวัสดุ มันกลายเป็นหนึ่งในภาษาการออกแบบ UI ที่ใหญ่ที่สุด และในขณะที่มันถูกสร้างขึ้นมาสำหรับ Android แต่ก็พบว่ามันเข้าสู่เว็บด้วยเฟรมเวิร์กมากมาย เช่น Materialize การโคลนสไตล์
กรอบงานทั้งหมดทำงานตามที่คุณคาดหวัง: ตอบสนองอย่างเต็มที่ เป็นไปตามมาตรฐาน และรองรับการรีเซ็ตแบบกำหนดเองสำหรับเบราว์เซอร์ทั้งหมด
ข้อแตกต่างเพียงอย่างเดียวคือองค์ประกอบเริ่มต้นของคุณใช้สไตล์การออกแบบวัสดุ
และในขณะที่นี่อาจเป็นเฟรมเวิร์กวัสดุที่ฉันโปรดปรานที่มีอยู่ คุณสามารถเรียกดูผ่านผู้อื่นเพื่อดูว่ามีอะไรอีกบ้างที่ดึงดูดสายตาของคุณ
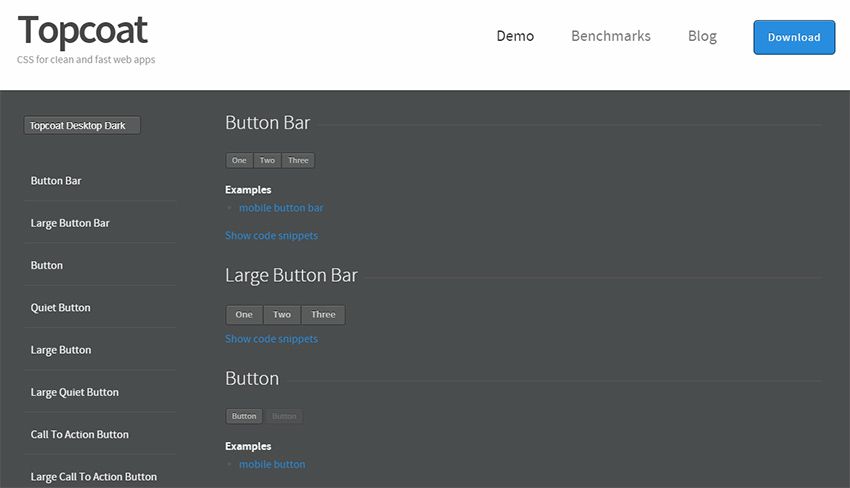
10. ทับหน้า

เมื่อพูดถึงประสิทธิภาพ คุณไม่สามารถมองข้ามคุณภาพของโค้ดได้ สีทับหน้าคำนึงถึงสิ่งนี้เป็นกรอบการทำงานโดยคำนึงถึงประสิทธิภาพ
เป็นธีมที่สมบูรณ์และปรับแต่งได้ง่ายมากด้วย HTML และ CSS ที่อ่านง่าย การแก้ไขใดๆ ที่คุณทำจะเป็นไปตามโครงสร้างที่ชัดเจนด้วยแบบแผนการตั้งชื่อ BEM สำหรับ CSS
ประโยชน์ที่แท้จริงของสีทับหน้าคือการทดสอบโหลดและเน้นที่ประสิทธิภาพ ใครก็ตามที่ต้องการเลย์เอาต์แบบกำหนดเองที่โหลดเร็วควรดูที่ทับหน้า
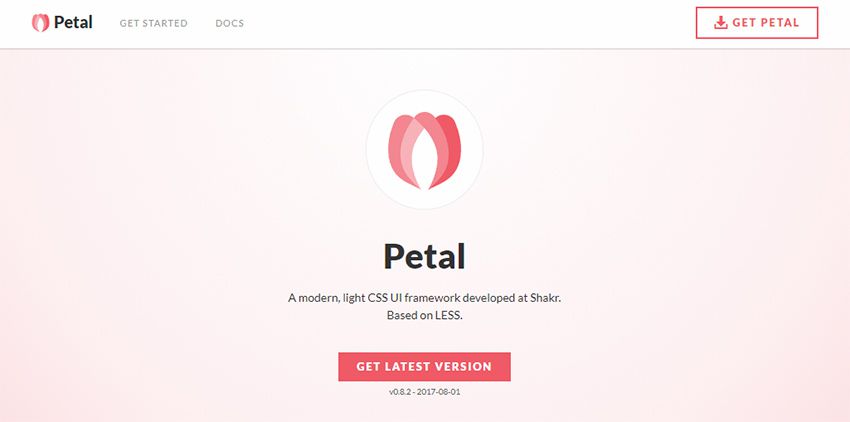
11. กลีบ

Petal เป็นหนึ่งในเฟรมเวิร์ก CSS ใหม่ล่าสุดในตลาด เป็นอีกครั้งที่ตอบสนองอย่างเต็มที่ โอเพ่นซอร์ส 100% และสามารถรองรับเฟรมเวิร์กหลักอื่นๆ ในรายการนี้
แต่มันค่อนข้างเล็กและตั้งใจที่จะอยู่อย่างนั้น มันขึ้นอยู่กับตัวประมวลผลล่วงหน้า Less CSS และต้องการ Normalize ด้วย
ท้ายที่สุด นี่เป็นเฟรมเวิร์กขนาดเล็กมากที่ควรดึงดูดนักพัฒนา CSS น้อย คุณสามารถดูเอกสารออนไลน์สำหรับข้อมูลโค้ดและตัวอย่างสดขององค์ประกอบของหน้าได้เช่นกัน
