ขอแนะนำการชำระเงินทางเว็บ: การสั่งซื้อออนไลน์ที่ง่ายขึ้นด้วย API คำขอชำระเงิน
เผยแพร่แล้ว: 2022-03-10การซื้อของทางออนไลน์อาจเป็นกระบวนการที่น่าหงุดหงิด โดยเฉพาะบนอุปกรณ์เคลื่อนที่ แม้ว่าหน้าเพจจะได้รับการออกแบบมาอย่างดี แต่ก็มีข้อมูลมากมายที่จำเป็น: ข้อมูลติดต่อ ที่อยู่สำหรับจัดส่งและเรียกเก็บเงิน ตัวเลือกการจัดส่ง และรายละเอียดบัตรของเรา หากคุณเคยยอมแพ้ในบางครั้ง แสดงว่าคุณเป็นคนส่วนใหญ่
สถาบัน Baymard ทำการศึกษาโดยเฉลี่ย 37 การศึกษาที่แตกต่างกัน และพบว่า 69% ของตะกร้าสินค้าถูกละทิ้ง

ไม่น่าแปลกใจเลยที่ตัวเลขบนโทรศัพท์มือถือแย่ลง โดยหน้าจอที่เล็กกว่าและไม่มีแป้นพิมพ์จริงทำให้การป้อนข้อมูลช้าลง อัตราการละทิ้งบนมือถืออาจสูงถึง 84% หรือมากกว่า! ด้วยการเพิ่มขึ้นและเพิ่มขึ้นของการท่องเว็บบนอุปกรณ์เคลื่อนที่ในช่วงไม่กี่ปีที่ผ่านมา ซึ่งหมายความว่าปัญหาโดยรวมเลวร้ายลงเรื่อยๆ สำหรับไซต์อีคอมเมิร์ซ รถเข็นที่ถูกละทิ้งเหล่านี้มีค่าใช้จ่ายเป็นจำนวนมาก Business Insider ประมาณการว่าสินค้ามูลค่า 4 ล้านล้านดอลลาร์จะถูกละทิ้งภายในหนึ่งปี
โชคดีที่เว็บกำลังต่อสู้กับปัญหานี้ คณะทำงาน "การชำระเงินทางเว็บ" W3C กำลังยุ่งอยู่กับการทำงาน "การปฏิวัติการชำระเงินทางเว็บ" โดยพัฒนามาตรฐานใหม่เพื่อช่วยให้การชำระเงินออนไลน์ง่ายขึ้นมาก นอกจากการเป็นชื่อของคณะทำงานแล้ว “การชำระเงินผ่านเว็บ” ยังเป็นคำที่ครอบคลุมถึงมาตรฐานใหม่ที่กำลังมาแรงเหล่านี้
API คำขอชำระเงิน
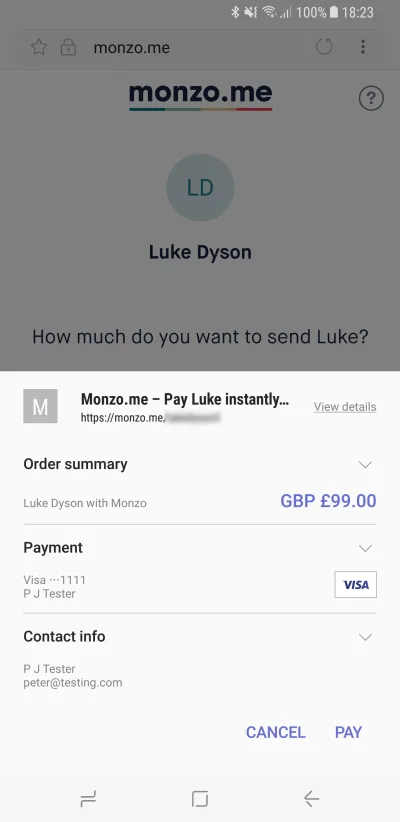
มาตรฐานข้อแรกคือ Payment Request API เป็นก้าวสำคัญที่ก้าวไปข้างหน้า ทำให้เราสามารถขอชำระเงินจากผู้ใช้และให้เบราว์เซอร์จัดเตรียมส่วนต่อประสานกับผู้ใช้เพื่อยอมรับ ได้รับการสนับสนุนแล้วใน Chrome, Edge และ Samsung Internet และอยู่ในระหว่างการพัฒนาใน Firefox และ Safari บริษัทที่มีชื่อเสียงหลายแห่งกำลังใช้ API รวมถึง New York Times, Washington Post และ Monzo

การขอข้อมูลนี้จากเบราว์เซอร์จะทำให้เกิดประโยชน์ที่สำคัญในทันที เนื่องจาก อาจมีรายละเอียดเหล่านี้จัดเก็บไว้อยู่แล้ว ตราบใดที่เราป้อนรายละเอียดของเราในเว็บไซต์อื่นที่ใช้ API และอนุญาตให้เบราว์เซอร์ของเราจำข้อมูลนั้น เบราว์เซอร์จะสามารถกรอกแบบฟอร์มล่วงหน้าได้ ทำให้เราตรวจสอบได้เร็วขึ้นมาก
สิ่งนี้ดีกว่าการป้อนอัตโนมัติแบบมาตรฐาน การอนุญาตให้เบราว์เซอร์จัดการช่องป้อนข้อมูลหมายความว่าสามารถมีความถูกต้องสมบูรณ์ หลีกเลี่ยงปัญหาใดๆ กับการเติมข้อมูลที่ไม่ถูกต้องในช่องที่ไม่ถูกต้องล่วงหน้า นอกจากนี้ยังหมายความว่าเรามีแบบฟอร์มการชำระเงินหน้าเดียวที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ โดยไม่ต้องเขียน HTML และ CSS ของเราเอง
ประโยชน์ที่ได้รับอาจรู้สึกได้บนมือถือมากขึ้น แต่ API คำขอชำระเงินไม่ได้จำกัดเฉพาะเบราว์เซอร์มือถือ รองรับ Chrome, Edge และ Samsung Internet สำหรับ DeX เวอร์ชันเดสก์ท็อปแล้ว นอกจากนี้เรายังสามารถคาดหวังการสนับสนุนที่จะมาถึงในเดสก์ท็อป Firefox และ Safari ในภายหลังด้วย (ในขณะที่เขียนเพิ่งเปิดใช้งานโดยค่าเริ่มต้นใน Safari Technology Preview 44)

คำขอชำระเงินครั้งแรกของเรา
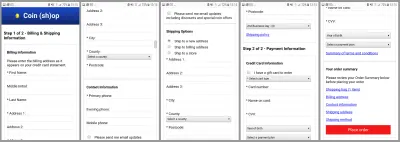
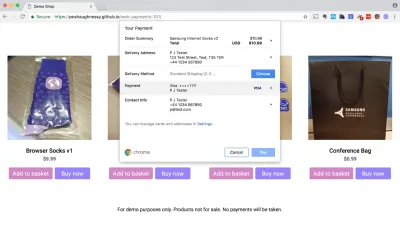
มาเริ่มสำรวจ API ด้วยตัวอย่างพื้นฐานกัน เราจะขอชำระเงินด้วยบัตรจากผู้ใช้และอนุญาตให้ชำระเงินได้ดังนี้:
ในวิดีโอด้านบน คุณจะสังเกตเห็นว่าผู้ใช้ยืนยันการชำระเงินด้วยลายนิ้วมือ นี่ไม่ใช่ส่วนหนึ่งของมาตรฐานคำขอชำระเงิน แต่เป็นคุณลักษณะด้านความปลอดภัยที่อินเทอร์เน็ตเบราว์เซอร์ Samsung มีให้ (พร้อมกับการสแกนม่านตา) บนอุปกรณ์ที่รองรับ
หากคุณสนใจที่จะเพิ่มศักยภาพในการผสานการรับรองความถูกต้องด้วยไบโอเมตริกซ์บนเว็บ คุณอาจต้องการจับตาดูมาตรฐานการรับรองความถูกต้องของเว็บที่กำลังจะมีขึ้น
ก่อนอื่น ตามปกติ เราควรนำ Progressive Enhancement มาใช้ และตรวจสอบว่าเบราว์เซอร์นี้รองรับ API:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }ตอนนี้ เราสามารถตั้งค่าการกำหนดค่าสำหรับ PaymentRequest ของเรา — ประเภทการชำระเงินที่เราจะยอมรับและรายละเอียดที่จะแสดงเกี่ยวกับการซื้อ:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); เมื่อเราต้องการแสดง UI การชำระเงิน (เช่น เมื่อผู้ใช้คลิก “ซื้อเลย”) เราสามารถเรียก show() ได้ จากนั้นเราจะจัดการกับข้อมูลที่ผู้ใช้ให้มาเมื่อสัญญาได้รับการแก้ไข:

// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); ตอนนี้เราได้ตั้งค่าโฟลว์ UI ที่ส่วนหน้าแล้ว นอกจากนี้เรายังสามารถกำหนดค่าเพิ่มเติมเพื่อให้ตรงกับความต้องการของเรา ตัวอย่างเช่น หากเราต้องการขอรายละเอียดเพิ่มเติมจากลูกค้า เราสามารถส่งต่อ options เพิ่มเติมไปยังตัวสร้าง PaymentRequest ตัวอย่างเช่น ในการขอชื่อผู้ใช้ ที่อยู่อีเมล หมายเลขโทรศัพท์ และที่อยู่สำหรับจัดส่ง:
var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);นอกจากนี้เรายังสามารถกำหนดตัวเลือกการจัดส่งได้หลายแบบ และยังควบคุมได้ว่าจะแสดงตัวเลือกใดแบบไดนามิกตามที่อยู่ของลูกค้า คุณสามารถดูตัวอย่างสิ่งนี้ได้ใน Glitch
ประสบการณ์ผู้ใช้
เราเริ่มเห็นสถิติที่น่าประทับใจบางประการสำหรับผลประโยชน์ที่คำขอชำระเงินสามารถมอบให้กับบริษัทต่างๆ Google เพิ่งแชร์ว่า J.Crew แบรนด์แฟชั่นพบว่า 50% ของผู้ใช้ของพวกเขาผ่านขั้นตอนคำขอชำระเงิน และลดเวลาในการทำธุรกรรมลง 75%!
ขึ้นอยู่กับคุณว่าจะรวมคำขอชำระเงินเข้ากับประสบการณ์การช็อปปิ้งของคุณอย่างไร แต่วิธีทั่วไปคือเสนอบางสิ่งเช่นตัวเลือก "ชำระเงินด่วน" หรือ "ซื้อเลย" โดยไม่ต้องให้ลูกค้าเข้าสู่ระบบก่อน หากคุณต้องการ คุณสามารถรวบรวมรายละเอียดการติดต่อของผู้ใช้โดยใช้ UI คำขอชำระเงิน และเมื่อพวกเขาทำการซื้อแล้ว ให้โอกาสในการสร้างบัญชีเพื่อใช้ในอนาคต
หากต้องการ คุณสามารถตรวจสอบก่อนว่าลูกค้ามีการตั้งค่าวิธีการชำระเงินที่ถูกต้องหรือไม่ ก่อนที่จะแสดง UI คำขอชำระเงิน ในการดำเนินการนี้ คุณสามารถโทร canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }การบูรณาการแบ็คเอนด์
เราได้เห็นวิธีตั้งค่าอินเทอร์เฟซผู้ใช้สำหรับการชำระเงินแล้ว แต่เราจะประมวลผลการชำระเงินในส่วนแบ็คเอนด์ได้อย่างไร
เว็บไซต์ส่วนใหญ่จะไม่จัดการการชำระเงินด้วยตนเอง (ซึ่งต้องใช้ความระมัดระวังอย่างมากและปฏิบัติตาม PCI DSS) แต่ใช้เกตเวย์การชำระเงินบุคคลที่สาม (PG) หรือผู้ให้บริการการชำระเงิน (PSP) Payment Gateways จำนวนหนึ่งได้แนะนำการสนับสนุนเฉพาะสำหรับ Payment Request API แล้ว พวกเขาอาจเริ่มต้นคำขอชำระเงินผ่านสคริปต์ของตนเองที่คุณรวมไว้ในเพจของคุณ ช่วยให้มั่นใจได้ว่าข้อมูลจะถูกส่งอย่างปลอดภัยและคุณไม่จำเป็นต้องจัดการด้วยตนเอง พวกเขาอาจเสนอ iFrame หรือโซลูชันการเปลี่ยนเส้นทาง วิธีที่ดีที่สุดในการดำเนินการคือตรวจสอบกับ Payment Gateway ของคุณว่าพวกเขาแนะนำให้รวมคำขอชำระเงินอย่างไร
การรวมแอพการชำระเงิน
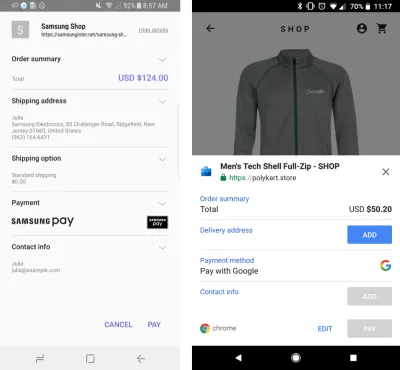
จนถึงตอนนี้เราได้พูดถึงการชำระเงินด้วยบัตรแล้ว อย่างไรก็ตาม API คำขอชำระเงินยังรองรับแอปชำระเงินมือถือ เช่น Samsung Pay, Pay with Google (รวม Android Pay) และ Apple Pay

การให้ลูกค้าของเราชำระเงินด้วยหนึ่งในแอพเหล่านี้หมายความว่าพวกเขาสามารถใช้บัตรที่บันทึกไว้ในแอพ โดยไม่ต้องป้อนรายละเอียดอีกครั้ง (แม้แต่ครั้งแรก) ในเบราว์เซอร์ การใช้แอพเหล่านี้สามารถทำได้เร็วขึ้นเช่นกัน เนื่องจากลูกค้าไม่จำเป็นต้องป้อน CVC (Card Verification Code หรือ CVV) อีกครั้งจากด้านหลังบัตร สุดท้าย พวกเขาสามารถนำประโยชน์ด้านความปลอดภัยเพิ่มเติมมาใช้งานได้ เนื่องจากไม่ได้ส่งรายละเอียดบัตรเดิม มีเพียงโทเค็นแบบใช้ครั้งเดียวเท่านั้น จึงปกป้องเราจากการสกัดกั้นและการโจมตีซ้ำที่อาจเกิดขึ้นได้
เมื่อลูกค้าเลือกแอปการชำระเงินเป็นวิธีการชำระเงินที่เลือก เบราว์เซอร์จะสลับไปยังใบชำระเงินที่แอปจัดเตรียมให้เพื่อยืนยันการชำระเงิน แอปของบุคคลที่สามโดยทั่วไปจะยอมรับลายนิ้วมือของลูกค้าหรือการสแกนม่านตาเพื่อยืนยันการชำระเงินหากอุปกรณ์รองรับ
แอปการชำระเงินแต่ละแอปจะมีคำแนะนำเฉพาะของตนเอง แต่แนวคิดทั่วไปก็เหมือนกัน คุณสามารถระบุได้ว่าเป็นวิธีการชำระเงินที่เป็นไปได้โดยใช้ URL พิเศษของตนเอง และส่งการกำหนดค่าที่จำเป็นในฟิลด์ data ตัวอย่างเช่น เพื่อรองรับ Samsung Pay คุณจะต้องใส่รหัสเช่นนี้ในอาร์เรย์ข้อมูล methodData ของคุณ:
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];โดยทั่วไป มีสองวิธีในการรวมแอปเหล่านี้กับเกตเวย์การชำระเงินของคุณ: วิธี "Gateway Token" และ "Network Token" หากคุณกำลังใช้บริการของบุคคลที่สามที่รองรับ คุณจะมักจะใช้โหมดโทเค็นเกตเวย์ ซึ่งบริการแอปการชำระเงินจะโทรหาเกตเวย์การชำระเงินในนามของคุณ อีกวิธีหนึ่ง คุณสามารถใช้วิธี Network Token ซึ่งคุณจะจัดการกับการส่งโทเค็นไปยัง Payment Gateway ของคุณอย่างปลอดภัยโดยใช้ SDK Payment Gateway และ/หรือผู้ให้บริการแอปการชำระเงินควรให้รายละเอียดเพิ่มเติมได้
Google เพิ่งประกาศ Google Payment API ซึ่งรวม Android Pay และบัตรที่จัดเก็บไว้ในบัญชี Google ของลูกค้า
ปัจจุบัน Apple Pay ใช้โซลูชัน JavaScript ของตัวเอง Apple Pay JS อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์ของ Google ได้สร้างเสื้อคลุมที่ช่วยให้คุณใช้ผ่าน API คำขอชำระเงินมาตรฐานได้
อะไรต่อไป?
คณะทำงานการชำระเงินทางเว็บไม่หยุดที่ API คำขอชำระเงิน การทำงานยังอยู่ในมาตรฐานอื่นๆ ซึ่งรวมถึง Payment Handler API ซึ่งจะช่วยให้เว็บแอปพลิเคชันทำหน้าที่เป็นแอปการชำระเงินของบุคคลที่สาม หัวข้ออื่น ๆ ที่กำลังถูกกล่าวถึง ได้แก่ มาตรฐานที่เป็นไปได้เกี่ยวกับการสร้างโทเค็นและความสามารถสำหรับคำขอชำระเงินเพื่อสนับสนุนสิ่งต่าง ๆ เช่นบัตรของขวัญ หากคุณต้องการติดตามความคืบหน้า นี่คือรายชื่อผู้รับจดหมายสาธารณะ ฉันหวังว่าเราจะสามารถแก้ปัญหาการชำระเงินผ่านเว็บไซต์ที่น่าผิดหวังในอดีตและบรรลุวิสัยทัศน์ของการปฏิวัติการชำระเงินทางเว็บได้
แหล่งข้อมูลเพิ่มเติม
- “ Wiki การชำระเงินทางเว็บของ W3C” GitHub
- “ข้อมูลนักพัฒนา API คำขอชำระเงินของ W3C” GitHub ดูคำถามที่พบบ่อย
- “การชำระเงินทางเว็บ 101: บทช่วยสอนการเข้ารหัสคำขอชำระเงินสั้น ๆ” Glitch
- “เจาะลึก API คำขอชำระเงิน” Google Developers
- “คู่มือนักพัฒนา API คำขอชำระเงิน” Microsoft Edge
- “วิธีรับ Samsung Pay บนเว็บไซต์ของคุณโดยใช้การชำระเงินทางเว็บ” Winston Chen, Medium
