การสร้าง Node.js Express API เพื่อแปลง Markdown เป็น HTML
เผยแพร่แล้ว: 2022-03-10Markdown เป็นภาษามาร์กอัปข้อความขนาดเล็กที่ช่วยให้ข้อความที่ทำเครื่องหมายถูกแปลงเป็นรูปแบบต่างๆ เป้าหมายเดิมของการสร้าง Markdown คือการทำให้ผู้คน "เขียนโดยใช้รูปแบบข้อความธรรมดาที่อ่านง่ายและเขียนง่าย" และเลือกที่จะแปลงเป็น XHTML ที่มีโครงสร้างที่ถูกต้อง (หรือ HTML) ปัจจุบัน ด้วย WordPress ที่รองรับ Markdown รูปแบบนี้จึงถูกใช้กันอย่างแพร่หลายมากขึ้น
จุดประสงค์ของการเขียนบทความนี้คือเพื่อแสดงให้คุณเห็นถึงวิธีการใช้ Node.js และกรอบงาน Express เพื่อสร้างจุดปลาย API บริบทที่เราจะเรียนรู้สิ่งนี้คือการสร้างแอปพลิเคชันที่แปลงไวยากรณ์ Markdown เป็น HTML นอกจากนี้เรายังจะเพิ่มกลไกการตรวจสอบความถูกต้องให้กับ API เพื่อป้องกันการใช้แอปพลิเคชันของเราในทางที่ผิด
แอปพลิเคชัน Markdown Node.js
แอปพลิเคชันขนาดเล็กของเรา ซึ่งเราจะเรียกว่า 'Markdown Converter' จะช่วยให้เราโพสต์ข้อความที่มีรูปแบบ Markdown และดึงข้อมูลเวอร์ชัน HTML ได้ แอปพลิเคชันจะถูกสร้างขึ้นโดยใช้เฟรมเวิร์ก Node.js Express และรองรับการตรวจสอบสิทธิ์สำหรับคำขอแปลง
เราจะสร้างแอปพลิเคชันในระยะเล็กๆ — เริ่มแรกสร้างนั่งร้านโดยใช้ Express แล้วเพิ่มคุณสมบัติต่างๆ เช่น การตรวจสอบสิทธิ์เมื่อเราดำเนินการ ให้เราเริ่มต้นด้วยขั้นตอนเริ่มต้นของการสร้างแอปพลิเคชันโดยการสร้างนั่งร้าน
ขั้นตอนที่ 1: การติดตั้ง Express
สมมติว่าคุณได้ติดตั้ง Node.js บนระบบของคุณแล้ว ให้สร้างไดเร็กทอรีเพื่อเก็บแอปพลิเคชันของคุณ (เรียกว่า " markdown-api ") และสลับไปที่ไดเร็กทอรีนั้น:
$ mkdir markdown-api $ cd markdown-apiใช้คำสั่ง npm init เพื่อสร้างไฟล์ package.json สำหรับแอปพลิเคชันของคุณ คำสั่งนี้จะแจ้งให้คุณทราบหลายอย่าง เช่น ชื่อและเวอร์ชันของแอปพลิเคชันของคุณ
สำหรับตอนนี้ เพียงกด Enter เพื่อยอมรับค่าเริ่มต้นสำหรับส่วนใหญ่ ฉันใช้ไฟล์จุดเข้าใช้งานเริ่มต้นเป็น index.js แต่คุณสามารถลอง ใช้ app.js หรืออย่างอื่นก็ได้ขึ้นอยู่กับความชอบของคุณ
ตอนนี้ติดตั้ง Express ในไดเร็กทอรี markdown-api และบันทึกในรายการการพึ่งพา:
$ npm install express --save สร้างไฟล์ index.js ในไดเร็กทอรีปัจจุบัน ( markdown-api ) และเพิ่มโค้ดต่อไปนี้เพื่อทดสอบว่า Express framework ได้รับการติดตั้งอย่างถูกต้องหรือไม่:
Const express = require('express'); var app = express(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.listen(3000); ตอนนี้เรียกดู URL https://localhost:3000 เพื่อตรวจสอบว่าไฟล์ทดสอบทำงานอย่างถูกต้องหรือไม่ ถ้าทุกอย่างเรียบร้อย เราจะเห็น Hello World!' ทักทายในเบราว์เซอร์และเราสามารถดำเนินการสร้าง API พื้นฐานเพื่อแปลง Markdown เป็น HTML
ขั้นที่ 2: การสร้างฐาน API
วัตถุประสงค์หลักของ API ของเราคือการแปลงข้อความในรูปแบบ Markdown เป็น HTML API จะมีจุดปลายสองจุด:
-
/login -
/convert
จุดสิ้นสุดการ login จะช่วยให้แอปพลิเคชันตรวจสอบคำขอที่ถูกต้องในขณะที่ปลายทางการ convert จะแปลง (ชัดเจน) Markdown เป็น HTML
ด้านล่างนี้คือรหัส API พื้นฐานสำหรับเรียกปลายทางทั้งสอง การเรียก login จะส่งคืนสตริง "รับรองความถูกต้อง" ในขณะที่การเรียกการ convert จะส่งคืนเนื้อหา Markdown ที่คุณส่งไปยังแอปพลิเคชัน วิธีบ้านเพิ่งส่งคืน 'Hello World!' สตริง
const express = require("express"); const bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { console.log(req.body); if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { res.json(["markdown", req.body.content]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); เราใช้มิดเดิลแวร์ body-parser เพื่อให้แยกวิเคราะห์คำขอขาเข้าไปยังแอปพลิเคชันได้ง่าย มิดเดิลแวร์จะทำให้คำขอที่เข้ามาทั้งหมดพร้อมใช้งานสำหรับคุณภายใต้คุณสมบัติ req.body คุณสามารถทำได้โดยไม่ต้องใช้มิดเดิลแวร์เพิ่มเติม แต่การเพิ่มจะทำให้แยกวิเคราะห์พารามิเตอร์คำขอขาเข้าต่างๆ ได้ง่ายขึ้น
คุณสามารถติดตั้ง body-parser โดยใช้ npm:
$ npm install body-parserตอนนี้เรามีฟังก์ชัน Dummy Stub แล้ว เราจะใช้ Postman เพื่อทดสอบเช่นเดียวกัน มาเริ่มกันที่ภาพรวมคร่าวๆ ของบุรุษไปรษณีย์กันก่อน
ภาพรวมบุรุษไปรษณีย์
บุรุษไปรษณีย์เป็นเครื่องมือพัฒนา API ที่ทำให้ง่ายต่อการสร้าง แก้ไข และทดสอบปลายทาง API จากภายในเบราว์เซอร์หรือโดยการดาวน์โหลดแอปพลิเคชันเดสก์ท็อป (เวอร์ชันเบราว์เซอร์เลิกใช้แล้ว) มีความสามารถในการสร้างคำขอ HTTP ประเภทต่างๆ เช่น GET, POST, PUT, PATCH สามารถใช้ได้กับ Windows, macOS และ Linux
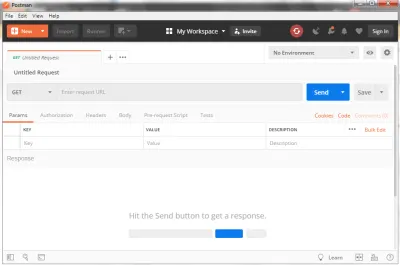
นี่คือส่วนต่อประสานของบุรุษไปรษณีย์:

ในการสืบค้นปลายทาง API คุณจะต้องทำตามขั้นตอนต่อไปนี้:
- ป้อน URL ที่คุณต้องการค้นหาในแถบ URL ที่ส่วนบน
- เลือกวิธี HTTP ทางด้านซ้ายของแถบ URL เพื่อส่งคำขอ
- คลิกที่ปุ่ม 'ส่ง'
บุรุษไปรษณีย์จะส่งคำขอไปยังแอปพลิเคชัน ดึงคำตอบและแสดงในหน้าต่างด้านล่าง นี่คือกลไกพื้นฐานในการใช้เครื่องมือบุรุษไปรษณีย์ ในใบสมัครของเรา เราจะต้องเพิ่มพารามิเตอร์อื่นๆ ให้กับคำขอด้วย ซึ่งจะอธิบายไว้ในส่วนต่อไปนี้
การใช้บุรุษไปรษณีย์
ตอนนี้เราได้เห็นภาพรวมของบุรุษไปรษณีย์แล้ว มาลองใช้มันกับแอปพลิเคชันของเรากัน
เริ่มแอปพลิเคชัน markdown-api ของคุณจากบรรทัดคำสั่ง:
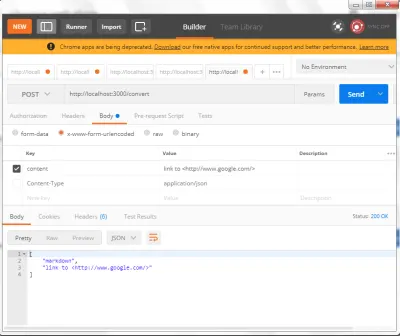
$ node index.jsในการทดสอบรหัส API ฐาน เราทำการเรียก API ไปยังแอปพลิเคชันจากบุรุษไปรษณีย์ โปรดทราบว่าเราใช้วิธีการ POST เพื่อส่งข้อความเพื่อแปลงเป็นแอปพลิเคชัน
แอปพลิเคชันในปัจจุบันยอมรับเนื้อหา Markdown เพื่อแปลงผ่านพารามิเตอร์ POST ของ content เราส่งผ่านในรูปแบบเข้ารหัส URL ในปัจจุบัน แอปพลิเคชันจะส่งคืนสตริงทุกคำในรูปแบบ JSON โดยที่ฟิลด์แรกจะส่งคืนเครื่องหมายสตริง markdown และฟิลด์ที่สองจะส่งคืนข้อความที่แปลงแล้ว ต่อมาเมื่อเราเพิ่มรหัสประมวลผล Markdown มันจะส่งคืนข้อความที่แปลงแล้ว
ด่าน 3: การเพิ่ม Markdown Converter
ด้วยแอปพลิเคชันนั่งร้านที่สร้างขึ้นในขณะนี้ เราสามารถดูไลบรารี Showdown JavaScript ที่เราจะใช้เพื่อแปลง Markdown เป็น HTML Showdown เป็นโปรแกรมแปลง Markdown แบบสองทิศทางเป็น HTML ที่เขียนด้วย JavaScript ซึ่งช่วยให้คุณแปลง Markdown เป็น HTML และย้อนกลับได้

ติดตั้งแพ็คเกจโดยใช้ npm:
$ npm install showdownหลังจากเพิ่มโค้ดแบไต๋ที่จำเป็นลงในโครงนั่งร้านแล้ว เราได้ผลลัพธ์ดังต่อไปนี้:
const express = require("express"); const bodyParser = require('body-parser'); const showdown = require('showdown'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); รหัสตัวแปลงหลักอยู่ใน /convert ปลายทางตามที่แยกออกมาและแสดงด้านล่าง การดำเนินการนี้จะแปลงข้อความ Markdown ใดๆ ที่คุณโพสต์เป็นเวอร์ชัน HTML และส่งคืนเป็นเอกสาร JSON
... } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } วิธีการทำการแปลงคือ converter.makeHtml(text) เราสามารถตั้งค่าตัวเลือกต่าง ๆ สำหรับการแปลง Markdown โดยใช้วิธี setOption ด้วยรูปแบบต่อไปนี้:
converter.setOption('optionKey', 'value');ตัวอย่างเช่น เราสามารถตั้งค่าตัวเลือกให้แทรกและเชื่อมโยง URL ที่ระบุโดยอัตโนมัติโดยไม่มีมาร์กอัป
converter.setOption('simplifiedAutoLink', 'true'); เช่นเดียวกับในตัวอย่างบุรุษไปรษณีย์ ถ้าเราส่งสตริงอย่างง่าย (เช่น Google home https://www.google.com/ ) ไปยังแอปพลิเคชัน ระบบจะส่งคืนสตริงต่อไปนี้หากเปิดใช้งาน simplifiedAutoLink :

<p>Google home <a href="https://www.google.com/">https://www.google.com/</a></p>หากไม่มีตัวเลือก เราจะต้องเพิ่มข้อมูลมาร์กอัปเพื่อให้ได้ผลลัพธ์เดียวกัน:
Google home <https://www.google.com/>มีตัวเลือกมากมายในการปรับเปลี่ยนวิธีการประมวลผล Markdown รายการทั้งหมดสามารถพบได้บนเว็บไซต์ Showdown
ตอนนี้เรามีตัวแปลง Markdown-to-HTML ที่ใช้งานได้พร้อมปลายทางเดียว ให้เราก้าวต่อไปและเพิ่มการรับรองความถูกต้องเพื่อให้มีแอปพลิเคชัน
ขั้นตอนที่ 4: การเพิ่มการตรวจสอบสิทธิ์ API โดยใช้ Passport
การเปิดเผย API ของแอปพลิเคชันของคุณสู่โลกภายนอกโดยไม่มีการพิสูจน์ตัวตนที่ถูกต้องจะสนับสนุนให้ผู้ใช้ค้นหาปลายทาง API ของคุณโดยไม่มีข้อจำกัด สิ่งนี้จะเชิญองค์ประกอบที่ไร้ยางอายให้ใช้ API ของคุณในทางที่ผิด และยังจะทำให้เซิร์ฟเวอร์ของคุณมีภาระกับคำขอที่ไม่ได้รับการตรวจสอบ เพื่อลดปัญหานี้ เราต้องเพิ่มกลไกการพิสูจน์ตัวตนที่เหมาะสม
เราจะใช้แพ็คเกจ Passport เพื่อเพิ่มการรับรองความถูกต้องให้กับแอปพลิเคชันของเรา เช่นเดียวกับมิดเดิลแวร์ body-parser เราพบก่อนหน้านี้ Passport เป็นมิดเดิลแวร์การพิสูจน์ตัวตนสำหรับ Node.js เหตุผลที่เราจะใช้ Passport ก็คือมีกลไกการพิสูจน์ตัวตนที่หลากหลายเพื่อใช้งาน (ชื่อผู้ใช้และรหัสผ่าน, Facebook, Twitter เป็นต้น) ซึ่งให้ความยืดหยุ่นแก่ผู้ใช้ในการเลือกกลไกเฉพาะ มิดเดิลแวร์ของ Passport สามารถทิ้งลงในแอปพลิเคชัน Express ใดก็ได้โดยไม่ต้องเปลี่ยนโค้ดมากนัก
ติดตั้งแพ็คเกจโดยใช้ npm
$ npm install passport เราจะใช้กลยุทธ์ local ซึ่งจะอธิบายในภายหลังสำหรับการรับรองความถูกต้อง ดังนั้นติดตั้งด้วย
$ npm install passport-localคุณจะต้องเพิ่มโมดูลการเข้ารหัสและถอดรหัส JWT (JSON Web Token) สำหรับ Node.js ซึ่งใช้โดย Passport:
$ npm install jwt-simpleกลยุทธ์ในหนังสือเดินทาง
Passport ใช้แนวคิดของกลยุทธ์ในการตรวจสอบคำขอ กลยุทธ์คือวิธีการต่างๆ ที่ให้คุณตรวจสอบสิทธิ์คำขอและอาจมีตั้งแต่กรณีง่าย ๆ เช่น การยืนยันชื่อผู้ใช้และรหัสผ่าน การตรวจสอบสิทธิ์โดยใช้ OAuth (Facebook หรือ Twitter) หรือใช้ OpenID ก่อนตรวจสอบคำขอ ต้องกำหนดค่ากลยุทธ์ที่ใช้โดยแอปพลิเคชัน
ในแอปพลิเคชันของเรา เราจะใช้รูปแบบการตรวจสอบชื่อผู้ใช้และรหัสผ่านอย่างง่าย เนื่องจากเป็นรหัสที่เข้าใจได้ง่าย ปัจจุบัน Passport รองรับมากกว่า 300 กลยุทธ์ ซึ่งสามารถพบได้ที่นี่
แม้ว่าการออกแบบ Passport อาจดูซับซ้อน แต่การใช้งานโค้ดนั้นง่ายมาก นี่คือตัวอย่างที่แสดงให้เห็นว่า /convert endpoint ของเราได้รับการตกแต่งสำหรับการตรวจสอบสิทธิ์อย่างไร อย่างที่คุณเห็น การเพิ่มการรับรองความถูกต้องให้กับวิธีการนั้นง่ายพอสมควร
app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) });ตอนนี้ พร้อมกับสตริง Markdown ที่จะแปลง เรายังต้องส่งชื่อผู้ใช้และรหัสผ่าน สิ่งนี้จะถูกตรวจสอบด้วยชื่อผู้ใช้และรหัสผ่านของแอปพลิเคชันของเราและได้รับการยืนยัน เนื่องจากเราใช้กลยุทธ์ท้องถิ่นสำหรับการรับรองความถูกต้อง ข้อมูลประจำตัวจะถูกเก็บไว้ในโค้ดเอง
แม้ว่านี่อาจดูเหมือนฝันร้ายด้านความปลอดภัย แต่สำหรับแอปพลิเคชันสาธิตก็เพียงพอแล้ว นอกจากนี้ยังช่วยให้เข้าใจกระบวนการรับรองความถูกต้องในตัวอย่างของเราได้ง่ายขึ้น อนึ่ง วิธีการรักษาความปลอดภัยทั่วไปที่ใช้คือการจัดเก็บข้อมูลรับรองในตัวแปรสภาพแวดล้อม ถึงกระนั้นหลายคนอาจไม่เห็นด้วยกับวิธีนี้ แต่ฉันพบว่าวิธีนี้ค่อนข้างปลอดภัย
ตัวอย่างที่สมบูรณ์พร้อมการรับรองความถูกต้องแสดงอยู่ด้านล่าง
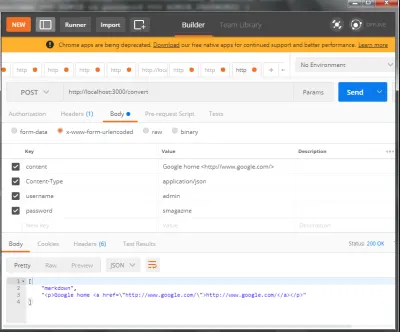
const express = require("express"); const showdown = require('showdown'); const bodyParser = require('body-parser'); const passport = require('passport'); const jwt = require('jwt-simple'); const LocalStrategy = require('passport-local').Strategy; var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); const ADMIN = 'admin'; const ADMIN_PASSWORD = 'smagazine'; const SECRET = 'secret#4456'; passport.use(new LocalStrategy(function(username, password, done) { if (username === ADMIN && password === ADMIN_PASSWORD) { done(null, jwt.encode({ username }, SECRET)); return; } done(null, false); })); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', passport.authenticate('local',{ session: false }), function(req, res) { // If this function gets called, authentication was successful. // Send a 'Authenticated' string back. res.send("Authenticated"); }); app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) }); app.listen(3000, function() { console.log("Server running on port 3000"); });เซสชั่นบุรุษไปรษณีย์ที่แสดงการแปลงด้วยการเพิ่มการรับรองความถูกต้องแสดงอยู่ด้านล่าง

ที่นี่เราจะเห็นว่าเรามีสตริงที่แปลงเป็น HTML ที่เหมาะสมจากไวยากรณ์ Markdown แม้ว่าเราจะขอแปลง Markdown เพียงบรรทัดเดียว แต่ API ก็สามารถแปลงข้อความจำนวนมากขึ้นได้
นี่เป็นการสรุปการโจมตีสั้นๆ ของเราในการสร้างปลายทาง API โดยใช้ Node.js และ Express การสร้าง API เป็นหัวข้อที่ซับซ้อนและมีความแตกต่างที่ละเอียดกว่าที่คุณควรทราบในขณะที่สร้าง API ซึ่งน่าเศร้าที่เราไม่มีเวลาสำหรับที่นี่ แต่อาจจะครอบคลุมในบทความต่อๆ ไป
การเข้าถึง API ของเราจากแอปพลิเคชันอื่น
ตอนนี้เราได้สร้าง API แล้ว เราสามารถสร้างสคริปต์ Node.js ขนาดเล็กที่จะแสดงให้คุณเห็นว่าสามารถเข้าถึง API ได้อย่างไร สำหรับตัวอย่างของเรา เราจะต้องติดตั้งแพ็คเกจ request npm ที่ให้วิธีง่ายๆ ในการสร้างคำขอ HTTP (คุณส่วนใหญ่อาจจะติดตั้งไว้แล้ว)
$ npm install request --save โค้ดตัวอย่างสำหรับส่งคำขอไปยัง API ของเราและรับการตอบกลับแสดงไว้ด้านล่าง อย่างที่คุณเห็น แพ็คเกจ request ทำให้เรื่องง่ายขึ้นมาก Markdown ที่จะแปลงอยู่ในตัวแปร textToConvert
ก่อนเรียกใช้สคริปต์ต่อไปนี้ ตรวจสอบให้แน่ใจว่าแอปพลิเคชัน API ที่เราสร้างไว้ก่อนหน้านี้ทำงานอยู่แล้ว เรียกใช้สคริปต์ต่อไปนี้ในหน้าต่างคำสั่งอื่น
หมายเหตุ : เรากำลังใช้เครื่องหมาย (back-tick) เพื่อขยายบรรทัด JavaScript หลายบรรทัดสำหรับ ตัวแปร textToConvert นี่ไม่ใช่คำพูดเดียว
var Request = require("request"); // Start of markdown var textToConvert = `Heading ======= ## Sub-heading Paragraphs are separated by a blank line. Two spaces at the end of a line produces a line break. Text attributes _italic_, **bold**, 'monospace'. A [link](https://example.com). Horizontal rule:`; // End of markdown Request.post({ "headers": { "content-type": "application/json" }, "url": "https://localhost:3000/convert", "body": JSON.stringify({ "content": textToConvert, "username": "admin", "password": "smagazine" }) }, function(error, response, body){ // If we got any connection error, bail out. if(error) { return console.log(error); } // Else display the converted text console.dir(JSON.parse(body)); });เมื่อเราส่งคำขอ POST ไปยัง API ของเรา เราจะจัดเตรียมข้อความ Markdown ที่จะแปลงพร้อมกับข้อมูลประจำตัว หากเราให้ข้อมูลประจำตัวที่ไม่ถูกต้อง เราจะต้อนรับด้วยข้อความแสดงข้อผิดพลาด
{ success: false, message: { name: 'AuthenticationError', message: 'Unauthorized', status: 401 } }สำหรับคำขอที่ได้รับอนุญาตอย่างถูกต้อง Markdown ตัวอย่างด้านบนจะถูกแปลงเป็นค่าต่อไปนี้:
[ 'markdown', `<h1>Heading</h1> <h2>Sub-heading</h2> <p>Paragraphs are separated by a blank line.</p> <p>Two spaces at the end of a line<br /> produces a line break.</p> <p>Text attributes <em>italic</em>, <strong>bold</strong>, 'monospace'. A <a href="https://example.com">link</a>. Horizontal rule:</p>` ]แม้ว่าเราจะฮาร์ดโค้ด Markdown ที่นี่ แต่ข้อความอาจมาจากแหล่งอื่นๆ เช่น ไฟล์ เว็บฟอร์ม และอื่นๆ กระบวนการขอยังคงเหมือนเดิม
โปรดทราบว่าในขณะที่เราส่งคำขอเป็นประเภทเนื้อหา application/json เราจำเป็นต้องเข้ารหัสเนื้อหาโดยใช้ json ดังนั้นการเรียกใช้ฟังก์ชัน JSON.stringify อย่างที่คุณเห็น การทดสอบหรือแอปพลิเคชัน API ใช้ตัวอย่างเพียงเล็กน้อย
บทสรุป
ในบทความนี้ เราเริ่มใช้งานบทช่วยสอนโดยมีเป้าหมายในการเรียนรู้วิธีใช้ Node,js และกรอบงาน Express เพื่อสร้างจุดปลาย API แทนที่จะสร้างแอปพลิเคชันจำลองโดยไม่ได้ตั้งใจ เราตัดสินใจสร้าง API ที่แปลงไวยากรณ์ Markdown เป็น HTML ซึ่งจะยึดหรือเรียนรู้ในบริบทที่มีประโยชน์ ระหว่างทาง เราได้เพิ่มการตรวจสอบสิทธิ์ไปยังปลายทาง API ของเรา และเรายังเห็นวิธีทดสอบปลายทางแอปพลิเคชันของเราโดยใช้บุรุษไปรษณีย์
