หลักการเก้าประการของการดำเนินการออกแบบ
เผยแพร่แล้ว: 2022-03-10ตอนแรกฉันก็สับสน ฉันใช้เวลาหลายชั่วโมงในการบอกพวกเขาทุกอย่างที่พวกเขาต้องการเพื่อ "ทำให้ถูกต้อง" แต่หลังจากคิดดูแล้ว ฉันก็ตระหนักว่าคำถามมีรากฐานมาจากความต้องการที่ลึกซึ้งยิ่งขึ้นในการชี้แนะและประเมินสิ่งที่มักจะเป็นชุดของตัวเลือกเชิงอัตนัย — ตัวเลือกที่บางครั้งทำโดยผู้คนจำนวนมากในช่วงเวลาที่ต่างกัน สิ่งต่างๆ เช่น หลักการตั้งชื่อที่สอดคล้องกันและคำแนะนำรูปแบบจริงคือผลลัพธ์สุดท้าย แต่ “แนวทางปฏิบัติที่ดีที่สุด” เหล่านี้มีรากฐานมาจากชุดค่านิยมที่ลึกซึ้งยิ่งขึ้นซึ่งไม่ได้มีความชัดเจนเสมอไป ตัวอย่างเช่น คำแนะนำเฉพาะอย่าง "ลดจำนวนชั้นเรียนที่ชั้นเรียนอื่นร่วมมือ" จะไม่เป็นประโยชน์หากไม่มีการชื่นชมในวงกว้างสำหรับโมดูลาร์
ฉันตระหนักว่าเพื่อที่จะรู้ว่างานของเรานั้นดีจริงหรือไม่ เราจำเป็นต้องมีหลักการในระดับที่สูงขึ้นซึ่งสามารถใช้เป็นแท่งวัดสำหรับการออกแบบใช้งานจริงได้ เราต้องการสิ่งที่ถูกลบออกจากภาษาใดภาษาหนึ่ง เช่น CSS หรือวิธีการเขียนที่ใช้ความคิดเห็น เช่นเดียวกับหลักการสากลของการออกแบบหรือการวิเคราะห์พฤติกรรมการใช้งานของ Nielsen เราต้องการบางสิ่งเพื่อเป็นแนวทางในการนำการออกแบบไปใช้โดยไม่บอกเราอย่างชัดเจนว่าต้องทำอย่างไร เพื่อลดช่องว่างนี้ ฉันได้รวบรวมหลักการ 9 ข้อของการนำการออกแบบไปใช้
Architecting Progressive Single-Page Applications
ด้วยการใช้เทคนิค CSS เพียงสองสามอย่าง น้อยกว่า 0.5 KB ของ JavaScript และที่สำคัญคือ HTML แบบคงที่ Heydon Pickering ขอแนะนำโซลูชันทดลองสำหรับแอปพลิเคชันหน้าเดียวที่ได้รับการปรับปรุงอย่างก้าวหน้า อ่านบทความที่เกี่ยวข้อง →
นี่ไม่ใช่รายการตรวจสอบ แต่เป็นชุดของหลักเกณฑ์กว้างๆ เพื่อรักษาคุณค่าที่ซ่อนอยู่ สามารถใช้เป็นแนวทางสำหรับคนที่ทำงานในการดำเนินการหรือเป็นเครื่องมือในการประเมินโครงการที่มีอยู่ ดังนั้น ไม่ว่าคุณจะกำลังตรวจสอบโค้ด การตรวจสอบ CSS หรือสัมภาษณ์ผู้สมัครเพื่อรับบทบาทในทีมของคุณ หลักการเหล่านี้ควรจัดเตรียมโครงสร้างที่ก้าวข้ามเทคนิคเฉพาะและผลลัพธ์ในแนวทางทั่วไปในการนำการออกแบบไปใช้
- โครงสร้าง เอกสารนี้เขียนขึ้นตามความหมายและตามหลักเหตุผล โดยมีหรือไม่มีรูปแบบก็ได้
- มีประสิทธิภาพ ใช้ มาร์กอัปและสินทรัพย์จำนวนน้อยที่สุดเพื่อให้เกิดการออกแบบ
- กฎ มาตรฐาน สำหรับค่าทั่วไปจะถูกจัดเก็บและนำไปใช้อย่างเสรี
- องค์ประกอบฐานที่เป็น นามธรรม จะถูกแยกออกจากบริบทเฉพาะและสร้างกรอบงานหลัก
- องค์ประกอบ ทั่วไปแบบแยกส่วนถูกแบ่งออกเป็นชิ้นส่วนที่นำกลับมาใช้ใหม่ได้
- การปรับแต่งที่ กำหนดค่า ได้ให้กับองค์ประกอบพื้นฐานจะพร้อมใช้งานผ่านพารามิเตอร์ทางเลือก
- ปรับขนาด ได้ รหัสสามารถขยายได้ง่ายและคาดว่าจะมีการปรับปรุงในอนาคต
- มีการอธิบาย องค์ประกอบ ทั้งหมดเพื่อให้ผู้อื่นใช้และขยาย
- ถูกต้อง ผลลัพธ์สุดท้ายคือการนำเสนอที่เหมาะสมของการออกแบบที่ต้องการ
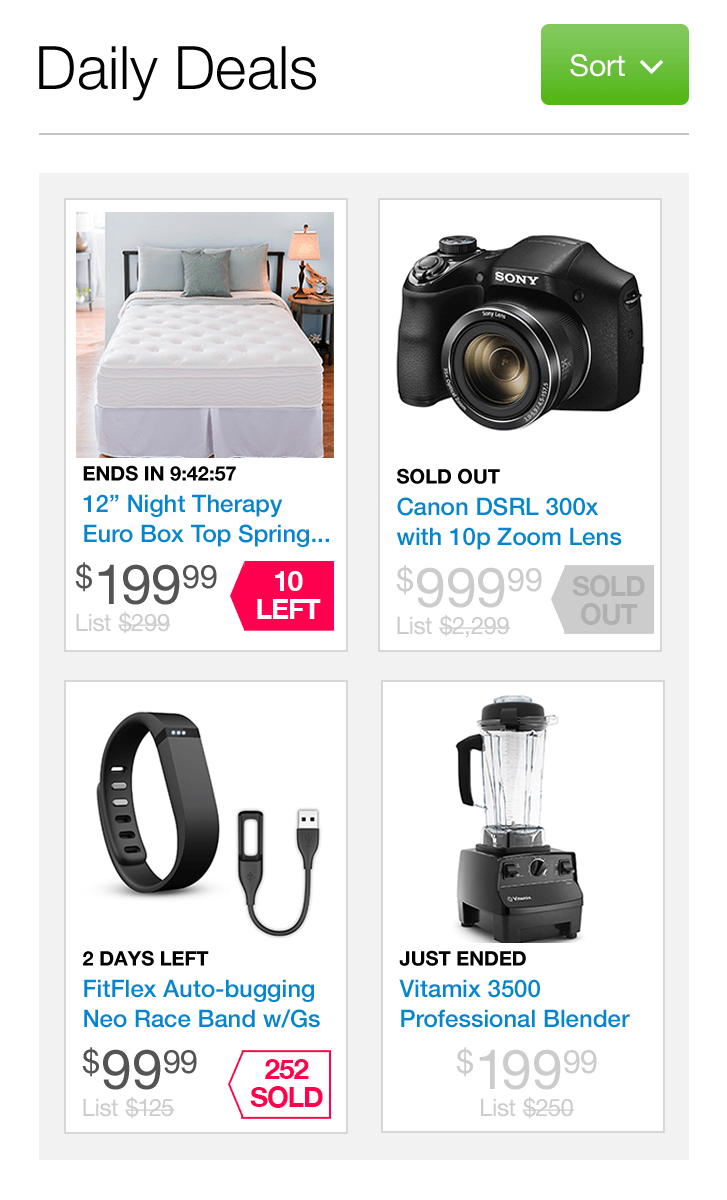
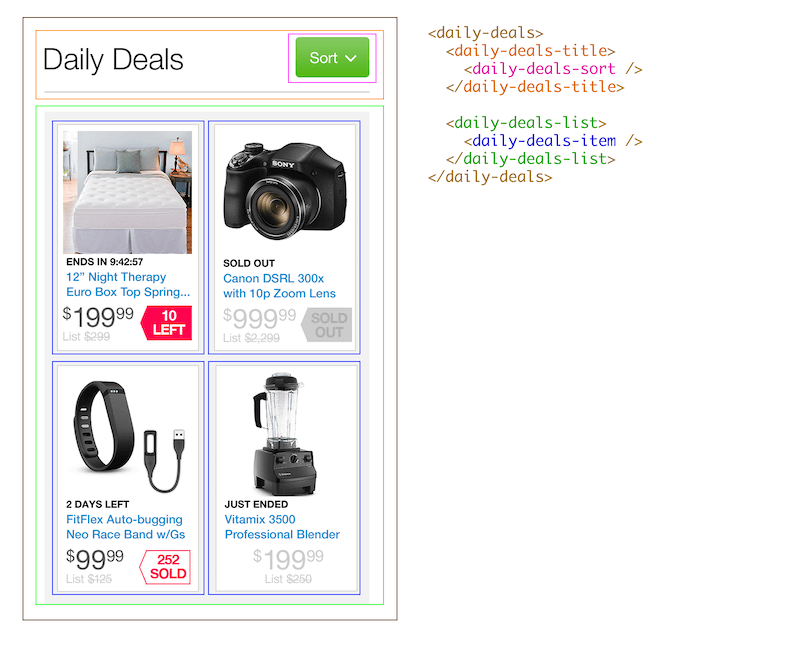
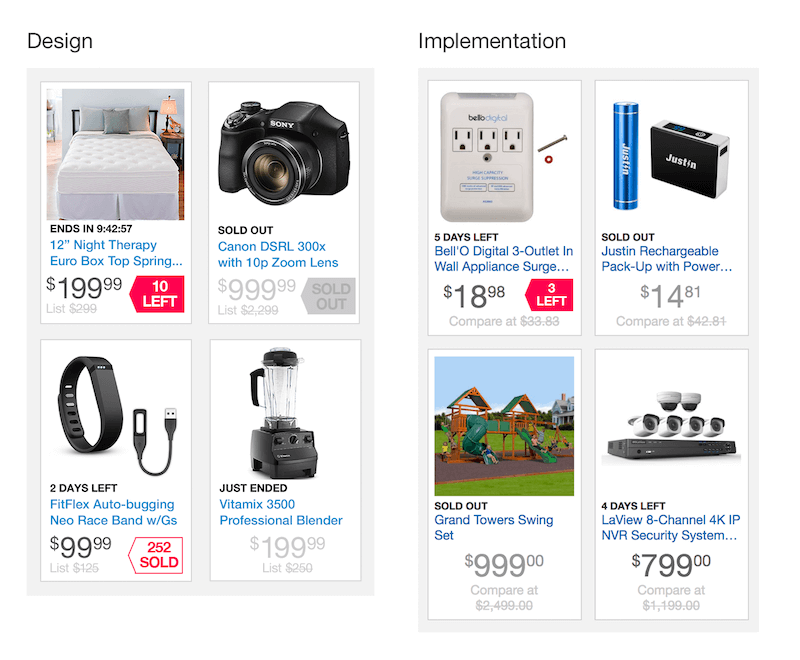
เพื่อให้ง่ายต่อการปฏิบัติตามและดูว่าแต่ละหลักการนำไปใช้กับโครงการอย่างไร เราจะใช้แบบจำลองการออกแบบจากโครงการใดโครงการหนึ่งของฉันเป็นพื้นฐานสำหรับบทความนี้ เป็นหน้า Landing Page พิเศษที่ส่งเสริมข้อเสนอรายวันบนเว็บไซต์อีคอมเมิร์ซที่มีอยู่ แม้ว่าสไตล์บางส่วนจะสืบทอดมาจากเว็บไซต์ที่มีอยู่ แต่สิ่งสำคัญที่ควรทราบคือองค์ประกอบส่วนใหญ่เป็นของใหม่ เป้าหมายของเราคือการนำภาพนิ่งนี้มาแปลงเป็น HTML และ CSS โดยใช้หลักการเหล่านี้

1. โครงสร้าง
เอกสารนี้เขียนขึ้นตามความหมายและตามหลักเหตุผล โดยมีหรือไม่มีรูปแบบก็ได้
หลักการที่นี่คือเนื้อหาของเอกสารของเรา (HTML) มีความหมายแม้ไม่มีรูปแบบการนำเสนอ (CSS) แน่นอน นั่นหมายความว่าเรากำลังใช้ระดับส่วนหัวที่เรียงลำดับอย่างเหมาะสมและรายการที่ไม่เรียงลำดับ — แต่ยังใช้คอนเทนเนอร์ที่มีความหมาย เช่น <header> และ <article> เราไม่ควรละเลยการใช้สิ่งต่างๆ เช่น ป้ายกำกับ ARIA, แอตทริบิวต์ alt และสิ่งอื่น ๆ ที่เราอาจต้องใช้สำหรับการช่วยสำหรับการเข้าถึง
อาจดูเหมือนไม่ใช่เรื่องใหญ่ แต่ไม่สำคัญว่าคุณจะใช้แท็กแองเคอร์หรือปุ่ม แม้ว่าจะเหมือนกันทางสายตาก็ตาม เพราะพวกมันสื่อความหมายที่แตกต่างกันและให้การโต้ตอบที่แตกต่างกัน มาร์กอัปเชิงความหมายสื่อสารความหมายนั้นกับเสิร์ชเอ็นจิ้นและเทคโนโลยีช่วยเหลือ และยังช่วยให้ปรับเปลี่ยนงานของเราบนอุปกรณ์อื่นๆ ได้ง่ายขึ้น มันทำให้โครงการของเรามีอนาคตมากขึ้น
การสร้างเอกสารที่มีโครงสร้างที่ดีหมายถึงการเรียนรู้การเขียน HTML เชิงความหมาย ทำความคุ้นเคยกับมาตรฐาน W3C และแม้แต่แนวทางปฏิบัติที่ดีที่สุดจากผู้เชี่ยวชาญคนอื่นๆ และใช้เวลาในการทำให้โค้ดของคุณสามารถเข้าถึงได้ การทดสอบที่ง่ายที่สุดคือการดู HTML ของคุณในเบราว์เซอร์ที่ไม่มีสไตล์:
- มันใช้งานได้โดยไม่มี CSS หรือไม่
- มันยังคงมีลำดับชั้นที่มองเห็นได้หรือไม่?
- HTML ดิบสื่อความหมายด้วยตัวเองหรือไม่?
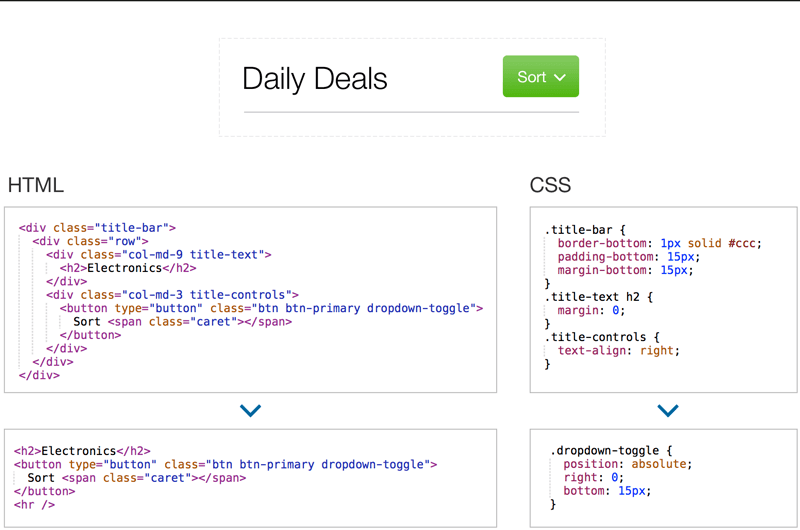
หนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้เพื่อให้แน่ใจว่าเอกสารที่มีโครงสร้างคือการเริ่มต้นด้วย HTML ก่อนที่คุณจะนึกถึงสไตล์ภาพ ให้เขียน HTML ธรรมดาๆ ว่าควรจัดโครงสร้างเอกสารอย่างไร และแต่ละส่วนหมายถึงอะไร หลีกเลี่ยง div และคิดว่าการห่อแท็กที่เหมาะสมคืออะไร เพียงแค่ขั้นตอนพื้นฐานนี้จะช่วยให้คุณสร้างโครงสร้างที่เหมาะสมได้
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> การเริ่มต้นด้วย HTML เท่านั้นและการคิดผ่านความหมายของแต่ละองค์ประกอบส่งผลให้เอกสารมีโครงสร้างมากขึ้น ด้านบน คุณจะเห็นว่าฉันได้สร้างมาร์กอัปทั้งหมดโดยไม่ต้องใช้ div เดียว
2. มีประสิทธิภาพ
ใช้มาร์กอัปและสินทรัพย์จำนวนน้อยที่สุดเพื่อบรรลุการออกแบบ
เราต้องคิดให้ถี่ถ้วนว่าโค้ดของเรามีความกระชับและไม่มีมาร์กอัปหรือสไตล์ที่ไม่จำเป็น เป็นเรื่องปกติสำหรับฉันที่จะตรวจสอบโค้ดที่มี div s ภายใน div s ภายใน div โดยใช้ชื่อคลาสเฉพาะเฟรมเวิร์กเพื่อให้ได้องค์ประกอบระดับบล็อกที่จัดชิดขวา บ่อยครั้ง การใช้ HTML มากเกินไปเป็นผลมาจากการไม่เข้าใจ CSS หรือเฟรมเวิร์กพื้นฐาน

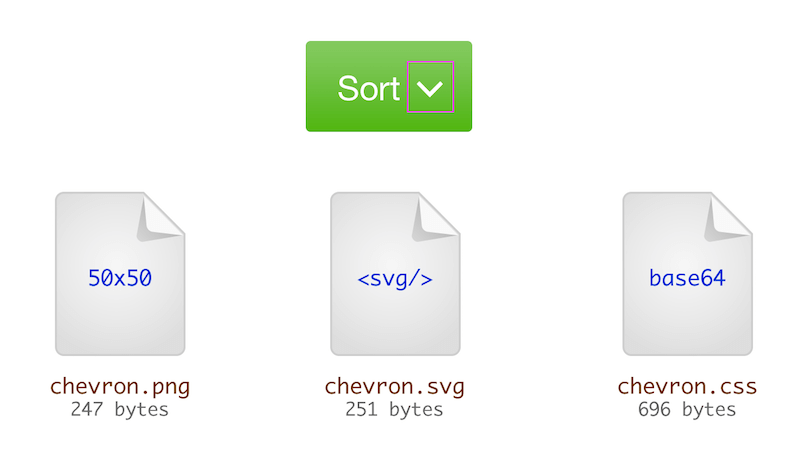
div itis ลองนึกถึงสิ่งที่มาร์กอัปต้องการ ไม่ใช่สิ่งที่กรอบงานสามารถทำได้เพื่อให้ได้การออกแบบที่ต้องการ (ดูรุ่นใหญ่)นอกจากมาร์กอัปและ CSS แล้ว เราอาจต้องการเนื้อหาภายนอกอื่นๆ เช่น ไอคอน แบบอักษรของเว็บ และรูปภาพ มีวิธีการและความคิดเห็นที่ยอดเยี่ยมมากมายเกี่ยวกับวิธีที่ดีที่สุดในการนำแอสเซทเหล่านี้ไปใช้ ตั้งแต่แบบอักษรของไอคอนแบบกำหนดเองไปจนถึงการฝัง 64 ฐานไปจนถึง SVG ภายนอก ทุกโครงการมีความแตกต่างกัน แต่ถ้าคุณมี PNG 500 พิกเซลสำหรับไอคอนเดียวบนปุ่ม โอกาสที่คุณไม่ได้ตั้งใจเกี่ยวกับประสิทธิภาพ

เมื่อประเมินโครงการเพื่อประสิทธิภาพ มีคำถามสำคัญสองข้อที่ต้องถาม:
- ฉันสามารถทำสิ่งเดียวกันให้สำเร็จโดยใช้โค้ดน้อยลงได้หรือไม่
- วิธีใดดีที่สุดในการเพิ่มประสิทธิภาพสินทรัพย์เพื่อให้ได้ค่าโสหุ้ยที่น้อยที่สุด
ประสิทธิภาพในการนำไปใช้งานยังคาบเกี่ยวกับหลักการต่อไปนี้ในเรื่องมาตรฐานและความเป็นโมดูล เนื่องจากวิธีหนึ่งที่มีประสิทธิภาพคือการนำการออกแบบไปใช้โดยใช้มาตรฐานที่ตั้งไว้และทำให้นำมาใช้ใหม่ได้ การสร้างมิกซ์อินสำหรับเงากล่องทั่วไปนั้นมีประสิทธิภาพ ในขณะเดียวกันก็สร้างมาตรฐานที่เป็นโมดูล
3. มาตรฐาน
กฎสำหรับค่าทั่วไปจะถูกจัดเก็บและนำไปใช้อย่างเสรี
การสร้างมาตรฐานสำหรับเว็บไซต์หรือแอปมักจะเกี่ยวกับการกำหนดกฎเกณฑ์ที่ควบคุมสิ่งต่างๆ เช่น ขนาดของแต่ละระดับส่วนหัว ความกว้างของรางน้ำทั่วไป และสไตล์สำหรับปุ่มแต่ละประเภท ใน CSS ธรรมดา คุณจะต้องรักษากฎเหล่านี้ไว้ในคู่มือสไตล์ภายนอก และอย่าลืมนำไปใช้อย่างถูกต้อง แต่การใช้ตัวประมวลผลล่วงหน้า เช่น LESS หรือ Sass นั้นดีที่สุด เพื่อให้คุณสามารถเก็บไว้ในตัวแปรและมิกซ์อิน ประเด็นหลักในที่นี้คือการให้ ความสำคัญกับมาตรฐานมากกว่าการออกแบบที่สมบูรณ์แบบพิกเซล
ดังนั้น เมื่อฉันได้ม็อคอัพการออกแบบที่มีความกว้างของรางน้ำ 22 พิกเซล แทนที่จะเป็น 15 พิกเซลที่เราใช้ที่อื่น ฉันจะถือว่าความแม่นยำนั้นไม่คุ้มค่าและจะใช้รางน้ำขนาด 15 พิกเซลมาตรฐานแทน . ก้าวไปอีกขั้น ระยะห่างระหว่างองค์ประกอบทั้งหมดจะใช้มาตรฐานนี้เป็นทวีคูณ พื้นที่กว้างพิเศษจะเป็น $gutter-width * 2 (เท่ากับ 30 พิกเซล) แทนที่จะเป็นค่าฮาร์ดโค้ด ด้วยวิธีนี้ แอปทั้งหมดจึงมีความรู้สึกสอดคล้องและสอดคล้องกัน
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }เนื่องจากเราใช้ค่ามาตรฐานที่ได้จากตัวแปร LESS หรือมิกซ์อิน CSS ของเราจึงไม่มีค่าตัวเลขในตัวเอง ทุกอย่างสืบทอดมาจากค่าส่วนกลาง
ในการตรวจสอบมาตรฐาน ให้ตรวจทาน CSS และค้นหาหน่วยฮาร์ดโค้ดใดๆ: พิกเซล, สี HEX, ems หรือค่าตัวเลขแทบทุกค่า
- หน่วยเหล่านี้ควรใช้ค่ามาตรฐานหรือตัวแปรที่มีอยู่หรือไม่?
- หน่วยนำกลับมาใช้ใหม่เพื่อให้ได้รับประโยชน์จากตัวแปรใหม่หรือไม่? บางทีคุณอาจรู้ว่านี่เป็นครั้งที่สองที่คุณใช้พื้นหลังทึบแสงบางส่วน และต้องใช้ความทึบเท่ากันทั้งสองครั้ง
- หน่วยสามารถได้มาจากการคำนวณตัวแปรที่มีอยู่หรือไม่? สิ่งนี้มีประโยชน์สำหรับรูปแบบต่างๆ ของสี ตัวอย่างเช่น การใช้สีมาตรฐานและทำการคำนวณเพื่อให้ได้สีที่เข้มขึ้น 10% แทนที่จะฮาร์ดโค้ดค่า HEX ที่ได้
ฉันใช้ค่ามาตรฐานและสร้างค่าใหม่เพื่อเป็นข้อยกเว้นบ่อยที่สุด หากคุณพบว่าตัวเองกำลังปรับองค์ประกอบ 5 พิกเซลที่นี่และ 1 พิกเซลที่นั่น มีโอกาสที่มาตรฐานของคุณจะถูกบุกรุก
จากประสบการณ์ของผม CSS ที่ประมวลผลล่วงหน้าส่วนใหญ่ควรใช้ตัวแปรแบบรวมศูนย์และมิกซ์อิน และคุณควรไม่เห็นค่าตัวเลข พิกเซล หรือ HEX ในแต่ละองค์ประกอบ ในบางครั้ง การเพิ่มพิกเซลสองสามจุดเพื่อปรับตำแหน่งขององค์ประกอบแต่ละรายการอาจเหมาะสม แต่ถึงกระนั้นกรณีเหล่านั้นก็ควรเกิดขึ้นได้ยาก และทำให้คุณตรวจสอบมาตรฐานของคุณอีกครั้ง
4. นามธรรม
องค์ประกอบฐานถูกแยกออกจากบริบทเฉพาะและสร้างกรอบงานหลัก
เดิมทีผมเรียกหลักการนี้ว่า "frameworked" เพราะนอกจากการสร้างโปรเจ็กต์เฉพาะที่คุณกำลังดำเนินการอยู่ตอนนี้แล้ว คุณควรมุ่งสู่ระบบการออกแบบที่สามารถใช้ได้นอกบริบทดั้งเดิมด้วย หลักการนี้เป็นการระบุองค์ประกอบทั่วไปที่ใหญ่กว่าซึ่งจำเป็นต้องใช้ตลอดทั้งโครงการหรือในโครงการในอนาคต การดำเนินการนี้เริ่มต้นอย่างกว้างๆ เท่ากับการป้อนข้อมูลในฟิลด์การพิมพ์และแบบฟอร์ม และไปจนถึงการออกแบบการนำทางต่างๆ คิดแบบนี้: หาก CSS ของคุณจะเป็นโอเพนซอร์สเป็นเฟรมเวิร์ก เช่น Bootstrap หรือ Foundation คุณจะแยกองค์ประกอบการออกแบบอย่างไร คุณจะจัดสไตล์ให้แตกต่างกันอย่างไร? แม้ว่าคุณจะใช้ Bootstrap อยู่แล้ว มีโอกาสที่โปรเจ็กต์ของคุณจะมีองค์ประกอบพื้นฐานที่ Bootstrap ไม่ได้จัดเตรียมไว้ให้ และองค์ประกอบเหล่านั้นก็จำเป็นต้องมีอยู่ในระบบการออกแบบของโปรเจ็กต์ของคุณด้วย


กุญแจสำคัญที่นี่คือการพิจารณาองค์ประกอบแต่ละอย่างในแง่ทั่วไปมากกว่าในบริบทเฉพาะของโครงการของคุณ เมื่อคุณดูองค์ประกอบใดองค์ประกอบหนึ่ง ให้แบ่งออกเป็นส่วนๆ และกำหนดลักษณะโดยรวมของแต่ละส่วนว่าองค์ประกอบนั้นจะมีโดยไม่คำนึงถึงการใช้งานเฉพาะที่คุณกำลังใช้งานอยู่ในขณะนี้ องค์ประกอบที่พบบ่อยที่สุดคือตัวพิมพ์ (ลักษณะหัวเรื่อง ความสูงของเส้น ขนาดและแบบอักษร) องค์ประกอบแบบฟอร์ม และปุ่ม แต่องค์ประกอบอื่นๆ ควร "มีกรอบ" ด้วยเช่นกัน เช่น แท็กข้อความเสริมหรือการจัดรูปแบบราคาพิเศษใดๆ ที่อาจได้รับการออกแบบมาสำหรับดีลรายวันของเรา แต่จะมีประโยชน์ในที่อื่นๆ ด้วย
เมื่อตรวจสอบโครงการของคุณเพื่อหาสิ่งที่เป็นนามธรรม ให้ถามว่า:
- ฉันจะสร้างองค์ประกอบนี้ได้อย่างไรหากฉันรู้ว่าจะถูกนำมาใช้ซ้ำในบริบทอื่นที่มีความต้องการต่างกัน
- ฉันจะแยกเป็นส่วนๆ ที่มีคุณค่าตลอดทั้งแอปพลิเคชันได้อย่างไร
การคำนึงถึงการใช้งานแต่ละองค์ประกอบโดยทั่วไปเป็นกุญแจสำคัญ ชิ้นส่วนเหล่านี้ควรจัดเก็บเป็นคลาสที่แยกจากกันโดยสมบูรณ์ หรือดีกว่านั้น ควรแยกเป็นไฟล์ LESS หรือ Sass ที่สามารถคอมไพล์ด้วย CSS สุดท้ายได้
หลักการนี้ง่ายกว่าในส่วนประกอบเว็บหรือสถาปัตยกรรมแอปโมดูล เนื่องจากวิดเจ็ตอาจแยกจากกันในลักษณะนี้อยู่แล้ว แต่มันมีความหมายมากสำหรับความคิดของเราเป็นอย่างอื่น เราควร แยกงานของเราออกจากบริบทที่ได้รับมา เสมอเพื่อให้แน่ใจว่าเรากำลังสร้างสิ่งที่ยืดหยุ่น
5. โมดูลาร์
องค์ประกอบทั่วไปถูกแบ่งออกเป็นชิ้นส่วนที่นำกลับมาใช้ใหม่ได้
ซ้อนทับกับหลักการ "นามธรรม" ทำให้การออกแบบของเราเป็นแบบโมดูลาร์เป็นส่วนสำคัญของการสร้างระบบการออกแบบที่เป็นรูปธรรมซึ่งง่ายต่อการใช้งานและบำรุงรักษา มีเส้นบางๆ ระหว่างสองสิ่งนี้ แต่ความแตกต่างนั้นสำคัญในหลักการ ความแตกต่างเล็กน้อยคือ แม้ว่าองค์ประกอบพื้นฐานทั่วโลกจะต้องถูกแยกออกจากบริบท แต่แต่ละรายการในบริบทจะต้องใช้ซ้ำได้และเพื่อรักษาสไตล์ที่เป็นอิสระ โมดูลอาจมีลักษณะเฉพาะสำหรับแอปของเราและไม่ใช่สิ่งที่เราจำเป็นต้องมีในเฟรมเวิร์กทั้งหมด แต่ยังต้องนำมาใช้ซ้ำได้ เพื่อที่เราจะได้ไม่ต้องทำซ้ำโค้ดทุกครั้งที่เราใช้โมดูลนั้น
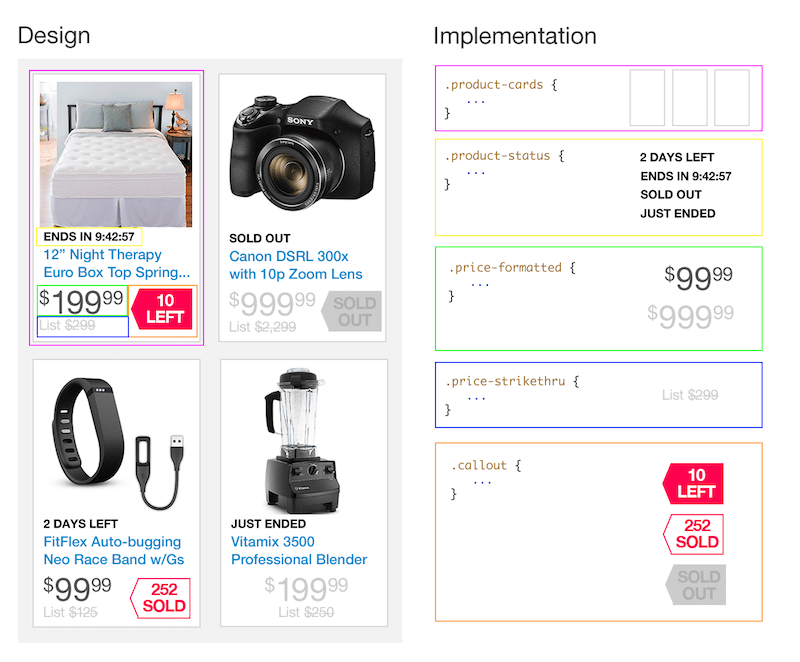
ตัวอย่างเช่น หากคุณกำลังใช้รายการการ์ดผลิตภัณฑ์จากตัวอย่างก่อนหน้าสำหรับหน้า Landing Page ของดีลรายวัน แทนที่จะสร้าง HTML และ CSS เฉพาะสำหรับดีลรายวัน โดยใช้ชื่อคลาส เช่น daily-deal-product ให้สร้างชื่อที่กว้างกว่าแทน คลาส product-cards ที่มีคลาสที่เป็นนามธรรมทั้งหมด แต่สามารถนำกลับมาใช้ใหม่ได้นอกหน้าดีลรายวัน ซึ่งอาจส่งผลให้องค์ประกอบของคุณได้รับสไตล์แยกกันสามแห่ง:
- ฐาน CSS นี่คือกรอบงานพื้นฐาน ซึ่งรวมถึงค่าเริ่มต้นสำหรับการพิมพ์ รางน้ำ สี และอื่นๆ
- ส่วนประกอบ CSS สิ่งเหล่านี้เป็นส่วนที่เป็นนามธรรมของการออกแบบซึ่งเป็นส่วนประกอบสำคัญของการออกแบบโดยรวม แต่สามารถใช้ได้ในทุกบริบท
- องค์ประกอบหลัก สิ่งเหล่านี้คือองค์ประกอบ
daily-deal(และรายการย่อย) ที่มีสไตล์หรือการปรับแต่งเฉพาะสำหรับดีลรายวัน สำหรับหลายๆ คน นี่จะเป็นองค์ประกอบเว็บ JavaScript จริง แต่อาจเป็นแค่เทมเพลตหลักที่มี HTML ที่จำเป็นในการแสดงผลการออกแบบทั้งหมด

แน่นอน คุณสามารถทำสิ่งนี้ได้ไกลเกินไป ดังนั้น คุณจะต้องใช้วิจารณญาณ แต่โดยส่วนใหญ่แล้ว ทุกสิ่งที่คุณสร้างควรนำกลับมาใช้ใหม่ได้มากที่สุด โดยไม่ทำให้การบำรุงรักษาในระยะยาวซับซ้อนเกินไป
6. กำหนดค่าได้
การปรับแต่งองค์ประกอบพื้นฐานพร้อมใช้งานผ่านพารามิเตอร์ทางเลือก
ส่วนหนึ่งของการสร้างระบบการออกแบบคือการคิดผ่านตัวเลือกต่างๆ ที่โครงการอาจต้องการในตอนนี้หรือในอนาคต การนำการออกแบบมาใช้ตามที่กำหนดเท่านั้นไม่เพียงพอ เราต้องพิจารณาด้วยว่าส่วนใดบ้างที่อาจเป็นทางเลือก เปิดหรือปิดผ่านการกำหนดค่าอื่น
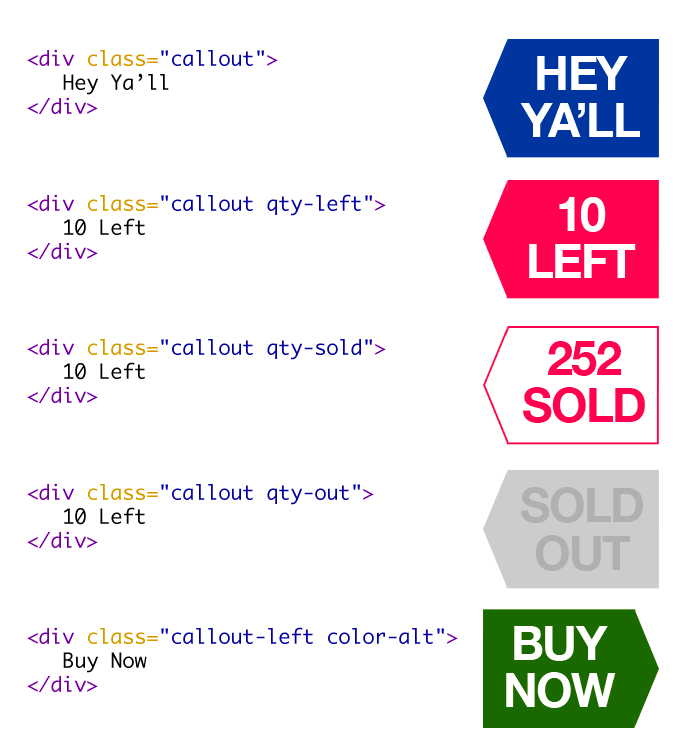
ตัวอย่างเช่น ธงคำบรรยายในการออกแบบของเราแสดงสีเพียงสามรูปแบบ โดยทั้งหมดชี้ไปทางซ้าย แทนที่จะสร้างสามคลาสแยกกัน เราจะสร้างคลาสดีฟอลต์และเพิ่มชื่อคลาสเพิ่มเติมเป็นพารามิเตอร์ทางเลือก ยิ่งไปกว่านั้น ฉันคิดว่าอาจมีคนเข้ามาและต้องการชี้ธงให้ถูกต้องสำหรับบริบทอื่น อันที่จริง การใช้สีเริ่มต้นของแบรนด์สำหรับข้อความเสริมเหล่านี้ก็มีประโยชน์เช่นกัน แม้ว่าการออกแบบจะไม่ได้เน้นที่สีนั้นโดยเฉพาะ เราจะเขียน CSS โดยเฉพาะเพื่อรองรับสิ่งนี้ รวมทั้งตัวเลือกด้านซ้ายและขวา

ขณะที่คุณกำลังคิดถึงองค์ประกอบการออกแบบเฉพาะ ให้คิดถึงตัวเลือกที่อาจมีค่า ส่วนสำคัญของความเข้าใจในเรื่องนี้คือการคิดอย่างมีวิจารณญาณเกี่ยวกับบริบทอื่นๆ ที่อาจนำองค์ประกอบนี้ไปใช้ซ้ำ
- ส่วนใดบ้างที่สามารถกำหนดค่า เป็นทางเลือก หรือเปิดใช้งานผ่านตัวแปรภายนอกได้
- มันจะมีค่าสำหรับสีหรือตำแหน่งขององค์ประกอบที่จะสามารถเปลี่ยนแปลงได้หรือไม่?
- การจัดหาขนาดเล็ก กลาง และใหญ่จะเป็นประโยชน์หรือไม่
การใช้วิธีการเช่น BEM, OOCSS หรือ SMACSS เพื่อจัดระเบียบ CSS ของคุณ และสร้างรูปแบบการตั้งชื่อสามารถช่วยคุณตัดสินใจได้ การทำงานผ่านกรณีการใช้งานเหล่านี้เป็นส่วนสำคัญในการสร้างระบบการออกแบบที่กำหนดค่าได้
7. ปรับขนาดได้
โค้ดนี้ขยายได้อย่างง่ายดายและคาดว่าจะมีการปรับปรุงในอนาคต
เช่นเดียวกับหลักการของ "กำหนดค่าได้" การใช้งานของเรายังต้องคาดหวังการเปลี่ยนแปลงในอนาคต แม้ว่าการสร้างพารามิเตอร์ทางเลือกจะมีประโยชน์ เราไม่สามารถคาดการณ์ทุกสิ่งที่โครงการของเราต้องการได้ ดังนั้น จึงเป็นสิ่งสำคัญที่จะต้องพิจารณาด้วยว่าโค้ดที่เราเขียนจะส่งผลต่อการเปลี่ยนแปลงในอนาคตอย่างไรและจงใจจัดระเบียบโค้ดเพื่อให้ง่ายต่อการปรับปรุง
การสร้าง CSS ที่ปรับขนาดได้มักจะทำให้ฉันต้องใช้คุณลักษณะขั้นสูงของ LESS และ Sass เพื่อเขียนมิกซ์อินและฟังก์ชัน เนื่องจากแฟล็กการเรียกทั้งหมดของเราเหมือนกันยกเว้นสี เราจึงสามารถสร้างมิกซ์อิน LESS เดียวที่จะสร้าง CSS สำหรับการเรียกแต่ละครั้งโดยไม่จำเป็นต้องทำซ้ำโค้ดสำหรับแต่ละรูปแบบ โค้ดนี้ออกแบบมาเพื่อปรับขนาดและอัปเดตได้ง่ายในที่เดียว
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } เพื่อให้คำบรรยายสามารถปรับขนาดได้ เราจะสร้างมิกซ์อิน LESS ชื่อ .callout-generator ที่ยอมรับค่าต่างๆ เช่น สีพื้นหลัง สีข้อความ มุมของจุดและเส้นขอบ

.review-flag { .callout-generator(@color-brand, @color-white, 75); }ในอนาคต เมื่อความต้องการใหม่ต้องการรูปแบบการออกแบบที่คล้ายคลึงกัน การสร้างรูปแบบใหม่จะเป็นเรื่องง่าย

ในการสร้างระบบการออกแบบที่ปรับขนาดได้ ให้เรียนรู้ที่จะคาดการณ์การเปลี่ยนแปลงที่เกิดขึ้นทั่วไปในโครงการ และใช้ความเข้าใจนั้นเพื่อให้แน่ใจว่าโค้ดที่คุณเขียนนั้นพร้อมสำหรับการเปลี่ยนแปลงเหล่านั้น วิธีแก้ปัญหาทั่วไป ได้แก่ การใช้ตัวแปรและมิกซ์อิน ตลอดจนการจัดเก็บค่าในอาร์เรย์และการวนซ้ำ ถามตัวเอง:
- ส่วนใดขององค์ประกอบเหล่านี้มีแนวโน้มที่จะเปลี่ยนแปลง
- คุณจะเขียนโค้ดอย่างไรเพื่อให้ง่ายต่อการเปลี่ยนแปลงในอนาคต
8. เอกสาร
องค์ประกอบทั้งหมดได้รับการอธิบายให้ผู้อื่นใช้และขยาย
การออกแบบเอกสารมีค่าต่ำเกินไปและมักจะเป็นมุมแรกที่จะถูกตัดในโครงการ แต่การสร้างบันทึกงานของคุณเป็นมากกว่าการช่วยให้คนถัดไปเข้าใจว่าคุณตั้งใจจะทำอะไร — จริงๆ แล้วเป็นวิธีที่ยอดเยี่ยมในการนำผู้มีส่วนได้ส่วนเสียของคุณเข้าร่วมกับระบบการออกแบบทั้งหมด เพื่อที่คุณจะได้ไม่ต้องสร้างวงล้อใหม่ทุกครั้ง . เอกสารของคุณควรเป็นข้อมูลอ้างอิงสำหรับทุกคนในทีม ตั้งแต่นักพัฒนาไปจนถึงผู้บริหาร
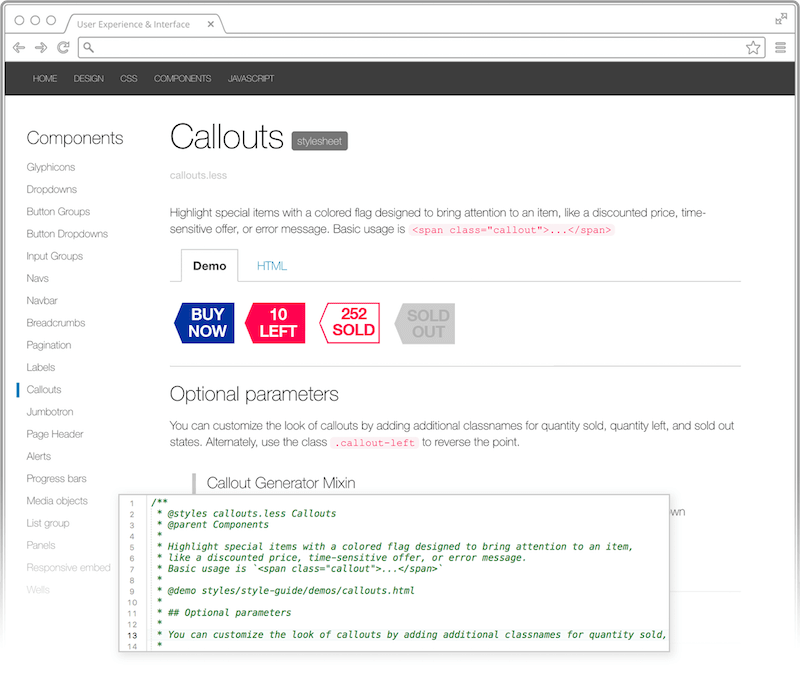
วิธีที่ดีที่สุดในการจัดทำเอกสารงานของคุณคือการสร้างคู่มือสไตล์สดซึ่งสร้างขึ้นโดยตรงจากความคิดเห็นในโค้ดของคุณ เราใช้แนวทางที่เรียกว่าการพัฒนาตามสไตล์ที่ขับเคลื่อนด้วยแนวทาง ร่วมกับ DocumentCSS ซึ่งจ่ายเองเป็นเงินปันผล แม้ว่าโปรเจ็กต์ของคุณจะไม่มีไกด์สไตล์สด การสร้างคู่มือใน HTML หรือแม้แต่ PDF ที่จัดรูปแบบการพิมพ์ก็ทำได้ดี หลักการที่ต้องจำคือ ทุกสิ่งที่เราทำจะต้องมีการจัดทำเป็นเอกสาร
ในการจัดทำเอกสารระบบการออกแบบของคุณ ให้เขียนคำแนะนำเพื่อช่วยให้ผู้อื่นเข้าใจว่าการออกแบบได้รับการใช้งานอย่างไรและต้องทำอย่างไรเพื่อสร้างมันขึ้นมาใหม่ด้วยตนเอง ข้อมูลนี้อาจรวมถึงการคิดเชิงออกแบบเฉพาะที่อยู่เบื้องหลังองค์ประกอบ ตัวอย่างโค้ด หรือการสาธิตขององค์ประกอบที่ใช้งานจริง
- ฉันจะบอกคนอื่นถึงวิธีใช้รหัสของฉันได้อย่างไร
- หากฉันกำลังเริ่มต้นสมาชิกใหม่ในทีม ฉันจะอธิบายอะไรเพื่อให้แน่ใจว่าพวกเขารู้วิธีใช้งาน
- ฉันสามารถแสดงรูปแบบต่างๆ ของแต่ละวิดเจ็ตเพื่อสาธิตวิธีการใช้งานได้อย่างไร

9. แม่นยำ
ผลลัพธ์สุดท้ายคือการนำเสนอที่เหมาะสมของการออกแบบที่ต้องการ
สุดท้ายนี้ เราต้องไม่ลืมว่าสิ่งที่เราสร้างต้องดูดีพอๆ กับแนวคิดการออกแบบดั้งเดิมที่ตั้งใจจะสะท้อนออกมา จะไม่มีใครชื่นชมระบบการออกแบบหากระบบไม่ตรงตามความคาดหวังในด้านรูปลักษณ์ สิ่งสำคัญคือต้องเน้นว่าผลลัพธ์สามารถเป็น ตัวแทนที่เหมาะสม ของการออกแบบเท่านั้นและจะไม่ทำให้พิกเซลสมบูรณ์แบบ ฉันไม่ชอบวลี "pixel-perfect" เพราะการที่จะแนะนำว่าการใช้งานจะต้องเหมือนกับการจำลอง พิกเซลสำหรับพิกเซล คือการลืมข้อจำกัดใดๆ และลดค่ามาตรฐาน (ไม่เป็นไรที่ทุกเบราว์เซอร์แสดงผล CSS เพียงเล็กน้อย ต่างกัน) ความแม่นยำที่ซับซ้อนคือการออกแบบสแตติกสำหรับแอปพลิเคชันที่ตอบสนองไม่ค่อยคำนึงถึงขนาดอุปกรณ์ที่เป็นไปได้ทั้งหมด ประเด็นคือจำเป็นต้องมีระดับความยืดหยุ่นในระดับหนึ่ง
คุณจะต้องตัดสินใจว่าจำเป็นต้องมีการนำเสนอที่เหมาะสมสำหรับโครงการของคุณมากน้อยเพียงใด แต่ให้แน่ใจว่าเป็นไปตามความคาดหวังของคนที่คุณทำงานด้วย ในโครงการของเรา ฉันจะตรวจสอบความเบี่ยงเบนที่สำคัญจากความสมบูรณ์แบบของพิกเซลกับลูกค้า เพื่อให้แน่ใจว่าเราอยู่ในหน้าเดียวกัน “การออกแบบแสดงสไตล์ปุ่มสีน้ำเงินเริ่มต้นพร้อมเส้นขอบ แต่สีของปุ่มมาตรฐานแตกต่างกันเล็กน้อยและไม่มีเส้นขอบ ดังนั้นเราจึงเลือกใช้สิ่งนั้นแทน” การกำหนดความคาดหวังเป็นขั้นตอนที่สำคัญที่สุดที่นี่

ระบบการคิด
เป้าหมายของหลักการทั้งเก้านี้คือการจัดทำแนวทางสำหรับการนำการออกแบบไปใช้ใน HTML และ CSS มันไม่ใช่ชุดของกฎเกณฑ์หรือคำแนะนำที่กำหนดได้มากเท่ากับวิธีคิดเกี่ยวกับงานของคุณ ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพเพื่อความสมดุลที่ดีที่สุดระหว่างการออกแบบที่ยอดเยี่ยมและโค้ดที่ยอดเยี่ยม สิ่งสำคัญคือต้องให้ความยืดหยุ่นแก่ตัวคุณเองในการใช้หลักการเหล่านี้ คุณจะไม่สามารถบรรลุความสมบูรณ์แบบกับแต่ละคนได้ทุกครั้ง พวกเขาเป็นอุดมคติ มีสิ่งเบี่ยงเบนความสนใจ หลักการ และลำดับความสำคัญอื่นๆ ที่ขัดขวางไม่ให้เราทำงานอย่างเต็มที่ ถึงกระนั้น หลักการก็ควรเป็นสิ่งที่ต้องพยายามอยู่เสมอ คอยตรวจสอบตัวเองอยู่เสมอ และพยายามไล่ตามอย่างเอาจริงเอาจังในขณะที่คุณนำการออกแบบของคุณจากกระดานวาดภาพไปสู่สื่อขั้นสุดท้ายที่จะมีประสบการณ์ ฉันหวังว่าพวกเขาจะช่วยคุณสร้างผลิตภัณฑ์ที่ดีขึ้นและสร้างระบบการออกแบบที่จะคงอยู่ได้นานหลายปี
ฉันชอบที่จะได้ยินจากคุณเกี่ยวกับประสบการณ์ของคุณในการใช้งานการออกแบบ แสดงความคิดเห็นและแบ่งปันคำแนะนำหรือหลักการอื่นๆ ที่คุณอาจใช้ในงานของคุณเอง
