7 เทคนิค CSS ใหม่ที่น่าทึ่งสำหรับปี 2019
เผยแพร่แล้ว: 2019-05-01นี่เป็นเวลาที่เหมาะสมในการเลือกการพัฒนาเว็บเป็นทางเลือกในอาชีพ เช่นเดียวกับนักออกแบบเว็บไซต์ นักพัฒนาเว็บต่างก็หลงใหลในวิธีการลองใช้เทคนิค CSS ใหม่ๆ และผลักดันขีดจำกัดของสิ่งที่ CSS สามารถทำได้
ในที่นี้ เราจะมาดูเทคนิค CSS ใหม่และข้อกำหนดทั้งหมดที่ใช้ในการออกแบบสร้างสรรค์ คุณสามารถควบคุมการออกแบบได้เกือบทุกด้านด้วย CSS ที่อธิบายอย่างดี นอกจากนี้ยังสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้นด้วยโค้ดที่สะอาดขึ้นและสอดคล้องกันมากขึ้น
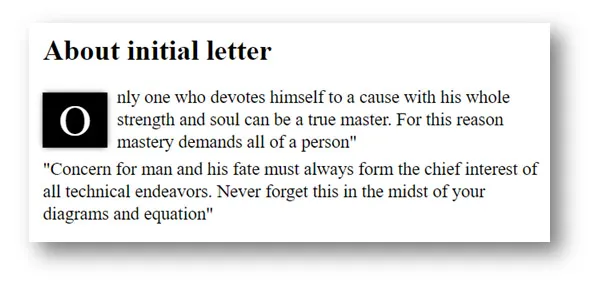
1. อักษรตัวแรก
อักษรเริ่มต้นเป็นคุณสมบัติ CSS ซึ่งเป็นคุณสมบัติที่เลือกตัวอักษรตัวแรกขององค์ประกอบและระบุจำนวนบรรทัดที่ตัวอักษรใช้ ส่วนใหญ่มักใช้ในสื่อสิ่งพิมพ์และไซต์ข้อมูล เว็บไซต์ข่าว โดยที่ตัวอักษรตัวแรกของย่อหน้าจะสูงกว่าเนื้อหาที่เหลือมาก
คุณสมบัติตัวอักษรเริ่มต้นจะปรับทั้งจำนวนบรรทัดที่จำเป็นโดยอัตโนมัติเพื่อสร้างตัวพิมพ์เล็กที่ใส่สไตล์และขนาดแบบอักษร อักษรตัวแรกอนุมัติค่าต่อไปนี้:
- <number> หมายถึงจำนวนบรรทัดของตัวอักษรที่ไม่ยอมรับค่าลบ
- ปกติจะมีประโยชน์หากคุณต้องการรีเซ็ตค่าหากสามารถสืบทอดจากคาสเคดและไม่ใช้เอฟเฟกต์มาตราส่วนกับตัวอักษรตัวแรก
- <integer> กำหนดจำนวนบรรทัดที่ตัวอักษรควรจมเมื่อกำหนดขนาดไว้ล่วงหน้า ค่าต้องมากกว่าศูนย์ และหากไม่ได้ระบุค่า ค่าขนาดจะถูกทำซ้ำ โดยปัดลงเป็นจำนวนเต็มบวกที่ใกล้ที่สุด
::first-letter pseudo-element สามารถใช้เพื่อเลือกอักขระที่จะจัดรูปแบบเป็นตัวอักษรเริ่มต้น ::first-letter pseudo-element ไม่ได้เลือกตัวอักษรตัวแรกขององค์ประกอบที่มีการแสดงผล: แบบอินไลน์ แต่ใช้งานได้เฉพาะกับองค์ประกอบที่มีค่าแสดงเป็นบล็อก เซลล์ตาราง คำอธิบายตาราง หรือรายการ .
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

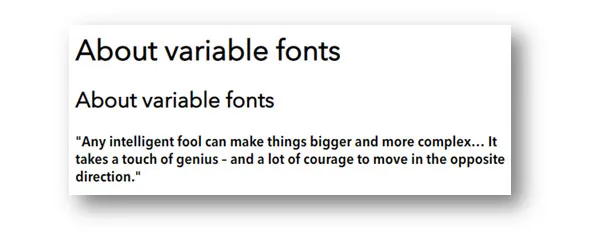
2. แบบอักษรตัวแปร
ฟอนต์แบบแปรผันเป็นตัวแทนของชุดคุณลักษณะใหม่ที่กำหนดเป็นส่วนหนึ่งของข้อกำหนด OpenType และอนุญาตให้ไฟล์ฟอนต์ประกอบด้วยฟอนต์หลายรูปแบบในไฟล์เดียว เรียกว่าฟอนต์แบบแปรผัน ในทางปฏิบัติ จะอนุญาตให้คุณเข้าถึงตัวแปรที่มีอยู่ในไฟล์ฟอนต์ด้วยการอ้างอิง @ ฟอนต์ใบหน้าเพียงรายการเดียว นอกจากนี้ ฟอนต์แบบแปรผันยังอนุญาตให้ใช้ฟังก์ชันต่างๆ เช่น การเปลี่ยนรูปแบบฟอนต์ สไตล์ฟอนต์แบบกำหนดเอง และแอนิเมชั่น ประโยชน์ของการใช้ฟอนต์แบบแปรผันคือคุณสามารถเข้าถึงสไตล์ น้ำหนัก และความกว้างทั้งหมดที่มีได้
ฟอนต์ตัวแปรกำหนดรูปแบบต่างๆ ผ่านแกนของรูปแบบต่างๆ และมีแกนมาตรฐาน 5 แกน:
- ital: แกนตัวเอียงทำงานแตกต่างกัน เนื่องจากมีการเปิดใช้งานหรือปิดใช้งาน ไม่มีอยู่ระหว่าง ค่าสามารถตั้งค่าได้โดยใช้คุณสมบัติ CSS แบบฟอนต์ นอกจากนี้ การแนะนำการสังเคราะห์แบบอักษร: none จะป้องกันไม่ให้เบราว์เซอร์ใช้แกนรูปแบบและตัวเอียงที่สังเคราะห์โดยไม่ได้ตั้งใจ
- wght: ควบคุมน้ำหนักของฟอนต์และสามารถตั้งค่าได้โดยใช้คุณสมบัติ CSS น้ำหนักฟอนต์
- wdth: ควบคุมความกว้างของฟอนต์และสามารถตั้งค่าได้โดยใช้คุณสมบัติ CSS ความกว้างฟอนต์ ใน CSS โดยใช้คุณสมบัติการยืดฟอนต์ เราสามารถตั้งค่าความกว้างฟอนต์ด้วยค่าเปอร์เซ็นต์ และหากเราระบุค่าที่อยู่นอกฟอนต์- เข้ารหัสโดเมน เบราว์เซอร์สร้างแบบอักษรที่ค่าที่อนุญาตใกล้เคียงที่สุด
- opsz: การปรับขนาดออปติคัลหมายถึงการฝึกเปลี่ยนขนาดออปติคัลของฟอนต์และสามารถตั้งค่าได้โดยใช้ CSS font-optical-sizing ค่าขนาดออปติคัลจะถูกนำไปใช้โดยอัตโนมัติขึ้นอยู่กับขนาดฟอนต์ แต่สามารถจัดการได้โดยใช้รูปแบบฟอนต์ -settings เมื่อใช้ font-optical-sizing ค่าที่ยอมรับจะเป็น auto หรือ none และเมื่อใช้การตั้งค่า font-variation-setting จะมีการให้ค่าตัวเลข
- slnt: ควบคุมความเอียงของฟอนต์ และสามารถตั้งค่าได้โดยใช้คุณสมบัติ CSS แบบฟอนต์ มันเป็นตัวแปรโดยการแสดงเป็นช่วงตัวเลข และทำให้ฟอนต์สามารถเปลี่ยนแปลงได้ทุกที่ตามแกนนั้น
การใช้ฟอนต์แบบแปรผันกับ @font-face – เมื่อใช้ฟอนต์แบบแปรผันบนเว็บ สิ่งนี้จะเกี่ยวข้องกับการกำหนด @ กฎฟอนต์เฟซที่บ่งชี้ไฟล์ฟอนต์ที่แปรผันได้ ลิงก์ 2 ลิงก์ที่ช่วยให้คุณสามารถค้นหาฟอนต์แบบแปรผันได้: axis-praxis.org และ v -fonts.com
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

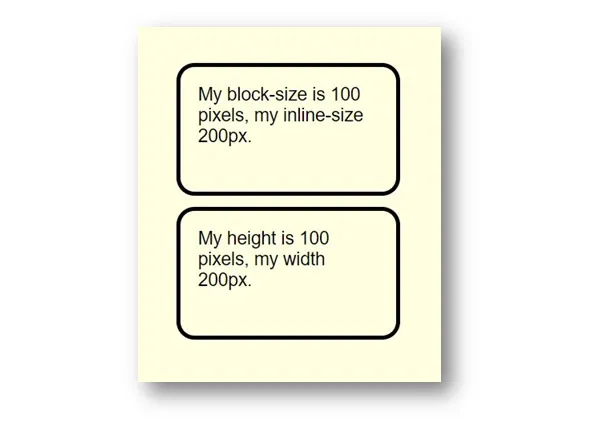
3. คุณสมบัติและค่าตรรกะ
คุณสมบัติและค่าลอจิกเป็นโมดูล CSS ที่แนะนำคุณสมบัติและค่าทางลอจิคัลที่ทำให้สามารถควบคุมลักษณะที่ปรากฏผ่านทิศทางตรรกะและการแมปมิติได้ คุณสมบัติและค่าลอจิคัลใช้คำศัพท์เช่นบล็อกและอินไลน์เพื่ออธิบายทิศทางที่พวกเขาไหล ข้อมูลจำเพาะคุณสมบัติลอจิกและค่ากำหนดลักษณะการแม็พสำหรับค่าทางกายภาพในความสัมพันธ์แบบลอจิคัล
มิติข้อมูลแบบอินไลน์ – คือมิติที่บรรทัดข้อความถูกเขียนในรูปแบบการเขียนที่ใช้ ดังนั้น ในเอกสารภาษาอังกฤษแบบสุ่ม ข้อความจะเป็นแนวนอน จากซ้ายไปขวา ในเอกสารภาษาอาหรับอีกฉบับ การเขียนก็เป็นแนวนอนเช่นกัน แต่จากขวาไปซ้าย และหากเราคำนึงถึงเอกสารภาษาญี่ปุ่น มิติข้อมูลแบบอินไลน์ตอนนี้จะเป็นแนวตั้งเนื่องจาก โหมดการเขียนทำงานในแนวตั้ง
ขนาดบล็อก – สอดคล้องกับลำดับที่แสดงบล็อกบนหน้า ในภาษาอังกฤษและภาษาอาหรับ จะดำเนินการในแนวตั้ง ในขณะที่ในโหมดการเขียนในแนวตั้งใดๆ จะดำเนินการในแนวนอน
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>


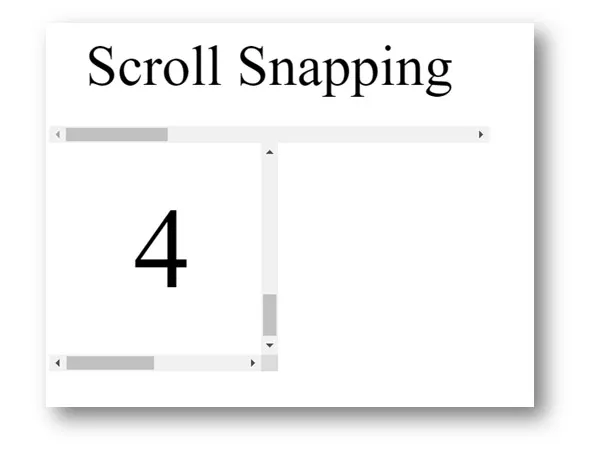
4. เลื่อน Snapping
คุณสมบัติ CSS ประเภท scroll-snap-type กำหนดความแข็งแกร่งของจุดยึดที่ใช้กับคอนเทนเนอร์การเลื่อน กล่าวคือ จะล็อกวิวพอร์ตไปยังองค์ประกอบหรือตำแหน่งบางตำแหน่งหลังจากที่ผู้ใช้เลื่อนเสร็จแล้ว ซึ่งเป็นวิธีที่ยอดเยี่ยมในการแสดงแกลเลอรี่ภาพ ก่อนหน้านี้ สามารถใช้กับ JavaScript ได้ แต่ต้องขอบคุณโมดูล CSS Scroll Snap ใหม่ เอฟเฟกต์สามารถควบคุมได้ใน CSS การสแนปการเลื่อนทำได้โดยการกำหนดองค์ประกอบพาเรนต์ / คอนเทนเนอร์ และลูกในคอนเทนเนอร์ที่จะสแนปตาม กฎที่กำหนดไว้ภายในคอนเทนเนอร์ คุณสมบัติประเภทสแน็ปอินเป็นคุณสมบัติที่สำคัญที่สุดที่ใช้กับองค์ประกอบคอนเทนเนอร์ กำหนดแกนสแน็ปเลื่อน x, y, บล็อก, อินไลน์หรือทั้งสองอย่าง และสแนปสแนปเข้มงวดไม่มี ความใกล้ชิด หรือบังคับ
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

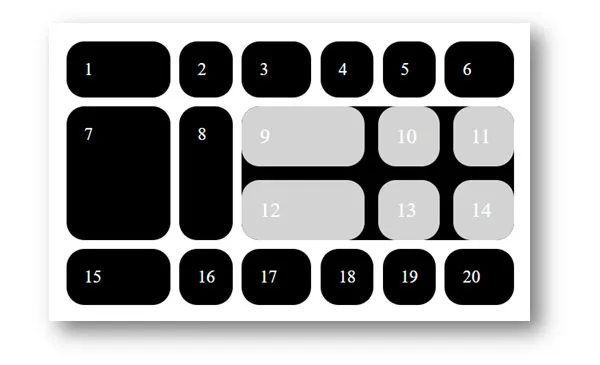
5. กริดระดับ 2 และ Subgrid
ข้อมูลจำเพาะระดับ 2 มีทุกอย่างในระดับ 1 และคุณสมบัติใหม่บางอย่าง ระดับ 2 ของข้อกำหนดกริดจะสร้างคุณลักษณะ sub-grid ของ CSS Grid ในบรรทัดต่อไปนี้ เราจะดูคุณลักษณะ Sub-grid ตามที่ได้ให้รายละเอียดอยู่ในร่าง Editor's of Grid ระดับ 2 ดังนั้น คุณสามารถสร้างกริดได้เมื่อคุณใช้ ตัวเลือกเลย์เอาต์กริด องค์ประกอบกริดสามารถเปลี่ยนเป็นคอนเทนเนอร์กริดได้โดยการตั้งค่า display: grid on ในตัวอย่างด้านล่าง ฉันมีไอเท็มที่มีแทร็ก 3 คอลัมน์ของกริด เป็นกริดคอนเทนเนอร์ที่มีแทร็ก 3 คอลัมน์ และ สิ่งเหล่านี้ไม่สอดคล้องกับรอยทางของผู้ปกครอง
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

เป็นโครงการโอเพ่นซอร์ส คุณสามารถเห็นบน GitHub ว่างานมีการพัฒนาในกลุ่ม CSS อย่างไร การพัฒนาข้อกำหนดและการใช้งานเบราว์เซอร์เป็นกระบวนการหมุนเวียน เพื่อให้คุณสามารถดูว่าคุณลักษณะ sub-grid นี้มีความคืบหน้าอย่างไรและการใช้งานเบราว์เซอร์ที่เกิดขึ้นใหม่
6. ใช้ CSS เพื่อทดสอบการรองรับเบราว์เซอร์
CSS ได้พัฒนาวิธีทดสอบการสนับสนุนเบราว์เซอร์สำหรับคุณสมบัติใหม่ โดยทั่วไป ให้ถามคำถามเพื่อดูว่าเบราว์เซอร์ยอมรับคุณลักษณะ CSS เฉพาะหรือไม่ วิธีนี้ทำให้ฟีเจอร์ใหม่ใช้งานได้อย่างปลอดภัยและรัดกุม เมื่อใช้ฟีเจอร์ CSS ใหม่ คุณต้องตรวจสอบว่าเบราว์เซอร์รองรับฟีเจอร์นั้นหรือไม่ ในบรรทัดนี้ ขอแนะนำให้คุณศึกษาข้อมูลบน caniuse.com โดยที่ คุณสามารถนำเข้าข้อมูลสำหรับตำแหน่งของคุณ

@supports CSS ช่วยให้คุณสามารถระบุการประกาศที่ขึ้นอยู่กับการสนับสนุนเบราว์เซอร์สำหรับคุณลักษณะ CSS ซึ่งเรียกว่าการสืบค้นคุณลักษณะ กฎนี้สามารถเขียนที่ด้านบนสุดของโค้ดหรืออาจซ้อนอยู่ภายใน at-rule กลุ่มตามเงื่อนไขอื่นๆ
@supports (display: grid) {
div {
display: grid;
}
}
7. การปรับปรุงไวยากรณ์สำหรับการสืบค้นสื่อ – ระดับ 4
ข้อมูลจำเพาะ Media Queries ระดับ 4 มีการปรับปรุงบางอย่างในไวยากรณ์เพื่อสร้างคิวรีสื่อโดยใช้คุณลักษณะที่มีประเภทช่วง เช่น ความสูงและความกว้าง
เพื่อเป็นตัวอย่าง เราใช้ฟังก์ชันสูงสุดสำหรับ width
@media (max-width: 20em)
เราสามารถลองความกว้างระหว่างค่าสุ่มสองค่าโดยใช้ min- และ max-
@media (min-width: 20em) and (max-width: 35em)
เพื่อความเข้าใจที่ดีขึ้น ในตัวอย่างข้างต้น เราอยากจะบอกว่าความกว้างมากกว่าหรือเท่ากับ 20em และเล็กกว่าหรือเท่ากับ 35em
บทสรุป
นักพัฒนาเว็บไซต์ควรทราบเทคนิค CSS ใหม่ๆ และนำไปใช้ในโครงการในอนาคต พวกเขาจะยกระดับมาตรฐานการทำงานและลูกค้าจะพอใจกับรูปลักษณ์ของเว็บไซต์ที่ได้รับการปรับปรุง
