คิดในแง่ลบเพื่อสร้างการออกแบบเว็บไซต์ที่แข็งแกร่งและน่าสนใจ
เผยแพร่แล้ว: 2019-12-10ใครก็ตามที่เสนอคำพูดนี้อาจเป็นอะไรก็ได้นอกจากนักออกแบบเว็บไซต์ เป็นเพราะนักออกแบบเว็บไซต์จำเป็นต้องทำงานกับองค์ประกอบทั้งด้านบวกและด้านลบในขณะออกแบบเว็บไซต์
องค์ประกอบเชิงบวก ได้แก่ รูปภาพ เนื้อหา วิดีโอ การนำทาง ฯลฯ องค์ประกอบเชิงลบคือพื้นที่ว่างหรือค่อนข้างเป็นพื้นที่สีขาวที่คุณต้องเคยเห็นในเว็บไซต์ส่วนใหญ่ ในบางครั้ง นักออกแบบเว็บไซต์มักจะใช้องค์ประกอบเชิงบวกที่ไม่จำเป็น และทำให้เว็บไซต์มีศัพท์เฉพาะ พื้นที่เชิงลบทำให้การออกแบบดูมีโครงสร้างและเป็นของแท้มากขึ้น

ดังนั้น การคิด 'เชิงลบ' มักจะนำไปสู่ความคิดสร้างสรรค์สำหรับนักออกแบบเว็บไซต์เช่นคุณและฉัน มันสร้างระยะห่างที่จำเป็นมากระหว่างองค์ประกอบการออกแบบเว็บ ไม่น่าแปลกใจเลยที่มันถือเป็นหนึ่งในองค์ประกอบภาพที่สำคัญที่สุดในการออกแบบเว็บ ในกรณีที่คุณจำเป็นต้องรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ ให้อ่านบล็อกนี้เพื่อทำความเข้าใจว่าพื้นที่เชิงลบคืออะไร ความสำคัญ และวิธีการใช้พื้นที่ในการออกแบบเว็บของคุณ มาเริ่มกันเลย.
การปฏิเสธเป็นศัตรูของความคิดสร้างสรรค์
เนกาทีฟหรือไวท์สเปซคืออะไร?
พื้นที่เชิงลบคือพื้นที่บนเว็บไซต์ของคุณ ซึ่งไม่มีข้อความ เนื้อหา รูปภาพ หรือวิดีโอ พูดง่ายๆ ก็คือ มันเป็นเพียงพื้นที่ว่างของเว็บไซต์ และมักจะใช้เพื่อแยกองค์ประกอบเชิงบวกในหน้านั้น มักเรียกว่าพื้นที่สีขาว

หากคุณต้องการประสบความสำเร็จในด้านการออกแบบเว็บ คุณต้องไม่มองข้ามความสำคัญของพื้นที่เชิงลบด้วยค่าใช้จ่ายใดๆ สิ่งที่ดีที่สุดเกี่ยวกับพื้นที่เชิงลบคือการเพิ่มความสมมาตรให้กับเลย์เอาต์ทั้งหมดของเว็บไซต์ของคุณ พื้นที่ว่างที่เหมาะสมจะทำให้เว็บไซต์ของคุณดูสะอาดตาและผู้เยี่ยมชมของคุณจะสามารถสแกนเว็บไซต์ได้อย่างง่ายดาย
จะเกิดอะไรขึ้นหากเว็บไซต์ของคุณไม่มีพื้นที่เชิงลบ?
ลองนึกภาพว่าอยู่ในห้องมืดเล็กๆ ที่ไม่มีหน้าต่างและประตู ไม่มีที่ว่างให้คุณหายใจ คุณจะไม่รู้สึกอึดอัดแม้แต่น้อยเมื่อคิดว่าจะติดอยู่ที่ใดที่คุณไม่สามารถหายใจได้? เว็บไซต์ที่ไม่มีพื้นที่เชิงลบมักจะสื่อถึงความรู้สึกเดียวกันเนื่องจากพื้นที่สีขาวสร้างพื้นที่หายใจเสมือนสำหรับผู้ชม
นี่คือสิ่งที่จะเกิดขึ้นถ้าคุณไม่ทิ้งพื้นที่สีดำไว้ในการออกแบบเว็บของคุณ
ไม่มีตัวแบ่งในหน้า
สมมติว่าคุณต้องการอ่านคู่มือที่พักบนเว็บไซต์ ChesterTourist.com ตอนนี้คุณพบคำแนะนำในการกรอกหน้าเว็บทั้งหมดโดยไม่มีการหยุดพัก ไม่มีย่อหน้าหรือช่องว่างระหว่างข้อความ มันจะง่ายกว่าสำหรับคุณที่จะทำตามคำแนะนำหรือไม่? เห็นได้ชัดว่าไม่มี คุณอาจมีความเครียดในสายตาของคุณและในที่สุดก็ออกจากเว็บไซต์เพื่อประโยชน์ของคุณเอง ดูภาพด้านล่าง

พื้นที่สีขาวป้องกันไม่ให้กลุ่มเป้าหมายของคุณเสียสมาธิ ผู้อ่านจะสามารถระบุวัตถุประสงค์ของเนื้อหาหรือหน้าได้อย่างง่ายดาย สมมติว่าหน้าเว็บของคุณต้องการให้ผู้อ่านกดปุ่มคำกระตุ้นการตัดสินใจ จะเกิดอะไรขึ้นหากผู้เข้าชมของคุณไม่สามารถกดปุ่มได้เนื่องจากหน้าเว็บของคุณเต็มไปด้วยศัพท์แสง
ข้อความหลักของคุณไม่มีใครสังเกตเห็น
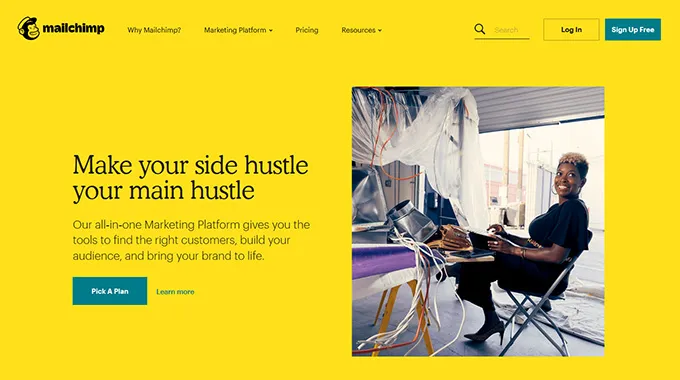
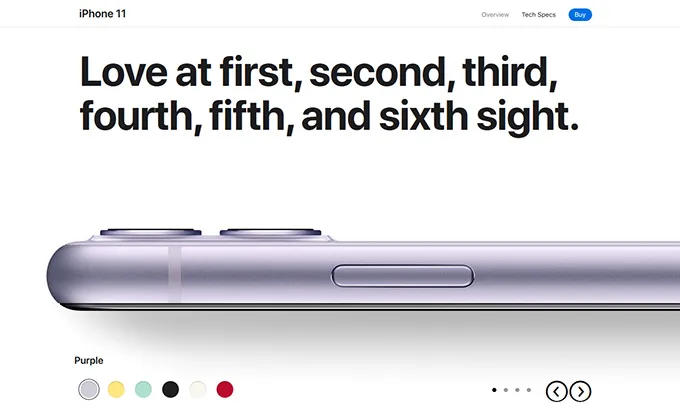
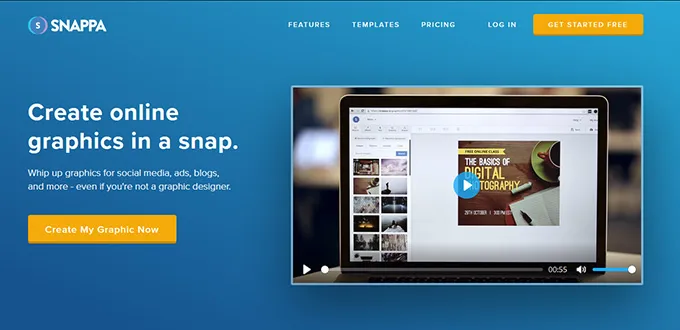
สมมติว่าคุณได้ออกแบบหน้าบนเว็บไซต์ของคุณซึ่งบังคับให้ผู้อ่านใช้รหัสส่วนลดเมื่อชำระเงิน ผู้อ่านของคุณอาจไม่สังเกตเห็นข้อความหลักหากเว็บไซต์ของคุณเต็มไปด้วยองค์ประกอบการออกแบบเว็บในเชิงบวก คุณต้องแนะนำผู้อ่านของคุณไปยังข้อความกลางของหน้าเว็บของคุณ พื้นที่เชิงลบจะช่วยให้คุณทำได้อย่างง่ายดายเช่นเดียวกับภาพด้านล่าง
พื้นที่เชิงลบจะช่วยให้ผู้อ่านของคุณจดจ่อกับคำศัพท์เฉพาะและพัฒนาอารมณ์ที่รุนแรงด้วยจุดประสงค์ของหน้านั้น ใช้พื้นที่เชิงลบอย่างมีประสิทธิภาพและคุณจะทำให้เนื้อหาในเว็บไซต์ของคุณอ่านได้ในเวลาไม่นาน ที่สำคัญที่สุด คุณไม่จำเป็นต้องเปลี่ยนรูปแบบฟอนต์หรือขนาดเพื่อดึงดูดผู้อ่านของคุณให้มาที่เนื้อหา สิ่งที่คุณต้องทำคือใช้พื้นที่เชิงลบอย่างเหมาะสม

ขาดทิศทางในหน้าเว็บของคุณ
ทุกหน้าเว็บประกอบด้วยแรงจูงใจ สมมติว่าคุณออกแบบเว็บไซต์เกี่ยวกับเครื่องมือตรวจสอบการลอกเลียนแบบ คุณต้องการให้ผู้อ่านของคุณอ่านครึ่งแรกของหน้า ไปที่หน้าอื่นซึ่งมีตัวตรวจสอบการลอกเลียนแบบจริง ๆ แล้วตรวจสอบเนื้อหาของพวกเขาเพื่อหาการลอกเลียนแบบในเครื่องมือนั้น องค์ประกอบเชิงบวกมากเกินไปจะทำให้ผู้อ่านสับสนและอาจไม่สามารถทำตามรูปแบบตามคำแนะนำของคุณ

ใช้พื้นที่เชิงลบในสถานที่ที่เหมาะสมและแนะนำผู้อ่านของคุณตามที่แสดงในภาพด้านบน คุณต้องการให้พวกเขาเลื่อนลงเพื่อดูข้อมูลเพิ่มเติมหรือไม่? คุณต้องการให้ผู้อ่านของคุณดูองค์ประกอบบางอย่างโดยเฉพาะหรือไม่? การใช้พื้นที่เชิงลบอย่างเหมาะสมจะเป็นแนวทางที่ชัดเจนต่อการไหลของหน้าเว็บของคุณ
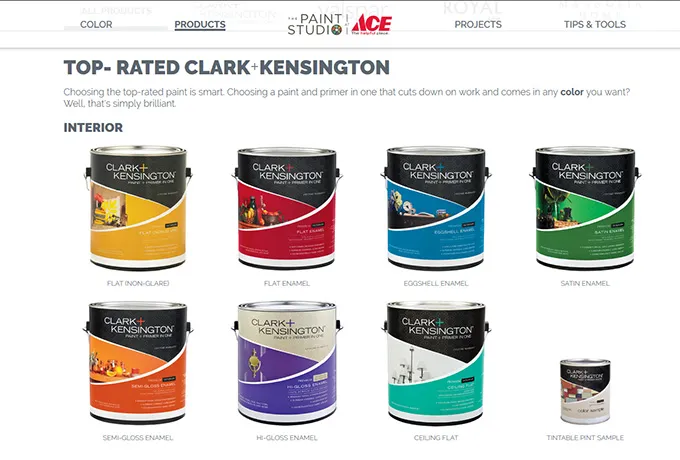
ตอนนี้มีเส้นบางๆ ระหว่างช่องว่างเชิงลบกับช่องว่างที่ทำหน้าที่เฉยๆ แบบแรกช่วยปรับปรุงโครงสร้างของเว็บไซต์ของคุณ ในขณะที่ส่วนหลังจะทำลายมัน ลองดูที่ภาพด้านล่าง

เป็นการออกแบบเว็บไซต์ของร้านสี อย่างที่คุณเห็น การออกแบบเว็บประกอบด้วยพื้นที่เชิงลบที่วางอย่างเหมาะสม แต่ยังมีพื้นที่ว่างแบบพาสซีฟอยู่ด้วย พื้นที่ว่างนี้อาจทำให้ผู้อ่านของคุณสับสนว่าเว็บไซต์มีข้อบกพร่องหรือมีข้อมูลที่ไม่สมบูรณ์หรือไม่
ดังนั้นช่องว่างแบบพาสซีฟที่ว่างเปล่าจะสร้างองค์ประกอบภาพออฟเซ็ต พูดง่ายๆ เป็นการดีกว่าที่จะหลีกเลี่ยงช่องว่างแบบพาสซีฟ เนื่องจากจะทำให้เว็บไซต์ของคุณดูไม่เป็นมืออาชีพและไม่สมบูรณ์
5 วิธีที่ได้รับการพิสูจน์แล้วในการใช้พื้นที่เชิงลบเพื่อสร้างเว็บไซต์ที่น่าสนใจ
การใช้พื้นที่เชิงลบในเลย์เอาต์ของเว็บไซต์นั้นไม่ง่ายอย่างที่คิด คุณต้องมีสายตาที่ฝึกฝนมาอย่างดีเพื่อคิดไอเดียดีๆ เพื่อใช้พื้นที่เชิงลบบนเว็บไซต์ของคุณ คุณยังสามารถขอความช่วยเหลือด้านการเขียนโปรแกรมในระหว่างการพัฒนาเว็บไซต์ของคุณเพื่อให้แน่ใจว่าพื้นที่ว่างจะช่วยให้คุณเน้นข้อความหลักของหน้านั้น ตรวจสอบ 7 วิธีแรกที่คุณควรใช้พื้นที่เชิงลบเพื่อสนับสนุนการออกแบบโดยรวมของหน้าเว็บของคุณ
พื้นที่เชิงลบไม่จำเป็นต้องเป็นสีขาว
มันเป็นตำนานที่ว่าพื้นที่เชิงลบสามารถเป็นสีขาวเท่านั้น คุณสามารถใช้อะไรก็ได้ตั้งแต่สีแดงไปจนถึงสีดำ ตราบใดที่สีไม่ละเมิดธีมของเว็บไซต์ของคุณ ตรวจสอบสีของ Apple.com แล้วคุณจะพบพื้นที่ว่างในเว็บไซต์ของพวกเขาในรูปแบบของสีขาวและสีเทาอ่อน


พื้นที่เชิงลบอาจอยู่ตรงหัวมุม
ช่องว่างเชิงลบมีอยู่ในโลโก้ แบนเนอร์ และงานศิลปะเกือบทั้งหมดที่คุณอาจพบในชีวิตประจำวัน ไม่ว่าคุณกำลังมองหาคู่มือการเขียนโค้ดสำหรับผู้เริ่มต้น

เป็นการดีกว่าเสมอที่จะหลีกเลี่ยงความซ้ำซากจำเจ
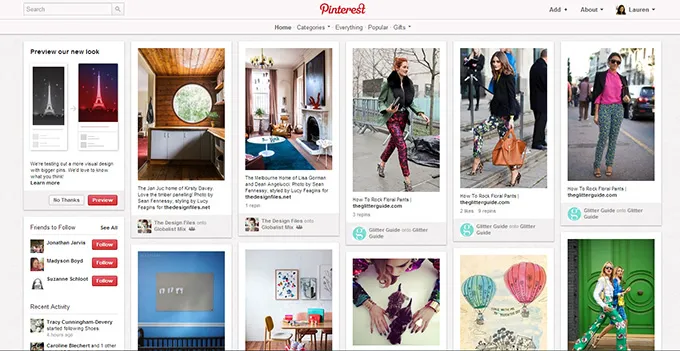
คุณสังเกตเห็นเลย์เอาต์ของรูปภาพบน Pinterest หรือไม่? รูปภาพทั้งหมดมีขนาดต่างกันใช่ไหม เป็นเพราะว่าไม่ว่าคุณจะใช้พื้นที่ว่างหรือบล็อกของรูปภาพ ความสมดุลที่เหมาะสมเป็นสิ่งสำคัญมากกว่าการรักษาความสมมาตรในหน้า ช่องว่างเชิงลบจะใช้ได้ก็ต่อเมื่อคุณใช้กับช่องว่างบวกที่กำหนดไว้อย่างดี

ง่าย ๆ เข้าไว้
อย่าใช้ช่องว่างเชิงลบในส่วนใดส่วนหนึ่งของการออกแบบเว็บไซต์ของคุณ จัดเรียงองค์ประกอบของเว็บไซต์อย่างระมัดระวังเพื่อให้เชื่อมต่อกับผู้อ่านของคุณตามอารมณ์ พื้นที่เชิงลบพร้อมกับองค์ประกอบเชิงบวกอื่น ๆ ของหน้าเว็บควรจะสามารถบังคับให้ผู้เยี่ยมชมดำเนินการตามที่คุณต้องการ

จัดวางองค์ประกอบตามความสำคัญ
ใช้องค์ประกอบของการออกแบบเว็บของคุณพร้อมกับพื้นที่เชิงลบที่สมดุลตามความสำคัญ ตัวอย่างเช่น คุณสามารถเก็บข้อความสำคัญไว้ที่ด้านบนสุดของหน้าเว็บของคุณ และใช้พื้นที่เชิงลบเพื่อนำทางผู้อ่านของคุณเพื่อไปยังส่วนต่างๆ ของหน้าได้อย่างราบรื่น พื้นที่เชิงลบจะทำหน้าที่เป็นแนวทางในสายตาของผู้อ่าน
บางคนคิดว่าพื้นที่เชิงลบเป็นผลพวงของการออกแบบเว็บ อันที่จริงแล้วเป็นหนึ่งในวิธีการเชิงกลยุทธ์ที่สุดในการปรับปรุงการมองเห็น โฟลว์ ความสามารถในการอ่าน และความลึกของเว็บไซต์ของคุณ

พื้นที่เชิงลบประเภทต่าง ๆ ในการออกแบบเว็บมีอะไรบ้าง
เมื่อคุณได้ทราบเทคนิคต่างๆ ในการใช้พื้นที่เชิงลบในการออกแบบเว็บแล้ว มาพูดถึงพื้นที่เชิงลบสองประเภทที่คุณสามารถใช้ได้
ไมโครเนกาทีฟสเปซ
พื้นที่ที่อยู่ในส่วนที่เล็กกว่าของหน้าของคุณเรียกว่าพื้นที่เชิงลบขนาดเล็ก ประกอบด้วยระยะขอบและช่องว่างระหว่างตัวอักษร อักขระ หรือคำ สมมติว่าคุณวางแผนที่จะใช้ภาพบนหน้าเว็บของคุณและคุณได้ใช้คำบรรยายใต้ภาพด้านล่างด้วย ดังนั้น ช่องว่างระหว่างรูปภาพและคำบรรยายของคุณจึงเป็นไมโครสเปซเชิงลบ
คุณสามารถใช้พื้นที่ขนาดเล็กเชิงลบในการออกแบบตัวพิมพ์ เนื่องจากจะช่วยปรับปรุงความอ่านง่ายและความชัดเจนของข้อความของคุณ ช่องว่างระหว่างบล็อกของเนื้อหาบนหน้าเว็บของคุณควรแน่นพอที่จะพอดีกับไมโครสเปซเชิงลบ อย่าเพิ่มความสูงบรรทัดระหว่างย่อหน้าและหัวเรื่องมากเกินไปเพื่อให้แน่ใจว่าช่องว่างเชิงลบจะไม่ทำให้เนื้อหาดูแออัด
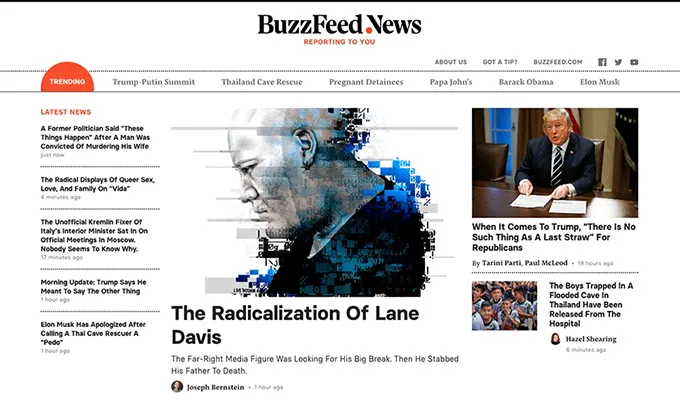
ตรวจสอบเว็บไซต์นี้จาก BuzzFeed ด้านล่างเพื่อทำความเข้าใจการใช้ไมโครสเปซเชิงลบอย่างเหมาะสม อย่างที่คุณเห็น เว็บไซต์ประกอบด้วยเนื้อหามากมาย แต่เลย์เอาต์ก็ไม่ทำให้ผู้อ่านสับสน

มาโครเนกาทีฟสเปซ
ช่องว่างระหว่างองค์ประกอบการออกแบบเว็บที่สำคัญเรียกว่าพื้นที่มาโครเชิงลบ ช่องว่างเหล่านี้กว้างกว่าและมักจะถูกจดจำในทันที ช่องว่างระหว่างพื้นที่ส่วนหัว เนื้อหา การนำทาง และส่วนท้ายประกอบด้วยพื้นที่มาโครเชิงลบ พื้นที่ลบมาโครยังใช้ในพื้นหลัง แถบด้านข้าง และส่วนอื่นๆ ของหน้าเว็บ
พื้นที่มาโครเชิงลบช่วยให้คุณแยกและเชื่อมต่อองค์ประกอบการออกแบบเว็บต่างๆ ได้อย่างมีประสิทธิภาพ ตัวอย่างเช่น พื้นที่ที่กว้างขึ้นจะช่วยให้คุณแยกองค์ประกอบต่างๆ ในขณะที่พื้นที่ที่แคบกว่าจะช่วยให้คุณเชื่อมต่อได้ โดยรวมแล้ว พื้นที่มาโครเชิงลบจะทำให้หน้าเว็บของคุณดูกระชับและรวมเนื้อหาทั้งหมดของหน้าเว็บไว้ด้วยกัน
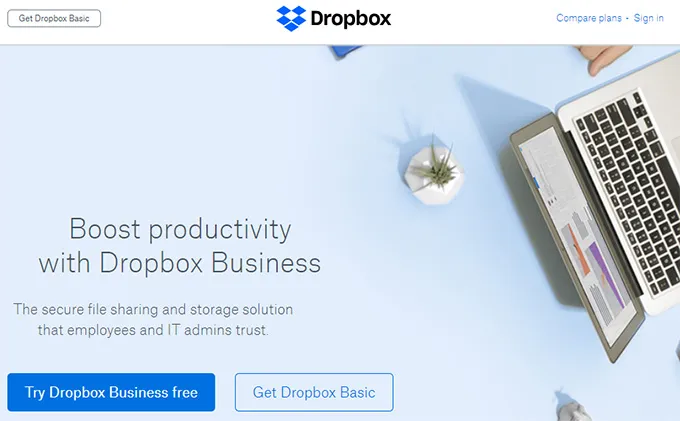
นี่คือหน้า Landing Page ของ Dropbox ซึ่งแสดงให้เห็นอย่างชัดเจนถึงการใช้พื้นที่มาโครเชิงลบอย่างน่าทึ่ง อย่างที่คุณเห็น มีช่องว่างเชิงลบที่สำคัญรอบๆ คำกระตุ้นการตัดสินใจ นอกจากนี้ ให้ตรวจสอบวิธีการวางรายการการนำทางภายในส่วนหัวเนื่องจากการใช้พื้นที่มาโครเชิงลบอย่างชาญฉลาด

ตัวอย่างพื้นที่ว่างในการออกแบบเว็บ
ฉันได้จัดทำรายการตัวอย่างที่น่าทึ่งของพื้นที่เชิงลบที่ใช้ในเว็บไซต์ต่างๆ ดูเว็บไซต์ทั้งหมดแล้วคุณจะเห็นว่าพื้นที่เชิงลบมีให้
- ลำดับชั้นภาพที่ชัดเจน
- เลย์เอาต์ที่สมดุล
- วิชาการพิมพ์ที่มีประสิทธิภาพ
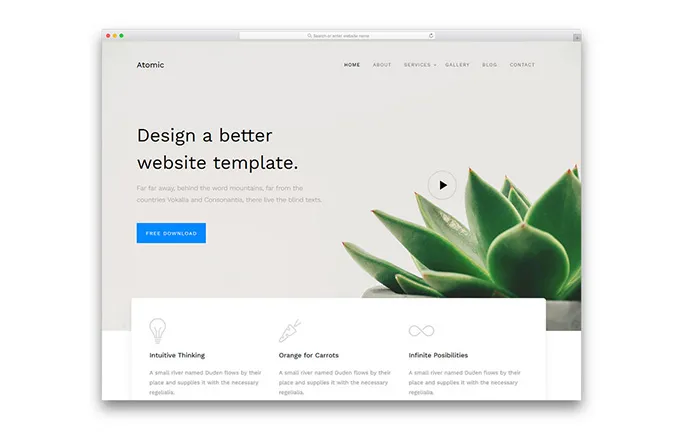
ภูมิทัศน์ขนาดใหญ่
อินเทอร์เฟซของ Big Landscape เป็นแบบเรียบง่ายตามหลักการของลำดับชั้นของภาพที่ชัดเจน พื้นที่ว่างด้านลบ อ่านง่าย และความพึงพอใจด้านสุนทรียะจากการรับรู้ทางสายตา

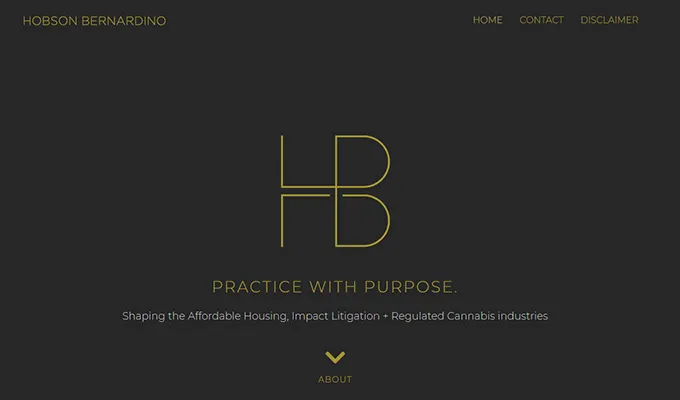
ฮอบสัน เบอร์นาร์ดิโน + เดวิส แอลแอลพี
Trusted Advisors ใช้พื้นที่สีขาวบนหน้าแรกของเว็บไซต์เพื่อเน้นข้อความกลางอย่างมีประสิทธิภาพ ตั้งแต่โลโก้ไปจนถึงการนำทาง ทุกอย่างมองเห็นได้ชัดเจนและเข้าใจได้เนื่องจากการใช้พื้นที่สีขาวอย่างชาญฉลาด

HDLive 2012
HDLive 2012 แสดงการใช้ช่องว่างเชิงลบระหว่างแบบอักษรและส่วนหัวอย่างสมดุล ข้อความยังประกอบด้วยความสูงของเส้นจำนวนมากและสีที่ตัดกันกับพื้นหลัง

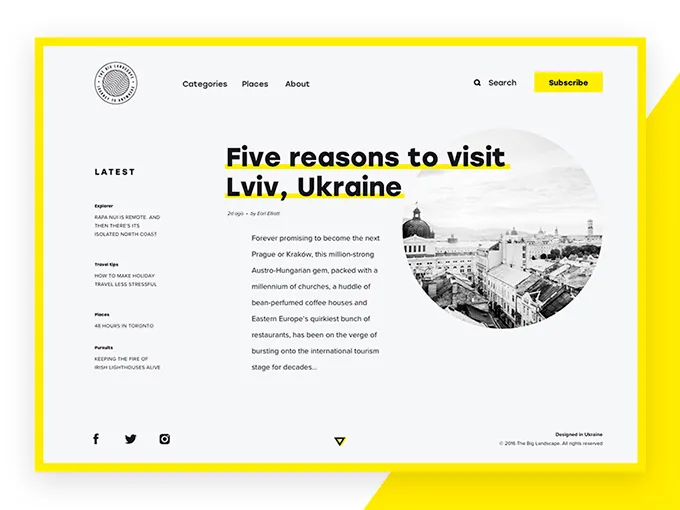
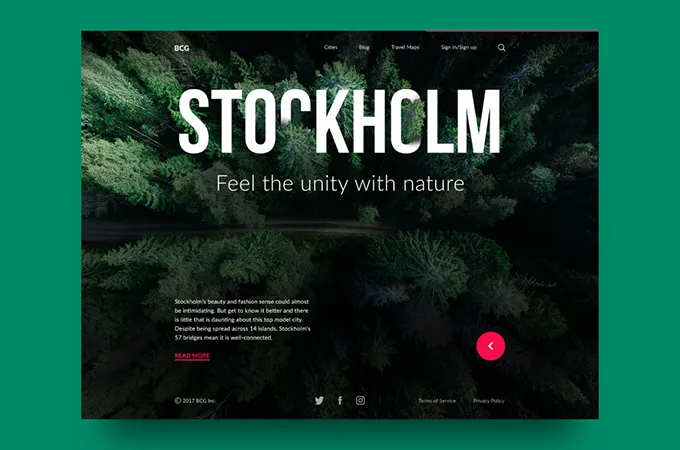
คู่มือเมืองใหญ่
คู่มือเมืองใหญ่แสดงการใช้พื้นที่เชิงลบอย่างสร้างสรรค์ในระดับมหภาค โดยที่นักออกแบบใช้ภาพถ่ายพื้นหลังและมีบทบาทเป็นพื้นที่เชิงลบ

ห่อ,
พื้นที่เชิงลบสามารถสร้างความแตกต่างระหว่างการออกแบบเว็บที่มีประสิทธิภาพและการออกแบบเว็บที่ไม่ดี ใช้พื้นที่เชิงลบอย่างชาญฉลาดทั่วทั้งเว็บไซต์เพื่อให้น่าสนใจพอที่จะดึงดูดความสนใจของผู้เยี่ยมชมของคุณ การใช้พื้นที่เชิงลบเป็นเรื่องเกี่ยวกับการรักษาสมดุลที่สมบูรณ์แบบระหว่างองค์ประกอบต่างๆ ในการออกแบบเว็บของคุณ
