ปั่นไซต์ WordPress หลายแห่งในเครื่องด้วย DevKinsta
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ DevKinsta ซึ่งช่วยนักพัฒนา นักออกแบบเว็บไซต์ และฟรีแลนซ์มากมายในการออกแบบ พัฒนา และปรับใช้เว็บไซต์ WordPress ของพวกเขาจากทั่วทุกมุมโลก ขอขอบคุณ!
เมื่อสร้างธีมและปลั๊กอินสำหรับ WordPress เราจำเป็นต้องตรวจสอบให้แน่ใจว่าพวกมันทำงานได้ดีในสภาพแวดล้อมที่แตกต่างกันทั้งหมดที่จะติดตั้ง บางครั้งเราสามารถควบคุมสภาพแวดล้อมนี้ได้เมื่อสร้างธีมสำหรับเว็บไซต์ของเรา แต่ในบางครั้งเราไม่สามารถทำได้ เช่น เมื่อแจกจ่ายปลั๊กอินของเราผ่านพื้นที่เก็บข้อมูล WordPress สาธารณะเพื่อให้ทุกคนดาวน์โหลดและติดตั้ง
เกี่ยวกับ WordPress การ ผสมผสานสภาพแวดล้อม ที่เป็นไปได้สำหรับเราที่ต้องกังวล ได้แก่:
- PHP เวอร์ชันต่างๆ
- WordPress รุ่นต่างๆ
- ตัวแก้ไข WordPress รุ่นต่างๆ (หรือที่รู้จักว่าตัวแก้ไขบล็อก)
- เปิดใช้งาน/ปิดใช้งาน HTTPS
- เปิดใช้งาน/ปิดใช้งานหลายไซต์
เรามาดูกันว่ากรณีนี้เป็นอย่างไร PHP 8.0 ซึ่งเป็นเวอร์ชันล่าสุดของ PHP ได้นำเสนอการเปลี่ยนแปลงที่แตกหักจากเวอร์ชันก่อนหน้า เนื่องจาก WordPress ยังคงรองรับ PHP 5.6 อย่างเป็นทางการ ปลั๊กอินของเราจึงอาจต้องรองรับ PHP 7 เวอร์ชัน: PHP 5.6 บวก PHP 7.0 ถึง 7.4 บวก PHP 8.0 หากปลั๊กอินต้องการคุณสมบัติเฉพาะของ PHP เช่น คุณสมบัติการพิมพ์ (แนะนำใน PHP 7.4) ปลั๊กอินนั้นจะต้องรองรับ PHP เวอร์ชันนั้นเป็นต้นไป (ในกรณีนี้คือ PHP 7.4 และ PHP 8.0)
เกี่ยวกับการกำหนดเวอร์ชันใน WordPress ซอฟต์แวร์นี้เองอาจแนะนำการเปลี่ยนแปลงที่แตกหักในบางครั้ง เช่น การอัปเดต jQuery เวอร์ชันใหม่กว่าใน WordPress 5.6 นอกจากนี้ WordPress รุ่นหลักๆ ทุกรุ่นยังแนะนำคุณสมบัติใหม่ (เช่น ตัวแก้ไข Gutenberg ใหม่ที่เปิดตัวในเวอร์ชัน 5.0) ซึ่งอาจจำเป็นสำหรับผลิตภัณฑ์ของเรา
ตัวแก้ไขบล็อกก็ไม่มีข้อยกเว้น หากธีมและปลั๊กอินของเรามีบล็อกแบบกำหนดเอง การทดสอบสำหรับเวอร์ชันต่างๆ ทั้งหมดมีความจำเป็น อย่างน้อยที่สุด เราต้องกังวลเกี่ยวกับ Gutenberg สองเวอร์ชัน: รุ่นหนึ่งที่จัดส่งใน WordPress core และรุ่นที่มีให้ใช้งานเป็นปลั๊กอินแบบสแตนด์อโลน
เกี่ยวกับทั้ง HTTPS และหลายไซต์ ธีมและปลั๊กอินของเราอาจมีการทำงานแตกต่างกันไป ขึ้นอยู่กับการเปิดใช้งานเหล่านี้หรือไม่ ตัวอย่างเช่น เราอาจต้องการปิดใช้งานการเข้าถึงปลายทาง REST เมื่อไม่ได้ใช้ HTTPS หรือให้ความสามารถเพิ่มเติมแก่ผู้ดูแลระบบขั้นสูงจากหลายไซต์
ซึ่งหมายความว่ามีสภาพแวดล้อมที่เป็นไปได้มากมายที่เราจำเป็นต้องกังวล เราจะจัดการกับมันอย่างไร?
การหาสภาพแวดล้อม
ทุกสิ่งที่เป็นระบบอัตโนมัติได้จะต้องเป็นแบบอัตโนมัติ ตัวอย่างเช่น เพื่อทดสอบตรรกะของธีมและปลั๊กอินของเรา เราสามารถสร้างกระบวนการผสานรวมอย่างต่อเนื่องซึ่งเรียกใช้ชุดการทดสอบในสภาพแวดล้อมที่หลากหลาย ระบบอัตโนมัติช่วยขจัดความเจ็บปวดออกไป
อย่างไรก็ตาม เราไม่สามารถเพียงแค่วางใจให้เครื่องจักรทำงานทั้งหมดแทนเราได้ นอกจากนี้เรายังจำเป็นต้องเข้าถึงไซต์ทดสอบ WordPress เพื่อให้เห็นภาพว่าหลังจากอัปเกรดซอฟต์แวร์แล้ว ธีมของเรายังคงมีลักษณะตามที่ตั้งใจหรือไม่ ตัวอย่างเช่น หาก Gutenberg อัปเดตระบบรูปแบบโดยรวมหรือลักษณะการทำงานของบล็อกหลัก เราต้องการตรวจสอบว่าผลิตภัณฑ์ของเราไม่ได้รับผลกระทบจากการเปลี่ยนแปลง
เราต้องรองรับสภาพแวดล้อมที่แตกต่างกันกี่แบบ? สมมติว่าเรากำหนดเป้าหมายไปที่ PHP 4 เวอร์ชัน (7.2 ถึง 8.0), WordPress 5 เวอร์ชัน (5.3 ถึง 5.7), Gutenberg 2 เวอร์ชัน (คอร์/ปลั๊กอิน), เปิดใช้งาน/ปิดใช้งาน HTTPS และเปิด/ปิดหลายไซต์ ทั้งหมดมีจำนวนรวม 160 สภาพแวดล้อมที่เป็นไปได้ นั่นเป็นวิธีที่มากเกินไปที่จะจัดการ
เพื่อลดความซับซ้อนของเรื่อง แทนที่จะสร้างไซต์สำหรับชุดค่าผสมที่เป็นไปได้แต่ละรายการ เราสามารถลดสภาพแวดล้อมให้เหลือเพียงสภาพแวดล้อมที่โดยรวมแล้วประกอบด้วยคุณสมบัติที่แตกต่างกันทั้งหมด
ตัวอย่างเช่น เราสามารถสร้างสภาพแวดล้อมทั้งห้านี้:
- PHP 7.2 + WP 5.3 + Gutenberg core + HTTPS + หลายไซต์
- PHP 7.3 + WP 5.4 + ปลั๊กอิน Gutenberg + HTTPS + หลายไซต์
- PHP 7.4 + WP 5.5 + ปลั๊กอิน Gutenberg + ไม่มี HTTPS + ไม่มีหลายไซต์
- PHP 8.0 + WP 5.6 + Gutenberg core + HTTPS + ไม่มีหลายไซต์
- PHP 8.0 + WP 5.7 + Gutenberg core + ไม่มี HTTPS + ไม่มีหลายไซต์
การขยายไซต์ WordPress 5 ไซต์นั้นสามารถจัดการได้ แต่มันไม่ง่ายเพราะเกี่ยวข้องกับความท้าทายทางเทคนิค โดยเฉพาะอย่างยิ่งการเปิดใช้งาน PHP เวอร์ชันต่างๆ และการจัดหาใบรับรอง HTTPS
เราต้องการสร้างเว็บไซต์ WordPress แบบง่ายๆ แม้ว่าเราจะมีความรู้ระบบจำกัดก็ตาม และเราต้องการที่จะทำมันอย่างรวดเร็วเนื่องจากเรามีงานพัฒนาและออกแบบที่ต้องทำ เราจะทำได้อย่างไร?
การจัดการไซต์ WordPress ในพื้นที่ด้วย DevKinsta
โชคดีที่การปั่นไซต์ WordPress ในพื้นที่นั้นไม่ใช่เรื่องยากในปัจจุบัน เนื่องจากเราสามารถหลีกเลี่ยงการทำงานด้วยตนเองได้ และแทนที่จะพึ่งพาเครื่องมือที่ทำให้กระบวนการของเราเป็นไปโดยอัตโนมัติ
DevKinsta เป็นเครื่องมือประเภทนี้ ช่วยให้สามารถเปิดไซต์ WordPress ในพื้นที่ได้โดยใช้ความพยายามขั้นต่ำสำหรับการกำหนดค่าที่ต้องการ เว็บไซต์จะถูกสร้างขึ้นโดยใช้เวลาน้อยลงในการดื่มกาแฟ และมีค่าใช้จ่ายน้อยกว่ากาแฟหนึ่งถ้วยอย่างแน่นอน: DevKinsta ฟรี 100% และพร้อมใช้งานสำหรับผู้ใช้ Windows, macOS และ Ubuntu

ตามชื่อของมัน DevKinsta ถูกสร้างขึ้นโดย Kinsta ซึ่งเป็นหนึ่งในผู้ให้บริการโฮสติ้งชั้นนำในพื้นที่ WordPress เป้าหมายของพวกเขาคือทำให้กระบวนการทำงานกับโปรเจ็กต์ WordPress ง่ายขึ้น ไม่ว่าจะเป็นสำหรับนักออกแบบหรือนักพัฒนา ฟรีแลนซ์ หรือเอเจนซี่ ยิ่งเราสามารถตั้งค่าสภาพแวดล้อมของเราได้ง่ายขึ้น ยิ่งเราสามารถมุ่งเน้นไปที่ธีมและปลั๊กอินของเราเองได้มากเท่าไหร่ ผลิตภัณฑ์ของเราก็จะยิ่งดีขึ้นเท่านั้น
ความมหัศจรรย์ที่ขับเคลื่อน DevKinsta คือ Docker ซอฟต์แวร์ที่ช่วยให้สามารถแยกแอปออกจากสภาพแวดล้อมผ่านคอนเทนเนอร์ได้ อย่างไรก็ตาม เราไม่จำเป็นต้องรู้เกี่ยวกับ Docker หรือคอนเทนเนอร์: DevKinsta ซ่อนความซับซ้อนที่ซ่อนอยู่ออกไป ดังนั้นเราจึงสามารถเปิดไซต์ WordPress ได้ด้วยการกดปุ่มเพียงปุ่มเดียว

ในบทความนี้ เราจะมาสำรวจวิธีการใช้ DevKinsta เพื่อเปิดใช้ 5 อินสแตนซ์ WordPress ท้องถิ่นที่แตกต่างกันสำหรับการทดสอบปลั๊กอิน และคุณสมบัติที่ดีที่เรามีอยู่
เปิดตัวเว็บไซต์ WordPress ด้วย DevKinsta
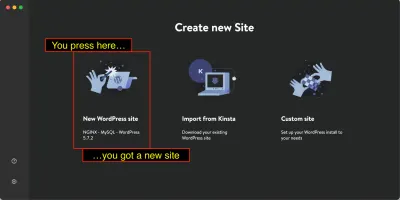
ภาพจากด้านบนแสดง DevKinsta เมื่อเปิดเป็นครั้งแรก นำเสนอ 3 ตัวเลือกสำหรับการสร้างไซต์ WordPress ในพื้นที่ใหม่:
- ไซต์ WordPress ใหม่
ใช้การกำหนดค่าเริ่มต้น รวมถึง WordPress รุ่นล่าสุดและ PHP 8 - นำเข้าจาก Kinsta
มันลอกแบบการกำหนดค่าจากเว็บไซต์ที่มีอยู่ซึ่งโฮสต์ที่ MyKinsta - เว็บไซต์ที่กำหนดเอง
มันใช้การกำหนดค่าที่คุณกำหนดเอง
การกดที่ตัวเลือก # 1 จะสร้างไซต์ WordPress ในพื้นที่อย่างแท้จริงโดยไม่ต้องคิด ฉันสามารถอธิบายเพิ่มเติมอีกเล็กน้อยถ้าฉันทำได้ ไม่มีอะไรมากไปกว่านั้น
หากคุณเป็นผู้ใช้ Kinsta การกดตัวเลือก # 2 จะช่วยให้คุณสามารถนำเข้าไซต์จาก MyKinsta ได้โดยตรง รวมถึงการดัมพ์ของฐานข้อมูล (แต่มันทำงานในทิศทางตรงกันข้ามเช่นกัน: การเปลี่ยนแปลงในเครื่องใน DevKinsta สามารถผลักไปยังไซต์การแสดงละครใน MyKinsta ได้)
สุดท้าย เมื่อกดที่ตัวเลือก #3 เราสามารถระบุการกำหนดค่าแบบกำหนดเองที่จะใช้สำหรับไซต์ WordPress ในเครื่องได้
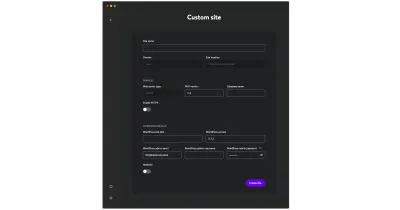
ให้กดปุ่มสำหรับตัวเลือก #3 หน้าจอการกำหนดค่าจะมีลักษณะดังนี้:

อินพุตบางส่วนเป็นแบบอ่านอย่างเดียว ตัวเลือกเหล่านี้ได้รับการแก้ไขแล้ว แต่จะกำหนดค่าได้ในอนาคต ตัวอย่างเช่น เว็บเซิร์ฟเวอร์ถูกตั้งค่าเป็น Nginx แต่การทำงานเพื่อเพิ่ม Apache กำลังดำเนินการอยู่

ตัวเลือกที่เราสามารถกำหนดค่าได้ในปัจจุบันมีดังต่อไปนี้:
- ชื่อของไซต์ (ซึ่งใช้คำนวณ URL ในเครื่อง)
- รุ่น PHP,
- ชื่อฐานข้อมูล
- เปิดใช้งาน/ปิดใช้งาน HTTPS
- ชื่อเว็บไซต์ WordPress,
- เวอร์ชั่นเวิร์ดเพรส,
- อีเมล ชื่อผู้ใช้ และรหัสผ่านของผู้ดูแลระบบ
- เปิดใช้งาน/ปิดใช้งานหลายไซต์
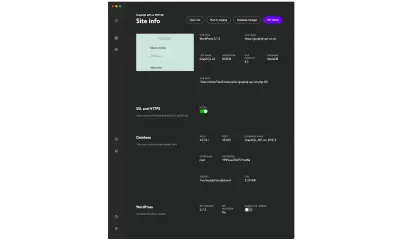
หลังจากกรอกข้อมูลสำหรับไซต์ WordPress ในพื้นที่แรกของฉันซึ่งเรียกว่า "GraphQL API บน PHP 80" และคลิกที่ "สร้างไซต์" DevKinsta ต้องใช้เวลาเพียง 2 นาทีในการสร้างไซต์ จากนั้น ฉันจะแสดงหน้าจอข้อมูลสำหรับไซต์ที่สร้างขึ้นใหม่:

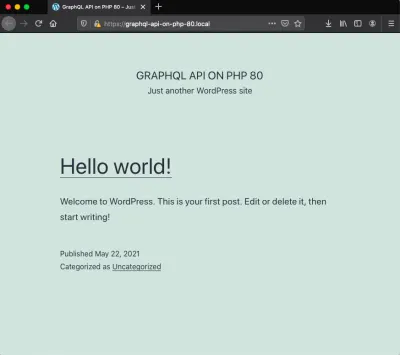
ไซต์ WordPress ใหม่มีให้ใช้งานภายใต้โดเมนท้องถิ่นของตนเอง graphql-api-on-php80.local เมื่อคลิกที่ปุ่ม "เปิดไซต์" เราจะเห็นภาพไซต์ใหม่ของเราในเบราว์เซอร์:

ฉันทำซ้ำขั้นตอนนี้สำหรับสภาพแวดล้อมที่จำเป็นที่แตกต่างกันทั้งหมด และ voila ไซต์ WordPress ในพื้นที่ 5 แห่งของฉันก็พร้อมใช้งานในเวลาไม่นาน ตอนนี้ รายการหน้าจอเริ่มต้นของ DevKinsta จะแสดงรายการเว็บไซต์ทั้งหมดของฉัน:

การใช้ WP-CLI
จากการกำหนดค่าที่จำเป็นสำหรับสภาพแวดล้อมของฉัน ฉันพอใจกับทุกรายการแล้ว ยกเว้นรายการเดียว: ติดตั้ง Gutenberg เป็นปลั๊กอิน
ลองทำกันต่อไป เราสามารถติดตั้งปลั๊กอินได้ตามปกติผ่านทางผู้ดูแลระบบ WP ซึ่งเราสามารถเข้าถึงได้โดยคลิกที่ปุ่ม "ผู้ดูแลระบบ WP" จากหน้าจอข้อมูลไซต์ดังที่เห็นในภาพด้านบน
ยิ่งไปกว่านั้น DevKinsta มาพร้อมกับ WP-CLI ที่ติดตั้งไว้แล้ว ดังนั้นเราจึงสามารถโต้ตอบกับไซต์ WordPress ผ่านอินเทอร์เฟซบรรทัดคำสั่งได้
ในกรณีนี้ เราต้องมีความรู้เกี่ยวกับ Docker น้อยที่สุด การดำเนินการคำสั่งภายในคอนเทนเนอร์ทำได้ดังนี้:
docker exec {containerName} /bin/bash -c '{command}'พารามิเตอร์ที่จำเป็นคือ:
- คอนเทนเนอร์ของ DevKinsta เรียกว่า
devkinsta_fpm - คำสั่ง WP-CLI เพื่อติดตั้งและเปิดใช้งานปลั๊กอินคือ
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - เส้นทางไปยังไซต์ WordPress ภายในคอนเทนเนอร์คือ
/www/kinsta/public/{siteName}
เมื่อรวมทุกอย่างเข้าด้วยกันแล้ว คำสั่งในการติดตั้งและเปิดใช้งานปลั๊กอิน Gutenberg ในไซต์ WordPress ในพื้นที่คือคำสั่งนี้:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'สำรวจคุณสมบัติ
มีคุณสมบัติที่มีประโยชน์สองสามอย่างสำหรับไซต์ WordPress ในพื้นที่ของเรา
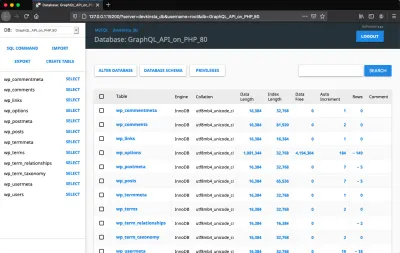
อันแรกคือการผสานรวมกับ Adminer ซึ่งเป็นเครื่องมือที่คล้ายกับ phpMyAdmin เพื่อจัดการฐานข้อมูล ด้วยเครื่องมือนี้ เราสามารถดึงและแก้ไขข้อมูลได้โดยตรงผ่านการสืบค้น SQL แบบกำหนดเอง คลิกที่ปุ่ม "ตัวจัดการฐานข้อมูล" บนหน้าจอข้อมูลไซต์ ผู้ดูแลระบบจะเปิดขึ้นในแท็บเบราว์เซอร์ใหม่:

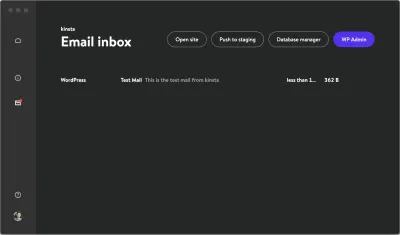
คุณลักษณะสำคัญประการที่สองคือการผสานรวมกับ Mailhog ซึ่งเป็นเครื่องมือทดสอบอีเมลยอดนิยม ด้วยเครื่องมือนี้ อีเมลใดๆ ที่ส่งจากไซต์ WordPress ในพื้นที่จะไม่ถูกส่งออกไปจริง แต่ถูกบันทึกและแสดงบนกล่องจดหมายอีเมล:

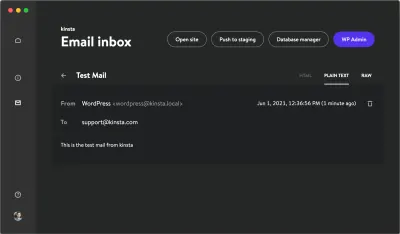
เมื่อคลิกที่อีเมล เราจะเห็นเนื้อหา:

การเข้าถึงไฟล์การติดตั้งในเครื่อง
หลังจากติดตั้งไซต์ WordPress ในเครื่องแล้ว โฟลเดอร์ที่มีไฟล์ทั้งหมด (รวมถึง WordPress core, ธีมและปลั๊กอินที่ติดตั้ง และรายการสื่อที่อัปโหลด) จะเปิดเผยต่อสาธารณะ:
- Mac และ Linux: ภายใต้
/Users/{username}/DevKinsta/public/{siteName} - Windows: ภายใต้
C:\Users\{username}\DevKinsta\public\{siteName}
(กล่าวอีกนัยหนึ่ง: ไฟล์ของไซต์ WordPress ในเครื่องสามารถเข้าถึงได้ไม่เพียงแค่ผ่านคอนเทนเนอร์ Docker เท่านั้น แต่ยังเข้าถึงผ่านระบบไฟล์ในระบบปฏิบัติการของเราด้วย เช่น การใช้ My PC บน Windows, Finder ใน Mac หรือเทอร์มินัลใดๆ ก็ตาม)
สะดวกมาก เพราะมีทางลัดสำหรับติดตั้งธีมและปลั๊กอินที่เรากำลังพัฒนา ทำให้งานของเราเร็วขึ้น
ตัวอย่างเช่น ในการทดสอบการเปลี่ยนแปลงของปลั๊กอินในไซต์ท้องถิ่นทั้ง 5 แห่ง เราต้องไปที่ผู้ดูแลระบบ WP ในแต่ละไซต์ และอัปโหลดเวอร์ชันใหม่ของปลั๊กอิน (หรือใช้ WP-CLI อีกทางหนึ่ง)
ด้วยการเข้าถึงโฟลเดอร์ของไซต์ เราสามารถโคลนปลั๊กอินจาก repo ของมันได้โดยตรงภายใต้ wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git ด้วยวิธีนี้ เราสามารถ git pull เพื่ออัปเดตปลั๊กอินของเราเป็นเวอร์ชันล่าสุด ทำให้ใช้งานได้ทันทีในไซต์ WordPress ในพื้นที่:
$ cd MyAwesomePlugin $ git pull หากเราต้องการทดสอบปลั๊กอินที่กำลังพัฒนาในสาขาอื่น เราก็สามารถทำ git checkout ได้เช่นเดียวกัน:
git checkout some-branch-with-new-feature เนื่องจากเราอาจมีไซต์หลายแห่งที่มีสภาพแวดล้อมต่างกัน เราสามารถทำให้ขั้นตอนนี้เป็นแบบอัตโนมัติโดยเรียกใช้สคริปต์ทุบตี ซึ่งจะวนซ้ำไซต์ WordPress ในเครื่อง และสำหรับแต่ละไซต์ เรียกใช้ git pull สำหรับปลั๊กอินที่ติดตั้งภายใน:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginบทสรุป
เมื่อออกแบบและพัฒนาธีมและปลั๊กอินของ WordPress เราต้องการให้ความสำคัญกับงานจริงของเราให้มากที่สุด หากเราสามารถตั้งค่าสภาพแวดล้อมการทำงานได้โดยอัตโนมัติ เราก็สามารถทุ่มเทเวลาและพลังงานเพิ่มเติมในผลิตภัณฑ์ของเราได้
นี่คือสิ่งที่ DevKinsta ทำให้เป็นไปได้ เราสามารถสร้างไซต์ WordPress ในพื้นที่ได้ด้วยการกดปุ่ม และสร้างไซต์จำนวนมากด้วยสภาพแวดล้อมที่แตกต่างกันในเวลาเพียงไม่กี่นาที
DevKinsta กำลังได้รับการพัฒนาและสนับสนุนอย่างแข็งขัน หากคุณประสบปัญหาใดๆ หรือมีข้อสงสัย คุณสามารถเรียกดูเอกสารประกอบหรือไปที่ฟอรัมชุมชน ซึ่งผู้สร้าง DevKinsta จะช่วยคุณได้
ทั้งหมดนี้ฟรี ฟังดูเข้าท่า? ถ้าใช่ ให้ดาวน์โหลด DevKinsta และเปิดไซต์ WordPress ในพื้นที่ของคุณ
