เคล็ดลับ & กลยุทธ์สำหรับการออกแบบเว็บหลายภาษา
เผยแพร่แล้ว: 2017-07-31ด้วยการใช้อินเทอร์เน็ตอย่างแพร่หลาย อุปสรรคทางภาษาจึงกลายเป็นเรื่องในอดีต ส่วนใหญ่เป็นเพราะนักออกแบบเว็บไซต์ได้ตระหนักถึงศักยภาพของยอดขายที่เพิ่มขึ้นเนื่องจากลูกค้าต่างประเทศ ซึ่งเป็นผลมาจากการรับรู้ที่เพิ่มขึ้นของธุรกิจต่างๆ ที่ให้บริการทั่วโลก มักจะเข้าชมเว็บไซต์ของธุรกิจเหล่านี้เพื่อสื่อสารโดยตรงกับพวกเขาทางออนไลน์
อย่างไรก็ตาม อุปสรรคสำคัญที่ผู้ใช้มักเผชิญในการเข้าชมเว็บไซต์ของธุรกิจระหว่างประเทศเหล่านี้เกิดจากภาษา ซึ่งทำให้ประสบการณ์ของผู้ใช้โดยรวมแย่ลง
สิ่งที่ต้องจำไว้คือผู้คนพูดภาษาต่างๆ ทั่วโลก และสำหรับพวกเขาส่วนใหญ่แล้ว ภาษาอังกฤษไม่ใช่ภาษาแรกของพวกเขา ดังนั้นพวกเขาจึงชอบเว็บไซต์ที่สามารถดูในภาษาของตนเองได้อย่างชัดเจน และเว็บไซต์ที่มีเนื้อหาเป็นภาษาอังกฤษล้วนหรือในภาษาใดภาษาหนึ่งโดยเฉพาะ อาจพิสูจน์ได้ว่าเป็นอุปสรรคต่อความสำเร็จของเว็บไซต์ของคุณ ดังนั้นจึงเป็นสิ่งสำคัญที่ในปัจจุบัน เว็บไซต์ให้การสนับสนุนหลายภาษาแก่ผู้เยี่ยมชมที่เข้าชมไซต์ของตนและสื่อสารกับพวกเขาผ่านสื่อเฉพาะนี้
แต่คำถามที่คุณอาจถามคือการสนับสนุนหลายภาษาในที่นี้หมายถึงอะไร ในช่วงหลายปีที่ผ่านมา มีโอกาสที่คุณจะเจอเว็บไซต์ที่มีเนื้อหาที่แบ่งปันในภาษาอื่น เมื่อคุณเยี่ยมชมเว็บไซต์ดังกล่าว คุณจะมีตัวเลือกในการแปลหน้าดังกล่าวเป็นภาษาอังกฤษหรือภาษาที่คุณเลือก และแม้ว่าจะมีเว็บไซต์ที่สามารถแปลเนื้อหาของบทความและบล็อกบนเว็บไซต์ได้ การทำให้โครงสร้างของเว็บไซต์หลายภาษาลงนั้นซับซ้อนกว่าที่ผู้ใช้จะทราบมาก ดังนั้น เพื่อให้แน่ใจว่าการออกแบบเว็บหลายภาษาของคุณถูกต้อง เราจึงได้เสนอเคล็ดลับบางประการที่จะช่วยให้คุณเริ่มต้นและช่วยให้คุณพัฒนาการออกแบบเว็บหลายภาษาได้อย่างเหมาะสม
เคล็ดลับ #1: การแปล – Auto Vs Human
เอาล่ะ ในทางเทคนิคแล้ว นี่ไม่ใช่เคล็ดลับจริงๆ แต่เป็นสิ่งที่เรารู้สึกว่ามีความสำคัญ ดังนั้นจึงจำเป็นต้องรวมไว้ด้วย หลายปีที่ผ่านมาคุณอาจใช้ซอฟต์แวร์แปลภาษาอย่างน้อยหนึ่งครั้งสำหรับเว็บไซต์ แม้ว่าตอนนี้จะไม่มีอะไรผิดปกติ แต่อัตราความแม่นยำโดยรวมของการแปลเหล่านี้มักจะแตกต่างกันไป เครื่องมือทั่วไป เช่น Google แปลภาษา และแม้ว่าจะมอบประสบการณ์การใช้งานที่ง่ายมากแก่ผู้ใช้ และได้รับการอัปเดตและปรับปรุงอย่างต่อเนื่อง แต่ความแม่นยำของข้อความที่แปลยังคงแตกต่างกันไป ซึ่งเป็นเหตุผลว่าทำไมจึงไม่ควรพึ่งพาซอฟต์แวร์แปลสำหรับ เว็บไซต์
ในการเปรียบเทียบ การใช้นักแปลโดยมนุษย์เป็นแนวคิดที่ดีกว่าเครื่องมือและซอฟต์แวร์การแปลอัตโนมัติ เหตุผลว่าในภาษามีแนวโน้มที่จะมีความแตกต่างกันเล็กน้อย ดังนั้น มนุษย์จึงไม่เพียงแต่สามารถสัมผัสและรับได้ในเนื้อหาที่จัดให้เท่านั้น แต่ยังมีความรู้ความเข้าใจเกี่ยวกับคำศัพท์ท้องถิ่นของภาษาดีขึ้นอีกด้วย การแปลที่แม่นยำยิ่งขึ้น
เคล็ดลับ #2: อย่าข้ามตัวเลือกภาษา
ดังที่เราได้กล่าวไว้ข้างต้น ผู้คนใช้ภาษาต่างๆ ในการสื่อสารทั่วโลก ดังนั้นจึงเป็นสิ่งสำคัญที่เมื่อคุณออกแบบเว็บไซต์หลายภาษา คุณจะไม่ละเว้นการให้ผู้ใช้เปลี่ยนการตั้งค่าภาษาบนเว็บไซต์
สองสามวิธีที่คุณสามารถให้ผู้ใช้เลือกภาษาได้อย่างง่ายดายนอกเหนือจากเมนูแบบเลื่อนลงคือ:
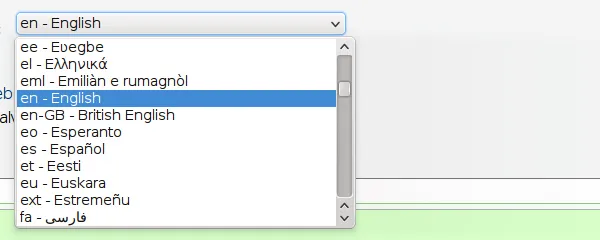
ดรอปดาวน์ :

จุดประสงค์ทั้งหมดของการออกแบบเว็บหลายภาษาคือเพื่อให้ผู้ใช้สามารถเปลี่ยนภาษาของหน้าได้อย่างง่ายดายโดยไม่ต้องยุ่งยากใดๆ ในเว็บไซต์ส่วนใหญ่ คุณจะพบตัวเลือกดังกล่าวในรูปแบบของเมนูดรอปดาวน์ที่มักจะวางไว้ที่มุมบนขวามือของหน้า (แม้ว่าจะมีบางเว็บไซต์ที่มักจะวางรายการแบบเลื่อนลงในส่วนท้ายของหน้าเว็บ ) ทำให้ผู้ใช้เลือกภาษาที่ต้องการได้สะดวกยิ่งขึ้น สิ่งสำคัญที่ต้องจำไว้ในระหว่างการออกแบบเว็บไซต์คือ ไม่ว่าส่วนใดของหน้าเว็บที่คุณต้องการวางดรอปดาวน์ไว้ที่ส่วนหัวหรือส่วนท้ายของเว็บไซต์ ผู้ใช้ควรเข้าถึงได้ง่ายและมองเห็นได้
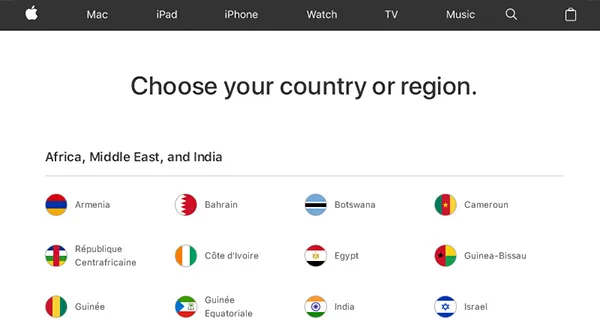
ธงประจำชาติ :

คุณจะพบว่าบางเว็บไซต์ต้องการใช้ธงของประเทศเพื่อระบุภาษา และแม้ว่ารูปแบบเฉพาะนี้จะไม่มีอะไรผิดปกติ แต่เรารู้สึกว่าอาจทำให้สับสนเล็กน้อยเนื่องจากสาเหตุต่อไปนี้
- ธงมักจะเป็นตัวแทนของประเทศและไม่จำเป็นต้องเป็นภาษา
- ไม่จำเป็นว่าประเทศหนึ่งจะต้องมีภาษาราชการเพียงภาษาเดียว – สามารถมีภาษาราชการได้มากกว่าหนึ่งภาษา
- ภาษาบางภาษาสามารถพูดได้มากกว่าหนึ่งประเทศ ทำให้เกิดความสับสน
- ไม่จำเป็นที่ผู้เยี่ยมชมจะจำธงของประเทศได้ เนื่องจากอาจเป็นเพราะขนาดไอคอนของธง หรือเนื่องจากความคล้ายคลึงของธงของประเทศหนึ่งกับประเทศอื่น
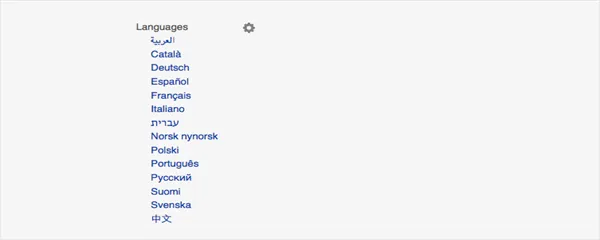
สั่งซื้อ :
วิธีที่สะดวกที่สุดวิธีหนึ่งในการให้การสนับสนุนหลายภาษาแก่ผู้ใช้คือการแสดงรายการภาษาบนเว็บไซต์ตามลำดับตัวอักษร สิ่งนี้ไม่เพียงแต่จะดูสะอาดตาขึ้นเท่านั้น แต่ยังช่วยให้ผู้ใช้ค้นหาเวอร์ชันภาษาที่ต้องการได้อย่างง่ายดายอีกด้วย ตัวอย่างดังกล่าวนำมาจาก Wikipedia ด้านล่าง:

การตรวจจับภาษาเริ่มต้น :
เป็นความคิดที่ดีที่จะให้ผู้ใช้มีตัวเลือกบนเว็บไซต์เพื่อตั้งค่าภาษาเริ่มต้นอย่างง่ายดายเมื่อเข้าชมครั้งแรก แต่เพื่อความปลอดภัย ให้มีตัวเลือกการเลือกภาษาอื่นๆ ด้วย ในกรณีที่ผู้ใช้ต้องการเปลี่ยนค่าเริ่มต้น

การเปลี่ยนเส้นทาง :
เคยพบเว็บไซต์ที่เปลี่ยนเส้นทางคุณไปยังหน้าแรกของเว็บไซต์โดยอัตโนมัติเมื่อคุณเปลี่ยนภาษาหรือไม่? ปัญหาของตัวเลือกนี้คือไม่เพียงแค่สร้างความสับสนให้กับผู้ใช้ แต่ยังสร้างความรำคาญได้เช่นกัน เนื่องจากตอนนี้ผู้ใช้ต้องไปและค้นหาหน้าเว็บที่พวกเขาเคยอยู่ก่อนที่จะถูกเปลี่ยนเส้นทาง อย่างไรก็ตาม หากไซต์ของคุณได้รับการออกแบบในลักษณะที่คุณต้องเปลี่ยนเส้นทางเมื่อเปลี่ยนภาษา ตรวจสอบให้แน่ใจว่าไซต์เหล่านั้นไปที่หน้าเดียวกัน (แต่แปลแล้ว) ที่เคยเป็นมาก่อน
เคล็ดลับ #3: การใช้แบบอักษรที่เหมาะสม
ด้านบนเราได้พูดคุยกันในรายละเอียดเกี่ยวกับภาษาที่แปล แต่ตอนนี้เรามาพูดถึงการเลือกแบบอักษรที่ใช้บนเว็บไซต์กัน การเลือกแบบอักษรที่คุณใช้นั้นมีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ ไม่ใช่เรื่องแปลก และตอนนี้เราจะบอกคุณว่าทำไม ดูว่าคุณกำลังออกแบบเว็บไซต์หลายภาษาหรือไม่ สิ่งสำคัญคือการเลือกแบบอักษรที่คุณเลือกใช้จะต้องเข้ากันได้กับทุกภาษาที่คุณให้การสนับสนุนบนเว็บไซต์ของคุณอย่างสมบูรณ์ (โดยเฉพาะเมื่อกล่าวถึงภาษาที่ไม่ใช่ภาษาละติน ซึ่งเป็นรากฐาน).
โปรดจำไว้ว่าเมื่อพูดถึงฟอนต์ ฟอนต์บางตัวใช้พื้นที่มากกว่า นอกจากนี้ คำในภาษาบางภาษาอาจมี "ถ้อยคำ" มากกว่าและประกอบด้วยอักขระมากกว่าในภาษาอื่น ดังนั้นนี่คือสิ่งที่ต้องนำมาพิจารณาด้วยเมื่อคุณเลือกแบบอักษรสำหรับเว็บไซต์ของคุณ
เคล็ดลับ #4: ซ้าย – ขวา – ซ้าย
ตอนนี้เราทุกคนรู้ว่าภาษาไม่มีทิศทาง อย่างไรก็ตาม เมื่อคุณกำลังเขียน สคริปต์ที่ภาษาเขียนนั้นมีทิศทาง ทิศทางนี้สามารถเป็นได้ทั้ง LTR (ซ้ายไปขวา) หรือ RTL (จากขวาไปซ้าย) และเป็นสิ่งที่จำเป็นต้องนำมาพิจารณาเมื่อคุณออกแบบเว็บไซต์สำหรับธุรกิจ ตัวอย่างเช่น มาดูตัวอย่างสคริปต์ภาษาอาหรับที่เขียนในรูปแบบ RTL (ขวาไปซ้าย)
แม้ว่าภาษาส่วนใหญ่ที่ใช้มักจะอ่านและเขียนจากซ้ายไปขวา แต่ก็ไม่เป็นเช่นนั้นเสมอไป ดังนั้นเมื่อคุณเจอสคริปต์แบบที่ต้องเขียนเนื้อหาใน RTL (จากขวาไปซ้าย)? ถ้าคุณเจอสถานการณ์ที่คุณต้องการรวมภาษาที่ต้องใช้สคริปต์ดังกล่าว คุณควรจำลองเค้าโครงหน้าเว็บทั้งหมดที่คุณออกแบบไว้ ซึ่งรวมถึงทุกอย่าง ตั้งแต่การนำทาง รูปภาพ ไปจนถึงข้อความ แถบด้านข้าง รายการดรอปดาวน์ ปุ่ม และแม้แต่แถบเลื่อน! ทั้งหมดนี้จำเป็นต้องได้รับการสะท้อนเพื่อให้ผู้ใช้สามารถอ่านและเลื่อนดูทั้งเว็บไซต์ได้อย่างถูกต้องโดยไม่ต้องพบกับปัญหาใด ๆ ในรูปแบบของข้อบกพร่องหรือเนื้อหาที่วางผิดที่
เคล็ดลับ #5: โครงสร้าง URL
ตั้งแต่ฟอนต์ไปจนถึงการแปลจริง ตอนนี้ มาลงที่โครงสร้างที่แท้จริงของการออกแบบเว็บเพื่อให้ผู้ใช้ได้รับการสนับสนุนหลายภาษาที่ดีที่สุด เมื่อพูดถึงโครงสร้างจริงของ URL คุณมีหลายวิธีในการทำเช่นนั้น
- ccTLD : โดเมนระดับบนสุดตามรหัสประเทศ (ccTLD) โดยพื้นฐานแล้วเป็นวิธีเชื่อมโยงประเทศใดประเทศหนึ่ง ตัวอย่างเช่น การใช้ .in สำหรับอินเดีย หรือ .fr สำหรับฝรั่งเศส สิ่งนี้ทำคือทำหน้าที่เป็นสัญญาณสำหรับเครื่องมือค้นหาเกี่ยวกับกลุ่มเป้าหมายของเว็บไซต์นั้น
- โดเมนย่อย + gTLD : นามสกุลโดเมนบางอย่าง เช่น .com, .net และ .org เป็นนามสกุลที่ไม่ผูกติดอยู่กับภูมิภาคหรือประเทศใดประเทศหนึ่ง ทำให้ง่ายต่อการใช้งานโดเมนเหล่านี้ร่วมกับโดเมนย่อย โครงสร้าง URL ประเภทนี้ค่อนข้างง่ายต่อการตั้งค่าและเสนอการกำหนดเป้าหมายตามภูมิศาสตร์สำหรับเครื่องมือค้นหา
- ไดเรกทอรีย่อย + gTLD : ใช้สำหรับจัดโครงสร้างเนื้อหาของเว็บไซต์ เช่น www.websiteexample.com/perfumes อย่างไรก็ตาม สิ่งนี้ยังสามารถใช้เพื่อวัตถุประสงค์ในการกำหนดเป้าหมายตามภูมิศาสตร์ได้เช่นกัน ตัวอย่างเช่น www.website.example.com/perfume/in ซึ่งจะส่งสัญญาณให้เสิร์ชเอ็นจิ้นทราบว่าเว็บไซต์กำลังกำหนดเป้าหมายผู้ใช้จากอินเดีย
สิ่งอื่น ๆ ที่ควรจำไว้
นอกเหนือจากโครงสร้าง URL แบบอักษรและการแปลจริงแล้ว ยังมีสิ่งอื่นๆ ที่คุณต้องจำไว้เมื่อคุณออกแบบเว็บไซต์ที่จะให้การสนับสนุนหลายภาษาแก่ผู้ใช้ ตรวจสอบด้านล่าง:
- วันที่ : จำไว้ว่าไม่ใช่ทุกประเทศที่รองรับรูปแบบวันที่เดียวกัน ในขณะที่บางประเทศใช้ปฏิทินเกรกอเรียนประเทศอื่น ๆ มักจะทำตามปฏิทินเปอร์เซีย ซึ่งหมายความว่าคุณจะต้องคำนึงถึงการจัดรูปแบบและแปลงวันที่จากเกรกอเรียนเป็นภาษาเปอร์เซีย เพื่อให้การสนับสนุนหลายภาษาที่ดีที่สุดแก่ผู้ใช้บนไซต์
- หมายเลขโทรศัพท์ : วิธีที่ยอดเยี่ยมในการให้การสนับสนุนผู้เยี่ยมชมเว็บไซต์ของคุณคือการใส่รหัสประเทศพร้อมกับหมายเลขโทรศัพท์สำหรับให้ผู้เยี่ยมชมติดต่อคุณ
- ถูกต้องตามหลักจรรยาบรรณ : เช่นเดียวกับที่ไม่จำเป็นที่คนทั่วโลกพูดภาษาเดียวกัน ไม่จำเป็นที่คนทั่วโลกจะมีความคิดเห็น อารมณ์ขัน สัญลักษณ์ ฯลฯ เหมือนกัน สิ่งที่คุณต้องทำให้แน่ใจว่าเนื้อหาที่ คุณกำลังวางบนไซต์ของคุณไม่ขัดแย้งกับมุมมองด้านจริยธรรมของประเทศอื่น ตัวอย่างเช่น แม้ว่าบางประเทศจะไม่มีปัญหากับภาพความสนิทสนมหรือแม้แต่คู่รักเพศเดียวกัน แต่ก็อาจไม่เป็นที่ยอมรับและถูกมองว่าเป็นการล่วงละเมิดในประเทศอื่น ดังนั้น นี่คือสิ่งที่คุณต้องพิจารณาจริงๆ เมื่อคุณออกแบบเว็บไซต์หลายภาษา
แม้ว่าจะมีปัจจัยอีกมากมายที่คุณต้องพิจารณาเมื่อคุณออกแบบเว็บไซต์สำหรับการทำให้เป็นภายใน แต่เคล็ดลับเหล่านี้จะให้ข้อมูลพื้นฐานเบื้องต้นแก่คุณในการเริ่มสร้างการออกแบบเว็บหลายภาษา
