การอัปเดตการพัฒนาเว็บรายเดือน 8⁄2018: ต้นทุนของ JavaScript จริยธรรมในโอเพ่นซอร์ส และ QUIC
เผยแพร่แล้ว: 2022-03-10เทคโนโลยีการสร้างและซอฟต์แวร์ได้กลายเป็นงานที่รับผิดชอบอย่างมาก ผู้คนเชื่อมั่นในผลิตภัณฑ์ที่เราสร้างขึ้น และพวกเขาสามารถมีผลกระทบอย่างมากต่อชีวิตของพวกเขาเช่นกัน เมื่อพิจารณาถึงสิ่งนี้ เราไม่เพียงต้องคิดเกี่ยวกับโซลูชันที่ครอบคลุมเท่านั้น แต่ยังต้องยืนหยัดและสนับสนุนด้านจริยธรรม ความน่าเชื่อถือ และความปลอดภัยด้วย เป็นตำแหน่งที่ให้พลังแก่เรา
Eric Meyer ตีพิมพ์บทความที่อธิบายปัญหาที่เว็บ HTTPS เท่านั้นนำมาด้วย ในนั้น เขาเปิดเผยว่าประเทศกำลังพัฒนาต้องทนทุกข์ทรมานจากการพัฒนานี้เป็นอย่างมาก เนื่องจากพวกเขามักจะมีการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดี และเนื่องจากการเข้ารหัส พวกเขาจึงพบ ข้อผิดพลาดของเว็บไซต์มากกว่า เดิม Ben Werdmuller กระโดดเข้ามาและตีพิมพ์บทความ “Stop building for San Francisco” ซึ่งเขาชี้ให้เห็นปัญหาที่ใหญ่ที่สุดปัญหาหนึ่งที่เรามีในฐานะนักพัฒนา: เราใช้ฮาร์ดแวร์และโครงสร้างพื้นฐานที่มีสิทธิพิเศษ เราสร้างประสบการณ์โดยใช้ iPhone รุ่นล่าสุด, MacBooks ที่มี Gigabit หรือการเชื่อมต่อ 4G ที่รวดเร็ว แต่อย่าคิดว่าคนส่วนใหญ่ที่เรากำลังสร้างเพื่อใช้งานอุปกรณ์และโครงสร้างพื้นฐานที่อยู่ห่างไกลจากอุปกรณ์ที่มีอุปกรณ์ครบครัน การทำให้เว็บมีความปลอดภัยมากขึ้นเป็นแนวคิดที่ดี แต่เราควรคำนึงถึงผลที่เทคโนโลยีล่าสุดและการตัดสินใจออกแบบของเราอาจมีต่อผู้อื่นด้วย
ข่าว
- TypeScript 3.0 เปิดตัวพร้อมฟีเจอร์และการแก้ไขภาษาที่สะดวกสบายสองสามอย่าง
- ใช้งานใน Chrome มาระยะหนึ่งแล้ว Client Hints เป็นคุณสมบัติที่น่าทึ่ง เพื่อปรับปรุงความเป็นส่วนตัว การทำงานของ Client Hints สำหรับรูปภาพที่ตอบสนองได้เปลี่ยนไปด้วย Chrome 67 Colin Bendell อธิบายความแตกต่างและสาเหตุที่ Client Hints มีประโยชน์อย่างมากสำหรับประสิทธิภาพ
- นักพัฒนาซอฟต์แวร์ถามเข้ามามากมายเกี่ยวกับระบบป้องกันการติดตามอัจฉริยะ (ITP) ของ Safari และวิธีแก้ไขจุดบกพร่องของเว็บไซต์ด้วยการเปิดใช้งาน ตอนนี้ทีม WebKit ได้แชร์โหมดแก้ไขข้อบกพร่องของ ITP ซึ่งให้ความยืดหยุ่นและเครื่องมือในการติดตามปัญหามากขึ้น
- เริ่มตั้งแต่เดือนตุลาคมเป็นต้นไป เบราว์เซอร์ส่วนใหญ่จะไม่เชื่อถือใบรับรอง Symantec TLS ทั้งหมด และจะบล็อกการเข้าถึงเว็บไซต์ที่ยังคงใช้งานอยู่ โปรดอัปเดตใบรับรองของคุณหากยังไม่ได้ดำเนินการ
- Chrome เวอร์ชันล่าสุด (68) นำการแจ้งเตือน "ไม่ปลอดภัย" ใหม่เมื่อไปที่หน้า HTTP รับทราบและอัปเกรดไซต์ของคุณตามนั้น สิ่งใหม่ใน Chrome 68 ก็คือ Page Lifecycle API ใหม่ ซึ่งเป็น API ใหม่ที่ยอดเยี่ยมสำหรับเหตุการณ์ของหน้า เช่นเดียวกับ Payment Handler API ขณะนี้แคช HTTP ถูกละเว้นเมื่อขออัปเดตไปยังพนักงานบริการ ทำให้ Chrome สอดคล้องกับข้อกำหนดและเบราว์เซอร์อื่นๆ นอกจากนั้น ค่า
cursorgrabandgrabbingตอนนี้ไม่มีคำนำหน้าในเวอร์ชันใหม่ - ในที่สุด
ทั่วไป
- หากคุณกำลังสร้างสำหรับโอเพ่นซอร์ส คุณต้องตัดสินใจว่าโครงการของคุณควรใช้ใบอนุญาตใด ตอนนี้มีตัวเลือกใหม่ Just World License มีไว้สำหรับนักพัฒนาที่ “เห็นด้วยกับหลักการของซอฟต์แวร์โอเพนซอร์สโดยทั่วไป แต่ไม่สบายใจกับการใช้ซอฟต์แวร์เป็นส่วนหนึ่งของความพยายามในการทำลายชีวิต สิ่งแวดล้อมของเรา และอนาคตของเรา”
- เครื่องการเรียนรู้เชิงลึกเป็นหัวข้อใหญ่ในทุกวันนี้ แต่บางคนกำลังสำรวจอัลกอริธึมที่ดียิ่งขึ้นไปอีกซึ่งมีประสิทธิภาพเหนือกว่าเครื่องเรียนรู้เชิงลึกอย่างง่ายดายในวิดีโอเกม
- "ง่าย ถูกต้อง รวดเร็ว: ตามลำดับ" ของ Drew DeVault เป็นเครื่องเตือนใจที่ดีในการจัดลำดับความสำคัญโดยตรงในการพัฒนาเว็บและซอฟต์แวร์
- Jonathan Fulton เขียนแหล่งข้อมูลที่มีประโยชน์ชื่อว่า "แนวคิดสถาปัตยกรรมพื้นฐานที่ฉันหวังว่าฉันจะรู้เมื่อเริ่มต้นเป็นนักพัฒนาเว็บ" ซึ่งเป็นสถาปัตยกรรมเว็บที่ยอดเยี่ยม 101 และเป็นรากฐานสำหรับผู้มาใหม่ในอุตสาหกรรมของเรา
UI/UX
- จริยธรรมสำหรับการออกแบบเป็นโครงการที่นักออกแบบและนักวิจัยสิบสองคนจากแปดเมืองในยุโรปพูดคุยถึงผลกระทบของการออกแบบที่อาจเป็นอันตรายในสังคมของเราในบางครั้ง และสิ่งที่นักออกแบบสามารถทำได้เพื่อผลประโยชน์ของทุกคน ไม่ใช่เพียงไม่กี่คน
เครื่องมือช่าง
- Prashant Palikhe เขียนเรื่องยาวเกี่ยวกับศิลปะการดีบักด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ซึ่งฉันขอแนะนำเป็นอย่างยิ่ง เนื่องจากเป็นข้อมูลอ้างอิงที่สมบูรณ์มากในการทำความรู้จักเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ หากคุณใช้เบราว์เซอร์อื่น นั่นไม่ใช่ปัญหาใหญ่เพราะเครื่องมือส่วนใหญ่ค่อนข้างคล้ายกัน
- WebP เป็นรูปแบบรูปภาพที่มีคุณสมบัติที่ดีสองสามอย่าง และน่าจะเป็นหนึ่งในรูปแบบใหม่ที่รู้จักกันดีที่สุด นอกเหนือจากรูปแบบ JPEG/PNG ทั่วไป อย่างไรก็ตาม การสร้างภาพ WebP ยังคงเป็นเรื่องที่ท้าทาย ดังนั้น Jeremy Wagner จึงได้เขียนคู่มือเกี่ยวกับวิธีการแปลงภาพเป็น WebP
- Douglas Creager ขอแนะนำ Network Error Logging ใหม่ ซึ่งช่วยให้คุณสั่งให้ตัวแทนผู้ใช้รวบรวมชุดข้อมูลเดียวกันกับที่จะปรากฏในบันทึกเซิร์ฟเวอร์ของคุณ
- พวกเราหลายคนติดเครื่องมือสื่อสารอย่าง Slack ทีมงานจาก Wildbit ตัดสินใจปิด Slack เป็นเวลาหนึ่งสัปดาห์ โดยส่งผลกระทบอย่างมากต่อวิธีการทำงาน กรณีศึกษาที่น่าสนใจเกี่ยวกับวิธีที่เรามักจะคุ้นเคยกับเครื่องมือที่มีประโยชน์และไม่ใช้งานอย่างที่ควรจะเป็นอีกต่อไป ในบางครั้ง การตั้งสติใหม่เป็นสิ่งสำคัญ
- Dennis Reimann เผยแพร่ UIEngine เวอร์ชันเสถียรรุ่นแรก ซึ่งเป็นเวิร์กเบนช์สำหรับการพัฒนาที่ขับเคลื่อนด้วย UI
ความปลอดภัย
- มี Observer ใหม่อยู่รอบๆ: ReportingObserver API ช่วยให้คุณทราบเมื่อไซต์ของคุณใช้ API ที่เลิกใช้แล้วหรือเกิดการแทรกแซงของเบราว์เซอร์ จนถึงตอนนี้ มีให้บริการใน Chrome 69 คุณสามารถใช้สิ่งนี้เพื่อส่งข้อผิดพลาดที่ก่อนหน้านี้มีอยู่ในคอนโซลเท่านั้นไปยังแบ็กเอนด์หรือบริการจัดการข้อผิดพลาดของคุณ
ประสิทธิภาพของเว็บ
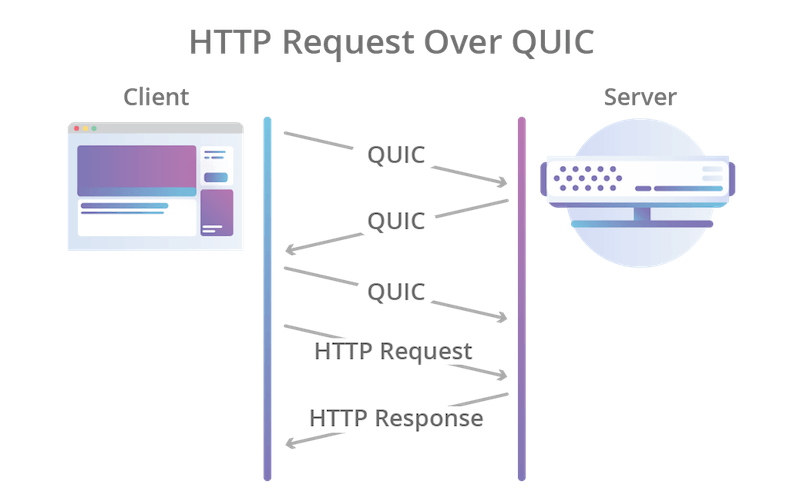
- คุณจำ QUIC (การเชื่อมต่ออินเทอร์เน็ต UDP ด่วน) ได้หรือไม่? โปรโตคอลที่ออกแบบโดย Google ที่พวกเขาใช้ภายในและสร้างขึ้นได้ค่อนข้างดีสำหรับการใช้งานขนาดใหญ่? ในขณะที่ IETF กำลังกำหนดรูปแบบมาตรฐานในปลายปีนี้ วิศวกรของ Cloudflare ได้แบ่งปันประสบการณ์ของพวกเขาจากการทดสอบ

- เมื่อคุณมีเนื้อหาที่ผู้ใช้สร้างขึ้น คุณมักจะไม่รู้ว่าคุณมีเพียงองค์ประกอบเดียวหรือรายการองค์ประกอบที่จะส่งออก ที่ Colloq เราต้องการใช้ความหมายที่ถูกต้องและสร้างระบบที่ช่วยให้เราสามารถส่งออกแท็ก
pเมื่อมีองค์ประกอบเพียงองค์ประกอบเดียวในคอนเทนเนอร์ มิฉะนั้นรายการol/ulที่มีรายการต่างๆ
การช่วยสำหรับการเข้าถึง
- Dave Rupert แบ่งปัน A11Y Nutrition Cards ซึ่งเป็นโครงการที่พยายามแยกแยะและทำให้ความคาดหวังในการเข้าถึงง่ายขึ้นเมื่อพูดถึงการสร้างส่วนประกอบ
- ข้ามลิงก์เป็นคุณสมบัติการช่วยสำหรับการเข้าถึงทั่วไป ตอนนี้ Hampus Sethfors ได้เขียนบทความเกี่ยวกับสาเหตุที่ลิงก์จำนวนมากยังคงใช้งานไม่ได้และจะแก้ไขอย่างไรให้ถูกต้อง
JavaScript
- หนึ่งปีหลังจากที่พวกเขาแนะนำ Progressive Web App ของพวกเขา Zack Argyle จากทีมวิศวกรของ Pinterest จะย้อนกลับไปดู สิ่งสำคัญคือต้องทราบว่าเหตุใดพวกเขาจึงตัดสินใจสร้าง PWA: “ประสบการณ์เว็บบนมือถือของเราสำหรับผู้ที่อยู่ในสภาพแวดล้อมที่มีแบนด์วิดท์ต่ำและแผนข้อมูลที่จำกัดนั้นไม่ดี” แต่ผลลัพธ์สำหรับพวกเขานั้นน่าทึ่งมาก
- Philip Walton ขอแนะนำ Page Lifecycle API ใหม่ ซึ่งช่วยให้เราระบุสถานะของหน้าในเบราว์เซอร์ได้ง่ายขึ้นผ่านเหตุการณ์ต่างๆ เช่น หน้าที่อยู่เบื้องหลัง (ไม่ปรากฏ) ใช้งานอยู่ หยุดนิ่ง หรือแม้แต่ยุติ
- อ๊ะ พวกคุณทุกคนรู้ดีว่า
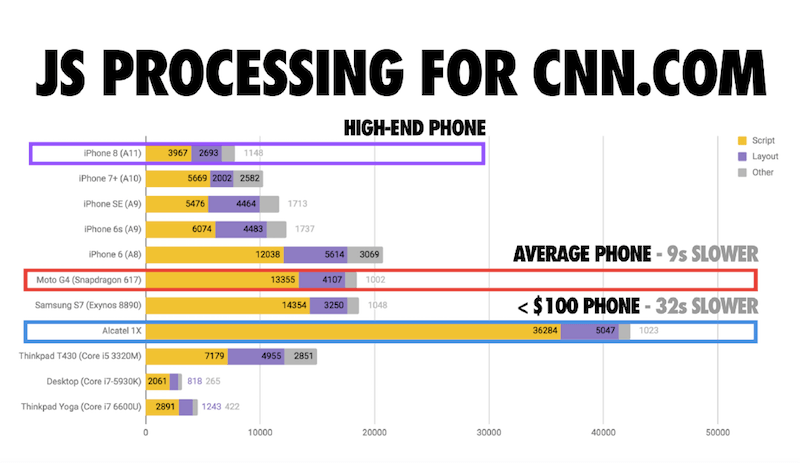
eval()ใน JavaScript นั้นแย่ใช่ไหม? นั่นเป็นเหตุผลที่เรามักจะห้ามไม่ให้ใช้งานในนโยบายการรักษาความปลอดภัยของเนื้อหา แต่ Remy Sharp เตือนเราว่ามีโค้ดบางบรรทัดที่ไม่ปลอดภัยต่อความปลอดภัย - Addy Osmani ศึกษาต้นทุนของ JavaScript ในปี 2018 และตอนนี้ได้แชร์หลักฐานว่า JavaScript ทุกไบต์ยังคงเป็นทรัพยากรที่แพงที่สุดที่เราสามารถส่งไปยังโทรศัพท์มือถือได้ เนื่องจากสามารถชะลอการโต้ตอบได้อย่างมาก นี่เป็นปัญหาโดยเฉพาะอย่างยิ่งสำหรับโทรศัพท์ที่ไม่รองรับซึ่งใช้กันอย่างแพร่หลายนอกอุตสาหกรรมเทคโนโลยี
- Hidde de Vries อธิบายวิธีที่เราสามารถทำให้ชื่อหน้าสามารถเข้าถึงได้ใน JavaScript Single Page Application

CSS
- Max Bock สำรวจเทคนิค CSS Grid สองสามข้อเพื่อสร้างเลย์เอาต์สำหรับอนาคตด้วยโค้ดที่ค่อนข้างง่าย
- Sara Soueidan อธิบายวิธีที่เราสามารถสร้างสวิตช์สลับแบบรวมด้วย HTML และ CSS ที่ทันสมัย
- Jen Simmons แบ่งปันข้อผิดพลาดทั่วไปของ CSS Grid และวิธีแก้ปัญหา
- Ethan Marcotte อธิบาย
fr-unit ที่ค่อนข้างใหม่ที่เรามักใช้สำหรับ CSS Grids
ชีวิตการทำงาน
- Paris Marx เขียนว่าทำไมเขาถึงคิดว่าพวกเร่ร่อนทางดิจิทัลไม่ใช่อนาคต เขาให้เหตุผลว่าความเป็นอิสระของตำแหน่งเป็นไปได้เพียงเพราะโครงสร้างพื้นฐานด้านการสื่อสารที่สร้างขึ้นด้วยเงินทุนสาธารณะและไม่ยุติธรรมที่จะใช้ในทางที่ผิด
- สัปดาห์นี้ ฉันได้เรียนรู้ว่าการคิดนอกกรอบมีประโยชน์เพียงใด และการทำงานทางไกลและการไล่ตามงานอดิเรกของคุณสามารถช่วยแก้ปัญหาทางเทคนิคได้อย่างไร
- นี่ไม่ใช่ครั้งแรกที่บริษัทกำลังทดสอบการทำงาน 4 วันต่อสัปดาห์ อย่างไรก็ตาม เป็นการดีที่จะเห็นว่าแนวคิดสามารถกำหนดได้สำเร็จและมีประโยชน์สำหรับทั้งพนักงาน และ งานที่ทำได้อย่างไร
ก้าวไกล…
- Tobias van Schneider เขียนว่าเหตุใดสตูดิโอ Sagmeister-Walsh จึงประสบความสำเร็จโดยการอยู่ให้เล็กลง และทำไมการฝันให้ใหญ่แต่การอยู่นิ่งๆ เป็นสิ่งสำคัญมากสำหรับการคิดเชิงสร้างสรรค์
- Ben Werdmuller แบ่งปันความคิดของเขาเกี่ยวกับความแตกต่างของการเริ่มต้นธุรกิจเมื่อคุณอยู่ในซานฟรานซิสโก นี่เป็นเรื่องราวที่ $117,000 ถือเป็น "รายได้ต่ำ" ในซานฟรานซิสโก และเป็นการจำกัดความคิดอย่างไร
- Jeremy Nagel ทำให้เรานึกถึงผลกระทบของโค้ดโอเพนซอร์ซของเรา: ในฐานะนักพัฒนา เรามักจะเชื่อว่าการทำให้โค้ดของเราใช้งานได้ฟรีนั้นเป็นการเคลื่อนไหวที่น่าทึ่ง แต่เราลืมไปว่าเราเปิดให้ผู้เล่นที่ไม่ดีเช่นกัน — สำหรับคนงานเหมืองถ่านหิน บริษัทที่ก่อมลพิษ ให้กับพวกที่ใช้คนจนรวยโดยที่ทำร้ายพวกเขา กับพวกที่ฉ้อโกงคุณทางอ้อม ไม่ใช่ว่าคุณไม่สามารถทำอะไรกับมันได้ คุณต้องตระหนักถึงปัญหาเหล่านี้และใช้ใบอนุญาตที่ดีกว่าหรือเพิ่มคำสั่งเฉพาะในโค้ดของคุณ
- อินเดียมีปัญหาขยะพลาสติกครั้งใหญ่ สองสามเดือนมานี้ ชาวประมงสองสามคนไม่เพิกเฉยต่อปัญหาพลาสติกอีกต่อไป แต่เก็บขยะทั้งหมดไว้ในอวนแทน แล้วนำกลับขึ้นฝั่งซึ่งเคยใช้สร้างถนน ไอเดียดีๆ ในการใช้ขยะอย่างมีประสิทธิภาพ
