อัปเดตการพัฒนาเว็บรายเดือน 7⁄2018: การเข้าถึงจริง ข้อผิดพลาดในการออกแบบ และการควบคุมคุณสมบัติ
เผยแพร่แล้ว: 2022-03-10เว็บยังคงทำให้ฉันประหลาดใจ ด้วยความหลากหลายและการเปลี่ยนแปลงที่แตกต่างกันของแพลตฟอร์ม เป็นการยากที่จะเห็นรูปแบบที่ตรงไปตรงมา หากมี (เพียง) รูปแบบเดียว แต่มันวิเศษมากที่ได้เห็นสิ่งที่เปลี่ยนแปลงไป คุณลักษณะใดบ้างที่เพิ่มลงในแพลตฟอร์ม คุณลักษณะใดบ้างที่เลิกใช้แล้ว และวิธีที่เบราว์เซอร์ใช้เทคโนโลยีมากขึ้นเรื่อยๆ เพื่อปกป้องผู้ใช้จากการโจมตีเว็บไซต์ที่เป็นอันตราย เป็นเรื่องที่น่าสนใจที่จะเห็นว่าฟีเจอร์ความปลอดภัยเหล่านี้ในปัจจุบันได้รับความสนใจมากพอๆ กับฟีเจอร์สำหรับนักพัฒนา สิ่งนี้แสดงให้เห็นถึง ความสำคัญของความเป็นส่วนตัวและความปลอดภัย และความไม่เสถียรของเว็บในอดีต
แต่สิ่งที่ดีที่สุดเกี่ยวกับทั้งหมดนี้คือมันแสดงให้เห็นว่าการยึดมั่นกับสิ่งที่ผู้คนมอบให้เรานั้นสำคัญเพียงใด แทนที่จะใช้โซลูชันของเราเองสำหรับทุกสิ่ง มักจะเป็นการดีกว่ามากที่จะนำระบบที่มีอยู่กลับมาใช้ใหม่ ไม่เพียงแต่จะปลอดภัยกว่าที่จะพึ่งพาเท่านั้น แต่ยังทำงานน้อยลงในขณะที่ครอบคลุมมากขึ้นในการขยายองค์ประกอบ DOM ดั้งเดิมด้วยองค์ประกอบที่กำหนดเอง (แทนที่จะเขียนองค์ประกอบที่กำหนดเองของเราตั้งแต่ต้น) หากเราคิดว่าเราควรสร้าง SSL เวอร์ชันของเราเองหรือใช้ซอฟต์แวร์ที่มีอยู่สำหรับสิ่งนี้ เหตุใดเราจึงสร้างองค์ประกอบที่คลิกได้โดยอิงจากสิ่งใดๆ แทนการเปลี่ยนแปลงลักษณะการทำงานขององค์ประกอบ a หรือ button และทำไมเราต้องตรวจสอบการตรวจสอบโฮสต์ทรัพยากรด้วยตัวเราเอง ถ้าเบราว์เซอร์ให้ API สำหรับสิ่งนั้นแล้ว บทความของสัปดาห์นี้ล้วนแต่นำเสนอในหัวข้อเหล่านี้
อีกสิ่งหนึ่งที่ติดอยู่ในหัวของฉันคือบทความของ Andrea Giammarchi เรื่อง “A Bloatless Web” ซึ่งเขาอธิบายว่าเราใช้ Babel อย่างสุ่มสี่สุ่มห้าเป็นนักพัฒนาเมื่อเราเขียน JavaScript เพื่อให้สามารถเขียน ECMAScript สมัยใหม่ได้อย่างไร แต่โดยปกติเราไม่ได้ตระหนักดีว่าการถ่ายทอดโค้ดสมัยใหม่ทั้งหมดของเราในเบราว์เซอร์สมัยใหม่ไม่ใช่วิธีที่มีประสิทธิภาพมากที่สุด ฉันดีใจที่ Andrea เสนอแนวคิดบางอย่างเกี่ยวกับวิธีที่เราสามารถปรับปรุงสถานการณ์นั้นและปรับปรุงประสิทธิภาพของเว็บแอปของเรา คงจะวิเศษมากใช่ไหมที่จะให้บริการหนึ่งในสามของขนาดบันเดิลโดยไม่ได้แปลงรหัสอีกต่อไปสำหรับเบราว์เซอร์แต่ละตัวและทุก ๆ ตัว
ข่าว
- การแยกไซต์อย่างมีประสิทธิภาพทำให้เว็บไซต์ที่ไม่น่าเชื่อถือเข้าถึงหรือขโมยข้อมูลจากบัญชีของคุณบนเว็บไซต์อื่นๆ ได้ยากขึ้น ขณะนี้ Chrome 67 มาพร้อมกับ Chrome 67 และ Cross-Origin Read Blocking (CORB) จะไม่โหลดอีกต่อไป เช่น ไฟล์ JSON เป็นรูปภาพ แต่ยิ่งไปกว่านั้น การเปลี่ยนแปลงเหล่านี้หมายความว่าการจัดวางแบบเต็มหน้าไม่รับประกันว่าจะซิงโครนัสอีกต่อไป คุณลักษณะใหม่นี้มีผลกับคุณหากคุณอ่านขนาดที่คำนวณจากองค์ประกอบใน JavaScript หรือใช้ตัวฟังเหตุการณ์
unloadการโหลด ตรวจสอบให้แน่ใจว่าคุณทราบเกี่ยวกับสิ่งนี้และตรวจสอบว่าเว็บไซต์ของคุณยังทำงานตามที่คาดไว้หรือไม่ - ถึงตอนนี้ เรารู้เพียงเล็กน้อยเกี่ยวกับนโยบายการรักษาความปลอดภัยของเนื้อหา — คุณลักษณะที่ช่วยให้นักพัฒนาจำกัดโหลดของทรัพยากรบางอย่างตามชื่อโฮสต์ แต่ผู้จำหน่ายเบราว์เซอร์ได้นำเสนอสิ่งใหม่: นโยบายคุณลักษณะ ซึ่งช่วยให้นักพัฒนาเว็บสามารถเลือกเปิดใช้งาน ปิดใช้งาน หรือปรับเปลี่ยนพฤติกรรมของ API และคุณลักษณะเว็บบางอย่างในเบราว์เซอร์ได้ มันเหมือนกับ CSP แต่แทนที่จะควบคุมความปลอดภัย มันควบคุมคุณสมบัติต่างๆ และ Eric Bidelman เขียนบทนำเกี่ยวกับนโยบายคุณสมบัติที่อธิบายทุกอย่าง
- ทีมเบราว์เซอร์ Brave แสดงคุณสมบัติล่าสุดเพื่อปกป้องความเป็นส่วนตัวของผู้ใช้: แท็บที่เชื่อมต่อผ่านเครือข่าย Tor
ทั่วไป
- Anton Sten ถามว่า Tech Sector Values เสียหรือไม่? วิเคราะห์กลยุทธ์ทางการตลาดโดย Apple, Microsoft, Google, Amazon แต่ยังรวมถึงบริษัทขนาดเล็กอื่นๆ และวิธีที่เราสามารถทำงานอย่างมีจุดมุ่งหมายจริงๆ และยึดมั่นในค่านิยมของเรา แทนที่จะมองว่าเป็นสื่อทางการตลาดที่เราไม่จำเป็นต้องเคารพหรือยึดถือ
- ขณะนี้ภาคเทคโนโลยีของโลกกำลังเปลี่ยนแปลงสิ่งต่างๆ ในโลกให้กลายเป็นดิจิทัลอย่างรวดเร็ว หลายคนเรียกร้องให้มีจริยธรรมมากขึ้นในสาขาของเรา เป้าหมายนั้นค่อนข้างคลุมเครือในหลายกรณี ดังนั้นเรามาลองใช้ส่วนหนึ่งของดิจิทัล นั่นคือ การพัฒนาส่วนหน้า เราจะมีจริยธรรมมากขึ้นได้อย่างไรในฐานะนักพัฒนาส่วนหน้า เราสามารถทำอะไรได้บ้าง? Hidde de Vries เขียนบทความเกี่ยวกับเรื่องนั้น
ความปลอดภัย
- ข้อมูลลูกค้าของ Ticketmaster ถูกบุกรุก และดูเหมือนว่าเป็นเพราะโค้ดบรรทัดเดียวที่กำหนดเองซึ่งมีสคริปต์ของบุคคลที่สาม
UI/UX
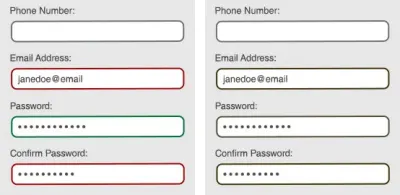
- Eugen Esanu แสดงให้เห็นข้อผิดพลาดในการออกแบบเล็กๆ น้อยๆ สิบประการที่เรายังคงทำอยู่ และสิ่งที่เราสามารถทำได้แทนเพื่อให้การออกแบบของเราใช้งานง่ายขึ้น

ความเป็นส่วนตัว
- นี่เป็นรายงานที่น่าสนใจเกี่ยวกับวิธีที่ Google อนุญาตให้นักพัฒนาแอปภายนอกสามารถอ่านอีเมล Google ของผู้คนได้ เมื่อพวกเขาให้สิทธิ์ในระหว่างการให้สิทธิ์แอป ปัญหาคือไม่มีทางป้องกันได้ง่ายๆ และอาจมีผลกระทบค่อนข้างมากหากคุณใช้ Gmail สำหรับบริษัท เนื่องจากอาจส่งผลต่อนโยบายความเป็นส่วนตัวและอยู่ภายใต้ GDPR
ประสิทธิภาพของเว็บ
- Max Bock เกี่ยวกับวิธีที่เราสามารถสร้างส่วนประกอบที่ตอบสนองต่อความเร็วในการเชื่อมต่ออุปกรณ์จริงโดยใช้ Network Information API และแม้ว่าขณะนี้มีให้บริการเฉพาะในเบราว์เซอร์อินเทอร์เน็ต Chrome และ Samsung ของ Samsung แต่ก็คุ้มค่าที่จะลองใช้และอาจให้บริการแก่ผู้ใช้เหล่านี้แล้ว
- ในบางครั้ง เรายังคงสามารถอ่านบทความที่กล่าวถึงความสำคัญของการเพิ่มประสิทธิภาพตัวเลือก CSS เพื่อปรับปรุงประสิทธิภาพได้ สิ่งนี้เกิดขึ้นจากการวิจัยเมื่อหลายปีก่อน แต่ Ivan Curic ค้นคว้าเรื่องนี้อีกครั้งและพบว่ามันไม่สำคัญ
การช่วยสำหรับการเข้าถึง
- ทีมนักพัฒนาของ Microsoft แชร์เพลย์ลิสต์วิดีโอเกี่ยวกับการช่วยสำหรับการเข้าถึงที่ใช้งานได้จริง รวมถึงวิธีเพิ่มประสิทธิภาพการนำเสนอหรือภาษาสำหรับการรวม หรือวิธีสร้างฟังก์ชัน "ข้ามการนำทาง" ที่เหมาะสมบนเว็บไซต์ของคุณ
- ซารา โนวัคแบ่งปันว่าเธอแสดงความเห็นอกเห็นใจได้อย่างไรโดยการทดลองตาบอดสีเพื่อทำความเข้าใจว่าคนอื่นๆ มีประสบการณ์กับโลกที่แตกต่างกันอย่างไร
- เครื่องมือสำหรับนักพัฒนาของ Firefox ตอนนี้มีโหมดตัว ตรวจสอบการช่วยสำหรับการเข้าถึง วิธีเปิดใช้งานและวิธีใช้งานมีดังนี้

JavaScript
- Leon Reville แสดงให้เราเห็นว่าเราสามารถขยายองค์ประกอบ DOM ดั้งเดิมที่มีอยู่ด้วย Web Components ได้อย่างไร สิ่งนี้มีประโยชน์และมีประโยชน์อย่างยิ่ง เนื่องจากเราไม่เพียงแต่สามารถประหยัดเวลาได้มากโดยใช้เทมเพลตที่สร้างไว้ล่วงหน้าสำหรับองค์ประกอบที่กำหนดเองเท่านั้น แต่ยังได้รับการเพิ่มประสิทธิภาพและค่าเริ่มต้นทั้งหมด (ความหมาย การเข้าถึง การทำงานของเบราว์เซอร์) ได้ฟรี และยังสามารถสร้างพฤติกรรมของเราเองได้อีกด้วย ของมัน อย่างน้อยที่สุด ถ้าเราสามารถใช้องค์ประกอบที่กำหนดเองได้เลย แต่นั่นก็อีกเรื่องหนึ่ง
- Gerardo Rodriguez แสดงให้เห็นว่าเราสามารถล้มเหลวในการเพิ่มประสิทธิภาพเว็บไซต์เพื่อประสิทธิภาพด้วย Service Workers และ Fetch API ได้อย่างง่ายดายได้อย่างไร และสิ่งนี้จะส่งผลให้เกิดข้อยกเว้นโควต้าในเบราว์เซอร์ได้อย่างไร โชคดีที่เขาพบสาเหตุของสิ่งนี้ และด้วยการตั้งค่าส่วนหัว CORS ที่เหมาะสม ในที่สุด Gerardo ก็ได้ไขปริศนาของการตอบกลับแบบทึบแสงในแคชเดียวและบอกเราถึงวิธีหลีกเลี่ยงปัญหา
- Filepond เป็นตัวอัปโหลดไฟล์ JavaScript โอเพ่นซอร์สที่ดี Rik Schennink แบ่งปันความท้าทายที่ต้องเผชิญในการสร้าง
- Andrea Giammarchi เกี่ยวกับปัญหาการรวม JavaScript กับ Babel และเหตุใดการถอดรหัสโค้ดจึงไม่ใช่ทางออกที่ดีที่สุดอีกต่อไป เราควรคิดถึงวิธีให้บริการบันเดิลต่างๆ โดยขึ้นอยู่กับการรองรับเบราว์เซอร์เพื่อลดขนาดบันเดิลและปรับปรุงประสิทธิภาพ
- Justin Fuller แชร์คุณสมบัติใหม่ที่ยอดเยี่ยมสามอย่างที่จะมาใน JavaScript ในเร็วๆ นี้ ซึ่งจะช่วยให้เราเขียนโค้ดที่เข้าใจง่ายขึ้น เช่น การโยงการดำเนินการ การรวมเป็นโมฆะ หรือตัวดำเนินการไปป์ไลน์
- Addy Osmani และ Mathias Bynens เขียนบทแนะนำเบื้องต้นเกี่ยวกับวิธีที่เราสามารถใช้โมดูล JavaScript บนเว็บในปัจจุบัน
CSS
- ชุดบทความที่ครอบคลุมวิธีที่เราสามารถปลอมตารางการจัดตำแหน่งอัตโนมัติที่มีช่องว่างใน Internet Explorer
- CSS Grid นั้นดี แต่ฉันมักได้ยินว่าคนใช้ไม่ได้เพราะ IE11 ไม่รองรับอย่างดี แต่นั่นไม่เป็นความจริงเลย เนื่องจาก IE11 มี CSS Grid เวอร์ชันก่อนหน้า ซึ่งเราสามารถ transpile ด้วย autoprefixer ได้อย่างง่ายดาย Daniel Tonon อธิบายความแตกต่างของ CSS Grid และคุณลักษณะที่เราสามารถใช้ได้และไม่สามารถใช้ได้ และจะให้คำแนะนำเพิ่มเติมต่อไป
- สำหรับคนจำนวนมาก CSS Grid ยังใหม่มากและมีความสามารถมากและช่วยเราแก้ปัญหามากมายเมื่อสร้างเลย์เอาต์แบบกริดใน CSS แต่ในเวอร์ชันปัจจุบัน มีสองสิ่งที่ยังไม่สามารถทำได้ CSS Grid ระดับ 2 จะนำ sub-grids มาให้เรา และ Rachel Andrew จะอธิบายสิ่งที่คุณต้องการสำหรับสิ่งนั้น
- CSS-in-JS ดีหรือไม่ แย่แค่ใหน? เหตุใดเราจึงตกหลุมพรางของการโต้เถียงตลอดเวลาเมื่อไม่มีผู้ชนะที่ชัดเจน และเราจะปรับปรุงให้ดีขึ้นได้อย่างไรโดยยอมรับวิวัฒนาการและเห็นสิ่งต่าง ๆ ในบริบท
ชีวิตการทำงาน
- เหตุใดแนวคิดเรื่องความอดทนและความมุ่งมั่นที่จะสร้างสิ่งที่คงทนจึงควรได้รับความสนใจมากขึ้นในธุรกิจ ความคิดบางอย่างเข้ามาในหัวผมเวลาอ่านบทความอื่นและดูเหมือนหลายๆ คนจะชอบแนวคิดเบื้องหลังเรื่องนี้
- Ethan Marcotte เกี่ยวกับวิธีการที่เขาเลือกลูกค้าและเหตุผลที่เขาคิดว่าการเลือกเฉพาะลูกค้าที่คุณสามารถสนับสนุนอย่างมีจริยธรรมเป็นสิ่งสำคัญ แต่สิ่งนี้ยังแสดงให้เห็นว่าบางครั้งสิ่งนี้อาจเป็นเรื่องยาก เนื่องจากมีการอภิปรายล่าสุดเกี่ยวกับความร่วมมือทางธุรกิจของ Microsoft กับนิติบุคคล
